Mejores 10 HTML/CSS Frameworks en 2014
La combinación de HTML y CSS ayuda a crear un sitio web funcional con varias características. Y este dúo se hace cada vez más inteligente con el lanzamiento de frameworks importantes. La especialidad de estos frameworks es su disponibilidad en la forma de plantillas que se puede personalizar de cualquier manera. Además, estas plantillas pueden modificar y crear diseños con rapidez y sin problemas. Las plantillas CSS HTML, sin duda, han cambiado la forma de creación de diseños.
Vamos a encontrar algunos frameowrks HTML/CSS eficaces que pueden simplificar su vida.
Gumby fue desarrollado a la base de Saas, que es un pre-procesador potente de CSS. Actualmente Gumby está disponible en la versión 2.6 con muchas características útiles, estilos predefinidos y elementos de interfaz comunes, tales como palancas, menús desplegables, botones, pestañas etc. Con la ayuda de Gumby, se puede personalizar y formar una cuadrícula (grid) para su diseño. Por otra parte, se puede adaptarlo a cualquier tamaño y resolución de pantalla.
* * *
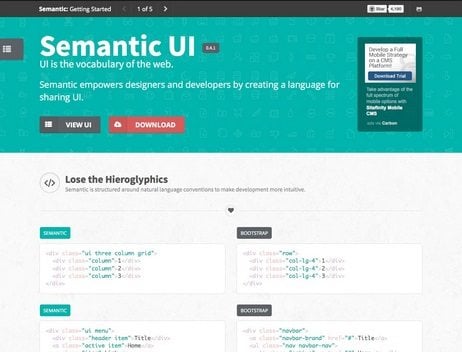
Semantic UI permite a los diseñadores crear un lenguaje para el intercambio de interfaz de usuario. Lo mejor de la semántica es que está compatible con algunas cosas interesantes, tales como elementos de acordeón o animación 3D.
* * *
Kube es adaptable y compatible con todo lo necesario para el diseño del sitio web. Se trata de una cuadrícula (grid) flexible revolucionaria con asombrosa tipografía.
* * *
Bootstrap html css frontend framework
Bootstrap como uno de los frameworks populares en 2013 está también super popular este año. Este framework ayuda a crear diseños más rápidamente y más fácilmente. Es perfecto para los diseñadores de todos los niveles, los proyectos de todos los tamaños, así como dispositivos de todas las formas.
* * *
YAML(yet another multicolumn layout) es ideal para los sitios web flexibles, accesibles y adaptables (responsive). El framework ofrece un conjunto de bloques para la construcción de sitios web. Los elements incluyen el módulo de tipografía, la navegación, los formularios etc. Este framework contiene un buen Ajax constructor que es una herramienta muy útil para el desarrollo visual del diseño CSS.
* * *
Blueprint ofrece una base sólida para construir su proyecto con varios formualrios, hojas de estilo, grids fáciles de usar y tipografía.
* * *
Easy es un framework de CSS/HTML/JavaScript. Easy framework ofrece una medioteca de bloques de contenidos de CSS/HTML con formato predefinido que se puede pegar en la plantilla principal. También le permite crear sus propios bloques de contenido.
* * *
Este HTML5 framework le permite crear aplicaciones de una sola página con rapidez.
* * *
El 52 framework ofrece una manera fácil de empezar a trabajar con HTML5 y CSS3. Con este framework se obtiene index.html, html.js, grid.css, reset.css, general.css, grid_demo.html, code.jpg, code.psd, grid.jpg, grid.psd.
* * *
Clank es otro framework de código abierto de HTML/CSS para la creación de prototipos de aplicación de teléfono o tableta. Utiliza Saas como pre-procesador CSS y permite el desarrollo rápido.