Four Tips For Faster Image Loading In WordPress
Images are a huge part of the modern web, and by huge, I mean they take up more bandwidth than any other component on a modern WordPress website (unless you’ve gone overboard with the JavaScript).
Over the same period large, full-bleed images became fashionable, mobile devices became the most popular choice for web users. No one wants to get rid of big, bold, beautiful images, but mobile web users have bandwidth caps, and the least that we, as web designers and developers, can do is make our images eat as little bandwidth as possible.
The good news is that the best way to optimize images for mobile — responsive images — has been part of WordPress since WordPress 4.4 was released, so there’s not much work to do on that front, but there’s still plenty that WordPress site owners can do to ensure they provide the fastest, least bandwidth-hungry performance possible for mobile and desktop users alike.
Choose The Right Image Format
As a general rule, you should choose JPEG for photographs, and PNGs for illustrations. JPEG is better at compressing photos than the PNG format.
Install An Image Optimization Plugin

Images come out of cameras and image editing software with lots of metadata attached. It isn’t much use to the users who will be looking at the image on your site, so it can be safely stripped out. Furthermore, unless you’re careful with your image editor settings, it’s unlikely that your images are as small as they might be.
Modern versions of WordPress do a lot of this work for you; they strip out some of the metadata, but not all. There are still advantages to be gained from installing a plugin like EWWW Image Optimizer, which will compress images and strip metadata as images are uploaded to the media library.
If you prefer to avoid putting the strain of image optimization on your hosting server, you can optimize images before you upload them to the web using an application like ImageOptim.
Lazy Loading

This one won’t make your images smaller or reduce the bandwidth your site consumes, but it will make your site appear to load faster. Lazy loading is the process of loading assets only when they’re needed. In this case, the BJ Lazy Load plugin will load images only when they are about to come into view as the user scrolls through the page.
Content Distribution Network

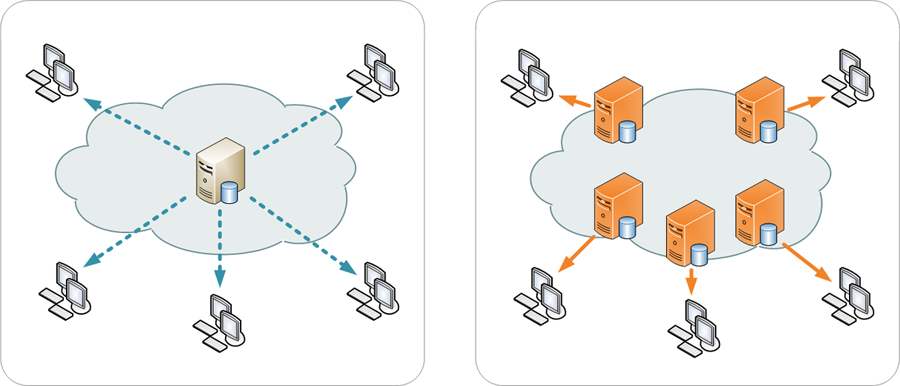
Finally, a content distribution network takes the static assets of your WordPress site and distributes them to edge nodes around the world. Users will be redirected to the nearest edge node, reducing the latency of image loads.
Although this doesn’t reduce the amount of data that users have to download, it does reduce the amount of data your server has to send, which for a busy site can make a significant difference to server load and bandwidth use.

Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.