La forma más fácil de añadir una página HTML estática a WordPress
Hoy vamos a aprender cómo añadir una página HTML estática a tu sitio web de WordPress. Para hacerlo no se requieren herramientas adicionales, ni conocimientos de codificación.
Requisitos previos
Necesitarás un sitio web de WordPress y una plantilla HTML estática.
Usaremos esta página de aterrizaje sencilla y nuestro sitio web de prueba creado con el tema de WordPress WildRide.
De hecho, puedes usar cualquier tema de WordPress y cualquier página / plantilla HTML.
Crea una carpeta vacía
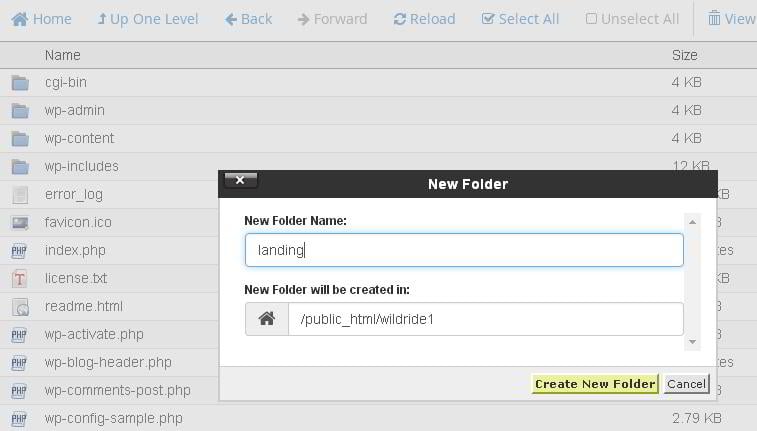
En primer lugar, debes crear una nueva carpeta vacía en la carpeta raíz de tu sitio web de WordPress. Por lo general, se encuentra aquí: /public_html/.
En nuestro ejemplo usamos un dominio complementario; por lo que su dirección es /public_html/wildride1/. Entonces, la ubicación de nuestra plantilla HTML será /public_html/wildride1/landing/, y 'landing' es el nombre de la carpeta con nuestra plantilla. La página estará disponible en http://wildride1.trinqt.com/landing/.
Hay muchas maneras de subir archivos a tu hosting. Puedes usar un administrador de archivos independiente (por ejemplo, Total Commander o FileZilla), pero en este caso usaremos el Administrador de archivos predeterminado disponible en tu CPanel.
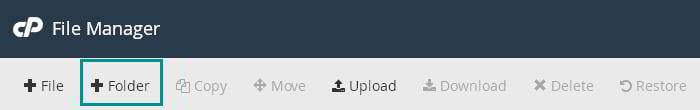
Paso 1: Inicia sesión en tu CPanel y abre el Administrador de archivos/File Manager.
Paso 2: Crea una carpeta vacía en la raíz de tu sitio web de WordPress.
Sube tu plantilla HTML estática
No se te permite subir carpetas completas, pero puedes subir archivos .ZIP y descomprimirlos directamente en el administrador de archivos. El proceso es rápido y fácil.
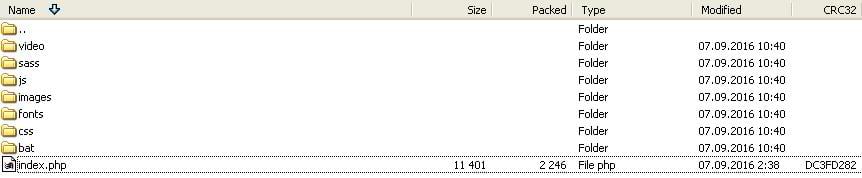
Paso 3: Extrae sólo los archivos de la plantilla; ignora fuentes, capturas de pantalla, documentación, etc. En nuestro caso se trata de los contenidos de la carpeta 'site':
Paso 4: Cambia el nombre del archivo index.html a index.php.
Paso 5: Añade todos los archivos a un archivo .ZIP.
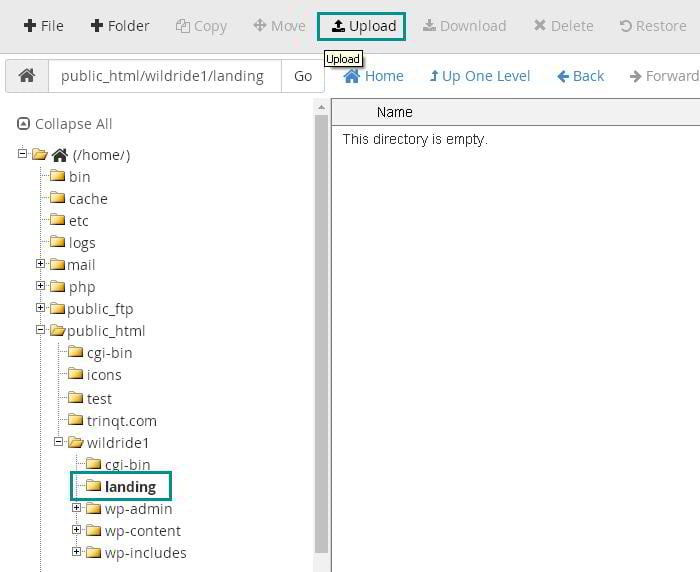
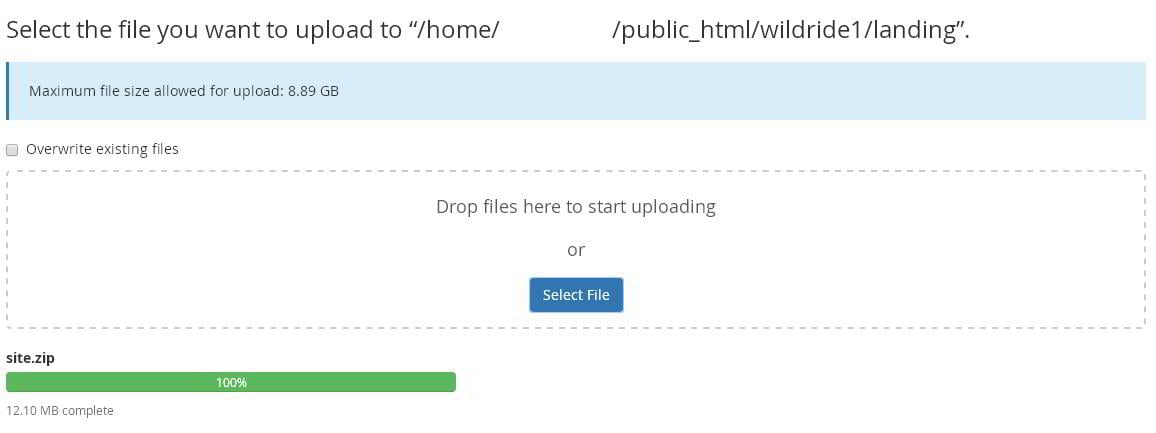
Paso 6: Ahora ve al administrador de archivos y sube tu archivo .ZIP a la carpeta que acabas de crear.
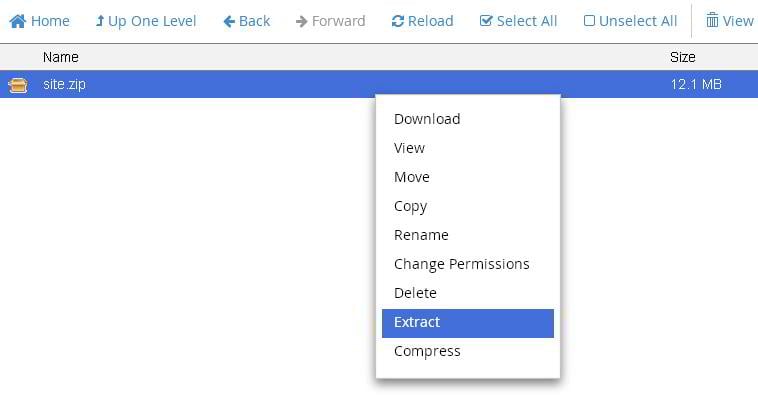
Paso 7: Cuando termines, haz clic con el botón derecho del ratón en el archivo .ZIP y selecciona "Extraer".
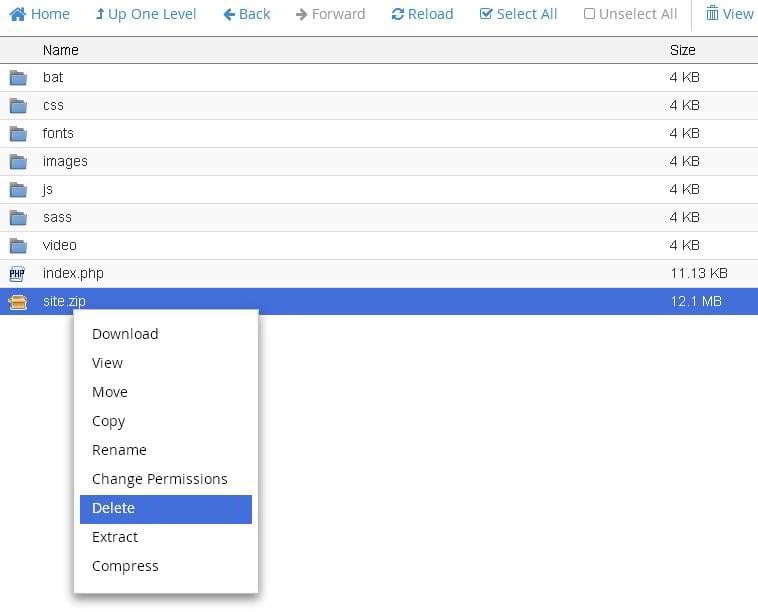
Paso 8: Elimina el archivo .ZIP file.1
Puedes ver los resultados finales aquí: http://wildride1.trinqt.com/landing/.
Si tu servidor no permite redirecciones, por favor, añade esta línea de código al archivo .htaccess que se encuentra en la carpeta raíz de tu sitio web de WordPress.
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Conclusión
¡Felicitamos! Ahora tu página HTML estática está incorporada en tu sitio web de WordPress y tiene una dirección elegante y fácil de usar. No dudes en examinar nuestras colecciones de temas de WordPress, plantillas HTML y páginas de aterrizaje, y crea tu propia página web maravillosa.
Fuente: "What’s The Easiest Way To Add A Static HTML Page To WordPress?" por Jeremy Blackwood