Tutorial: ¿Cómo agregar más menús en WordPress?
Como lo indica claramente el título, en esta entrada del blog, te explicaremos cómo agregar menús en WordPress. A veces puede ser que necesites añadir un menú de navegación adicional con algunos enlaces importantes o de uso frecuente para mejorar la usabilidad de tu sitio de WordPress.
- Registrar tu nuevo menú
- Crear un nuevo menú en el panel de WordPress
- Configurar la ubicación del menú nuevo en tu tema de WordPress
- Preguntas frecuentes sobre temas de WordPress
- Conclusión
En general, para crear un nuevo menú, debes editar los archivos de tu tema WP. Pero antes de realizar cambios en cualquiera de los archivos, primero te sugerimos que hagas una copia de seguridad de tu sitio, en caso de que algo salga mal.
¿Cómo agregar menús en WordPress a través del panel de administración? Pues, todo es muy fácil: inicia sesión en tu panel de WordPress, accede a Apariencia > Menús, y registra un menú nuevo. Todo lo que deberás hacer fuera del panel de control de WP es insertar un fragmento de código en tu archivo 'functions.php' ubicado en el directorio /wp-content/themes/tu_tema/ en el servidor.

REGISTRAR TU NUEVO MENÚ
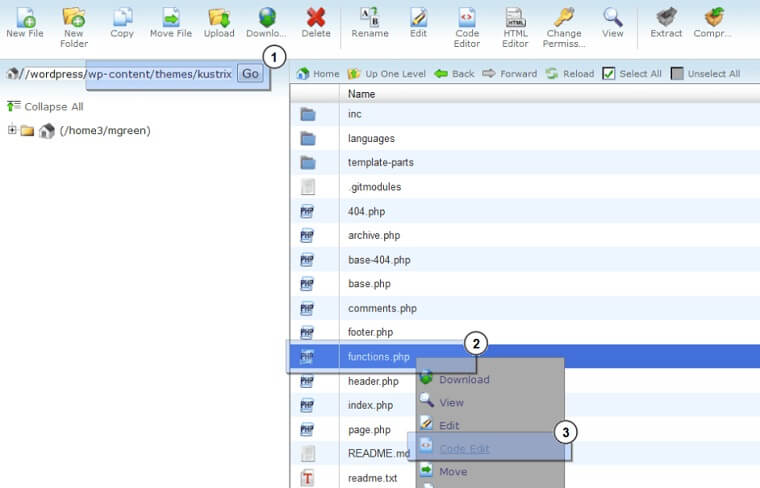
Accede a tu servidor, utilizando un cliente ftp que prefieres o un administrador de archivos que te brinda tu proveedor de alojamiento web. Busca el directorio /wp-content/themes/tu_tema/ en el servidor. A continuación, encuentra y abre el archivo 'functions.php' en este mismo directorio para editarlo.

Desplázate hasta el final del archivo. Si deseas agregar 1 menú más, inserta el siguiente código:
function register_my_menu() {
register_nav_menu('additional-menu',__( 'Additional Menu' ));
}
add_action( 'init', 'register_my_menu' );
En este ejemplo, 'Additional Menu' es el título del menú que aparecerá en la página de menús en tu panel de administración.
El nombre 'additional-menu' es lo que WordPress puede "entender" para ejecutar tu código correctamente.
Si deseas agregar varios menús adicionales a tu sitio, ingresa este código:
function register_my_menus() {
register_nav_menus(
array(
'additional-menu' => __( 'Additional Menu' ),
'another-menu' => __( 'Another Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
De esta manera, puedes añadir tantos menús nuevos como desees. Pero no te olvides de seguir dicha regla al nombrarlos. Una vez hecho, guarda los cambios aplicados al archivo.
CREAR UN NUEVO MENÚ EN EL PANEL DE CONTROL DE WORDPRESS
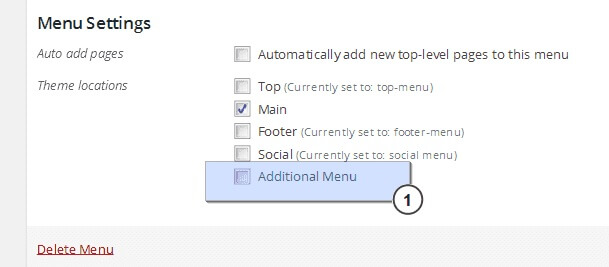
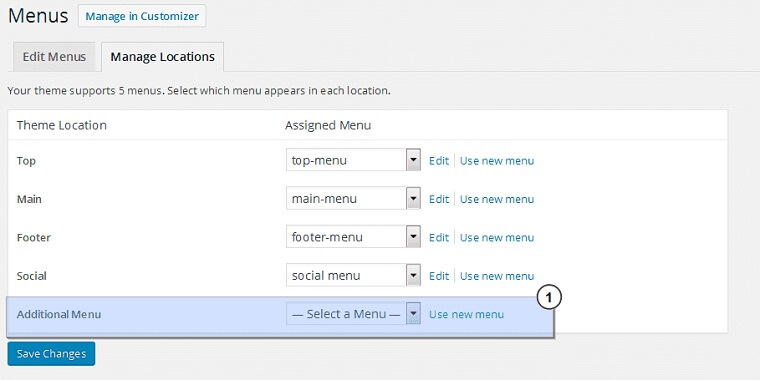
Haz clic en Apariencia > Menús en tu tablero. Notarás que tus nuevos menús han aparecido en la lista Ubicación en el tema bajo la pestaña Gestionar ubicaciones.

Siéntete libre de crear un nuevo menú o usar uno existente. Una vez que hayas creado un nuevo menú, también puedes administrar sus ubicaciones en la pestaña 'Gestionar ubicaciones'.

CONFIGURAR UBICACIONES DE MENÚS DE TU TEMA
Aquí es donde puedes definir dónde se ubicará tu menú. Si deseas que tu menú aparezca en la parte superior de la página, debes editar el archivo 'header.php'. También puedes ponerlo en el pie de página, lo que significa que deberías editar el archivo 'footer.php'. Incluso puedes mostrar un menú en una página en particular (para hacerlo, debes editar el archivo de plantilla de esta página) o en una barra lateral (edita el archivo 'sidebar.php').
Es decir, puedes colocar tu nuevo menú donde quieras. Esta es la cantidad mínima de código que debes agregar a cualquiera de estas ubicaciones:
<?php wp_nav_menu( array( 'theme_location' => 'additional-menu' ) ); ?>
En este ejemplo, additional-menu es tu nuevo menú.
Probablemente también desees diseñar tu menú con CSS para ampliar su funcionalidad básica y lograr que se vea genial. Para hacer esto, debes crear una clase nueva y agregarla a tu tema con el siguiente código:
<?wp_nav_menu( array( 'theme_location' => 'additional-menu', 'container_class' => 'new_menu_class' ) ); ?>
Reemplaza additional-menu con el nombre del menú que eligiste. Creamos la clase 'new_menu_class' como ejemplo, pero no dudes en especificar tu propia clase de estilo aquí. No te olvides especificar reglas de estilo para tu nueva clase creada en el archivo CSS que se encuentra en el directorio /wp-content/themes/su_tema/ en el servidor.
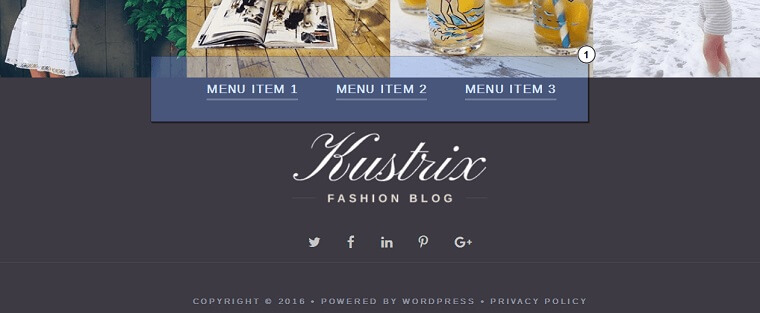
Esto es todo, tu tema ya tiene un menú adicional.

Preguntas frecuentes sobre temas de WordPress
WordPress es el CMS más popular en la Web actual. Más del 30% de todos los recursos web existentes fueron creados con su ayuda. WordPress es un sistema de gestión de contenido de código abierto que se distribuye bajo la licencia GPLv2, lo que significa que cualquiera puede usar o modificar este software de forma completamente gratuita.
Un tema de WordPress es una colección de plantillas de páginas prediseñadas y hojas de estilo utilizadas para definir la apariencia del sitio web basado en WordPress.
Te recomendamos que uses el constructor de páginas web Elementor para personalizar tu tema de WordPress o tu sitio web listo para usar. Hay un número creciente de temas, plantillas y complementos compatibles con Elementor en el mercado de TemplateMonster.
Lo puedes hacer fácilmente con complementos. Los complementos generalmente se utilizan para añadir nuevas características o funciones al sitio web de WordPress. No te tomará mucho tiempo instalar y configurar un complemento que necesites.
Conclusión
Esperamos que este tutorial te sea de mucha ayuda y que ya sepas cómo agregar menús en WordPress sin morir en el intento. Todo es más fácil de lo que parece.
También te recomendamos leer estas entradas del blog
¿Dónde encontrar el archivo php.ini?
Cómo cambiar colores y tipos de letra predeterminados en cualquier tema de WordPress
Tutorial: Cómo crear una plantilla de página personalizada en WordPress
Fuente: "How to Add More Navigation Menus to Your WordPress Theme" por Alex Bulat
