¿Por qué necesitas utilizar el espacio en blanco en tus diseños?
En cuanto al diseño web, se trata no sólo de la organización de contenido, sino también de la comprensión de cómo utilizar correctamente el espacio en blanco.
Si dominas el arte de usar el espacio en blanco en tus proyectos, esto definitivamente llevará la calidad de tus diseños al nuevo nivel. Y no nos malinterpretes, no sólo el diseño minimalista necesita el espacio en blanco. Todo tipo de diseño web lo necesita, pero la pregunta es: ¿cómo utilizarlo adecuadamente?
Es hora de señalar con el dedo y juzgar a alguien en Internet
Para mostrarte lo que es genial y lo que es horrible, vamos a señalar al diseño malo con el dedo.
Pues, pasamos a los ejemplos. Ellos deben ayudarte a distinguir entre lo correcto y lo incorrecto.
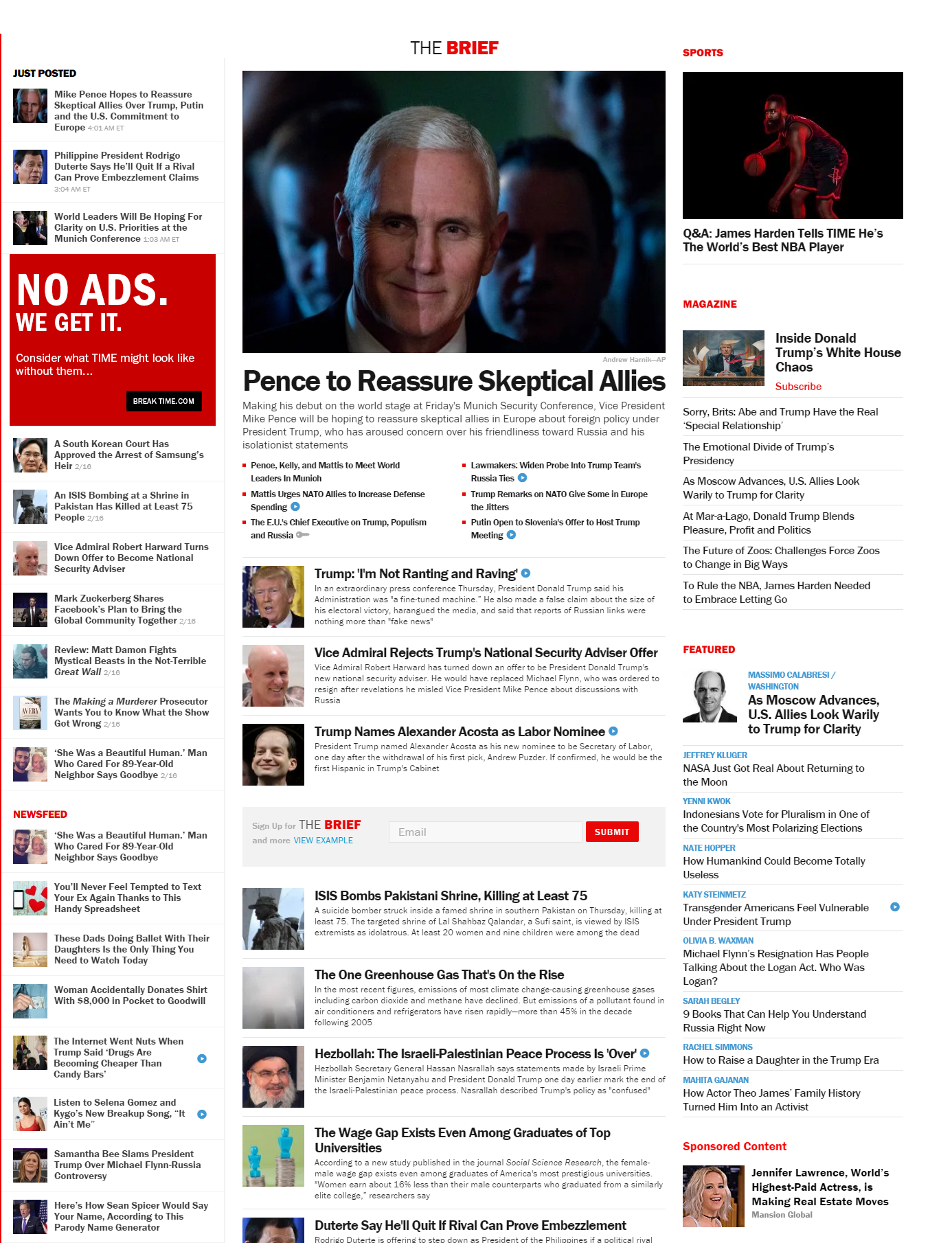
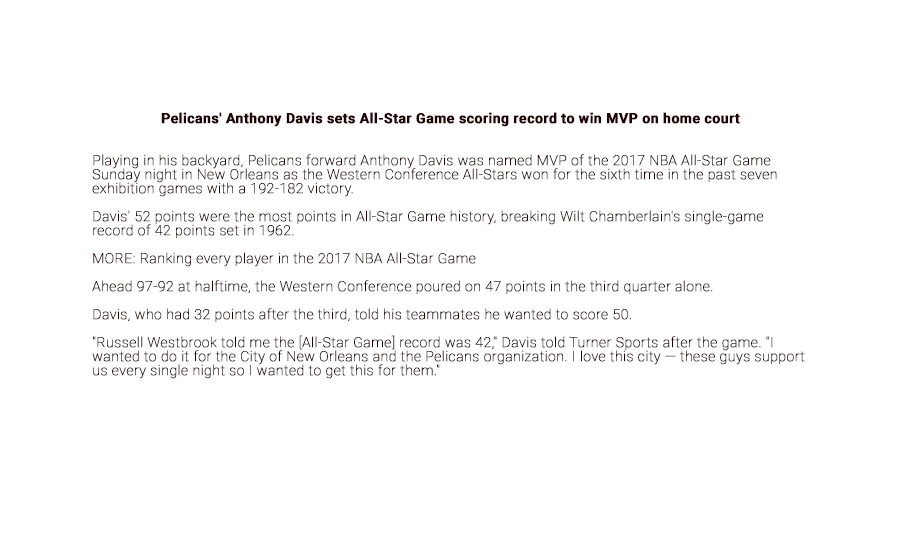
Como puedes ver en la primera imagen, el espacio en blanco mal utilizado puede afectar ф la legibilidad del texto y dañar la experiencia de usuario en general.
Entonces, ¿qué es básicamente el espacio en blanco? Es un pegamento metafórico que mantiene los elementos de diseño juntos y deje que tus contenidos no parezcan al caos total. Por otro lado, se trata también del espacio entre los caracteres legibles y otra tipografía.
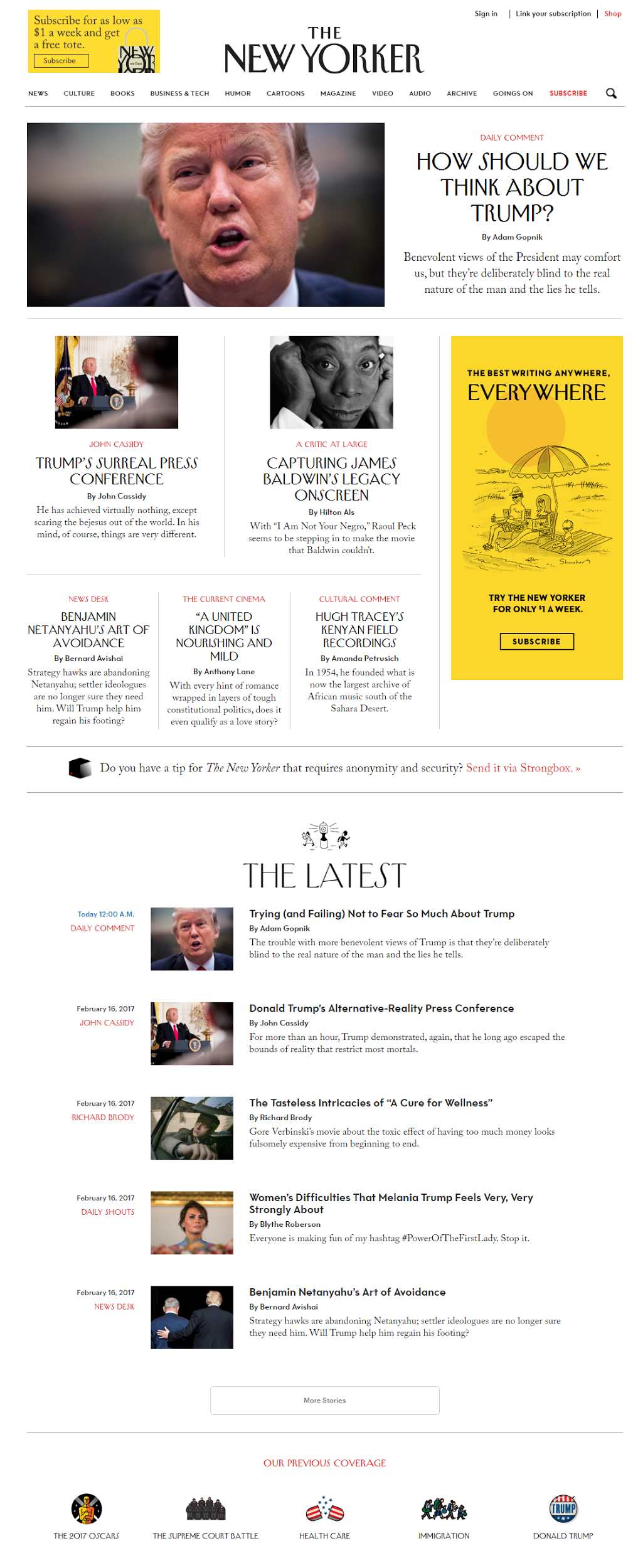
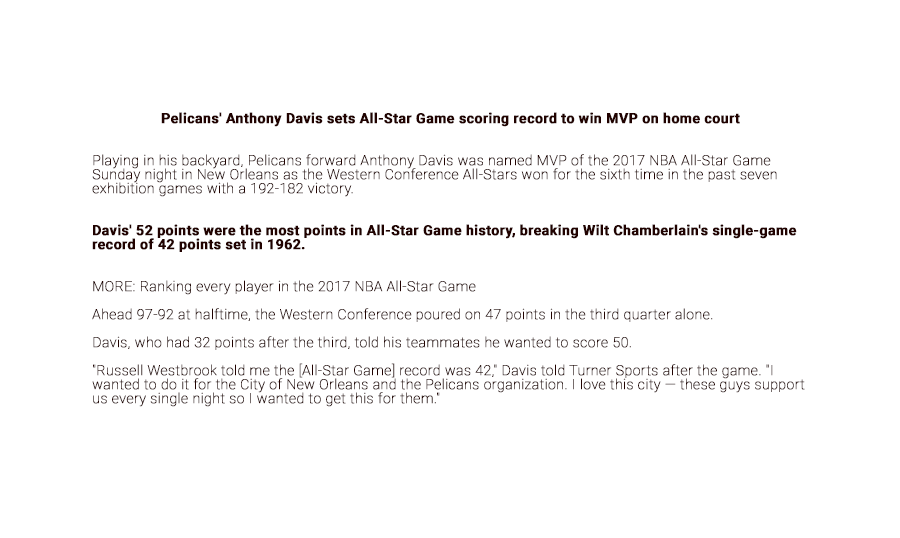
Ahora echa un vistazo al ejemplo bueno del uso del espacio en blanco.
La razón por la que elegimos The New Yorker consiste en el hecho de que esta revista echa ganas en cuanto al uso del espacio en blanco. Su diseño es uno de los más agradables y fáciles de percibir.
El espacio en blanco siempre ha sido un tema muy discutible entre los diseñadores y sus clientes. El problema principal consiste en lo que los clientes creen que el espacio en blanco es el espacio perdido y tratan de llenarlo. Pero no entienden lo principal.
Puedes utilizar todo el espacio de la página web, pero esto no te ayudará a atraer más clientes, como éste no es un secreto del éxito. De lo contrario...
Tipos del espacio en blanco
Te sugerimos dividir el espacio en blanco en dos tamaños/tipos: micro y macro.
Espacio en blanco - macro
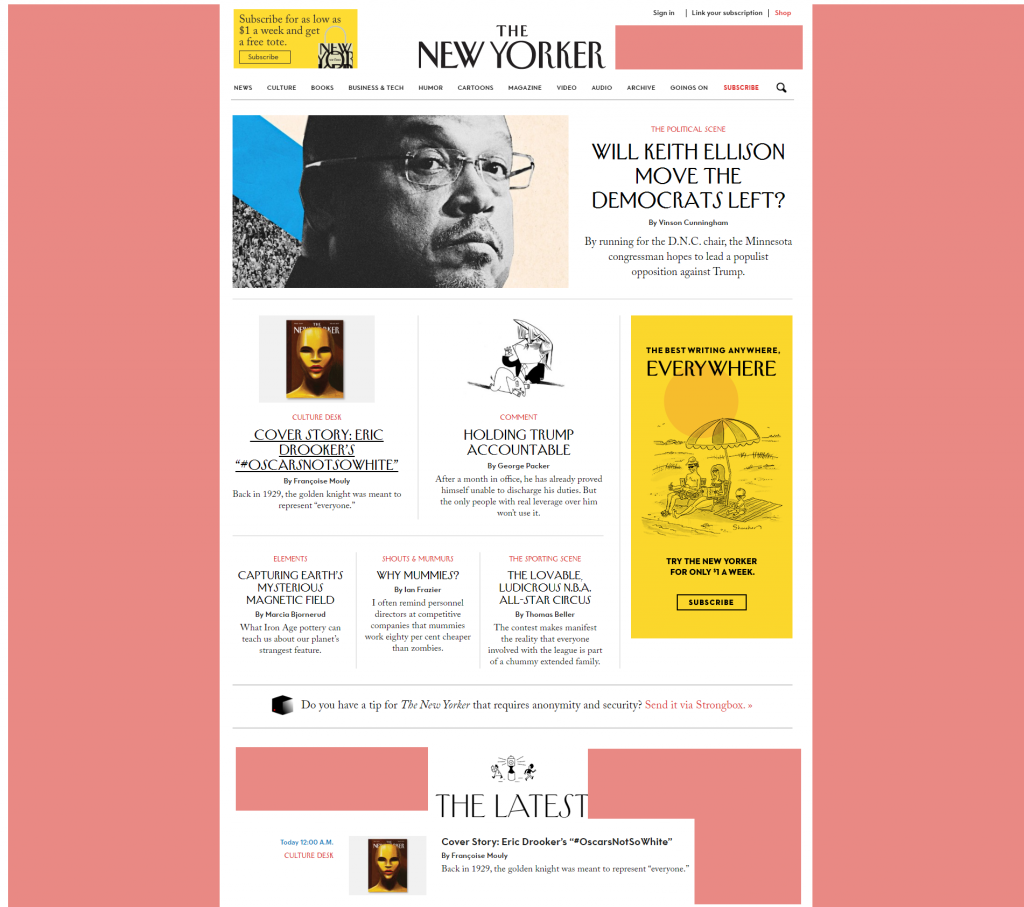
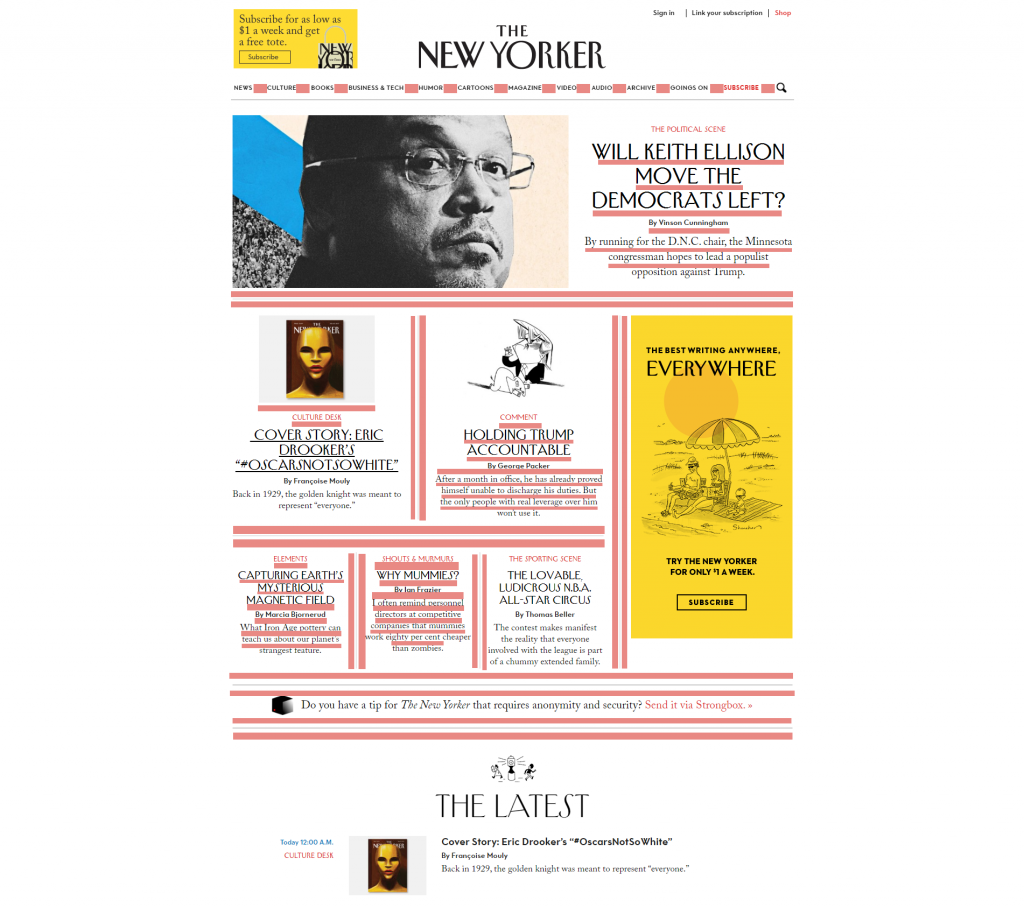
Macro espacio en blanco es el espacio entre los grandes elementos de diseño. También puedes encontrarlo al lado derecho e izquierdo en la mayoría de los sitios web "en cuadro" (boxed) en Internet. Seguimos utilizando The New Yorker como un ejemplo, por lo que vamos a destacar las zonas del espacio en blanco macro en la imagen abajo.
Espacio en blanco - micro
Éste es el espacio en blanco que vemos entre los elementos pequeños. Este tipo de espacio se puede encontrar entre líneas, párrafos, secciones y elementos del menú.
El uso de espacios en blanco marginales en las publicaciones o vistas previas afecta directamente a la legibilidad del texto. Si lo utilizas correctamente, tu cliente no sólo estará satisfecho con la sencillez, sino también leerá los textos con mayor rapidez y sin ningún problema.
¿Cómo determinar qué tipo de espacio en blanco utilizar?
Hay muchos factores que influyen en la elección del tipo de espacio en blanco:
Contenido
Si te gustarís presentar una gran cantidad de información en tu página web, la cantidad de espacio en blanco macro no será grande. Esto significa que tu diseño en gran medida dependerá de las áreas de espacio en blanco micro.
Lo malo es que tendrás que encontrar una solución cómo reducir la cantidad del contenido en tu sitio web y así aumentar la cantidad de macro espacio. De lo contrario, tu sitio web parecerá a un periódico mal diseñado con nada más que texto. No parece a una experiencia de usuario muy buena...
Diseño
Hay un problema pequeño... El diseñador suele elegir el estilo de su diseño, pero la cantidad del espacio en blanco depende de la interfaz de usuario.
Por lo que puedes optar por uno de los tipos de espacios en blanco, mientras que no afecta a la experiencia de usuario.
Público objetivo
Si todavía no conoces tu usuario, tienes que hacer la investigación necesaria. A veces puedes determinar la relación entre el espacio en blanco macro y el espacio micro sólo por examinar tu audiencia y comprender sus necesidades.
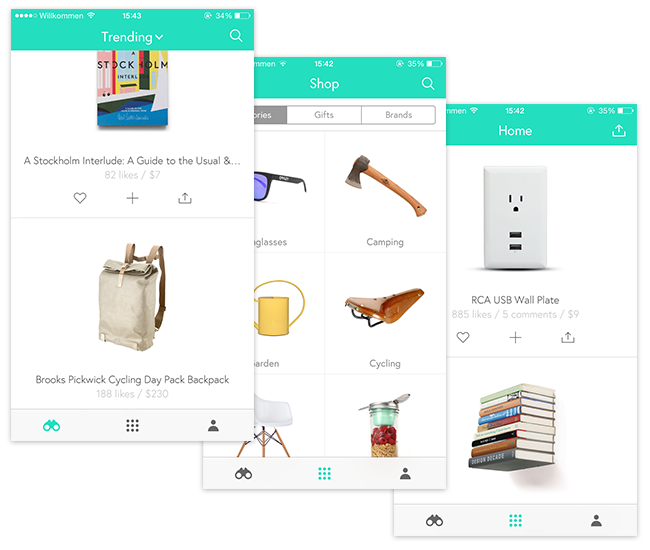
Por ejemplo, si tus usuarios prefieren dispositivos móviles, te recomendamos agregar áreas de espacio en blanco macro. Y tendrá que trabajar con el espacio en blanco micro con mayor cuidad en este caso.
¿Hay alguna otra manera de dividir el espacio en blanco?
El espacio en blanco también puede ser activo y pasivo. La diferencia es muy simple y te lo mostramos con la ayuda de unos ejemplos a continuación.
El espacio en blanco pasivo incluye tales elementos como márgenes, familia y peso de fuente, altura de línea. Todas estas opciones generales de texto pertenecen a los espacios en blanco pasivos.
Por otra parte, el espacio en blanco activo nos ayuda a destacar algún elemento específico en toda la historia y llamar la atención del usuario a ese elemento. El espacio en blanco activo es el espacio que se utiliza para mejorar la experiencia de lectura y guiar al lector a través del contenido de la manera más eficiente.
Buenos ejemplos del uso del espacio en blanco
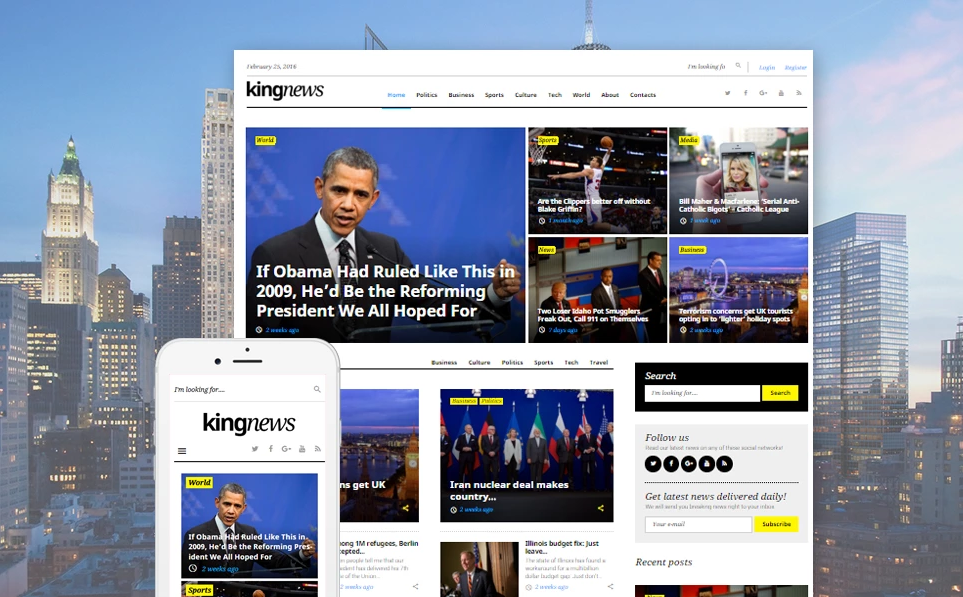
Ya que hemos discutido las revistas de noticias al principio de este artículo, el primero ejemplo será ‘KingNews’.
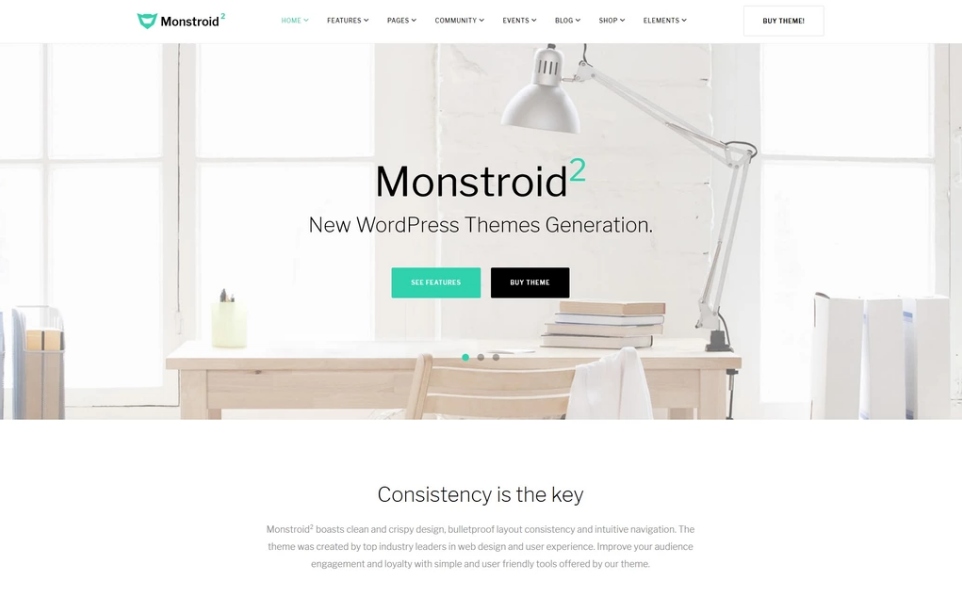
Monstroid2 - Multipurpose WordPress Theme
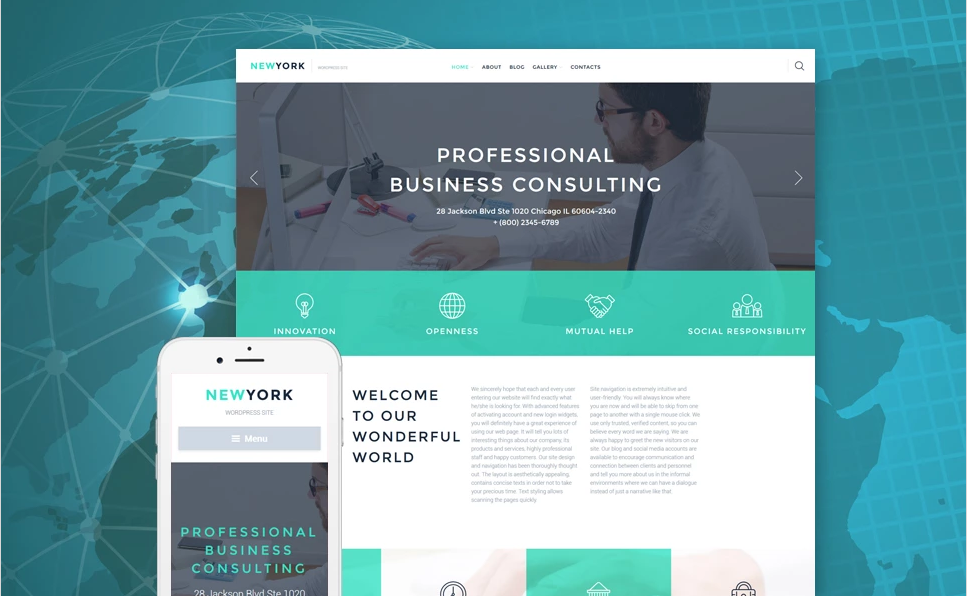
Tema WordPress para Sitio de Negocio
Fuente: "Why You Need White Space In Your Designs" por Alex Tkachenko