Top 5 Tendencias de Diseño Web para el 2020
En esta entrada estaremos repasando las Top 10 Tendencias de Diseño Web para el 2020.
- “CTA” Claro en el banner principal
- Menos es Más
- Imágenes Naturales
- Interactivo
- Fácil de navegar
- Conclusión
Cada vez mas personas están aprendiendo a construir paginas web gracias a herramientas como WordPress o Elementor.
Pero saber usar una herramienta no es lo mismo que saber diseñar una página.
Por eso aquí te traigo estos 5 tips o tendencias para que tu website se vea y funcione mejor:

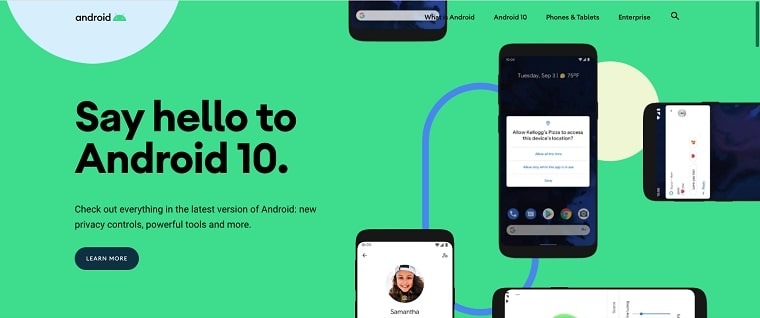
#1 “CTA” Claro en el banner principal

El banner principal de tu website debe tener un claro “Call to Action” (CTA), que significa “Llamada a la Acción”.
Esto quiere decir que cuando tu prospecto perfecto entre a tu website, que acción quieres que tome? Cual es tu principal objetivo, o que quieres lograr con tu pagina web?
Esto siempre debe estar muy claro y visible cuando la gente entre a tu website por primera vez.
La ultima moda para esto es usar imágenes grandes con un sujeto principal que llame la atención, con un texto muy corto y que también debe ser lo mas grande posible.
Otra muy buena opción es usar videos de fondo que harán que tu página se vea moderna, ofrezcas una buena primera impresión, y capture la atención de la gente.
También te recomendamos buscar otros trucos de marketing de contenidos en la Web y aplicarlos para que tu sitio se haga aún más optimizado.
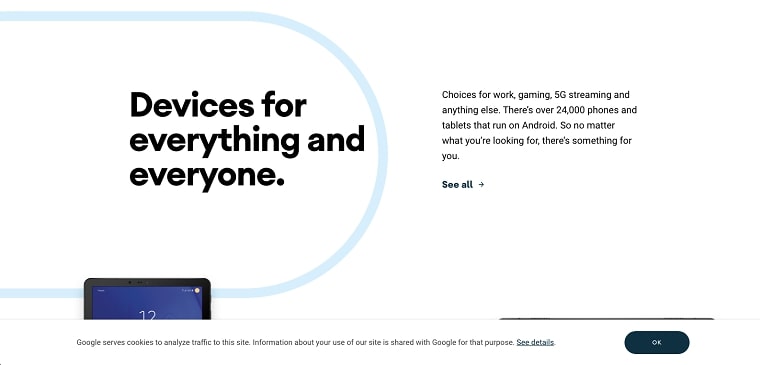
#2 Menos es Más

Las páginas web de antes usualmente eran cargadas de información en cada espacio. Pero ahora se esta usando lo contrario; un estilo minimalista.
Entre más limpia se vea tu página sera más fácil de navegar, cargara más rápido, tendrá mejor compatibilidad con todas las pantallas y dispositivos, y se vera más elegante.
Esto también aplica para las palabras y terminología usadas en la página. Usa términos y frases que hasta el usuario mas principiante pueda entender fácilmente.
Limita el numero de clics o acciones que tus usuarios deben tomar para lograr su objetivo. Por ejemplo, no crees un proceso de pago que consista de 5 pasos cuando la mayoría de tiendas online lo hacen en 3 pasos.
#3 Imágenes Naturales

Siempre que uses imágenes de stock, intenta que sean con poses naturales y con el sujeto en acción.
Que parezca que la imagen fue sacada de una escena real y no como si estuvieran posando para una foto:
- El sujeto no debe estar mirando directamente a la cámara.
- La luz no debe parecer como si estuvieran en un estudio. (Y solo debe haber una fuente de luz)
- Sujetos naturales y sin poses “tiesas”.
- Evita fotografías cliché.
- No uses clipart.
#4 Interactivo

Usa elementos interactivos que ayuden a capturar la atención de la gente; animaciones de entrada o Parallax en imágenes o secciones enteras hacen que tu contenido no se vea tan estático.
Usa elementos que se puedan controlar a través del mouse. Por ejemplo: acordeones, tabs, mapas, videos, etc.
Usa el efecto hover en botones y links. De modo que cuando les pases el mouse por encima cambien de color, tamaño, e incluso sean animados.
Recuerda siempre ser consistente. Usa las mismas fuentes y colores para títulos y párrafos, y los mismos tamaños y formas en botones y secciones.
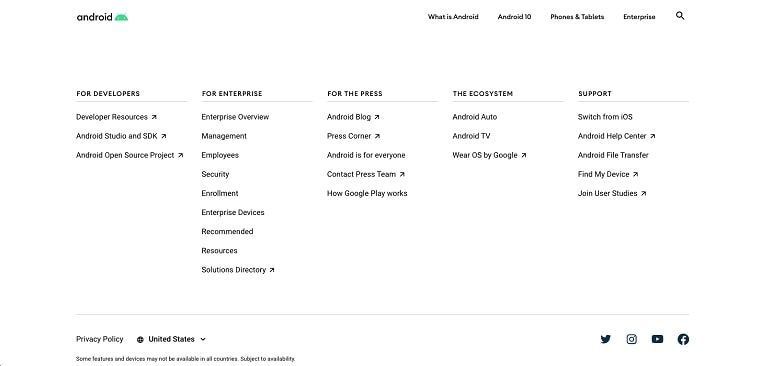
#5 Fácil de navegar

Recuerda que tu website debe ser construido con los usuarios en mente y no para tu satisfacción personal.
Puede ser que a ti te gusten las cosas de cierta manera, pero lo que realmente importa es lo que a tu audiencia le gusta.
Así que no reinventes la rueda porque el usuario promedio se irá de tu website si no logra encontrar lo que busca en 3 segundos o menos!
Por eso siempre incluye tu menú en el encabezado y pie de página, e incluye enlaces a tus páginas internas siempre que puedas. (Esto también ayuda para SEO).
Y por último, asegúrate de que tu información de contacto siempre sea fácil de encontrar. El botón de contacto siempre debe ir en la parte superior derecha de la página, ya que a este lugar es donde los ojos del usuario se dirigen naturalmente cuando están buscando esta información.
Conclusión
Sigue estas 5 tendencias cuando estes diseñando tu website y lograras que se vea mas atractivo y que funcione mejor.
Si todavía no sabes como construir tu propia página web o quieres aprender más, te invito entrar a mi website artesanoweb.com donde podrás encontrar tutoriales y cursos gratis.
Otros artículos que te pueden interesar
20+ Mejores blogs de diseño gráfico para leer en 2020
15 Tendencias tipográficas que no puedes perder en 2020
10 Tendencias de tipografía 2019 para seguir


