Tutorial ¿Cómo crear un blog a base del Tema WordPress Monstroid?
Si has descargado Monstroid ya, te interesará este tutorial con las instrucciones detalladas para construir un blog a base de este tema. Después de instalar el tema, obtienes un sitio de WordPress completamente funcional con el panel de control de múltiples opciones y configuraciones. Ahora necesitas personalizar y adaptarlo a las necesidades de tu proyecto. Vamos a ayudarte!
Monstroid ofrece una variedad de herramientas y opciones que permiten a los webmasters rediseñar sus sitios sin tener que modificar los códigos. Así que, echemos un vistazo a las instrucciones paso a paso!
- En primer lugar, hay que abrir el panel de control de WordPress y hacer clic en la pestaña Cherry.
- En el menú desplegable, selecciona "General". Aquí vamos a cambiar el icono favicon.
- Elimina el icono predeterminado pulsando el botón X y escoge el favicon personalizado pulsando el botón “Choose Media” (Elegir).
- Ahora hay que desplazarse por la página y pulsar “Save options” (Guardar opciones).
- Lo siguiente que necesitamos cambiar es el título del sitio. Abre "Cherry" y encuentra la pestaña "Logo".
- Elimina el logotipo predeterminado e inserta uno personalizado con la ayuda del botón “Choose Media”.
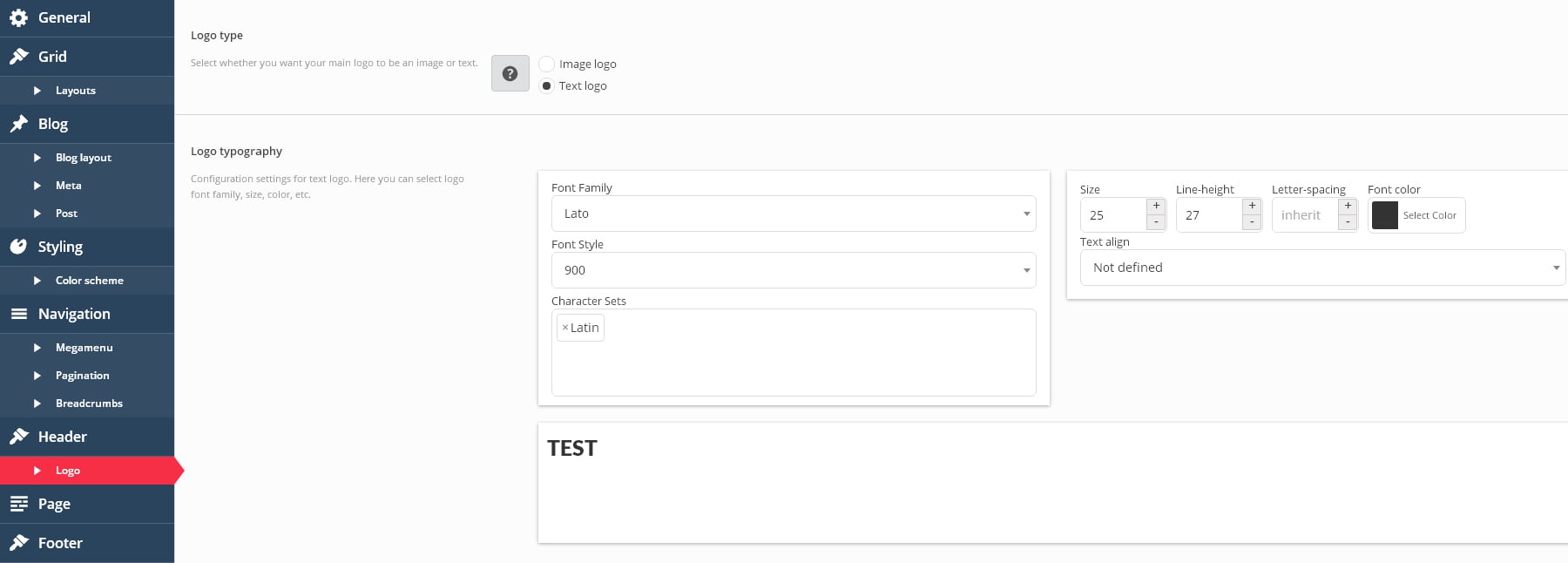
- También puedes utilizar un logotipo de texto. Para hacerlo, marca la casilla adecuada y ajusta los parámetros requeridos.
- Pulsa “Save options” (Guardar opciones).
Ahora vamos a crear un menú para tu blog.
- Abre “Appearance” > “Menu” (Apariencia > Menú).
- Haz clic en “Create a new menu” (Crear nuevo menú), escribe el nombre del nuevo menú menu en el campo desplegable y pulsa el botón “Create menu” (Crear menú).
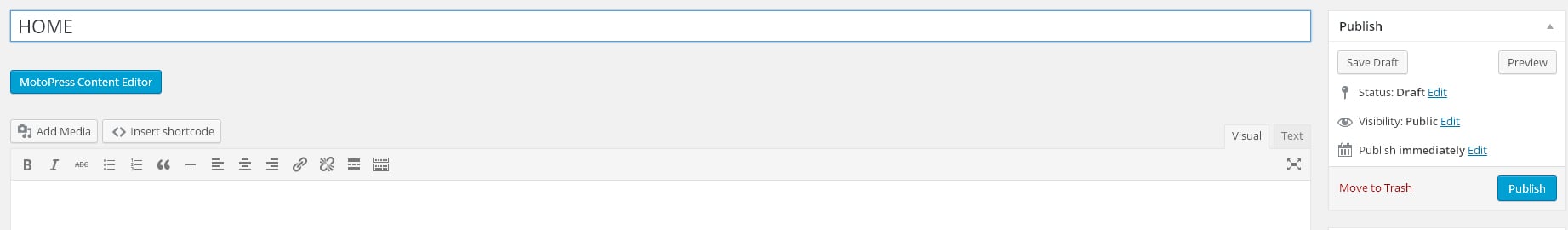
- Ahora tenemos que crear páginas que se mostrarán en el menú. Para hacerlo, abre “Pages” > “Add New” (Páginas > Añadir nueva).
- Escribe el nombre de la página y haz clic en “Publish” (Publicar).
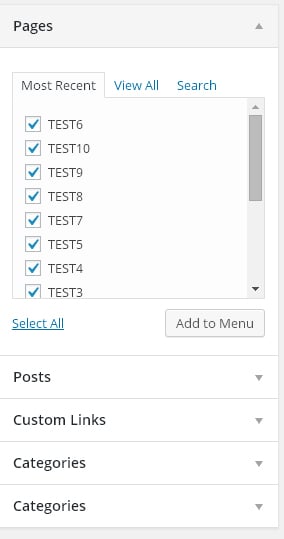
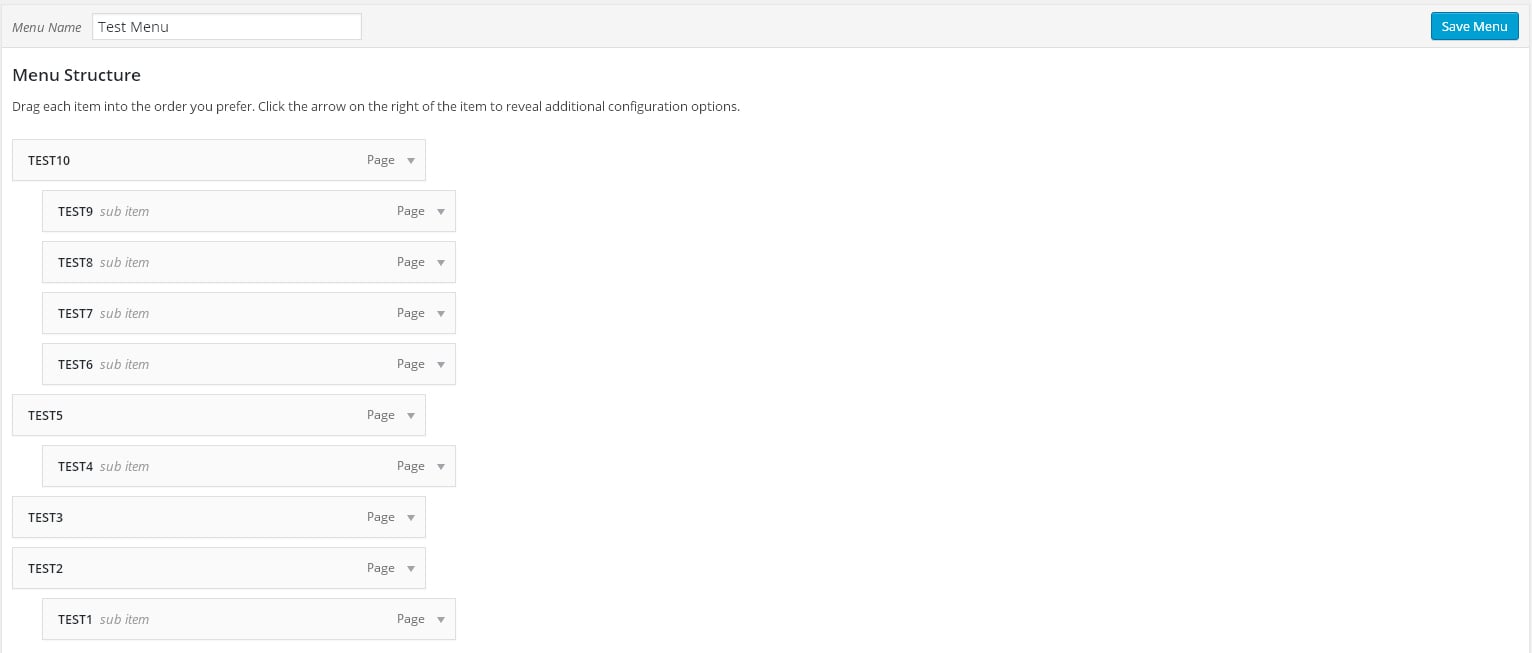
- Ahora vamos a crear un par de páginas de PRUEBA y regresemos a la pestaña de "Menús". Abre el menú que has creado antes. En la columna izquierda puedes ver las páginas de prueba. Vamos a construir un menú. Marca sus casillas y pulsa el botón “Add to Menu” (Añadir al menú).
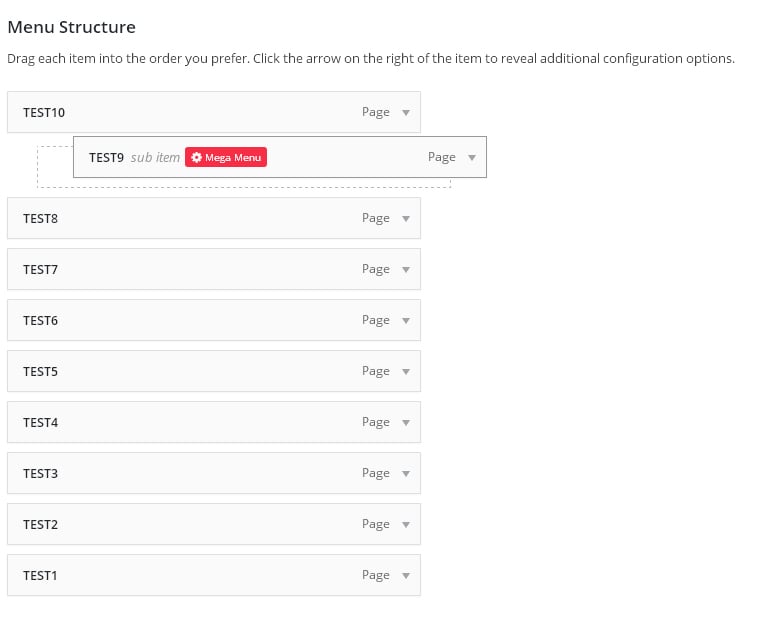
Las páginas agregadas aparecerán en el bloque a la derecha. Ahora, tenemos que reorganizar la estructura del menú. Simplemente hay que arrastrar y soltar los elementos. Además, puedes crear subtemas.
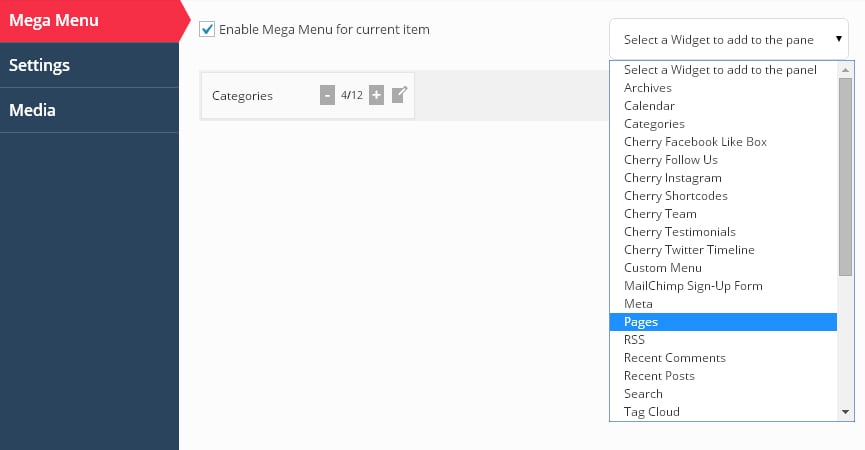
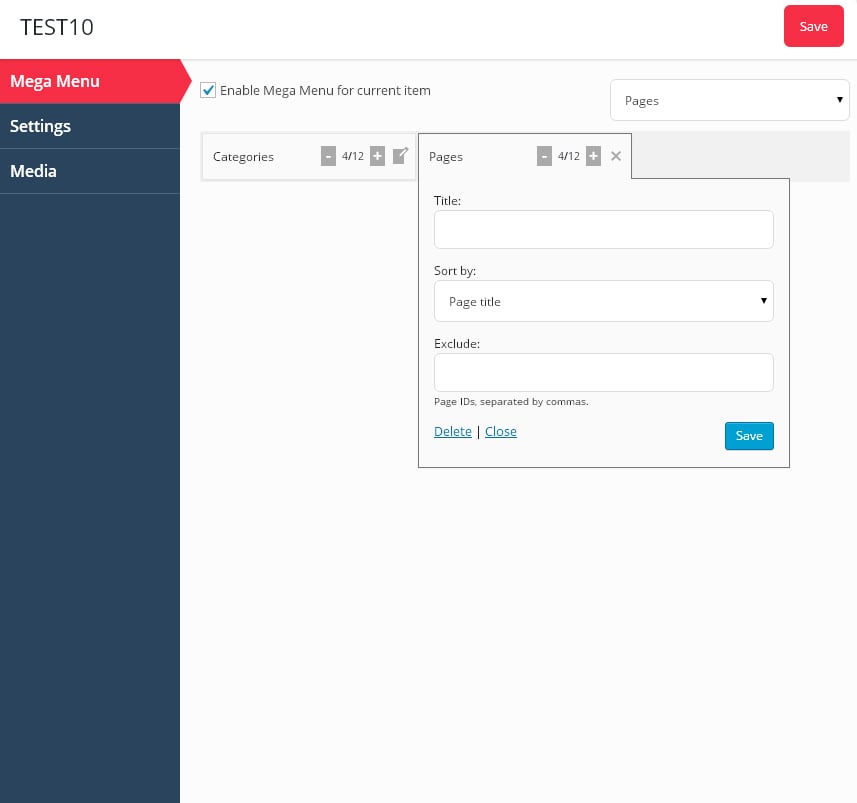
También puedes añadir nuevas categorías a la pestaña particular del menú. Para agregar ellas, pulsa el botón "Mega Menu". Se te redirige a la ventana de personalización.
Por otro lado, te permite eliminar una categoría actual o añadir una nueva. Para hacerlo, elige un widget adecuado en el menú a la derecha.
- Haz clic en el widget que deseas agregar al menú y se aparecerá en el cuadro. Después de hacerlo, pulse el botón “Edit” (Editar) y especifica la configuración del widget.
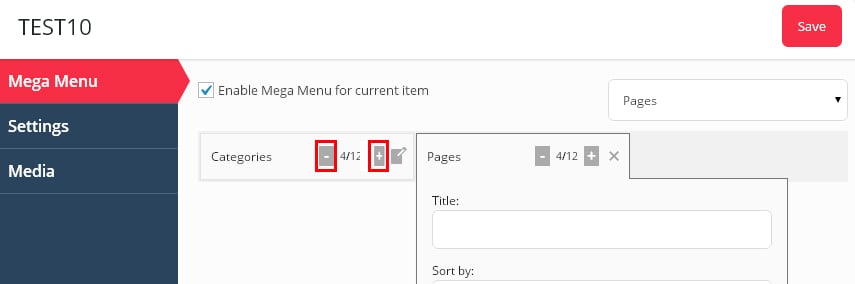
- Con la ayuda de "+" y "-" puedes controlar el ancho del widget.
- Puedes crear nuevas categorías para agregar ellas al menú. Abre “Posts” > “Categories” (Entradas > Categorías).
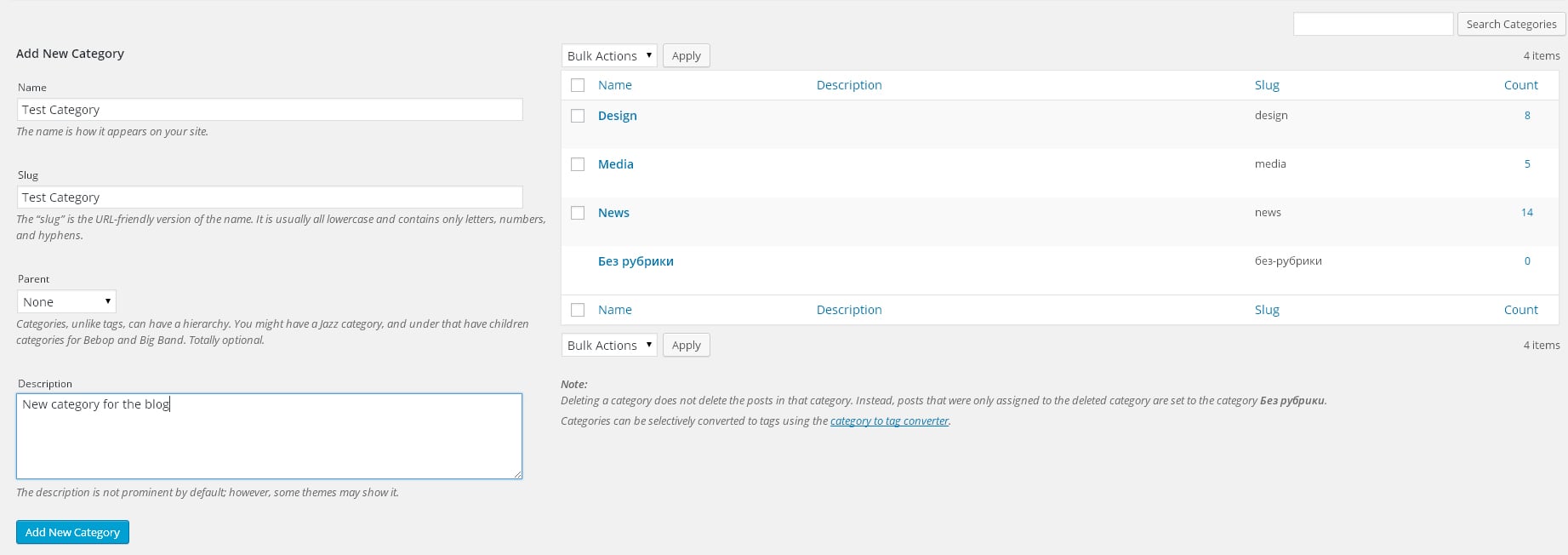
- Escribe nombre, slug, categoría superior y descripción de la categoría. Pulsa el botón“Add New Category” (Añadir nueva categoría).
- Cierra la ventana emergente, pulsa en el botón “Save Menu” (Guardar Menú) y revisa los cambios.
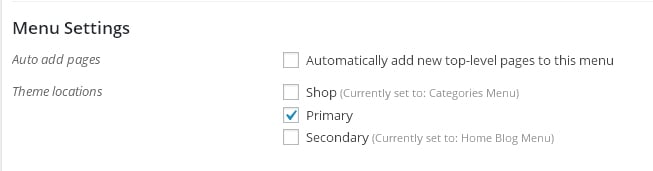
- No te olvides de marcar el campo “Primary ” (Primario) en el bloque abajo.
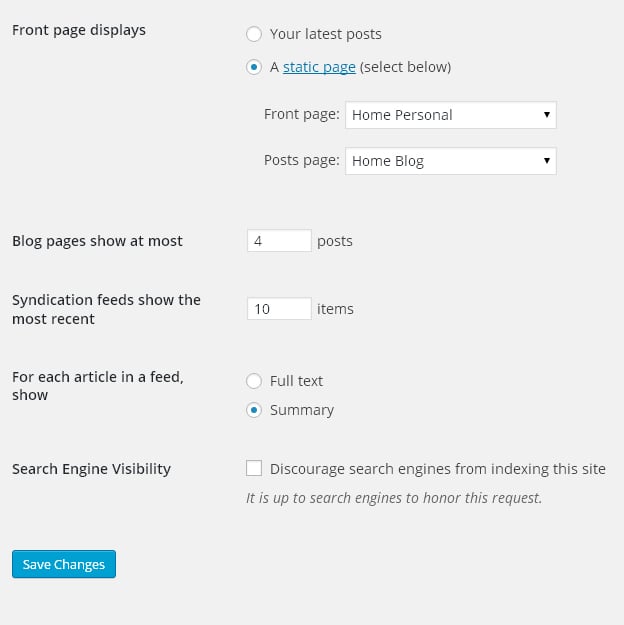
- Después de hacerlo, necesitas configurar una página de inicio de tu blog. Abre “Settings” > “Reading”.
- Selecciona la página de inicio y la página de blog, y especifica el número de entradas y elementos que se mostrarán en la página principal.
- Vamos a pasar a la siguiente sección - Layouts. Su configuración predeterminada es “No sidebar” (Sin barra lateral) a excepción de los dos últimos. Escoge el tipo de layout que necesitas y pulsa “Save options” (Guardar opciones).
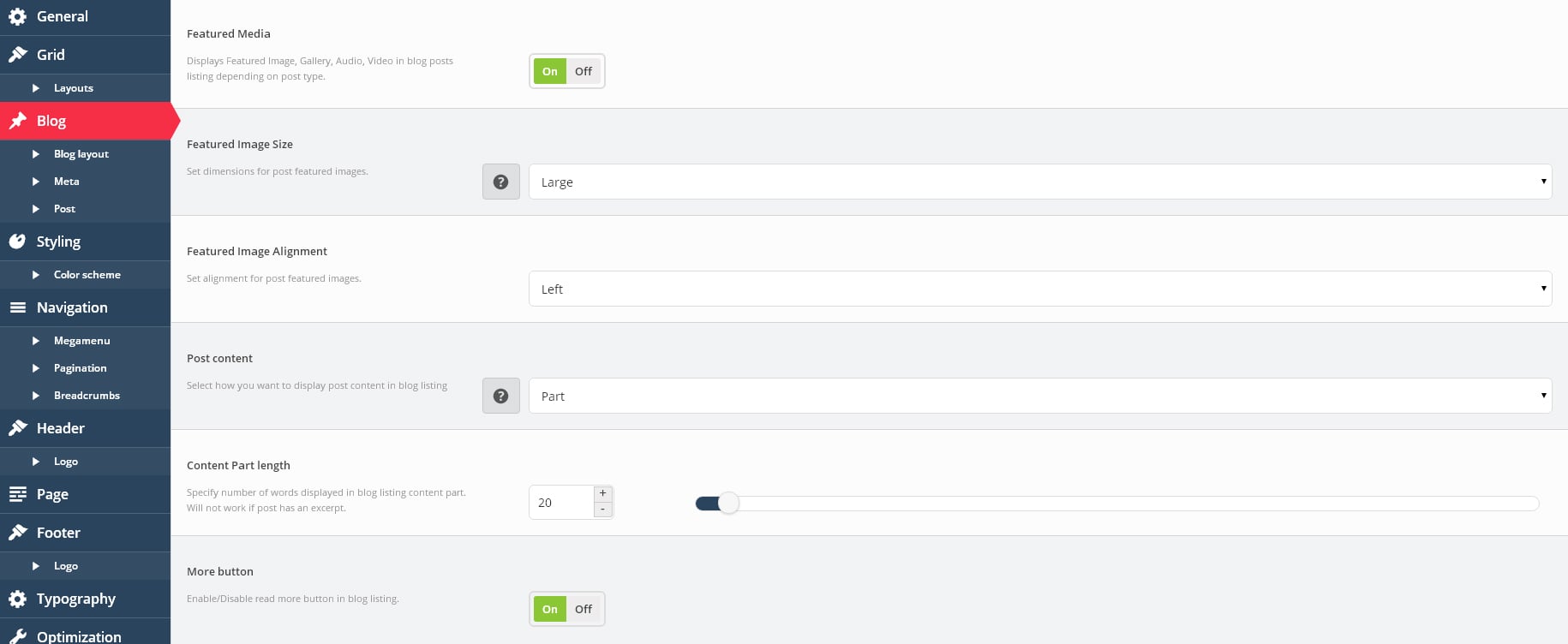
- La siguiente sección es Blog. Aquí puedes cambiar el tamaño de la imagen destacada, su alineación, la longitud del extracto, etc. De esta manera puedes adaptar el contenido del blog a las especificaciones de tu negocio.
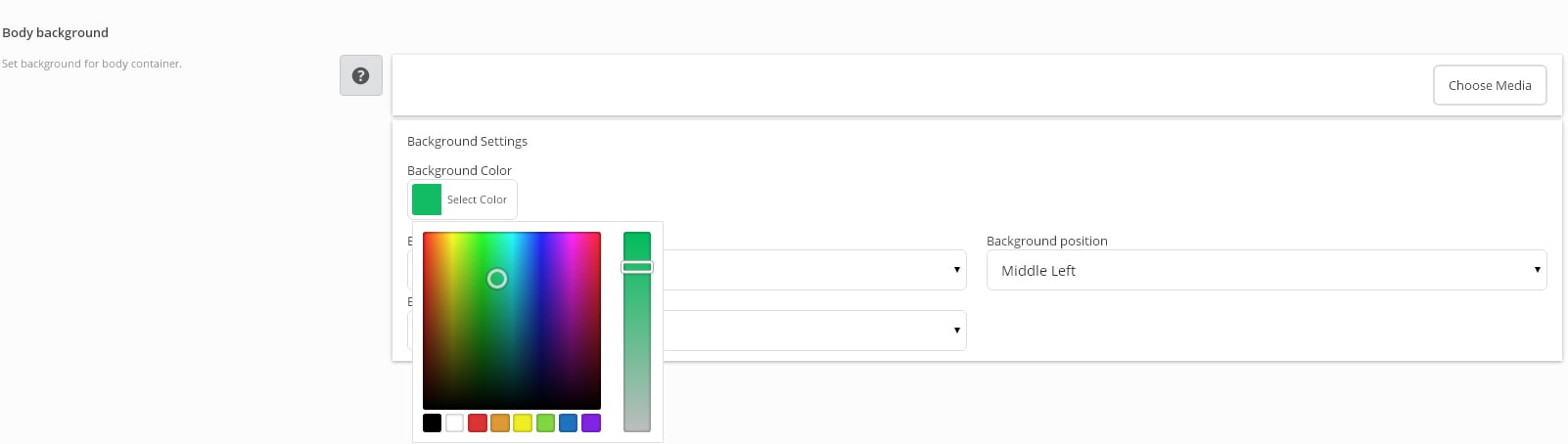
- Ahora vamos a cambiar el color del contenedor. Abre "Styling".
- Escoge un color o una imagen adecuada y ajustalo al estilo corporativo de tu negocio.
- Haz clic en “Save Options” (Guardar opciones).
En la pestaña “Color Scheme” (Esquema de colores) encontrarás todos los colores predeterminados. Puedes cambiar todos ellos.
Las opciones de redes sociales son elementos obligatorios de cualquier sitio web moderno. El plugin Cherry social te permite añadir los iconos de todo tipo de redes sociales a las páginas del sitio.
- Así, en primer lugar, abre “Cherry” y la pestaña “Social”.
- Selecciona las plataformas sociales que deseas agregar al sitio.
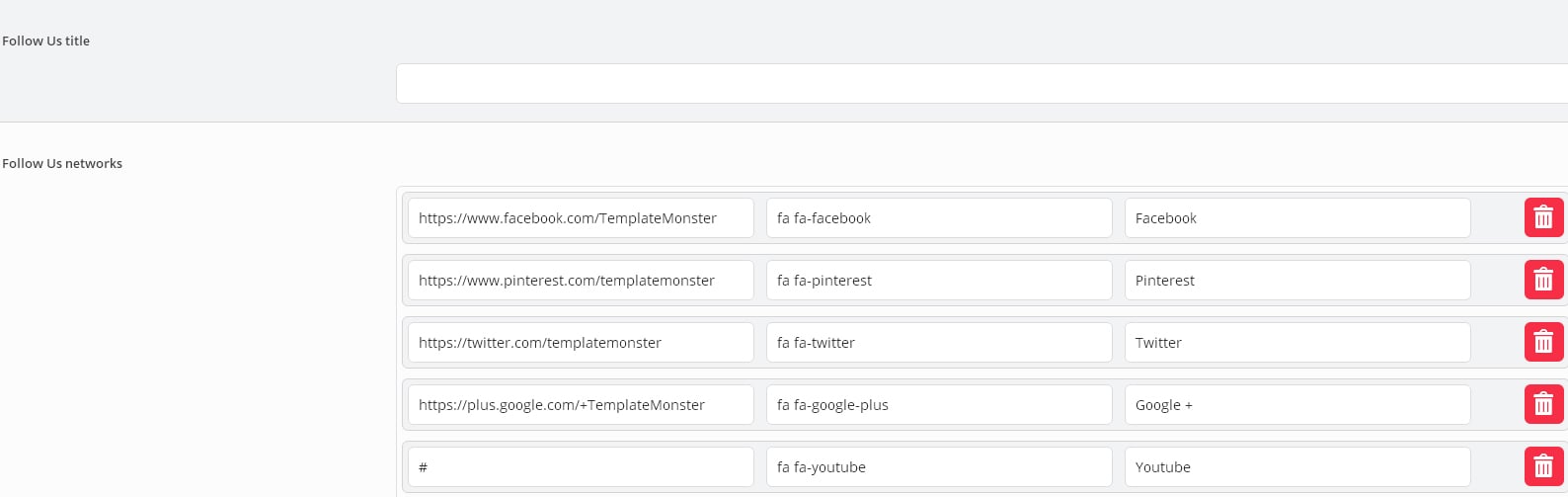
- En las secciones abajo necesitas escribir el título de la fila de los iconos de redes sociales y especificar las fuentes de iconos y las direcciones URL para los botones. También puedes eliminar los iconos predeterminados pulsando el botón “Trash” (Basura).
Ahora haz clic en “Save Options” y revisa los cambios aplicados.
- Vamos a crear una entrada de galería de Portafolio. Abre “Portfolio” > “Add Item” (Cartera > Agregar elemento).
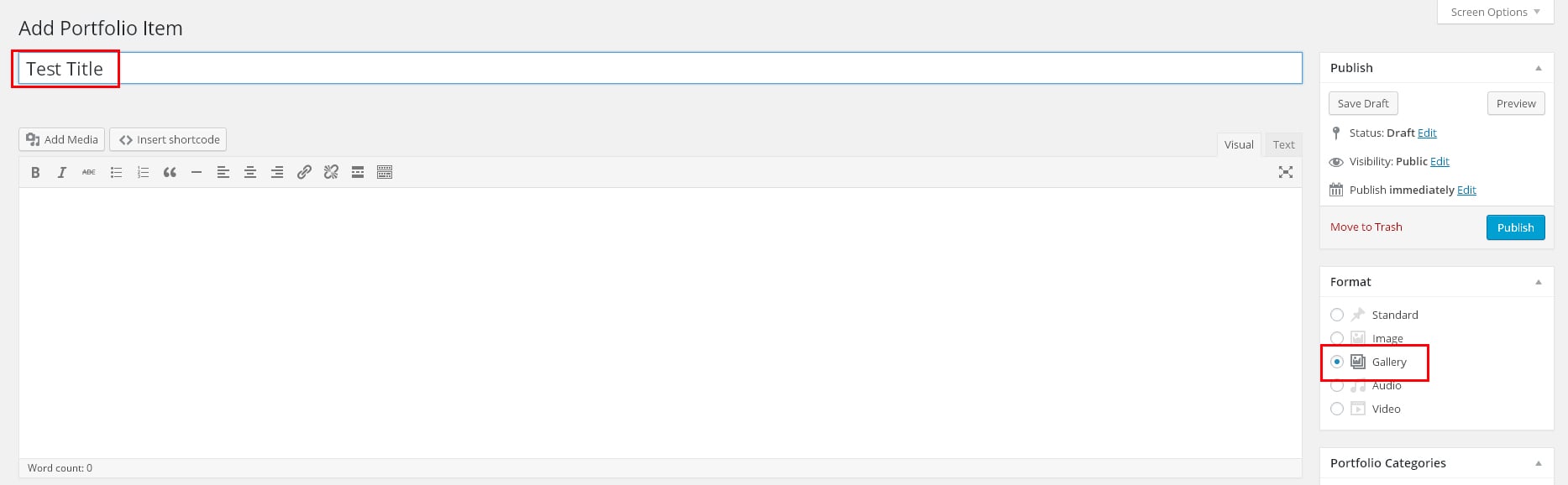
- Escribe el título y especifica el formato de la entrada.
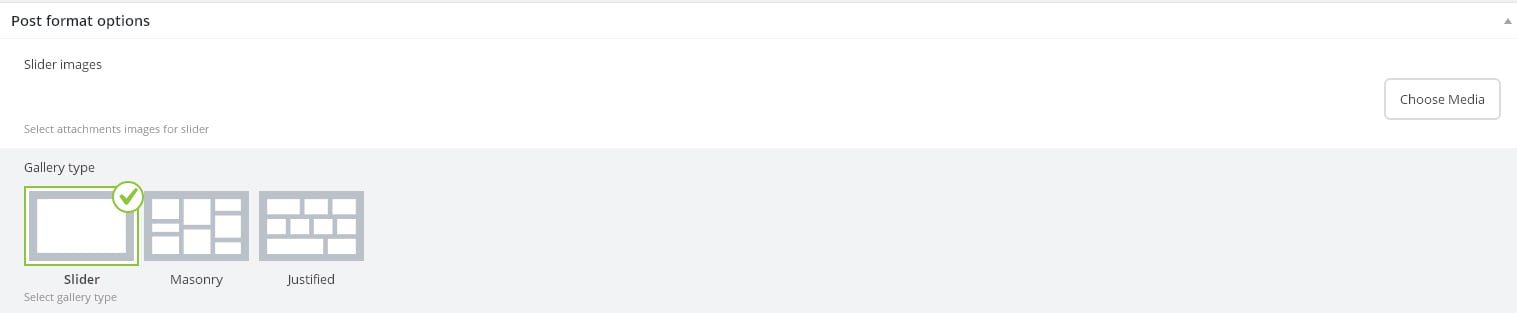
- Encuentra la sección “Post format options” (Opciones de formatos de entrada) y pulsa el botón “Choose media”.
Con la ayuda de las siguientes secciones puedes ajustar la configuración de los sliders, especificar la altura y la anchura de las diapositivas, la duración de la transición, etc. Si has agregado todas las imágenes, pulsa el botón “Publish” (Publicar) en la parte superior.
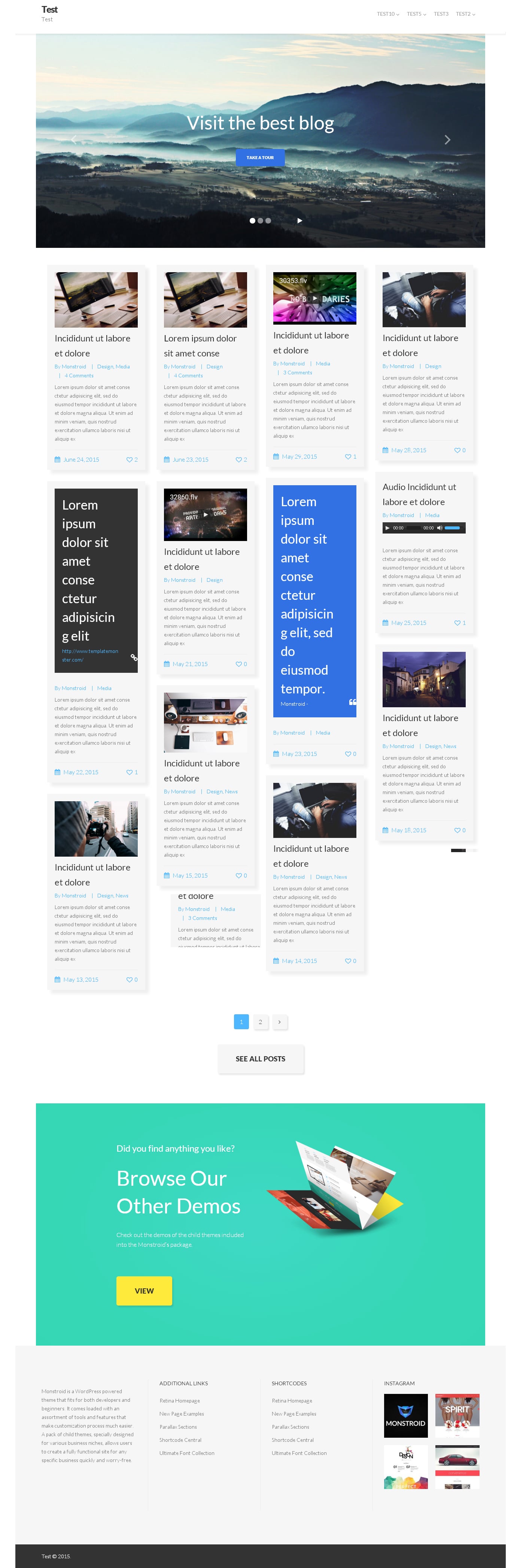
De esta manera hemos diseñado un blog totalmente funcional!
Fuente: "How to Start a Blog with Monstroid WordPress Theme" por Alex Samoylenko