Recursos de Navidad para tu email: iconos, ilustraciones, fuentes
La Navidad se acerca ... ¿No te parece que es hora de pensar en los diseños festivos?
¿Cómo vas a felicitar a tus clientes, amigos y familiares y desearles una feliz Navidad? Estamos seguros de que lo vas a hacer con mucho estilo. Y el equipo de TemplateMonster estará encantado de ayudarte con esto.
En esta entrada encontrarás una colección de iconos, ilustraciones y fuentes para tus emails festivos. En realidad, no solo hay artículos navideños separados, sino enlaces a los recursos con miles de colecciones geniales.
Además, cada categoría de los siguientes artículos navideños está provista de los consejos útiles sobre cómo usarlos de la manera más eficiente.
Iconos
A pesar del hecho de que los iconos son pequeños, ellos son muy importantes, como determinan la eficiencia de cualquier aplicación o página web. Pueden parecer simples ... pero, ¿cuánto tiempo se tarda en alcanzar esta simplicidad? Se requieren muchas horas de trabajo para lograr que sean simples, pero elegantes.
Los iconos te acompañan a lo largo de tu interacción con cualquier producto, incluso si no les notas. Son absolutamente esenciales en cuanto al éxito y la velocidad de esta interacción.
Los iconos tienen muchas funciones: ayudar, soportar, animar a interactuar, explicar y simplificar el proceso de interacción con una interfaz. O viceversa, cuando se usan mal, confunden, molestan, desorientan, etc.
En la era de los diseños minimalistas, los iconos ganan aún mayor importancia, ya que pueden reemplazar el texto, así ahorrando el espacio en la página.
Además, los iconos hacen que la interacción con la aplicación sea más rápida, ya que la mayoría de las personas necesita menos tiempo para entender el propósito del icono que para leer y entender el texto.
Jumbo Flat - Paquete de Iconos
Tipos de iconos:
- Interactivos: botones, controles y cualquier otro elemento de interacción.
- Explicativos: explican funciones, categorías, acciones, pero no son elementos de interacción directa en sí mismos.
- Decorativos: tienen menor funcionalidad, pero más alto potencial estético, decoran el estilo en general; por ejemplo, presentan algunas celebraciones estacionales como la Navidad en nuestro caso.
Las características de los iconos eficientes:
- Ellos son significativos. De acuerdo con las últimas tendencias de diseño, todo lo que se muestra en la pantalla debe ser funcional. Por lo tanto, cualquier icono que usas en la interfaz debe tener su propio significado y función. De lo contrario, el icono se convierte en una basura en tu página web.
- Ellos son claros. Es decir, el icono debe ser comprensible. No hay ningún sentido en un icono, si nadie, excepto el creador, entiende su significado. En lugar de acelerar y simplificar el proceso de interacción, el icono tan ambiguo confundirá al usuario y causará una experiencia de usuario mala.
- Son simples. No hace falta decir que el icono debe ser tan simple, como determinan su objetivo y función en particular. Al mismo tiempo, el icono debe ser compatible con el estilo general y otros elementos del diseño de la aplicación. La combinación de estos dos factores resulta en mayor eficiencia del icono.
- Son reconocibles y únicos. El diseñador debe analizar los iconos existentes antes de crear los suyos para que sean fáciles de recordar. Los iconos reconocibles mejoran la experiencia de usuario, ya que las personas no tienen que gastar mucho tiempo en tratar de adivinar el significado del icono que no es fácil de reconocer. En cuanto a la singularidad, no queremos decir que debes crear algo absolutamente único cada vez que necesites un icono. Solo piensa en añadir un toque de singularidad por medio del cambio de detalles pequeños. Esto hará que tu icono sea reconocible y único al mismo tiempo.
- Son estéticos y atractivos. Al crear tus iconos, no te olvides de los principios de la teoría del color, las proporciones y otras características que hacen que el resultado del diseño gráfico tenga éxito.
- Son flexibles. Esto es muy importante hoy en día cuando el porcentaje de los usuarios de móviles ha superado el 50%. La flexibilidad y la escalabilidad de tus iconos ya es una necesidad. Por lo tanto, un buen icono debe ser visible, legible y reconocible en diferentes tamaños y entornos.
- Son adecuados. Los iconos, así como otros elementos del diseño, deben corresponder al estilo, el concepto y el diseño en general de la aplicación.
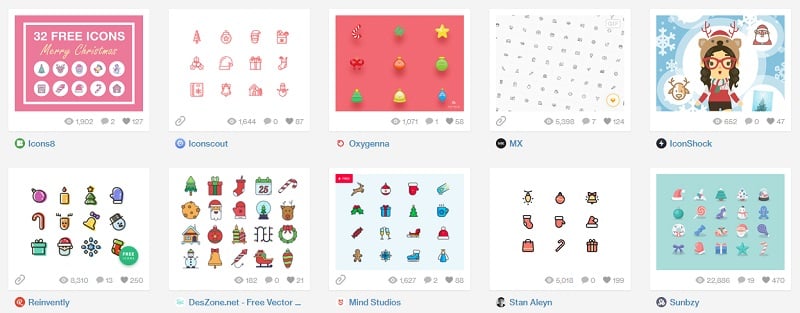
Selección de recursos de iconos de Navidad gratis
Christmas icons in Color style
Christmas Icons de Flat Icon
Christmas Icons de Find Icons
Christmas Icons Graphics de Freepik
Christmas Icons de Icon Finder
Christmas Icons de Icon Archive
Christmas Icons de All Free Download
Christmas Icons de Icon Store
Christmas Icons en Dribbble
Christmas Icons en Behance
Ilustraciones
Todo es mucho más sencillo con las ilustraciones navideñas. En realidad, no tienes que preocuparte por lo que está de moda o no. Te contaremos un secreto: nunca te equivocarás, si optas por los colores navideños tradicionales: verde, rojo, azul, dorado, plateado o incluso púrpura.
Ash Leaves - Conjunto de ilustraciones en PNG
Lo que la gente espera ver son decoraciones navideñas de colores, alegres, llamativas, pero elegantes que crean un ambiente festivo.
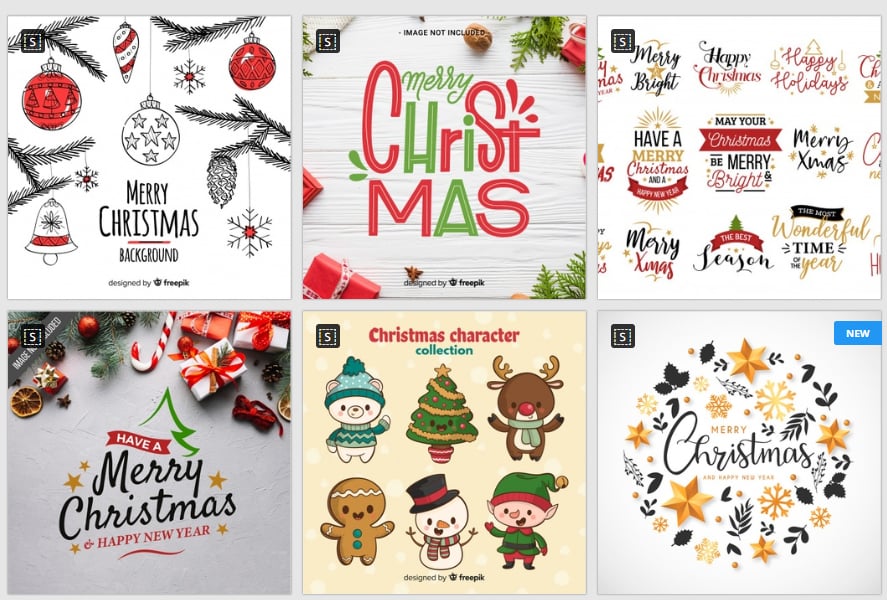
Selección de recursos de ilustraciones de Navidad gratis
Christmas Illustrations de Freepik
Christmas Illustrations de Vecteezy
Christmas Illustrations de All Free Download
Christmas Illustrations en Behance
Christmas Illustrations en Dribbble
Christmas Illustrations de PNG Tree
Christmas Illustrations en Pinterest
Fuentes
Pues, ahora cuando tenemos los iconos y las ilustraciones de Navidad, es hora de elegir las fuentes adecuadas. ¿Cómo haremos esto?
En primer lugar, necesitas definir tus metas. ¿Quieres crear una tarjeta de felicitación, un boletín, un banner, una decoración para tu página web o algo más?
Después de hacerlo, examina las opciones disponibles. Hay muchos recursos de fuentes gratuitas de alta calidad.
Fuente Dry Brush
- Definir tus metas. Si es difícil entender lo que de hecho necesitas, házte las preguntas como estas: ¿Cuál es la personalidad / actitud del proyecto? ¿Estás buscando familias tipográficas que se asocien con las ideas de amistad, celebración, respeto, etc.?
- La parte divertida es jugar con las fuentes y los pares tipográficos. La elección de la tipografía es un proceso agradable, ya que hay muchas opciones con únicas asociaciones, historias y usos. Los serifes hacen que los largos trozos de texto sean más fáciles de leer. Los tipos de letra como Times New Roman, Georgia y Baskerville existen hace muchos siglos y se utilizan a menudo para presentar noticias serias.
Según el estudio de Errol Morris, "Baskerville, un serif de 250 años de edad... era estadísticamente más probable que influyera en las mentes de los lectores que Computer Modern, Georgia, Helvetica, Comic Sans o Trebuchet".
Por otro lado, los sans serif, las tipografías dibujadas a mano como Amatic SC son personales y amigables. Amatic es ideal para títulos, pero no se adapta bien a los párrafos del tamaño de 14px, por ejemplo.
Te recomendamos que consultes la descripción de cada tipo de letra para conocer para qué se diseñó y si está disponible en tamaños pequeños.
- El siguiente paso: probar la tipografía y los pares de fuentes en contexto. El proceso puede tomar horas. Te recomendamos probar el tipo de letra en el contexto de tu logotipo o sitio web. Prueba diferentes pesos - negrita, cursiva, condensada - y tamaños.
Además, no te recomendamos usar sólo mayúsculas y si es posible evitarlo. Todas las mayúsculas son difíciles de leer y crean la sensación de que estás gritando.
- El último paso es elegir. A veces todas las opciones son increíbles. Pero tienes que limitarte, porque demasiadas fuentes pueden hacer tu diseño desordenado, lo que es malo para todos los usuarios y puede ser especialmente difícil para los usuarios con los trastornos de la lectura, los problemas de aprendizaje o los trastornos por déficit de atención.
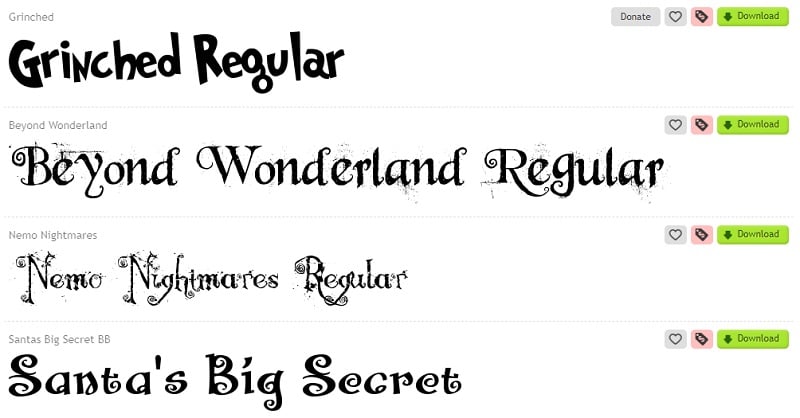
Selección de recursos de fuentes de Navidad gratis
Christmas Fonts en 1001 Fonts
Christmas Fonts de Dafont
Christmas Fonts en Font Space
Christmas Fonts en The Holiday Spot
Christmas Fonts en Freepik
Así que, ésta es nuestra colección de iconos, ilustraciones y fuentes gratuitos para tus diseños de Navidad y Año Nuevo. Esperamos que te gusten estas colecciones, así como los consejos sobre cómo usarlas de la mejor manera posible.
Fuente: "Christmas Assets for Your Email: Icons, Illustrations, Fonts" por Helga Moreno