Comment créer votre site Web sans toucher au code [Didacticiel au Power Builder]
Construire votre propre site Web peut être une vraiment embêtant. Surtout, si vous êtes débutant dans le développement web. Nous sommes tous passés par là, mais je vous ai couvert ! Aujourd'hui, je vais prendre un de nos thèmes et vous montrer comment vous pouvez facilement le personnaliser selon vos besoins, soyez attentif et suivez-moi.
A titre d'exemple, nous allons utiliser et modifier le Builderry - Thème WordPress pour société de construction.
Ce thème a été soigneusement adapté par notre équipe de concepteurs dédiés aux entreprises de construction. Pour vous montrer à quel point le processus de personnalisation est cool, nous en ferons un thème de site Web de studio de développement.
Ce qui est génial avec ce thème, c'est qu'il est basé sur Cherry Framework 5 et possède le Power Builder pour rendre le processus de personnalisation plus rapide et plus facile.
Power Builder est un outil très utile pour changer l'apparence de votre site Web sans toucher au code.
Une brève revue de mon idée :
Je veux construire un site web pour un projet appelé ‘Startup Express’. L'idée principale de mon projet imaginable est de permettre aux jeunes développeurs, concepteurs et personnes simplement talentueuses de se connecter et de démarrer un projet ensemble.
‘Startup Express’ nécessitera un site Web avec un look complètement différent.
Votre parcours de personnalisation commence !
Juste après l'achat de notre thème, vous recevrez un lien vers la page de documentation avec toutes les instructions détaillées sur la façon de l'installer et de l'activer.
Pour accéder au Power Builder, rendez-vous simplement sur ‘Pages’ > ‘All Pages’. Nous allons éditer la page d'accueil de notre site, alors choisissons la page "Home" de la liste.
Voici à quoi ressemble la zone de travail du générateur :
Donc, fondamentalement, vous pouvez supprimer et ajouter des éléments à la page avec la méthode drag & drop. Assez simple, non ?
Tout d'abord, j'ai nettoyé la zone sur notre page d'accueil. Vous pouvez faire la même chose, allez-y et retirez tous les éléments de la zone de travail. Nous allons construire la page à partir de zéro en ajoutant les modules dont nous avons réellement besoin, et non pas simplement modifier les paramètres par défaut.
Que diriez-vous d'une photo cool sur en haut de la page ?
J'ai tout nettoyé de mon côté et j'espère que vous l'avez fait aussi. Si oui, nous pouvons continuer et ajouter une ligne maintenant.
Ensuite, cliquez sur ‘Insert Module(s)’ et choisissez tout ce que vous voulez ajouter. J'ai décidé que je voulais avoir une image statique avec le logo en haut de la page. Donc je clique ‘Insert Module(s)’ et je sélectionne le module ‘Image’.
Le module apparaît sur la liste et nous pouvons maintenant le personnaliser.
Une fois que vous avez sélectionné l'image que vous souhaitez utiliser en haut de la page, vous disposez de nombreuses options. Vous pouvez insérer un lien sur cette image, changer la façon dont elle apparaît à l'écran, etc.
J'ai décidé de rester simple, je ne lie pas cette image, ce sera juste une image mignonne présentant le logo et l'esprit de notre projet. J'ai aussi choisi le style d'animation ‘Fade In’.
Bloc de description de projet
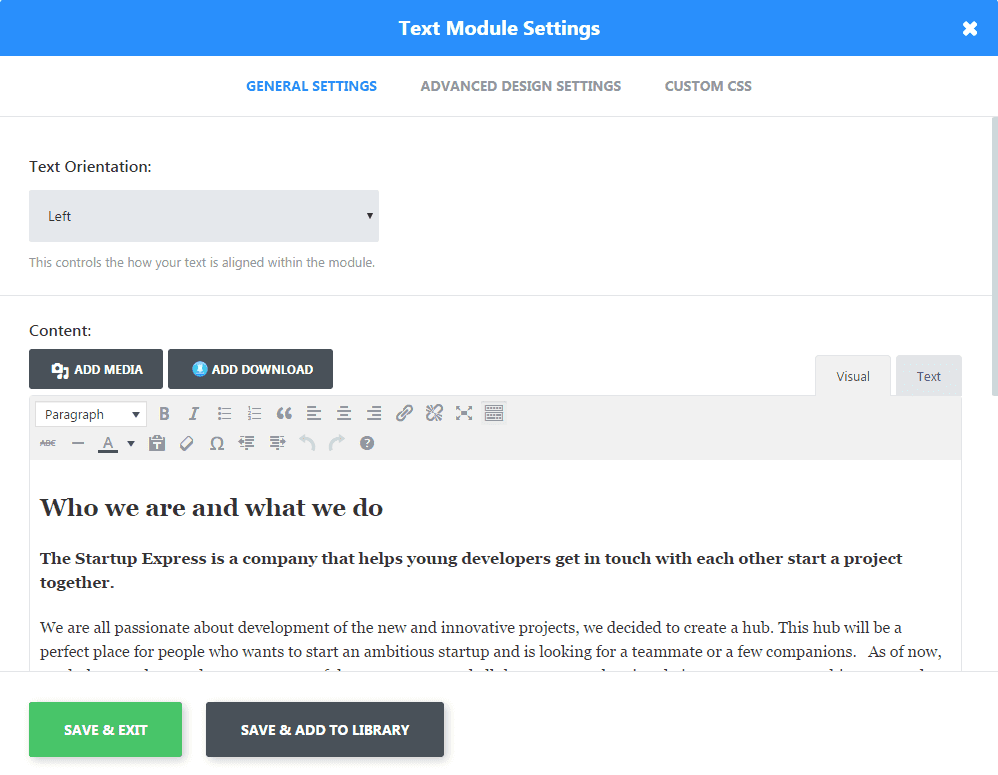
Et après ? Je pense que nous devrions expliquer au visiteur de quoi je parle et quels objectifs je garde en tête. Pour ce faire, nous devons ajouter les modules 'Text' et 'Button'.
J'ai rempli le texte et l'ai placé sur la gauche pour que les clients n'aient pas de problèmes pour lire le texte sur la photo que j'ai sélectionnée.
Je voudrais noter l'une de mes fonctionnalités préférées de ce constructeur. Lors de la personnalisation de chaque module, vous aurez la possibilité de décider si vous souhaitez que ce module soit affiché ou masqué sur l'une des versions de vos sites Web. Cool, hein ?
Vous pouvez maintenant masquer un module sur la version tablette, téléphone ou bureau de votre site Web en un seul clic de souris !
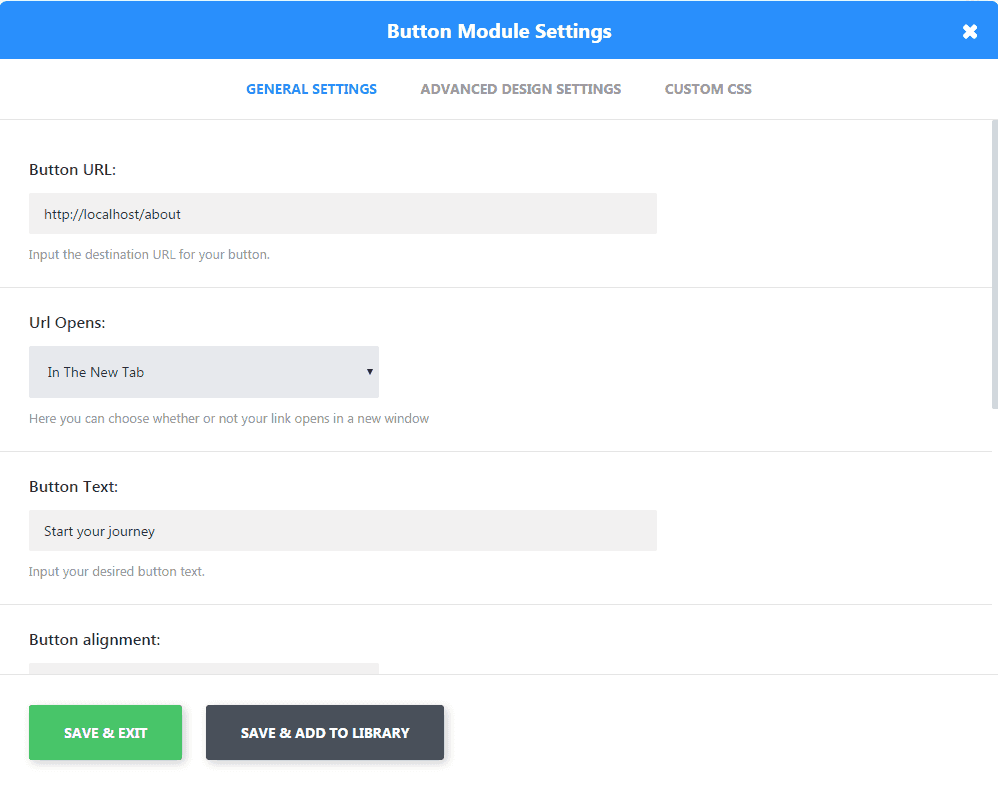
Je souhaite également ajouter un bouton permettant aux clients de nous contacter immédiatement et de commencer à travailler avec nous. La personnalisation des boutons est très simple. J'ai rempli le texte qui sera affiché sur le bouton, sélectionné l'option d'alignement, choisi le lien à ouvrir dans le nouvel onglet par le clic et c'est tout, prêt à partir !
Partage de nos bureaux
‘Startup Express’ a son siège à New York et nous sommes heureux de partager l'emplacement du bureau avec les visiteurs de notre site. Le module suivant sur la page d'accueil sera donc le module Google Map.
Pour pouvoir utiliser l'intégration de Google Maps, vous devez obtenir la clé de l'API Google Maps ici. Ensuite, allez à ‘Power Builder’ dans l'admin WP et remplissez la clé.
Maintenant, nous pouvons ajouter le module Google Maps et être sûr que tout fonctionnera correctement de notre côté.
J'ai rempli l'adresse et j'ai également décidé que je ne voulais pas que le zoom de la carte soit contrôlé par la molette de la souris. C'est à vous de décider si vous souhaitez utiliser cette option, mais pour ma part, je trouve cela très ennuyeux.
Mise en place de la vitrine des projets
Il est temps de présenter les projets qui ont été lancés sur la plateforme « Startup Express ». Le module ‘Project Terms’ est pratique dans cette situation. Mais juste au-dessus de ce module, il sera bon d’ajouter le module ‘Text’ et donner à votre visiteur de site Web une brève explication dequoi parle ce bloc de votre page.
Tous les projets sur mon site sont inclus dans l’une des huit catégories. Étant donné que de nombreux projets sont répertoriés sur le site Web, il vaudra mieux afficher ces huit catégories et le client partira de là.
A ce propos, vous pourrez également afficher les projets par certaines balises à l'aide du module ‘Project Terms’, donc l'affichage des catégories est juste ma décision.
J'ai rempli le texte et l'ai centré. Fait en gras et défini la ligne ‘We started’ comme en-tête.
C'est tout pour le moment, la gestion de Power Builder est terminée. N'êtes-vous pas d'accord que c'était assez facile ?
La ligne d'arrivée est proche, nous avons presque terminé
Une fois connecté à votre panneau d'administration, accédez à votre site Web et cliquez sur le bouton ‘Customization’.
Ici, vous pourrez modifier le schéma de couleurs, personnaliser votre zone d’en-tête et de pied de page. Tous ces changements mineurs rendront votre thème plus complet et bien pensé.
Aujourd'hui, nous avons appris à personnaliser votre modèle à l'aide de Power Builder. Nous n'avons pas touché une seule ligne de code, mais nous avons complètement modifié l'apparence de notre site Web et l'avons préparé pour notre société Startup Express . Voici le résultat que j'ai obtenu :
Comme vous pouvez le voir, il est très facile de changer l'apparence de votre site WordPress. Et même si vous choisissez une solution prête à l'emploi, vous serez capable de changer et d'ajouter les éléments sur votre page Web.