Presenta Tus Fotos por Medio de MotoPress Slider!
Sliders te dan una buena oportunidad de crear un sitio web más atractivo a base de WP. Pero puede un usuario normal que no sabe nada acerca de la codificación hacerlo? Bueno, con la ayuda de MotoPress slider cuaquier usuario podrá desarrollar sliders hermosos fácilmente. Este slider ya contiene las herramientas necesarias que te ayudarán a hacer todo en pocos minutos.
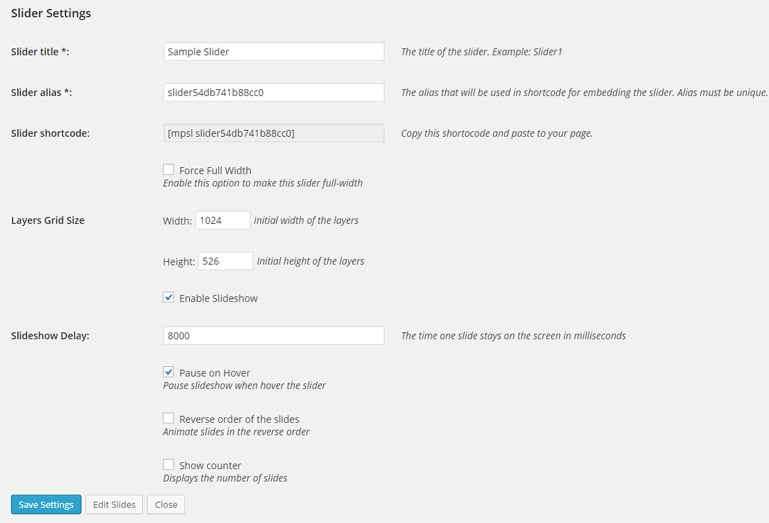
Por lo tanto, echamos un vistazo al Slider MotoPress.



Slider Alias – escribe un nombre único para crear un código corto (shortcode) asignado al slider.
Slider Shortcode – te ofrece un código corto ya hecho que puedes insertar en cualquier lugar en tu sitio.
Layers Grid Size – te permite establecer la anchura y la altura del slider, así como el tamaño de grid de capas.
Slideshow Delay – controlar el tiempo del slider y establecer el tiempo del período de muestra de cada diapositiva. En esta sección también puedes experminetar con los efectos y opciones del slider.
Ahora puedes hacer clic en "Save Settings" ("Guardar cambios").
Así que, vamos a crear un slider por medio del tutorial de MotoPress.
Este procedimiento es bastante fácil. Escribe el nombre de tu slider y el tipo de fondo. Además, puedes descargar imágenes de cualquier fuente.

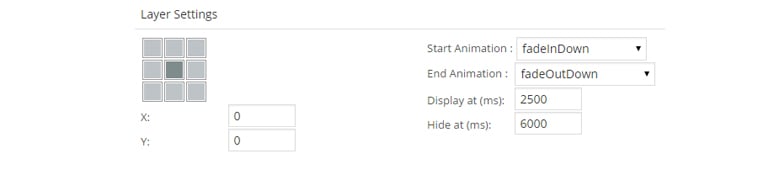
Vamos a examniar Layer Settings (Configuración de capa).

Start animation/End Animation – elige el efecto de animación de la imagen cuando ella aparece y desaparece en la diapositiva.
Display at/hide at – el tiempo entre las apariciones y desapariciones de las slides.
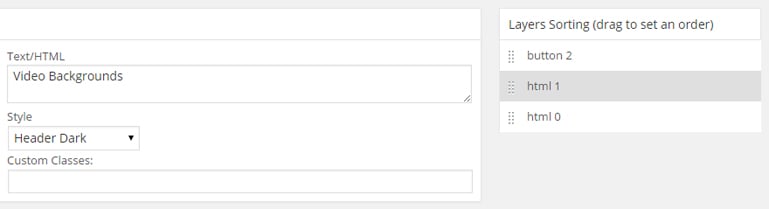
La funcionalidad "arrastrar y soltar" te permite reorganizar el orden de las capas de la manera necesaria.

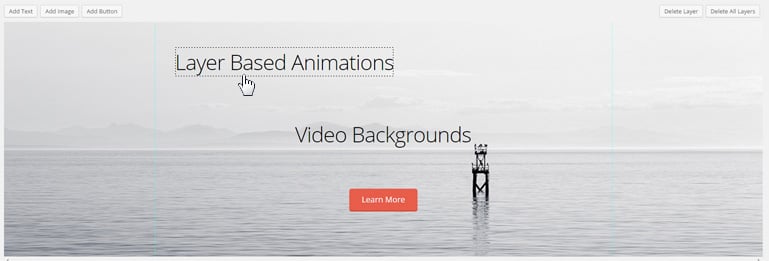
Pues, al final obtendrás algo como esto.

Fuente: "Build Compelling Slides with MotoPress Slider" por Alex Samoylenko

