Flat design is a relatively new trend which is being buzzed all around the web. Because of flat the whole design community broke into two parts, one is for flat design, another one - against. And its purely relative perception of every individual, perception of good and bad.
Talking about good and bad. A good design should solve the problem of the business and the client. How exactly this is done it's secondary to resolve. If designer have chosen "flat design" - so be it! But we must not forget that this style is not the glove that fits all sizes.
Let's spend a minute, or so, discussing Flat Design, and we'll get back to Flat UI Design Tutorials a bit later.
In flat design there are no visual effects, we've got used to: no bevel & emboss, gradients or other techniques that add depth and dimension. No 3D effects and textures as opposed to skeuomorphism. Each element should be clear, whether it's an icon, nav bar, frame, button or whatever else.
Flat design has a distinct look without any additional features or items. It's based on a clear sense of compositional hierarchy and placement of elements. This structure makes it much easier to perceive and way more intuitive for each user (it's not surprising that one of the most intuitive OS is already flat.)
Flat design often uses simple UI elements. Designers are creating these interface elements and stick to simple shapes (rectangles, circles, squares, etc.) - this allows each form to be independent.
But do not confuse simple elements with a simple design, flat design concept can be as challenging as any stylistically different kind of design concepts.
Since flat design is based on simple elements, typography is an extremely important element of the whole composition. Major fonts should match overall scheme and composition, too complicated or intricate fonts may look weird and too pretentious for a simplified design model. Preferably use simple sans serif font, bold or not. The text should be in harmony with simple shapes. Font should be a complementary tool, it should help users interact with the interface. Button labels, and other elements do not have to be elaborate.
Lots of designers create "almost" flat design, probably for them its too hard to get rid of those techniques that are apples of their eyes. Their buttons, for example, may still have a gradient or a shadow. As for the shadows, flat design still permits their use, they are called Long Shadows. This is one more interesting thing in a generally intriguing trend.
***
This is all very interesting and we can talk hours on end about flat design trend, but this is not the point of this article. The thing we'd like to share are the Flat UI Design Tutorials. In this article we've gathered video lessons + several text ones. Every single tutorial from this list will be easy to comprehend by everyone. The design techniques used inside can be easily repeated. When you run through all of these tutorials you'll be able to create Flat UI in no time.
***
How to Create a Website in Flat Design Style (Video Tutorial)
This tutorial will teach you how to create a website layout from a scratch. With a minimum of Photoshop skills you'll be able to create PSD template in no time.
***
Designmodo's Flat UI Pro Review
Designmodo created a perfect UI lit that can be used for almost any possible flat layout. In this video tutorial you will find how to make use of this kit.
***
Android UI Flat Design
This video tutorial will be helpful for those of you, whose design work is not limited with website layouts. If mobile layouts are the matter of your today's work check out this video lesson.
***
Create Super Trendy Flat UI Web Design In Less Than 1 Hour!
1stwebdesigner created awesome video tutorial for those who want to master flat style. Check out this detailed tutorial to figure out the lowdown of flat design trend.
***
Flat design tutorial (part 2)
Check out the tutorial by Zach Swinehart, he will teach you how to make a cool flat website layout. The tutorial offered by Zach will fit all users, even if your design skills are not that good you will easily figure things out.
***
Flat Web Design | Photoshop CS6 | Speed Art
Just 3.48 min, but how much info one can get from this tutorial. Check it out and don't forget to give a thumb to the author.
***
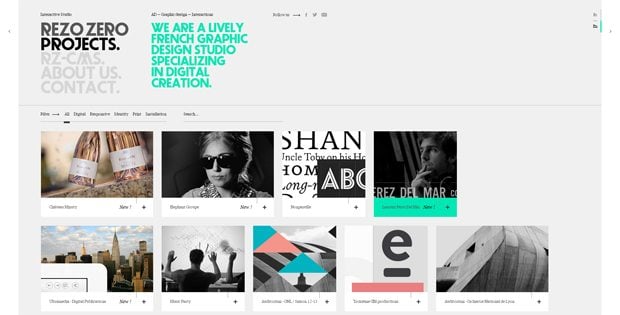
Shazam Website Re-Design • Flat UI Design
Aaron Linley shared this tutorial with publicity where he presented his insight on how Shazam website might have looked if it was flat. This tutorial is for practice purposes only, if you want to learn some flat design tricks you need to have a look at it.
***
Web Design Trends - Flat Design
***
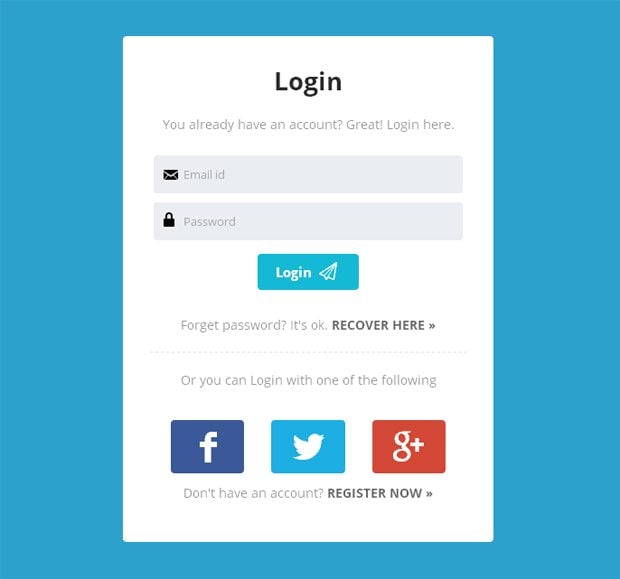
Flat UI Login Form with Horizontal Scroll
In this tutorial you will learn how to code a Flat UI Login form with some nice horizontal scrolling effect.
***
Due to its simple "nature", flat design is best for conveying a message or promoting products. This style is perfect for small screens, including mobile applications, but lots of people say that it is also nice for big screens. For some people flat can be more difficult to stick to, because one needs to focus on every single detail, and I hope the tutorials given in this post will help you master every single aspect of Flat UI Desing.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



Leave a Reply
You must be logged in to post a comment.