Los mejores editores de código para desarrolladores en 2018
Como desarrollador web moderno, puedes tomar muchas cosas por dado. Por ejemplo, ahora puedes abrir cualquier aplicación en tu computadora (ya sea Linux, Mac o Windows) y escribir códigos con mayor facilidad por medio de diversos complementos y extensiones.
No siempre era así.
Un programador experimentado todavía recuerda cómo se sintió trabajar en las aplicaciones vi, ed y otras similares a Notepad. Era mucho menos cómodo, ¿no? En esta entrada, vamos a presentarte los mejores editores de código para desarrolladores web.
IDE es un término que se refiere al entorno de desarrollo integrado. IDE te permite escribir tu código y depurarlo con un compilador o linter en el mismo programa.
Con IDE también puedes usar herramientas de automatización, múltiples lenguajes de programación y una funcionalidad lista para usar. Necesitarás una solución de IDE para hacer grandes proyectos en diferentes plataformas. En otros casos puedes usar un editor más sencillo con un número suficiente de funciones.
Los desarrolladores de front-end necesitan aquellas funciones y herramientas que los desarrolladores o administradores de back-end no suelen usar. Es por eso que existen "editores de texto de programación" y "editores de código".
En este artículo te ofrecemos siete soluciones de IDE que puedes usar para editar y depurar tu código.
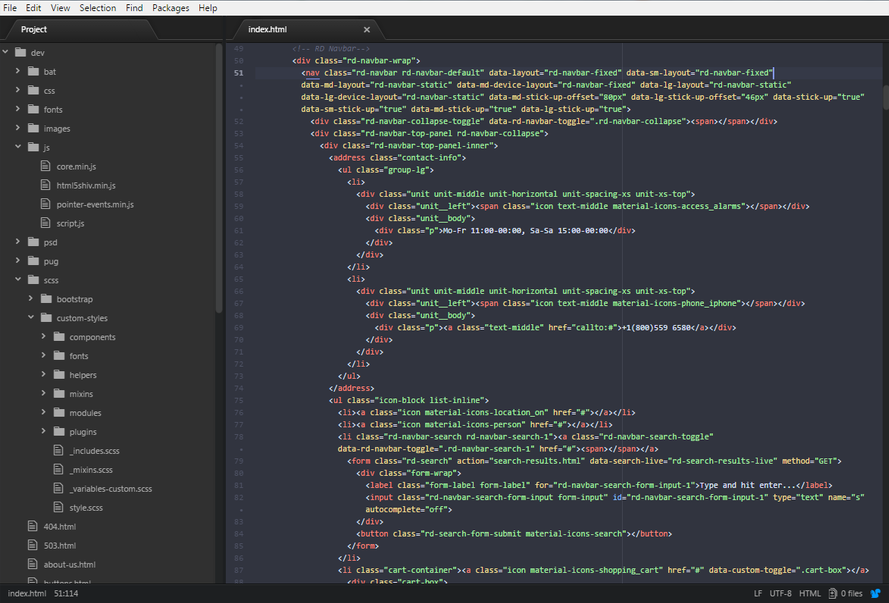
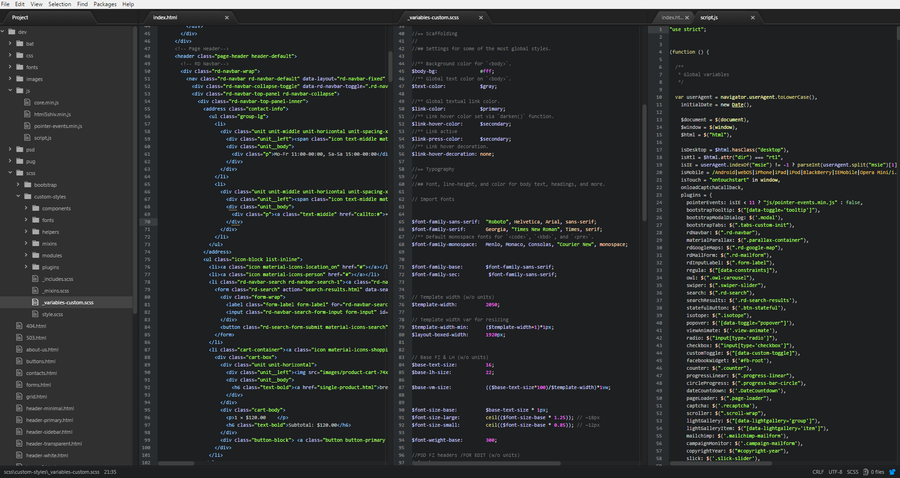
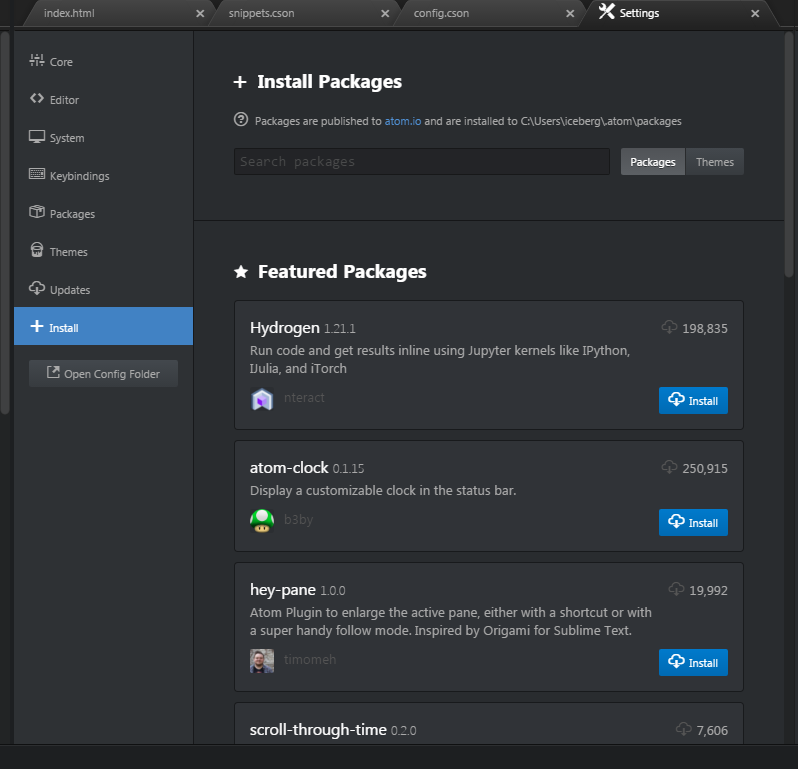
Atom
Atom es un software de código abierto para desarrollar UI y UX. Apreciarás el acceso gratuito y múltiples herramientas que te ofrece.
Puedes trabajar en uno de los paneles o en múltiples a la vez.
Escrita en Node.js y desarrollada por GitHub, esta es una aplicación construida dentro de la comunidad. Puedes descargar extensiones gratuitas y personalizarlas.
Atom está basado en la web y su API está abierta a integraciones. Está disponible para todas las plataformas principales, es completamente portátil, ligero y tiene una gran comunidad de desarrolladores. Te permite usar fragmentos personalizados para realizar tareas repetidas. Atom es un entorno cómodo para desarrollar proyectos pequeños en inglés.
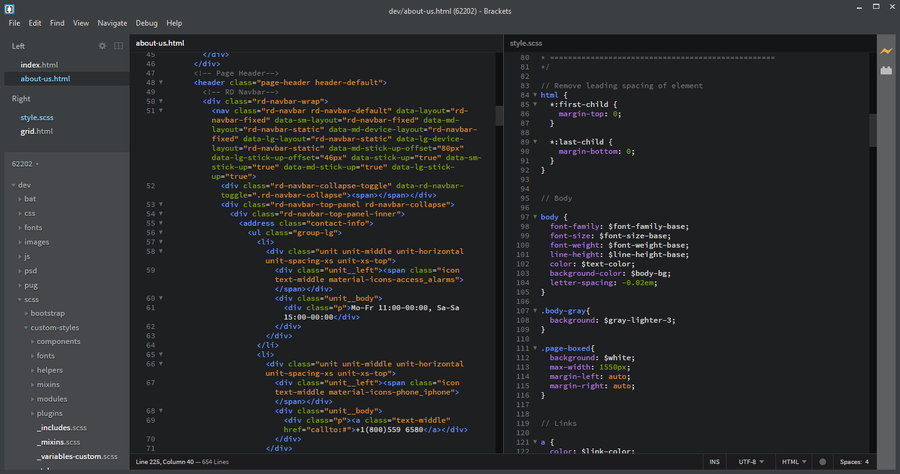
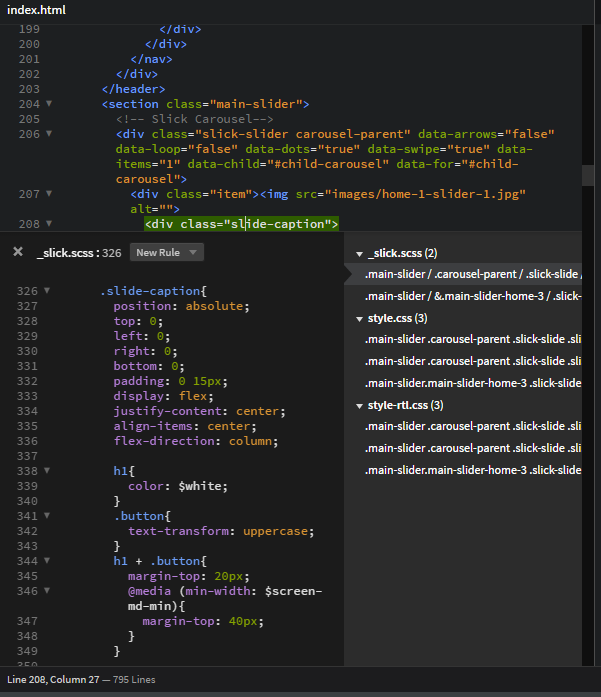
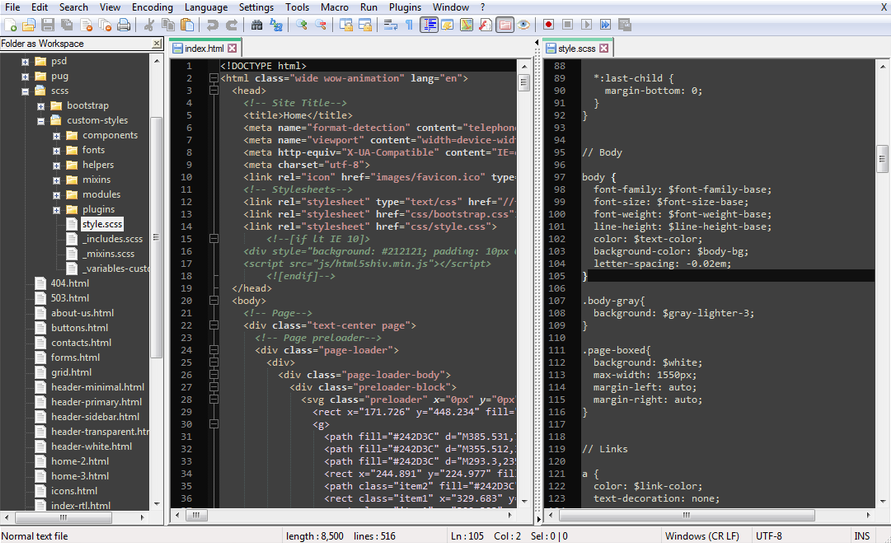
Brackets
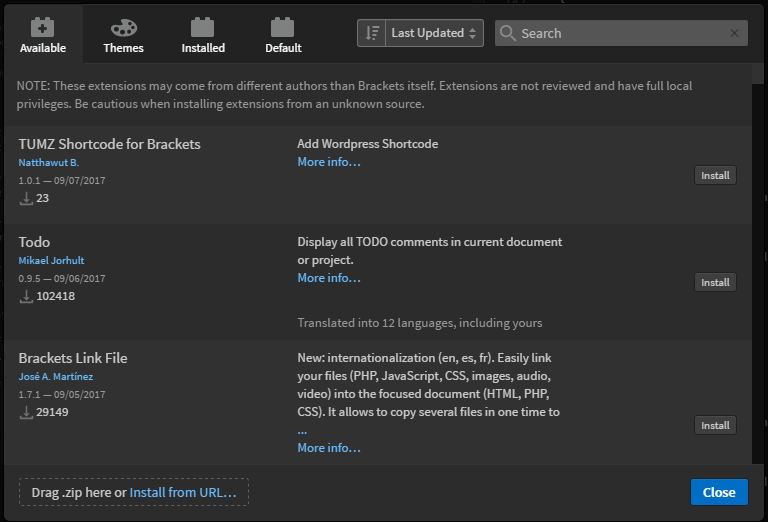
Brackets de Adobe es una solución de código abierto, fácil de usar y sencilla que se puede usar en múltiples plataformas. Incluso puedes crear tus propios complementos, compartirlos con una comunidad, disfrutar de una opción de vista previa incorporada y modificar el archivo de configuración.
Disfruta de la opción Quick Edit (Edición rápida)...
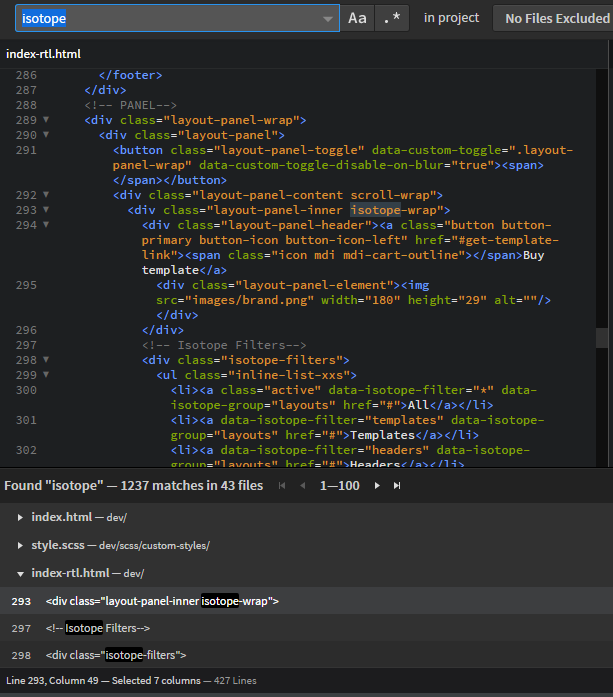
y aprovecha la función ‘Find and replace’ (Encontrar y reemplazar).
Todas las características son impresionantes: Autoprefixer, validación, integración de Git, autocompletar / Emmet, Bootstrap, fragmentos, etc.
Escrito en Javascript, el editor Brackets es bastante lento y consume mucha memoria.
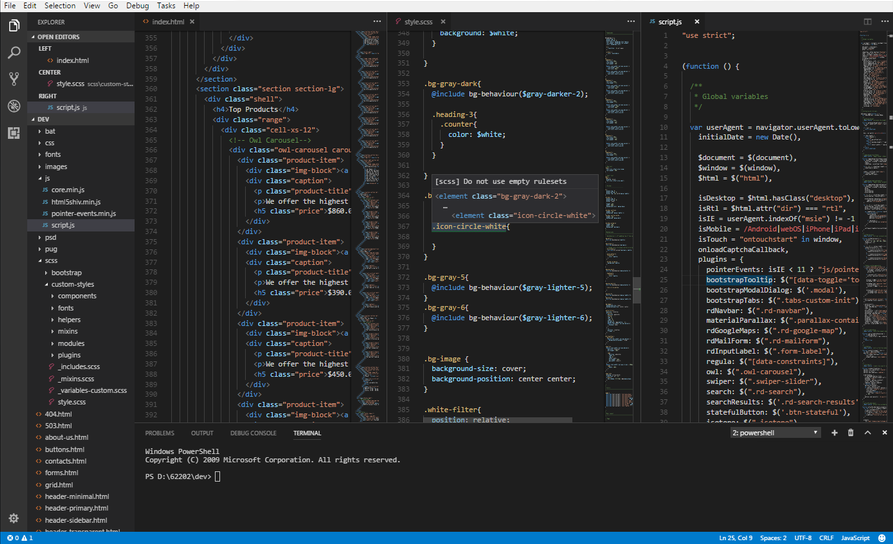
Visual Studio Code
Este editor de código fue desarrollado para Windows, Mac y Linux por Microsoft.
Una interfaz fácil de usar, fragmentos, una opción de depuración, un autocompletado de código, funciones de reemplazo múltiple, una búsqueda interactiva, un resaltado de sintaxis y un control integrado de Git son solo algunas de las ventajas de esta solución.
Realmente se parece a un IDE completo. El tiempo de inicio puede ser realmente largo, pero definitivamente vale la pena jugar con este editor.
Notepad ++
Notepad ++ se basa en el componente del editor Scintilla. Está escrito en C ++ para mejorar el rendimiento y reducir el tamaño del programa.
De acuerdo con Stack Overflow Developer Survey 2015, es lo más popular entre los científicos de datos y estudiantes.
Con este programa ligero, obtienes una función de grabación de macros y una enorme lista de complementos para realizar tareas automatizadas.
Notepad ++ es altamente personalizable y tiene una opción de resaltado de código al editar C ++ / PHP / CSS / HTML / Powershell / SQL / XML, etc.
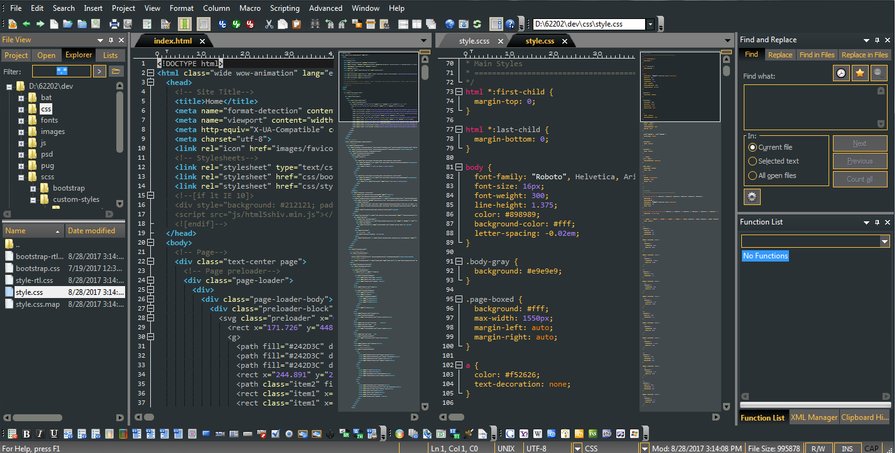
UltraEdit
UltraEdit no es gratuito, y puedes adquirirlo por cerca de 100 $. En el paquete hay muchas herramientas para programadores, incluso un resaltado de sintaxis configurable, macros, un plegado de código, expresiones regulares para buscar y reemplazar, una edición remota a través de FTP y muchas más. Totalmente vale la pena comprarlo.
Es altamente personalizable, permite manejar fácilmente incluso archivos grandes y se distribuye con el servicio de soporte ilimitado. Este programa tiene muchas ventajas.
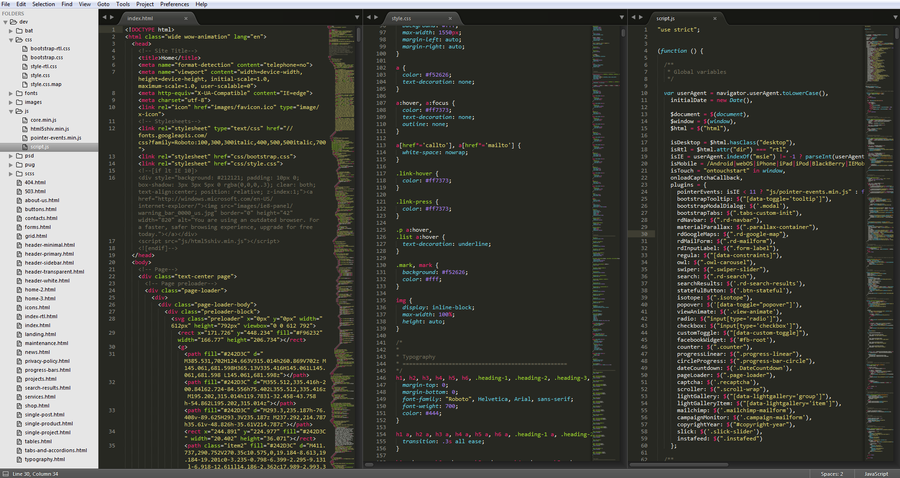
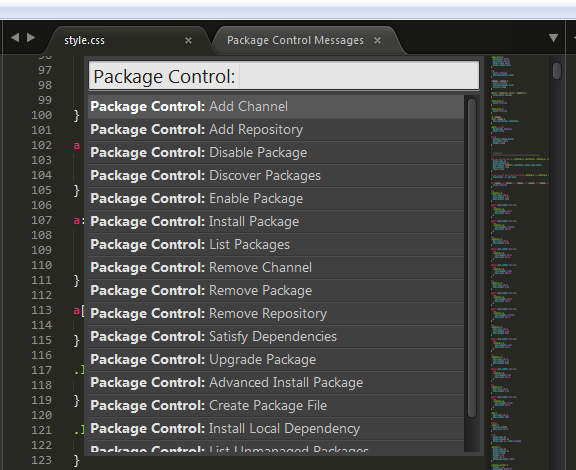
Sublime Text
Sublime Text 3 es un editor muy rico en funciones. Este programa no es gratuito, puedes descargarlo por 70 $. También puedes probarlo sin pago durante un período ilimitado si estás listo para ver alertas regulares que te recuerdan de que debes comprar una licencia.
Sublime Text es un editor increíblemente rápido, ligero, estable, completamente personalizable, compatible con múltiples plataformas e intuitivo.
Te ofrece una gran biblioteca de complementos de la comunidad.
Los usuarios de esta herramienta aprecian su resaltado de sintaxis, autocompletar, guardado automático, múltiples selecciones, navegación fácil, línea de comando incorporada y mucho más.
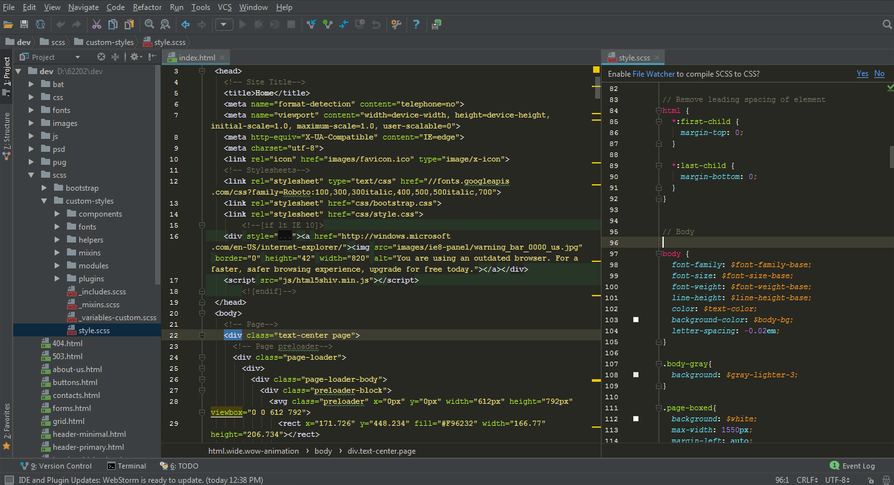
JetBrains WebStorm
JetBrains ofrece una excelente experiencia de usuario, pero tendrás que pagar 129 $ por el primer año después de que termine el período de prueba de 30 días.
Al desarrollar aplicaciones basadas en JS, encontrarás toda la funcionalidad que necesitas ya incorporada.
El soporte de Git es excelente, y puedes volver a las confirmaciones anteriores, y ver el árbol de historial dentro de la misma aplicación.
Una función de autocompletar, una detección automática de errores de sintaxis, herramientas de refactorización y muchas otras características útiles hacen que el desarrollo de Javascript sea mucho más fluido.
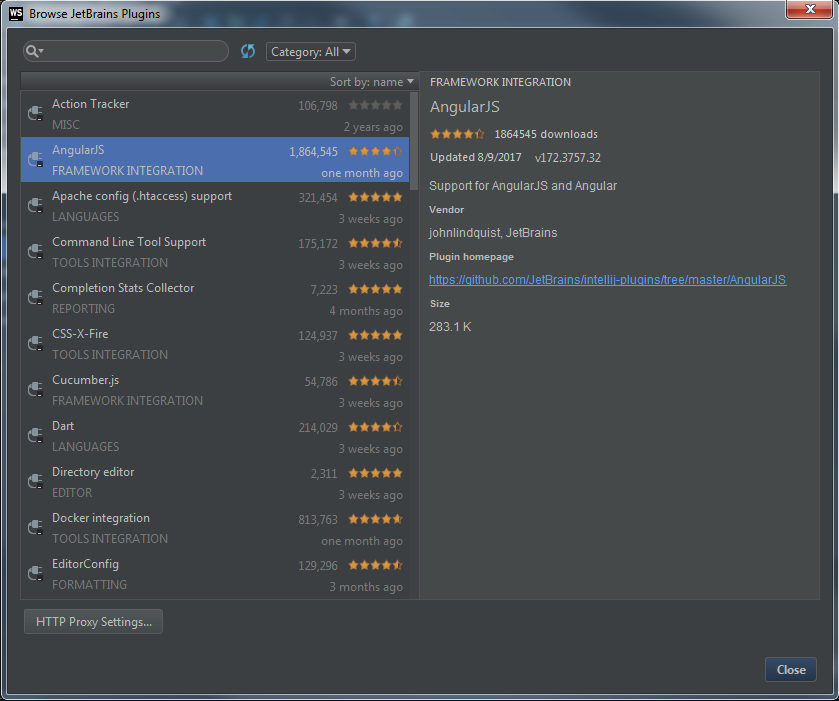
Una extensa biblioteca de complementos ayudará a ampliar la funcionalidad o personalizar la interfaz.
JetBrains ofrece un increíble programa para estudiantes: un año de uso gratuito.
Por supuesto, la razón principal para usar un editor de código es crear y personalizar sitios web y aplicaciones. Navega por miles de plantillas premium en TemplateMonster. Los editores WebStorm y Sublime son los más populares entre nuestros desarrolladores web.
Fuente: "Best Code Editors For Developers 2018" por Helen Marshall