Optimización de Imágenes: Mejora la Velocidad del Sitio WordPress con Estas Herramientas Gratuitas
Todos sabemos que Google ha anunciado que la velocidad del sitio es un nuevo elemento de su algoritmo de evaluación del rango. Sin embargo, a pesar de lo mencionado, la velocidad del sitio todavía tiene menor prioridad en comparación con otras características. Hoy en día, la velocidad es el problema más común que todos tratamos de resolver. Y una de las soluciones más eficientes es optimizar las imágenes antes y después de subirlas al sitio.
Mejorar la velocidad de carga de las páginas del sitio es una tarea que requiere mucho tiempo y esfuerzo. Y una de las mejores maneras de hacerlo es optimizar tus imágenes, especialmente cuando se trata de los sitios creativos con un montón de imágenes.
No deja que la velocidad de tu sitio deteriora su ranking o conversiones. En esta entrada, hemos recogido algunos consejos útiles y plugins de WordPress que pueden ayudarte a reducir los tamaños de imágenes, y de esta manera, mejorar la experiencia general del sitio web y su velocidad.
¿Por qué es importante la velocidad del sitio?
La velocidad mala del sitio influye en la indexación, así como en el tráfico y rango. Por otro lado, en cuanto a los usuarios de tabletas, según la encuesta, ellos esperan que un sitio se cargue en menos de 2 segundos. Ellos no van a esperar más...
¿Cómo saber si tus imágenes ralentizan tu sitio web?
Por lo tanto, como puedes saber si tus imágenes ralentizan tu sitio...
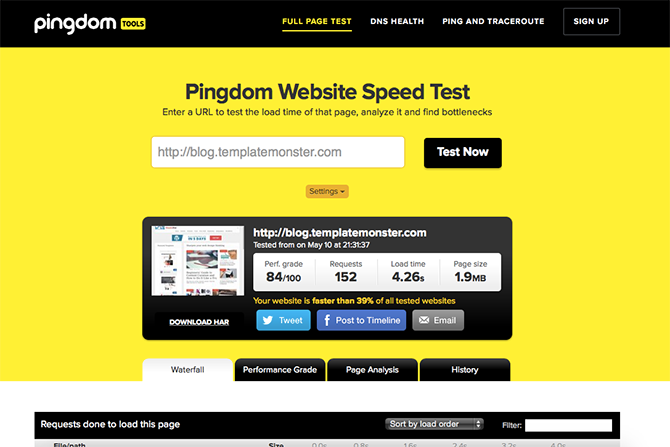
La forma más fácil de saberlo es utilizar las herramientas en línea, por ejemplo, Pingdom Website Speed Test. Esta herramienta te muestra el tiempo de carga y la velocidad del sitio. El mejor resultado debe ser menos que 3 segundos y no más que 1 MB.
Este servicio también puede analizar determinadas partes del sitio para encontrar áreas problemáticas. Como las imágenes son por lo general las partes más pesadas del sitio, es normal que influyen en la velocidad del sitio.
Elección del tipo apropiado del archivo
Los usuarios de WordPress a menudo eligen formatos incorrectos de imágenes. Vamos a ayudarte a elegir el tipo de archivo adecuado que no influye en la velocidad del sitio y en la calidad de la imagen.
- JPEG: Este formato de archivo es perfecto para cualquier tipo de fotografía, excepto capturas de pantalla de aplicaciones, herramientas o sitios web.
- PNG: Es bueno para cualquier tipo de captura de pantalla, ya que mantiene el contenido de texto limpio y nítido, pero el tamaño de este archivo es a veces enorme.
- GIF: Adecuado para animaciones cortas y videos.
Optimización de tus imágenes
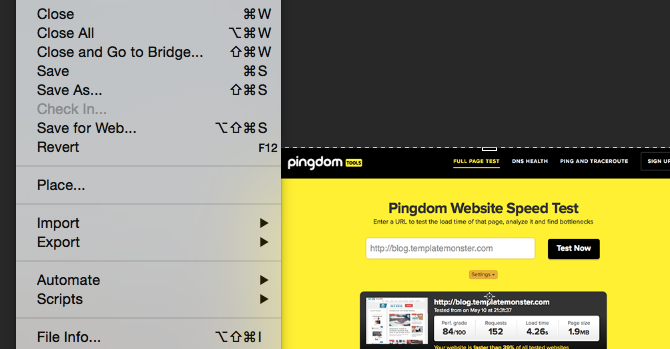
La mayoría de los editores gráficos permiten reducir la calidad de la imagen. Por ejemplo, si utilizas Photoshop, puedes guardar una imagen, utilizando la opción "Guardar para Web y Dispositivos".
Si tu editor no tiene este tipo de opción, te recomendamos utilizar las siguientes aplicaciones: ImageOptim (Mac), RIOT (Windows), PNGGauntlet (Windows), Trimage (Linux).
Todas las aplicaciones mencionadas son gratuitas
10 Plugins de WordPress que optimizan las imágenes subiads
Hay un montón de plugins de WordPress que ayudan a optimizar imágenes después de subirlas al sitio. La optimización de imágenes después de su adición al sitio ahorra tu tiempo y esfuerzo. Por lo tanto, vamos a pasar a la parte más importante de este post.
WP Smush es el más popular plugin de WordPress que reduce el tamaño del archivo de imagen y mejora el rendimiento general del sitio web. Analiza cada imagen que subes y elimina los datos innecesarios para reducir su tamaño.
Descargado más de 300 mil veces, EWWW Image Optimizer literalmente salva tu sitio. El proceso de optimización de imágenes se ejecuta automáticamente y se puede aplicarlo tanto a las imágenes recien subidas, como a las subidas anteriormente.
WordPress Optimus Image Optimizer
WordPress Optimus Image Optimizer es un plugin asombroso que te permite reducir instantáneamente el tamaño de las imágenes en tu sitio para que se cargue con mayor rapidez. Es una solución perfecta para bloggers, fotógrafos y diseñadores que publican una gran cantidad de imágenes en sus sitios.
Integrando los servicios populares TinyJPG y TinyPNG, este plugin optimizará automáticamente todas las imágenes. Puedes optimizar tanto todas tus nuevas imágenes, como imágenes individuales de la biblioteca multimedia.
Lazy Load plugin es ideal para portafolios en línea o para cualquier otro tipo de sitio lleno de imágenes. Las imágenes se cargarán sólo cuando se aparecen en un navegador web, lo que reduce el tiempo de carga de la página inicial.
SEO Friendly Images WordPress Plugin
SEO Friendly Images agrega automáticamente los atributos 'alt' y 'title' a tus imágenes. Todo lo que necesitas hacer es configurar los atributos mencionados. En términos de SEO, el atributo alt es de vital importancia, ya que Google "ve" una imagen, basándose en la información adjunta a ella (es decir, alt y title).
Este plugin será útil para ti, si a menudo cambias los tamaños de las miniaturas de imágenes, ya sea en tu tema de WordPress o en un plugin. Regenerate Thumbnails examina todas las imágenes del sitio y establece sus nuevos tamaños.
Por favor, ten en cuenta, que el proceso completo toma algún tiempo, que depende del número de imágenes en tu sitio.
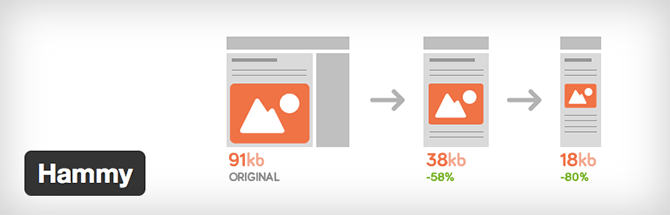
Si querrías que tus imágenes optimizadas se visualicen perfectamente en múltiples dispositivos, incluso teléfonos inteligentes, tabletas y ordenadores, este plugin es exactamente lo que necesitas. En lugar de reducir el tamaño de la imagen, Hammy recoge las imágenes de tus páginas y entradas y crea un par de imágenes más pequeñas. De esta manera, cuando un visitante abre tu sitio, Hammy muestra la imagen más adecuada, dependiendo de la resolución de pantalla del dispositivo que utiliza.
Cambiar los nombres de imágenes manualmente es una tarea aburrida, especialmente si tu sitio es muy grande. Media File Renamer puede hacerlo para ti. Además de los nombres de imágenes, el plugin también actualiza todas las referencias, como los vínculos de entradas y páginas.
A aquellos que no saben lo que significa el diseño adaptativo, este plugin permite construir un sitio web que funcione impresionante en varias resoluciones de pantalla. PB Responsive Images cambia el formato de tus imágenes, mejorando su flexibilidad. Este plug-in ofrece códigos cortos que te permiten personalizar las consultas utilizadas por imagen, por correo o por diseño.
Fuente: "Optimizing Images: Boost Your WordPress Site Speed With These Free Tools" Nancy Young