Comment ajouter plus de menus de navigation à votre thème WordPress
Ce guide vous expliquera comment ajouter davantage de menus de navigation à votre thème WordPress. Parfois, vous devrez peut-être ajouter un menu de navigation supplémentaire avec des liens importants ou fréquemment utilisés pour augmenter la convivialité de votre site WordPress.
Pour créer un nouveau menu, vous devez éditer vos fichiers de thème. Avant d'apporter des modifications à l'un de vos fichiers principaux, il est préférable de sauvegarder l'intégralité de votre site en cas de problème.
Pour ajouter une nouvelle option d'emplacement de menu dans votre tableau de bord d'administration sous Apparence> Menus vous devez 'enregistrer un menu'. Il suffit d'ajouter un extrait de code à votre fichier 'functions.php' situé dans le répertoire /wp-content/themes/your_theme/ de votre serveur.
ENREGISTREMENT DU NOUVEAU MENU
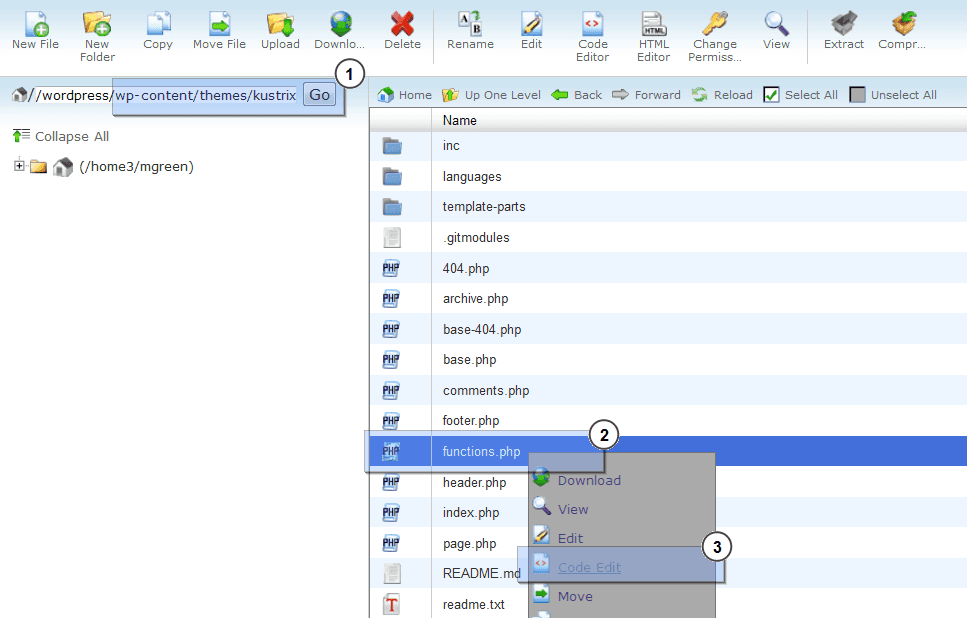
Accédez à votre serveur à l'aide du client FTP ou de FileManager fourni par votre hébergement. Allez au répertoire /wp-content/themes/your_theme/ de votre serveur. Ouvrez le fichier 'functions.php' pour édition.
Faites défiler vers le bas du fichier. Si vous souhaitez ajouter un seul menu, ajoutez le code suivant sur une nouvelle ligne:
function register_my_menu() {
register_nav_menu('additional-menu',__( 'Additional Menu' ));
}
add_action( 'init', 'register_my_menu' );
Dans cet exemple, 'Additional Menu' est le nom qui apparaîtra dans la page de menu de votre tableau de bord d'administrateur. Le nom 'additional-menu' est ce que WordPress comprendra pour exécuter votre code correctement.
Si vous souhaitez ajouter plusieurs menus à votre site, ajoutez plutôt ce code sur une nouvelle ligne:
function register_my_menus() {
register_nav_menus(
array(
'additional-menu' => __( 'Additional Menu' ),
'another-menu' => __( 'Another Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
Vous pouvez ajouter autant de nouveaux menus que vous le souhaitez avec cette méthode. Les mêmes règles s'appliqueront lorsque vous les nommerez. Enregistrez les modifications apportées au fichier.
CRÉATION DE NOUVEAU MENU DANS WORDPRESS DASHBOARD
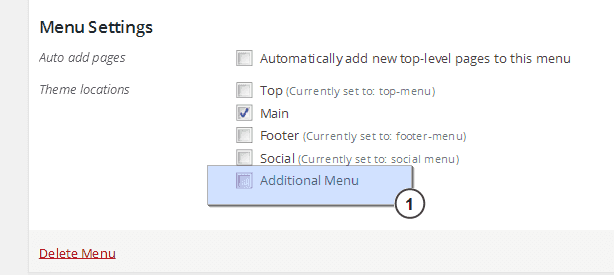
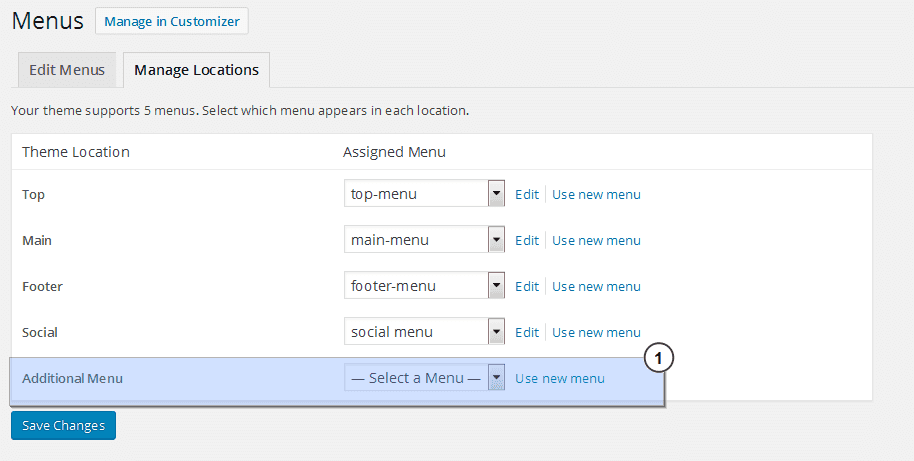
Allez à Appearance > Menus dans votre tableau de bord. Vous remarquerez que vos nouveaux menus seront répertoriés sous Theme Locations dans la section Manage Location.
N'hésitez pas à créer un nouveau menu ou à utiliser un menu existant. Une fois que vous avez créé un nouveau menu, vous pouvez également gérer les emplacements où ils sont affichés sous l'onglet 'Manage Locations'.
AJOUTER DES EMPLACEMENTS DE MENU À VOTRE THÈME
C'est ici que vous devez décider où vous souhaitez placer votre menu. Si vous souhaitez que votre menu apparaisse en haut de votre page, vous devrez éditer le fichier 'header.php' . Vous pouvez également le mettre dans votre pied de page, ce qui signifie que vous éditeriez le fichier 'footer.php'. Vous pouvez même afficher un menu sur une page en modifiant son fichier de modèle ou dans une barre latérale, en modifiant son fichier 'sidebar.php'.
Vous pouvez placer votre nouveau menu où vous le souhaitez. Voici la quantité minimale de code que vous devez ajouter à l'un de ces emplacements:
<?php wp_nav_menu( array( 'theme_location' => 'additional-menu' ) ); ?>
Où additional-menu est votre nouveau menu.
Vous voudrez probablement styler votre menu avec CSS pour qu'il aille au-delà des fonctionnalités de base et soit également superbe. Pour ce faire, vous devez créer une classe et l'ajouter à votre thème avec le code suivant:
<?wp_nav_menu( array( 'theme_location' => 'additional-menu', 'container_class' => 'new_menu_class' ) ); ?>
Encore une fois, remplacez additional-menu avec le nom de menu de votre choix. Nous avons créé la classe 'new_menu_class' comme exemple, n'hésitez pas à spécifier votre propre classe de style ici. N'oubliez pas d'ajouter des règles de style pour la nouvelle classe créée dans votre fichier style.CSS qui se trouve sous le répertoire /wp-content/themes/your_theme/ de votre serveur.
Ça y est, votre thème a un menu supplémentaire et vous êtes maintenant un peu plus près du plus grand site de tous les temps. Restez à l'écoute!