Comment créer un site e-commerce avec Shopify?
A ce moment-là j’ai cherché un moyen de gagner un peu d’argent pour pouvoir acheter une bouteille de boisson et les snacks que mes parents ne voulaient pas m’acheter.
Alors, j’ai remarqué une chose: quelqu’un voulait promouvoir son site local e-commerce, mais il a été exclus de chat de discussion a cause de ne pas suivre la règle de publicité dans les chats. Cette règle était simple: les utilisateurs ne pouvaient pas publier plus d’un lien externe chaque 10 minutes.
J’ai décidé d’envoyer un courriel au propriétaire de ce site e-commerce avec le message suivant: “Salut, je sais comment on peut promouvoir ton site e-commerce dans notre chat. Je suis marketeur avec 5 ans d’expérience. Si tu es intéressé, n’hésite pas à me contacter. Le coût de mes services est plus que raisonnable.”
En ce temps-là je n’étais qu’un simple clerc, plusieures années plus tard j’ai décidé que je voulais ouvrir mon propre magasin en ligne!
Malheureusement, je n’ai pas eu assez de compétences et de connaissances pour cela, mais c’est à ce moment-là que j’ai décidé de consacrer ma vie au développement web et au design web.

Avant tout, il vous faut comprendre une chose importante sur Shopify: ses services coûtent pas mal d’argent. Si vous voulez installer un plugin gratuit avec zéro d’investissements de votre part, cela n’est pas la cas. Shopify – c’est une chose un peu plus luxueuse, mais vous obtenez les services d’excellente qualité à ce prix.
Ce produit est distribué comme le modèle SaaS. Cela veut dire qu’il est vendu en tant que service. Vous payez une petite somme d’argent chaque mois, alors qu’ils sont en charge de tout le reste.
En général, c’est la raison principale pour laquelle vous ne devrez pas chercher l’hébergement pour installer et gérer le logiciel. Vous obtenez un site e-commerce prêt-à-l’emploi au bout de quelques clics.
Bon, passons à un point essentiel: qu’est-ce qu’il faut faire pour ouvrir un magasin en ligne Shopify?
Créez un compte Shopify
Comme nous l’avons expliqué auparavant, d’abord il vous faut créer un compte Shopify. Je vais vous y guider étape par étape. Shopify vous offre la période d’essai gratuite de 14 jours. Ainsi, vous pouvez vous assurer si vous aimez travailler avec ce CRM avant de l’acheter, ce qui est assez utile.
Suivez ce lien https://www.shopify.com/, entrez votre adresse courriel et cliquez sur le bouton “Get started”(commencer).
2) Entrez votre mot de passe, nom de magasin et cliquez sur le bouton “Create your store”(créer votre boutique).
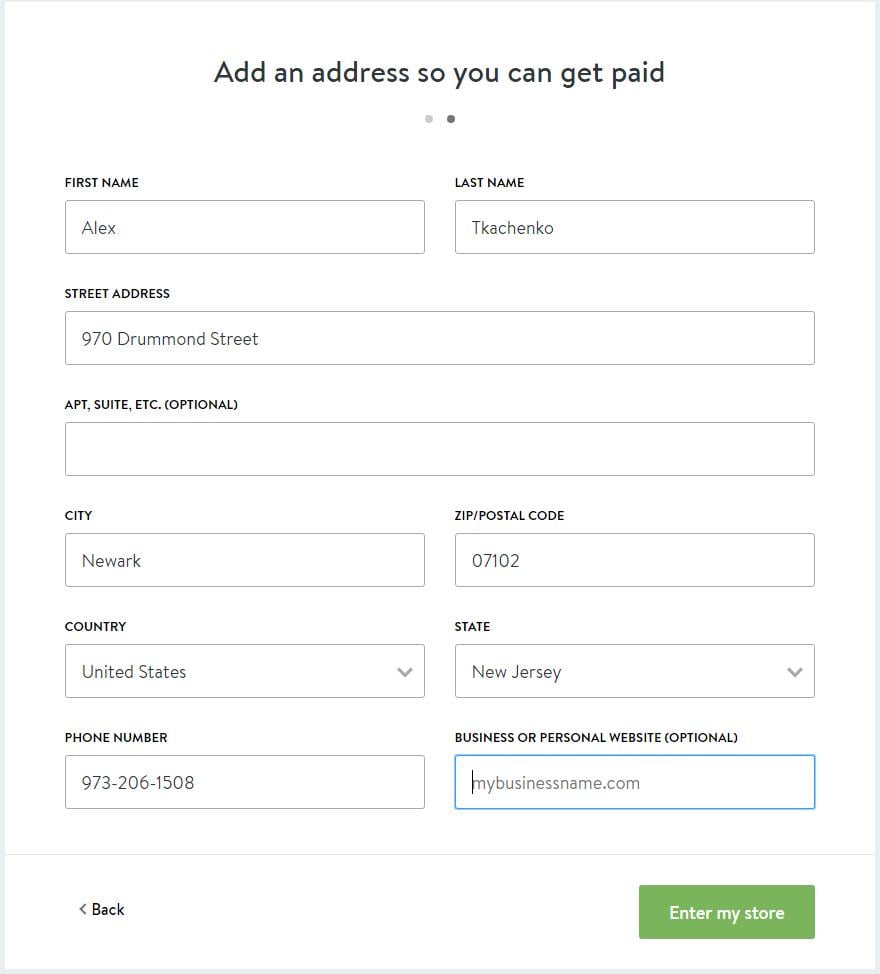
3) Les membres Shopify veulent savoir plus. Répondez à leurs questions et faites-les savoir si vous déjà vendez quelque chose ou si vous ne que commencez à le faire. Une fois vous avez rempli tous les champs, cliquez sur le bouton “Next”.
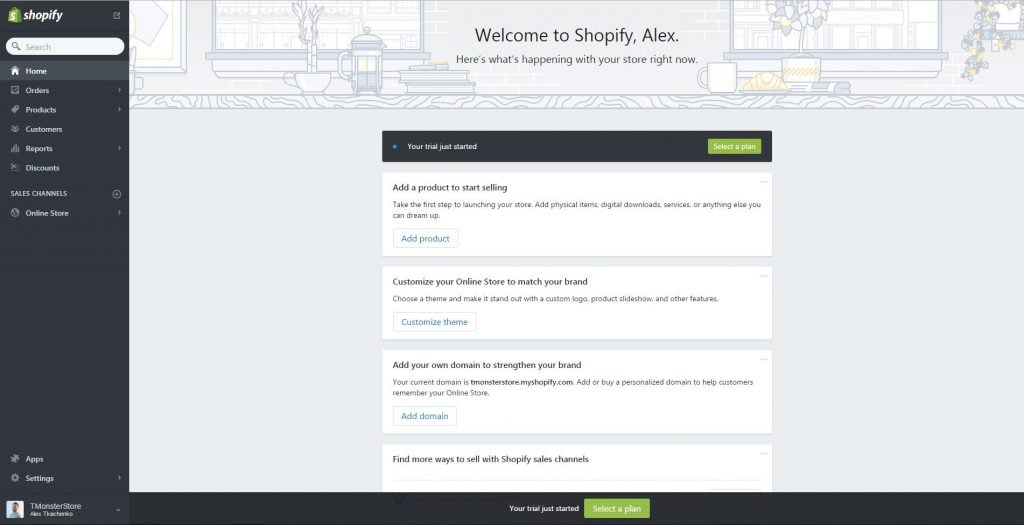
4) Vous serez redirigé vers votre site nouvellement créé, dont le tableau de bord ressemble à celui de WordPress. Cela vous fera sentir comme si vous êtes chez vous.
Choisissez un thème Shopify
Dans tous les cas il est essentiel pour un site web d’avoir un thème joliment conçu pour inciter les clients à y faire leurs achats.
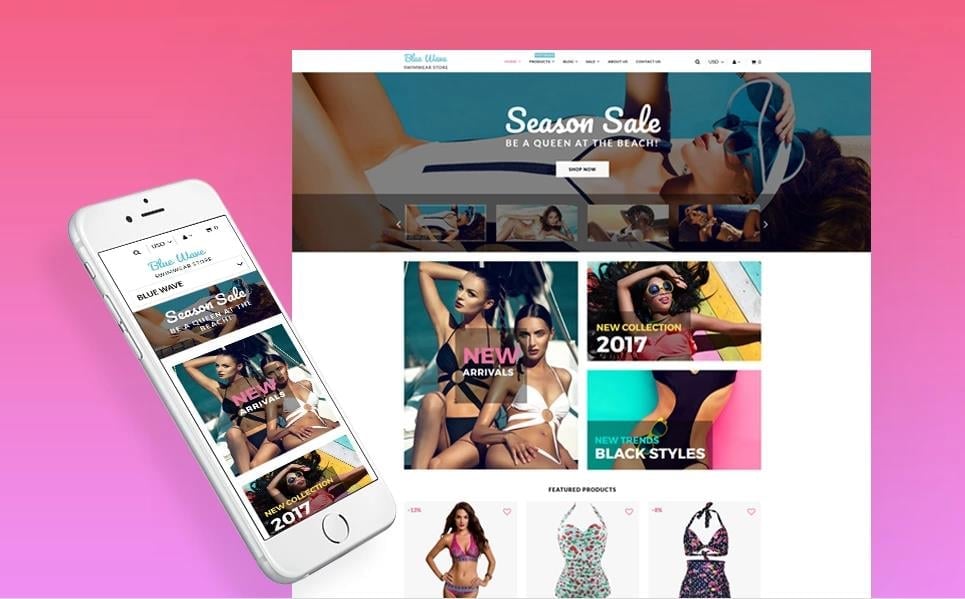
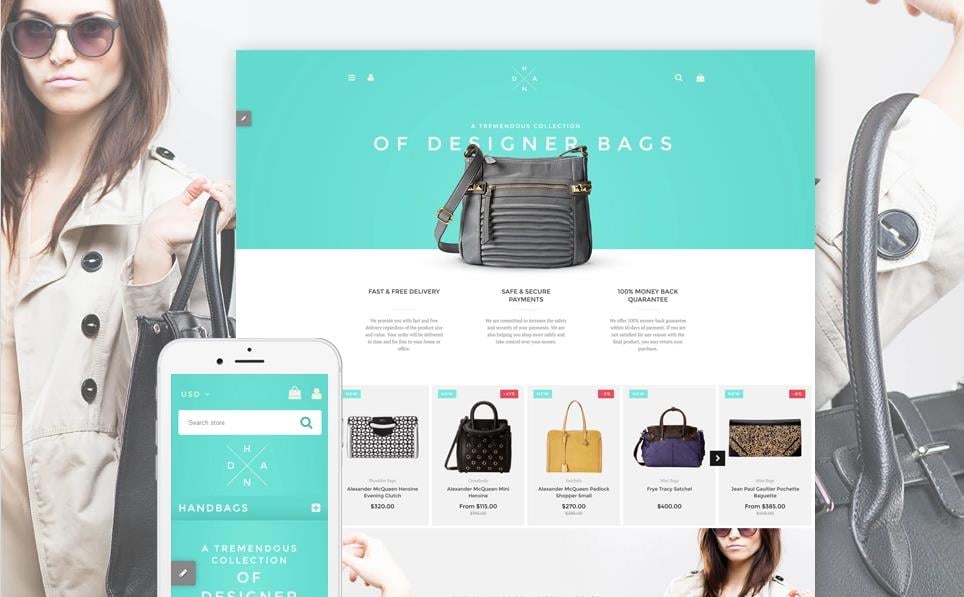
Vous trouverez la multitude de tels thèmes Shopify premium dans notre collection, parmi lesquels il y aura sans doute celui qui conviendra à vos besoins. Permettez-moi de vous présenter certains d’eux!
Comment installer un thème Shopify
Supposons, que vous avez déjà choisi le thème idéal, et nous sommes sur le tableau de bord comme celui présenté ci-dessous.
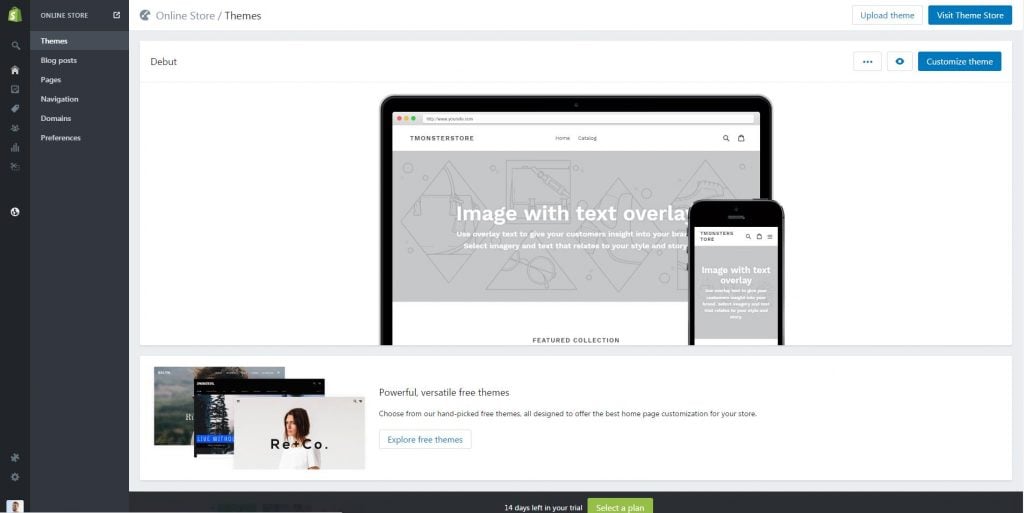
Cliquez sur “Online store” dans le menu à gauche de votre page. Vous serez redirigé vers la page avec le thème installé par défaut.
Cliquez sur le bouton “Upload a theme” dans un coin droit en haut de la page.
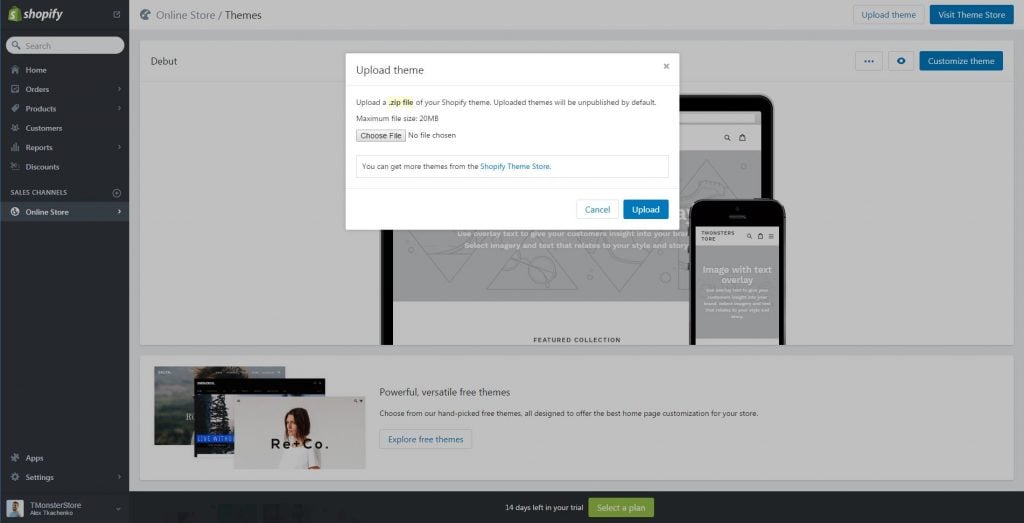
Cliquez Browse dans la fenêtre pop-up, puis ouvrez le dossier avec le modèle disponible sur votre ordinateur.
Sélectionnez le fichier theme###.zip.
Cliquez sur le bouton Upload. Au bout de quelques instants, le thème tout neuf sera présenté dans la liste de thèmes disponibles pour votre site e-commerce.
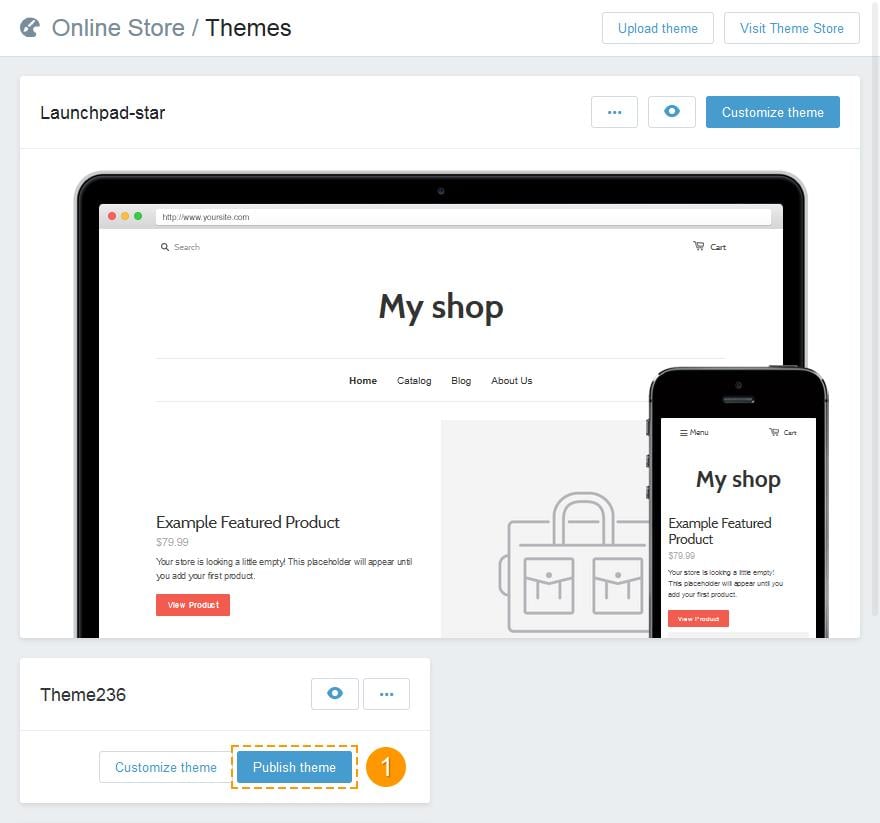
Cliquez sur le bouton Publish theme tout en bas de votre nouveau thème.
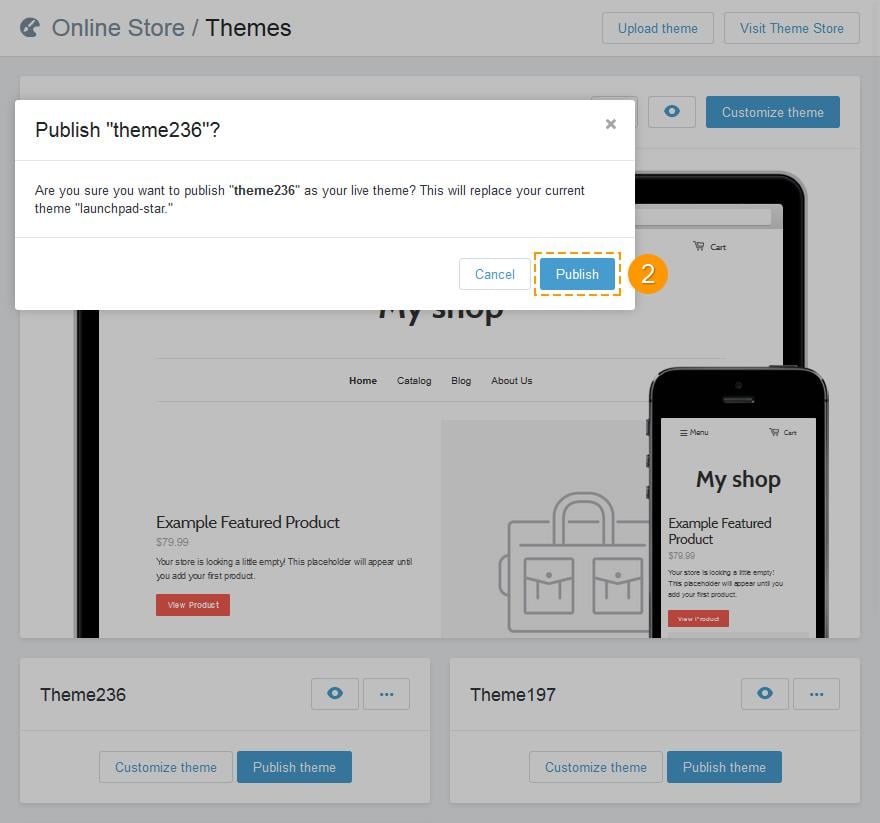
Cliquez sur le bouton Publish dans la fenêtre pop-up.
Mes félicitations! Vous avez installé le modèle Shopify avec succès. Maintenant, il est prêt-à-l’emploi. Vous pouvez visiter votre site e-commerce à partir du navigateur et vérifier quel air il a en ce moment.
Comment paramétrer votre site
La configuration de votre site n’est pas du tout compliquée, je vais vous tout expliquer plus en détail.
Choisissez “Online store” – “General settings” et entrez le nom de votre magasin. Ce nom sera indiqué sur chaque page de votre site.
Allons indiquer les méthodes de paiement pour permettre à vos clients de payer leurs produits par leur carte de crédit ou PayPal (quoi que vous choisissez).
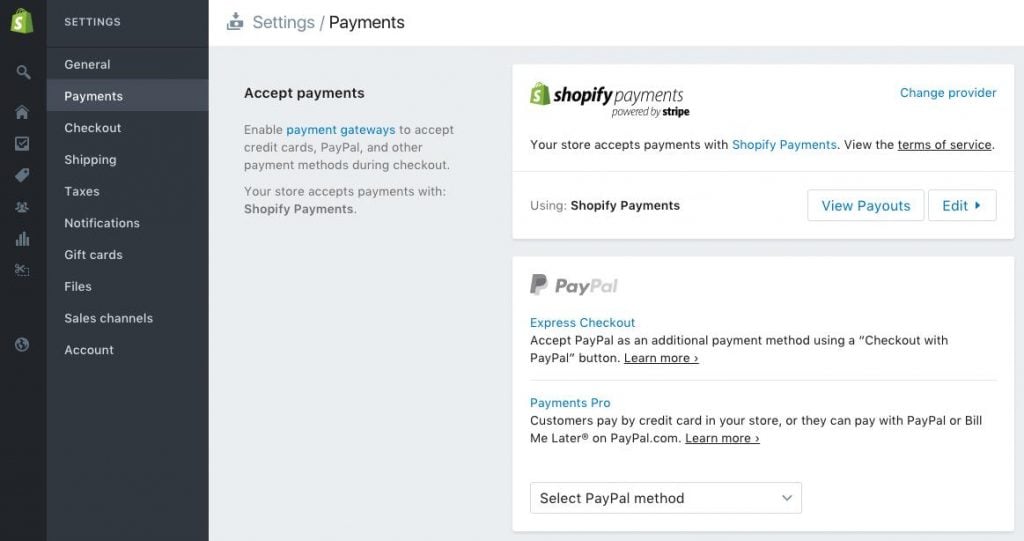
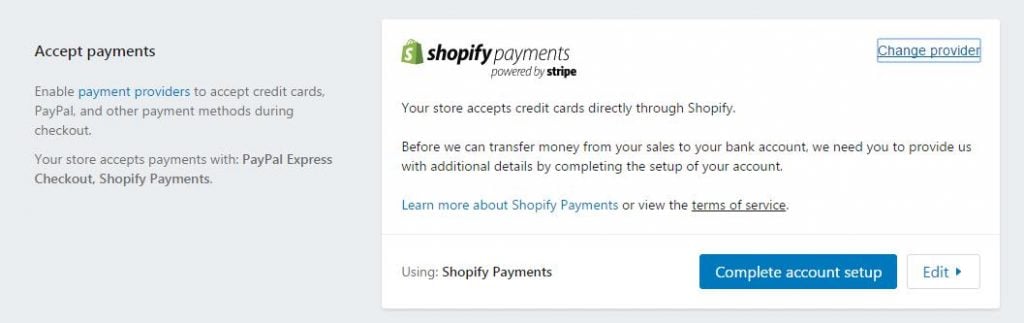
Pour le faire, suivez “Online Store” – “Payments”. Vous serez redirigé vers la page suivante.
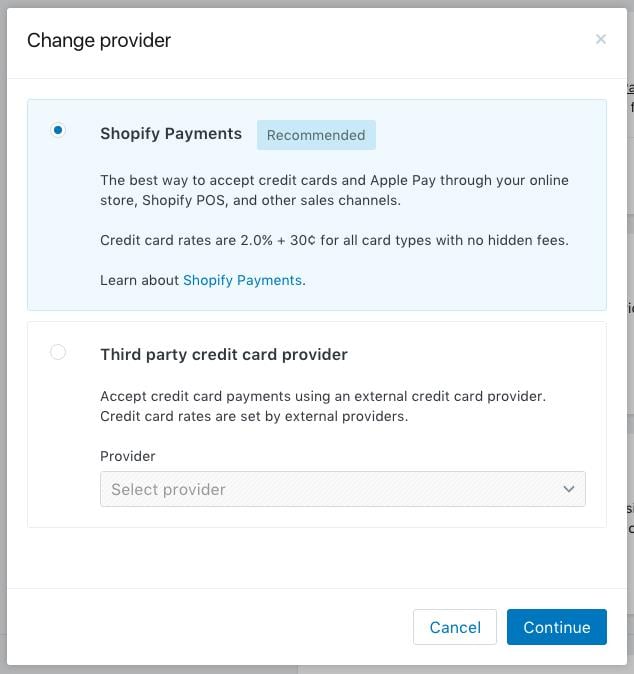
Ici vous pouvez décider si vous voulez que Shopify prenne les paiements de votre part ou non. Sinon, il suffit de cliquer sur ‘Change provider’ et sélectionner les fournisseurs d’extérieur qui collaborent avec Shopify.
En général, il est recommandé de choisir l’option “Shopify Payments”. Une fois vous l’avez choisie, vous pourrez ajouter vos données bancaires et tout sera prêt-à-l’emploi.
Comment personnaliser le thème Shopify
Les paramètres du thème
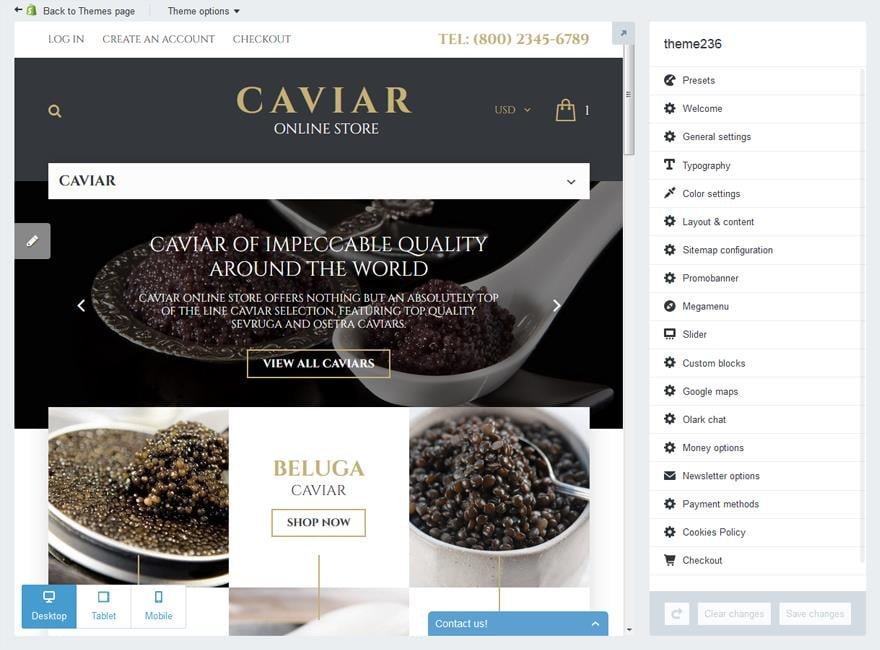
Cliquez sur le bouton “Customize theme” et ouvrez la page de l’éditeur de paramètres, où vous pourrez modifier l’apparence et le contenu de votre thème. C’est un éditeur en Direct: vous pouvez suivre les changements dans l’apparence de votre site web sans recharger la page.
Les sections principales présentées sur votre page des paramètres du thème
General (Général)
Dans cette section vous pouvez télécharger l’image de votre logo et le favicon de votre site ( l’icône qui apparaît dans la barre de recherche du navigateur). Il y a aussi les options, permettant d’activer ou de désactiver le logo sur votre page de paiement et le texte copyright en pied de la page.
Il y a la section où vous pourrez changer les paramètres de typographie, tels que la taille, la couleur et la famille de polices. Vous pouvez modifier les paramètres suivants:
– le style principal de police présentée sur vos pages;
– les liens texte;
– les titres;
– les noms de produits;
– les descriptions de produits;
– les prix de produits.
Utilisez les polices par défaut ou bien les Polices Google Fonts.
Colors (Couleurs)
Paramétrage de la palette des couleurs du thème. Les couleurs doivent être indiquées dans le format hexadécimal (par exemple, #aabbcc). De plus, vous pourrez aussi choisir la couleur parmi celles disponibles dans la palette proposée.
Layout & content (Mise en page et contenu)
Ici vous pouvez:
– choisir la navigation de votre site e-commerce (indiqué dans le menu horizontal en haut)
– contrôler et gérer les barres latérales
– présenter la liste de produits sur la page principale ou celle de catégories.
Megamenu
Nos thèmes incluent le widget Megamenu, permettant de créer le menu puissant et fonctionnel sur votre site e-commerce. Le widget vous offre plusieures options, qui sont indiquées dans la section de menu correspondante. Ce menu inclut six produits, dont chacun est configuré dans sa sous-section. On peut ajouter une étiquette avec le texte (badge de produit) à chacun d’eux:
– le lien normal, sans sous-menu;
– le catalogue de produits. On peut créer un lien vers la liste de produits ou bien paramétrer le sous-menu déroulant avec la liste de catégories. Les catégories présentées sont choisies par l’utilisateur.
– les produits spéciaux. On peut choisir la catégorie de produits, qui sera présentée. On peut aussi activer/désactiver le sous-menu déroulant avec la liste des dernières entrées.
– les liens personnalisés, sous-menu n’est pas prévu.
Slider (facultatif)
Dans cette section vous allez voir les paramètres du curseur situé sur la page d’accueil de votre site (si le curseur n’est pas inclus dans le design du thème). Vous pouvez activer ou désactiver le curseur, modifier les images, rédiger la description et les liens associés aux diapositives.
Custom blocks (Blocs personnalisés)
Dans cette section vous pouvez gérer les bannières, les blocs de liens, les options sociales et autres types de contenu qui sont présents dans votre thème. Ce n’est pas obligatoire d’avoir les compétences en programmation pour rédiger ces blocs. La configuration est un processus très simple, que vous pouvez suivre étape par étape, en ajoutant le texte, choisissant les icônes et en téléchargeant les images.
Google Maps (Les cartes Google)
Dans cette section vous pouvez régler les paramètres liés à la présentation des cartes Google sur les pages de votre site.
Basic settings (Paramètres de base)
L’adresse. Indiquez l’adresse postale de l’objet désiré, et le widget indiquera cet endroit sur la carte avec un marqueur.
La présentation de la carte. Vous pouvez activer ou désactiver l’affichage de la carte sur la page d’accueil ou sur la page de coordonnées.
Money options (Options du paiement)
Si vous voulez utiliser quelques devises sur votre site de vente, vous pouvez les gérer dans cette section. Choisissez le sélecteur de devises Show currency et ajoutez les codes de devises en trois lettres(ISO 4217 standard) dans le champ de monnaies que vous voulez soutenir.
Newsletter options (Options de l’abonnement à newsletter)
Dans cette section vous trouverez les paramètres des formulaires d’abonnement à la newsletter. Vous pouvez configurer le message pop-up, incitant à s’abonner à la newsletter(le pop-up de newsletter). Il y a plusieures options permettant de faire la configuration détaillée, d’ajuster l’image de fond et le texte selon vos besoins.
De plus, vous pouvez aussi choisir parmi les mises en page du formulaire de l’abonnement:
– le formulaire Shopify intégré. Si vous optez pour cette variante, tous les courriels de vos abonnés seront recueillis dans la section de clients avec l’indicateur “Abonné à la newsletter”.
– le formulaire Mailchimp intégré. Pour travailler avec les listes mail vous pouvez profiter du service Mailchimp, il suffit d’obtenir un formulaire d’abonnement et de l’insérer dans le champ de l’URL du formulaire d’action Mailchimp.
Mailing list (facultatif)
Vous trouverez les paramètres des e-mails dans cette section.
Payment methods (les méthodes de paiement)
Ici vous pouvez gérer les logos des systèmes de paiement qui sont indiqués sur la page de paiement. Vous pouvez aussi activer ou désactiver ces logos selon vos besoins.
Cookies Policy (Politique de cookies)
Il y a un widget intégré dans nos modèles pour sites, permettant de présenter l’information sur l’usage de Cookie Law. Ce widget peut être géré dans la section de Cookies Policy.
Vous pouvez activer ou désactiver le widget, rédiger le texte, la période de temps pendant laquelle le message ne sera pas affiché (en cliquant sur le bouton OK), mais aussi le lien de redirection en cas de refus (en cliquant sur le bouton NO).
Checkout (Encaissement)
Les paramètres d’apparence de la page du commandement seront présentés dans cette section. Personnalisez la bannière, le logo, le titre de page, mais aussi les couleurs de boutons.
Additional Layouts (Mises en page supplémentaires)
Gérez les mises en page supplémentaires de vos pages. Allez sur Themes-Template Editor – Layouts pour ajouter, supprimer ou rédiger la structure de vos pages.
Language settings (Paramètres de langue)
Suivez le lien des Options du thème présenté sur la page des paramètres de votre modèle.
Sélectionnez Edit HTML/CSS dans le menu déroulant.
Sur la page suivante vous verrez l’éditeur de paramètres du langage de thème.
Grâce à cet éditeur vous serez capable d’ajouter et de rédiger les traductions de tout le texte de votre thème. Nos modèles pour sites sont suivis de leurs traductions en 5 langues: l’anglais (activé par défaut), l’allemand, le français, l’espagnol et le russe.
Template text translation (Traduction du texte de modèles)
Pour traduire le texte du thème entier, merci de suivre les étapes suivantes:
– entrez les traductions dans les champs de texte;
– cliquez sur le bouton Sauvegarder (Save) tout en haut de la page.
Pour changer la langue du thème:
– cliquez sur le bouton Changer la langue du thème ( Change theme language );
– sélectionnez la langue nécessaire dans le menu déroulant;
– cliquez sur le bouton Sauvegarder (Save).
Choisissez un de nos thèmes Shopify et lancez votre propre site!
N’hésitez pas à poser vos questions dans la section des commentaires, nous aiderons tout le monde!