Tutorial de WordPress: cómo añadir áreas de widgets a tu tema de WP
Nos parece que no te sorprenderemos, si decimos que el layout del blog se compone no solo de entradas. Además de posts en sí, los blogs suelen contener muchos otros tipos de contenido, incluso formularios de suscripción, iconos de redes sociales, comentarios, bloques de entradas destacadas, etc.
Así que, si deseas complementar tu blog con elementos adicionales, en esta entrada, te explicaremos cómo añadir áreas de widgets adicionales a tu sitio de WordPress. Esta guía te explicará cómo añadir tantas áreas de widgets como desees, y donde desees.
- Diferencia entre barra lateral y zona de widget
- ¿Cómo añadir una nueva zona de widget?
- ¿Cómo añadir zonas de widgets a ubicaciones deseadas?
- Conclusión
Diferencia entre barra lateral y área de widget
Los usuarios nuevos de WordPress a menudo tienen dificultades con diferenciar entre una barra lateral y un área de widgets. De hecho, todo es más fácil de lo que parece: se trata básicamente de dos nombres diferentes de la misma cosa.
Al principio, los blogs de WP solo tenían barras laterales, y de ahí proviene el nombre. Con el tiempo, el CMS se evolucionó mucho, y los desarrolladores empezaron a agregar "barras laterales" donde quisieran, ya sea a la cabecera, al pie de página o a cualquier otra parte del sitio. Pues, en esta entrada, utilizaremos el término "área de widget".
Adición de un widget área en WordPress
Hay dos pasos principales que debes hacer para agregar una nueva zona de widget a tu sitio de WordPress. Primero, debes registrar un nuevo área de widgets en el archivo functions.php, y luego, especificar una "llamada" a ese área de widget en algún lugar del archivo de tu tema. Lo último depende de dónde desees que se muestre tu área de widget.
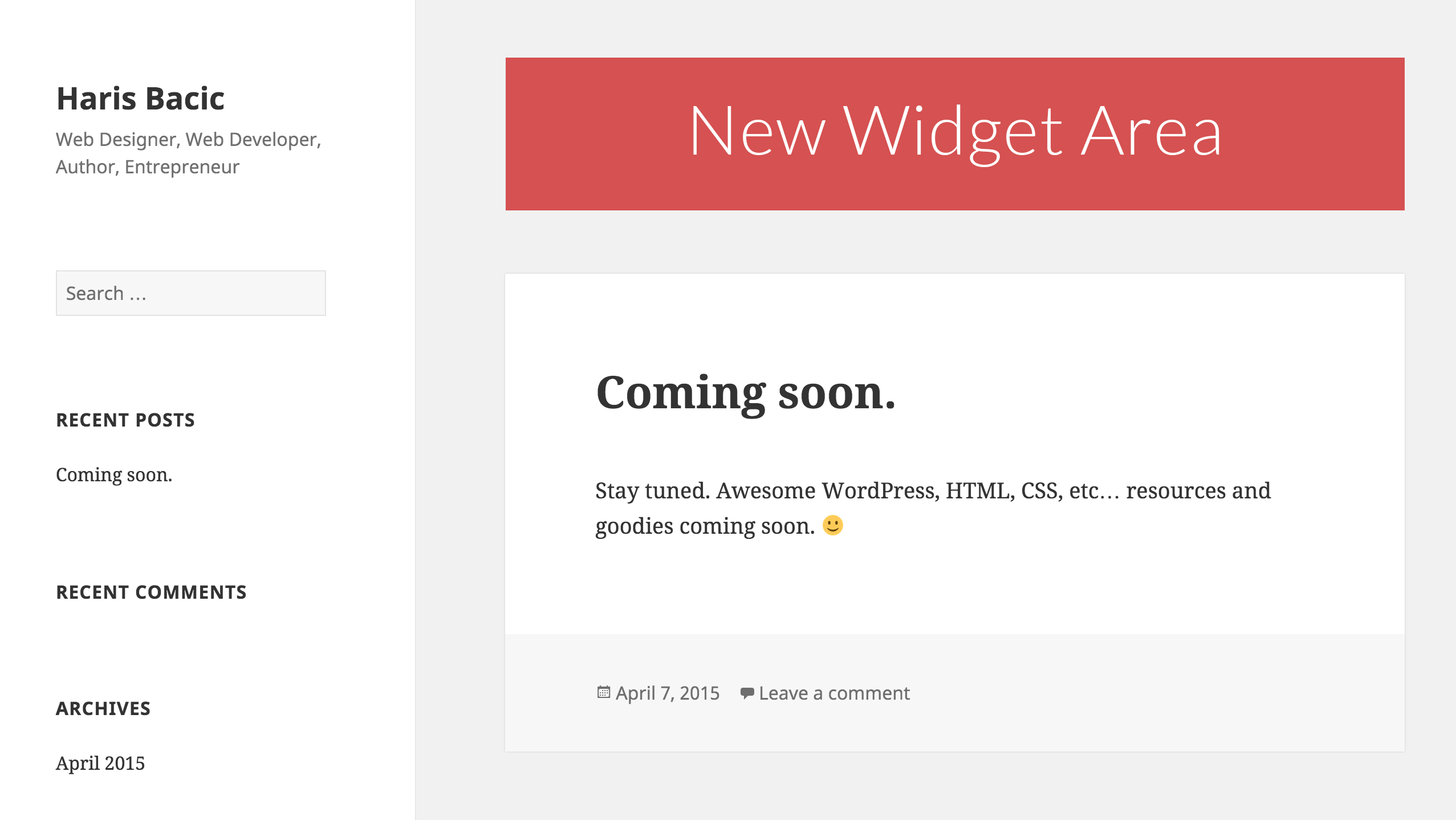
En nuestro caso, vamos a añadir un nuevo área de widget a la parte superior del tema veinticinco de WordPress, como se muestra en la maqueta a continuación:
Registro de un área de widget
Registrar un área de widget implica informar a WordPress de que esta área existe. Una vez que registres un área de widget, WordPress la añadirá automáticamente como una opción a elegir a Apariencia -> Widgets en tu panel de administración de WP.
Para registrar una zona de widget, debes editar el archivo functions.php de tu tema. La forma más fácil de hacerlo es usar un cliente FTP. El archivo se puede encontrar en httpdocs/wp-content/themes/TUTEMA/functions.php
Abre el archivo functions.php y busca register_sidebar.
Si has encontrado Register_Sidebar
Si has logrado encontrar register_sidebar en tu archivo functions.php, esto significa que tu tema ya cuenta con algunas áreas de widgets registradas. Así que, sería más fácil registrar áreas de widgets adicionales.
Simplemente copia toda la secuencia de código de register_sidebar y pégala a continuación de la anterior. Después de hacerlo, solo debes cambiar los valores de nombre, id y descripción en el código copiado a los valores de tu nueva área.
Así es cómo se ve un área de widgets:
register_sidebar( array( 'name' =< __( 'Widget Area', 'twentyfifteen' ), 'id' =< 'sidebar-1', 'description' =< __( 'Add widgets here to appear in your sidebar.', 'twentyfifteen' ), 'before_widget' =< ' ', 'after_widget' =< ' ', 'before_title' =< ' >h2 class="widget-title"<', 'after_title' =< '>/h2< ', ) );
Y así es como se verá tener dos áreas:
register_sidebar( array( 'name' =< __( 'Widget Area', 'twentyfifteen' ), 'id' =< 'sidebar-1', 'description' =< __( 'Add widgets here to appear in your sidebar.', 'twentyfifteen' ), 'before_widget' =< ' ', 'after_widget' =< ' ', 'before_title' =< ' >h2 class="widget-title"<', 'after_title' =< '>/h2< ', ) ); register_sidebar( array( 'name' =< __( 'Header Widget Area', 'twentyfifteen' ), 'id' =<'header-1', 'description' =< __( 'Add widgets here to appear in your header.', 'twentyfifteen' ), 'before_widget' =< ' ', 'after_widget' =< ' ', 'before_title' =< ' >h2 class="widget-title"<', 'after_title' =< '>/h2< ', ) );
Si no has encontrado Register_Sidebar
Si no has encontrado register_sidebar en tu archivo, debes agregarlo tú, pero también debes agregar una nueva función que se adjunte a la acción de WordPress widgets_init.
Dado que los archivos de funciones son diferentes, según el tema que estás utilizando, sería mejor que te desplaces hacia abajo hasta el final del archivo, y allí añadas una nueva función y una nueva área de widgets.
* Register our widget areas.
*/
function register_widget_areas() {
register_sidebar( array(
'name' =< __( ' Header Widget Area', 'twentyfifteen' ),
'id' =<'header-1',
'description' =< __( 'Add widgets here to appear in your header.', 'twentyfifteen' ),
'before_widget' =< '
', 'after_widget' =< '
', 'before_title' =< ' >h2 class="widget-title"<', 'after_title' =< '>/h2< ', ) ); } add_action( 'widgets_init', 'register_widget_areas' ); ;
Adición de áreas de widgets a ubicaciones deseadas
El siguiente paso es añadir un área de widget a una ubicación deseada. Todo depende de dónde quieras que aparezca. En nuestro caso, vamos a agregar un área de widget a la cabecera, por lo que necesitaremos modificar el archivo header.php. Pero, de hecho, puedes agregarlo a casi cualquier archivo, incluso a footer.php, index.php, single.php, etc.
Así que, abramos el archivo header.php que se encuentra en el mismo directorio que el archivo functions.php.
Usaremos dos funciones nativas de WordPress para agregar un área de widget: is_active_sidebar y dynamic_sidebar. La primera verifica si alguna zona de widgets tiene widgets, y la segunda función representa los widgets asignados a esta área.
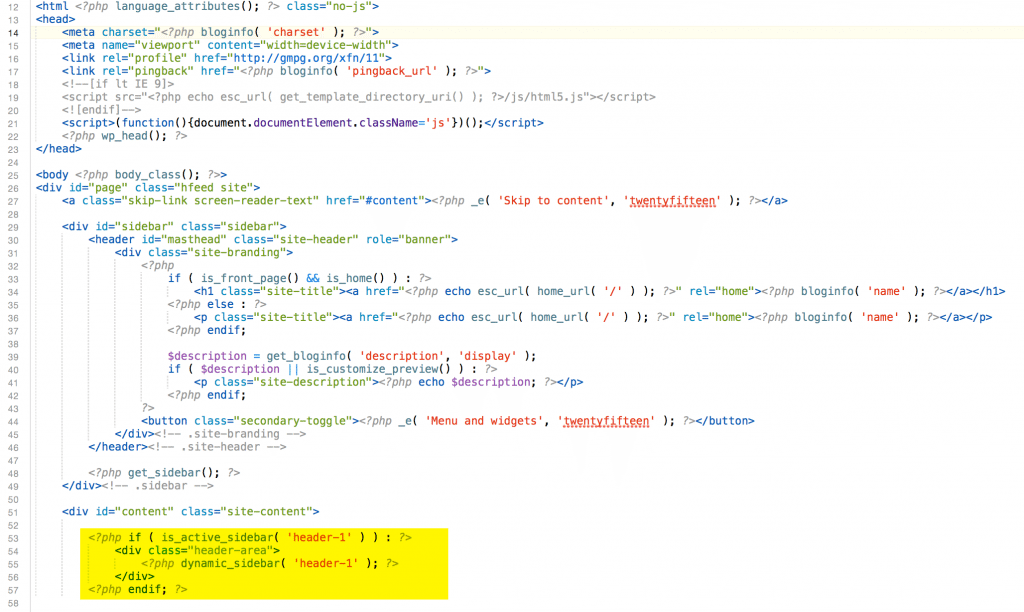
En nuestro caso, agregaremos un área de widget a continuación de la línea de código >div id="content" class="site-content"< , lo que significa que esta será la última línea en el archivo de cabecera. El código se verá así:
>!--?php if ( is_active_sidebar( 'header-1' ) ) : ?--< >div class="header-area"<>/div<
Si lo hiciste correctamente, tu nueva área de widget aparecerá en el panel de administración de WordPress bajo la pestaña Apariencia.
Nota: Para que tu nueva área de widget se vea bien y coincida con el diseño de tu tema, debes establecer su estilo en la hoja de estilo correspondiente.
Añadir áreas de widgets a páginas particulares
Sabemos que muchos usuarios se enfrentan al problema de cómo hacer que una zona de widget predeterminada aparezca solo en una página específica. En este caso, hay dos soluciones posibles de hacerlo: puedes elegir entre la configuración manual de condiciones PHP de WordPress y la instalación de un complemento de barra lateral.
Usar condiciones PHP en WordPress
La primera manera es usar condiciones de WordPress. WordPress te proporciona una serie de condiciones, y estas son algunas de ellas:
is_front_page() – se usa para mostrar un área de widget solo en la página de inicio.
is_single()– para mostrar un área de widget solo en las entradas, y nunca en las páginas. Se admiten los parámetros de ID y nombre de entrada, por lo que también puedes hacer que se muestre solo en las entradas seleccionadas.
is_page() – para mostrarla solo en las páginas, y nunca en las entradas. Te deja usar los parámetros de ID y nombre de página, por lo que también puedes configurarla para que aparezca solo en las páginas específicas.
is_category() – para mostrar una zona de widget solo en las páginas de ciertas categorías.
is_singular() – para que aparezca solo en las entradas, páginas o archivos adjuntos, pero nunca en las páginas de categorías, páginas de etiquetas, etc.
Consulta más condiciones y otras funciones de WordPress aquí.
Complementos de adición de barra lateral a WordPress
La segunda forma de añadir y configurar la visualización de una zona de widget en particular consiste en usar un plugin de barra lateral, por ejemplo, Easy Custom Sidebars.
Este complemento reemplaza cualquier área de widget que elijas con una zona de widget dinámica que se pueda configurar para que aparezca solo en algunas páginas, entradas, categorías, o cualquier otra parte que desees.
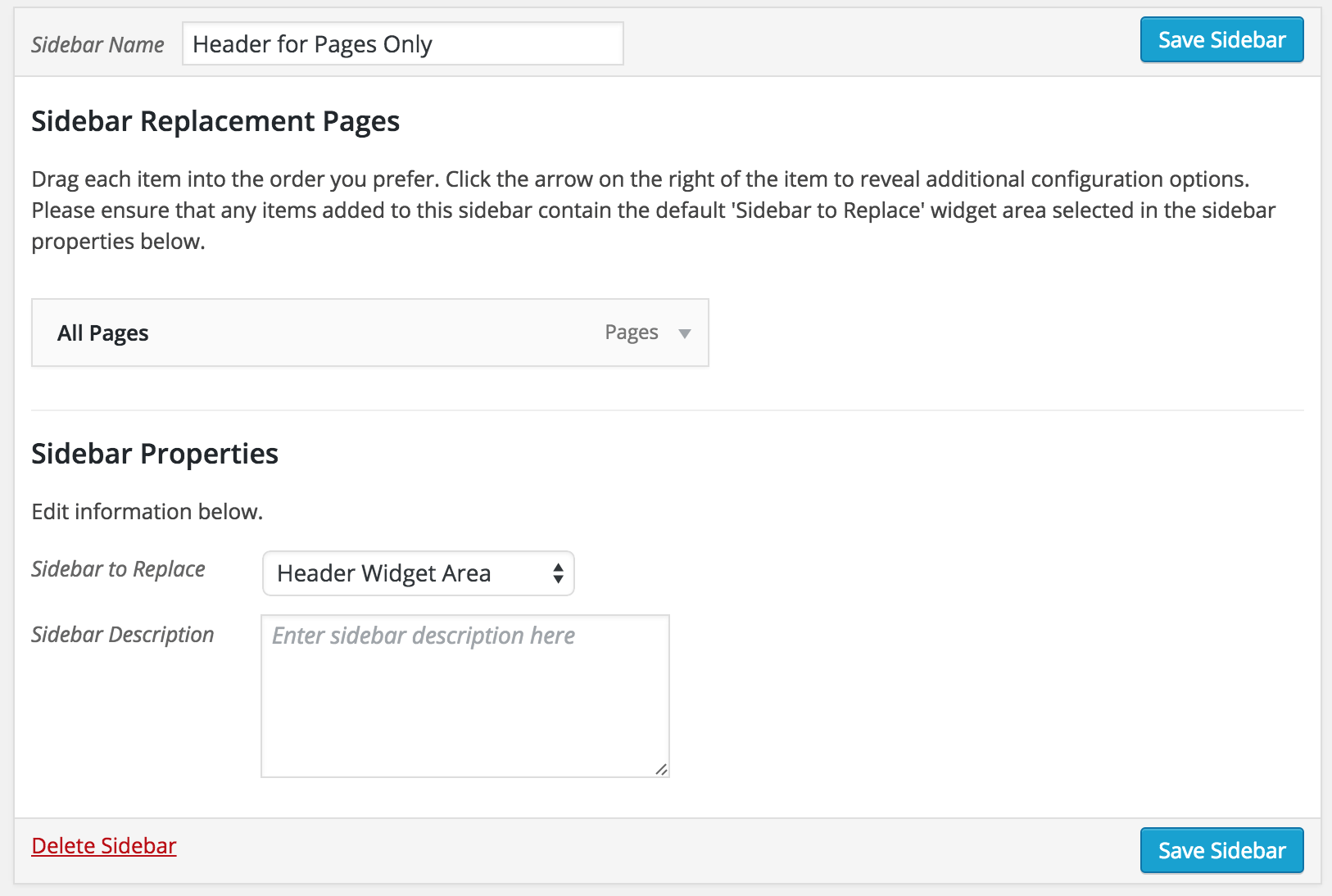
Para poder usar este complemento, simplemente instálalo, al igual que cualquier otro plugin de WordPress. Una vez instalado y activado el plugin, accede a Apariencia - > Barras laterales del tema. A continuación, escribe un nombre de tu nuevo barra lateral, y haz clic sobre Create sidebar (Crear barra lateral). En nuestro caso, su nombre será Header for Pages Only (Cabecera solo para páginas).
En el cuadro desplegable Sidebar to Replace (Barra lateral a reemplazar), selecciona una zona de widget que deseas reemplazar. En nuestro caso, es Header Widget Area.
Luego, en la sección a la izquierda, pincha sobre la pestaña Pages accordion (Acordeón de páginas), selecciona All Pages (Todas las páginas) y haz clic sobre el botón Add to Sidebar (Añadir a barra lateral).
Luego haz clic en el botón Save Sidebar (Guardar barra lateral). Ahora, si vas a Apariencia -> Widgets, verás una nueva zona de widget que se creó dinámicamente. Esta área de widget aparecerá SOLO en las páginas, ya que la configuramos de manera correspondiente.
Conclusión
Eso es todo. Si trabajas con WordPress, sin duda, eventualmente necesitarás crear áreas de widgets adicionales. Y si has trabajado con otras plataformas CMS, por ejemplo, Joomla antes, probablemente estés acostumbrado a tener un montón de áreas de widgets para usar. De verdad, puedes tener tantas zonas de widgets de WordPress, como quieras, pero esto requiere un poco más de esfuerzo, si se compara con Joomla. Sin embargo, el resultado final será más estructurado y más fácil de administrar.
También puedes consultar estos tutoriales
Cómo cambiar colores y tipos de letra predeterminados en cualquier tema de WordPress
Tutorial: Cómo crear una plantilla de página personalizada en WordPress
WordPress: Cómo crear un redireccionamiento de una página de inicio a cualquier URL por medio del redireccionamiento de PHP
Fuente: "The Guide to Adding Widget Areas to WordPress Websites" por Haris