Tendencias de diseño web en 2019: ¿Qué esperar?
A medida que se acerca 2019, crece nuestra anticipación a los diseños de sitios web que veremos el próximo año.
En este artículo vamos a analizar las tendencias creativas que nos han encantado a lo largo de todo el año. También trataremos de predecir cómo evolucionarán o cambiarán estas tendencias en 2019.
Para ilustrar nuestros pensamientos, vamos a usar los sitios web más modernos de la última colección de AWWWARDS.
Pero primero hablemos de tres tendencias que, en nuestra opinión, permanecerán sin cambios en 2019.
1. LO QUE NO CAMBIARÁ
1.1 Enfoque mobile-first (Móviles en primer lugar)
Si comparamos, por el momento hay mucho más personas que utilizan los dispositivos móviles para navegar por la Web que los usuarios de computadoras de escritorio. En 2018 ha aumentado la popularidad de microinteracciones, menús desplegables e iconos personalizados. Esta tendencia no cambiará, sino ganará aún mayor popularidad. En 2019 necesitarás un sitio web que no sólo es responsive, sino se creó de acuerdo con el principio "móviles en primer lugar".
1.2 Tiempo de carga
Este punto es un poco controvertido. A principios de 2018 muchos expertos creían que los sitios web minimalistas y limpios predominarán en el futuro, debido a su alta velocidad de carga. Pero esto no sucedió.
En cambio, han aparecido muchas nuevas tecnologías que adaptan el contenido de video y las fotos a las necesidades de la era de los dispositivos móviles. En 2019 los diseñadores y desarrolladores continuarán buscando un compromiso entre los diseños creativos de Java, el contenido original de ancho completo y la reducción del tiempo de carga.
1.3 Chatbots
Los sitios web de comercio electrónico todavía se preocuparán por la conversión en 2019, y los chatbots han demostrado ser una forma efectiva de conseguirla. En 2019 la experiencia de compra en línea seguirá volviéndose cada vez más personalizada y aparecerán nuevas tecnologías más sofisticadas de la inteligencia artificial. Pues, en 2019 veremos chatbots aún más inteligentes y más interactivos en los principales sitios web de comercio electrónico.
2. QUÉ ESPERAR EN 2019
Ahora vamos a hablar de las principales tendencias que esperamos ver en 2019.
2.1 DISEÑO PLANO Y NO MUY PLANO
El diseño plano, como una tendencia del diseño web, ha estado con nosotros ya desde 2017 y no va a salir de la escena en el futuro cercano. A los propietarios de páginas web les encanta el diseño plano, como les ofrece una mejor experiencia móvil y un mayor rango de SEO. Los diseñadores y usuarios, a su vez, disfrutan con layouts suaves, imágenes hermosas y brillantes, y mucho espacio en blanco.
Según la filosofía del diseño plano, un sitio web con menos imágenes puede ser tan impresionante como su análogo repleto de imágenes que se carga lentamente.
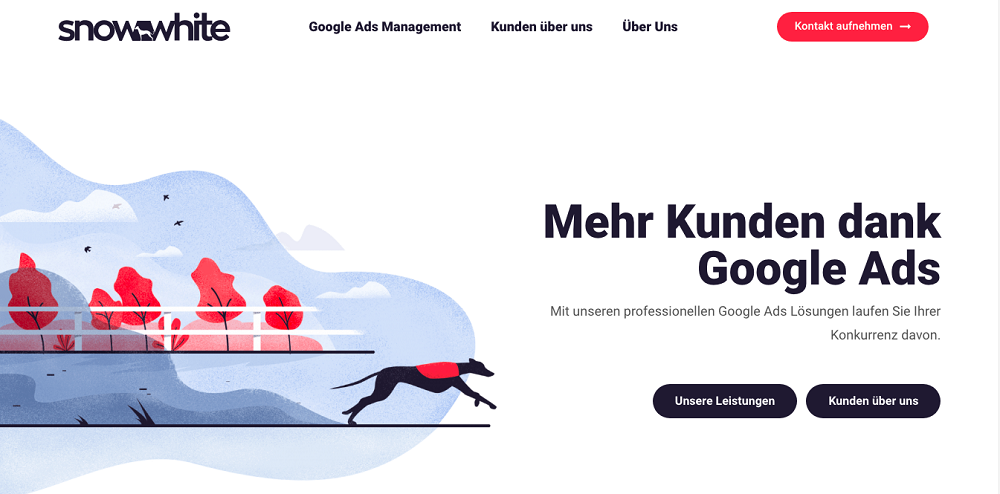
SNOWWHITE.IO
Éste es un ejemplo del diseño plano bellamente hecho. Hay pocas ilustraciones, pero todas ellas son muy cautivadoras. Si navegas por el sitio web, verás que cada página nueva tiene una ilustración diferente. Tradicionalmente para el diseño plano, hay mucho espacio en blanco y un sistema de navegación fácil de usar.
DESIGN IN SILICON VALLEY
Este sitio web demuestra que el diseño plano puede ser genial, si se combina con una gran animación y mayor interactividad. Las páginas están provistas de muchas texturas y transiciones hermosas. Los visitantes incluso pueden sentirse un poco abrumados por lo que está sucediendo en el sitio web. Sin embargo, nos parece que esto es exactamente lo que quieren lograr sus diseñadores.
El enfoque semiplano permite añadir mayor profundidad y movimiento a los diseños minimalistas y al mismo tiempo aprovechar todos los beneficios del diseño plano. En 2019 veremos aún más variaciones similares a esta página.
LO PESCE
Este diseño se caracteriza por la composición de fotos de productos asombrosa con las ilustraciones personalizadas, el efecto de paralaje y los elementos interactivos agradables. También nos gusta la animación que hace que la página parezca más profunda mientras te desplazas.
2.2 ELEMENTOS FLOTANTES
En 2019 los diseños de sitios web desafiarán la gravedad. Esta tendencia no es completamente nueva: todos recordamos que los diseños caóticos ya han sido populares en 2018. El próximo año veremos muchos elementos interactivos que aparecen en todos lugares, cambian de forma y esperan hasta que el cursor se desplace sobre ellos.
Las composiciones abiertas también serán populares en 2019. Por lo tanto, prepárate para ver a los diseñadores que olvidan de los bordes e insertan elementos 3D flotantes en sus páginas web.
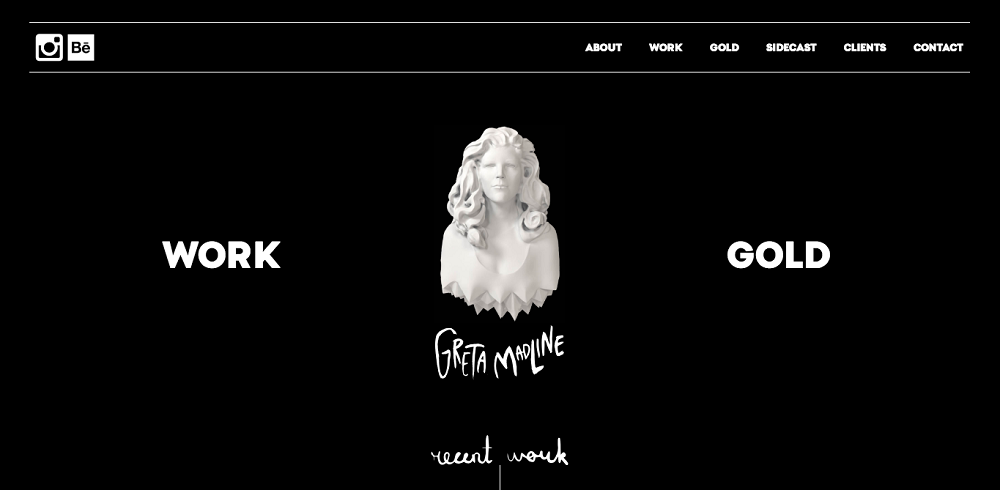
GRETA MADLINE
Aquí podemos ver cómo un objeto 3D interactivo puede cambiar el tono de todo el sitio web y darle un toque divertido. Cuando abres otras páginas del sitio web, verás muchos más elementos del diseño creativo. Cuenta con una animación bonita, efectos de desplazamiento, ilustraciones hechas a mano y combinaciones de colores llamativos.
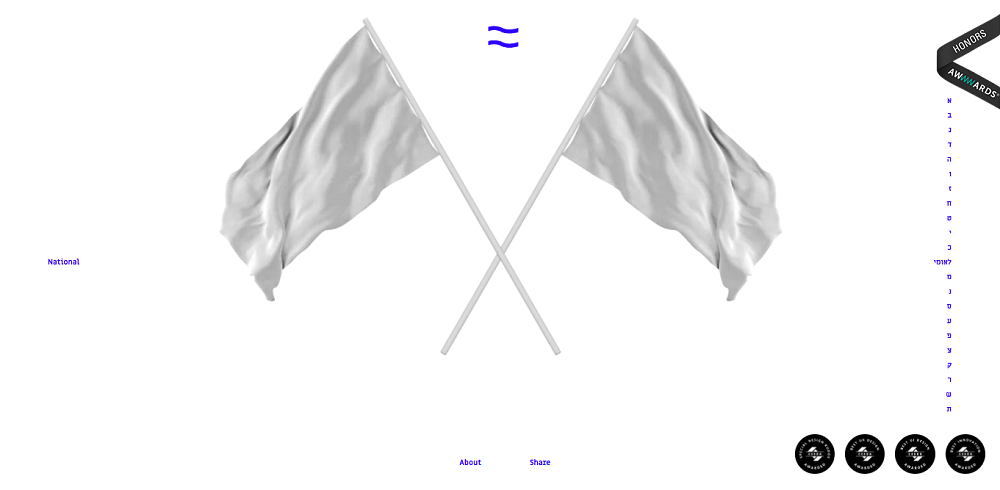
1948
Este sitio web te invita a usar tu teclado para hacer efectos de sonido y ver como los objetos 3D bailan en el aire. El diseño es minimalista, pero muy atractivo. Presenta diferentes tipos de comunicación con los visitantes, por lo que no puedes parar antes de ver todo.
2.3 GEOMETRÍA
Al igual que los colores, las formas se pueden utilizar para hacer acentos y transmitir ideas. La geometría funciona como un compromiso entre el minimalismo armonioso y la experiencia asimétrica rota. Ambos serán populares en 2019.
Las formas pueden añadir el equilibrio incluso a los diseños web más locos. La geometría está presente en diferentes elementos: botones, marcos o ilustraciones. Cada forma se asocia con cosas específicas y tiene su propio significado. Cuando se usan sabiamente, las formas pueden convertirse en los elementos clave del diseño web.
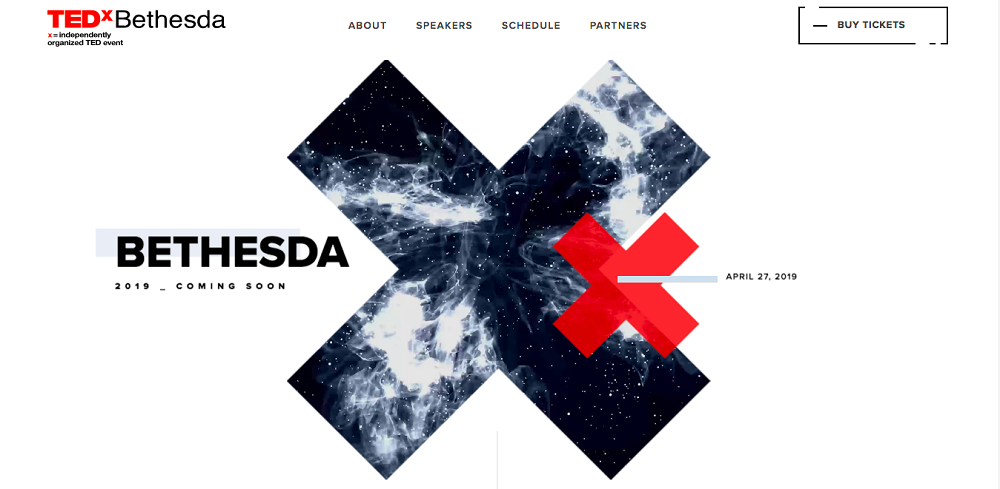
TEDxBETHESDA
Llenas de textura y color, las formas en el centro llaman la atención de los visitantes. Aquí la geometría se utiliza para hacer acentos y resaltar la gran cruz roja. Se combina con las cuadrículas asimétricas y los fondos hermosos.
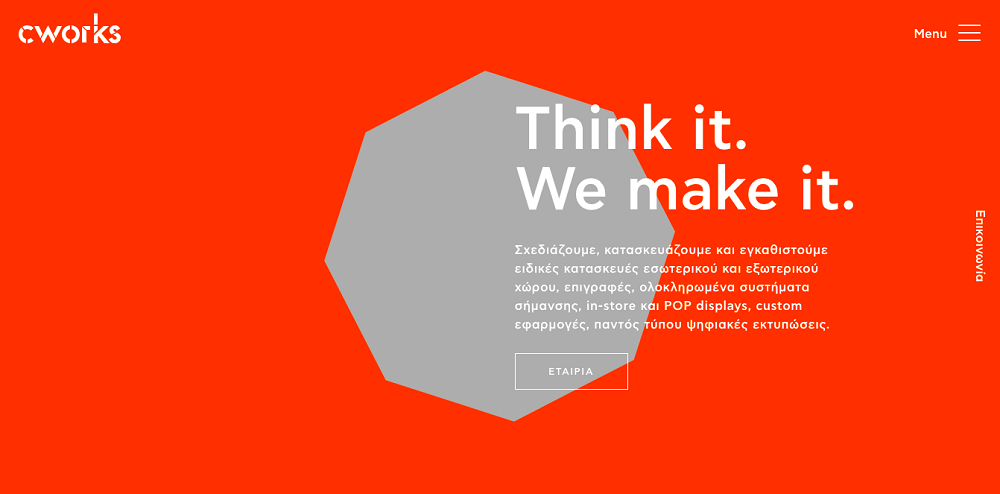
CWORKS
En este ejemplo del sitio las formas interactivas se utilizan para crear fondos y marcos de imagen. En combinación con los colores brillantes y las fuentes dispersas, estos elementos demuestran las tendencias clave de 2018-2019.
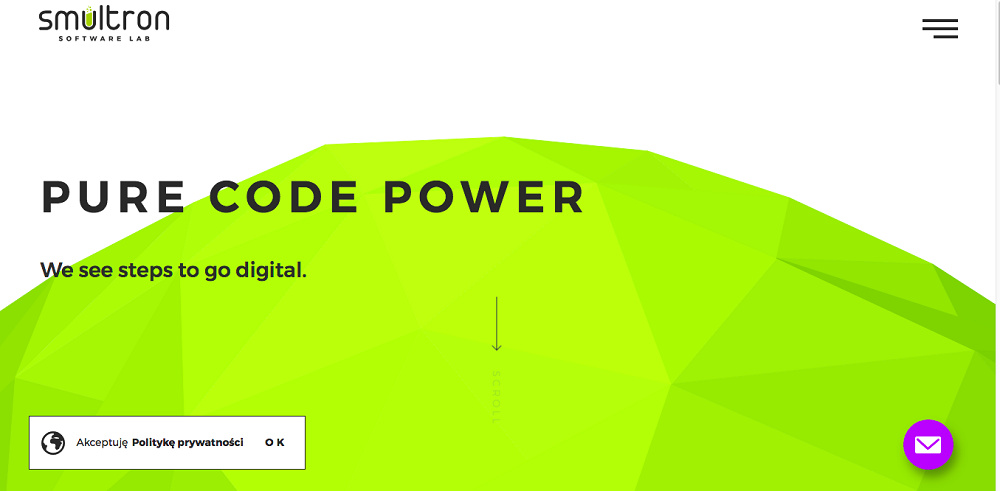
SMULTRON
Aquí vemos una hermosa forma animada que reacciona al movimiento del cursor. Como el elemento clave, esta forma interactiva determina el diseño de todo el sitio web. También nos encantan los iconos inspirados en la geometría y la nitidez de este diseño.
2.4 FONDOS DE VIDEO
Los fondos de video son menos populares ahora que eran en 2016, debido a la importancia creciente de la velocidad de carga. Sin embargo, en 2019 veremos la evolución de la integración de video en el diseño web. Esto se debe al hecho que los fondos de video aumentan las conversiones de sitios web. Los visitantes se quedan en el sitio web para ver el video que ha captado su atención. También puedes contar la historia completa de tu marca con un solo video sin usar ninguna palabra.
LIVING MEMORIES
Este sitio web integra una introducción de video, una música de fondo y una coleción de fotos de pantalla completa. Los retratos son impresionantes y de alta resolución. Las fotos de la vieja escuela en las que se puede hacer clic se usan como iconos de la pestaña del menú y complementan el diseño en general. Dicho esto, es el video que reúne todos los elementos de diseño y cuenta una historia única.
DESCENTE FUSIONKNIT
El video en la página de inicio de este sitio web causa una reacción emocional de la audiencia. Simplemente no puedes dejar de mirar cómo se tejen estas telas y cómo se cosen las piezas. Así es como se hacen las narraciones visuales. El sitio web también cuenta con las cuadrículas irregulares y los layouts en capas complejos.
2.5 GRIDS ROTOS
El amor por la asimetría nació en 2018 y permanecerá con nosotros en 2019. Las cuadrículas a los que hemos acostumbrado ayudan a añadir contenidos de una forma alineada y coherente. Los diseños basados en cuadrículas parecen simétricos y bien estructurados. Tal predictibilidad hace que sea más fácil percibir la información.
Sin embargo, la nueva tendencia del uso de cuadrículas asimétricas está en el auge por el momento. Los diseñadores combinan módulos de contenido, colores y texturas para lograr un efecto de profundidad. Este dinamismo ayuda a atraer a los usuarios y destacar las secciones más orientadas a la conversión del sitio web.
Optar por la cuadrícula rota no es lo mismo que crear un sitio web sin estructura. Los sitios web descuidados todavía están fuera de moda.
MATHIEU LEVESQUE
A medida que te desplazas hacia abajo en este sitio web, ves que los módulos asimétricos se mueven a diferentes velocidades y los subtítulos aparecen y desaparecen de la vista. Y cuando la foto se encuentra con el texto, la fuente cambia.
Estos efectos hacen que el sitio web parezca asimétrico, pero armonioso.
FEMME AND FIERCE
En este diseño combinan el brutalismo, la asimetría y el desplazamiento animado. Como resultado, vemos un sitio web muy equilibrado y minimalista con un toque juvenil.
Los tipos de letra de la vieja escuela y la paleta rosada equilibran el diseño, haciéndolo más chic. Cuando se desplaza sobre cada foto del producto, se activa una animación con iconos personalizados. El sitio web parece una revista de moda clásica que ha sido rehecha para el público joven y audaz.
2.6 FUENTES EXPRESIVAS
Los tipos de letra en negrita siguen siendo populares desde hace bastante mucho tiempo. Además, en estos días vemos muchos tipos de letra rotos, desordenados, rellenos en 3D o recortados. Las fuentes en negrita crean una atmósfera especial en el sitio web y ponen acentos donde se necesitan.
Los tipos de letra geométricos añaden un toque de vanguardia al diseño. Claros y minimalistas, ellos pueden compensar la complejidad de los diseños.
Las fuentes escritas a mano, a su vez, crean una atmósfera acogedora y encantadora en el sitio web. Se utilizan en combinación con elementos de boceto, ilustraciones de dibujos animados, etc. En 2019 los veremos también.
LA ROULOTTE
Aquí vemos una impresionante combinación de layouts animados irregulares, formas geométricas, el brutalismo y, por supuesto, fuentes expresivas. El diseño crea una impresionante experiencia. Observa cómo se recortan y dispersan las letras en los layouts.
El color rojo hace que el tipo de letra sea aún más llamativo. Presta atención a la combinación bonita de una forma geométrica con letras recortadas.
MOUNTAIN MAN BAND
Esta página de inicio atrae la atención con sus grandes letras escritas a mano y hechas de manera irregular y descuidada. Cuando se desplaza hacia abajo, el texto animado se representa en varias fuentes geométricas sobre los fondos de imágenes decoloradas. La paleta de colores es increíblemente suavizada. El diseño parece cálido y acogedor e invita al visitante a quedarse por más tiempo en la página.
2.7 IMÁGENES EN CAPAS
La tendencia general de destruir todo, desde los fondos hasta la tipografía, también implica romper y experimentar con las fotos. Lo que parecía imposible hace unos años, como una foto dañada en la página de inicio, en 2019 aparecerá en muchos sitios web.
Los diseñadores web no solo dañan y recortan las imágenes, sino que también escriben sobre ellos y ponen todo tipo de elementos sobre las fotos para añadir cada vez mayor complejidad a sus diseños. Los elementos superpuestos, los duotones y el desorden seguirán siendo populares en 2019.
KYOTO-OKAZAKI MEIJI SAKABA
El diseño complejo de esta página de inicio dispone de imágenes asimétricas en diferentes tonos del rojo que se combinan con formas rotas. El diseñador utiliza tanto los colores vibrantes, en primer lugar, el rojo, como los tonos más apagados, aquellos como el beige, así como los tipos de letra brillantes.
Si se desplaza hacia abajo, se aparecerá más geometría, formas rotas y fuentes manuscritas expresivas. En general, el sitio web es fascinante.
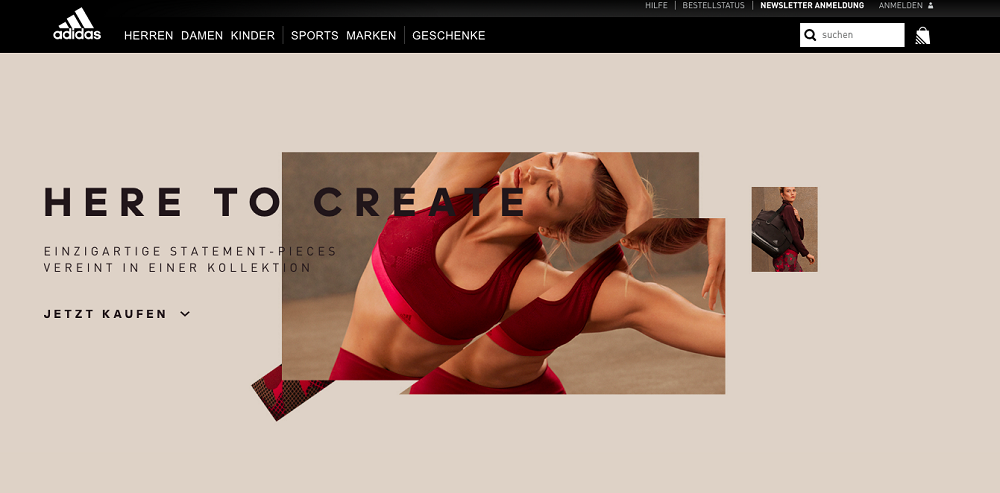
ADIDAS WOMEN
La imagen central parece un espejo roto. El resto del diseño se ve muy minimalista, debido a mucho espacio en blanco y una tipografía tradicional. Como resultado, todas las vistas se pegan al video.
2.8 TEXTURAS INTERACTIVAS CAÓTICAS
En cuanto a los fondos y texturas, a ellos se aplicará la misma tendencia mencionada anteriormente. En 2019 veremos una gran cantidad de fondos sepia y micro-dañados o blanqueados.
Los diseñadores utilizan tanto las texturas "desgastadas", como los patrones animados futuristas. Básicamente no hay reglas universales. A medida que la tendencia de interactividad del sitio web gana cada vez mayor popularidad, veremos más y más texturas animadas interactivas. También veremos muchos videos incrustados que sirven como fondos texturizados.
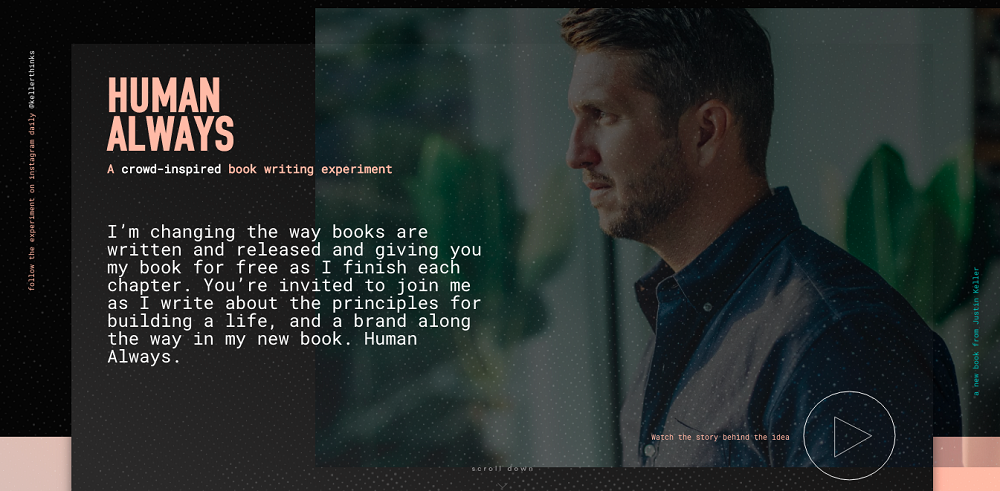
HUMAN ALWAYS
Debido a una bonita paleta de colores apagados y micropatrones que parecen una textura dañada, este diseño se ve profundo e inspirador. También hay mucha geometría en este sitio: los rectángulos vanguardistas se combinan con las formas redondeadas fluidas para crear mayor complejidad.
Hay un menú de barra lateral de aspecto minimalista y un slider en la parte inferior de la página. Gracias a esta combinación de elementos, el sitio web parece experimental y tradicional a la vez.
DRIP POP
Este sitio web se ve sabroso y vivo. Sus diseñadores utilizaron los patrones animados caóticos para crear la textura del fondo de la página de inicio. Antes de desplazarte por el sitio, dedica un poco de tiempo a observar estas impresionantes gotas de color.
En la parte inferior de la página, hay fotos realistas animadas. Junto con el diseño plano de la página, se ven enormes y muy deliciosas. La combinación del material design con los sliders horizontales y la animación compleja atrae la atención y no deja indiferente a nadie.
DISTINCTION AGENCY
Los diseños interactivos estarán en todas partes en 2019. En este sitio web vemos un ejemplo asombroso de una textura animada que cambia de color y revela fotos. Complementada con la tipografía neutral y el panel del menú minimalista, esta textura se ve increíble.
Al hacer clic en una de las palabras resaltadas en el título, se revela un nuevo diseño plano y minimalista. Aquí vemos muchas formas tradicionales animadas sobre el fondo claro.
2.9 COLORES
En 2018 hemos visto mucho color en el diseño web, y la tendencia todavía será actual en 2019. Los colores vivos se utilizan en los diseños planos más tradicionales o en los diseños semiplanos más profundos. Tanto las paletas de arco iris, como los colores pasteles profundos y apagados serán igualmente populares.
El próximo año todavía veremos los degradados que han sido tan populares en 2018. Cada vez que sea posible, los diseñadores se alejarán de los colores tradicionales y optarán por sus equivalentes más brillantes o más profundos.
Al mismo tiempo estamos esperando el aumento de la popularidad de los tonos del color beige utilizados en combinación con los colores más vivos y elementos animados.
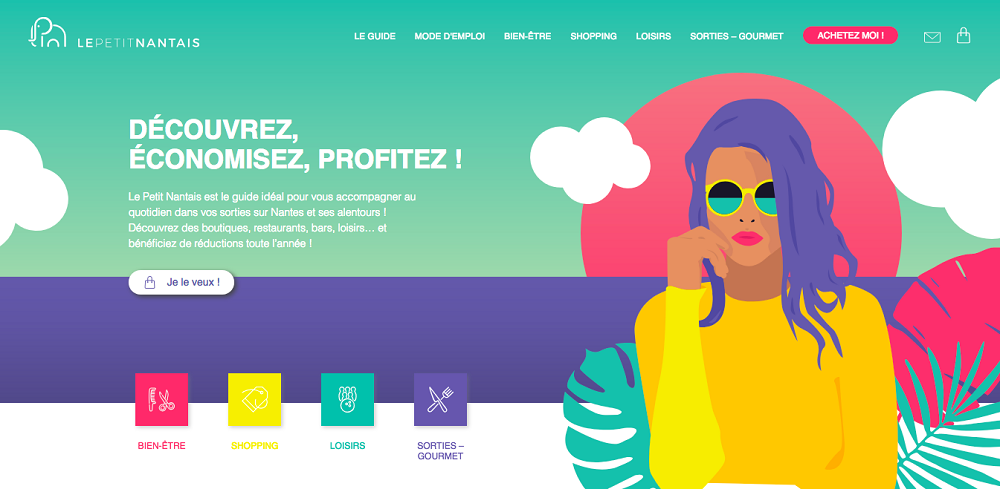
LE PETIT NANTAIS
Un ejemplo sorprendente del diseño plano interactivo en el que puedes ver muchas de las tendencias que serán populares en 2019. La imagen central en colores brillantes y contrastantes se complementa con los iconos brillantes y el desplazamiento animado.
Cuando haces clic en una pestaña del menú, una transición de colores animada te lleva a otra página. Los elementos que flotan lentamente crean una ilusión de profundidad que equilibra las ilustraciones del aspecto plano.
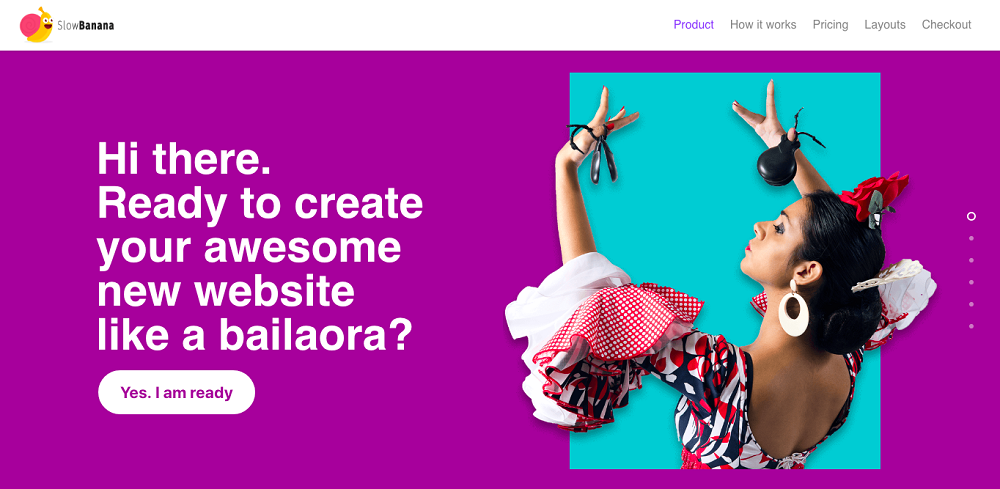
SLOW BANANA
Aquí tenemos una combinación más de varios colores vibrantes con una imagen central apasionada en la página de inicio. La simplicidad de este sitio web hace que se vea aún más impresionante.
2.10 BRUTALISMO
El año 2019 nos hará acordar de los tiempos del amanecer de la Internet debido al brutalismo en el diseño web. Aquellos que se han cansado ya de los diseños planos limpios disfrutarán con los layouts brutales de los años noventa.
Estos sitios web presentarán demasiados efectos, animaciones, micro-interacciones, fuentes grandes, imágenes masivas y colores seguros para la web. No se crean para ser máximamente funcionales; se crean para abrumar e impresionar. Todo será un poco exagerado: los colores chocarán, las palabras serán difíciles de leer y el contenido se organizará de forma caótica.
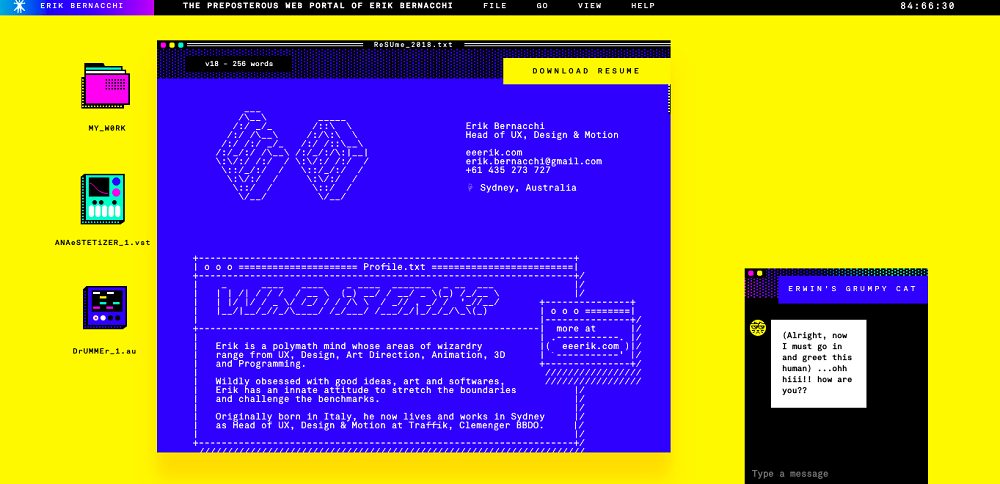
ERIK BERNACCI
¿Oyes el sonido del acceso telefónico a la Internet? El diseño de esta página web nos hace sentir la nostalgia. El diseñador combina los colores de la vieja escuela con las animaciones primitivas y los iconos asombrosos.
Este diseño parece brutal y sentimental al mismo tiempo. Cada elemento ha sido cuidadosamente diseñado para crear una impresión del sitio web "antiguo" con un toque irónico.
ROMAIN GRANAI
Ésta es otra variación del brutalismo con un toque especial. Vemos muchos elementos defectuosos que estaban de moda a lo largo de 2018. Están respaldados por la tipografía masiva y los efectos de desplazamiento bastante viciosos. Este diseño abruma y deja una impresión duradera. También hay una versión móvil, ¡asegúrate de verla!
2.11 ILUSTRACIONES DIBUJADAS A MANO
Las ilustraciones con acuarela, los pasteles y los bocetos no son nada nuevo en el diseño web. En 2019 veremos aún más de ellos. Los dibujos personalizados se volverán cada vez más complejos, dinámicos e interactivos. Si en 2017 era suficiente crear manualmente un diseño original para tu sitio web, ahora las ilustraciones deben atraer a los espectadores y responder a sus acciones.
Sin embargo, el uso de ilustraciones debe ser consistente. No puedes poner un bonito dibujo aquí y allá: todas las tipografías, micro-animaciones y fondos deben complementar a una experiencia bien pensada.
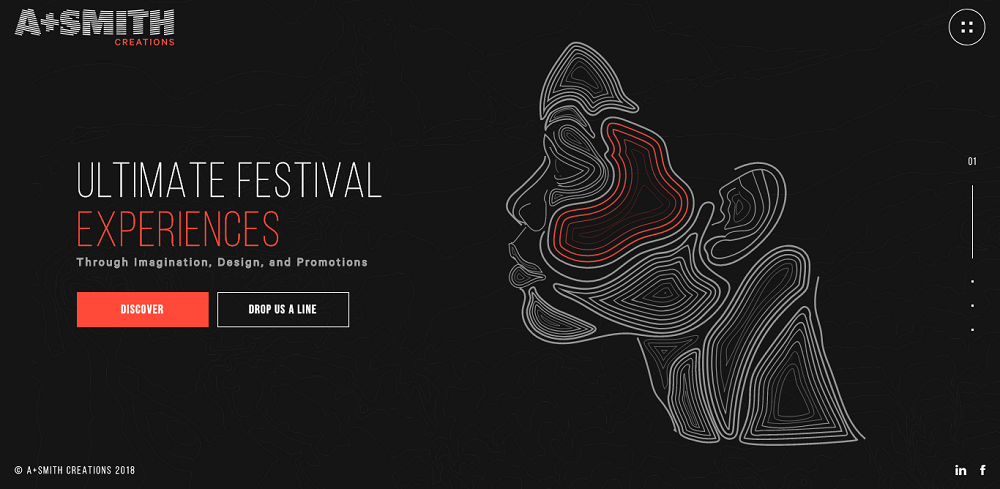
A+SMITH CREATIONS
Este hermoso sitio web presenta una ilustración elegante en la página de inicio. A medida que se desplaza hacia abajo, uno de sus elementos aparece en el primer plano y se rodea con el texto.
Este sitio web se ve tanto artístico, como minimalista. Los elementos de llamada a la acción se destacan con el color rojo, mientras que otras líneas siguen siendo claras y sutiles. El logotipo de la compañía incluye líneas onduladas similares y sirve como un buen acento en el diseño.
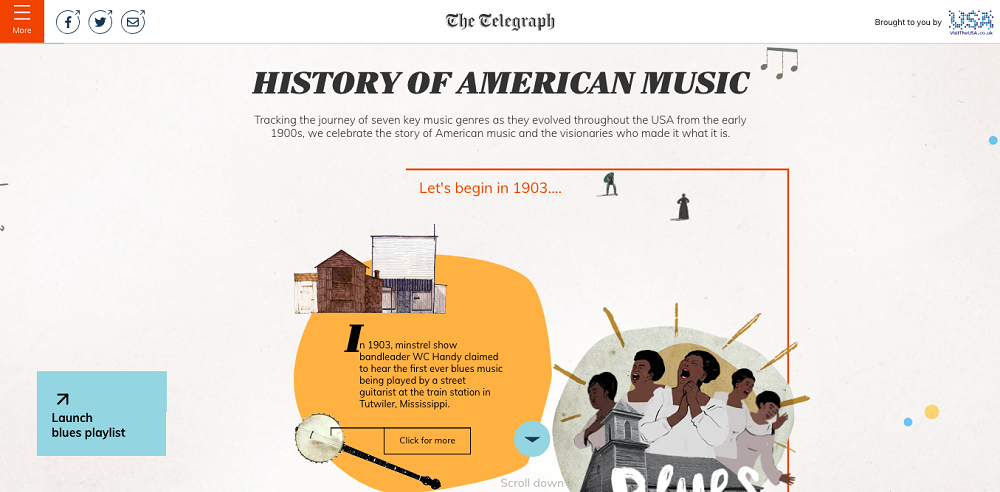
HISTORY OF AMERICAN MUSIC
Aquí hay un sitio web en el que se utilizan diferentes ilustraciones dibujadas a mano como elementos de diseño y narración. Al desplazarse hacia abajo, se revela una línea de tiempo de la historia de música estadounidense con muchas impresionantes ilustraciones interactivas. También se puede reproducir una lista de composiciones de jazz directamente en el sitio web para obtener una impresión más completa.
2.12 INTERACTIVIDAD
Como probablemente hayas notado en los ejemplos mostrados anteriormente, los diseños web modernos se centran en la creación de experiencias más complejas y dinámicas para los usuarios. En 2019 veremos muchos videos integrados, microinteracciones, desplazamientos animados, etc. Las nuevas tecnologías de animación, aquellas como SVG, significan que no habrá ninguna pérdida de calidad de animación cuando se abre en una pantalla móvil.
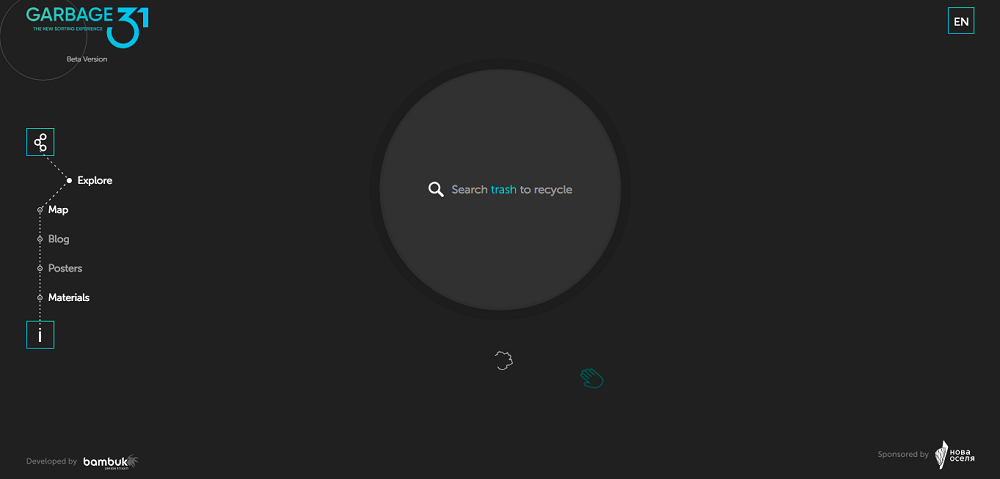
GARBAGE 31
Este increíble sitio web creado por un equipo creativo ucraniano lleva la interactividad al siguiente nivel. Sumerges en una experiencia inolvidable desde los primeros segundos. Para ingresar, debes vaciar una bolsa de basura con un cuchillo. Luego, el sitio web te invita a encontrar el lugar correcto para reciclar diferentes tipos de basura.
El diseño es muy minimalista; el acento principal está en la parte interactiva y funcional. Nada distrae tu atención de la tarea principal: encontrar un lugar de reciclaje.
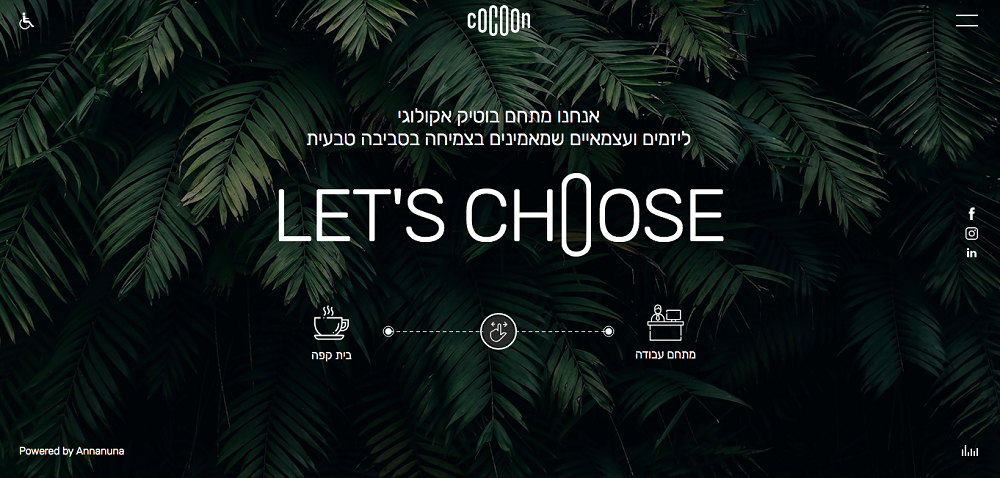
COCOON
La experiencia en este sitio web comienza con una interacción simple, pero encantadora que consiste en la elección de la sección que te gustaría ver. Este diseño también cuenta con transiciones animadas hermosas. Varían de una página a otra y hacen que el tiempo que pasas en el sitio web sea aún más agradable.
También puedes ver cuadrículas dinámicas, iconos personalizados y una gran cantidad de contenido fotográfico atractivo, lo que mejora aún más la impresión general.
2.13 OLDSCHOOL Y JUEGOS
El brutalismo a menudo se combina con la tendencia de creación de diseños parecidos a los videojuegos antiguos. Incluso las personas que no son aficionadas a los juegos se sentirán sentimentales al ver los elementos similares a Nintendo de este sitio web. Esto le da un toque lúdico a cualquier diseño.
Cuando este tipo de elementos son animados e interactivos, de inmediato sumergen a los visitantes en una experiencia de Nintendo. De esta manera, se puede aumentar fácilmente el tiempo que los visitantes pasan en el sitio web.
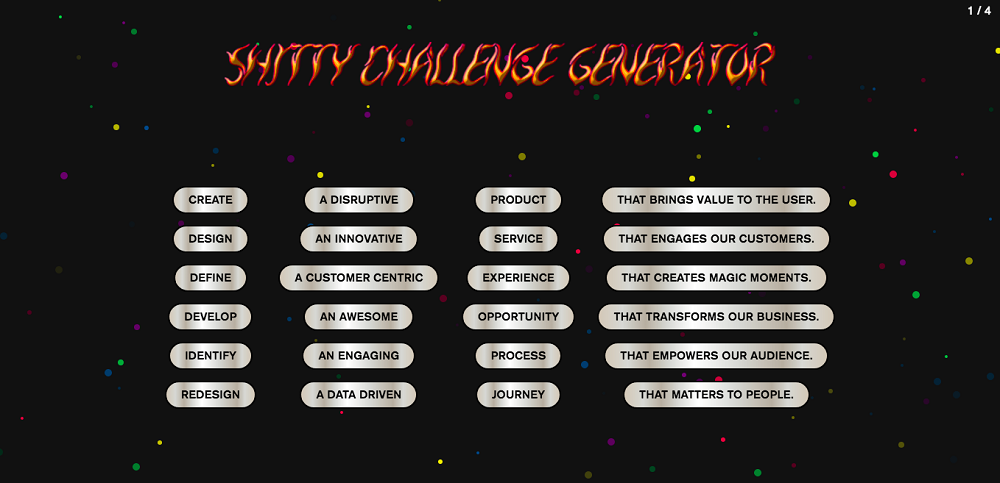
ALL
El diseño de este sitio web refleja todas las tendencias principales de 2018-2019. Además, anima al usuario a interactuar y enfrentarse a un desafío creativo.
El sitio presenta una gran cantidad de microinteracciones, letras animadas en negrita, iconos y ventanas emergentes creados en el estilo de dibujos animados, así como una bonita tipografía escrita a mano aquí y allá. El logotipo enorme en la página de inicio interactúa contigo cada vez que te desplazas sobre él.
PRAZE OR HAZE TRUMP
A pesar de ser bastante controvertido, este diseño te deja jugar con un personaje que parece a un político famoso. Este sitio web divertido trata de disminuir la presión ideológica y política a través de una imitación de videojuego. Pero aún así, este diseño cumple con las tendencias de diseño que veremos en 2019.
2.14 OBJETOS 3D
En los últimos dos años el uso de los elementos 3D en el diseño web se ha convertido en una práctica común. En 2019 los diseñadores integrarán varios objetos 3D en sus diseños en capas complejos e incluso los harán más interactivos.
La diferencia entre los objetos reales y sus análogos 3D se vuelve más borrosa que nunca. Además, los elementos 3D dinámicos se moverán cada vez más naturalmente para crear una experiencia orgánica sin problemas. Los materiales naturales y las formas redondas inspirarán a muchos más diseñadores de 3D en 2019.
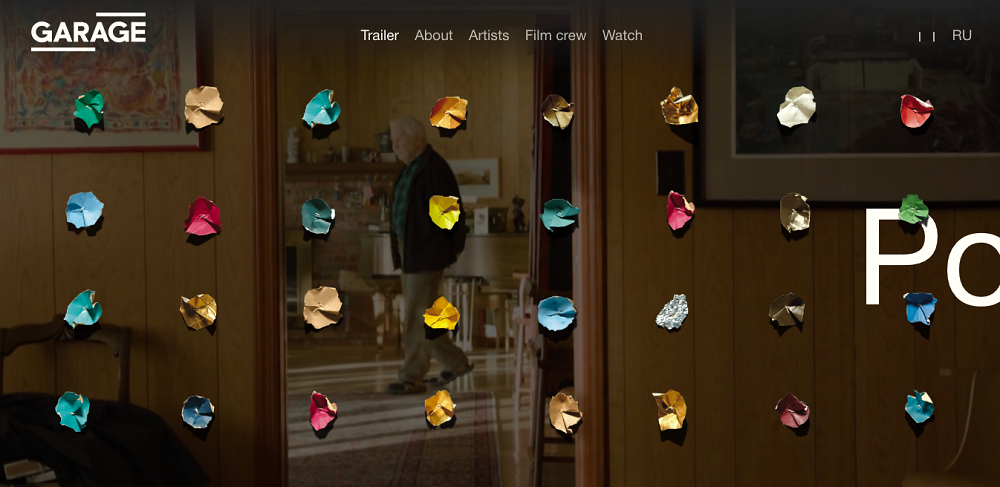
POOR FOLK KABAKOVS
Aquí tenemos un diseño de página de inicio en capas con pequeños objetos 3D que sirven como una textura. Bajo el patrón 3D hay una gran leyenda que se desliza a la vista y un fondo de video. Aquellas experiencias complejas son lo que esperaremos ver en 2019.
El sitio web parece un poco caótico. Hay imágenes que aparecen de forma irregular y textos que se superponen en algunos lugares, pero, en general, todo lo que vemos parece una obra maestra del diseño web moderno.
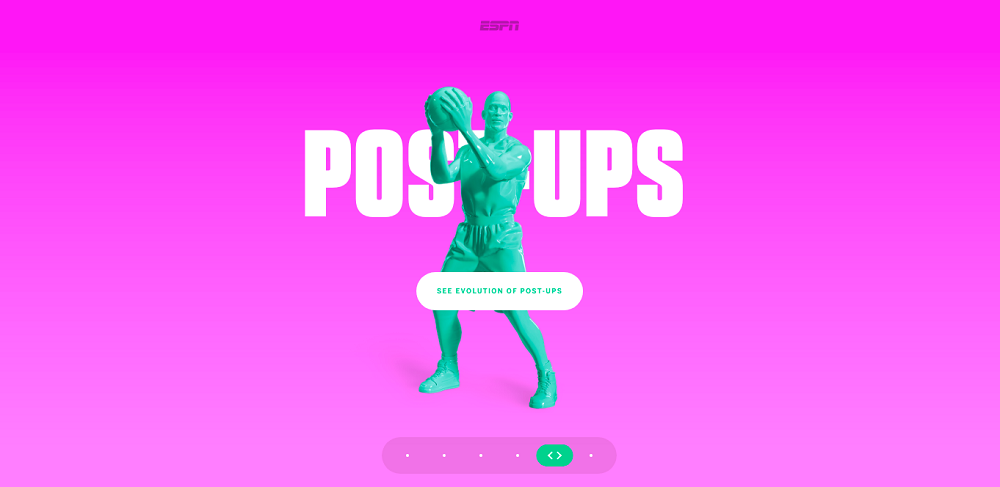
ESPN NBA's SIGNATURE MOVES
En este sitio web la historia del baloncesto se cuenta por medio de las figuras 3D elegantes de los jugadores prominentes de NBA. Este diseño también refleja todas las tendencias importantes de 2019: colores vivos, grandes tipos de letra, interactividad e integración de video.
Bueno, suponemos que eso es todo. Esperamos que hayas disfrutado con esta entrada y que nos veamos en 2019!
Fuente: "Web Design Trends in 2019: What’s Next?" por Anne Laing