Cómo hacer que tus email se representen perfectamente en diferentes clientes de correo electrónico
El marketing por correo electrónico es un medio eficaz y frecuentemente utilizado para llegar a una audiencia amplia. A diferencia de los mensajes enviados uno por uno, el marketing por correo electrónico requiere el envío de un solo mensaje a cientos y miles de personas que utilizan múltiples plataformas y clientes de correo electrónico.
Debido al aumento enorme de la cantidad de clientes de correo electrónico, llegar a cada suscriptor individual se ha convertido en una tarea difícil para los marketers por correo electrónico. A la hora de planificar sus campañas de email, hoy en día estos profesionales necesitan tener en cuenta una plétora de clientes de correo electrónico existentes para que sus mensajes se representen correctamente en cada uno de ellos.
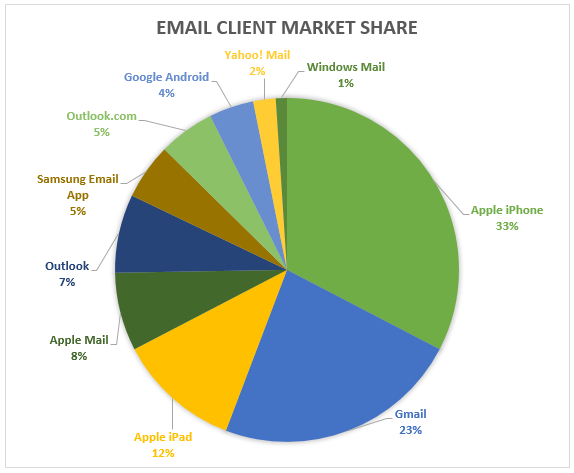
Litmus realiza investigaciones regulares para detectar los clientes de correo electrónico web más populares. Su investigación más reciente presenta los siguientes datos:
Fuente: Litmus Email Analytics, mayo de 2017
Todos estos grandes clientes de correo electrónico procesan emails de forma diferente y, por lo tanto, ellos se visualizan de manera distinta en diferentes dispositivos y plataformas. Vamos a enumerar las peculiaridades de los clientes de correo electrónico ampliamente utilizados, aplicaciones web de correo electrónico, aplicaciones de correo electrónico para móviles y otros clientes de correo electrónico similares.
Los hacks para cliente de correo electrónico: aplicación nativa de Apple iPhone
Textos se redimensionan automáticamente
Se debe utilizar una fuente del tamaño mínimo de 22 píxeles para los títulos y una de 14 píxeles para el cuerpo.
Actualizaciones conducen a problemas de procesamiento
Para garantizar una buena representación en todos los dispositivos, mantenga fluida la anchura del dispositivo en lugar de fijarla en puntos de ruptura con el ancho exacto del dispositivo. Para iPhone 6 Plus, actualiza media queries, usando un punto de ruptura de 320px a 414px.
Sibling selector ~ no es compatible con iOS 9
Cuando se usa los selectores de pseudo-clase :hover o :checked, hay que optar por el adyacente sibling selector +. Aunque no es tan flexible como ~, todavía dará el mismo resultado.
Espacios en blanco a ambos lados de mensaje en iOS 9
Los emails en los que se utilizan imágenes de fondo añaden padding a ambos lados de las campañas de correo electrónico. La solución de este problema es añadir el padding de margen "0" al cuerpo en línea.
Emails adaptativos aparecen alejados debido a la escala automática en iOS 10
Usa <meta name=”x-apple-disable-message-reformatting”> para deshabilitar la escala automática y añade “padding:0;” a la etiqueta <body> de tu email.
Los hacks para cliente de correo electrónico: Gmail de escritorio
Recorte de mensajes
Evita las etiquetas de estilo innecesarias y manten el tamaño del correo electrónico HTML menos de 102 kb.
No es compatible con <style> o <link> en la cabeza si un email se envía desde ESP
Sobrescribe el color de enlace predeterminado, añadiendo un estilo de color a cada etiqueta <a> dentro del código de correo electrónico.
Selector de atributos no funciona
Utiliza el selector .class en lugar del selector de atributos.
No es compatible con float, margin, paragraph y padding
Opta por el diseño basado en tablas con <td> para padding y margin.
Imágenes de fondo no se representan para los IDs de no Gmail configurados para Gmail
Opta por un fondo de un solo color en estos casos.
Los hacks para cliente de correo electrónico: Gmail para móvil
La aplicación de Gmail aumenta casi un 50% el tamaño de la fuente
Utiliza una imagen espaciadora e incluye un espacio en blanco: nowrap. Utiliza contenidos específicos para móviles y declare! Important.
Imágenes en dos rodajas están separadas por una línea blanca
Para eliminar la línea blanca, inserta “display:block” en la etiqueta de la imagen.
La aplicación de Gmail en iPhone convierte fechas y números en azules
Utiliza “text-decoration:” y especifica una clase en las consultas de medios para anular el estilo en línea y evitar la línea azul.
Emails fluidos parecen poco impresionantes
Utiliza “display: inline-block” junto con “text-align: center” para crear la ilusión de elementos flotantes.
Los hacks para cliente de correo electrónico: Outlook
No es compatible con margins en <p> y <a>
Usa la etiqueta <td> para añadir margin.
No es compatible con max-width y min-width
Opta por diseños fluidos con un ancho fijo dentro de las consultas de medios y define tablas con el ancho fijo en las consultas de medios.
Muestra sólo el primer fotograma de animación en correos electrónicos GIF
Crea un GIF que transmita el mensaje completo en el primer fotograma que se ejecuta durante milisegundos o utiliza una imagen estática como alternativa.
No es compatible con Google Fonts
Usa fallback adecuado con los comentarios condicionales de Outlook, de lo contrario, automáticamente se utilizará Times New Roman.
No es compatible con imágenes de fondo de ancho completo
Utiliza imágenes de fondo con dibujos y evita utilizar gráficos dependientes del contenido como imágenes de fondo.
Cualquier resolución en el rango de 1920x1080 y superior distorsiona el diseño del correo electrónico
Cambia la escala de DPI de tu dispositivo basado en Windows para solucionar este problema.
Los hacks para cliente de correo electrónico: Outlook.com
No es compatible con las fronteras RGB
Para el color de fondo, usa el código HEX.
Espacio en blanco innecesario se añade debajo de las imágenes
Establece la propiedad de visualización como img {display:block;} para eliminar el padding y todavía alcanzar el resultado deseado en todos los clientes de medios.
Uso de # en href rompe la etiqueta de anclaje
Evita usar # href y usa un nombre de dominio en su lugar.
Los hacks para cliente de correo electrónico: Yahoo! Mail
No es compatible con el atributo de alineación central
Opta por align="center" y por las tablas de anchura fijada, usa align center en td.
Etiquetas flotantes no funcionan
Añade align=”top” a las imágenes en cuestión.
Media queries no son compatibles con min-device-width, max-device-width en webmail y en la aplicación de Android
Utiliza el atributo width y/o in style en lugar de min o max-width para controlar el diseño.
Los hacks para cliente de correo electrónico: aplicación nativa de Android
Los clientes de Android 4.4 procesan vídeos pero no reproducen
Ofrece un fallback de vídeo.
Algunos clientes de Android no son compatibles con general sibling selector E~Y
Activa general sibling selector utilizando body { -webkit-animation: bugfix infinite 1s; } @-webkit-keyframes bugfix { from { padding: 0; } to { padding: 0; } }.
El posicionamiento absoluto no es compatible con Samsung Native Client
Usa margins para enfrentar este desafío.
Los hacks para cliente de correo electrónico: Windows Phone 8.1
Para que sea compatible con CSS3 / Media Queries, Windows Phone 8.1 requiere una metaetiqueta X-UA-Compatible
Usa <meta http-equiv="X-UA-Compatible" content="IE=edge"/>
Además, un selector de ventana de vista resulta útil para ciertos diseños.
Para activatar :hover debes mantenerlo presionado durante 1-2 segundos.
Los hacks para cliente de correo electrónico: Windows Live Mail
Windows live mail también muestra un espacio innecesario alrededor de 4px añadido por debajo de las imágenes al igual que en Outlook y Outlook.com
Para quitar este padding adicional, establece la propiedad de pantalla como “img {display:block;}”.
Al igual que en Outlook, el diseño del correo aparece roto en caso de la resolución mayor de 1920x1080
Para solucionar este problema, cambia la escala de DPI de tu dispositivo basado en Windows.
Fuente: "How to Render Your Emails Perfectly on Different Email Clients" por Kevin