En primavera todos queremos añadir más colores brillantes a nuestra vida. Se puede encontrar las combinaciones de colores brillantes entre las principales tendencias de 2014. ¿Busca nuevas combinaciones de colores? Hoy vamos a mostrarle las mejores Tendencias de Diseño Web de 2014.
¿Cuáles son sus primeras ideas para el cambio del esquema de color de su sitio web? Creo que Usted está pensando sobre varios colores brillantes. El diseño web (como la industria de la moda) tiene sus propias tendencias que cambian cada año. Para que su sitio web esté siempre de moda y llame la atención de muchos usuarios nuevos, le presentamos varias tendencias de diseño web de primavera/verano 2014.
¿Qué es Diseño Web Impresionante?
Los colores son muy importantes en el diseño web. ¿Qué es la primera cosa que sus visitantes mencionan al llegar a su página web? Es el color. Por lo general, los diseños brillantes con muchos elementos de interfaz de usuario y otras características llaman mucha atención. La elección de colores llamativos le ayudará a obtener nuevos visitantes.
* * *
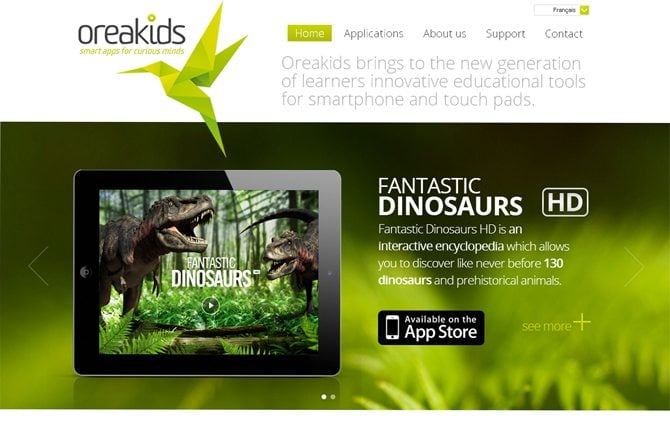
Vintage Hope presenta una gran imagen de fondo de colores suaves: amarillo, verde y rojo, que crea el ambiente alegre y feliz.
¿Cuántos Colores Puedo Elegir?
Cuando se trata de la actualización del sitio web, no hay reglas exactas cuantos colores se puede utilizar. Lo que sabemos es que muy pocos colores harán su sitio web aburrido, y al mismo tiempo, no se debe usar demasiados colores si no quiere fatigar los ojos de sus visiantes. Lo mejor es usar 3 colores:
- El color primario ocupa la mayor parte del área de la página.
- Por lo general, el color secundario es usado como un apoyo del color primario.
- Para destacar ciertas partes de la página, utilice el color especial. Él debe ser llamativo y contraste.
* * *
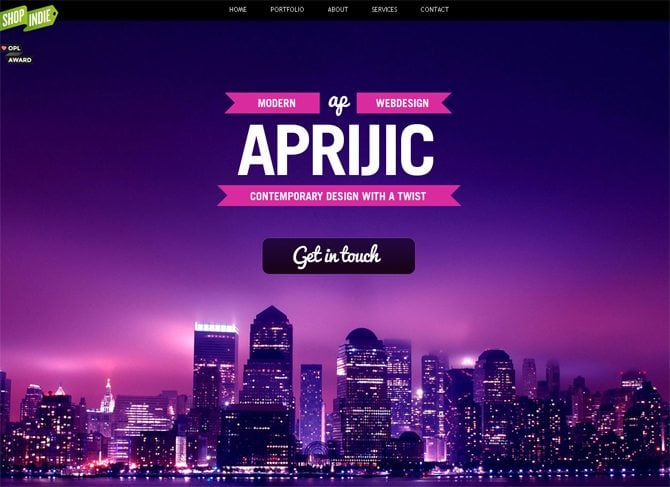
Pixelbolt es un ejemplo bueno del sitio web de tres colores: el color gris claro como el color principal, el color color gris oscuro como el color secundario y el color rosa brillante para destacar algunos elementos del sitio web.
¿Cómo emparejar Colores de Primavera/Verano 2014?
La elección de las combinaciones adecuadas de colores que no irritan a su visitante no es fácil. Si Usted quiere cambiar el esquema de colores de su sitio web, hay que pensar sobre la combinación de colores que incluye tonos suaves y saturados.
Los colores de moda de esta temporada son amarillo, rojo, azul, verde y morado. Se puede agregar todos ellos a su sitio web para que se vea más moderno y fresco. Por lo tanto, ahora vamos a examinar como se puede emparejar los colores mencionados.
* * *
* * *
* * *
* * *
* * *
Efectos de Colores Llamativos
La elección de una paleta de colores de moda es una de las cosas más importantes. Ahora presentamos una serie de consejos para la elección de una paleta de su sitio web.
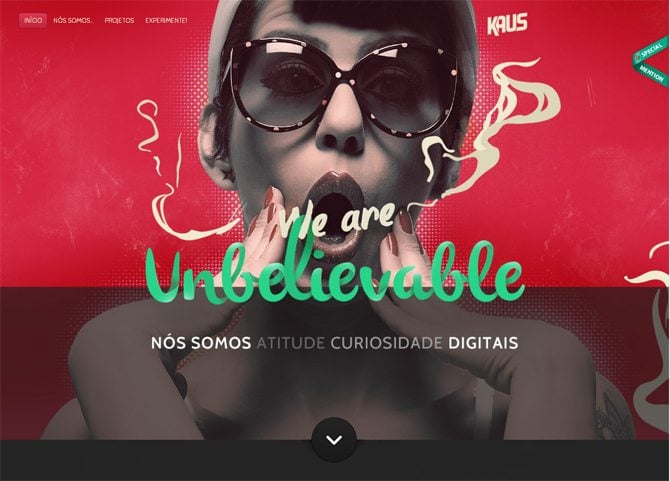
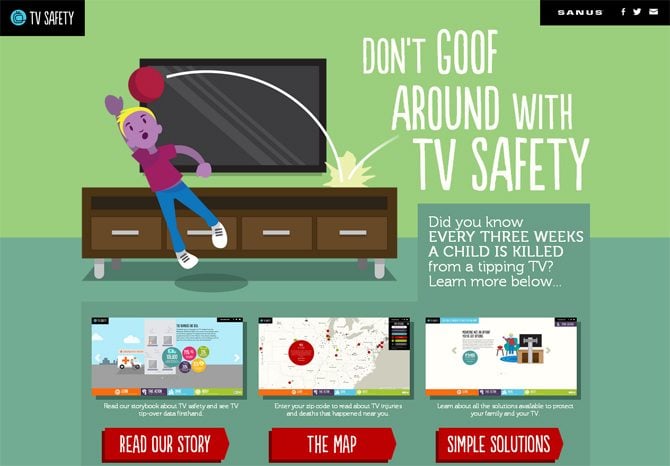
Color frío contra color cálido - lo que es más preferible en el diseño web? Usted puede elegir cualquiera de los colores cálidos para llamar la atención (colores cálidos incluyen los colores rojo y amarillo, incluyendo los tonos marrones y morenos) o combinaciones de colores fríos (verdes y azules) para que la gente sienta relajado y tranquilo.
* * *
* * *
Los colores son simbólicos. Por eso, hay que tener en cuenta su público objetivo antes de actualizar su sitio web y realizar cambios dramáticos.
* * *