¿Por qué necesitas comentarios de clientes y cómo mostrar ellos en tu sitio web?
Hacer compras en línea es muy conveniente, porque no tienes que salir de casa y buscar algo en todas las tiendas de la ciudad. En realidad, el navegador web hace todo el trabajo por ti, y todo lo que debes hacer es desplazarte por las variantes. Sin embargo, las fotos de productos no te dicen mucho sobre su calidad. Aquí es cuando las opiniones de clientes entran en juego.
En una situación incierta todos buscamos consejos de las personas que conocen algún tema mejor que nosotros. Por lo tanto, si no estás seguro, si el producto de alguna tienda en línea vale la pena comprar, consulta los comentarios que han dejado otros clientes. La investigación de la compañía de marketing Vendasta revela que el 92% de los compradores leen reseñas de productos antes de comprar. Estamos seguros de que lo hiciste al menos una vez. Y esa es la razón principal por la que una sección de comentarios de clientes es una parte inprescindible de cualquier sitio web. Si no es suficiente, aquí hay algunas razones más.
5 Razones para añadir comentarios de clientes a tu sitio web
Aumentan la confianza del cliente
Como se mencionó anteriormente, casi todos los compradores leen reseñas. Si tu sitio web tiene algunos testimonios, esto significa que la gente realmente usa tu servicio y lo considera lo suficientemente bueno para dejar un comentario. Es sorprendente, pero a la gente no le importa si hay algunos comentarios negativos. Aún más, si hay sólo comentarios positivos, los clientes se vuelven sospechosos y comienzan a pensar que todos los comentarios son falsos. Por lo tanto, el bloque de testimonios hace que la gente confíe en ti, y esto significa que no solo visitan tu sitio web, sino que también te recomiendan a tus amigos.
Aumentan el número de ventas
Las opiniones buenas (o a veces incluso malas) animan a los clientes a hacer una compra. Para la mayoría de los usuarios, es suficiente leer de uno a tres comentarios para tomar una decisión. Cuantas más personas dejen comentarios sobre tu producto, más usuarios comprarán ellos, por lo que son realmente buenos para tu negocio y debes animar a tus clientes a dejar comentarios.
Mejoran tu SEO
Los motores de búsqueda clasifican sitios web según la cantidad de contenido único sobre algo. Las opiniones de clientes son el contenido más exclusivo que se pueda imaginar, por lo que cuanto mayor sea el número de comentarios dejados por tus visitantes, mejor será la posición de tu sitio web en los motores de búsqueda. Además, los clientes a menudo utilizan varias palabras clave en sus comentarios, lo que es también importante para los mecanismos de búsqueda que navegan por las páginas web.
Demuestran que no tienes miedo
Sí, suena un poco estúpido, pero funciona. Si permites dejar comentarios, les muestras a los clientes que estás completamente seguro de tus productos. ¿Quién les permitía a los visitantes dejar comentarios si el producto es horrible?
Un canal de comunicación adicional
Los clientes son tus mejores asesores y examinadores; comprueban tu producto de la manera que nunca puedas imaginar. Sus comentarios pueden ayudarte a mejorar el producto, corregir sus errores y solucionar problemas, si hay algunos. Hablar con tus clientes puede ser realmente útil, por lo que la funcionalidad de comentarios podría convertirse en un canal de comunicación adicional.
Cómo publicar comentarios de clientes con la ayuda de JetReviews
Hay una gran cantidad de complementos de WordPress diferentes que te permiten añadir bloques de opiniones de clientes a tu sitio web (y algunos de ellos son realmente buenos, por ejemplo, WP Customer Reviews), pero puedes usarlos sólo en caso de que no uses ningún constructor de páginas web. Muchos temas de WordPress de TemplateMonster preincorporan Elementor Page Builder. Es por eso que te mostraremos cómo añadir un bloque de testimonios con la ayuda del plugin JetReviews para Elementor. Y si todavía no usas ningún tipo de constructor web, deberías probar uno, como hace que todo el proceso de creación de sitios web sea mucho más fácil.
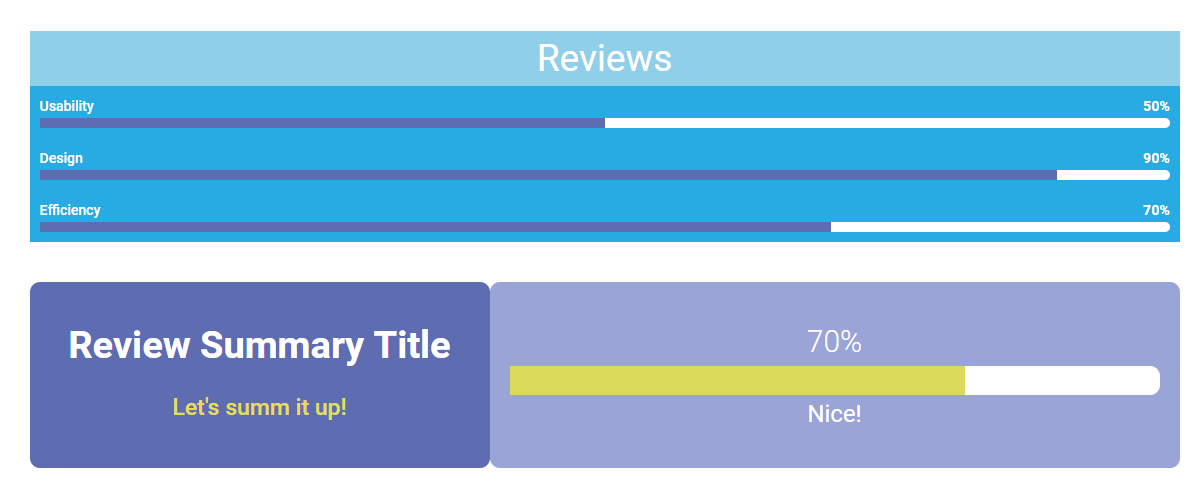
Primero haz clic en Plugins > Añadir nuevo en tu panel de control de WP, sube e instala el complemento JetReviews. Después de activarlo, se aparecerá un widget de "Reviews" (Reseñas) en el menú de configuración de Jet Elements. Arrástralo y suéltalo en el campo de trabajo y personalízalo a tu gusto. Aquí está nuestro bloque de testimonios que hicimos en tan solo 15 minutos.
Enumeraremos todas las personalizaciones aplicadas para que puedas obtener una idea general de las funcionalidades principales. Elige la combinación de colores, la tipografía y la estructura que mejor se adapten a tu sitio web.
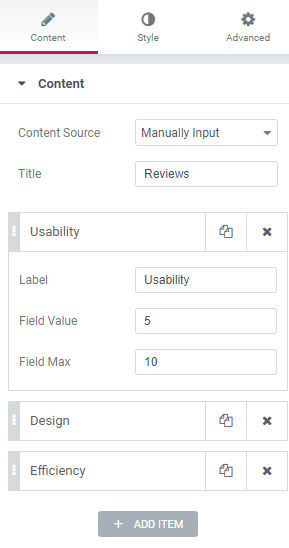
Pues, comencemos. En la sección "Content" (Contenido) de la pestaña de contenido agregamos dos elementos adicionales, cambiamos los nombres de todos ellos y definimos los valores. También puedes agregar y cambiar otros títulos y contenidos en esta sección.
En la sección "Fields Settings" (Configuración de campos) puedes elegir entre layouts de estrellas, puntos y porcentajes, establecer si mostrar u ocultar una barra de progreso, colocar valores por encima o dentro de la barra de progreso, mover valores a la derecha o a la izquierda y definir Label Suffix.
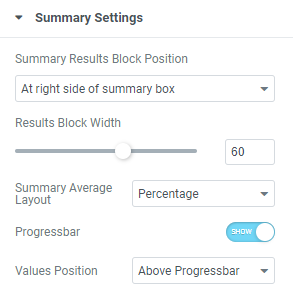
La sección "Summary Settings" (Configuración de resumen) te ayuda a organizar el resumen del bloque de reseñas. Elige dónde mostrar los resultados del resumen, define el ancho del bloque de resultados, configura el diseño y coloca los valores por encima o dentro de la barra de progreso (si hay una barra de progreso).
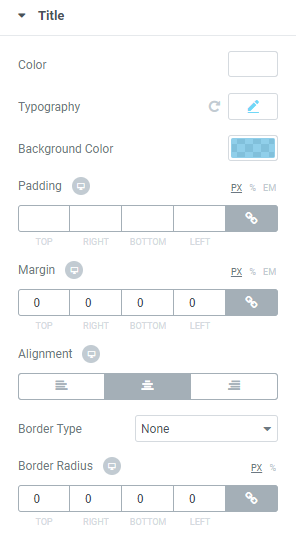
Ahora puedes añadir un poco de estilo. Ve a la pestaña Style (Estilo) y abre la sección "Title" (Título). Aquí puedes configurar el color del título y su fondo, la fuente, el peso y el tamaño de las letras, la alineación del título, el tipo de borde y el radio (si deseas curvar los ángulos).
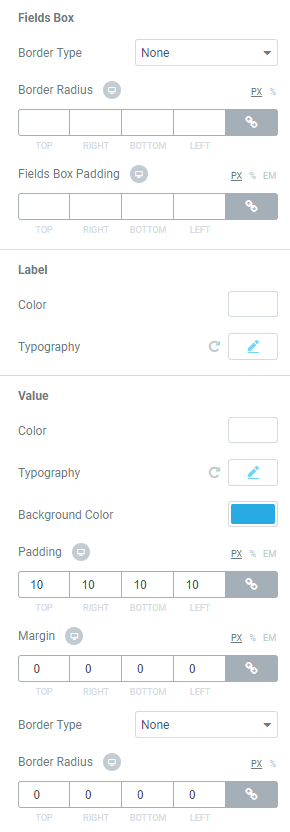
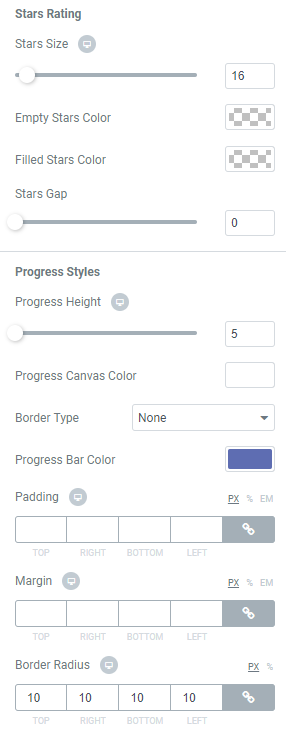
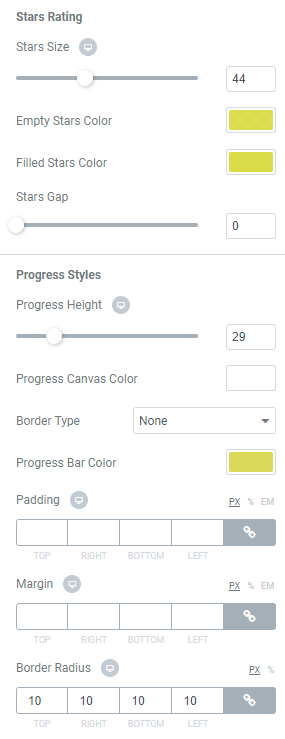
Dentro de la sección "Fields" (Campos) puedes dar forma al "cuerpo" principal de la sección de comentarios. Aquí puedes configurar el color y la tipografía de la etiqueta y el valor, los valores de fondo, el relleno, los márgenes y el tipo de borde. También puedes diseñar el aspecto de la barra de progreso.
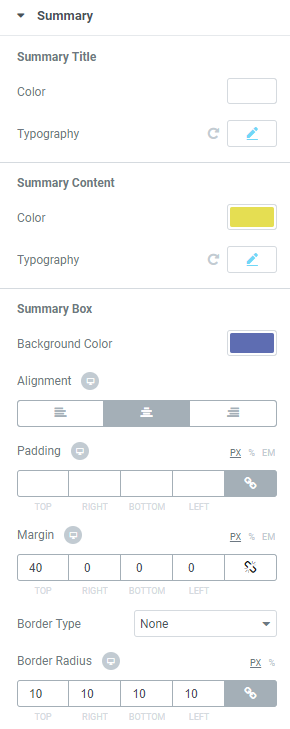
En la sección "Summary" (Resumen) se ajusta la apariencia de la parte de contenido de los resultados de reseñas. En nuestro caso, se coloca a la izquierda. Aquí puedes elegir el título y la tipografía para el título y el contenido, el color de fondo del cuadro, los ajustes de sus bordes, el relleno y los márgenes.
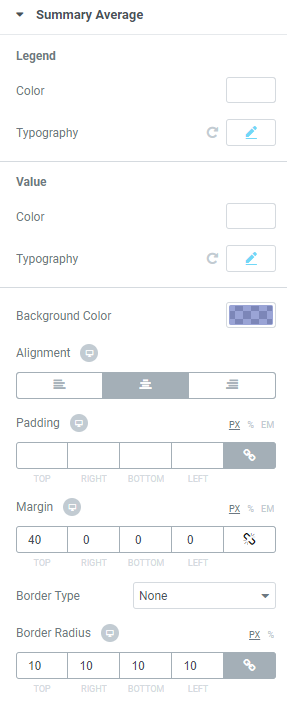
El promedio se puede mostrar de tres formas, al igual que los campos: estrellas, porcentaje de barra de progreso o puntos. En esta sección puedes configurar los colores y la tipografía del texto y establecer algún fondo del cuadro.
Después de aplicar la última personalización, debes verificar si la página se ve bien con ese nuevo bloque (y no tienes que ir a otra página para hacer esto). Estamos seguros de que en hacer todo el trabajo se tardará menos de media hora.
Fuente: "Why Do You Need Customer Reviews and How Do You Add Them to Your Website?" por Elizabeth Thistle