Galerie de photos pour votre site Web HTML5 – Tutoriels jQuery et CSS3
Introduction
Parfois, nous voulons construire quelque chose de plus qu'un simple site Web. Par exemple, créez un jeu multiplate-forme sans utiliser la technologie Flash. Ou une présentation avec des transitions et des effets étonnants sans programmes tiers tels que Microsoft PowerPoint, Open Office Impress, etc. Le format HTML5 vous aidera dans ce cas!
Je suis sûr que vous connaissez HTML5 comme une plate-forme entièrement nouvelle vous permettant de concevoir non seulement des sites Web, mais également des applications Web assez puissantes. HTML5 a été largement adopté par les développeurs Web et est devenu une tendance en raison de ses fonctions et de ses utilitaires. Les concepteurs peuvent désormais compter sur de nombreuses possibilités intéressantes pour leurs pages Web.
S'il est important de se concentrer sur la création d'un contenu efficace, l'aspect visuel du site Web ne doit jamais être négligé. Les graphiques, les galeries de photos et les images sont des éléments essentiels de tout site Web, qu’ils servent à illustrer un texte, à créer un lien personnel ou émotionnel avec l’utilisateur, ou à visualiser les détails d’un produit.
Les galeries sont un moyen populaire d’intégrer des images dans un site Web, permettant aux utilisateurs de voir plusieurs images en même temps. Nous vous présenterons aujourd'hui une liste de ressources importantes pour la création et la gestion de galeries de photos sur vos tout nouveaux sites Web HTML5.
Ce qui est également important ici, c’est que tous ces tutoriels pour création de galerie de photos html5 intègrent certainement la partie CSS, qui est généralement réalisée avec le dernier CSS3 et qui reprendra l’aspect visuel de la page Web. Assurez-vous que la construction d'une galerie élégante et fonctionnelle deviendra beaucoup plus facile que vous ne le pensez et vous ne devrez utiliser aucun plugin compliqué ni aucun composant Flash. Cet article comprend des didacticiels essentiels pour les galeries de photos de nombreux styles afin qu'elles s'adaptent parfaitement à vos sites et fonctionnent parfaitement.
11 tutoriels pour créer une galerie de photos pour votre site Web HTML5
Faire un diaporama en mosaïque avec jQuery & CSS

Lors de la conception d'une page de produit, il est souvent nécessaire de présenter plusieurs images à la suite, ce qu'on appelle aussi un diaporama. Avec l'essor de la bibliothèque jQuery et de ses nombreux plugins, il existe une abondance de solutions toutes faites qui répondent à ce problème. Cependant, pour faire une impression durable à vos visiteurs, vous devez leur présenter quelque chose qu'ils n'ont jamais vu auparavant.
Codage d'un diaporama d'images rotatives avec CSS3 et jQuery

Aujourd'hui, nous allons utiliser les rotations jQuery et CSS3, ainsi que le plugin Rotation jQuery, pour créer un beau diaporama. Vous pouvez l'utiliser pour pimenter vos sites Web, pages de produits et autres projets avec un peu de magie CSS3.
Une galerie CSS3 Lightbox impressionnante avec jQuery

Dans ce tutoriel, nous allons créer une galerie d'images impressionnante qui exploite les dernières techniques CSS3 et jQuery. Le script sera en mesure de numériser un dossier d'images sur votre serveur Web et de créer une galerie lighbox complète par glisser-déposer autour de celui-ci.
Un diaporama HTML5 avec Canvas et jQuery

Vous avez probablement beaucoup entendu parler du nouvel élément de toile HTML5. Comme son nom l'indique, il s'agit d'un élément spécial qui nous permet de créer et de modifier des graphiques. De plus, nous pouvons également l'utiliser comme n'importe quel autre élément de la page - appliquez-y des animations jQuery, écoutez les événements et intégrez-les profondément dans nos mises en page.
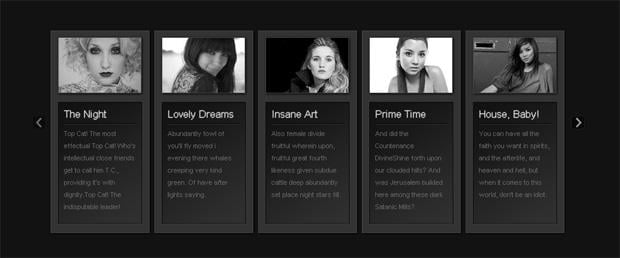
Navigation dans la galerie de miniatures avec jQuery

Dans ce tutoriel, nous allons créer une galerie extraordinaire avec des miniatures déroulantes qui glissent hors d'une navigation. Nous allons utiliser jQuery et quelques propriétés CSS3 pour le style. L'idée principale est d'avoir un menu d'albums où chaque élément révélera une barre horizontale avec des vignettes lorsque vous cliquez dessus.
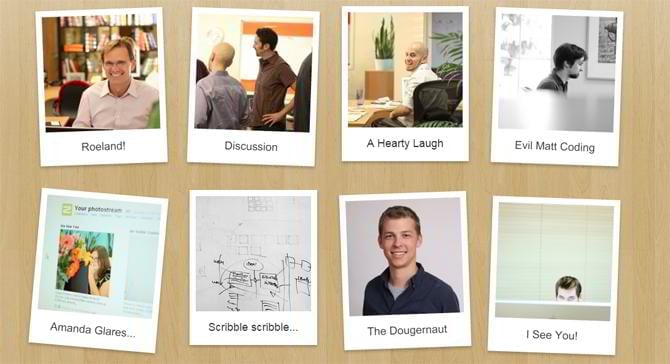
Comment créer une galerie de photos Polaroid Pure CSS

Des choses magiques peuvent être réalisées en combinant diverses propriétés CSS, en particulier lorsque certaines des nouvelles astuces CSS3 sont intégrées au mélange. Vous voulez construire une pile de photos Polaroid avec un style CSS pur ? Dans ce tutoriel, vous apprendrez comment créer une galerie de photos Polaroid en CSS.
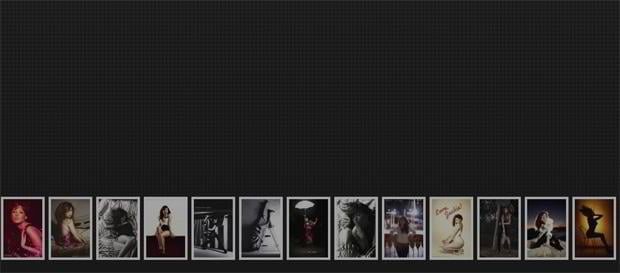
Galerie d'images en pleine page avec jQuery

Dans ce tutoriel, nous allons créer une superbe galerie pleine page avec des vignettes défilantes et un aperçu plein écran défilant. L'idée est d'avoir une barre de miniatures en bas de la page qui défile automatiquement lorsque l'utilisateur déplace la souris. Lorsqu'une vignette est cliquée, elle se déplace au centre de la page et l'image plein écran est chargée en arrière-plan. Maintenant, l'utilisateur peut se déplacer de haut en bas et l'image défilera automatiquement, lui donnant la possibilité de voir toute l'image.
Belle galerie de photos avec jQuery et CSS3

Dans ce tutoriel, nous allons créer une galerie d'images agréable et fraîche. L'idée est de montrer les albums sous forme de curseur, et lorsqu'un album est choisi, nous montrons les images de cet album comme une belle pile de photos. Dans la vue de la pile de photos, nous pouvons parcourir les images en plaçant l'image la plus haute derrière toute la pile avec une animation fluide.
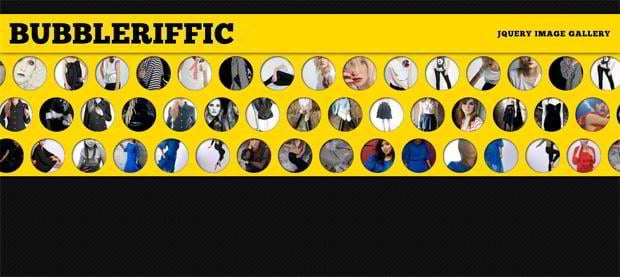
Galerie d'images en bubles avec jQuery

Dans ce tutoriel, nous allons créer une galerie d'images à bulles qui montre vos images d'une manière unique. L'idée est de montrer les vignettes des albums de manière arrondie, ce qui permet à l'utilisateur de les faire défiler automatiquement en déplaçant la souris. En cliquant sur une vignette, l'utilisateur peut zoomer sur un grand cercle et sur l'image complète qui sera automatiquement redimensionnée pour s'adapter à l'écran. La navigation dans les images fera glisser l'image actuelle sur le côté et fera apparaître la nouvelle image en zoomant.
Polaroids avec CSS3

Dans cette aventure de terrain de jeu, nous utilisons des CSS2 et CSS3 géniaux pour transformer une liste d'images autrement modestes en un ensemble complet d'images polaroid.
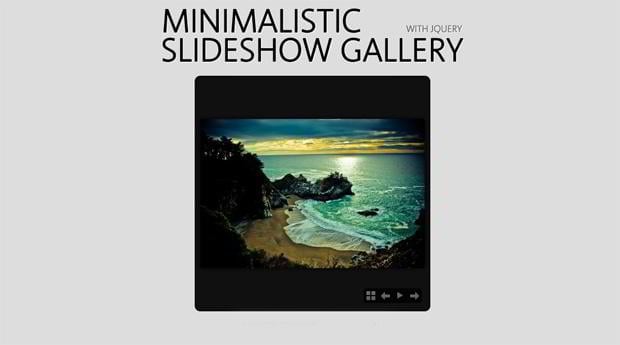
Diaporama minimaliste avec jQuery
Dans le tutoriel d'aujourd'hui, nous allons créer une belle et simple galerie de diaporamas qui peut être facilement intégrée à votre site web. L'idée est d'avoir un conteneur avec notre diaporama et les options pour visualiser une grille de vignettes, mettre le diaporama en pause et naviguer parmi les images. La grille de vignettes coulissera du haut et permettra à l'utilisateur de naviguer à travers un ensemble de vignettes.
Articles à lire
Comment construire un menu de navigation coulissant avec CSS & jQuery
Ninjas de développement Web: plus de 30 jeux de mots-clés CSS