Anatomie de la page de destination ou blocs fonctionnels en bref
- Qu'est-ce qu'une page de destination efficace?
- La puissance des blocs fonctionnels
- Conseils sur les blocs fonctionnels et le contenu: étape par étape
- À propos de la conception des pages de destination
- Solutions prêtes à l'emploi
Qu'est-ce qu'une page de destination efficace?
Une page de destination est vraiment efficace si elle apporte le nombre souhaité de visiteurs et les convertit en acheteurs avec une conversion de 100%. C'est au-delà de la réalité! Cependant, certaines de ces pages peuvent se vanter de taux très élevés.
Elles sont conçues et construites pour attirer uniquement du trafic ciblé. NB! Plus votre trafic est ciblé, plus votre page de destination est puissante! Une page de destination efficace est:
- Développée pour être un puissant site de pages de destination
- Utilisée pour attirer des visiteurs → clients
C’est comme construire une maison toute neuve. Imaginez que vous ayez une zone vide, des idées et un peu plus tard - des calculs et des dessins. Enfin, vous commencez à construire. Et, enfin, vous pouvez décorer votre maison pour l’ajuster pour votre départ. Ce qu’il faut faire pour créer un atterrissage invitant pour les visiteurs, vous le saurez dans le prochain article. Alors, maintenant, prenez vos instruments et commencez à travailler ... à travailler sur des blocs pour créer une super page de destination!
AVIS DES PROFESSIONNELS


La puissance des blocs fonctionnels
Avez-vous déjà entendu dire que les visiteurs d'une page de destination peuvent être divisés en trois groupes? Le premier rassemble les personnes qui s’intéressent à la première zone, responsable de susciter l’envie d’acquérir des biens. Généralement, les personnalités émotionnelles sont les plus vulnérables à l'influence de ces blocages. Pour ceux qui pensent rationnellement, il y a la deuxième zone de blocs. Ils devraient inclure tous les faits qui prouvent les valeurs d'une proposition actuelle. Il y a généralement des informations sur ce qu'une personne obtiendra en achetant un produit et ce qu'elle peut perdre. Dans cette partie, il est également nécessaire de mentionner le prix, une liste complète des avantages, la livraison, etc.
Quant au troisième type de visiteurs, ils sont majoritaires. Comme vous l’avez sûrement déjà deviné, il ya la troisième zone spéciale. C’est une période d’attention de la part de ceux qui auraient aimé le slogan et les images ou même qui étaient d’accord avec votre position quant à leur problème. Quel est le problème alors? Ils ne veulent tout simplement pas être les premiers. C'est vraiment important pour eux si quelqu'un a déjà essayé votre produit. Ces clients recherchent des témoignages positifs et réalistes. Parfois, ils font un achat simplement parce que tout le monde fait la même chose. C’est ainsi qu’un atterrissage puissant et efficace devrait être créé pour répondre à la complexité de la nature humaine. Compte tenu de ces faits, on peut suggérer qu'une page de destination de base devrait comporter trois blocs principaux croisés par des blocs d'appel à l'action plus petits. Ils sont responsables d'influencer trois types d'acheteurs différents.
Conseils sur les blocs fonctionnels et le contenu: étape par étape
Chaque bloc sur une page de destination compte, c’est indéniable. Cependant, différents experts ont chacun leur propre manière universelle de créer des pages de destination. En ce qui concerne TemplateMonster, nos développeurs et concepteurs n’ont pas peur des expériences, même si elles sont longues et compliquées. Néanmoins, pour ceux qui veulent gagner du temps, nos développeurs et concepteurs ont décrit quelques étapes faciles pour créer une page de destination polyvalente. En les suivant, vous créerez une page de renvoi fonctionnelle pour votre entreprise et vos clients. Toutes les étapes sont pourvues de véritables écrans d’impression de notre nouveau All-in-One Landing Page Template - Lintense.
ÉTAPE 1 - COUVERTURE DE BLOCS
La couverture joue le premier violon sur une page de destination. Après l'avoir regardé, les visiteurs peuvent rester ou partir. Et oui, c’est le moment de retenir l’attention de la partie la plus émotive de votre auditoire. Un titre et un sous-titre sont particulièrement importants pour les produits pour lesquels vous avez de grandes attentes. Le titre doit refléter votre proposition de vente unique. Laissez-le être clair et clair pour attirer votre public cible. Sinon, la conversion sera faible. Pour l’arrière-plan, vous pouvez choisir une photo ou une vidéo élégante, une illustration en dégradé ou une texture. Une couverture est la première impression d'un produit et d'une entreprise. Exemple:
ÉTAPE 2 - STORYBLOCKS DU PROJET
Comme vous vous en souvenez, une puissante page de renvoi répond aux principales questions des clients. Votre tâche consiste à présenter les réponses dans ces blocs.
“Le parcours de l'acheteur n'est rien d'autre qu'une série de questions auxquelles il faut répondre.”
Cabinet d'analystes IDC
- Étape par étape. Si vous avez besoin de mettre en évidence certaines fonctionnalités d'un produit, procédez pas à pas. Ne faites pas peur à vos visiteurs avec des paragraphes verbeux. Incluez également des images, telles que des éléments d'interface, un diagramme de produit, une séquence d'actions, etc.
- Prix. Parlez de différentes façons d'acheter votre produit. Cela donne aux visiteurs plus de réponses et plus de temps pour réfléchir à votre proposition. Par exemple, si vous fournissez un abonnement, il peut être annuel ou mensuel (ou autre). Ou, dans cette section, vous pouvez mentionner le prix général de certains articles et un prix courant.
- Public cible. Mettez en évidence les principaux groupes de personnes pour qui le produit ou service est conçu et les décrire.
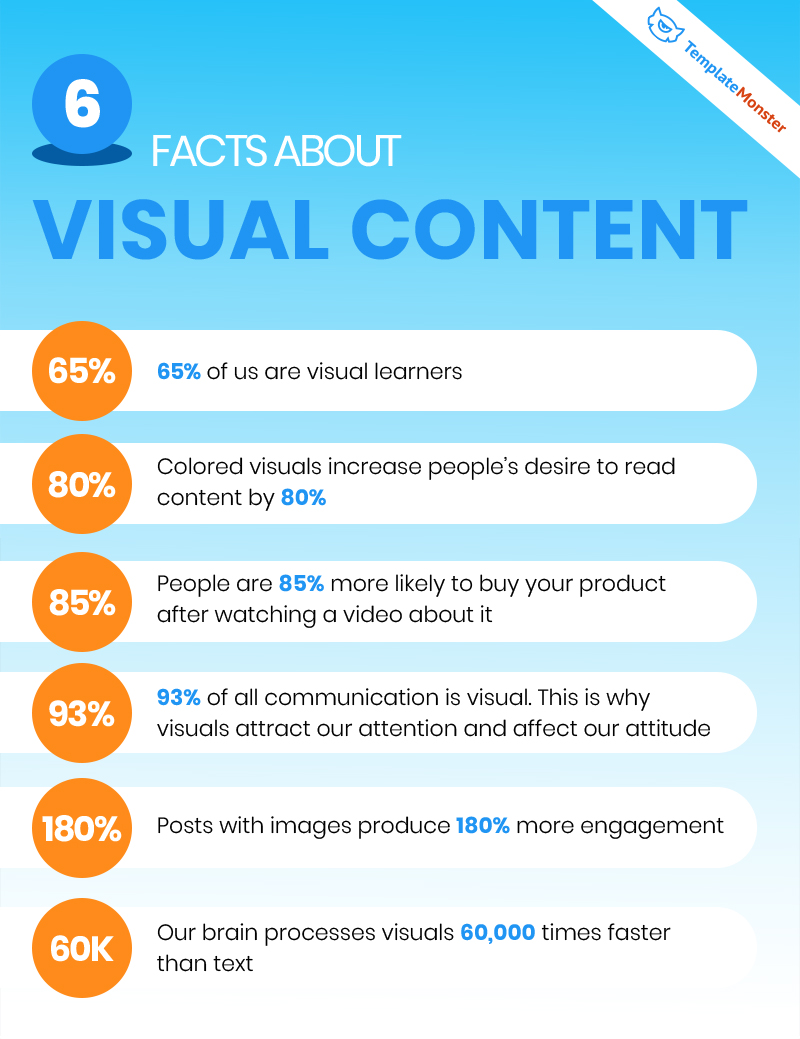
- Galerie. Les visuels augmentent le désir de lire du contenu pour 80%. Alors, présentez votre produit ou service à l'aide de photos de qualité. Cette astuce séduira les clients.
- Vidéos. 83% des spécialistes du marketing n’ont aucun doute sur l’importance croissante du contenu vidéo. Une vidéo promotionnelle ou un screencast est la bonne façon de montrer le fonctionnement d'un produit.
Le marketing de contenu est le fossé entre ce que les marques produisent et ce que veulent réellement les consommateurs.
Michael Brenner
Exemple:
<
ÉTAPE 3 - BLOCS DE VOTRE PROPOSITION DE VENTE UNIQUE
Si les visiteurs du site ne comprennent pas pourquoi ils ont besoin de votre produit, ils ne l'achèteront pas. Identifiez clairement les avantages importants pour votre public cible. N'oubliez pas d'expliquer pourquoi il est raisonnable d'acheter chez vous mais pas chez vos concurrents.
- Caractéristiques parfaites. Expliquez qu'est-ce qui rend votre produit cool et unique. La meilleure variante consiste à le formuler en deux ou trois fonctionnalités principales. Alimentez-les avec des infographies stylées.
- Avantages. Un bloc avec les avantages énumérés fonctionne sur les acheteurs-penseurs. Ils sont les plus susceptibles de douter. Alors, assurez-vous que vos avantages sont tout à fait compréhensibles et numérotés.
- Des mots pour inspirer. Pour rendre une page d'atterrissage moins formelle, ajoutez une phrase inspirante ou une citation accompagnant une jolie photo ou un fond coloré. Les mots dans ce bloc doivent soutenir les intérêts principaux de vos clients. Après avoir été placés au milieu de la page, ils peuvent aider les visiteurs de votre site à se détendre.
Par exemple, cela semble bien pour une agence de voyage, n'est-ce pas? “Quelque part, quelque chose d'incroyable attend d'être connu.” Ou bien, une bonne citation pour une campagne de charité: “Vous n'avez pas besoin d'une raison pour aider les gens…” Exemple:
ÉTAPE 4 - BLOCS DE CONFIANCE CLIENT
Vous souvenez-vous de ceux qui ne veulent pas être les premiers? Faisons des sorts sur eux! Lisez «Présentons les commentaires les plus proches des vrais clients». Donnez-leur également des garanties. Dans ces blocs, vous aurez absolument besoin des résultats de vos analyses d’audience cible.
- Avis des clients. Les commentaires de personnes réelles influencent les visiteurs à prendre une décision d'achat. Demandez aux clients de décrire leur expérience avec votre produit. Ou, écrivez des commentaires vous-même si vous n'avez pas encore de clients. Notez non seulement les avantages mais aussi les inconvénients de votre produit. Ajoutez une photo, le nom et la position d'une personne.
- Garanties et Certificats. Publier des informations qui peuvent garantir les avantages mentionnés précédemment. Montrez les certificats, en particulier en ce qui concerne les produits de santé.
- Partenaires. S'il y a des entreprises bien connues parmi vos clients, ajoutez leurs logos. Cela rendra les visiteurs de votre atterrissage plus fidèles. Parfois, les logos sont difficiles à assembler car leur style est différent. La solution peut être de choisir une couleur pour tous. Et lorsque quelqu'un survole un logo, la couleur d'origine est affichée.
- Réussites. Ce serait formidable si vos clients partagent leurs réussites. Laissez-les raconter comment votre produit les a aidés et ce qu’ils ont réalisé avec. Ce bloc est censé inspirer et motiver pour acheter.
- Equipe. Utilisez des photos de haute qualité pour montrer à votre équipe ou même à certaines parties de votre bureau. De cette manière, vous assurerez aux visiteurs que le produit est entièrement réel. Et, bien sûr, ce bloc est indispensable pour votre atterrissage si vous fournissez un service. De plus, une telle réunion virtuelle est importante pour vos futurs clients s'ils doivent collaborer avec vos spécialistes en personne.
- Foire aux questions. Ici, vous pouvez présenter les questions de vos groupes de discussion ou des avatars des clients. Choisissez trois à quatre questions qui empêchent les gens de faire un achat et fournissent des réponses éclairantes.
Par exemple:
ÉTAPE 5 - BLOCS ACTION CIBLE
La tâche principale d'une page de destination est de convaincre un visiteur de passer à l'action: acheter, s'abonner, faire un don, etc.
Alors, soyez assuré que votre page d'atterrissage comprend les formulaires et les boutons de travail nécessaires!
- Formulaires d'inscription / d'abonnement. Si l'objectif de votre page d'atterrissage est de collecter des abonnés, l'action principale est alors de remplir le formulaire. Pour que les visiteurs remplissent les champs, expliquez pourquoi vous demandez leurs informations, de la manière la plus concise possible.
- Bouton d'appel à l'action. Ce bloc doit être simple, convaincant et compréhensible. Appelez pour une action spécifique sur un bouton. Utilisez des verbes à l’impératif ou à l’infinitif.
- Détails du contact. Assurez-vous d’ajouter des contacts à votre page de destination, notamment un numéro de téléphone, un courrier électronique et une adresse. Vous pouvez également insérer une carte avec une marque indiquant l'emplacement de votre bureau. N’oubliez pas de mentionner les heures de travail.
Par exemple: 
Et que pensez-vous de la page de destination ci-dessous? ?Proposition de vente unique, avantages, cas, critiques… il manque quelque chose?
À propos de la conception des pages de destination
“Ne me faites pas penser”
Steve Krug
Aujourd’hui, nous allons voir un bref aperçu du processus de création de pages de destination multicomplexes. En le comparant à son squelette, les blocs de fonctions, je dois dire qu’il n’ya pas de grande différence. Les principaux accents concernent l’objectif d’une page de destination et sa facilité d’utilisation. Sur chaque palier, il n’ya qu’une place pour une tâche, qui est déterminée par la faible capacité d’attention des visiteurs modernes. Dans les années 2000, le temps d’attention des visiteurs était de 12 secondes, alors qu’aujourd’hui c'est 6-8 secondes. Durée d'attention est le rapport entre le nombre d'éléments cliquables et le nombre d'objectifs de page. Peut-être connaissez-vous l'approche de correspondance de message. Ce n'est rien de plus que la combinaison de messages pré-clic et d'expériences post-clic sur votre page de destination (par exemple, des annonces et des offres).
Pour cette raison, pour exécuter une page de destination puissante, vous devez adapter son design à celui de vos publicités. Dupliquez les couleurs, images, icônes, en-têtes, polices de votre atterrissage sur vos annonces sur le Web. NB! Lorsque vous choisissez un thème ou un modèle approprié pour votre atterrissage, gardez à l'esprit certaines des fonctionnalités les plus nécessaires:
- Souplesse;
- Modernité;
- Propreté;
- Convivialité mobile;
- Variété de polices, widgets, boutons, etc..
La convivialité aux mobile est au centre des discussions sur le codage, la conception Web ou la promotion de sites. Peut-être que c'est déjà le moment où les conceptions réactives sont des choses générales. Malheureusement, seuls quelques-uns sont devenus de véritables experts dans ce domaine. Même si les propriétaires de sites Web inexpérimentés peuvent faire du référencement, il est impossible d’ajuster un site Web pour toutes les résolutions d’écran sans les compétences requises. La meilleure option est de rechercher un thème adaptatif au tout début.
AVIS DES PROFESSIONNELS

Une page de renvoi efficace est moderne, simple, unique et va droit au but. L'utilisateur ne veut pas être submergé par trop d'informations. En termes de graphisme, en tant que concepteur, je peux dire que les espaces blancs, les images saisissantes et les petits textes limités sont ce qui produit les pages de renvoi les plus professionnelles. Mais vous souhaitez également séduire votre auditoire en ajoutant un air de mystère et d'intrigue - ne divulguez pas tout votre plan d'affaires immédiatement. Le public devrait vouloir explorer le site Web dans son intégralité. La rétention d'informations incitera le public à s'inscrire pour obtenir davantage d'informations afin de rechercher ces informations sans que celles-ci ne leur soient présentées comme une vente difficile.
https://appleseedcommunications.co/
Rendre le CTA important et facile à trouver. Cela signifie généralement qu’il doit être placé au-dessus du pli, de sorte que l’utilisateur n’a pas besoin de faire défiler pour le trouver. Assurez-vous qu’il se démarque du reste du contenu, vous ne voudrez pas utiliser un lien texte de base quand un bouton dans une couleur de contraste peut vraiment attirer l’oeil.
Les images sont essentielles - les utilisateurs veulent savoir ce qu'ils obtiennent. S'il s'agit d'un livre blanc ou d'un livre électronique, affichez une couverture bien conçue. S'il s'agit d'un produit, veillez à inclure une photographie de produit professionnelle.


UX / UI - Vous seriez surpris de voir combien de pages de destination que j'ai vues sont bloquées dans les années 90. Ou pire encore, les pages de destination contenant autant de fenêtres publicitaires que vous souhaitez quitter immédiatement. Vous souhaitez avoir une page soignée qui représente le niveau de qualité qu'un visiteur obtiendrait s'il décidait de travailler avec vous ou d'acheter vos services. Vous voulez également vous assurer qu'il est convivial, car il est facile de naviguer et de trouver les informations dont l'utilisateur a besoin. Il est correct d'avoir des fenêtres contextuelles ici et là, mais assurez-vous qu'elles sont correctement implémentées et qu'elles n'interfèrent pas avec l'expérience utilisateur.
Dans le monde numérique d’aujourd’hui, les images brisent le texte et définissent une expérience attrayante. En fonction du public, le design doit parfois être élégant et moderne, parfois ringard ou minimal. Mais même minimes, un visuel convaincant et une page peu encombrée améliorent considérablement les taux de conversion.

Solutions prêtes à l'emploi
Si vous trouvez que le processus de création d’une page d'atterrissage est plutôt compliqué et prend beaucoup de temps, découvrez notre nouveau thème phare Lintense.
Lintense est un modèle de page de destination tout-en-un. Pourquoi en avez-vous besoin? Ou en avez-vous besoin?
- Tout d'abord, vous pouvez le prendre comme base pour vos projets futurs, car Lintense convient à tous les besoins. De plus, cela fait gagner du temps.
- Avec ce modèle, vous développerez plusieurs sites Web que vous pourrez modifier pour un client spécifique plus rapidement que vous-même.
- Et, OUI, vous avez besoin du modèle si vous n’avez aucune idée de la création d’un site Web et si vous voulez qu’un produit soit fiable. De plus, avec Lintense, vous ferez un puissant site Web HTML5 piloté par glisser-déposer.
Utilisez Lintense et construisez sans effort une page de destination.
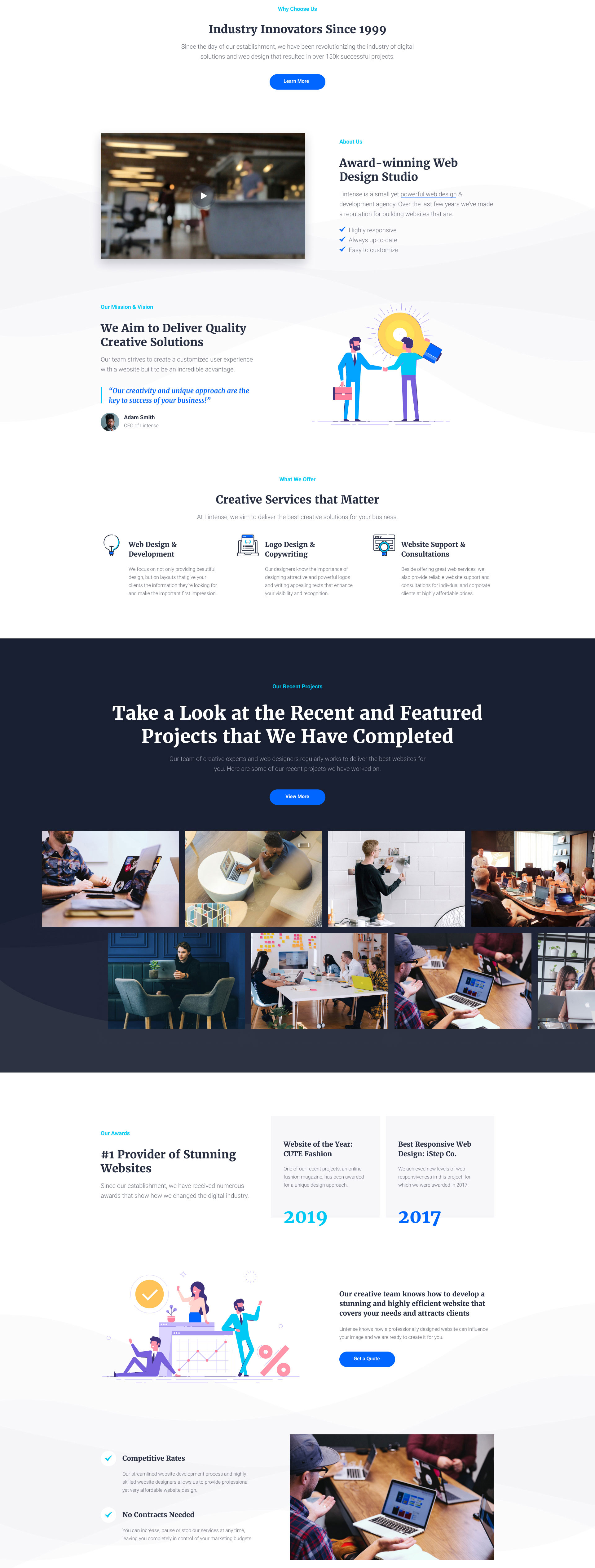
Lintense - All-in-one Landing Page Template

Besoin de raisons plus valables? Alors, examinons de près les principales fonctionnalités de Lintense!
- Design épuré. Toutes les rubriques prêtes à l'emploi sont créées selon les dernières exigences. Nous pensons que vos visiteurs apprécieront la combinaison de minimalisme et de couleurs vives. Le modèle permet de mettre en évidence le contenu le plus nécessaire sur votre atterrissage. Grâce au kit d’interface utilisateur très pratique, tout le monde peut ajuster l’aspect des pages à sa propre vue. Neuf thèmes de niche parfaitement conçus sont disponibles pour le moment. On leur promet de croître en nombre.
- Transitions de parallaxe. Cet élément de design est indispensable pour tous les sites Web modernes. Avec elle, vous allez égayer votre page de destination. Personne ne s'éloignera de son influence.
- Mises à jour garanties. Cela signifie que vous devez acheter Lintense après avoir reçu toutes les mises à jour possibles, y compris de nouveaux sujets prêts à l’emploi, des fonctionnalités intéressantes et tout ce qui peut faciliter votre expérience utilisateur.
- Novi Builder. Avez-vous déjà rêvé de créer des sites HTML5 automatiquement? C’est donc possible avec des produits phares tels que Lintense et les technologies glisser-déposer. Cela signifie que vous n’avez pas besoin de «parler» avec Hypertext Markup Language. Novi Builder vous permet de tout gérer en quelques clics de souris. Ajoutez de nouvelles pages ou de nouveaux éléments, personnalisez-les et soyez heureux.
- SEO-Friendly. Ce modèle de page de destination est habitué aux conversions et aux classements Google élevés. Veillez à économiser de l'argent sur les spécialistes du référencement.
- Codage valide.
- Compatibilité avec différents navigateurs Web.
- Formulaires Web utiles.
- Google Fonts.
- HTML5 & Bootstrap.
Actuellement, vous pouvez utiliser le modèle de page d'atterrissage Lintense pour un site Web d'entreprise, des campagnes de marketing variées, des présentations de produits uniques, la promotion d'agences ou de cours, etc.
Comme vous le voyez, en achetant Lintense - Modèle de page de destination tout-en-un, vous obtenez un ensemble complet d'avantages. Nous vous garantissons également des mises à jour en temps opportun afin que vous puissiez tirer le meilleur parti des meilleures pratiques de développement Web.