Tutorial de Gutenberg de WordPress: Todo lo que debes saber
El editor Gutenberg ocupa la mayor atención por el momento. A algunas personas les gusta y a otras - no, algunas destacan sus ventajas, mientras que otras hablan de sus contras. En realidad, no hay ningún constructor web absolutamente perfecto en la Web, como todos ellos tienen sus desventajas, y por supuesto, Gutenberg también los tiene. Por otro lado, también tiene muchas ventajas. De todos modos, Gutenberg es ahora una aplicación predeterminada y cada usuario de WordPress debe probar de usar ella. Así que, hoy te proporcionamos un tutorial paso a paso que te guíe a través de Gutenberg.
¿Cuál es la diferencia entre el nuevo editor de WordPress y el clásico?
Lo primero que se debe mencionar es que Gutenberg es un constructor de páginas, mientras que el editor clásico de WP no lo es. Un constructor de páginas es una aplicación que, literalmente, ayuda a los creadores de sitios web a crear páginas. Esto significa que la imagen que ves en la pantalla de tu editor es exactamente lo que verán los visitantes. El desarrollador no tiene que cambiar entre la pantalla del administrador y la vista previa de la página para entender cómo se verá el resultado de su trabajo: puede ver todo de manera clara y comprensible en el campo de trabajo. Eso reduce suficientemente el tiempo y los esfuerzos que el creador del sitio web dedica a "pulir todos los detalles".
Sin embargo, echemos un vistazo a algunos otros detalles:
- Sistema de bloques. Todas las páginas o entradas que creas con la ayuda de Gutenberg se componen de bloques. Puedes ponerlos de cualquier forma que desees y crear cualquier diseño que necesites. Todo es muy fácil y lo puedes hacer sin escribir una sola línea de código, simplemente arrastrándo y soltándo diferentes bloques.
- Menú superior fijo. Esto es muy conveniente! Cualquiera que intentó crear una página o entrada con Editor clásico sabe que era una molestía tener que desplazarse por toda la página para publicarla o actualizarla. Y ahora el menú te sigue mientras llenas una página y puedes actualizar el contenido el mismo segundo cuando decides hacerlo. Esa es una gran ventaja.
- Bloque Navegación. Es un botón en forma de lista en la esquina izquierda del menú superior. Esta gran opción te permite ver qué bloques y en qué orden se utilizaron en la página. También le da al creador del sitio web acceso directo y rápido a cada uno de los bloques utilizados. La navegación tan rápida y simple reduce suficientemente el tiempo que se dedica a la creación del sitio web.
- Campo de trabajo flexible. En Gutenberg hay tres modos de trabajo y un montón de otras configuraciones que no afectan el contenido, solo tienen que ver con la conveniencia del uso del editor para el usuario. Todos los elementos de la barra lateral y otras herramientas se pueden eliminar del campo de trabajo; es decir, puedes personalizarlo de acuerdo con tus gustos y necesidades.
Pros y contras del constructor web Gutenberg de WordPress
| Pros | Contras |
| Sistema de arrastrar y soltar de creación de páginas | Todos los elementos de la página (como párrafos, cabeceras, imágenes, etc.) se añaden como bloques separados |
| Sencilla adición de contenidos multimedia | No es completamente accesible para personas con discapacidades |
| Barra de herramientas flotante | Puede ser que no sea compatible con tu tema o complementos |
| Navegación sencilla | Es difícil de aprender |
| Apariencia de interfaz flexible | Interfaz complicada |
Empezar a trabajar con Gutenberg
Leer sobre las diferencias entre Editor clásico y Gutenberg podría ser un poco aburrido para aquellos que todavía no lo han probado. Pues, procedamos a los consejos prácticos.
¿Cómo crear una entrada o una página?
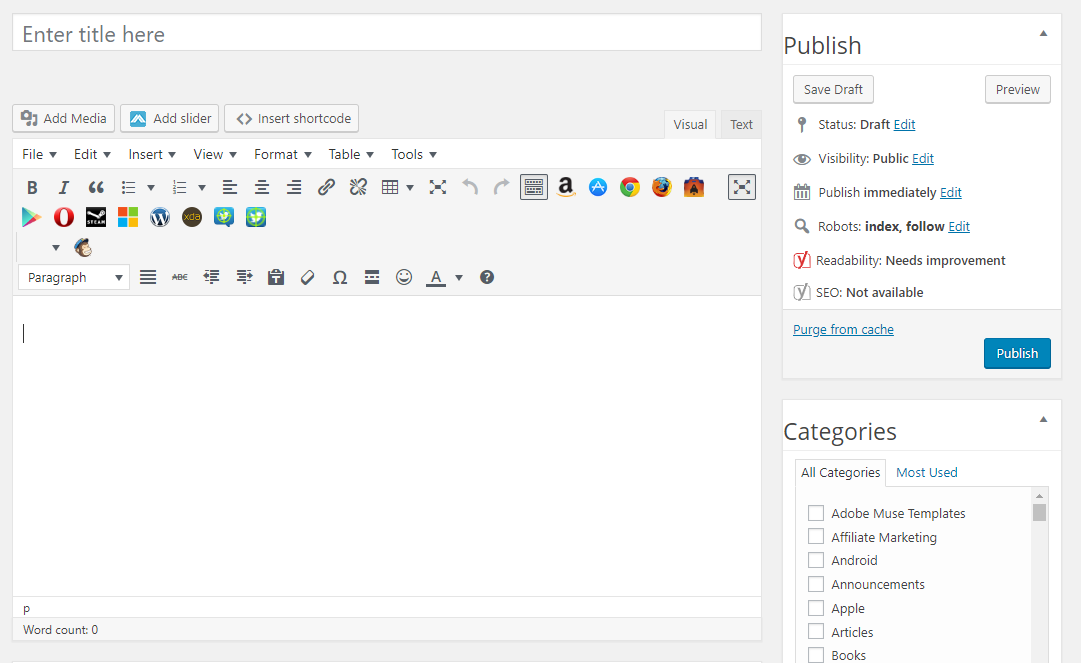
No debes hacer nada especial para crear una nueva página o entrada con el nuevo constructor de páginas web de WordPress. Solo debes hacer clic en Entradas > Añadir nueva o en Páginas > Añadir nueva. Gutenberg se abrirá automáticamente. De hecho, debes instalar el complemento especial para que el editor se vea como en la versión «antigua» de WordPress. Escribe un título, inserta un texto e imágenes, haz clic en el botón "Publicar" y eso es todo - has creado una página o una entrada.
Trabajar con las herramientas del editor Gutenberg
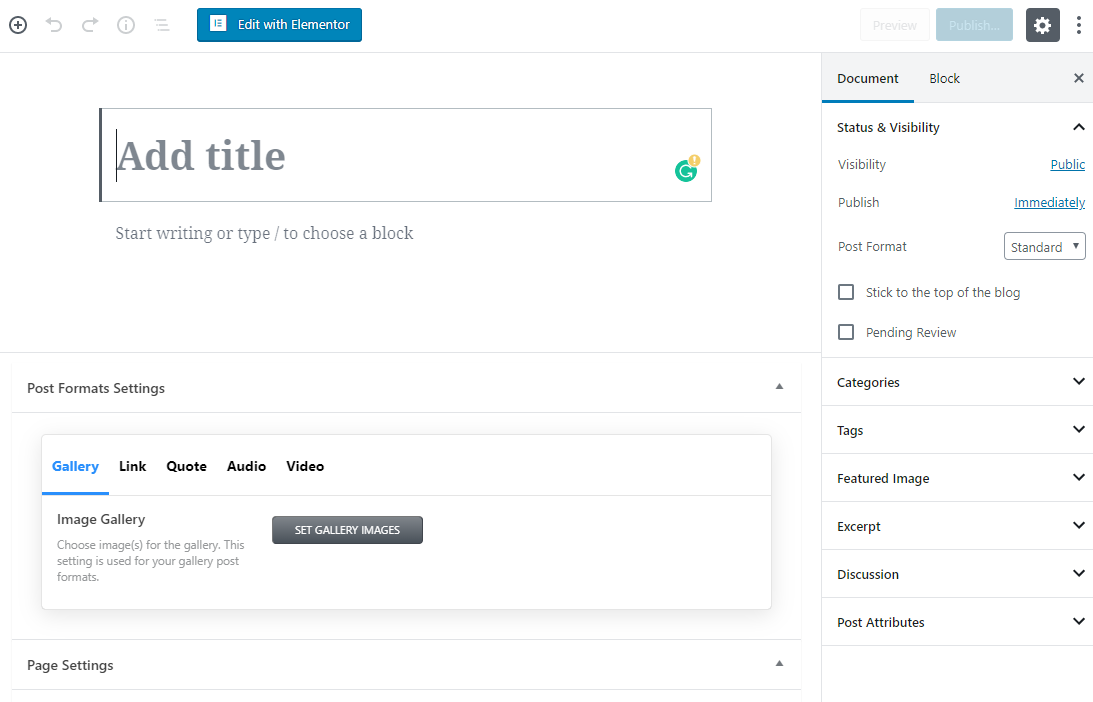
Esto es lo que verás después de abrir el editor Gutenberg. Y ahora echemos un vistazo a las herramientas disponibles por defecto.
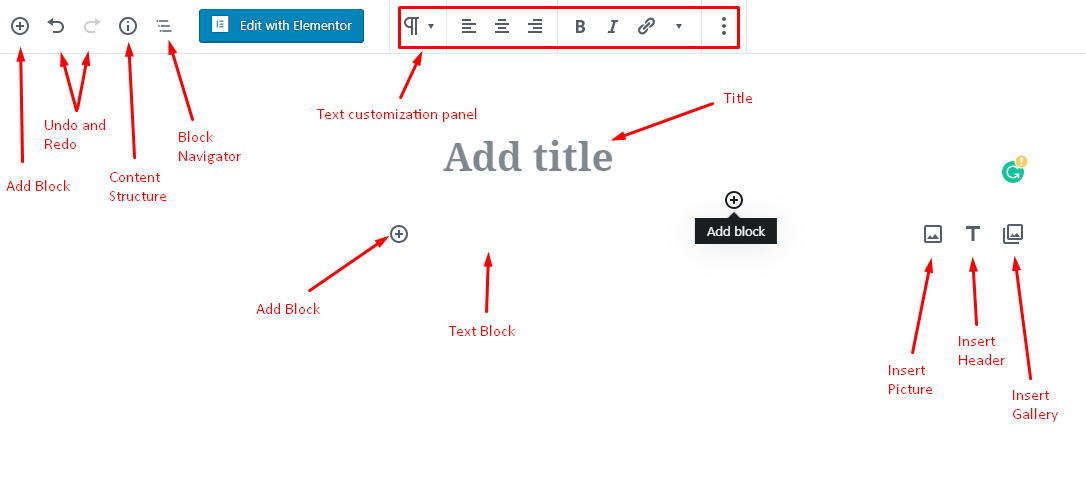
- Añadir bloque. Como puedes ver, hay tres botones que te ayudan a añadir nuevos bloques a la página. Uno está en la esquina superior izquierda del conjunto de herramientas y otros dos están a ambos lados del bloque.
- Deshacer y rehacer. Todo es obvio: estos dos botones te permiten corregir fácilmente algunas acciones que no deseas que ocurran.
- Estructura de contenido. Cuando haces clic en esta opción, se abre una pequeña tabla desplegable con un número de palabras de usuario, títulos, párrafos y bloques.
- Bloque Navegación. Como lo mencionamos anteriormente, esto es uno de los elementos más útiles en Gutenberg, como te permite navegar rápidamente por la página. Cuando haces clic en algún bloque de la lista, se abre automáticamente para que puedas editarlo.
- Panel de personalización de texto. Se abre cuando comienzas a editar un bloque de texto y te ofrece el conjunto más básico de herramientas de edición de texto.
- Título. Esto también es obvio: se trata del título de tu página o entrada.
- Insertar imagen, Insertar título, Insertar galería. Estos tres botones te ayudan a agregar contenidos para decorar el texto y hacerlo más fácil de leer.
En cuanto a la barra de herramientas a la derecha, es casi igual a la barra de la versión anterior del editor, por lo que solo mencionamos los detalles y las funciones más importantes para los principiantes.
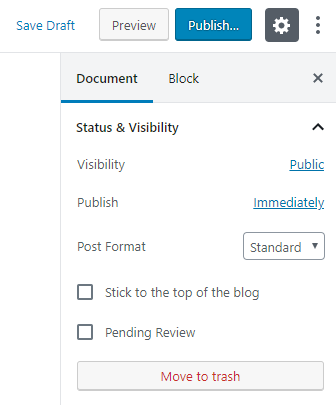
Como puedes ver, hay 5 botones en la esquina izquierda del menú superior flotante.
- Guardar borrador. Puedes guardar la página que creaste y aplicarla a todo tu sitio web.
- Vista previa. Para revisar cómo se verá la página resultante.
- Publicar. Este botón hace que la página que has creado con Gutenberg se vuelva visible para todos los que abren tu sitio web.
- Ajustes. Si no deseas que la barra de herramientas a la derecha esté visible, puedes ocultarla con este botón.
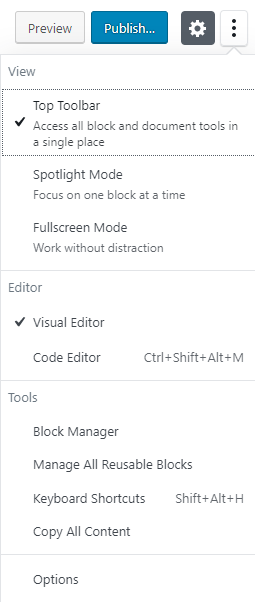
- Mostrar más. Las opciones que puedes ver al hacer clic en este botón se describirán un poco más tarde.
La barra derecha tiene dos barras más: "Documento" y "Bloque". La primera es visible por defecto y presenta ajustes que se aplican a toda la página. La barra "Bloque" se abre cuando seleccionas algún bloque y contiene todos sus ajustes. En general, todas las fichas son idénticas a aquellas del Editor clásico.
La parte del menú que puedes ver después de hacer clic en el botón "Mostrar más" te permite personalizar el campo de trabajo de acuerdo con tus necesidades.
- Barra de herramientas superior. Este modo pone la barra de herramientas en la parte superior de la pantalla, donde se verá perfectamente. Es cómodo, si tienes una página grande con muchos bloques, ya que en esta posición no te distraerá de ninguno de los bloques.
- Modo Spotlight. En este caso la barra de herramientas se pone en la parte superior del bloque con el que estás trabajando actualmente. Eso sería conveniente para las páginas con un layout amplio de pantalla completa o para las personas que desean ver la barra en el bloque que se edita por el momento.
- Modo de pantalla completa elimina el menú superior y el menú izquierda de WordPress 5.0 y extiende el campo de trabajo a todo el ancho de pantalla. Pues, nada te molesta y puedes ver la imagen completa.
- Editor visual. Así es como ves la página este mismo momento, y cómo la verán los visitantes de tu sitio web.
- Editor de código. Al activar este modo, verás el código HTML y CSS, y podrás hacer algunos cambios básicos en el núcleo.
- Administrador de bloques. Cuando haces clic en esta opción, se abre una lista de todos los bloques disponibles y también haces que no estén disponibles en la lista que se abre al hacer clic en el botón "Añadir bloque".
- Administrar todos los bloques reutilizables. Esta opción te llevará a la lista de todos los bloques que creaste por tu mismo y guardaste o descargaste de la Web. Allí puedes usar ellas, eliminar o hacer que no estén accesibles.
- Atajos de teclado. Si olvidaste algunos atajos de teclado, puedes consultar esta opción. Se abre una lista de todas las teclas de acceso rápido de Gutenberg.
- Copiar todo el contenido. Es obvio: esta opción simplemente copia todo el contenido que has añadido a la página.
- Opciones. Allí puedes elegir qué paneles se mostrarán en el campo de trabajo y eliminar cualquiera de ellos.
¿Cómo crear una entrada (o página) con el nuevo constructor de WordPress?
Ahora, después de describir brevemente las funcionalidades principales, es hora de practicar un poco. De todos modos, los conocimientos teóricos no tienen ningún valor si no puedes aplicarlos para crear tu sitio web. Pues, te mostraremos cómo crear una entrada. Y mientras tanto, también te mostraremos cómo funcionan los bloques disponibles.
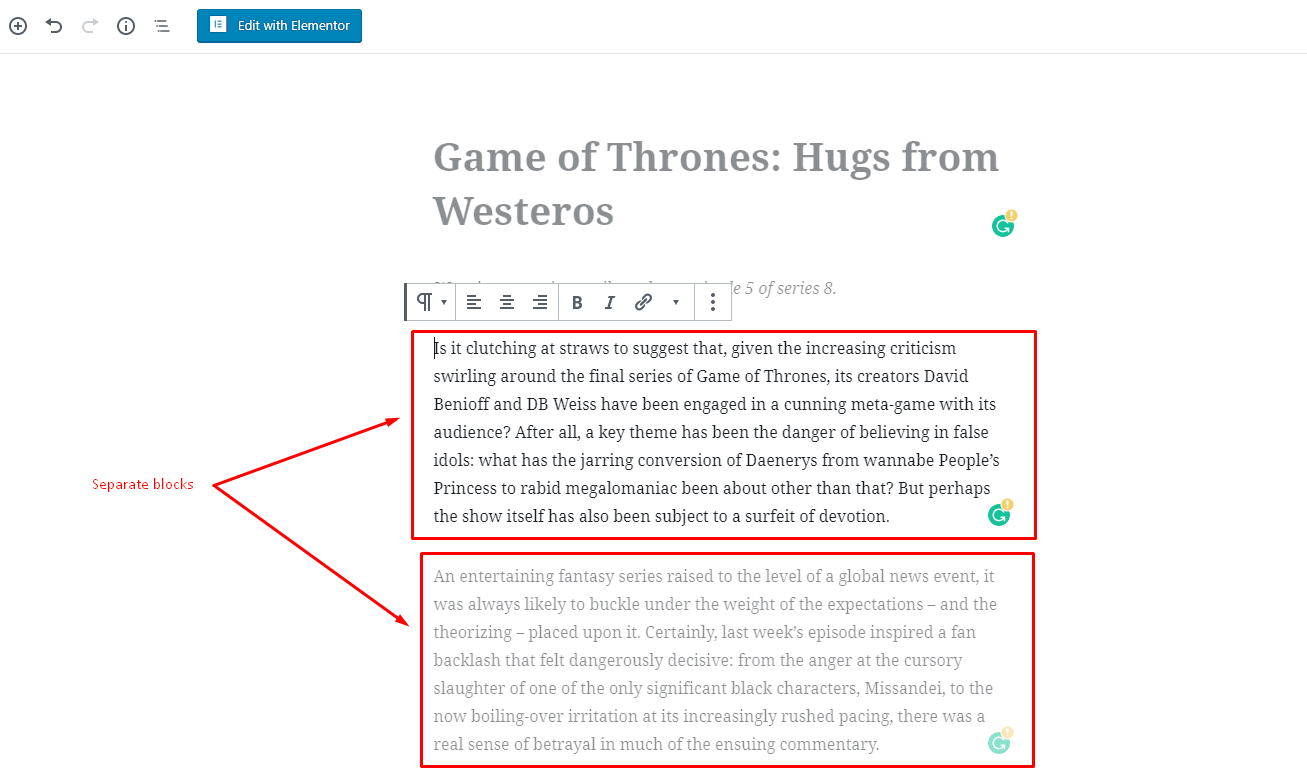
Lo primero que debes recordar: cada párrafo y título se presentan como bloques separados en Gutenberg. Incluso si pegas un texto ya escrito, cada su párrafo se convertirá automáticamente en un bloque separado.
El primer paso es muy simple y obvio. Abre el editor de Gutenberg, escribe un título y pega el texto que has escrito para esta entrada (o escríbelo desde cero). En el modo Spotlight una barra de herramientas conveniente se abre justo por encima del bloque que estás editando actualmente. Esa barra de herramientas te permite rápidamente modificar el bloque actual, ajustar su alineación, hacer que el texto sea en negrita o cursiva y añadir un enlace. El botón "Más controles de texto enriquecido" abre tres opciones más: insertar un código o una imagen y tachar un texto. El botón "Más opciones" abre algunos ajustes generales del bloque (se te permite duplicarlo, eliminarlo, agregarlo a bloques reutilizables, etc.).
Adición de imágenes
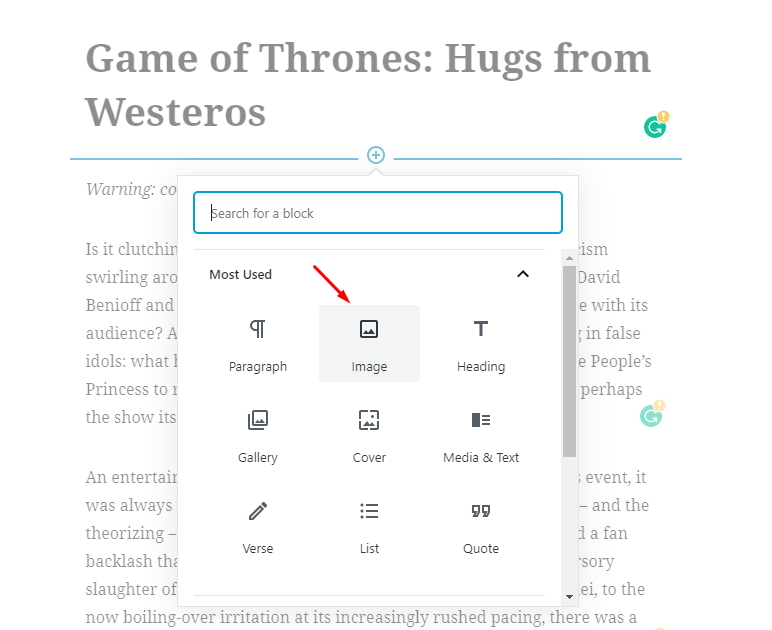
Por supuesto, ninguna entrada buena no se compone solo del texto, como esto sería demasiado aburrido. Así que, vamos a insertar un par de fotos. Cualquier bloque adicional que olvidaste añadir se puede insertar en cualquier momento y en cualquier lugar. El botón superior "Añadir bloque" te permite insertar un nuevo bloque por encima o por debajo de cualquiera de los contenidos ya colocados. Pone el puntero sobre el bloque no seleccionado y verás el botón "Añadir bloque". Después de hacer clic en él, se abrirá una lista desplegable con todos los bloques disponibles. Haz clic en el botón "Imagen".
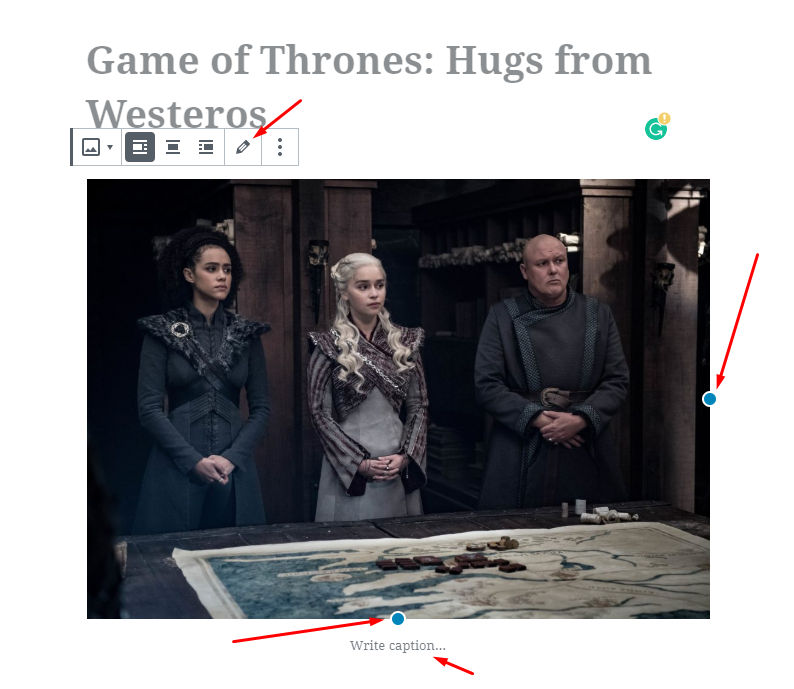
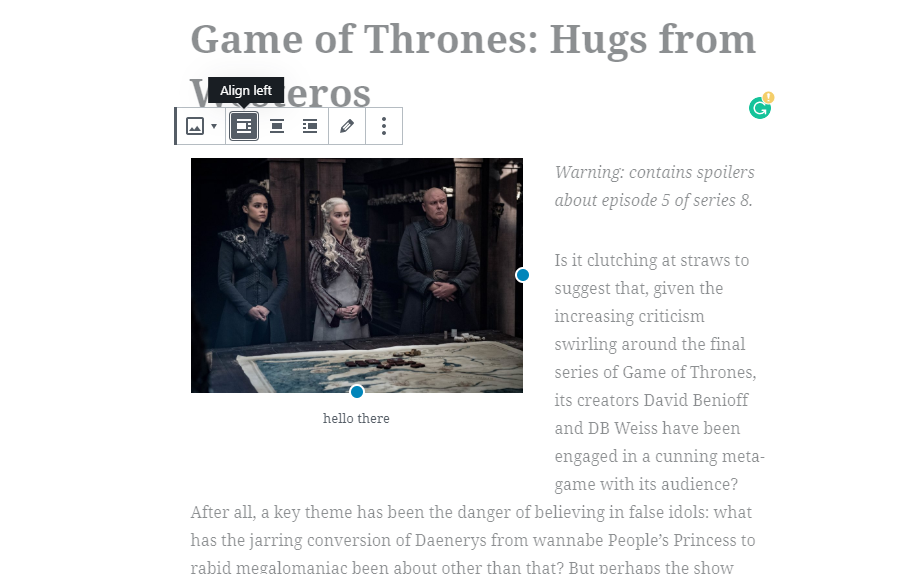
La barra de herramientas por encima del bloque seleccionado también cambia y ahora solo te permite cambiar la alineación. La imagen se puede subir de tres maneras y eso es genial porque en el editor clásico tenías que subir todas las imágenes a la biblioteca de Medios antes de insertarla en una entrada. Ahora también puedes subirlo directamente desde tu dispositivo o desde la URL.
Vamos a subir una imagen desde una computadora de escritorio. Se te permite escalar una imagen según tus necesidades. El botón "Editar imagen" en la barra de herramientas abre la biblioteca de Medios donde puedes añadir el texto alternativo, el título y la descripción de tu imagen, así como cambiar el título de su archivo. El título también se puede agregar justo debajo de la imagen sin abrir la biblioteca de Medios.
Como puedes ver, si optes por la alineación derecha o izquierda y haces que la imagen sea más pequeña, el texto envolverá ella. Si seleccionas "Alineación centrada", la imagen permanecerá en el centro y no será envuelta por el texto, sea cual sea su tamaño.
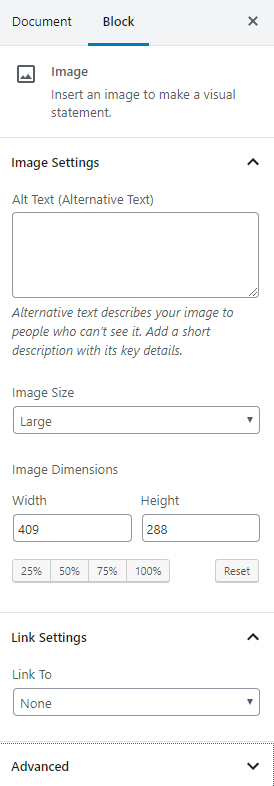
Además de las opciones de personalización directa, también hay algunas de ellas en la barra "Bloque" en el menú a la derecha. Allí puedes añadir el texto alternativo, elegir el tamaño y las dimensiones de tu imagen y adjuntarle un enlace.
Adición de títulos
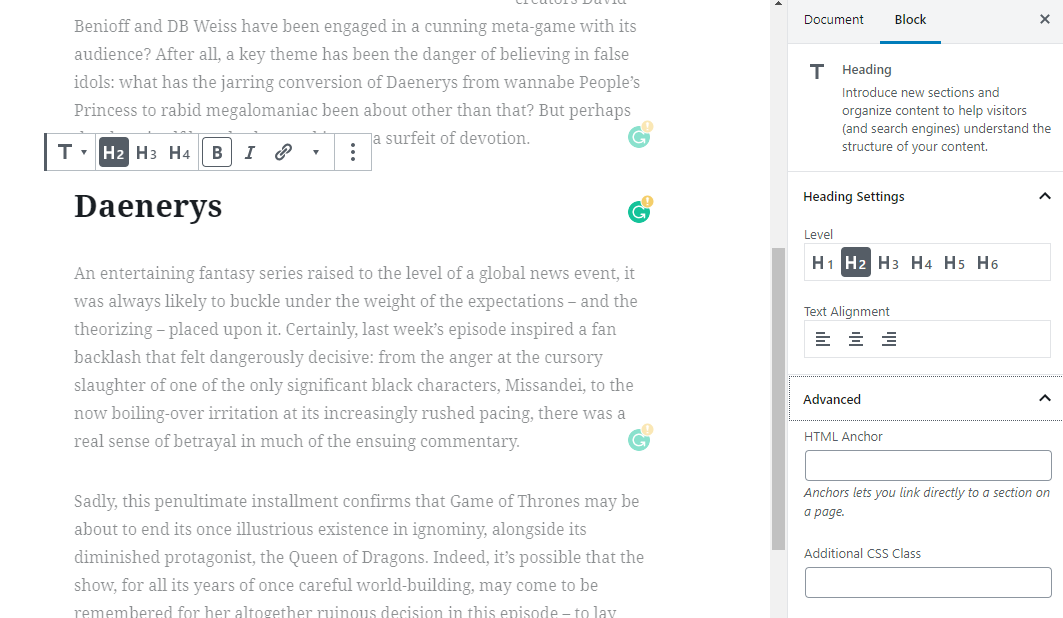
Para facilitar la navegación y hacer que el texto sea más fácil de comprender para los lectores, deberías usar títulos. Como lo mencionamos anteriormente, los títulos también son bloques separados en Gutenberg. La barra de herramientas superior te permite elegir el tamaño (desde H2 hasta H4), poner el texto en negrita y cursiva y añadir un enlace. En general, esas son las mismas configuraciones que se aplican al texto. La barra de herramientas derecha también te permite configurar la alineación y crear Anclas en HTML (de esta forma puedes hacer tablas de contenido clicables en la parte superior de la página).
Adición de galerías de imágenes
En el caso de Gutenberg, puedes subir una galería de imágenes de la misma forma que subes una imagen individual (la única diferencia es que no se te permite subirla desde la URL). Después de subir un número de imágenes, puedes añadir aún más cada vez que quieras con solo hacer clic en el botón "Subir una imagen". Puedes añadir un título a cada imagen al solo escribirlo sobre esta imagen, o haz clic en el botón "Editar galería" en la barra de herramientas superior y añade títulos, textos alternativos y descripciones. La barra "Bloque" en la barra de herramientas derecha te permite establecer el número de columnas en la galería mostrada, recortar las imágenes (para que tengan los mismos tamaños) y añadir enlaces.
Otros bloques frecuentemente utilizados en Gutenberg de WordPress
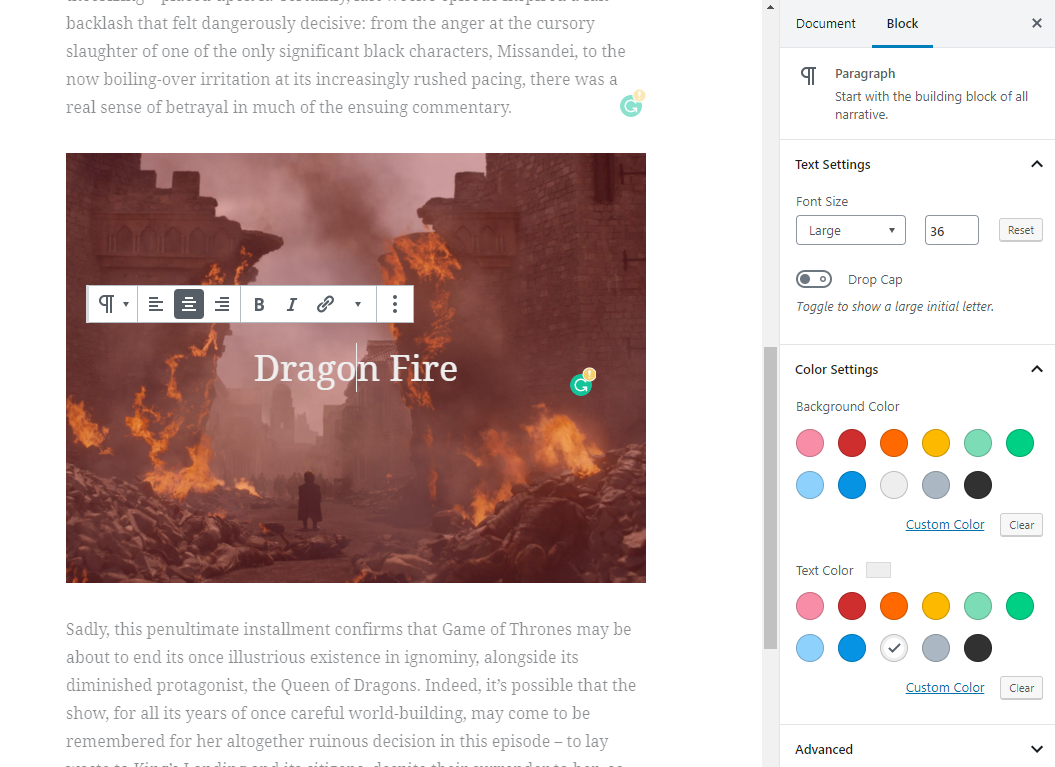
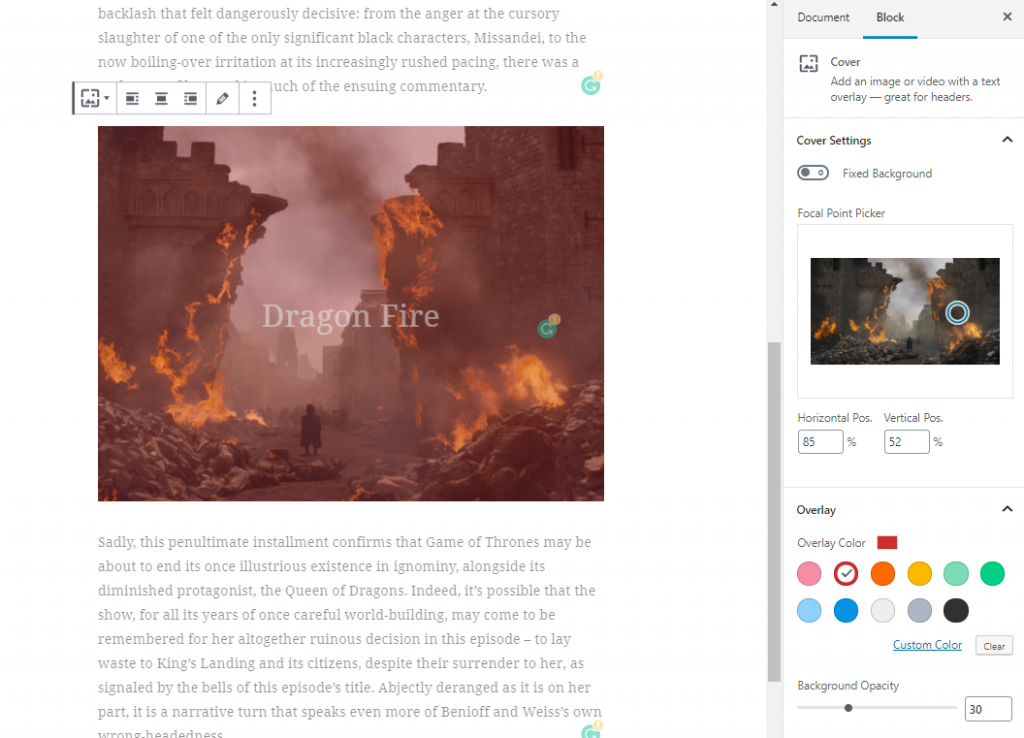
Portada
Se trata de una superposición con algunas imágenes en color con un texto escrito sobre ellas. La barra de herramientas superior ofrece todas las opciones comunes de personalización de textos o imñagenes (al hacer clic en una imagen puedes personalizarla por separado). En la pestaña "Bloque" de la barra de herramientas derecha puedes configurar el tamaño y los colores del texto, el punto focal, el color de superposición y la opacidad del fondo de la imagen.
Medios y textos
Éste es el bloque excelente para publicar frases cortas y pegadizas o anuncios. Añade a la página una imagen con un texto corto colocado a la izquierda o a la derecha de ella. Todas las opciones de personalización y barras de herramientas son casi idénticas a aquellas del bloque de portada: configuraciones separadas de imagen y de texto.
Lista
Ya sabes que los párrafos y los títulos se insertan como bloques separados, y las listas no son una excepción. Cada vez que quieres añadir una lista numerada o una lista con viñetas al texto, debes usar este bloque. La barra de herramientas superior te permite elegir el tipo de lista, crear niveles adicionales y personalizar el texto.
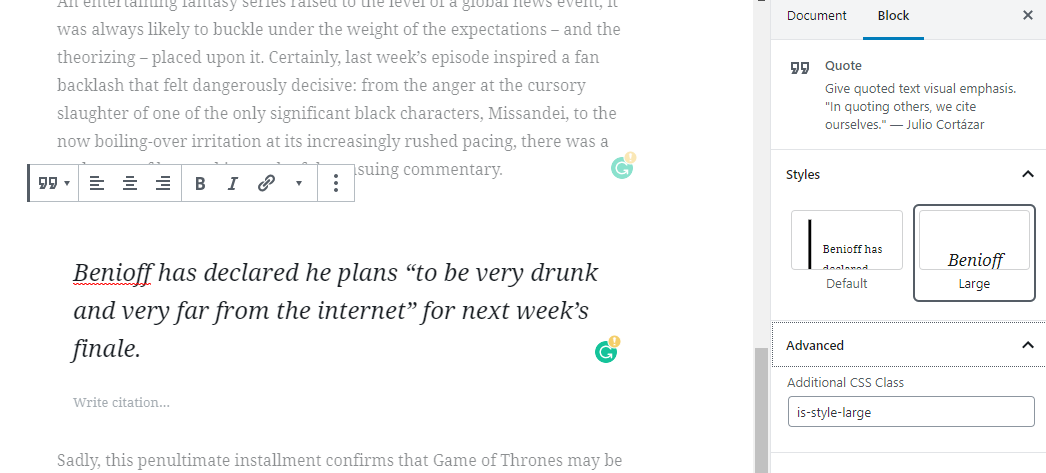
Cita
Las frases más interesantes o importantes se pueden resaltar con el bloque Cita. La barra de herramientas superior contiene todas las configuraciones de personalización del texto, por lo que no hay nada complicado. El menú a la derecha te deja elegir entre dos estilos de cita.
Video
Si necesitas incrustar un video de YouTube o Vimeo, te recomendamos usar el bloque de inserción especial. Sin embargo, el bloque Video sirve perfectamente para subir videos desde el dispositivo en el que estás creando tu sitio web. Puedes escribir el título justo debajo del video o hacer clic en el botón "Editar" y abrirlo en la biblioteca de Medios.
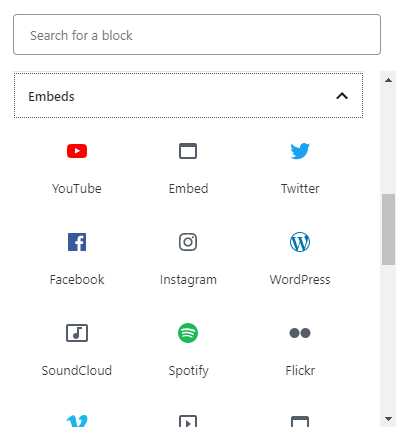
Bloques incrustados
El editor Gutenberg cuenta con un conjunto de bloques que realmente nos impresionaron, y ellos son Bloques insertados. Hay una gran cantidad de bloques especializados para las redes sociales más populares como YouTube, Facebook, Instagram y Twitter. Además, te permiten insertar en tu página algunos productos de Amazon y TED, o videos de Vimeo, audios de SoundCloud u ofertas de Kickstarter. El editor clásico te permite hacerlo solo con un complemento especial y debes usar un complemento separado para casi cada medio particular. Y ahora los tienes todos en un solo lugar.
¿Cómo añadir bloques personalizados al nuevo constructor de sitios web de WordPress?
Muchos desarrolladores que esperaban ansiosamente el lanzamiento de Gutenberg comenzaron a crear complementos y plantillas para WordPress 5.0 hace más de un año. Algunos de ellos pensaron que sería genial expandir las funciones predeterminas del editor y añadir algunos bloques nuevos y personalizados a su menú. Es por eso que ahora hay muchos complementos para WordPress 5.0 que permiten añadir nuevos bloques al menú de Gutenberg. Puedes instalarlos al igual que cualquier otro complemento: descárgalos a tu computadora, ve a Plugins > Añadir nuevo > Subir plugin. Después de activarlo, se aparecerán bloques adicionales en la lista de bloques disponibles. Incluso podemos recomendarte algunos de ellos.
JetGuten
La compañía ZEMEZ creó una excelente colección de complementos Jet para Elementor Page Builder y Gutenberg Editor. Añade 9 nuevos bloques útiles al menú de Gutenberg y algunos más estarán disponibles próximamente. El complemento se entrega con el mejor soporte técnico 24/7.
Gutenberg Blocks
Este gran complemento añade 22 bloques profesionalmente desarrollados y convenientes a tu lista de bloques. Se creó por el equipo de Brainstorm Force y tiene calificaciones excepcionalmente buenas en WordPress.org. El plugin tiene un diseño perfecto y funciona con Gutenberg sin problemas ni errores.
Stackable
Con este complemento obtienes 23 bloques cuidadosamente construidos y reunidos en una sola colección. El equipo de Gambit Technologies lo actualiza constantemente para que no tenga problemas con su uso. Este complemento también se califica altamente por los visitantes de WordPress.org: 123 de 133 usuarios le dieron cinco estrellas!
Esperamos que estos consejos sean suficientes para comenzar a trabajar con Gutenberg. Por supuesto, hay muchos detalles que no mencionamos en este pequeño tutorial de Gutenberg, pero todo el resto se hace claro, cuando empieces a crear tu sitio web.
Fuente: "WordPress Gutenberg Tutorial: What You Need To Know" por Elizabeth Thistle