Static Area Builder dentro de Monstroid [Razón #9]
Hola a todos, esta vez vamos a echar un vistazo a otra característica fundamental de Monstroid - Static Area Builder. Esta herramienta te permite rediseñar tu sitio, sin cambiar ni una sola línea de código y sólo por medio de la interfaz 'arrastrar y soltar'. De esta manera, incluso un principiante podrá aplicar todos los cambios en un par de minutos.
Esta función es una característica exclusiva de Monstroid! Ahora no debes cambiar ni archivos CSS, ni archivos HTML para reorganizar los elementos de las páginas. Te permite administrar logotipo, barras laterales, pie de página, menús, formularios de búsqueda, etc. Mientras que este editor es una parte de Cherry Framework, puedes encontrar esta opción en el menú de Cherry. Simplemente haz clic en ella y empieza a personalizar tu sitio.
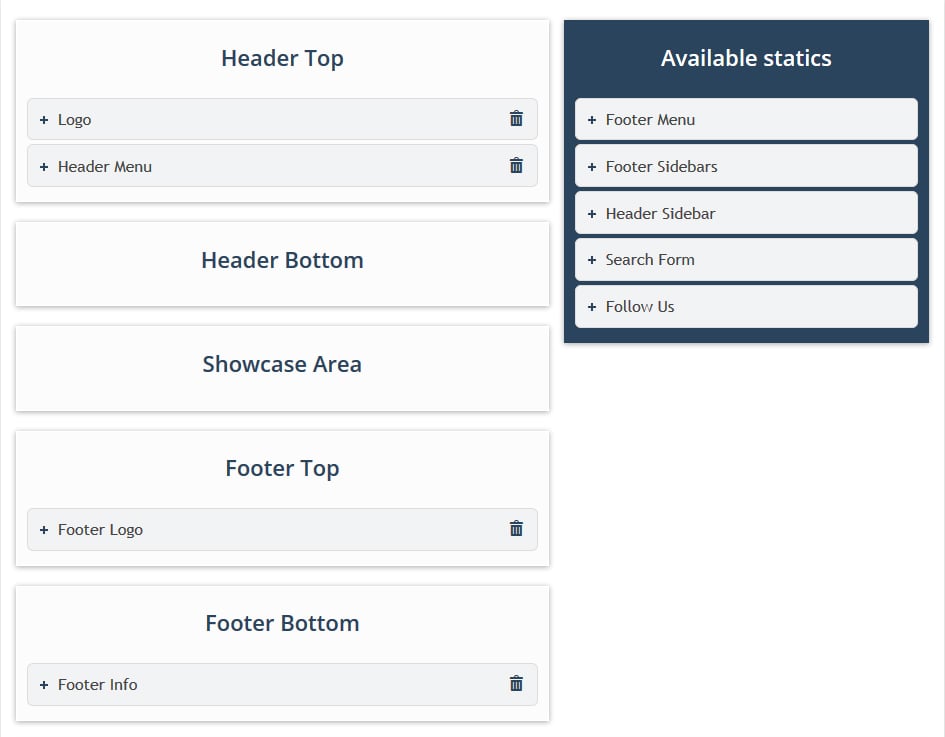
Como puedes ver, esta herramienta es bastante fácil de utilizar y tiene un diseño intuitivo. Para cambiar la posición de los elementos, haz clic en uno y coloca él en cualquier lugar. Algunos elementos adicionales también están disponibles en la barra lateral derecha.
Por otro lado, se puede eliminar los artículos estáticos. Simplemente haz clic en el botón de la basura y el elemento desaparecerá. Además, cada elemento estático tiene una serie de opciones de configuración que te permiten personalizar la configuración de l grid de acuerdo con el concepto de tu diseño y definir las condiciones de visualización de elementos. La anchura de clase de columna se define de la misma forma de que se define el grid de markup de 12 columnas de Bootstrap:
1 2 3 4 |
.col-xs-*: - anchura para pantallas con resolución horizontal que es menor de 768px .col-sm-*: - anchura para pantallas con resolución horizontal que es mayor o igual a 768px .col-md-*: - anchura para pantallas con resolución horizontal que es mayor o igual a 992px .col-lg-*: - anchura para pantallas con resolución horizontal que es mayor o igual a 1200px |
Así que, la personalización de WordPress sin necesidad de modificar códigos puede ser muy fácil.
Echa un vistazo a esta herramienta de rediseño descrita en la sección Documentación (en inglés).
Fuente: "Monstroid Design Static Area Builder Tool [Reason #9]" por Alex Samoylenko