15 Tendencias tipográficas que no puedes perder en 2020
¿Quieres cambiar tu diseño web en poco tiempo y sin esforzarte mucho? Pues, aprovechar una de las siguientes tendencias tipográficas 2020 podría ser un buen camino a seguir.
- Minimalismo aún no ha pasado de moda
- Fuentes en negrita
- Fuentes de contorno
- Serifs han regresado a la escena
- Profundidad 3D
- Recortes y superposiciones
- Combinaciones con otros elementos de diseño
- Combinaciones de fuentes
- Gradientes sutiles
- Todo personalizado
- Tipografía manuscrita y rústica
- Tipografía artística
- Tipografía animada
- Tipos de letra retro
- Fuentes inspiradas en los años 70 y 80
Una de las características peculiares de la tipografía es que siempre está "balanceando" entre el papel del jugador de apoyo y el papel del principal elemento del diseño.
Es que con tal solo cambiar los tipos de letra de la cabecera de tu sitio y reemplazar unas imágenes puedes dar a tu web un aspecto nuevo y más fresco sin siquiera sumergirte en el rediseño más amplio. ¿No estás seguro por dónde empezar? ¡Revisa las 15 tendencias de tipografía más impresionantes de 2020 que hemos recopilado para inspirarte! Todas las tendencias tipográficas vienen acompañadas de ejemplos de tipos de letras del mercado digital de TemplateMonster y de sitios web reales en los que ellas ya están implementadas. ¡Disfrútalo!

Minimalismo aún no ha pasado de moda
Por el momento, nada presagia la desaparición del minimalismo en un futuro cercano. Y a los diseñadores no parece importarles en absoluto esta persistencia. Es que, de verdad, ya sea que se utilicen en el diseño gráfico, en el diseño del logotipo o en el diseño del sitio web, las fuentes minimalistas son muy versátiles y se adaptan bien a prácticamente cualquier tipo de proyecto que se pueda imaginar.
Muchos diseñadores de tipos de letras están experimentando con espacios negativos y eliminando los ejes y las barras transversales de los tipos de letras para crear tipografías más originales y "llenas del aire". A pesar de la naturaleza minimalista de estos experimentos, de verdad, ellos contribuyen a fortalecer la fuente en sí y a aumentar la importancia de cada letra al otorgarle mucho más espacio para "respirar".
Otra razón de la popularidad del minimalismo en el diseño de tipografías es que debido a cada vez creciente tráfico generado por dispositivos móviles y al énfasis que los motores de búsqueda ponen en la velocidad y la usabilidad del sitio web, todo el mundo ahora opta por diseños que sean fáciles de usar y libres de efectos y gráficos innecesarios. Irónicamente, los textos son algo que no se puede eliminar por completo. Lo único que sí se puede hacer en este caso es aplicarles tipos de letras minimalistas. Por lo tanto, esta tendencia tipográfica florecerá aún más este año.
Tipos de letra para revisar


Sitios web para inspirarse


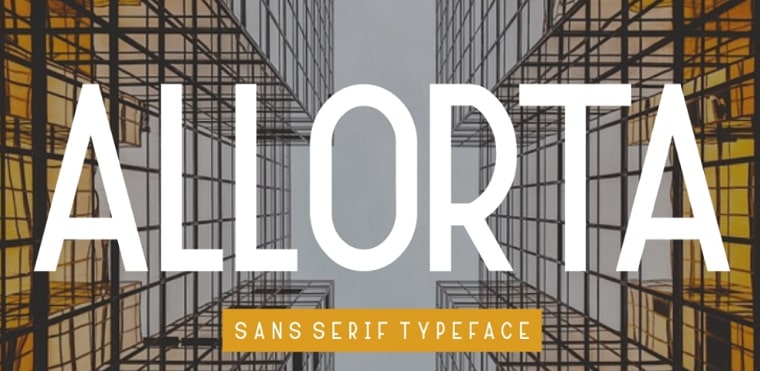
Fuentes en negrita
La negrita es el nuevo negro. Al igual que la ropa negra te hace ver más elegante, las fuentes en negrita hacen que tu tipo de letra sea más prominente. Las marcas y los usuarios siempre tienen palabras clave que deseen resaltar, y las fuentes en negrita son la mejor manera de hacerlo.
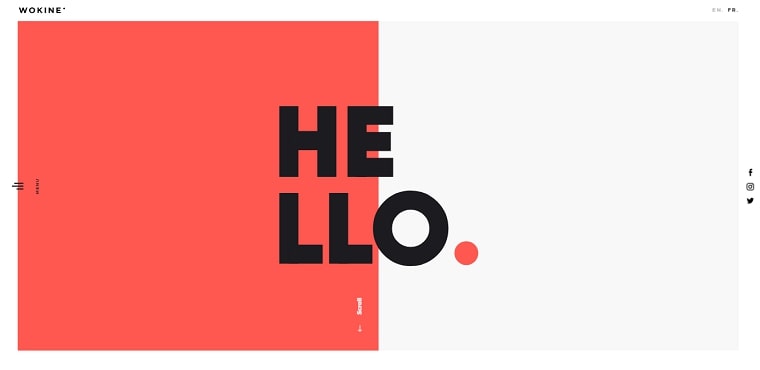
No es ningún secreto que se vuelve cada vez más difícil llamar la atención del usuario, debido a que su intervalo de atención se hace cada vez más corto. Esta es la razón por la que tantos sitios web modernos optan por la tipografía enorme y audaz. En particular, una fuente grande en negrita permite poner una información importante justo delante de los ojos de los usuarios para que puedan obtener una idea general en tan solo pocos segundos. En general, en la tipografía de hoy en día, no hay lugar para soluciones "intermedias": sobreviven solo las fuentes "monstruos" o los tipos de letras minimalistas.
Tipos de letras para revisar


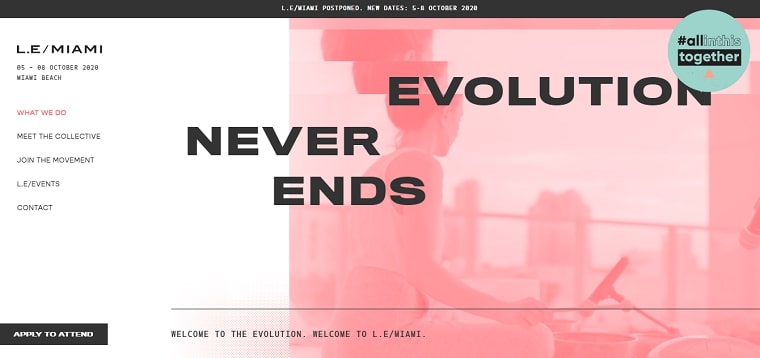
Sitios que te pueden inspirar


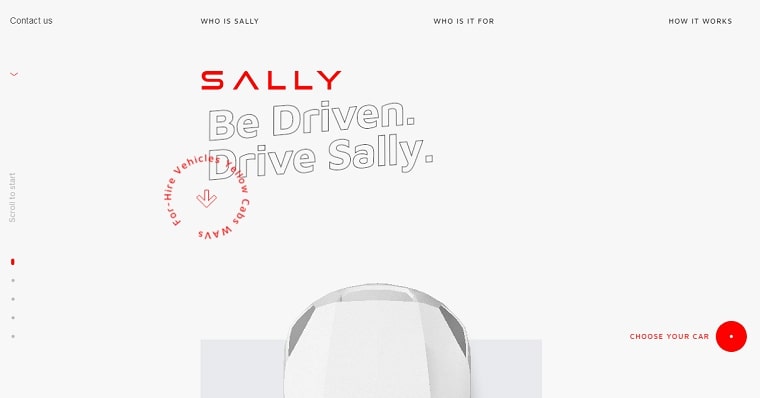
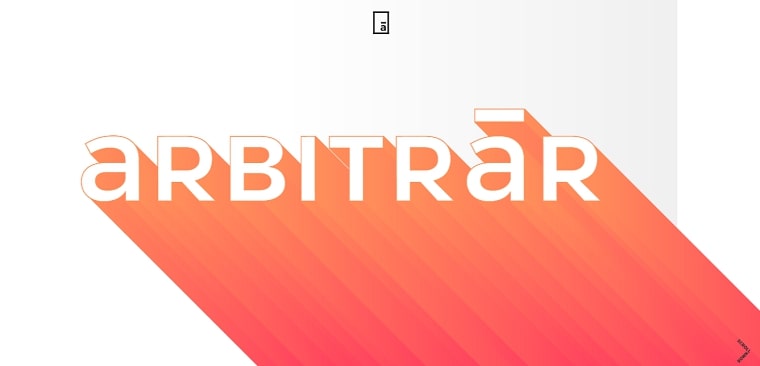
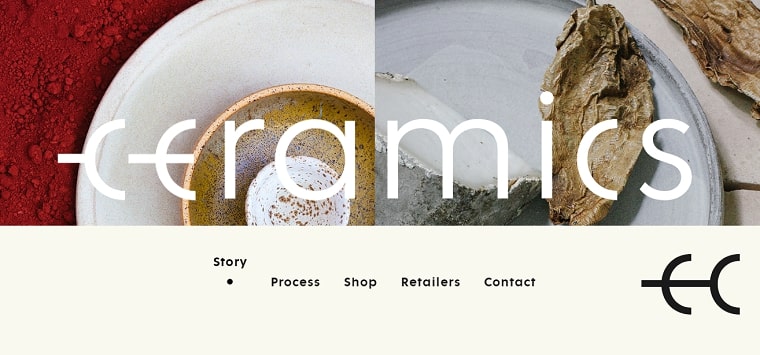
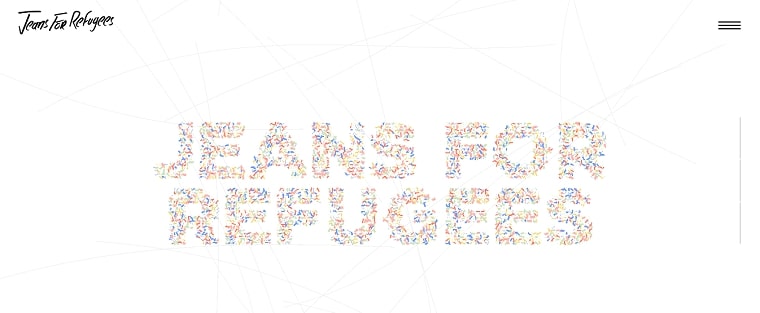
Fuentes de contorno
Las fuentes de contorno son básicamente tipos de letra con un relleno transparente. Este tipo de fuentes a menudo se utilizan en mayúsculas para enfatizar mejor esta peculiaridad. En la mayoría de los casos, puedes notarlas en la parte superior de las páginas web.
Debes tener mucho cuidado con esta tendencia, como si la usas demasiado, pierde su capacidad de enfatizar textos.
Además, nunca te olvides de la legibilidad. Es que las letras "transparentes" pueden perderse si se ponen sobre imágenes de fondo y videos. Por lo tanto, siempre ten cuidado con el color, el contraste y la ubicación.
Tipos de letra que te recomendamos revisar



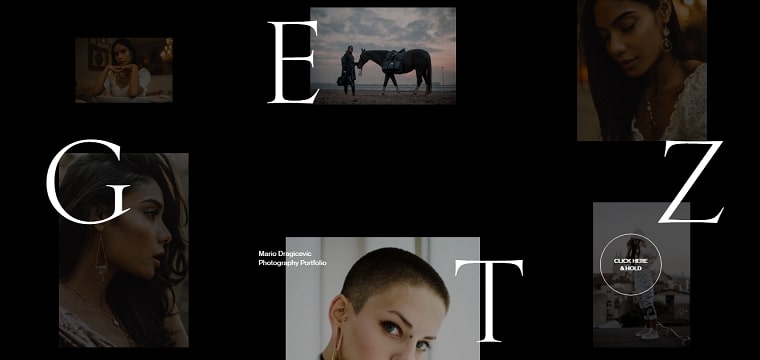
Ejemplos del uso de esta tendencia en sitios web reales


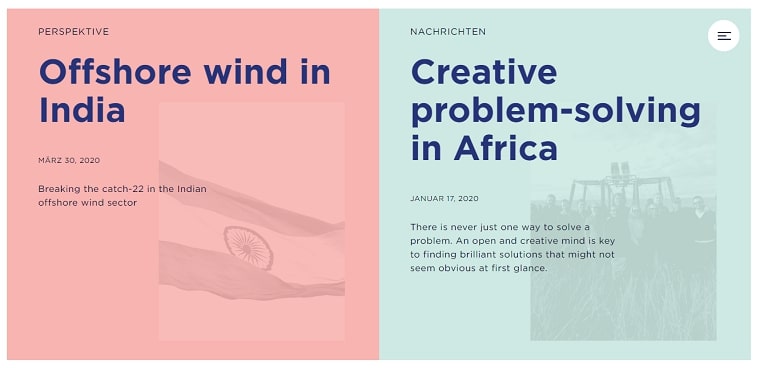
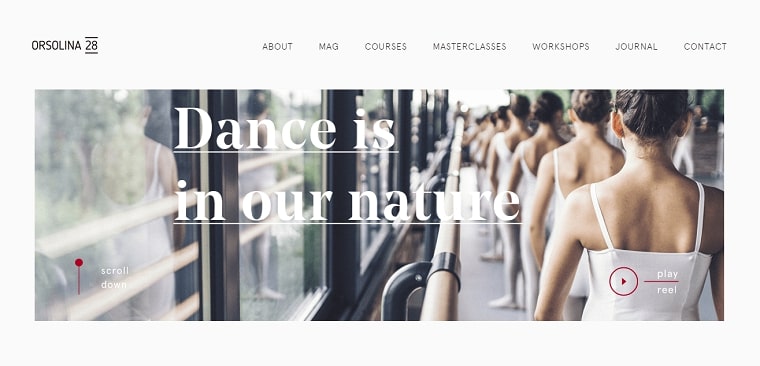
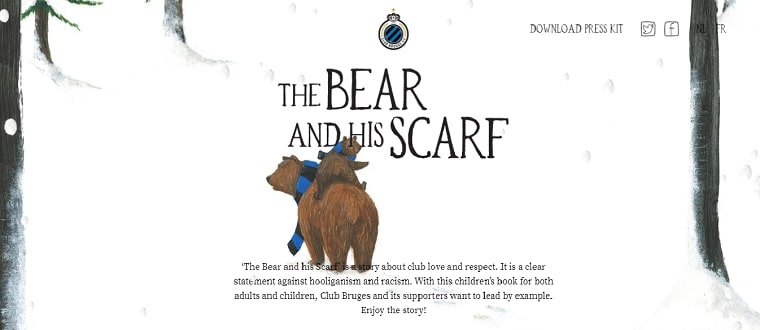
Serifs han regresado
Las fuentes serif están de vuelta. ¿Por qué? Bueno, son excelentes, cuando se trata de contar historias. Nos hacen sentir nostalgia y nos conectan a los tiempos pasados, cuando el mundo no era tan digital. Todas estas asociaciones les ayudan a las marcas que las usan a parecer un poco más "humanas". De verdad, las fuentes serif son una buena manera de evocar un sentimiento de nostalgia y así contribuir a la construcción de una relación más cálida y confiable con el cliente.
Una vez consideradas "difíciles de leer en línea", las fuentes serif ahora aparecen en todas partes. Y, como lo podemos ver, el problema de legibilidad en línea es un mito total.
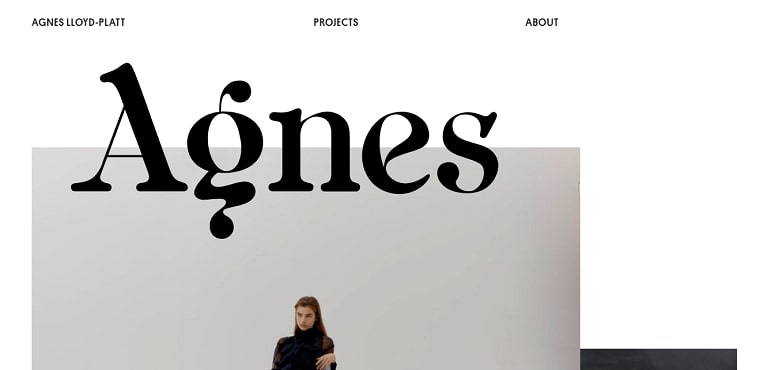
Si deseas utilizar serifs en tus proyectos web, te recomendamos optar por los tipos de letras que tengan trazos regulares o más gruesos y prestar mucha atención al espacio entre líneas para que cada palabra sea fácil de leer.
De hecho, este estilo de tipografía tiene mucho carácter y encanto. Se combina perfectamente con diseños simples y con aquellos en los que se usa bien el espacio.
En 2020, las fuentes sans serif se volverán más limpias y redondas. Esta tendencia ya puedes notar en los logotipos renovados de aquellas marcas de renombre como AirBnB, Google y Spotify. La redondez se asocia con la simplicidad y la sencillez, lo que puede ayudar a ganar confianza del usuario. Por supuesto, el uso excesivo de sans serif redondeados puede ser arriesgado, como puede causar una impresión un poco "infantil". Así que, nunca te pierdas el sentido de la medida.
Otra razón por la que las fuentes sans serif están en auge, es porque siempre se ven bien: en todo color y sobre todo fondo.
Tipos de letra que te podemos recomendar




Ejemplos de sitios web reales


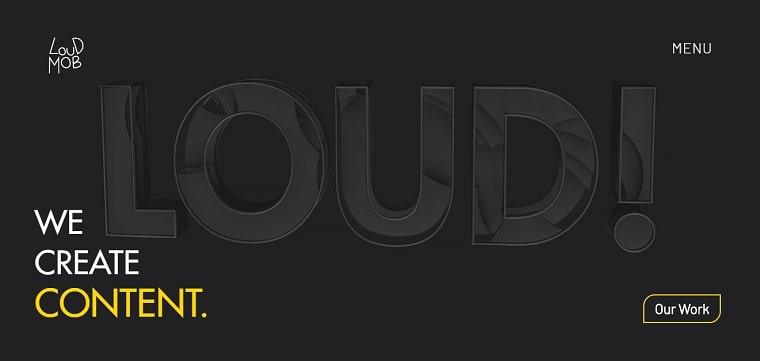
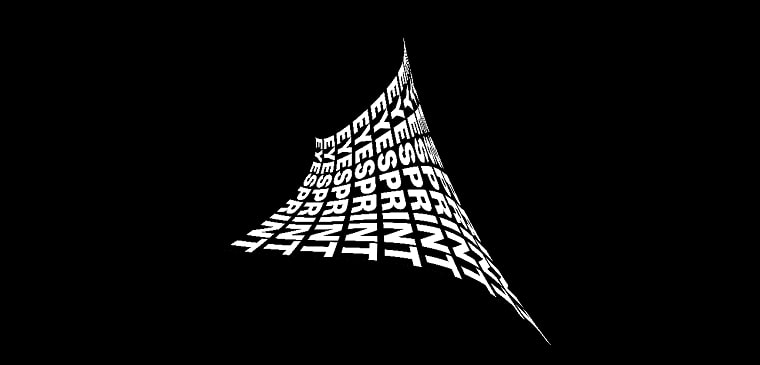
Profundidad 3D
El uso de 3D alcanzó su pico en 2019, y ciertamente no saldrá de la escena tan rápido. Gracias a las oportunidades de las tecnologías modernas, en 2020, seguiremos viendo aún más impresionantes gráficos en 3D, incluyendo tipografías en 3D o aquellas que "parecen a 3D".
¡No te pierdas estas fuentes!



Algunos sitios web reales para inspirarte


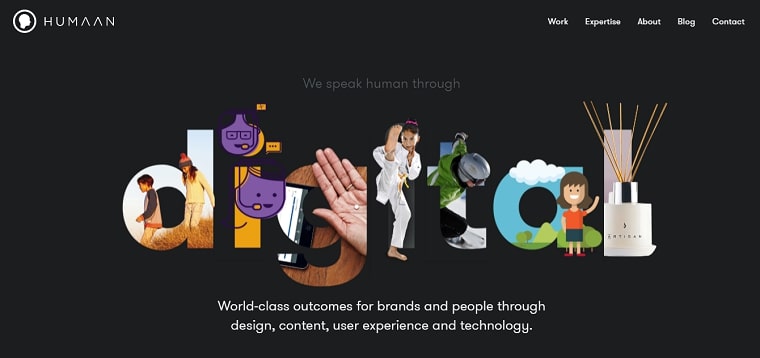
Recortes y superposiciones
Los recortes y superposiciones son una excelente manera de lograr que un diseño se vea menos plano.
Un recorte permite hacer que lo que está en la capa de fondo (por ejemplo, una imagen o una foto) se muestre a través de la fuente, como en los ejemplos a continuación. En palabras sencillas, se trata de letras transparentes que se ponen sobre un fondo de imagen o foto para que se pueda ver el fondo a través de estas letras mientras las lee.
Ambas técnicas pueden ser muy divertidas de aplicar. Son más eficaces, si se aplican a letras grandes y si se utilizan para destacar solo algunas palabras.
No te recomendamos combinar estas dos tendencias de diseño con muchos otros efectos de diseño vistosos. A menos que desees abrumar al usuario. No te olvides que el minimalismo todavía está aquí.
Tipos de letras para probar



Ejemplos de páginas web reales




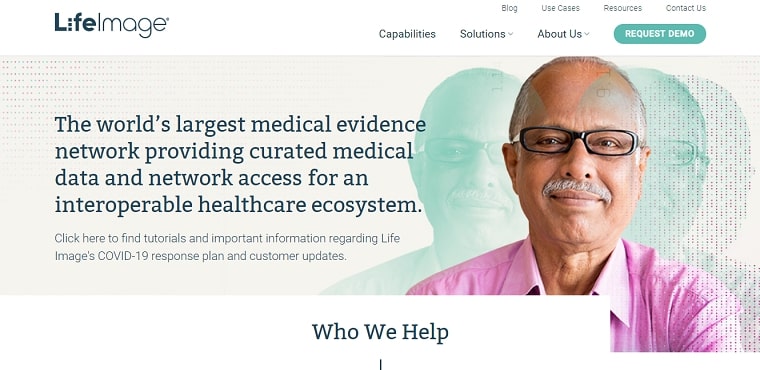
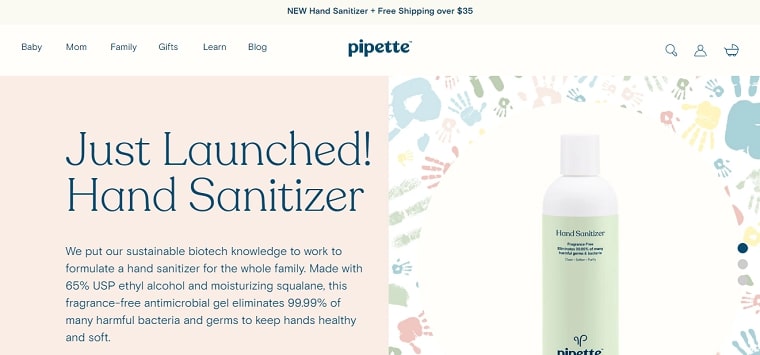
Combinaciones con otros elementos de diseño
En la mayoría de los proyectos, los elementos de texto y otros elementos de diseño se mantienen separados. Pero ya han terminado los días cuando las imágenes y el texto eran dos entidades separadas. Hoy, superponer un texto sobre una imagen es un truco que se utiliza para hacer que ambos elementos se vuelvan aún más poderosos. El principal objetivo es ayudar a los usuarios a enfocarse en las palabras en la pantalla.
Esta técnica proviene del diseño impreso en el que es más popular, y honestamente, mucho más fácil de aplicar. De verdad, no hay nada difícil detrás de ellas: si deseas que tu cartel sea llamativo, superponer un texto sobre una imagen es una excelente manera de lograrlo. El secreto reside en el contraste: asegúrate de que tu texto sobresale, posicionándolo y coloreándolo adecuadamente con respecto a la imagen, y también asegúrate de que la imagen en sí se ajusta al mensaje que quieres transmitir y al diseño de este tipo.
Ejemplos de aplicación de esta tendencia



Combinaciones de varios fuentes
¿Por qué limitarte a tan solo un tipo de letra, cuando hay tantos disponibles? Una de las tendencias más prominentes de este año es mezclar dos o incluso más fuentes diferentes para crear un efecto similar al álbum de recortes.
Con todo eso, aplicar esta tendencia en particular, será un poco complicado para novatos, dado el hecho de que se debe estar absolutamente seguro de que dos o más tipos de letras diferentes realmente se combinan bien.
Pues, esta es una de esas tendencias tipográficas que a pesar de parecer muy fáciles de usar, de hecho, requieren cierta experiencia en el diseño y, ciertamente, buen gusto.
Si todavía quieres probarla, te recomendamos confiar en los profesionales: a continuación, puedes encontrar unos ejemplos de combinaciones de dos fuentes listas para usar.
Combinaciones de fuentes hechas por diseñadores profesionales



Sitios web para inspirarte


Gradientes sutiles
Los diseñadores todavía no están cansados de gradientes. De verdad, esta técnica de diseño tiene mala reputación debido a que tantas veces la aplicaron de manera muy mala. Pero cuando se usan bien, los gradientes son absolutamente impresionantes.
Los gradientes todavía se consideran actuales y frescos debido a que añaden un poco más de intriga visual en comparación con un solo color. Se combinan mejor con tipos de letra gruesos y se suelen utilizar para resaltar palabras o frases particulares.
Ten cuidado con los gradientes. Si aplicas uno al texto, el resultado no debe ser molesto de leer.
Un tipo de letra con gradiente


Ejemplos de sitios web para inspirarte


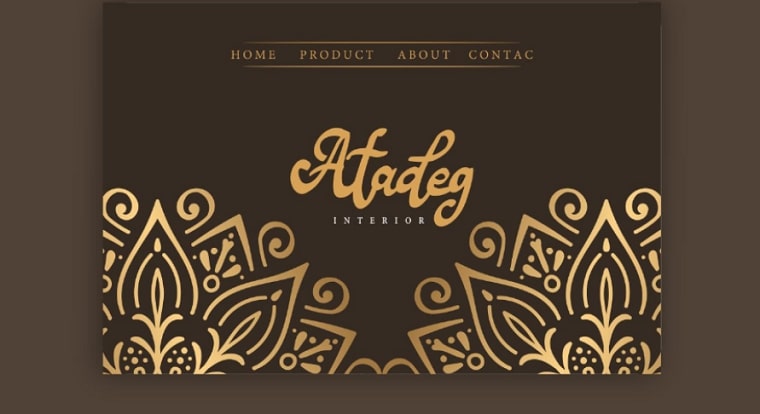
Todo personalizado
El año pasado, Google y Amazon lanzaron sus propios tipos de letra que se crearon especialmente para sus marcas. En nuestros días, es más fácil que nunca diseñar un tipo de letra personalizado, utilizando herramientas en línea que hay de sobra en Internet. Si bien esto puede ser una experiencia muy divertida, a menudo puede tomar mucho tiempo (si lo haces tú mismo) o incluso costarte un ojo de la cara.
Pero todavía hay una buena alternativa: puedes adquirir un tipo de letra prediseñado y personalizarlo por lo menos un poco para que refleje la identidad y el carácter de tu marca. Sin duda, diseñar tu propio fuente es una forma segura de destacar de los demás.
Tipos de letras creativos que nos gustaría compartir



Revisa cómo se utilizan fuentes personalizadas en sitios web actuales


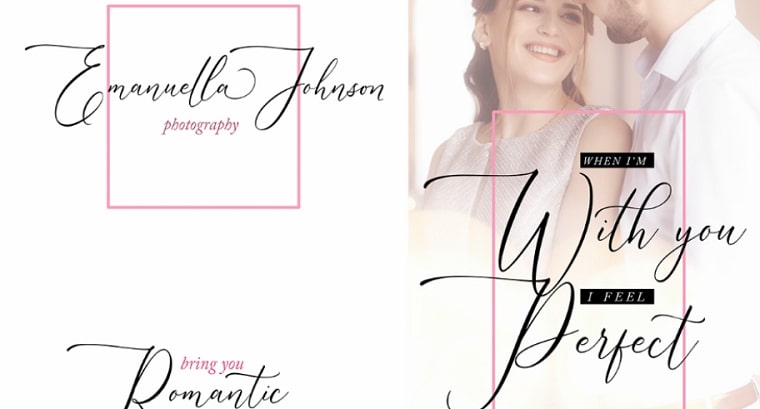
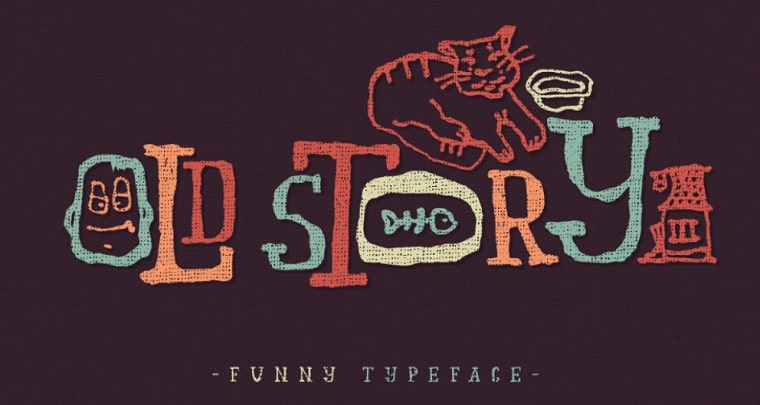
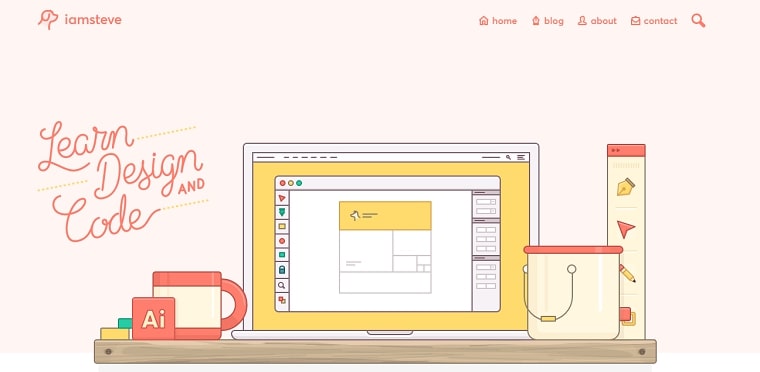
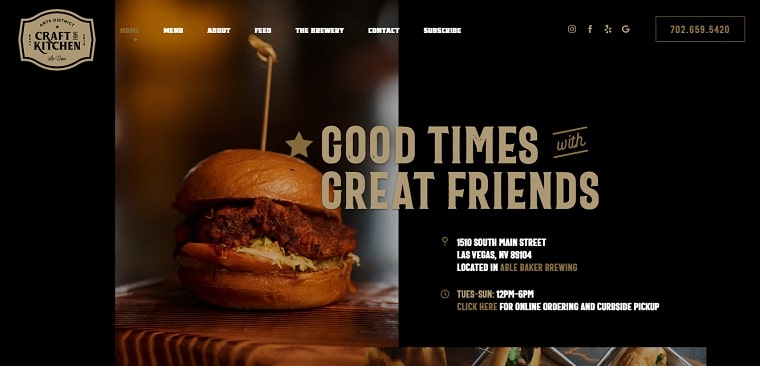
Tipografía manuscrita y rústica
Dado que hoy la mayor parte de los negocios se hacen en línea, muchas empresas y sitios web buscan formas de "suavizar" sus marcas y darles una "cara amigable" en la Web. Y para lograrlo, no hay nada mejor que una tipografía que parece escrita a mano.
No se trata de la caligrafía en el sentido tradicional, en cambio, esta tendencia implica cierto nivel de imperfección para que los textos en tu web parezcan más "humanos".
Este truco se ve muy bien en casi todo tipo de diseño, pero es especialmente popular entre los propietarios de sitios web de cervecerías, granjas, panaderías, cafeterías, tiendas de juguetes para niños y otros negocios similares. Es que el uso de fuentes manuscritos y rústicos en estos sitios web crea una ilusión de que los productos que se venden están hechos con amor en casa y solo para tí, lo que te hace sentir muy especial. Es imposible resistir su encanto, ¿no?
Fuentes que te podemos recomendar





Páginas web para revisar



Tipografía artística
Algunas fuentes se diseñan únicamente con fines estéticos. Los bloques de texto a los que se aplican esas fuentes a menudo se perciben como elementos gráficos. Sin embargo, en algunos casos, esto es exactamente lo que se necesita.
Lo que sí se sacrifica en la mayoría de los casos es la legibilidad y la profundidad del mensaje escrito con este tipo de fuente. Con lo dicho, a veces, vale la pena aplicarlas, si te limitas solo a los títulos.
¡Examina estas fuentes hermosas!



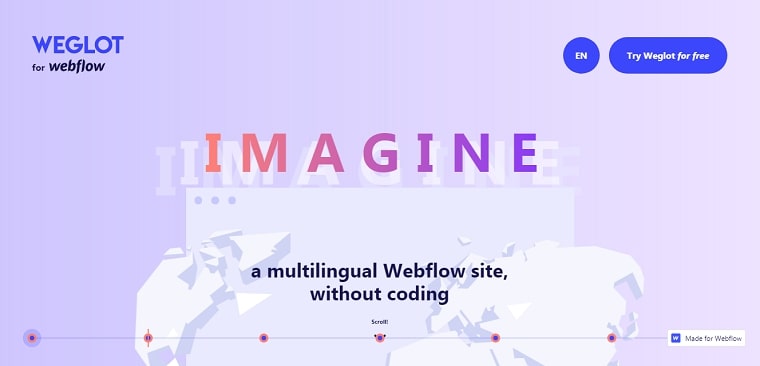
Tipografía animada
Una de las mayores tendencias en el diseño web en general es la animación. Las tecnologías evolucionan dramáticamente, y hoy las animaciones son sorprendentemente sencillas de implementar para llevar tus esfuerzos tipográficos a nuevos niveles. Después de todo, nos hemos alejado sensiblemente del mundo impreso. Así que, ¿por qué el texto debería quedarse inmóvil?
En cada vez más diseños contemporáneos se puede notar letras que se mueven, cambian de tamaño o son afectadas de alguna otra forma cuando el usuario se desplaza por la página (como en los ejemplos a continuación). Todo esto contribuye a una experiencia de usuario más interactiva y rica.
Al animar textos, es imprescindible tener en cuenta cómo y dónde los usuarios van a leerlos (es que puede ser que algunos elementos animados todavía no funcionen correctamente en todos los dispositivos móviles).
Otra cosa que requiere mucha atención es la velocidad de tus animaciones tipográficas: si el texto se mueve demasiado rápido, los usuarios perderán el mensaje por completo; y si el texto se mueve demasiado lento, los usuarios lo saltarán antes de leer hasta e final. Hacer pruebas es lo único que puedes hacer para encontrar esa velocidad ideal.
La tipografía animada puede salvar el diseño más aburrido y crear una experiencia mucho más interactiva e inmersiva. Cuanto más "responsivas" a las acciones del usuario sean tus animaciones de tipografía, por más tiempo se quedará en tu web y más probable que lo visite de nuevo.
Estamos seguros que te impresionarán las animaciones en los siguientes sitios web...


Tipos de letra retro
Tipos de letras con un toque retro
La tipografía retro está de vuelta, y es más fuerte que nunca.
De hecho, no es una de las tendencias tipográficas más nuevas. Pero la verdad es que no desaparece de la escena del diseño ya desde hace muchos años.
A veces, el mundo digital en el que vivimos hoy puede parecer un lugar aterrador, por lo que evocar la nostalgia del pasado puede ser una excelente manera de crear una conexión emocional con tu audiencia y hacer que tu producto parezca clásico y confiable.



Sitios web que te pueden inspirar
Arts District Craft and Kitchen



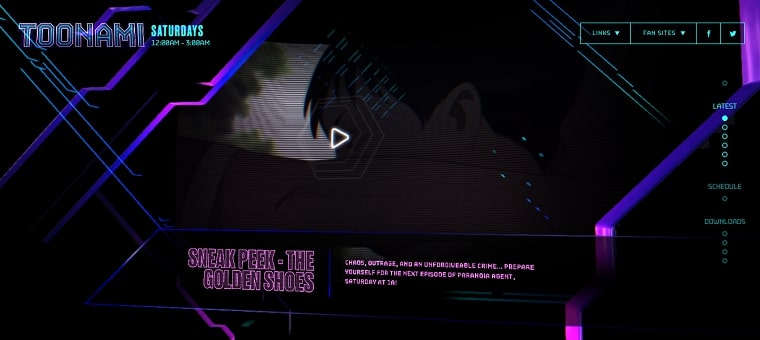
Fuentes inspiradas en los años 70 y 80
Con el lanzamiento de la serie de Netflix "Stranger Things", en la que se trata de Hollywood de los años 80, todo el mundo se sumergió en la nostalgia por los finales de los años 70 y los 80.
Las técnicas de kitsch y los colores de neón están oficialmente de vuelta. ¿Por qué no aprovecharlas para crear una tipografía vibrante y llamativa?
Esta tendencia es justo lo que necesitas para impresionar a los jóvenes que no vieron estos años con sus propios ojos y por lo que les parecerán algo nuevo y poco común.
Tipos de letras neón para revisar



Unas páginas web para inspirarte


Todos los tipos de letra que mencionamos en este artículo
| Tipo de letra | Vendedor | Precio |
| One Thin Line | GLEB GURALNYK | 16 € |
| Naia | CASSANDRACAPPELLO | 21 € |
| Yolissa | JPRINTSTUDIO | 16 € |
| Juby | FONTSPHERE | 37 € |
| Pardo | CASSANDRACAPPELLO | 21 € |
| Sansterdam | NREY | 17 € |
| Maxwell Leonard | EDRICSTUDIO | 17 € |
| Cully | EDRICSTUDIO | 16 € |
| Allorta | EDRICSTUDIO | 17 € |
| Holea | EDRICSTUDIO | 17 € |
| Pulse | CASSANDRACAPPELLO | 21 € |
| Pinup | GLEB GURALNYK | 16 € |
| Cream | GLEB GURALNYK | 16 € |
| True Gold | XENIASNOWSTORM | 21 € |
| Cufel | FONTSPHERE | 9 € |
| Podoradong | ROZI | 18 € |
| Nothan | EDRICSTUDIO | 17 € |
| Gladwin | EDRICSTUDIO | 17 € |
| Tantra | EDRICSTUDIO | 17 € |
| Exninja | EDRICSTUDIO | 17 € |
| Roundfro | EDRICSTUDIO | 16 € |
| Quffer | TASIPAS | 16 € |
| The Freaky Circus | GLEB GURALNYK | 16 € |
| Mosaic Pool | GLEB GURALNYK | 16 € |
| Golden Dust | GLEB GURALNYK | 16 € |
| Nielsen Owen | EDRICSTUDIO | 16 € |
| Augustine | VUNIRA | 16 € |
| Autumn Feel | GLEB GURALNYK | 16 € |
| Hardwatt | GLEB GURALNYK | 16 € |
| Old Story | GLEB GURALNYK | 16 € |
| Hallie | GLEB GURALNYK | 16 € |
| Magic Garden | GLEB GURALNYK | 16 € |
| Bafera | VUNIRA | 16 € |
| Lostamp | GLEB GURALNYK | 16 € |
| Sharp Retro Script | VUNIRA | 16 € |
| Vanguard | VUNIRA | 16 € |
| Fiver | GLEB GURALNYK | 16 € |
| Neolion | EDRICSTUDIO | 17 € |
| Neon Desmon | PETERDRAW | 16 € |
El año 2020, sin duda, será muy emocionante en cuanto a las tendencias tipográficas. Desde las fuentes sans-serif "reconsideradas" hasta las tipografías animadas, desde el minimalismo llevado al máximo hasta las fuentes vintage ricas en decoraciones... los diseñadores son libres de elegir algo para su genio.
Selecciones de fuentes que te podrían interesar
100 Fuentes gratuitas para diseñadores
50 Fuentes vintage gratis para olvidarse del tipo de letra Lobster para siempre
35 Fuentes grunge gratuitas para tus diseños magníficos
Fuentes graffiti GRATIS: la mejor colección
Las 30+ mejores tipografías de tiza gratis 2020


