Nuevas Herramientas de Diseño Web para Probar en 2016
Cualquier diseñador tiene su propia lista de herramientas probadas y eficaces, pero cada año en el mercado aparecen muchas nuevas. Si bien Photoshop es, sin duda, una solución de primera categoría, hay una serie de otras herramientas que pueden facilitar trabajo de diseñadores. El Año Nuevo es una gran ocasión para probar algo nuevo, así que, echa un vistazo a las nuevas Herramientas de Diseño Web que valen la pena probar en el año 2016!
El trabajo del diseñador web consiste en la realización de múltiples tareas, empezando por la resolución de los problemas de código y terminando por la creación de las páginas web visualmente atractivas y fáciles de navegar. Por lo tanto, hemos creado una lista de herramientas de distintos tipos, incluso constructores de sitios web 'arrastrar y soltar', herramientas de creación de prototipos, convertidores de código, frameworks, sistemas de gestión de contenidos, etc.
Nuestra selección contiene tanto soluciones de pago como opciones gratuitas, y así es muy útil para la gente con cualquier presupuesto. Algunas de ellas han sido lanzadas recientamente, mientras que otras están en el mercado un poco más tiempo, pero han sido actualizadas con algunas características interesantes. ¡Examina las mejores herramientas del año 2016 para encontrar una solución adecuada de optimización de tu entorno de trabajo!
Herramientas de Pago
Qards

- Editor Visual. Construye tu diseño de página web visualmente con la ayuda de los bloques pre-diseñados y personalizables.
- Diseño Responsive. Sitios construidos con Qards se adaptan a cualquier dispositivo, independientemente de su resolución de pantalla.
- Código Limpio y Seguro. El núcleo de Qards se basa en las técnicas de codificación populares, tales como HTML5, CSS3 y JavaScript.
- Optimización SEO. Esta herramienta fue diseñada de acuerdo con los principales estándares de optimización de sitios para los motores de búsqueda. Además, es compatible con todos los plugins populares de SEO.
- Compatibilidad con plugins de WP. Qards es compatible con múltiples temas de WP y plugins para ofrecerte más capacidades funcionales.
- Integración de TypeKit. Esta herramienta te da acceso a una amplia gama de opciones de tipografía.
* * *
Avocode

- Conversión en CSS. La herramienta convierte estilos de capa, fuente y párrafo en CSS. También es compatible con Less, Sass o Stylus.
- Conversión de Colores. Simplemente elige un color y Avocode lo convertirá automáticamente en el formato necesario, es decir, HEX y RGBA.
- Personalización de Code Output. Permite personalizar code output por medio de variables, por ejemplo, degradados, fuentes, colores, distancias y tamaños.
- Gráficos Retina. Avocode escala imágenes dependiendo del tamaño de la ventana. Los formatos compatibles son JPEG, PNG, SVG, y BASE64.
- Fácil Importación de Archivos. Permite importar archivos simplemente arrastrando y soltando ellos.
- Compatibilidad con Photoshop y Sketch. La herramienta guarda todo lo creado por medio de Sketch y Photoshop, en particular, capas, mesas de trabajo, objetos inteligentes, etc.
* * *
Macaw

- Stream. Macaw se basa en Stream, un motor de renderización en tiempo real. Se calcula márgenes y otras propiedades necesarias para adición de elementos al flujo de documento estático.
- Alchemy. Este potente motor 'de diseño a código' está destinado a convertir diseños en CSS y HTML.
- Diseño Responsive. Sitios web creados con la ayuda de esta herramienta están optimizados para tabletas y otros dispositivos portátiles.
- Tipografía. Puedes utilizar las fuentes del sistema o añadir sus propias.
- Estilos. Se puede aplicar un estilo a diversos elementos y modificarlo en un solo lugar.
- Interactividad. Te permite asignar nombres a variables e incrustar scripts para el prototipado rápido.
- Posicionamiento. Puedes utilizar posicionamientos fijos, estáticos y absolutos para construir diseños dinámicos.
- Almacenamiento de Componentes. Los elementos se guardan en una biblioteca y te permiten reutilizar ellos en cualquier página.
* * *
Antetype

- Prototipos. Antetype ofrece todas las herramientas necesarias para diseñar prototipos de interfaz de usuario de alto nivel.
- Widgets. La herramienta ya contiene más de 400 widgets pre-diseñados y te permite crear tus propios.
- Nesting/Anidamiento. Te permite crear complejos diseños de interfaz de usuario gracias al sistema de anidación jerárquica.
- Especificaciones. Con un solo clic podrás crear una especificación de tu diseño listo.
- Exportación. Diseños de Antetype se exportan como gráficos basados en píxeles o envectores.
- CSS. Esta herramienta genera código CSS limpio para cualquier elemento creado con su ayuda.
- Diseño Responsive y Retina-Ready. Sus gráficos son óptimos para pantallas HiDPI y suficientemente flexibles para adaptarse al tamaño de pantalla de cualquier dispositivo móvil.
* * *
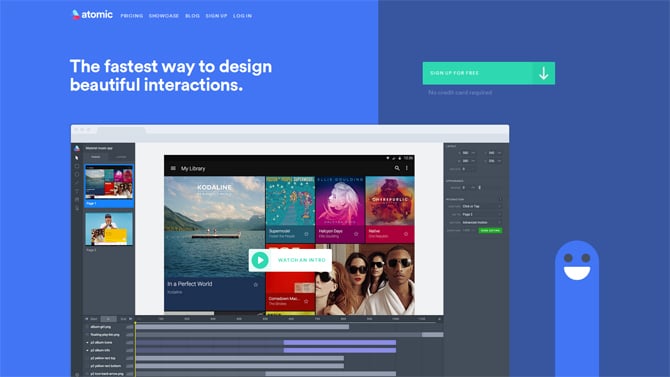
Atomic

- Inicio Fácil. Puedes comenzar desde cero o importar archivos de Photoshop o Sketch en Atomic.
- Experiencia Multi-Dispositivo. Te permite diseñar prototipos en su PC o Mac y comprobar su visualización en cualquier dispositivo.
- Interacciones. Atomic ofrece una variedad de triggers de interacción, por ejemplo, hover, swipe, double tap, etc.
- Craft Motion. Te permite crear automáticamente transiciones impresionantes y elementos adicionales por medio de una línea de tiempo avanzada.
- Historia. La herramienta muestra los cambios de tu proyecto y te permite regresar a cualquiera de ellos.
- Compartir y Comentar. Hay opciones para compartir y comentar prototipos, todo en un solo lugar.
* * *
Herramientas Gratuitas
Cherry Framework 4.0

- Instalación Sencilla. Este framework se instala en tres pasos por medio del asistente especial. Así, los usuarios no necesitan preocuparse por FTP.
- Facilidad de Uso. Cherry 4.0 dispone de múltiples opciones útiles y te permite desactivar las funciones que no necesitas.
- Características de Backend. El framework tiene las características innovadoras que optimizan su experiencia y trabajo. Incluso constructor de zonas estáticas, CSS Minifier, editor de plantillas de códigos cortos, etc.
- Múltiples Plugins. Cherry ofrece plugins para diferentes propósitos, tales como importación y exportación de datos web, generación de más de 150 variaciones de shortcodes, creación de cartera, instalación de mega menú, etc.
- Compatibilidad con Extensiones Populares. Te permite integrar una gran cantidad de extensiones populares, por ejemplo, BuddyPress, Yoast, bbPress, etc.
- Estructura Modular Independiente. Puedes utilizar todos los componentes y plugins de Cherry como herramientas independientes, es decir, independiente del framework.
* * *
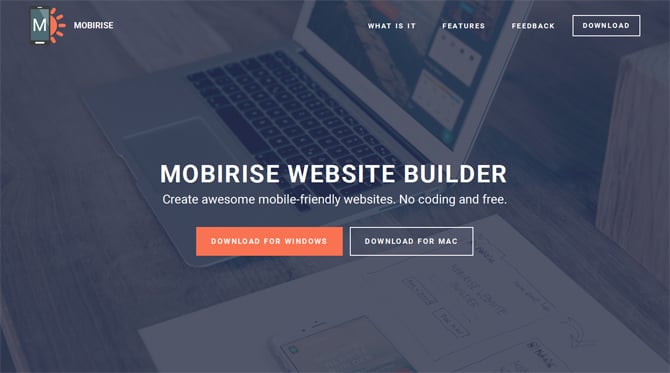
Mobirise

- Naturaleza Responsive. Como su nombre indica, Mobirise permite crear sitios para móviles. Hay opciones para comprobar la visualización de tu página web en pantallas de diferentes dispositivos.
- Bootstrap 3.
- Bloques. Mobirise ofrece una amplia selección de bloques listos, incluso cabecera pegada, menú de hamburguesa, zona de introducción de pantalla completa, fondo de vídeo, carrusel Bootstrap, slider de contenido, adaptativa galería de imágenes, etc.
- Funcionalidad 'Arrastrar y Soltar'. Simplemente agrega los bloques que te gustan a la página arrastrando y soltando ellos, edita el contenido, y publica tu sitio.
- Ilimitadas Capacidades de Hosting. Los sitios creados con la ayuda de Mobirise son compatibles con cualquier hosting, por ejemplo, Amazon S3, Github, Google Drive, FTP, o local drive.
* * *
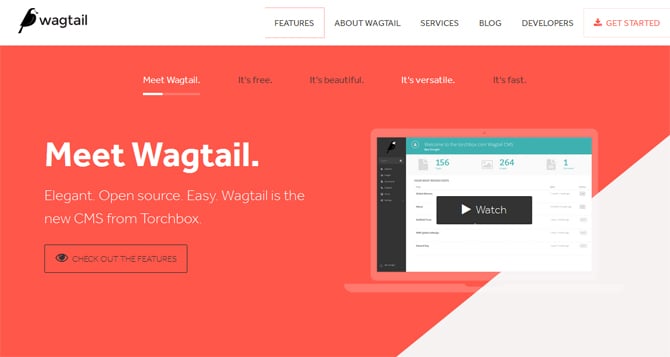
Wagtail

- StreamField. Te permite crear y organizar bloques de diferentes tipos de contenido de la manera deseada.
- Snippets. Esta función te ayuda a agregar una pieza existente de contenido a otra página. Te permite replicarlo en diferentes formatos y publicarlo en diferentes partes del sitio.
- Explorador. Todas las características, así como los componentes de Wagtail están organizados en una estructura modular limpia que garantiza la navegación simple por los contenidos.
- Recorte de Imagen. Este CMS detecta automáticamente caras y otras características de imágenes y recorta ellas de la manera adecuada. Además, es posible cancelar la detección automática y especificar tus propios puntos focales o imágenes.
- Constructor de Formularios. Esta herramienta permite crear formularios con cualquier número de campos.
* * *
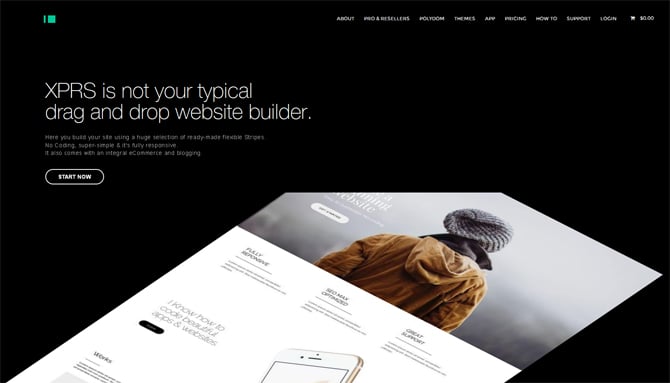
XPRS

- Polydoms. Te permite construir un sitio web utilizando polydoms, es decir, bloques de contenido que se pueden mezclar y personalizar de cualquier manera.
- Diseño Responsive. Sitios creados con la ayuda de XPRS funcionan sin problemas en todos los dispositivos modernos, incluso PCs y teléfonos móviles.
- W3C Compliance. XPRS te permite crear sitios que cumplen con todos los estándares web primarios.
- eCommerce. Basada en ShopRocket, esta herramienta ayuda a crear una tienda en línea. Te da acceso a diversas opciones de comercio electrónico.
- Aplicación Móvil. Con su ayuda podrás modificar tu sitio, publicar entradas en blog y subir imágenes a través de dispositivos portátiles.
* * *
Marvel

- Prototipos construidos con Marvel funcionan bien en diferentes entornos, por ejemplo, Android, iOS, escritorios, etc.
- Te permite incrustar prototipos en blogs, carteras y otros sitios web, así como compartir ellos a través de correo electrónico y SMS.
- También puedes sincronizar prototipos de Marvel con Dropbox.
- La herramienta actualiza automáticamente prototipos cuando realizas cambios en sus diseños.
- Marvel es compatible con Sketch y Photoshop.
- Es posible exportar prototipos como aplicaciones offline de Android.
- Clientes pueden dejar sus comentarios sin tener cuentas de Marvel.
* * *
Fuente: "Fresh Web Design Tools to Try in 2016 List" por Nick Campbell

