Herramientas para Creación de Diseño Interactivo
Diseño Interactivo como el diseño de experiencias de usuario ha evolucionado para facilitar la interacción entre el medio ambiente y su gente. Sin embargo, hay una pequeña diferencia entre el diseño de experiencia de usuario y el diseño de interacción: los diseñadores interactivos están típicamente interesados en la interacción entre los usuarios y el ordenador.
Sin embargo, este tipo de interacción requiere muchas herramientas interactivas digitales. Y por eso, en esta entrada vamos a presentarle las mejores herramientas interactivas para su diseño web. Así, como un diseñador interactivo, usee estas herramientas para optimizar su trabajo.
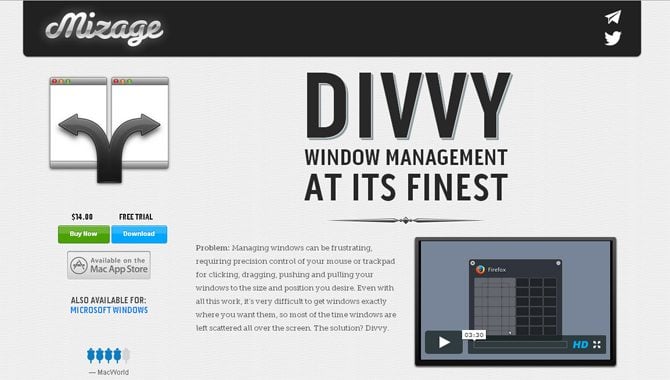
Como diseñadores web utilizan varios programas, el espacio de la pantalla se ve limitado. Por lo tanto, para controlar las ventanas, Divvy por Mizage es una herramienta útil para los diseñadores. La herramienta tiene la capacidad de controlar de forma rápida y eficiente su ratón o el trackpad para empujar, tirar, arrastrar o hacer clic en sus ventanas. Esta aplicación usa sistema de red para administrar ventanas por medio de clic y arrastre.
* * *
Con su perfecta representación de texto, todo en Sketch es intenso y fluido. Auto Save, iCloud o Retina, Sketch tiene todo. La forma de integración de esta herramienta en OS es increíble y con sus regulares actualizaciones, parece que las mejores características siempre se ejecutarán puntualmente. No hay diseñadores web que pueden trabajar sin red/grid y Sketch ofrece la red muy flexible. Además, si Usted está buscando potentes gráficos de vectores que son fáciles de usar y flexibles, Sketch es la herramienta perfecta para Usted.
* * *
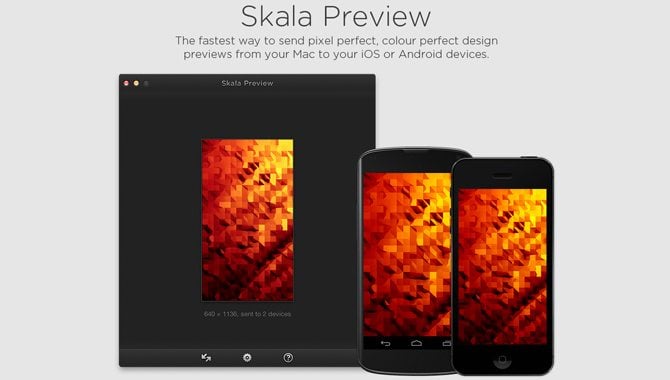
Skala es una interfaz de usuario y una herramienta del diseño de iconos con una notable calidad de representación. Si desea diseñar una aplicación o un sitio web para móviles en Photoshop y quiere previsualizarlo fácilmente en un dispositivo móvil, Skala es la solución ideal.
* * *
Para inflar un tipo web, FitText es la herramienta adecuada. Se puede hacer flexibles los tamaños del fuente con este plugin jQuery. Usted puede utilizar FitText en su diseño adaptable o líquido para agregar titulares escalables.
* * *
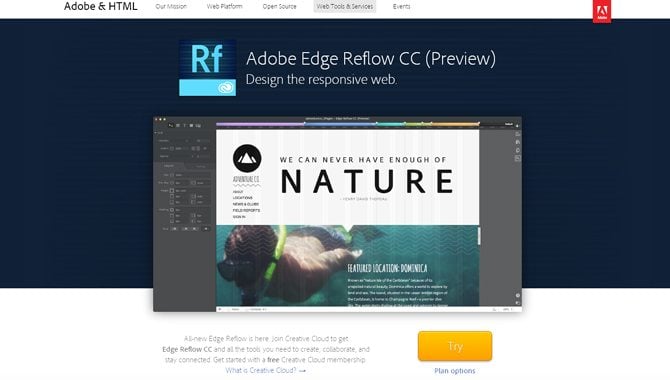
Adobe edge reflow ha sido lanzado con la membresía Creative Cloud. Esta herramienta contiene algo que cada diseñador web desea: fluid canvas y una regla para diseño adaptablele. La herramienta usa CSS y funciona como un navegador web.
* * *
Tridiv es un editor 3D para la creación de diseños 3D con CSS. El editor ofrece una interfaz de cuatro paneles para cada plano, así como un panel de vista previa para examinar el objeto final. Usted puede crear varios objetos 3D sofisticados y editar HTML y CSS en Tridiv.
* * *
Si Usted desea examinar varios estilos y elementos visuales comunes en la página web, como colores de texto, dimensiones de imagen, colores de fondo o tipografía, Stylify Me es una herramienta ideal para Usted. Permite a los diseñadores investigar los estilos CSS de manera eficiente sin necesidad de inspeccionar cada elemento. Todo lo que necesita hacer es, simplemente escribir la dirección URL en la parte superior de la página y hacer clic en el botón Stylify me.
* * *
Fuente: "Tools to Create the Best Interactive Design" por William Johnson