15 wireframes UI / UX imprimables créatifs et gratuits
UI Wireframe est un acronyme pour User Interface Wireframe. Il vous permet de créer un plan directeur de site Web et d’organiser le contenu de la manière qui vous convient. C'est un bon outil pour créer une mise en page. Vous pouvez créer une structure filaire pour n’importe quel appareil: de l’iPhone au casque de réalité virtuelle.
Alors, à quoi ressemble le fil de fer de l'interface utilisateur. Comme tout autre outil, il doit être utile au travail. Et il existe trois objectifs de conception simples et pourtant très importants pour l'interface graphique en interface utilisateur:
- Il doit présenter le groupe informatif principal.
- Il vous permet de créer un contour de structure et une mise en page.
- Grâce au UI wireframe, vous pouvez décider comment présenter les informations à l'utilisateur et à quoi ressemblera ces informations.
UI / UX Wireframe est la première étape de la conception de sites Web. Nous pouvons dire que c'est un élément fondamental de votre site Web. Et comme tout autre modèle, il doit être propre et contenir tous les détails. De plus, il doit être facile à comprendre et à lire. Il vous permet de définir l'aspect de votre conception et de créer une hiérarchie d'éléments. En raison de la diversité des modèles et des possibilités de création de structures filaires par vous-même, vous pouvez choisir parmi différents types de conception. Cela peut accentuer les images ou il peut être plus approprié de contenir plusieurs bannières, textes, etc. Les structures filaires peuvent créer une ambiance pour votre site Web. Cela peut le rendre plus élégant ou plus propre. D'autre part, il peut être très compact et contenir beaucoup d'informations.
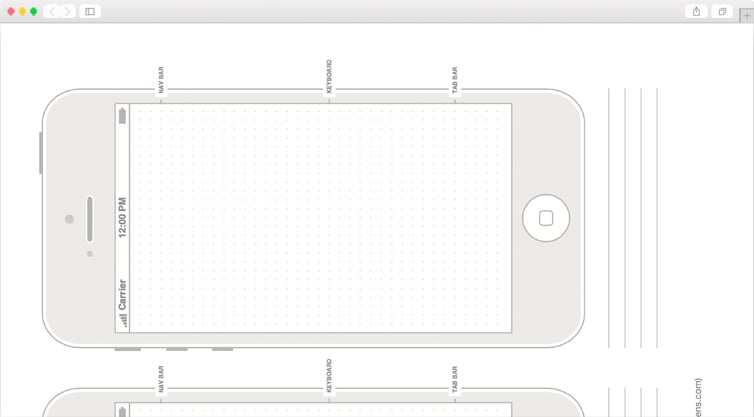
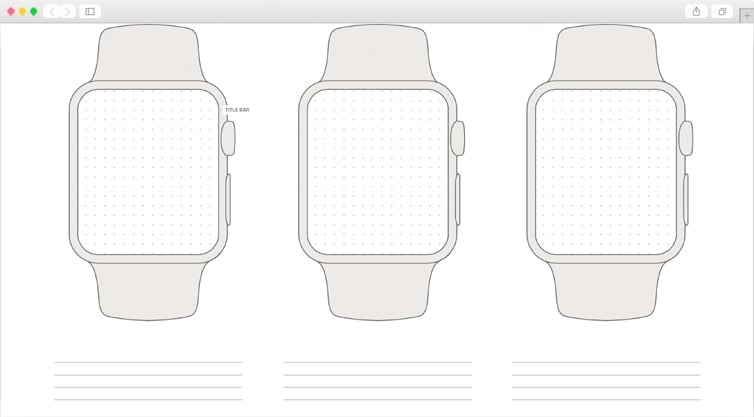
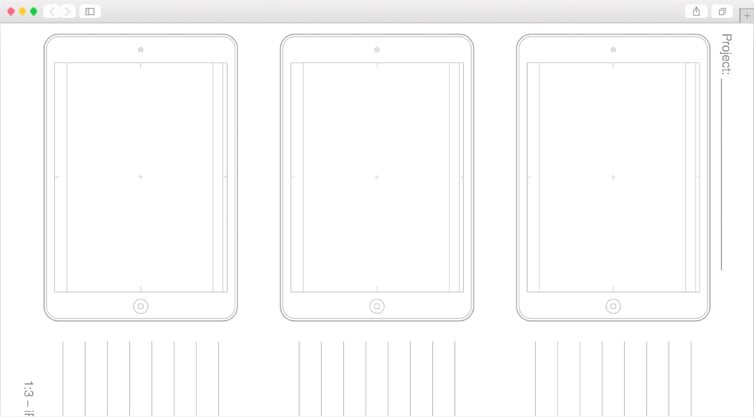
Pour créer une structure filaire, un concepteur doit utiliser uniquement des lignes et des blocs. De plus, les concepteurs ne peuvent utiliser que la couleur grise pour une image filaire UI / UX, et différents niveaux de gris peuvent mettre en évidence le niveau différent d'un plan. Pour présenter une structure de futur concepteur de site Web doit créer une mise en page. Habituellement, les développeurs remplissent le site Web avec divers types d’éléments visuels et de textes. Pour ce faire, le concepteur doit indiquer où définir les images par zone ombrée, le texte peut être remplacé par une simple note (emplacement pour le texte 1, l'en-tête de la boîte 2, etc.) et les zones pouvant présenter d'autres éléments du site Web. N'oubliez pas de signer chaque détail.
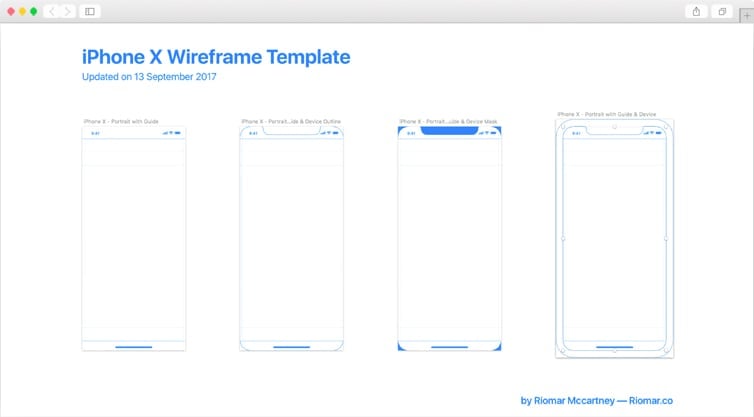
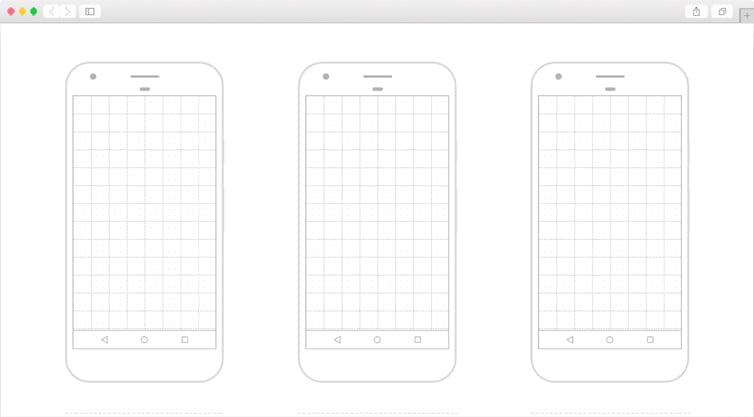
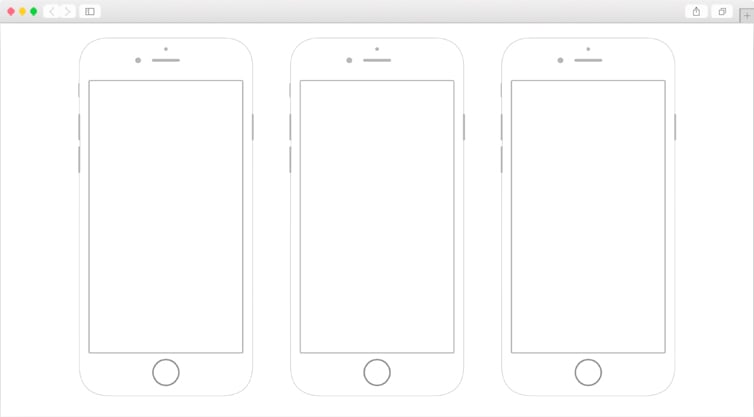
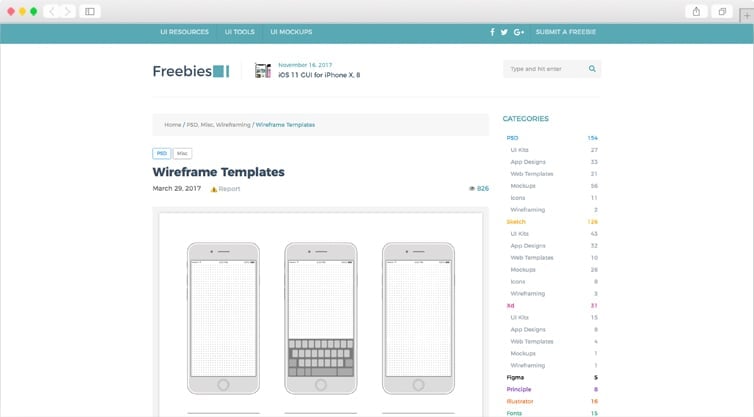
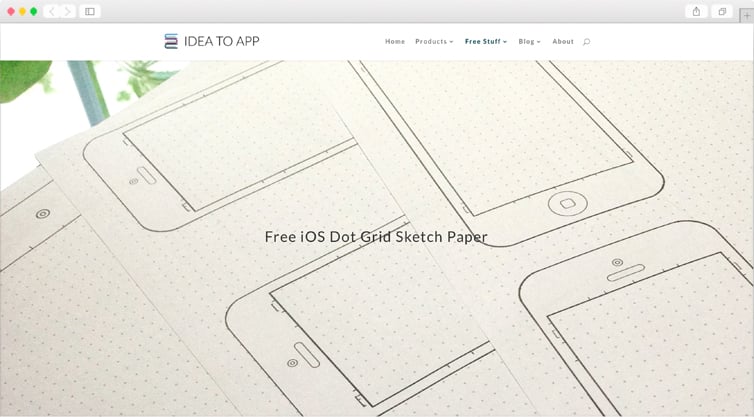
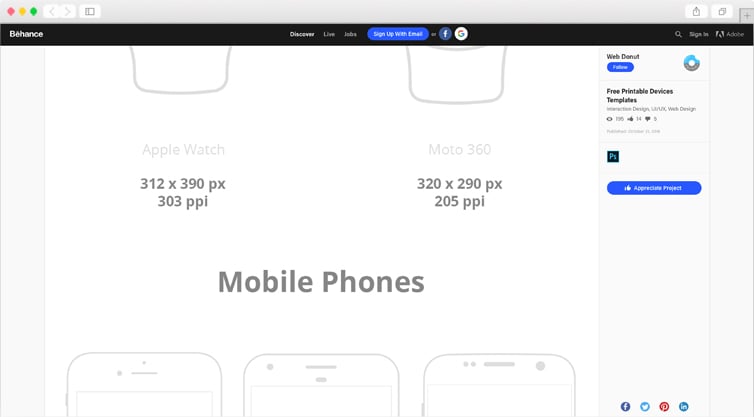
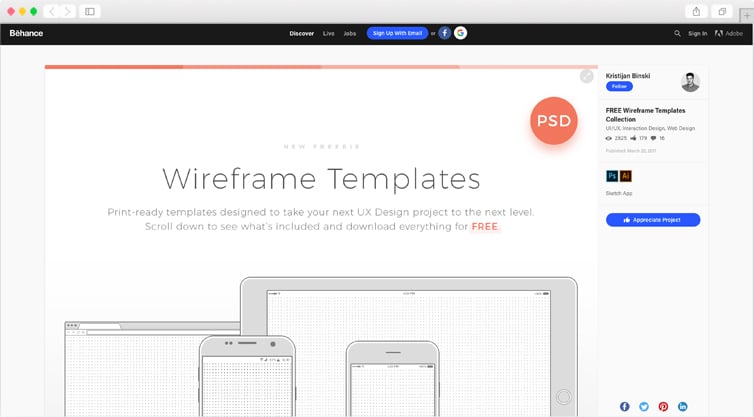
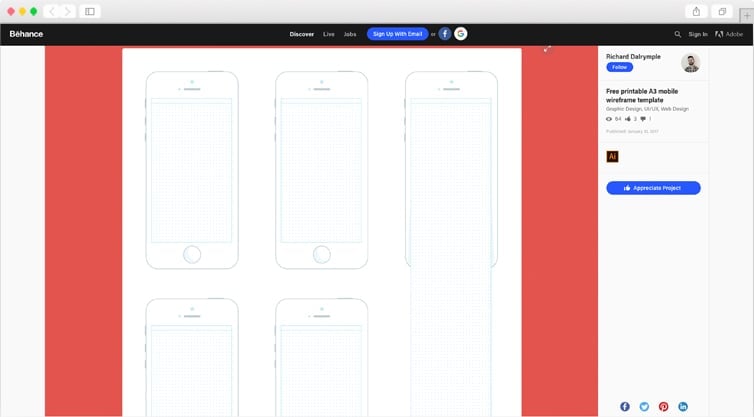
Il n’est pas difficile de créer une structure en fil d’interface utilisateur, surtout si vous êtes un concepteur. Mais même si vous n'êtes pas un designer, vous pouvez simplement jouer avec des prototypes UX / UI et des outils filaires. Après quelques jours passés, vous apprendrez à tout rendre correctement et agréablement. Toutefois, si vous souhaitez imprimer en mode filaire et dessiner des détails au crayon, vous n'avez aucune raison d'apprendre le design et les fonctions en ligne des outils en ligne. Tout ce que vous avez à faire est simplement de choisir l’un des nombreux modèles prédéfinis. Développés par des designers professionnels, ces structures filaires imprimables ont tout ce dont vous avez besoin. Vous pouvez faire une mise en page pour tout type d'écran. Et une fois que vous avez fini de dessiner et que vous décidez de créer une structure filaire interactive, vous pouvez trouver de nombreux kits filaires et modèles de structures filaires interactifs en suivant ce lien. Prenez votre temps et vous trouverez le meilleur choix parmi de nombreux produits sur le marketplace.
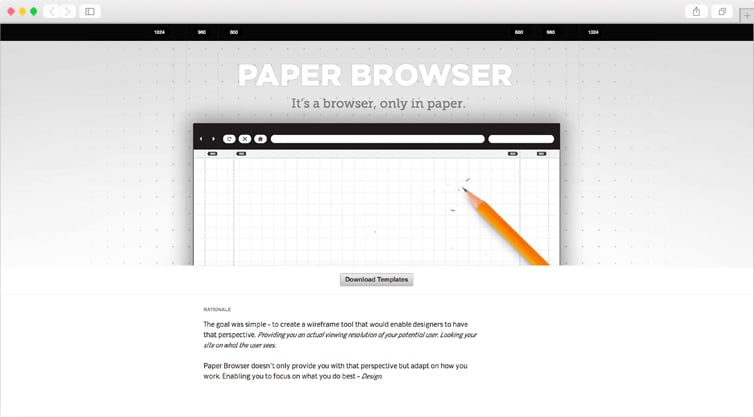
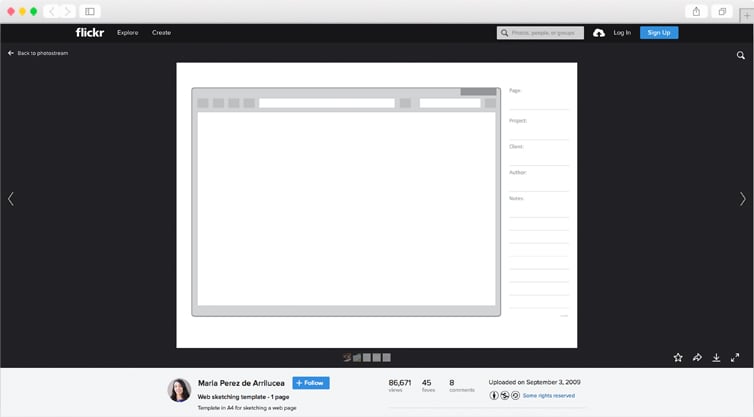
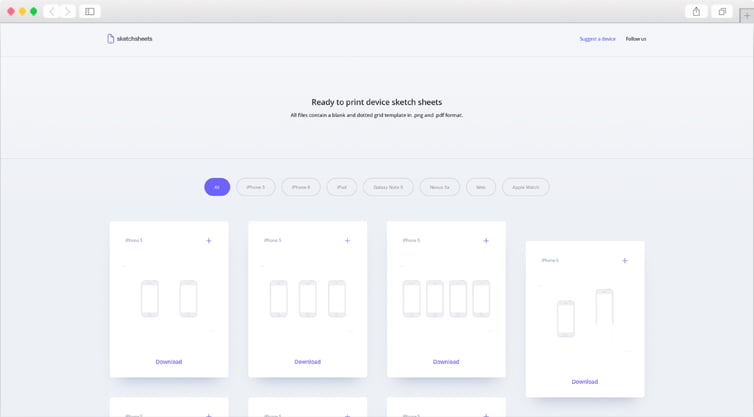
Pour ceux qui aiment ce type d’approche, nous avons préparé une liste des meilleures structures filaires imprimables gratuites UI / UX. N'hésitez pas à les parcourir et à nous faire savoir si vous avez des structures filaires imprimables utiles à partager avec notre communauté!
Saviez-vous qu'ayant autant d'outils de conception gratuits à votre disposition, vous pouvez commencer à créer vos propres modèles de studio de design?