Comment créer un site e-commerce avec PrestaShop
- Introduction
- Quelques exemples
- Installation du thème
- Installation des données de l’échantillon
- Comment installer les modules et configurer les images
- Comment configurer l’information générale de votre magasin en ligne
- Comment créer une diapositive avec PrestaShop
- La configuration et la gestion de module
- Conclusion
Introduction
Il peut être deux raisons pourquoi vous êtes venu ici: soit vous aimez le CMS PrestaShop, soit vous avez manqué d’autres guides sur la façon de créer un site e-commerce parfaitement fonctionnel. On a préparé déjà les articles dans lesquels nous expliquons comment on peut créer un site e-commerce avec WooCommerce ou Shopify. Ne ratez pas !
Mais aujourd'hui, nous examinons une autre plateforme qui a tant de choses à vous offrir!
D’abord, assurez-vous que vous êtes sérieux dans vos intentions, car cette plateforme est un CMS attrayant et très utile pour des grands magasins mais aussi pour des petites boutiques.
Aujourd’hui nous allons créer un site e-commerce sur l’exemple d’un de nos modèles pour sites PrestaShop.
Si l’e-commerce ne vous intéresse pas, nous avons la multitude de thèmes premium pour les autres plateformes. Naviguez notre catalogue pour les découvrir!
Dans cet article je vais vous expliquer des éléments essentiels de ce CMS et ce comment on peut faire avancer les choses.
Nous vous offrons la multitude de modèles PrestaShop premium, parmi lesquels vous trouverez sans doute les thèmes polyvalents, qui sont très populaires parmi les utilisateurs d’Internet. La raison pour ceci est très simple: vous payez qu’une seule fois pour votre modèle et vous obtenez plus qu’un modèle pour un seul secteur d’activité. Vous obtenez le thème avec plusieures peaux, donc vous pourrez créer la boutique en ligne correspondant entièrement à vos besoins. Voici quelques exemples de tels modèles:
Quelques exemples
NextPrest - Thème PrestaShop polyvalent, propre avec Bootstrap pour sites Ecommerce
Nextprest est l’un des thèmes PrestaShop les plus novateurs sur notre marché numérique. Il fonctionne sur la version 1.7 de PrestaShop. Il y a 4 démos prêtes à l'emploi incluses dans le package de téléchargement. Nextprest est une solution de commerce électronique en croissance constante qui doit être complétée par de nouveaux skins spécifiques à un créneau lors de la publication de chaque mise à jour suivante.
Vous pouvez créer vos propres dispositions personnalisées à l'aide de NextPrest et de Mega Layout Builder, chargés dans le package du thème. Le tableau de bord intuitif par glisser-déposer vous permet de créer des présentations polyvalentes sans aucune courbe d'apprentissage. Vous pouvez augmenter les performances de votre boutique en ligne au moyen de plus de 20 modules exclusifs pré-chargés dans le thème. Ainsi, vous pouvez économiser 720 $ de plus sur la promotion en ligne de votre site.
Afin de fournir aux clients en ligne la meilleure expérience d'achat possible, le thème est pré-chargé avec JX Search, qui ajoute des fonctionnalités de recherche de produits en direct à votre boutique. Ajax Cart, Product Quick View, un blog à part entière, une mise en page 100% responsive et de nombreuses autres fonctionnalités sont incluses pour améliorer les performances de votre boutique en ligne. Essayez de profiter de tous les avantages du développement Web sans effort par vous-même.
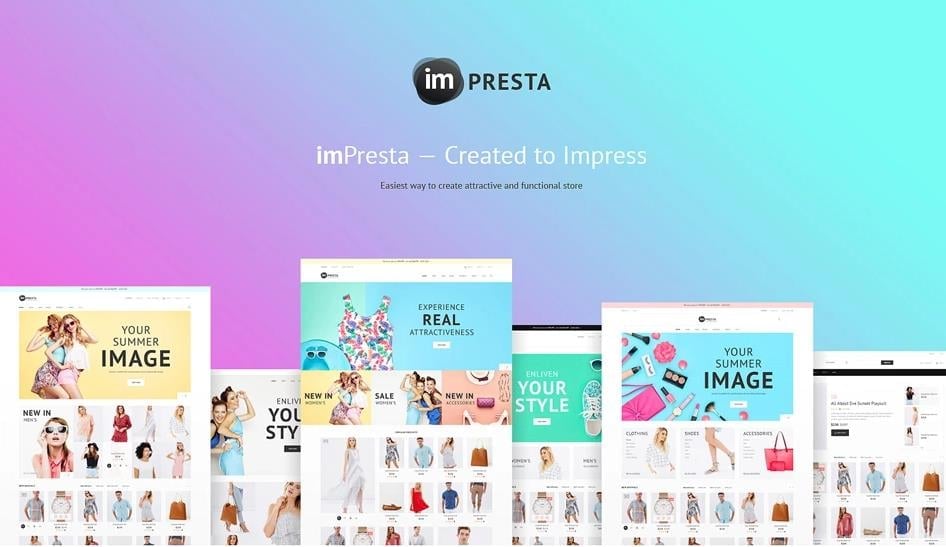
imPresta - Thème PrestaShop polyvalent
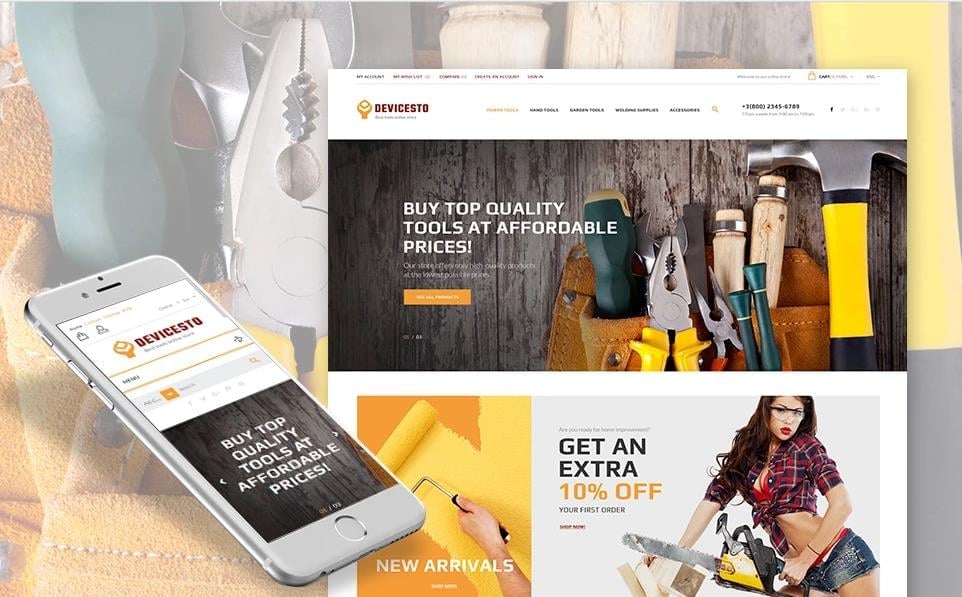
Devicesto - Thème PrestaShop pour magasin d'outils
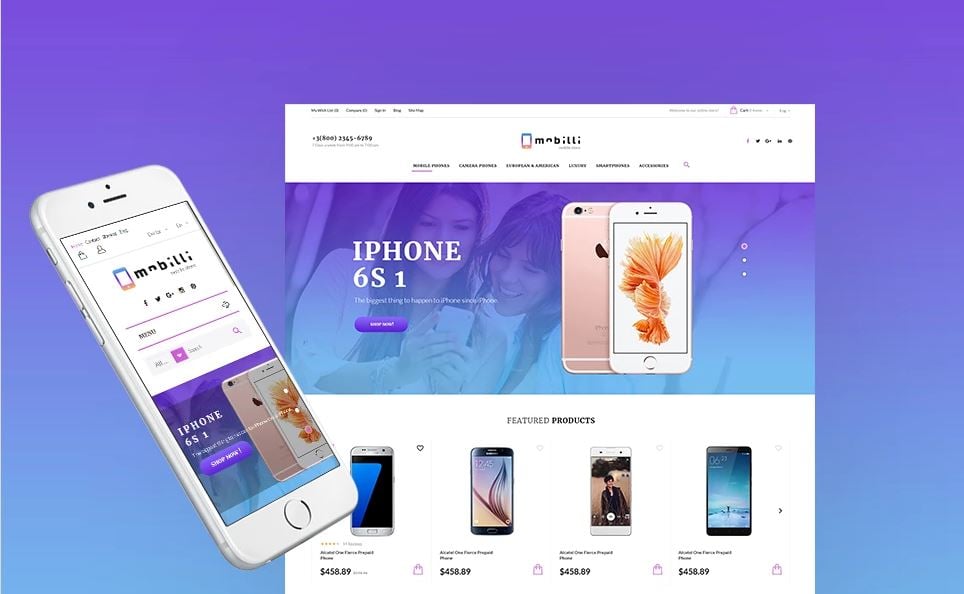
Mobilli - Thème PrestaShop pour magasin de téléphones mobiles
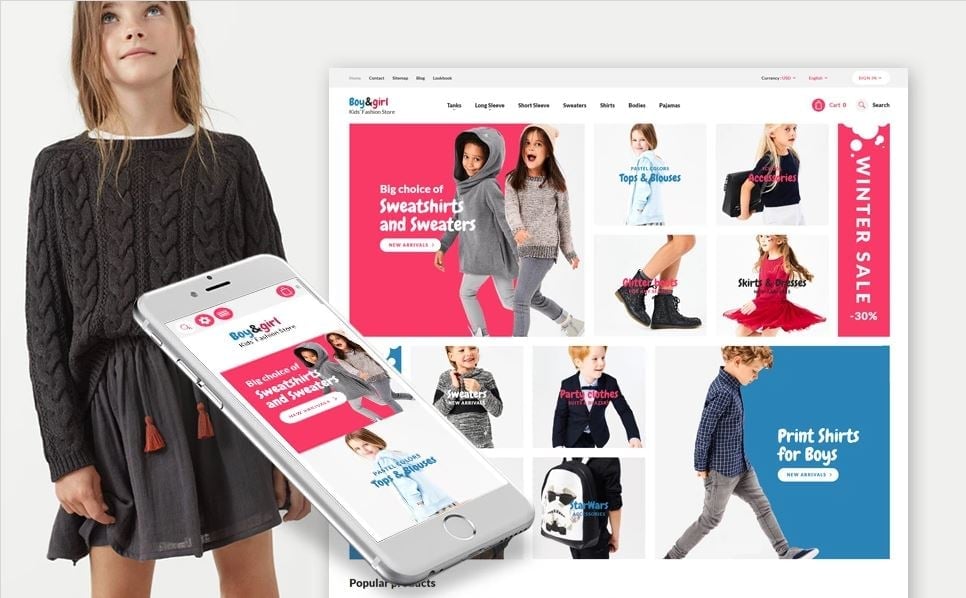
Boy&Girl - Thème PrestaShop adaptatif pour magasin de vêtements
J'ai décidée d'utiliser notre thème Everprest, qui est l'un de nos thèmes PrestaShop polyvalents les plus vendus!
Maintenant je vais partager avec vous mon guide étape-par-étape sur la façon d'utiliser un thème PrestaShop pour lancer votre propre magasin en ligne. Sans aucun doute, je vais vous faire savoir tous les points essentiels.
L’installation du thème
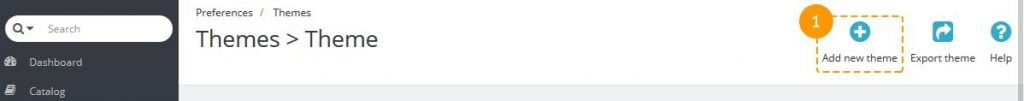
Allez sur votre panneau d’administrateur PrestaShop, suivez Preferences – Themes. En haut de la page, cliquez sur le bouton “Add new theme” (Ajouter le nouveau thème)(1).
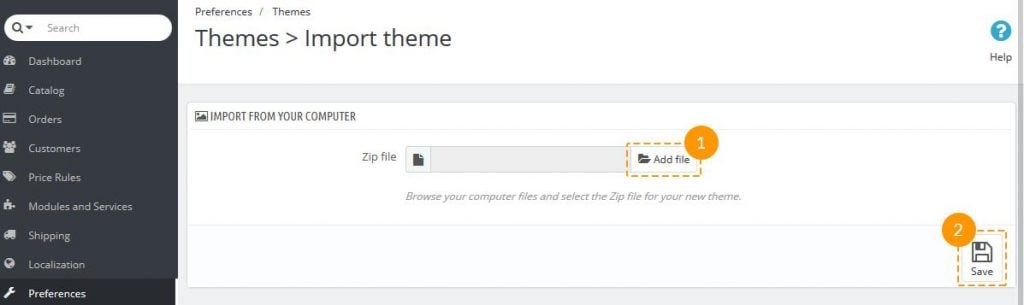
Cliquez sur le bouton Add file (Ajouter un fichier) et téléchargez-le à partir de votre ordinateur. Passez à un pack qui n’a pas encore été dézippé et ouvrez le dossier d’installation du thème. Choisissez le fichier .zip de votre thème et cliquez sur Save (Sauvegarder)(2).
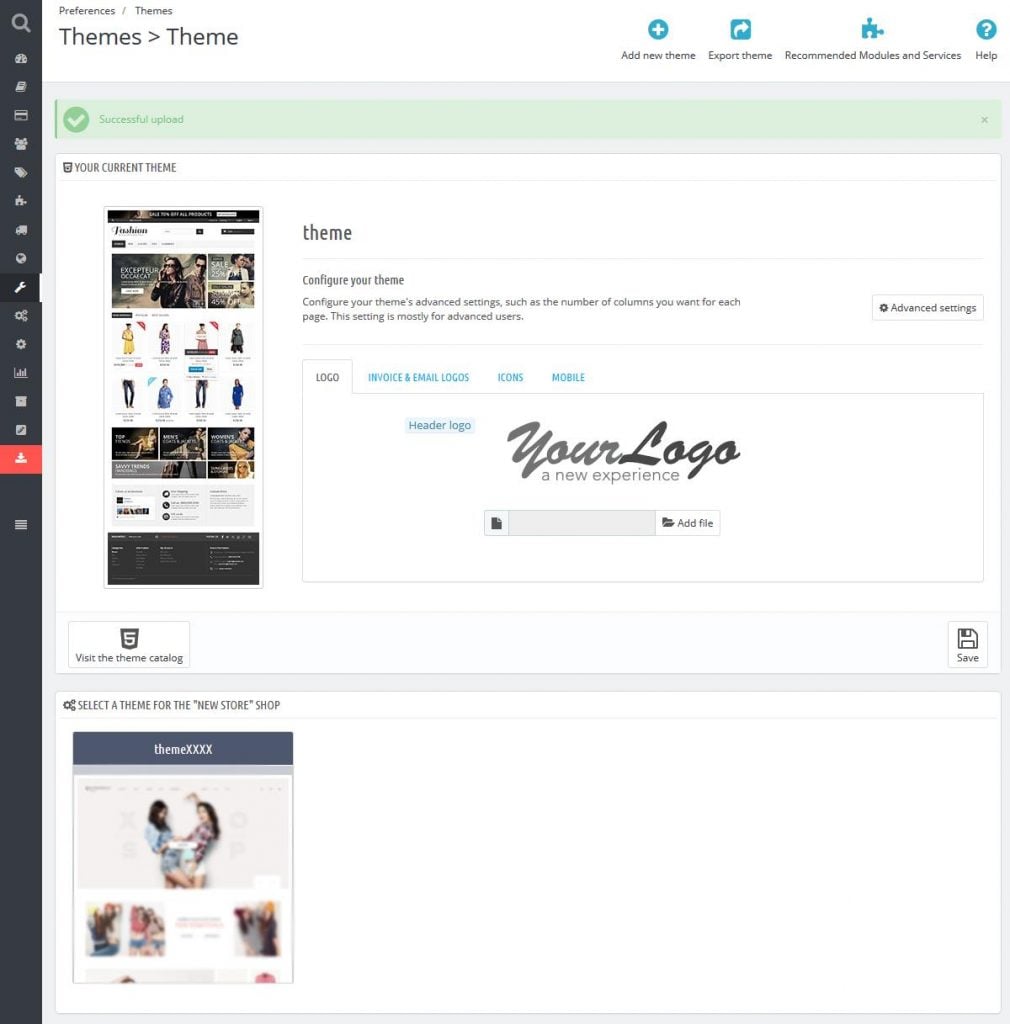
Voilà, vous avez commencé à télécharger le thème. Ensuite, vous verrez le message informant que votre thème a été téléchargé à succès. L’aperçu de votre thème tout neuf apparaîtra dans la liste de thèmes installés.
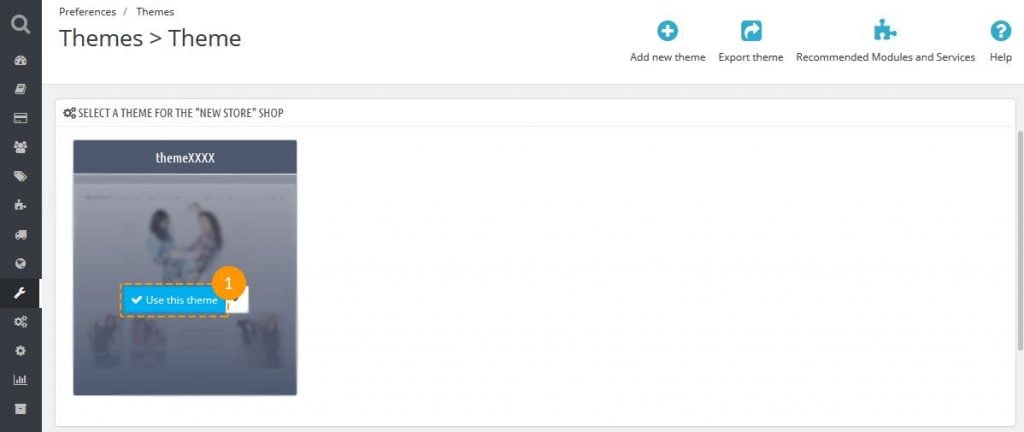
Pour activer le thème, passez le curseur au-dessus de l’icône d’aperçu du thème et cliquez sur le bouton Use this theme (Utiliser ce thème).
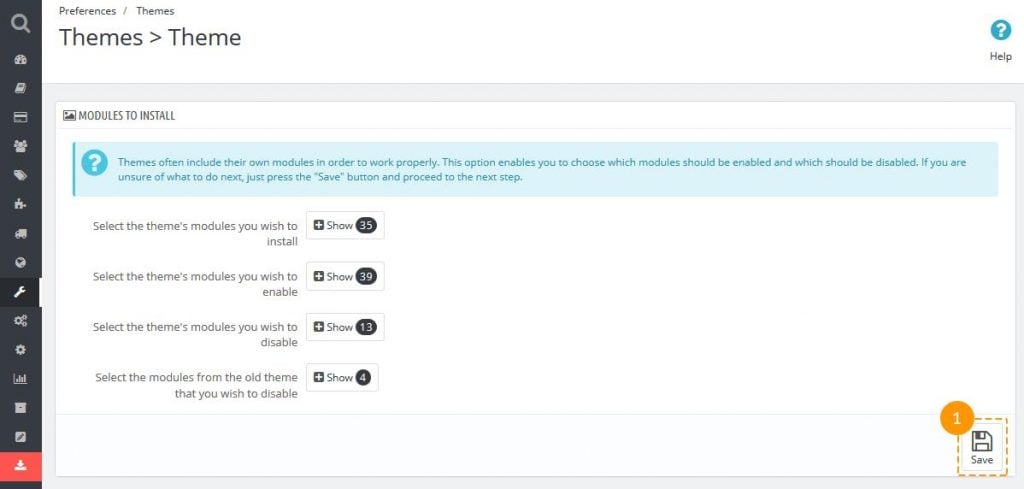
Vous allez voir l’écran avec l’information sur les modules utilisés dans ce thème, la quantité de modules qui sont activés ou désactivés.
Cliquez Save pour continuer.
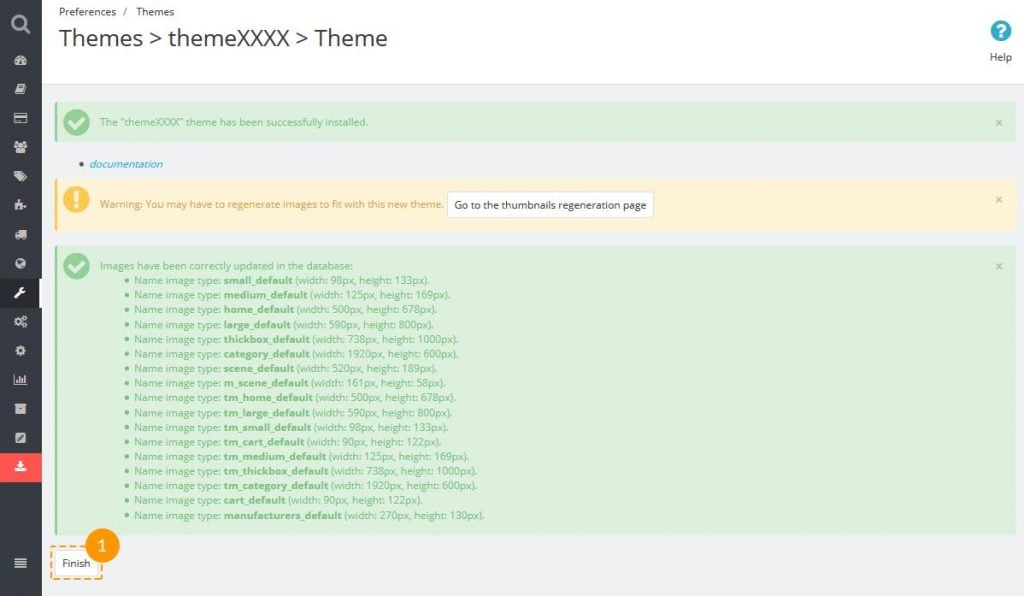
Ensuite, vous allez voir la fenêtre pop-up avec le message que votre thème a été activé à succès: il a été installé, des images ont été régénérées selon les dimensions du thème. Pour terminer l’installation, cliquez sur le bouton Finish.
Installation des données de l’échantillon
Sans doute, vous voulez que votre site web ait l’apparence aussi superbe que notre démo, n’est-ce pas? Pas de soucis, vous pouvez y arriver très facilement, il suffit de télécharger les données démo sur votre site.
Pour installer les données démo via notre module d’installateur de données, suivez les instructions de la première étape (Importation du thème) de ce guide. Ainsi, dans le panneau d’administrateur de votre magasin vous verrez le module d’installateur des données de l’échantillon.
A l’aide de ce module vous pouvez très simplement installer les données dans quelques simples étapes. Pour cela, il vous faut:
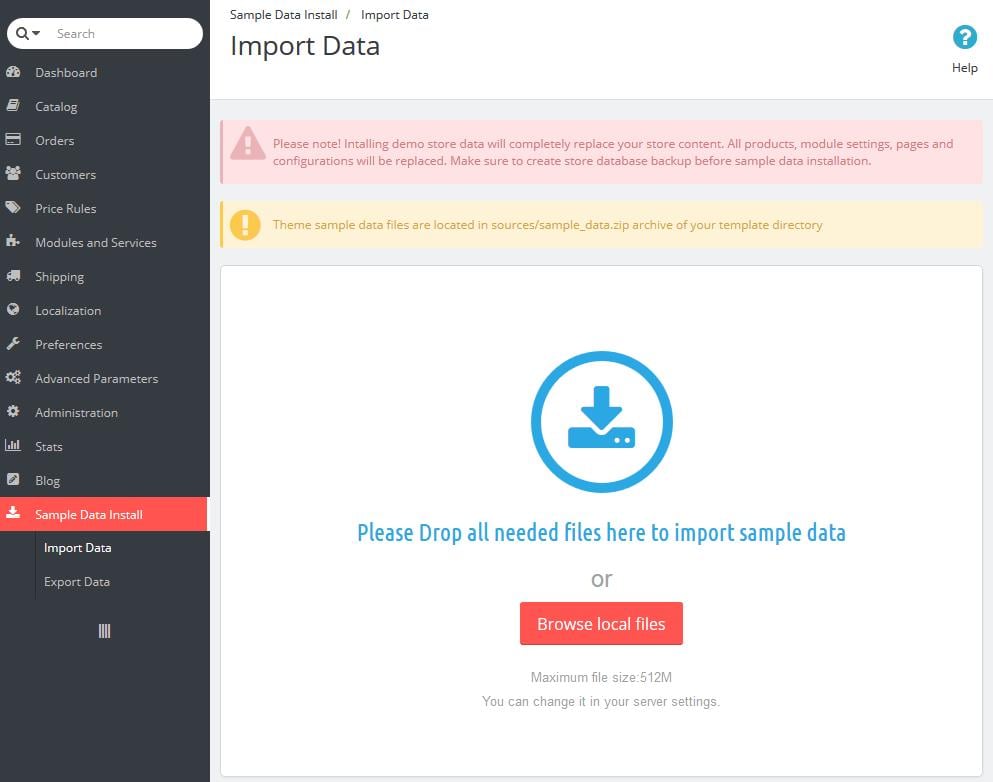
cliquer sur l’icône “Install Demo Store” (Installer le site Démo) à partir du menu de panneau d’administrateur.
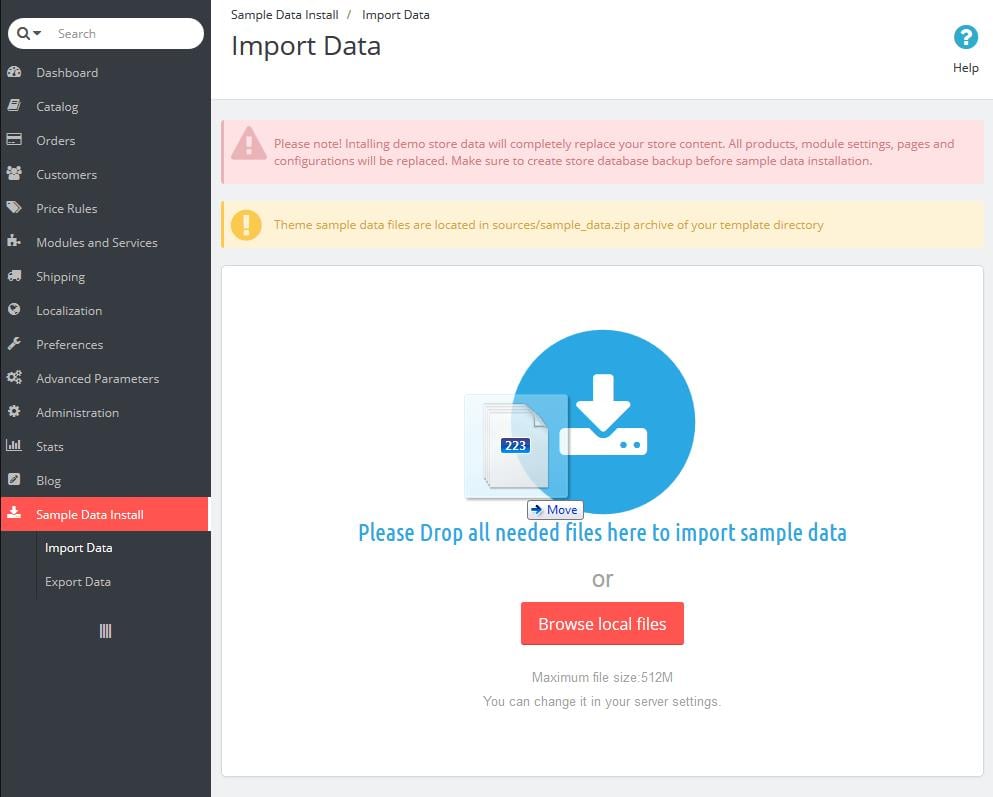
Choisissez et téléchargez les fichiers des données de l’échantillon à partir de l’annuaire “sample_data”, disponible dans le pack de votre modèle. Pour cela, cliquez sur le bouton “Browse local files” (Naviguer des fichiers locaux) ou déplacez les fichiers de données dans la fenêtre du navigateur.
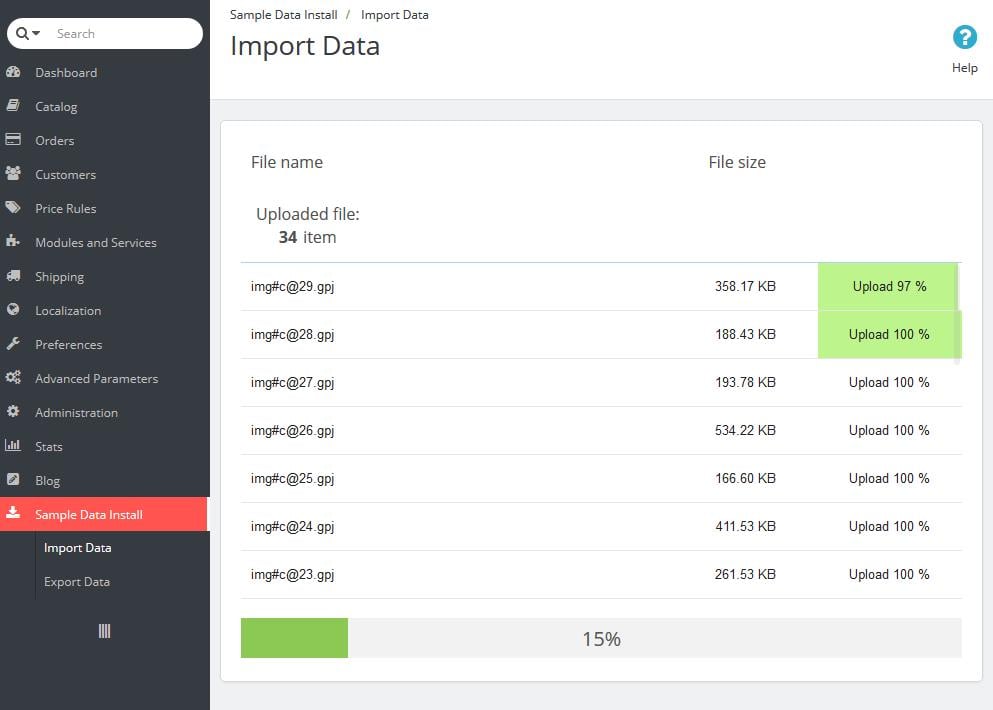
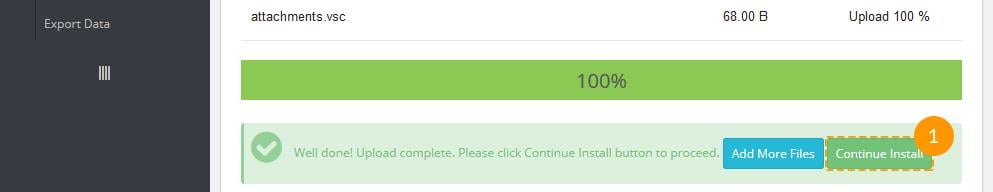
Attendez pour que les fichiers soient téléchargés.
Puis, cliquez sur le bouton “Continue Install”.
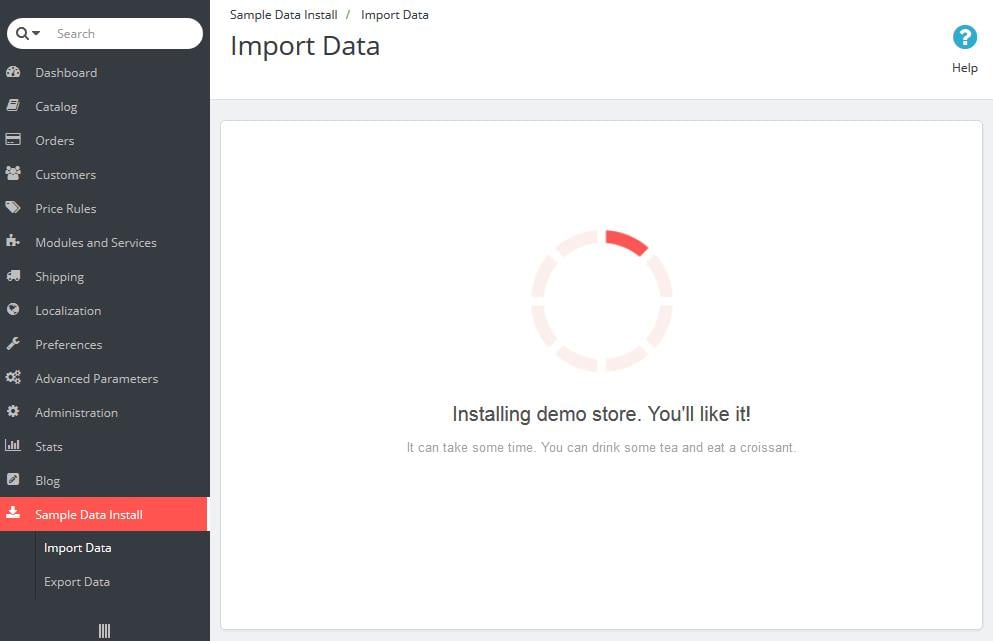
L’installateur de données de l’échantillon va automatiquement configurer votre site et autres modules. Cela prendra quelques minutes.
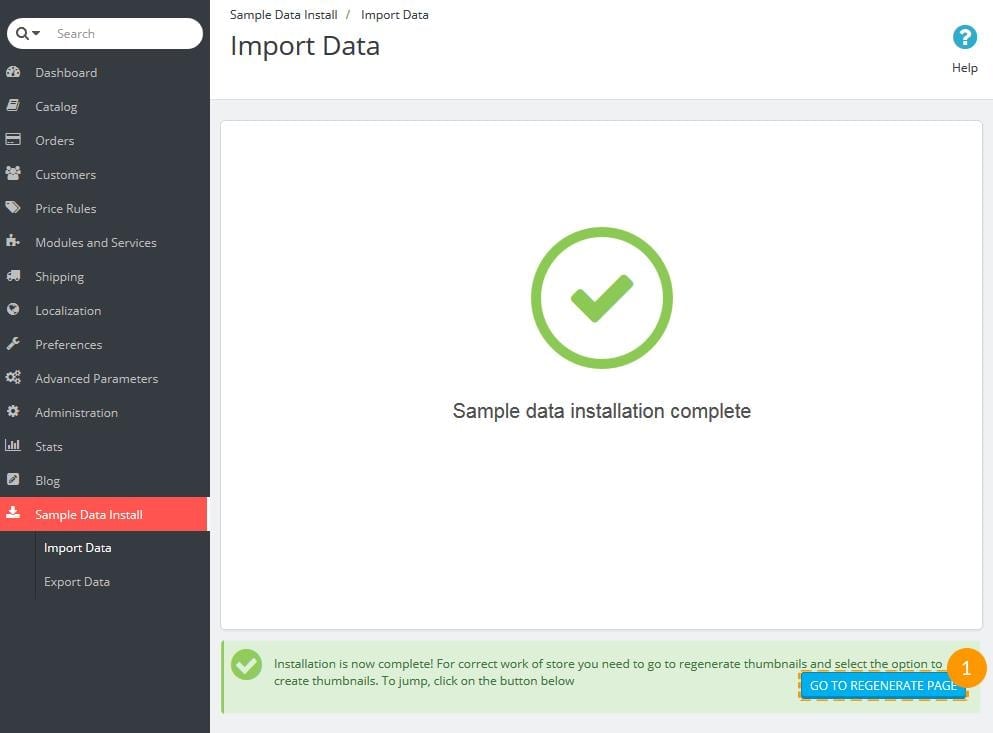
Lorsque les données de l’échantillon sont installées à succès, il vous reste le dernier pas à faire – régénérer des images. Cliquez sur le bouton “Go to Regenerate Page”.
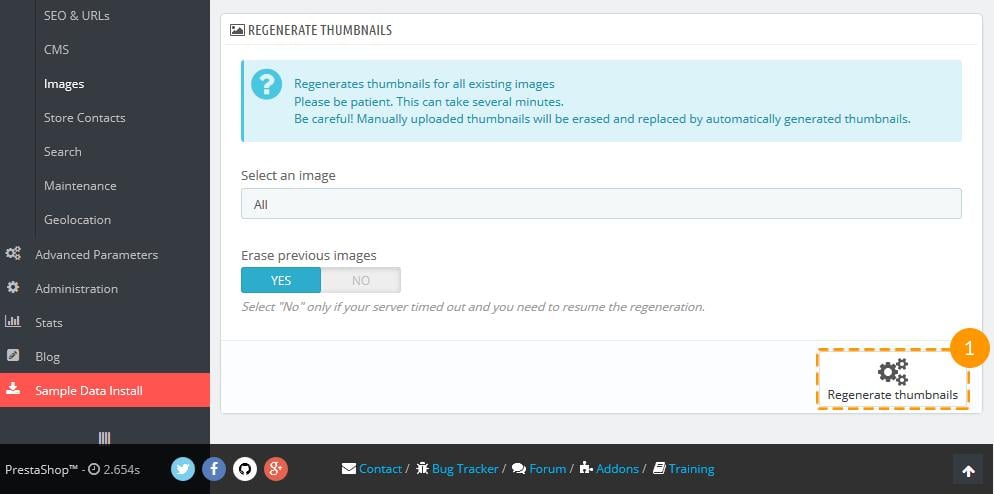
Cliquez sur le bouton “Regenerate thumbnails” pour régénérer les images.
Comment installer les modules et configurer les images
Chaque modèle a ses paramètres spécifiques. Pour assurer la même présentation de modules sur votre site que sur l’aperçu démo, il faut les configurer. Tous les modules peuvent être configurés via le panneau de l’administrateur PrestaShop.
A partir de ce panneau d’admin, suivez Modules and Services – Modules and Services from the main menu.
Sur la page de modules vous verrez la liste de modules PrestaShop disponibles. Il vaut mieux installer certains d’eux.
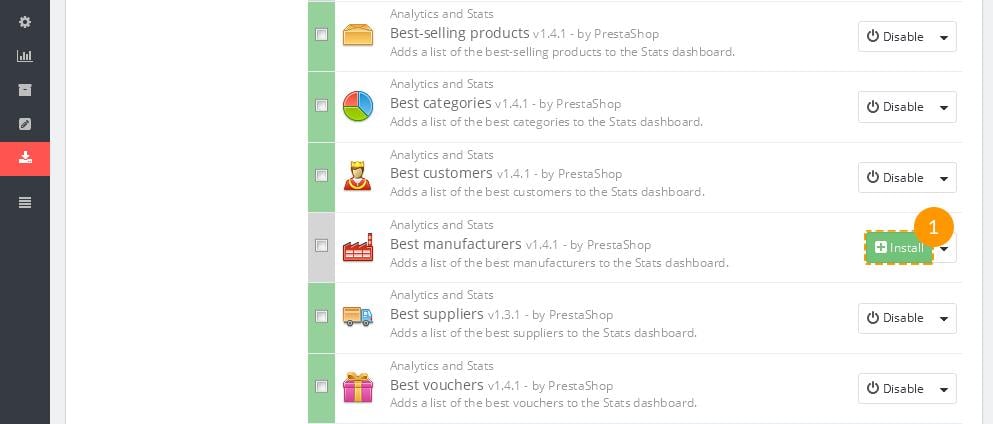
Pour installer le module, ajoutez-le dans la liste et cliquez sur le bouton “Install”.
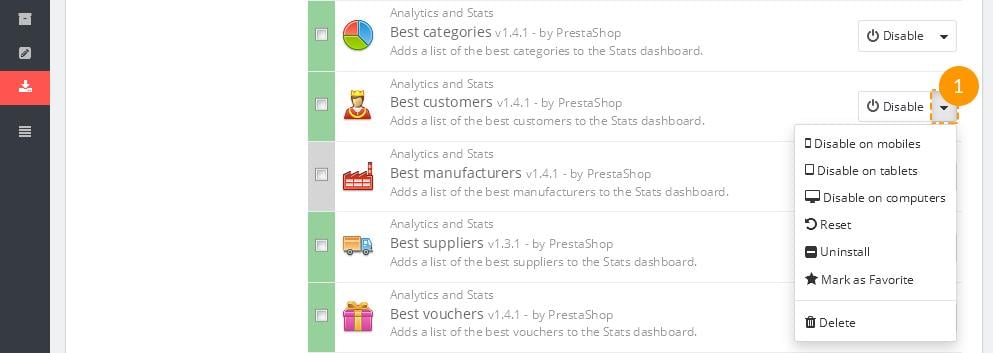
Vous pourrez activer ou désactiver vos modules via les boutons-liens (liens Enable | Disable ), réinitialiser leurs paramètres par défaut (lien Reset ), supprimer le module souhauté (lien Delete) ou le configurer (lien Configure).
Cliquez sur le bouton “Upload a theme” dans un coin droit en haut de la page.
Cliquez Browse dans la fenêtre pop-up, puis ouvrez le dossier avec le modèle disponible sur votre ordinateur.
Ayant activé tous les modules nécessaires, il faut les placer sur les positions nécessaires.
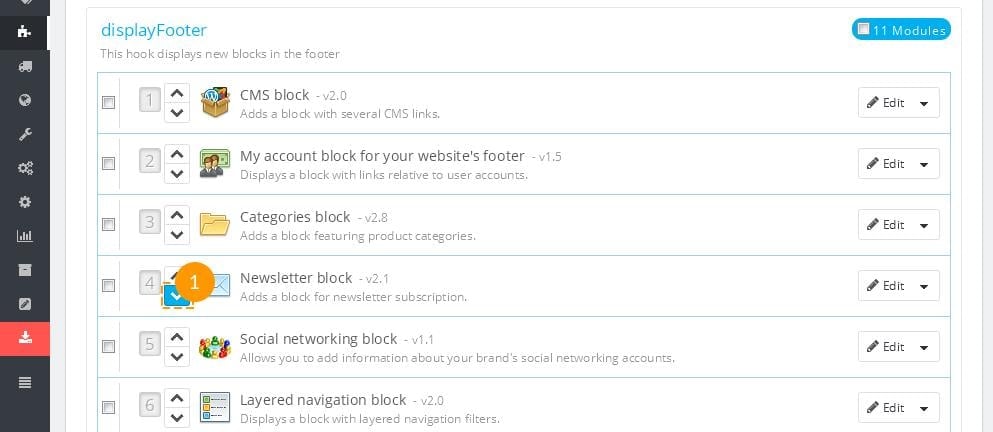
Sur le panneau d’admin PrestaShop, allez sur Modules and Services – Positions dans le menu situé en haut de la page. Pour mettre le module à la place nécessaire, il suffit de le bouger en haut ou en bas dans la liste de modules.
Avec PrestaShop vous pouvez utiliser les dimensions prédéfinies des images de produits, des images de catégories des fabricants.
Par exemple, les dimensions normales sont utilisées normalement pour les images des produits présentés dans les listes de catégories, et de dimension large – pour les images de produits, présentées sur la page d’info sur ce produit.
Pour configurer les dimensions des images de produits, ouvrez votre panneau d’admin PrestaShop, allez sur Preferences – Images et sélectionnez les dimensions des images qui sont indiquées sur la page de configuration de la démo en Direct du modèle.
Comment configurer l’information générale de votre magasin en ligne
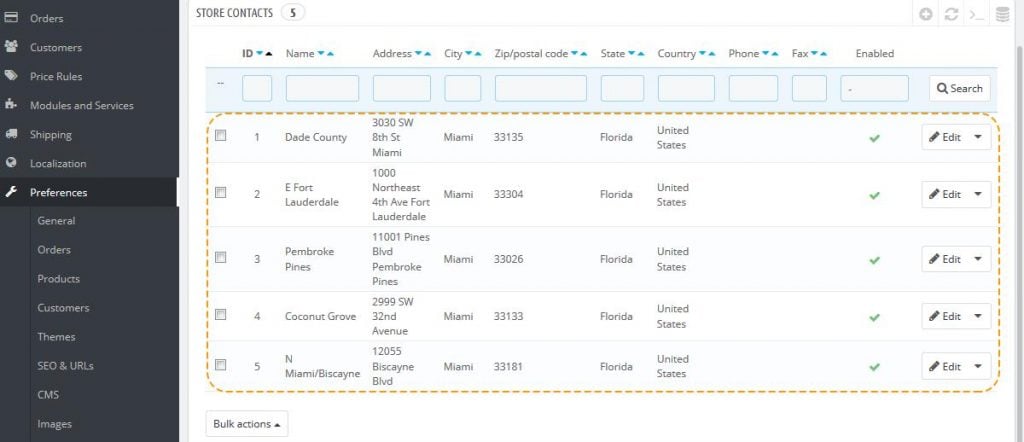
Ouvrez le panneau d’admin PrestaShop, allez sur Preferences – Store Contacts.
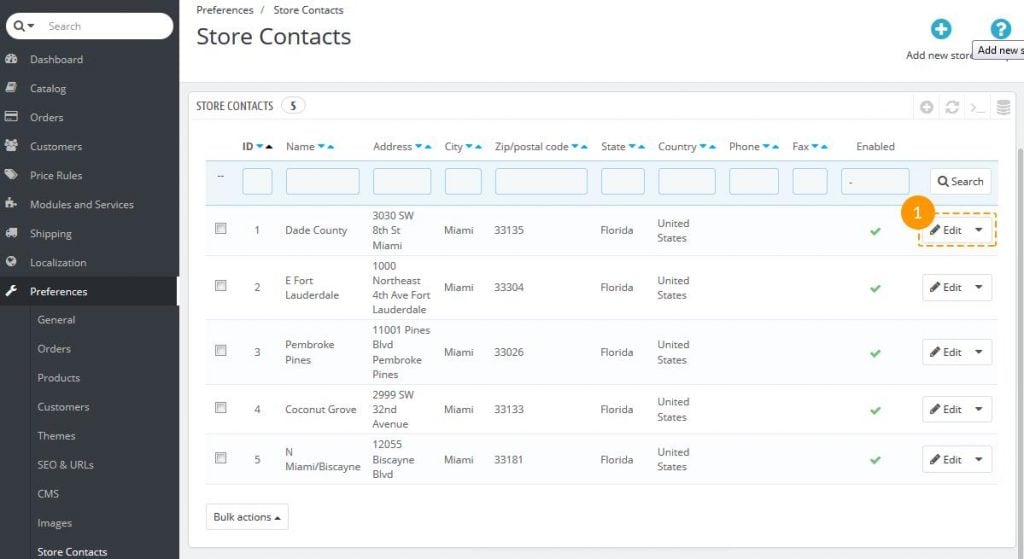
D’abord, vous verrez la liste de sites e-commerce dans la section des Coordonnées du Magasin. Ici vous pouvez les activer ou désactiver, ajouter ou supprimer, mais aussi éditer chaque site web à part.
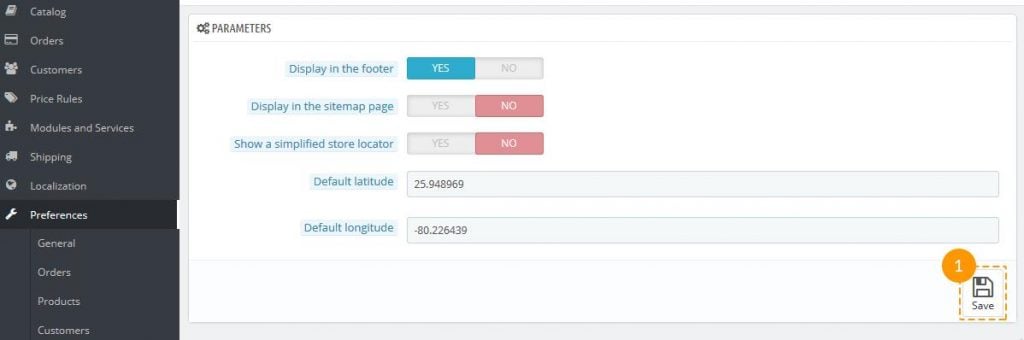
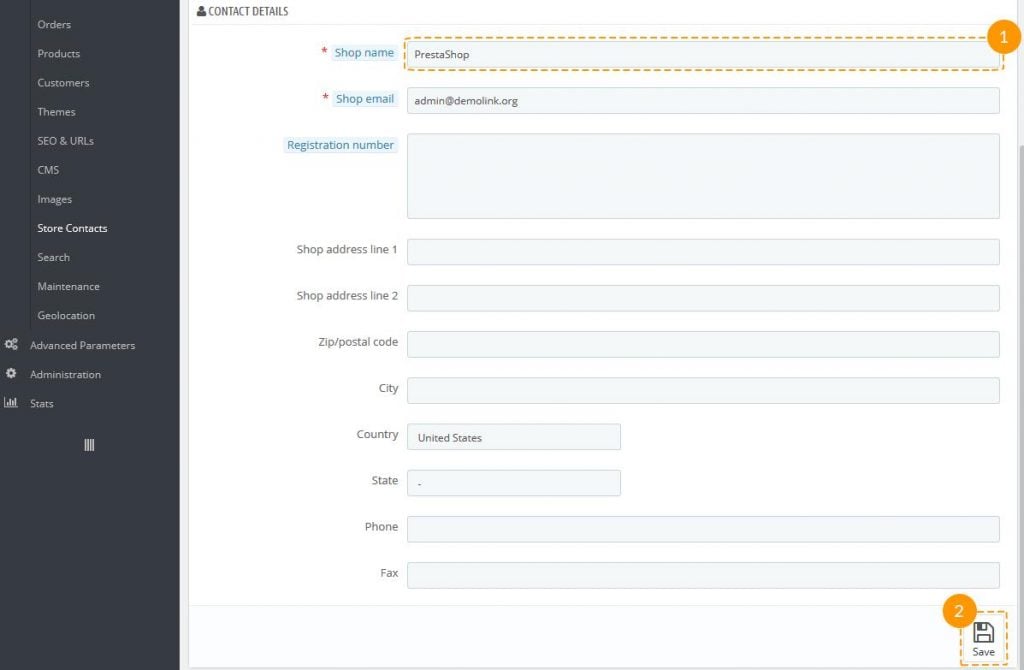
Sous la liste de magasins il y a la section de Paramètres, où vous pouvez régler les paramètres principaux concernant la configuration de votre site. Modifiez-les selon vos besoins et cliquez sur le bouton “Save” (Sauvegarder)(1).
Dans le bloc des Coordonnées vous pouvez rédiger l’information principale sur votre boutique – son nom (1) et autres détails. N’oubliez pas de cliquer sur le bouton “Save” (2) après le réglage.
Pour rédiger l’information sur un magasin particulier, choisissez le magasin nécessaire dans la section Store Contacts et cliquez “Edit”(1).
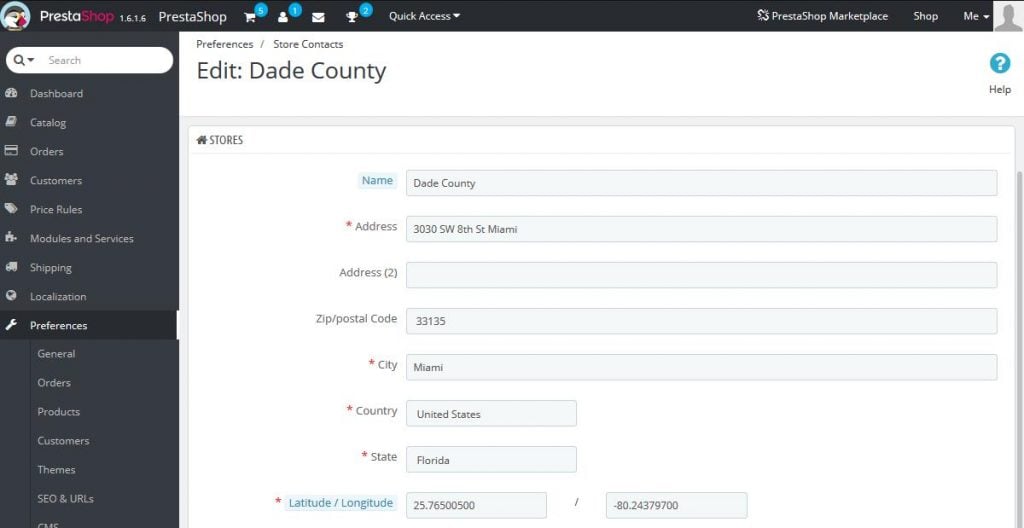
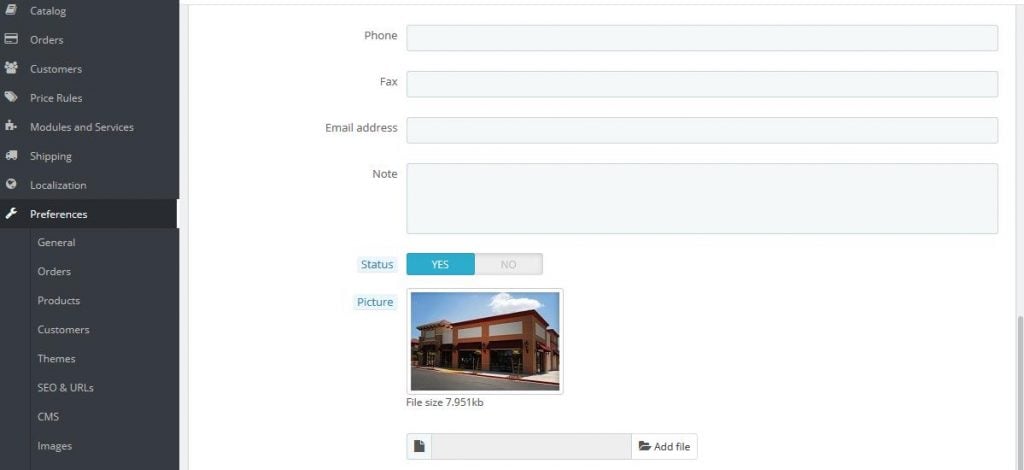
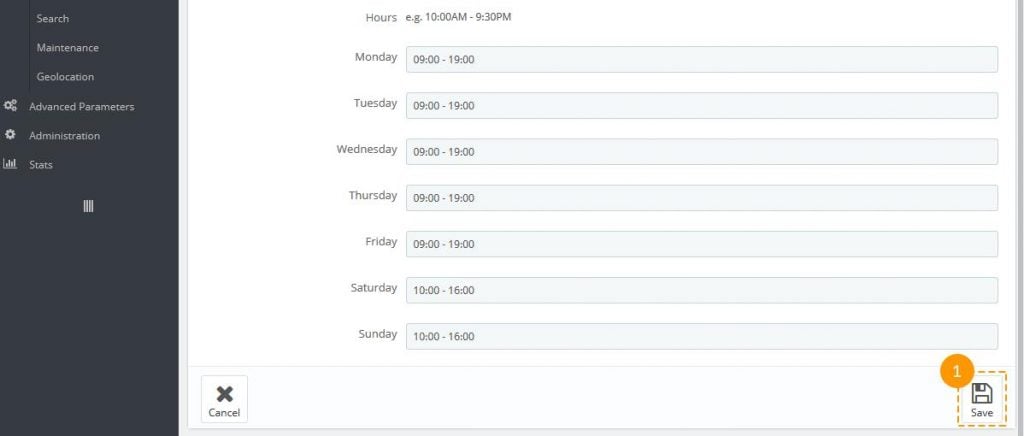
Ici vous pouvez rédiger toutes les données concernant les coordonnées de votre magasin (telles que le nom du magasin, l’adresse, l’image, le statut, le tableau d’horaire etc.)
Ensuite, cliquez sur le bouton “Save”(1).
Comment créer une diapositive avec PrestaShop
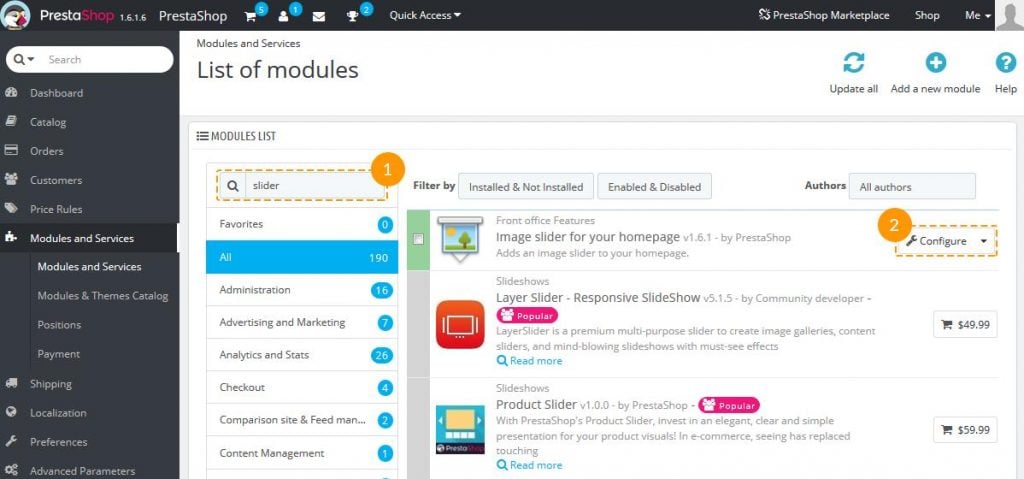
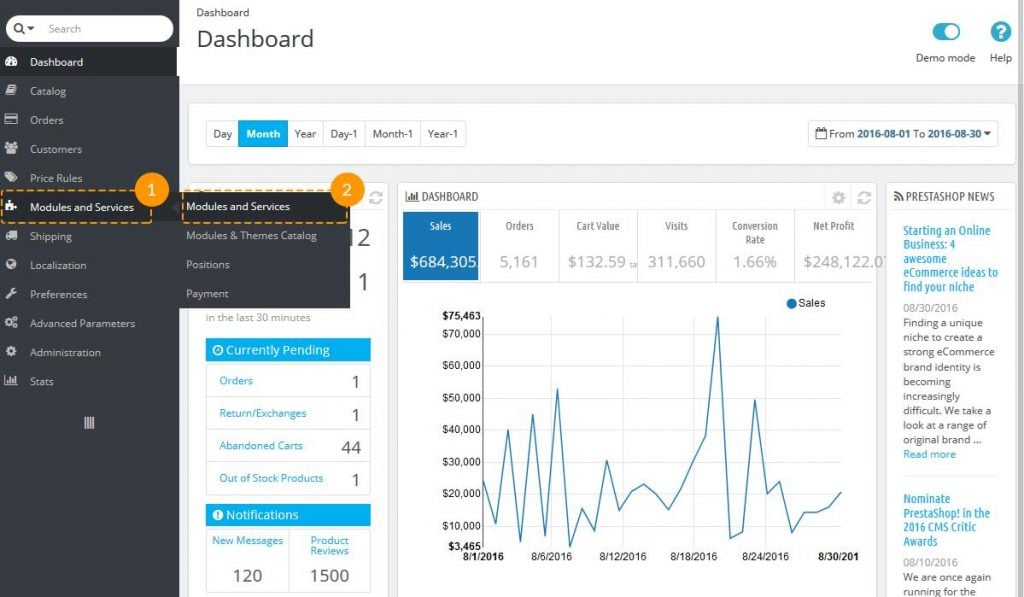
Tout d’abord, trouvez le curseur d’image idéal pour votre page d’accueil dans la liste de modules et de services de votre site e-commerce PrestaShop(1) (il est situé dans la section Features modules sur l’office central).
Puis, cliquez sur le bouton “Configure” (2) pour éditer le module.
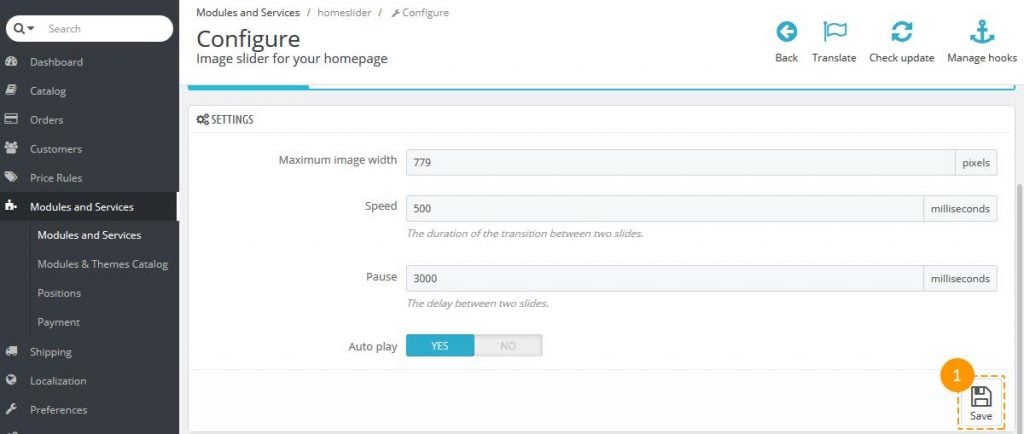
Sur l’écran suivant vous pourrez établir les propriétés principales de votre curseur, telles que la largeur maximale des images, la rapidité du changement de curseurs, la période du délai entre deux diapositives et l’option de l’autoplay.
Ayant fait tous les changements nécessaires, cliquez “Save”(1).
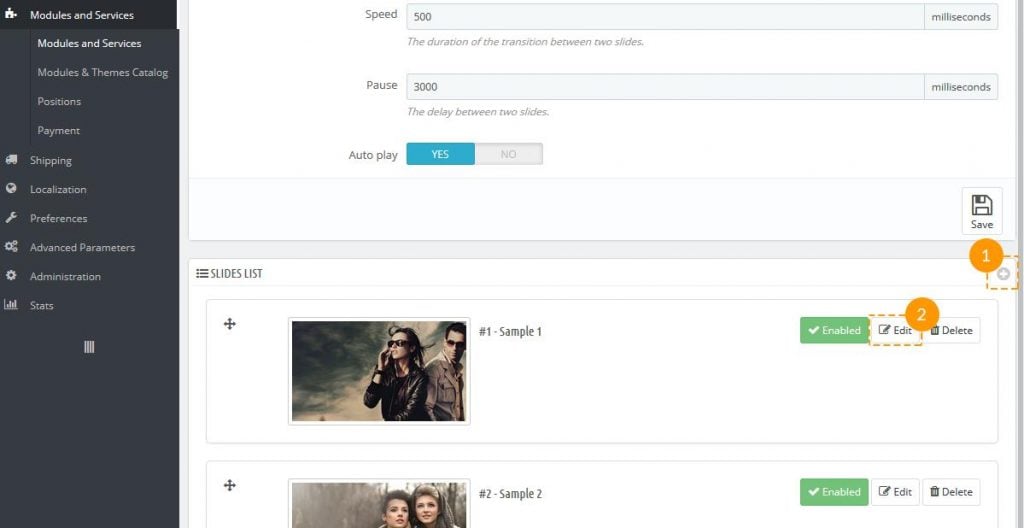
Si vous voulez ajouter encore une diapositive, trouvez le bouton “+” dans un coin droit dans la section Slides list et cliquez ci-dessus.
Si vous voulez éditer la diapositive existante, cliquez sur le bouton “Editer”(2).
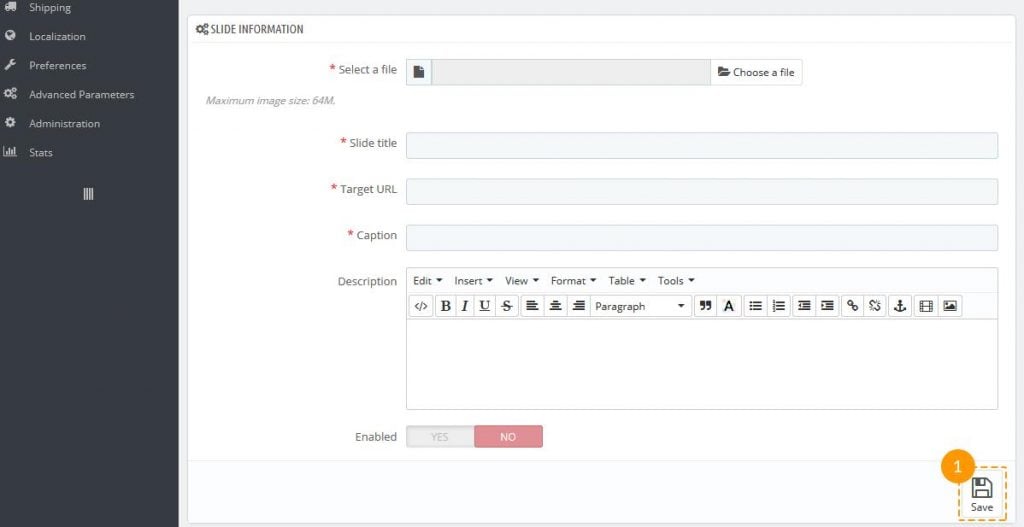
La reste du processus est assez simple. Dans la section “Slide Information” remplissez tous les champs qui y sont présentés et sauvegardez votre travail.
La configuration et la gestion de module
Le module de configuration du thème (Theme Configurator) est en charge des plusieurs éléments de votre thème. En général, il vous permet d’activer ou de désactiver certaines fonctions (les boutons de partage via réseaux sociaux, la bannière en haut, les logos de paiement, etc.). Ce qui est le plus important, il permet d’ajouter et d’éditer les images sur votre page d’accueil.
Allez sur votre panneau d’admin PrestaShop, suivez Modules and services(1) – Modules and services (2).
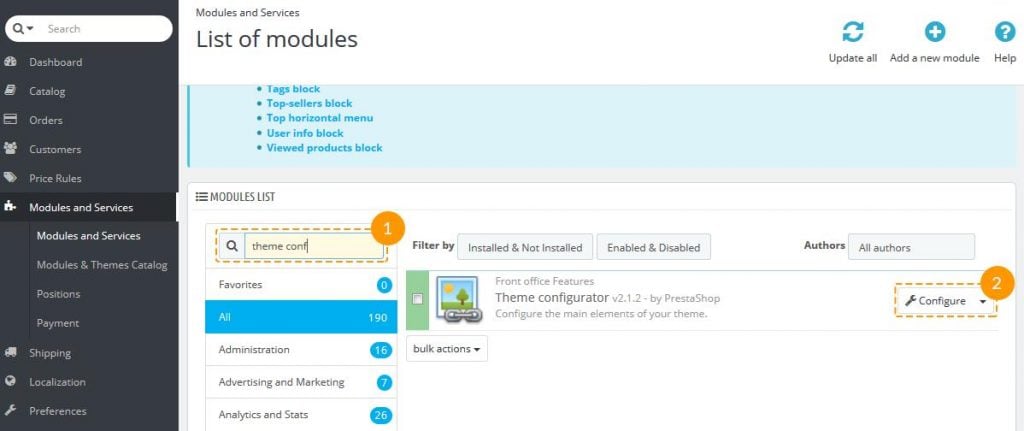
Puis, trouvez le module “Theme Configurator”, disponible dans la liste de modules(1). Il sera présenté en haut de la colonne droite. S’il n’est pas encore installé, cliquez sur le bouton “Install”. Si le module est déjà installé, au lieu de bouton “Install” vous verrez le bouton “Configure”(2), qu’il faut cliquer pour configurer les paramètres.
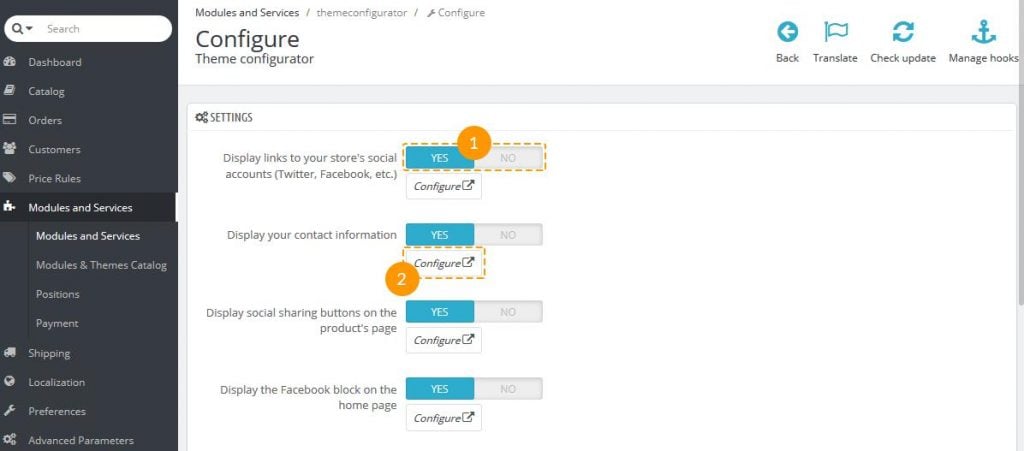
Sur la page de configuration de paramètres, vous verrez des différents blocs, que vous pouvez activer ou désactiver en cliquant sur les boutons “Yes” ou “No”. Cliquez “Configure”(2) pour configurer les paramètres du bloc spécifique:
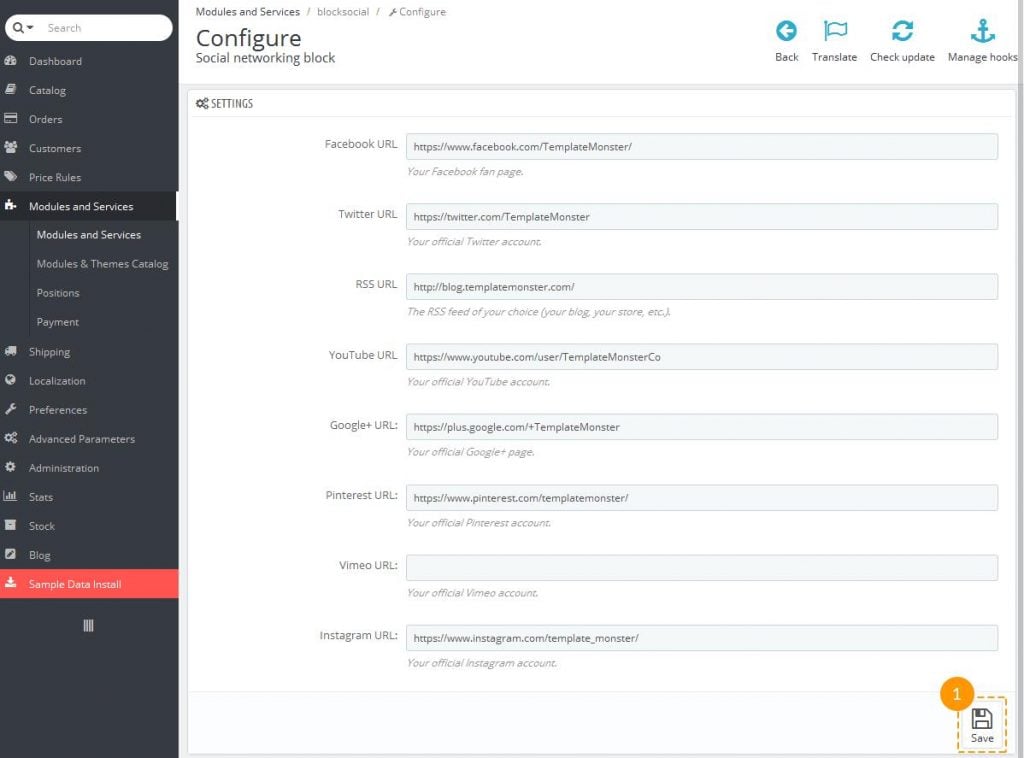
Ajoutez les liens vers vos comptes des réseaux sociaux: entrez les adresses web des icônes que vous voulez présenter dans ce bloc-ci et cliquez “Save” quand c’est fait.
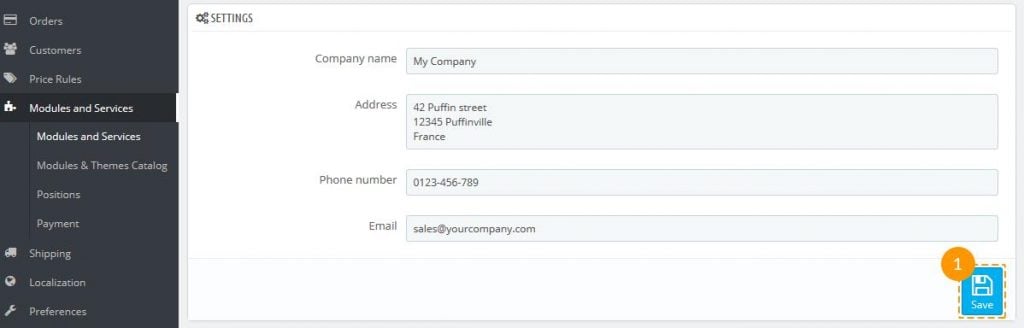
Donnez vos coordonnées: entrez le nom de votre entreprise, l’adresse, le numéro de téléphone et l’adresse courriel dans les champs correspondants et cliquez sur “Save”(1).
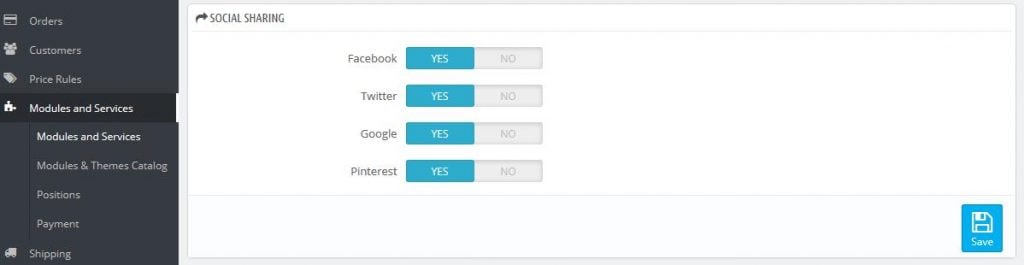
Ajoutez les boutons de partage via les réseaux sociaux sur les pages de produits: ajoutez-y les boutons Facebook, Twitter, Google et Pinterest.
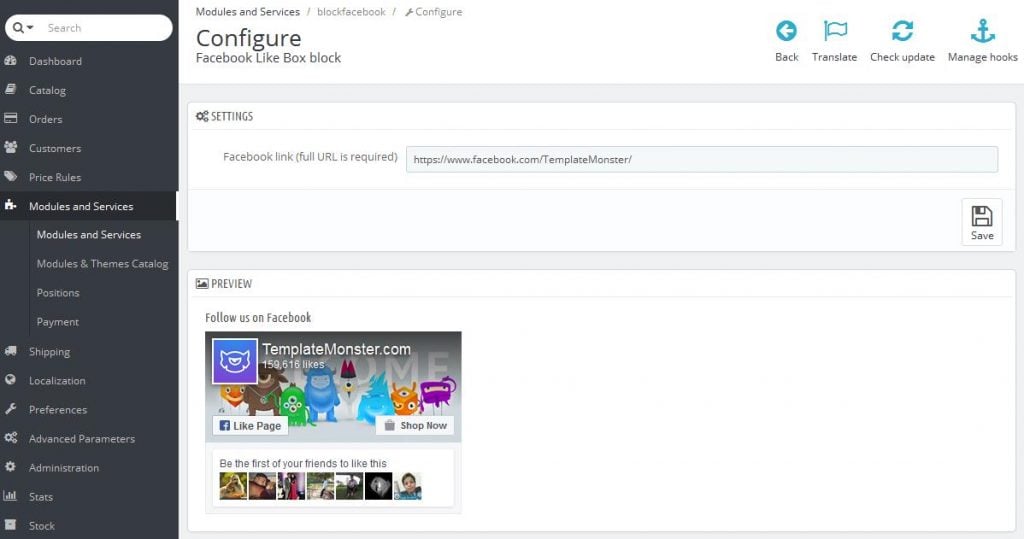
Présentez le bloc Facebook sur la page d’accueil avec l’inscription “Follow us on Facebook”.
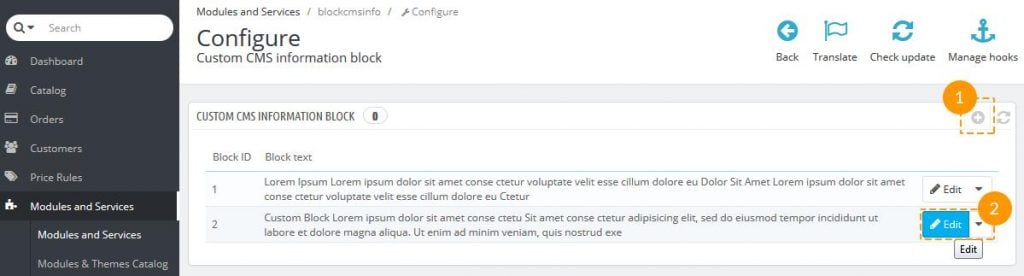
Affichez le bloc avec l’information CMS: celui-ci vous permettra d’ajouter un ou plusieurs blocs de l’information à la version de chaque langue de votre site. Sur la page de configuration, cliquez “+” dans un coin droit en haut(1) et ajoutez encore un bloc personnalisé CMS. Entrez votre texte dans le champ nécessaire et cliquez sur “Save”. Ou bien cliquez sur “Edit”(2) pour modifier n’importe-quel bloc.
– Ajoutez la fenêtre de l’aperçu rapide sur la page d’accueil et celle de catégories;
– affichez vos produits dans la liste de catégories au lieu de la forme de grille par défaut;
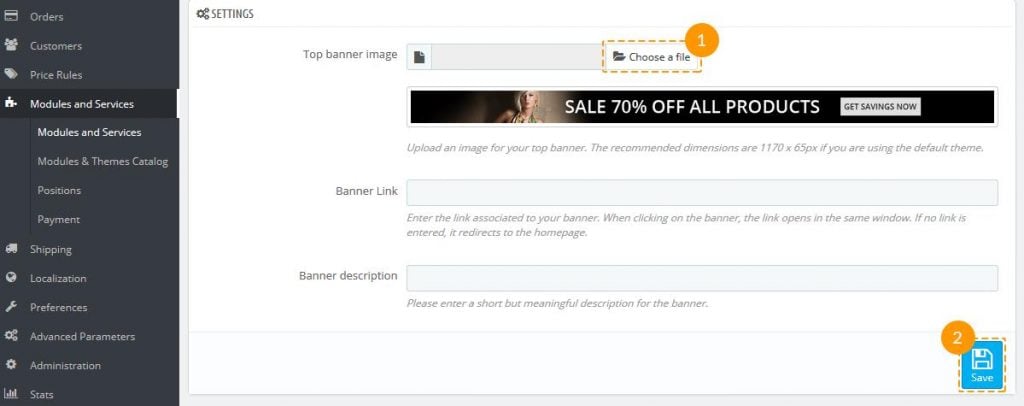
– mettez la bannière en haut de la page: cliquez sur le bouton “Configure” pour ceci. Dans la section “Settings” vous pouvez choisir une autre bannière (1), modifier son lien ou la description. L’ayant rédigé, cliquez sur le bouton “Save”(2).
Ajoutez les logos des méthodes de paiement, qui sont disponibles: vous pouvez télécharger votre image et puis, ajouter un titre ou un lien aux logos de paiement, qui se trouvent sur la page d’un produit. Cliquez “Add file” (1) pour télécharger votre propre fichier, lié à un logo de paiement ou insérez un lien avec l’image dans le champ “Image link”. Puis, cliquez sur le bouton “Save”(3).
– L’affichage Live Configurator: ce module est visible à vous et personne d’autre sur la page d’accueil de votre site web.
– L’affichage de sous-catégories
Défilez vers le bas pour modifier/supprimer/ajouter les éléments de contenu html.
Les éléments par défaut, qui viennent avec ce module, peuvent être supprimés à condition que ce module Theme Configurator soit désactivé ou vous pouvez tout simplement annuler leur publication en décochant la case “Active” sur la page de configuration d’éléments. Entrez le titre du produit, mettez-le à l’une de positions supposées (page d’accueil, en haut, à gauche, à droite, en bas), cliquez “Browse” pour télécharger une image, entrez les valeurs de la Hauteur et de la Largeur de l’image en pixels, précisez l’URL de ce produit, puis entrez votre contenu dans le champ “HTML”. Cliquez sur “Save”.
Si vous avez un site multilingue, cliquez sur l’onglet de la langue nécessaire et faites les mêmes ajustements pour celle-ci.
Cliquez sur le bouton “Add Item”(Ajouter un produit) et ajoutez un nouveau produit. Allez sur la partie frontale de votre site web et regardez vos changements faits.
Conclusion
Ce ne sont que des bases pour vous aider à créer votre propre site e-commerce avec PrestaShop. Toutefois, il reste encore tant de choses à apprendre et à maîtriser pour faire votre site être remarqué parmi les autres. Naviguez nos thèmes PrestaShop, choisissez celui qui vous convient et commencez ce voyage incroyable dans le monde e-commerce. Une fois votre modèle est prêt à l’emploi, vous obtiendrez la documentation qui vous aidera à comprendre toutes les particularités de la création d’un site PrestaShop!
Articles connexes
10 thèmes PrestaShop parfaits pour sites de mode en 2019
[URGENT] Rencontrez NEXTPRESS - Le thème PrestaShop innovant !
Collection fraîche de modèles d'affaires par TemplateMonster