Páginas Web a Pantalla Completa – Usa Todo el Espacio de la Pantalla!
2015 es el año de la actualización completa del diseño web. Las nuevas tendencias como diseño material, microinteracciones, grandes áreas son las primeras en la lista larga de innovaciones de este año. Además, una serie de otras "opciones" aparecen y en futuro ellas pueden convertirse en tendencias populares. Sitios web a pantalla completa es una de ellas, y te invitamos a examinarlos en este post.
Entre las tendencias del diseño web se destacan páginas web a pantalla completa, sitios web bifrontales, diseños basados en grid (cuadrícula) etc. Al mismo tiempo, la aparición de tantas novedades no significa que el diseño de sitios ha cambiado completamente. El esquema principal es lo mismo: cabecera, pie de página y parte de contenido. Desde 2005 los diseñadores pueden colocar estos elementos de cualquier manera. Los sitios web eligieron la organización no jerárquica de contenidos que es todavía popular en estos días. En otras palabras, la estructura fundamental de las páginas web no se cambia. Sin embargo, unas pequeñas alteraciones ya tienen lugar.
Páginas web a pantalla completa son aquellas que ocupan todo el espacio del navegador web para mostrar el contenido. Se trata del diseño responsive o adaptativo.
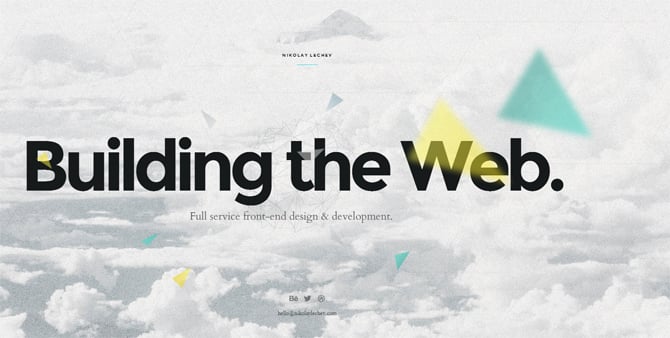
Una gran cantidad de diseñadores web usan imágenes de pantalla completa para los fondos de sus sitios web como los tamaños y resoluciones de pantallas están creciendo y la velocidad de Internet es cada vez mayor.
- organización buena de contenido de una página.
- foco en el contenido.
- información al alcance. Los visitantes no tienen que desplazarse hacia arriba y hacia abajo para encontrar la información necesaria.
- poco scrolling.
- imágenes /videos de ancho completo llaman mucha atención.
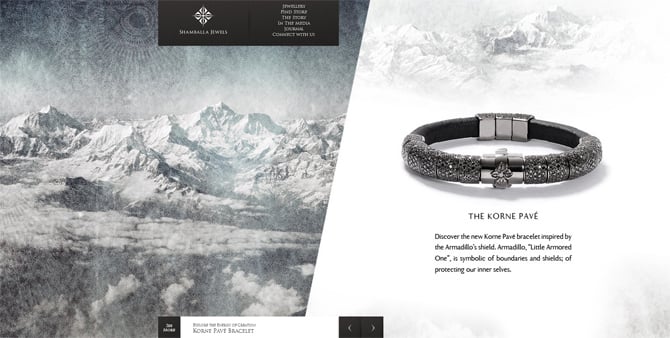
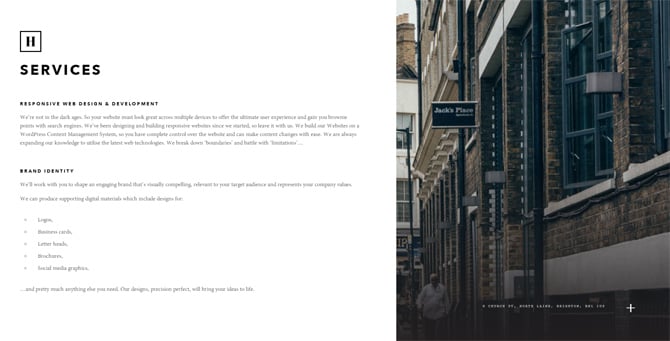
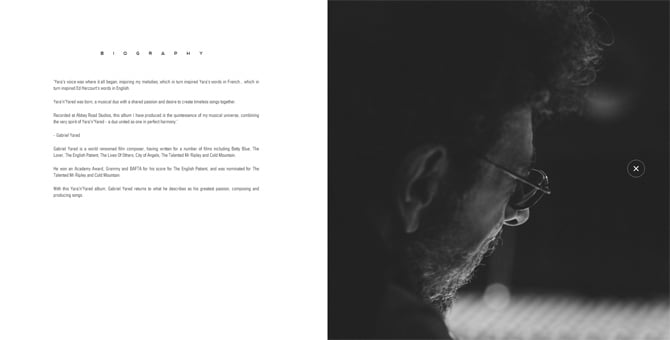
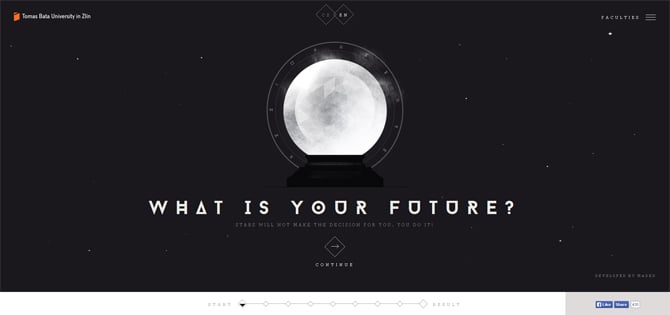
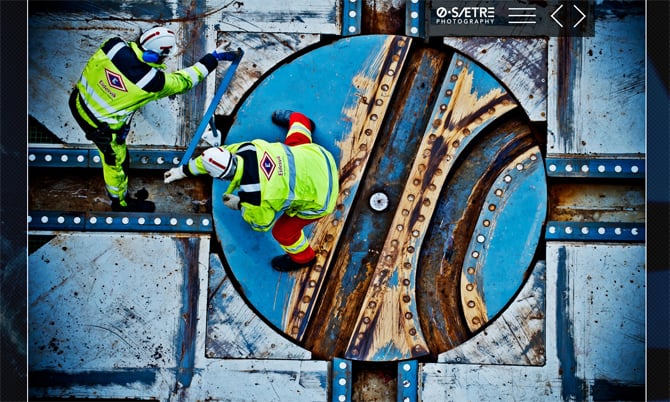
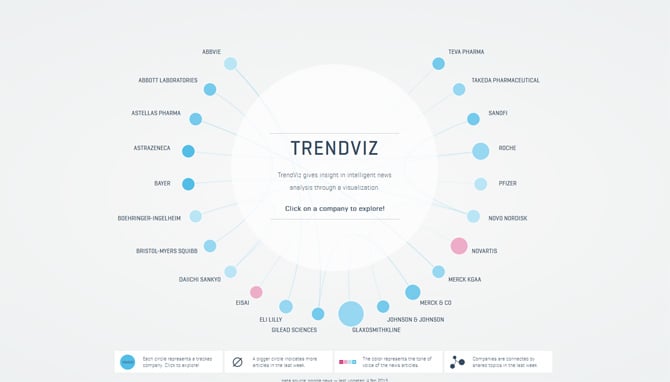
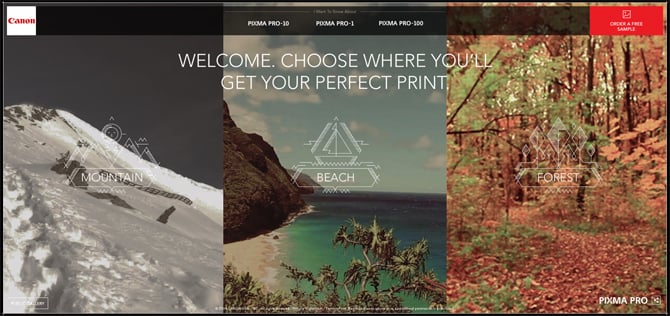
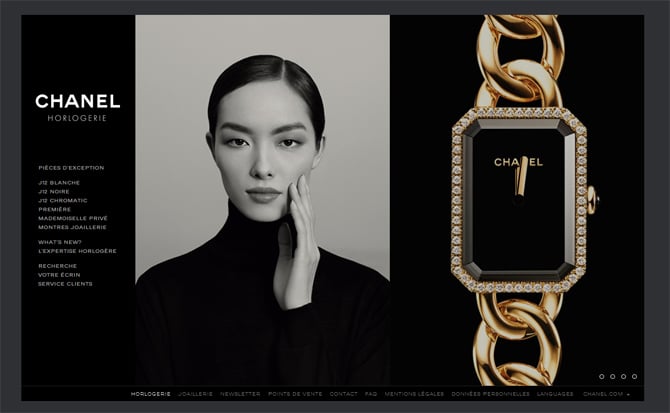
La organización de información en los sitios web a pantalla completa es muy interesante. Hay páginas web con imágenes en fondos, fondos de vídeo, sliders de ancho completo, sitios con navegación horizontal, diseños divididos (una parte es menú, y otra presenta contenido), etc. A menudo estos sitios web tienen una cabecera fijada con menú fly-out o burger.
Esta tendencia y muchas otras ya tienen sus fans. Revisa los diseños de sitios web a pantalla completa de nuestra colección!
* * *
Fuente: "Fullscreen Websites. Making the Most of the Screen Space" por Katarina Klementi