¿Rediseñas tu sitio web? Aquí hay 5 formas de mejorar UX y visibilidad en motores de búsqueda
El rediseño te da una oportunidad fantástica de mejorar la experiencia de usuario y la visibilidad en motores de búsqueda de tu sitio web. La experiencia de usuario y la optimización para motores de búsqueda pueden parecer dos tareas diferentes. Pero en realidad, están estrechamente relacionadas.
Aquí hay 5 consejos que te ayudarán a mejorar tanto los aspectos de UX, como de SEO de tu sitio:
1. Optimiza tus URLs para motores de búsqueda
Casi todos los expertos coinciden en que la estructura de URL es un factor de clasificación importante para Google. Una URL SEO-amigable también mejora la experiencia de usuario de muchas maneras.
Hay algunas cosas en la estructura de la URL que pueden afectar el ranking de tu sitio, al menos hasta cierto punto.
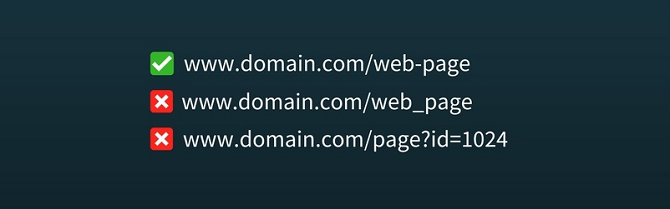
- Usa URLs cortas que incluyan una o dos palabras clave. Para un sitio de comercio electrónico, una URL puede contener una o dos subcarpetas, pero no más que eso.
- Asegúrate de que tu URL es legible. Esto significa que si alguien ve la URL, debería poder entender de qué se trata la página.
- Separa las palabras de tu URL con guiones. Es mejor evitar guiones bajos, palabras como "y", "o", "que" y símbolos como "$", etc.
- Trata de evitar URLs dinámicas. Usa una estructura de URL personalizada en tu CMS.
- No uses ningún carácter en mayúscula en tu URL. Eso puede causar problemas inesperados en algunos casos.
Beneficios para SEO:
- Una URL SEO-amigable te ayuda a conseguir mejor clasificación que tus competidores.
- Una estructura de URL organizada adecuadamente con palabras clave relacionadas ayuda a Google a evaluar aún mejor la relevancia de tu página.
Beneficios para UX:
- Una URL breve y fácil de leer es más confiable y obtiene más clics.
- Los usuarios pueden entender fácilmente el tema de la página al ver la URL.
2. Implementar carga de múltiples pasos (si es posible)
La carga de múltiples pasos es una nueva tendencia del diseño web. Como los sitios se vuelven más "pesados", es oportuno mostrar al usuario un "esqueleto" de la página principal mientras que se cargan los contenidos. Esto ofrece a los visitantes una experiencia de navegación más rápida. Para los sitios web que tienen desplazamiento infinito, la carga de múltiples pasos es imprescindible.
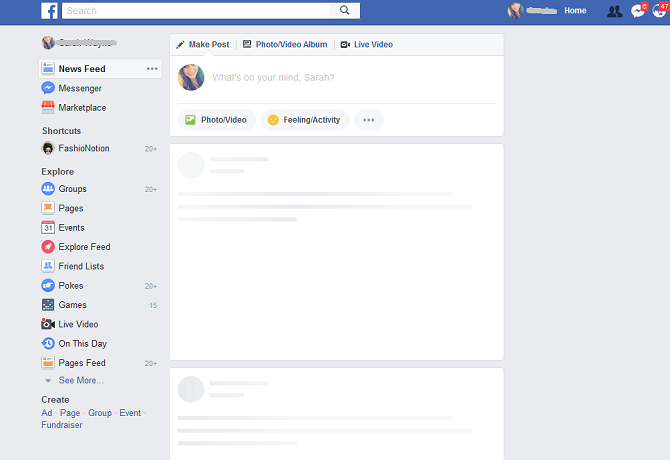
Uno de los sitios bien conocidos en los que se utiliza la carga de múltiples pasos es Facebook. Cuando desplazas por tus noticias, primero aparecen los marcadores de posición, antes de que se cargan los textos y las imágenes. Esto mejora la experiencia de navegación general, especialmente en las pantallas pequeñas con baja velocidad de conexión.
Sin embargo, no te olvides de asegurarte de que tu configuración de desplazamiento infinito sea SEO optimizada. Para ayudar a los rastreadores, debes tener una serie de páginas de componentes para tu sitio. Eso es necesario porque los bots no se desplazan por tu sitio de tal manera como lo hace un usuario.
Beneficios para SEO:
- Tu sitio se carga rápidamente, lo que tiene un impacto positivo en la clasificación.
- Al configurar correctamente el desplazamiento infinito, tus páginas se volverán más atractivas y la duración de sesión de tu sitio aumentará.
Beneficios para UX:
- Los usuarios apreciarán alta velocidad de carga de tu página.
- La carga previa de la estructura permite a los espectadores esperar los elementos de página que se están cargando. Esto hace que tu sitio web sea más fácil de usar para los usuarios de dispositivos móviles.
3. Mejoras en las características de búsqueda del sitio
La búsqueda por el sitio es un aspecto a menudo descuidado que puede mejorar el UX de tu sitio web en gran medida. Cuando las personas pueden encontrar fácilmente lo que están buscando, es más probable que se involucren en tu sitio web.
- El cuadro de búsqueda debe estar visible en cada página. Colócalo al lado de la barra de navegación, en la parte superior de la página.
- Usa un color diferente para destacar la barra de búsqueda entre otros elementos del sitio.
- El cuadro de búsqueda debe contener un texto, por ejemplo, "Buscar en nuestro sitio" o "¿Qué estás buscando?".
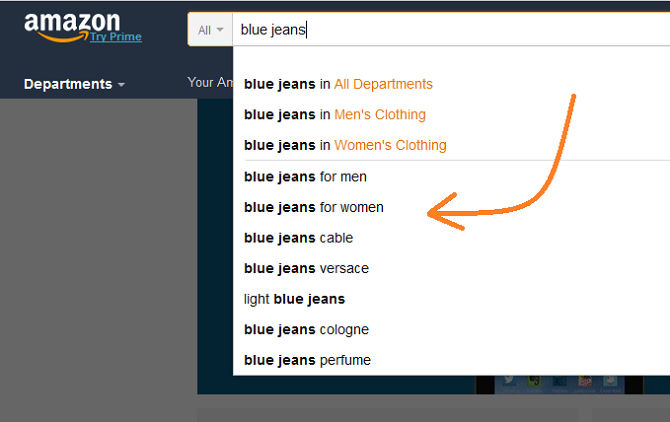
- Implementa capacidades semánticas para proporcionar una función avanzada de autocorrección, si es posible. Esta función será muy útil para sitios de comercio electrónico. Los sitios de comercio electrónico pueden mostrar palabras o frases de búsqueda populares como sugerencias de búsqueda.
- Si esto es posible, ofrece opciones de búsqueda personalizada. Para sitio de comercio electrónico, la búsqueda personalizada implica ofrecer diferentes opciones de filtrado. Para sitio similar al blog, la búsqueda personalizada debería permitir a los visitantes buscar artículos por sus temáticas.
Beneficios para SEO:
- Mejor búsqueda significa mejor compromiso. Los motores de búsqueda siempre son benevolentes con sitios populares.
Beneficios para UX:
- Una búsqueda confiable es una parte esencial de buena experiencia de usuario. Los visitantes a menudo se sienten frustrados si el sitio falta una búsqueda.
- Para sitios de comercio electrónico o tiendas en línea, la búsqueda es un factor de conversión crítico. Una búsqueda más sólida te permite superar a tus competidores incluso si tienen productos similares.
4. Optimiza tu sitio para dispositivos móviles
La optimización para móviles es algo más que el diseño adaptable. Según Smart Insights, el 71% de las veces las personas usan dispositivos móviles para acceder a la Internet (en los EE. UU.). Y Google considera la optimización para dispositivos móviles un factor importante de clasificación.
Aquí hay algunas cosas a tener en cuenta:
- La velocidad es un factor cada vez más importante cuando se trata de mejor experiencia de usuario y de rangos más altos. Los sitios del top 10 tienen una velocidad de carga promedia de 1.10 segundos.
- La implementación de Accelerated Mobile Pages (AMP) puede mejorar significativamente el rendimiento de tu sitio. Esto también da más valor a tu sitio web cuando Google lo clasifica.
- De hecho, una lista desordenada (es decir, una lista con viñetas) y contenidos perfectamente organizados, en general, obtienen mayor aceptación en la búsqueda móvil. La cantidad de contenido es importantea. Pero la organización de tu contenido tiene impacto aún mayor.
- El tamaño de las fuentes y los elementos táctiles son dos factores críticos de la compatibilidad con móviles. 16 pt es un tamaño apropiado para las fuentes. Los elementos táctiles deben ser lo suficientemente grandes. Los usuarios lo consideran molestía si los elementos táctiles son pequeños o están colocados muy cerca uno del otro.
Beneficios para SEO:
- Un sitio optimizado para dispositivos móviles obtiene una clasificación más alta. AMP permite a sitios funcionar bien en el ranking de búsqueda móvil.
- El contenido bien organizado ayuda a llamar la atención de los usuarios de móviles que tienen un lapso de atención aún menor. Y tu contenido también atrae mayor atención en redes sociales.
Beneficios para UX:
- Como muchos usuarios ahora usan dispositivos móviles para acceder a la Internet, un sitio que se carga rápidamente y fácilmente en dispositivos móviles, naturalmente, garantiza mejor experiencia de usuario.
- Un sitio por lo que se puede navegar fácilmente utilizando un móvil es mucho más fácil de usar que los sitios adaptativos regulares.
5. Eliminar páginas innecesarias
La fase de rediseño es el mejor momento para eliminar páginas innecesarias de tu sitio web. Cada sitio web tiene algunas páginas obsoletas o páginas que ya no se correlacionan con otras partes del recurso. Aquí hay algunos consejos sobre esas páginas:
- Es posible que hayas creado algunas páginas para tus campañas de PPC u ofertas promocionales que tenías en el pasado. En la primera etapa del proceso de rediseño, crea una lista de esas páginas.
- Borra las páginas obsoletas a excepción de algunas de ellas. Una excepción, por ejemplo, podría ser una página "antigua" que tiene buenos enlaces de retroceso de otros sitios o tiene visitantes regulares. En este caso, puedes actualizar la página con información relevante o simplemente redirigirla a la página adecuada de tu sitio web.
Beneficios para SEO:
- Un sitio bien estructurado sin contenido repetido se clasifica mejor.
- Las páginas que se actualizan con la información más actual y más relevante tienen un buen posicionamiento en los resultados de búsqueda.
Beneficios para UX:
- Si un usuario abre una página que tiene información obsoleta, es posible que sea mal informado, lo que causará una experiencia de usuario insatisfactorio. La eliminación de todas las páginas obsoletas resuelve este problema.
- Al igual que a los motores de búsqueda, a los usuarios no les gusta ver contenidos similares en diferentes páginas de tu sitio. Por lo tanto, actualiza y elimina regularmente las páginas obsoletas de tu recurso.
Conclusión
Así que, estos cinco consejos pueden ayudarte mejorar el SEO y la experiencia de usuario del sitio durante el proceso de rediseño. El rediseño puede ser bastante complicado. Pero afortunadamente, muchas cosas que haces para SEO también se encargarán de los problemas de UX y viceversa.
Fuente: "Redesigning Your Website? Here are 5 Ways to Improve UX and Search Visibility" por Liakat Hossain