Guía de las Tendencias Actuales del Diseño Web
Lo más gracioso de las tendencias actuales de diseño web es que son a la vez útiles y perjudiciales. Las tendencias establecen el estándar para los elementos de diseño y los estilos que son populares por una época específica, por lo que mantenerse al día con las tendencias actuales significa que los diseñadores y desarrolladores web tienen que adaptarse a las exigencias de los clientes. Las nuevas tendencias por lo general vienen con avances en código y estilos de diseño.
Pero las tendencias también pueden producir un mundo online donde cada nuevo diseño simplemente parece una copia de la última. En su punto máximo, las tendencias tienden a ser más débiles, sobre todo porque todo el mundo exagera el estilo. Peor aún, algunos diseñadores de páginas web parecen pasar por alto los contras de cada tendencia individual, posiblemente justificando con una actitud de "si todo el mundo lo está haciendo debe de estar bien." Los diseñadores y desarrolladores que permanecen conscientes de los buenos principios de diseño pueden ayudar a dirigir las tendencias a un uso más equilibrado.
Así, en un intento de llevar las tendencias de diseño web de este año en una hermosa armonía con los principios importantes como la usabilidad y facilidad de lectura, vamos a echar un vistazo a algunas de las tendencias más populares de este año. La siguiente discusión se incluyen algunos ejemplos de la vida real, y un análisis de las ventajas y desventajas de cada tendencia. Mi esperanza es ayudar a los diseñadores a tomar decisiones educadas sobre cuándo, dónde y cómo utilizar una tendencia en los proyectos de diseño web y en definitiva, mantener el mundo en línea diverso y elegantemente utilizable.
Parallax Scrolling
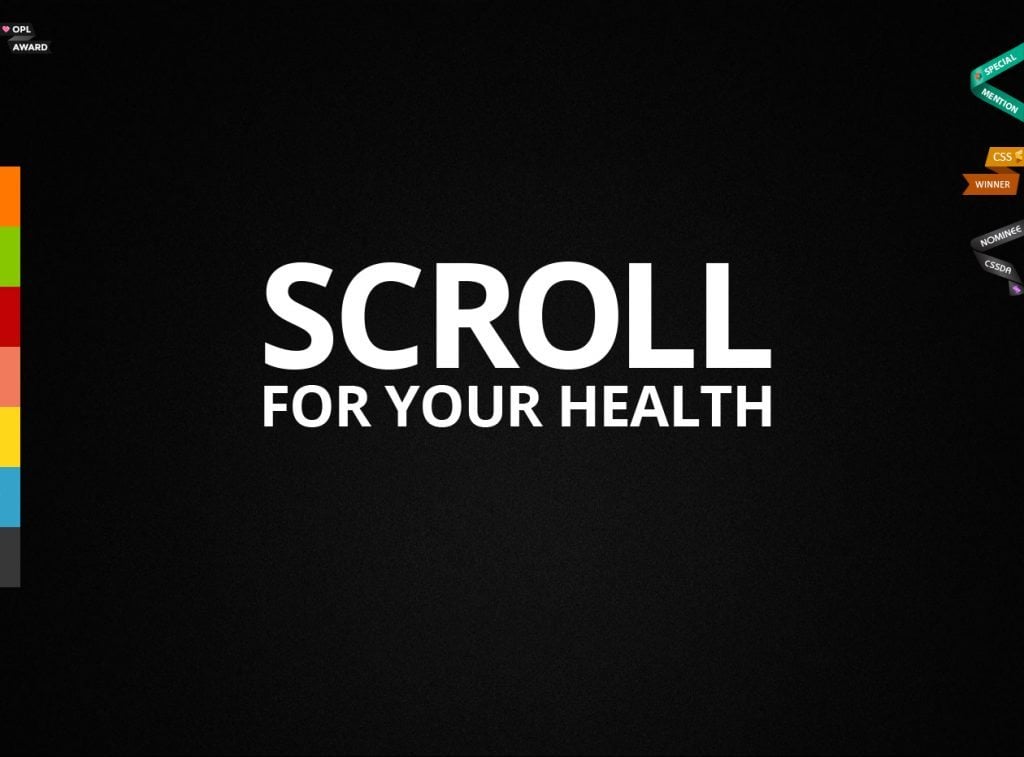
Parallax Scrolling ha sido utilizado durante mucho tiempo en los videojuegos, no aparecía en la web hasta 2011. La tendencia del diseño web crea una ilusión de profundidad 3D, debido a los antecedentes que se mueven a diferentes velocidades de los elementos de primer plano. Algunos diseñadores creen que scroll parallax se está desvaneciendo. Todo lo cual es cierto hasta cierto punto. No vemos muchos sitios web de desplazamiento largos en estos dias. Sin embargo, como con cualquier tendencia, todavía está vivo y simplemente no hay propósito de un largo scroll exagerado. Recientemente plataformas como WordPress y Webydo han tomado medidas para garantizar que el desplazamiento de paralaje esté disponible en temas y plantillas de código libre, todo lo cual es una buena señal de que el desplazamiento de paralaje sigue siendo bastante popular en este tiempo.
Pros. Interactivo y por lo tanto participativo. Estéticamente atractivo que funciona mejor para presentar la información o los productos estilo novela.
Contras. Pueden ser de carga muy lenta, sobre todo en el móvil o los dispositivos lentos. En cuestiones de SEO el exceso puede molestar a los usuarios y la gestión del movimiento inusual puede ser confuso.
Infinito desplazamiento
La tendencia de desplazamiento infinito es el nombre apropiado para algunos sitios web que incorporan un desplazamiento que parece no tener fin. El desplazamiento infinito se utiliza para sitios que realmente no terminan nunca, mientras que los sitios de desplazamiento largos en realidad tienen un fin en los mismos. Esta tendencia muy utilizada en 2013 todavía parece ser un diseño muy popular este año. A menudo, los sitios con parallax utilizan un diseño de desplazamiento largo simplemente porque es mecesario mostrarlo todo para aplicar adecuadamente el parallax. Vamos a ver lo bueno y lo malo y algunas de las soluciones de esta tendencia.
Pros. Perfecto para el contenido generado por el usuario (como Twitter), diseños de pisos similares, o los sitios web de una sola página. El desplazamiento infinito puede ser más fácil que un montón de clics.
Contras. No encontrar un final puede significar que los usuarios se sientan frustrados sin encontrar un cierre de la página. Puede ser engañoso donde los usuarios perciben un final que nunca llega. Puede tener problemas de navegación.
Diseños Planos
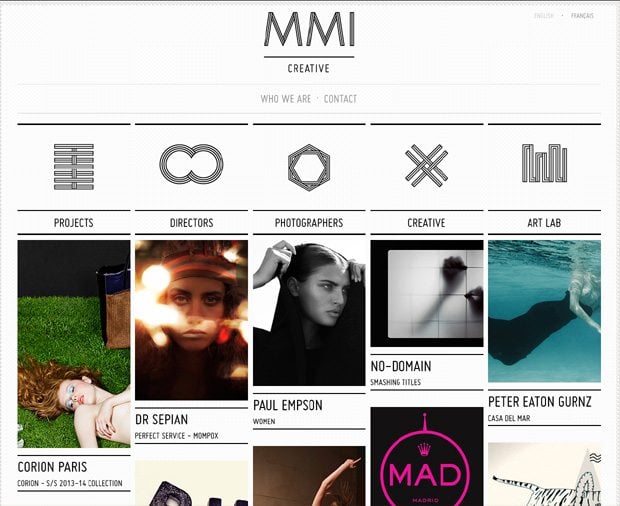
Aunque el diseño plano ha estado alrededor nuestra durante mucho tiempo, Windows 8 y iOS 7 son lo que hacen del diseño plano digital la tendencia en auge que es ahora, reemplazando el estilo realista de skeuomorphism encontrado en toda la web en tan sólo cuestión de meses. La mayoría estaría de acuerdo en que lo que caracteriza a un diseño plano (y lo que la distingue de un diseño mínimo normal) son la falta de 3D, iconos no realistas, gradients limitados, falta de sombras, colores llamativos, fuentes legibles, y un diseño a menudo basada en una cuadrícula, aunque no todos los diseño planos contienen todos estos elementos de diseño. En un mundo digital en el borde de la grave sobrecarga de información, la tendencia de diseño plano se necesita en el momento en que apareció. A pesar de sus vibraciones positivas en su mayoría, esta tendencia en realidad tiene algunos inconvenientes:
Pros. Diseño limpio hace que sea fácil de navegar. Su aspecto general es moderno, de moda y concreto. Carga rápida excelente para diseños responsive. El contenido es el foco.
Contras. Difíciles para infundir carácter, originalidad, carisma. A veces es difícil distinguir en qué elementos se puede hacer clic.
Diseño Responsive
Con el enorme aumento del uso de dispositivos móviles en todo el mundo, los sitios web están luchando para ponerse a disposición de los usuarios en cualquier dispositivo. Diseño "Responsive" se está convirtiendo rápidamente en una de las opciones más populares para la accesibilidad móvil ya que el sitio web se ajusta a la perfección de acuerdo con el tamaño de la pantalla. Algo que no puedo dejar de señalar en cualquier momento cuando menciono el diseño de respuesta es el hecho de que Google prefiere este diseño para una estrategia SEO móvil. Aun así, el diseño no funciona para todo el mundo (por eso Google tiene otras dos disposiciones recomendadas, además de sensible).
Pros. Fácil de mantener debido a un solo diseño del sitio. Favorecido por Google. Basado en un diseño de cuadrícula limpio y fácil de usar. Proporciona a los usuarios una experiencia similar sin importar el dispositivo utilizado para acceder al sitio.
Contras. El costo inicial para hacer la transición de un sitio web ya establecido puede ser alto. No proporciona una experiencia personalizada para cada dispositivo.
La mejor manera de decidir si necesitamos un diseño de respuesta es mirar a nuestro público y por que acceden desde otro dispositivo. Diseños Responsive son perfectos si los usuarios tienen acceso principalmente a nuestro sitio para obtener información, aunque los sitios de comercio electrónico pueden beneficiarse de un diseño de respuesta si su inventario no es demasiado pesado ni demasiado profundo.
Tipografía Única
Ya en los antiguos días de las computadoras y navegadores, sólo unas pocas fuentes eran "seguras" para utilizar en el diseño web (fuentes aburridas como Verdana y Georgia) Debido a que las fuentes y los estilos eran totalmente controlados por cada navegador. Los diseñadores trataron de solucionar este problema mediante el uso de fuentes que se convierten en imágenes, las fuentes se sustituyen con Javascript y Flash (método sIFR), u otros sustitutos de hackers. Además los avances en HTML y CSS han permitido el método de visualización de fuentes únicas pero sólo en la medida que la fuente se ha instalado en el ordenador del usuario, de lo contrario se mostrará una fuente de reserva.
Luego, con la liberación de CSS3 llegó una nueva solución añadida en la propiedad @font-face que permite la descarga de fuentes personalizadas. El único problema que puede ocurrir con @font-face son problemas para obtener la licencia. La mayoría de las licencias comerciales no permiten la transferencia de ficheros de un usuario a otro, @font-face viola estas condiciones de uso. Durante mucho tiempo, este obstáculo impidió un amplio uso de @font-face, hasta la aparición de sitios con fuentes que resuelven las cuestiones ilegales.
TypeKit, por ejemplo, es un proveedor de fuentes web de Adobe que se encarga de todos los problemas de licencias que pueden ocurrir con fuentes personalizadas y la propiedad @font-face. Con un plan, puedes descargar fuentes, armar un kit editable, y luego integrar el kit en su código o plataforma de blogs. Google también llegó al rescate de las cuestiones de licencias @font-face, ofreciendo fuentes web totalmente gratis de código abierto. La lista ha crecido bastante ya que Google ofreció por primera vez este recurso, ya que los diseñadores de todo el mundo forman parte de este proyecto. Google ofrece un servicio gratuito API para facilitar el uso de estas fuentes. Aún así, los tipos de fuentes web requieren algunas consideraciones:
Pros. Añade un aspecto de marca y personalidad. Puede ser utilizado en títulos, encabezados e incluso en el cuerpo del contenido. Proveedores de código abierto como Google Fonts y WebFont Generator de Squirrel hacen uso de fuentes web gratuitas y fáciles de incluir.
Contras. Cuestiones de legibilidad a veces se pasan por alto. Violaciones de concesión de licencias tienen que ser considerados.
Imagen de fondo a pantalla completa
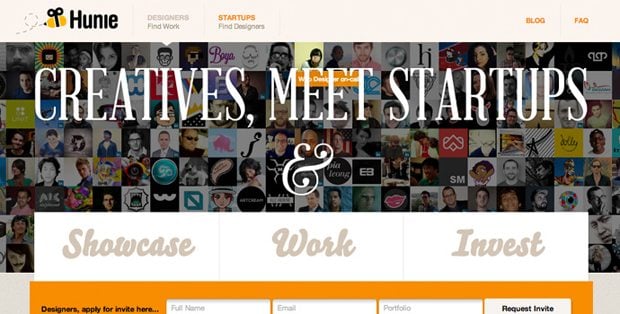
Personalmente, uno de mis tendencias de diseño web favoritos son los fondos de pantalla completa, sobre todo los que tienen fotografías o videos. A menudo, las ilustraciones de la pantalla completa proporcionan un efecto impresionante. Incluso los fondos de color se ven bastante increíbles con unos gráficos impresionantes o tipografía personalizada. Hay sólo unos pocos pros y contras a considerar antes de saltar a un diseño de pantalla completa.
Pros. Efecto impresionante. Ayuda al espectador a sentirse totalmente inmerso en el sitio. Elementos interactivos se sienten como un video juego. Los vídeos hacen sentir como una película. Excelente opción para los portfolios, industria alimentaria, industria de la moda, etc.
Contras. Fotografías de alta calidad a menudo significan tiempos de carga lentos, especialmente para los dispositivos móviles. Un fondo fuera de tema puede distraer del mensaje de la página web.
Vídeo de fondo
La colocación de vídeos en los sitios web ha crecido en popularidad desde que la calidad de grabación de vídeos es mucho más barata y más fácil en estos días. YouTube hace que sea extremadamente fácil que cualquiera pueda añadir simplemente un código de inserción y colocar un video en nuestro sitio. Sitios de imágenes como Getty Images ofrecen vídeos libres de derechos a un costo pequeño en comparación con la contratación de un cámara para un vídeo personalizado. Muchos sitios web están utilizando fondos de vídeo a pantalla completa en la cabecera de la página, mientras que otros simplemente ponen un gran vídeo que llama la atención. Algunos hacen un video juego de forma automática, mientras que otros permiten a los usuarios tomen la decisión de interactuar con el juego o el desplazamiento.
Pros. Mantiene el texto al mínimo. Excelente para mostrar detalles adicionales. vídeos a pantalla completa son como ver una película. Puede atraer más fácilmente las emociones de los visitantes que otros métodos.
Contras. Pueden causar problemas de carga. Puede distraer del mensaje. Algunos visitantes no pueden ver el vídeo. Superposición de texto puede desaparecer con el vídeo de fondo.
Animaciones HTML/ CSS/ Javascript
Flash solía ser la mejor opción para la animación en un sitio web, hasta que HTML5 llegó claro está. HTML con CSS y Javascript para animaciones ha resuelto varios problemas que se producen con Flash, como por ejemplo: incompatibilidad móvil, la necesidad de que los usuarios tengan Flash instalado en sus equipos y una carga lenta. Con animaciones HTML5, un nuevo mundo de posibilidades se abrió para los diseñadores web. Muchos argumentan que CSS3 ofrece animaciones más rápidas que Javascript, pero algunos han encontrado que Javascript trabaja mucho más rápido especialmente con animaciones más complejas. De cualquier manera, el punto es que los diseñadores han estado utilizando animaciones en los sitios web cada vez más. Ahora que es una opción más versátil, la luz ha llegado. Hemos de tener en cuenta las siguientes ventajas y desventajas:
Pros. Se hace la luz para los diseñadores. Trabaja en el móvil. Crea animaciones complicadas en simples. Hace un sitio interactivo. Añade personalidad a un diseño. Compatible con los principales navegadores.
Contras. Demasiada animación puede ser abrumador o distraer la atención de un mensaje. Un exceso puede causar tiempos de carga lenta.
Menos Contenido de texto
Todas las tendencias mencionadas anteriormente (y más) han producido otra nueva tendencia: la de un menor contenido de texto. Con muchas otras opciones para informar a los lectores que no sean de texto, muchos sitios web están optando por descripciones escritas limitadas. En su lugar, utilizan la animación, los videos, o iconos, para luego rellenar con descripciones de texto cortos.
Por ejemplo, una línea de ropa deportiva utiliza fotos impresionantes en la mayoría del sitio para involucrar a los visitantes, en lugar de un montón de contenido. Incluso su blog incluye un texto limitado con un montón de fotografías grandes y vistosas. Tiene sentido para su público como proveedor de ropa de moda. Pero un sitio de este estilo tiene experiencias tanto pros como contras en su texto limitado:
Pros. La ruptura de texto con gráficos, cuadros, animaciones y demás detalles crean una experiencia única que mantiene al usuario interesado. Fácil de hojear si está bien organizado. Apariencia limpia.
Contras. Pueden tener problemas de SEO debido a la falta de contenido de texto. No tener suficiente texto puede hacer que el mensaje sea demasiado ambiguo.
Si el texto está limitado en la página de inicio, a continuación asegúrate de poner más texto en otras páginas, como las páginas "Sobre Nosotros". Asegúrate también de incluir un blog en el sitio. No te olvides optimizar la página con etiquetas de título adecuadas y otros elementos importantes de SEO, para que los robots de búsqueda pueden descifrar mejor el contenido, incluso si no incluyes mucho de texto.
¿Qué opinas?
Las tendencias son siempre una parte importante de cualquier diseño, por lo menos simplemente dan una base sobre cual comenzar. Siempre se puede seguir las tendencias, pero seguir siendo únicos en nuestro diseño y enfoque. Es necesario dar preferencia al compromiso de la audiencia, la facilidad de uso, el mensaje de la página web, o de otros factores importantes. Es por esto que las ventajas y desventajas de conocer las tendencias actuales de diseño web es tan importante. Con esto seremos capaces de tomar las decisiones más educadas para nuestros proyectos.
¿Está de acuerdo con los pros y los contras de estas tendencias? ¿Me he perdido alguna consideración importante? ¡Siéntete libre para compartir tus pensamientos en los comentarios!
Autor: Pedro Mendez. Desarrollador de sitios web y SEO en Sevilla. Soy un apasionado del software libre donde escribo de forma diaria noticias sobre diseño y desarrollo web.