Mejores Herramientas de Optimización de CSS Gratis
CSS es una parte indispensable del diseño web moderno. Si Usted es blogger o propietario de eshop, debe disfrutar de todos sus beneficios. Si Usted no es experto en tecnología o especialista de codificación, esto no significa que no se puede optimizar su CSS para el mejor rendimiento y la más rápida carga de la página. Revise nuestra lista de 10 herramientas de optimización de CSS que pueden limpiar, comprobar, dar formato y simplemente arreglar su recurso web.
¿Sabe qué es una página web en realidad? ¿Cuáles son las formas de mejora de la interacción y la participación? La gente percibe un sitio web como una presentación visual de una empresa, que ofrece a los usuarios una experiencia estética y contiene audio / vídeo / textos de interés. Pero, ¿qué se esconde detrás del diseño visualmente atractivo? ¿Hay herramientas para gestionar un sitio sin conocimientos adicionales de codificación? En esta entrada vamos a ayudarle un poco con estas preguntas...
Cuando se trata de los elementos del sitio, hay tres capas que se debe tener en cuenta - contenido, presentación y comportamiento.
- La capa de contenido contiene los datos escritos, audio y vídeo, y un número de otros elementos. Es casi imposible encontrar un sitio web sin la capa de contenido. Contiene la información que un autor quiere compartir con sus visitantes.
- La capa de presentación define la forma de presentación del contenido de su página. Hojas de Estilo en Cascada (CSS) son una parte indispensable de esta capa y vamos a prestar mucha atención a las herramientas más útiles para su optimización en este post.
- La capa de comportamiento representa la interacción del usuario con su recurso web. JavaScripts es uno de los lenguajes más utilizados para la adición de nuevas capas a sitios web.
Ventajas Principales de CSS
CSS es el estándar web de renombre. Es la base de la mayoría de los diseños en la web moderna. Es la mejor opción del control del nivel de presentación de su sitio web. Tiene muchas ventajas, pero la principal ventaja de CSS es que Usted puede mantener el estilo y el contenido por separado. Por ejemplo, puede guardar los estilos del sitio web de mil páginas en sólo un archivo CSS. Otras ventajas de CSS:
- La aplicación de los cambios del diseño de su sitio web es más fácil.
- Ya que el archivo CSS puede contener todo el estilo y el diseño, el tamaño de la página HTML será menor.
- Debido a la posibilidad de separar los estilos del texto, su sitio será más fácil de usar.
- Con CSS la impresión desde la web es más fácil. No hay que desarrollar una versión especial de cada página para la impresión. Usted simplemente puede crear una hoja de estilo que controlará la versión impresa de la página web.
Mejores Herramientas de Optimización de CSS
Un recurso web con CSS ideal funcionará como una presentación clara de su profesionalidad, tendrá mejores resultados de búsqueda, se cargará rapidamente, será más fácil de usar, y simplemente se distinguirá. Para ayudarle a ahorrar su tiempo y energía, le ofrecemos una colección fresca de herramientas gratuitas de optimización de CSS que le ofrecerá una hoja de estilos CSS bien organizada y eficiente.
* * *
ProCSSor es una herramienta gratuita de optimización de CSS. Es muy fácil de usar - todo lo que necesita hacer es encontrar un archivo CSS, pegar un fragmento o una URL, hacer clic en el botón 'procesar ahora' y el sistema mejorará inmediatamente su CSS.
* * *
CSS Lint le ayudará a resolver todos sus problemas con el código CSS. Realiza algunas cosas básicas como el control y la aplicación del conjunto de reglas al código que busque partes problemáticas.
* * *
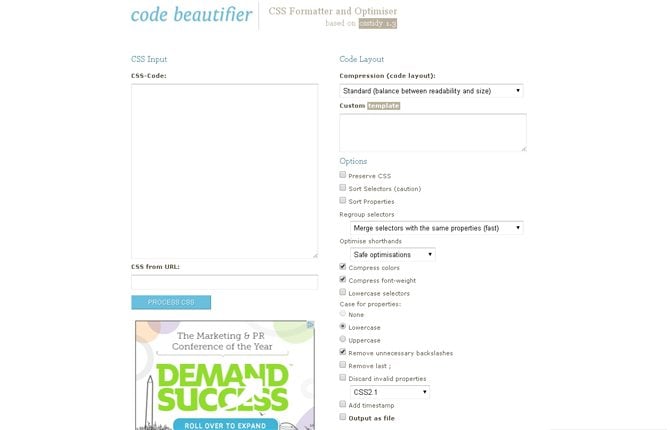
Code Beautifier es una sencilla herramienta de optimización de CSS. Se puede insertar el código CSS en el campo correspondiente o simplemente enlazar CSS y el sistema limpiarálo según las opciones escogidas.
* * *
W3C CSS Validator es una herramienta de optimización de CSS que valida su código CSS en contra de las especificaciones W3C CSS. Tenemos que mencionar que se puede validar el archivo CSS en contra de un dispositivo específico, ya sea portátil o PC.
* * *
Dust-Me Selectors es una herramienta de desarrollo utilizada para el escaneo de sus archivos CSS para detectar los archivos no utilizados.
* * *
Dirty Markup le ayudará a crear un markup limpio en CSS, HTML y archivos JavaScript. Trabajando como un agregado y ofreciendo la potencia de los servicios de corección de código como HTML Tidy, CSS Tidy, JS Beautify y Ace Editor, le garantiza el código arreglado.
* * *
Topcoat es un framework bastante flexible para el desarrollo de CSS. Con este framework no tendrá que arreglar sus códigos CSS. Le permite ser más proactivo y productivo al mismo tiempo. Pruebe la versión demo para examinar cómo funciona.
* * *
Como su nombre indica, CSS Stress Test fue desarrollado para que se pueda encontrar la clase que no está funcionando correctamente en el archivo CSS. El sistema mide la velocidad de ejecución de cada clase mediante la eliminación de cada clase una tras otra.
* * *
zBugs es una de las herramientas más simples de optimización de CSS. Es compatible con JavaScripts. El sistema comprime automáticamente el código CSS y lo convierte en el archivo Gzip.
* * *
Devilo.us es una de las herramientas más populares y ampliamente utilizadas para la optimización de los archivos CSS de gran tamaño. Es compatible con CSS3 y eliminará los códigos innecesarios, haciéndolos muy limpios y ordenados.
Fuente: "Best Free CSS Optimization Tools to Tune up Your Site" por Katherine Crayon