Comment créer un texte animé avec Elementor Builder
- Qu'est-ce qu'un texte animé et pourquoi l'utiliser ?
- Comment créer un texte animé avec Elementor (Etape par étape)
- 5 nouveaux thèmes WordPress Elementor
- Conclusion
Qu'est-ce qu'un texte animé et pourquoi l'utiliser ?
Ce ne serait pas surprenant que nous disions que le texte « animé » est un texte avec des animations CSS3, qui fait bouger des lettres, des titres ou des paragraphes entiers. Évident, non ? L'animation Web a parcouru un long chemin et il est aujourd'hui beaucoup plus facile d'agrandir l'interface utilisateur à l'aide de l'animation CSS. Sans aucun doute, cela peut affecter les émotions des utilisateurs, leur fournir des informations supplémentaires et concentrer leur attention sur les éléments les plus importants de votre site. Si vous souhaitez rendre votre page Web plus unique, assurez-vous de lui appliquer une animation. De plus, vous apprendrez à créer un texte animé et à l'appliquer à un site Web WordPress à l'aide de Elementor Page Builder.
Comment créer un texte animé avec Elementor (Etape par étape)
Dans ce guide étape par étape, vous découvrirez comment ajouter du texte animé à votre site Web WordPress à l'aide d'Elementor Builder. En outre, vous aurez également besoin de l’un des plug-ins de la famille Jet appelés JetElements. Avant de commencer à créer du texte animé, vous devez installer le module complémentaire approprié. Si cela est déjà fait, passons aux instructions :
- Ouvrez l'éditeur Elementor et créez une nouvelle section.
- Accédez au panneau Elements et recherchez le widget Texte animé ( Animated Text) via la barre de recherche. Faites-le glisser et déposez-le dans une nouvelle section. Vous obtiendrez une conception de base que vous pourrez personnaliser en fonction de vos besoins.
- Appliquez des ajustements aux composants de texte avant, animé et après. Supprimez ou renommez certains d'entre eux au besoin.
- Accédez à l'onglet Paramètres (Settings), sélectionnez l'effet d'animation, le type de division et l'alignement appropriés.
- Accédez à l'onglet Style pour personnaliser les composants de texte avant, animé et après.
Vous verrez que la création de texte animé est assez simple et ne prend pas beaucoup de temps. Lorsque vous connaissez les paramètres de base, vous pouvez facilement expérimenter votre version du texte.
Si vous n’avez toujours pas de site Web et que vous avez des doutes sur l’option à choisir, découvrez les modèles WordPress Elementor réunis au Marketplace pour Elementor. Pour faciliter votre choix, nous avons déjà sélectionné cinq nouveaux thèmes. Ci-dessous, vous trouverez un court commentaire pour chacun d’entre eux.
5 nouveaux thèmes WordPress Elementor
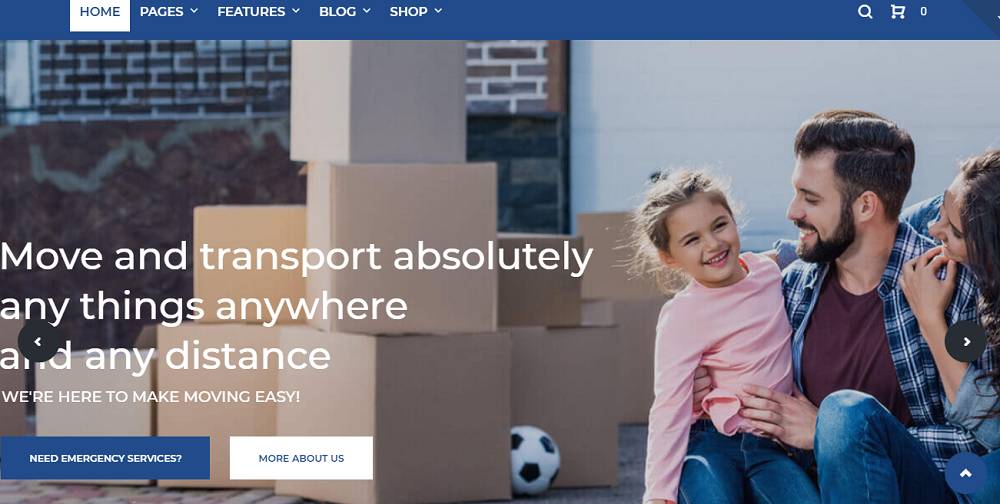
FastRoad
Démo | Télécharger | Hébérgement
Si vous recherchez un produit Web parfait pour votre entreprise de déménagement, le thème FastRoad avec l'intégration de Elementor Page Builder est exactement ce dont vous avez besoin. En plus de cela, vous obtiendrez un add-on qui vous aidera à créer divers blocs et modules ainsi que du texte animé. Le package WooCommerce intégré vous permettra de vendre vos services en ligne, tandis que la page de contacts permettra à vos clients de rester en contact avec vous.
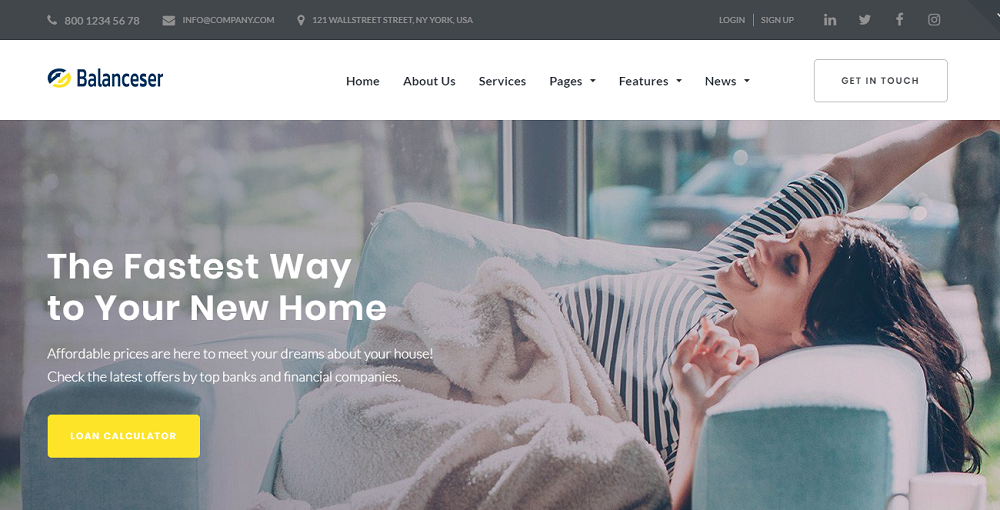
Balanceser
Démo | Télécharger | Hébérgement
Balanceser est un modèle Elementor bien structuré et parfaitement adapté aux sites Web des sociétés financières. Sa conception flexible et adaptative permettra à votre site de s'adapter rapidement à tout appareil moderne, y compris les tablettes et les smartphones. Parallèlement, Elementor Page Builder, associé aux plugins de la famille Jet, vous permet d’ajouter et de modifier plusieurs modules, blocs, pages, archives et autres éléments sans toucher à une seule ligne de code. Pour être bref, Balanceser a été développé pour rendre la construction de sites Web confortable et rapide.
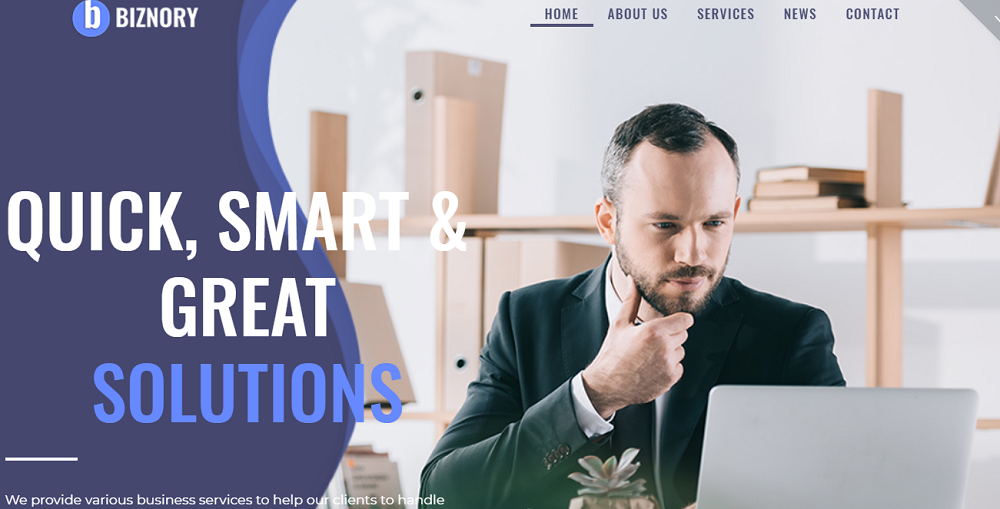
Biznory
Démo | Télécharger | Hébérgement
Un autre modèle d'entreprise intégrant Elementor Page Builder fait référence à Biznory. C’est un thème riche en fonctionnalités équipé d’un ensemble de plug-ins Cherry et d’add-ons de la famille Jet, notamment JetElements, JetMenu, JetTricks et autres. Une variété de pages attrayantes vous donnera l'occasion de structurer votre site Web de la manière dont vous avez besoin d'exposer vos projets, de présenter l'histoire de votre entreprise et de partager des témoignages et vos idées sur le blog. Pendant ce temps, une tonne d’images thématiques disponibles gratuitement vous évitera du temps consacré à la recherche d’images sur le stock de photos.
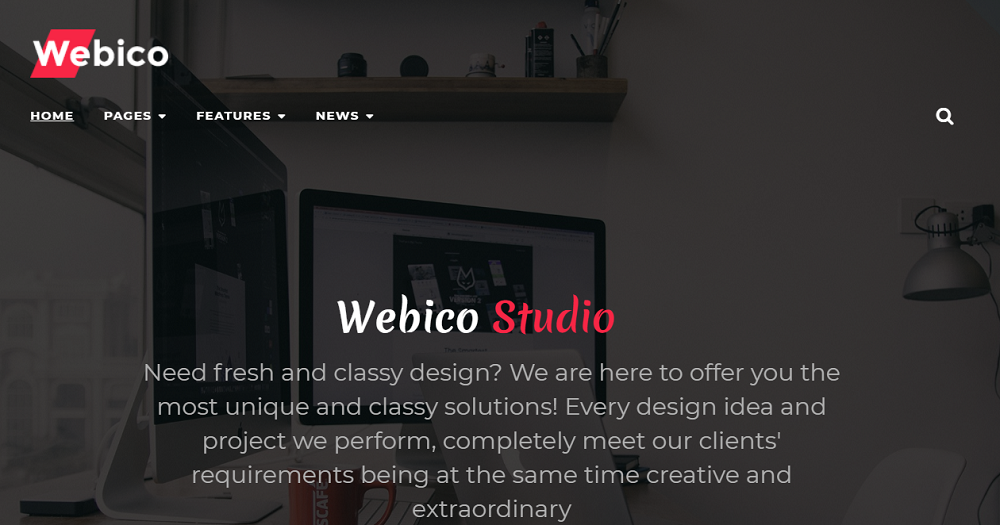
Webico
Démo | Télécharger | Hébérgement
Le thème Webico Elementor donnera à votre site de société de conception de sites Web une apparence fraîche et distinctive. Fourni avec les extensions Elementor Page Builder et de la famille Jet, ce modèle offre une personnalisation rapide et sans code. Pendant ce temps, le plugin intégré Ecwid vous permettra de créer une boutique en ligne et de vendre vos services directement sur le site Web. Si des problèmes surviennent lors de l'installation et de l'utilisation du thème, vous pouvez toujours les communiquer à une équipe d'assistance amicale et professionnelle ou consulter les informations détaillées fournies dans la documentation fournie avec le package.
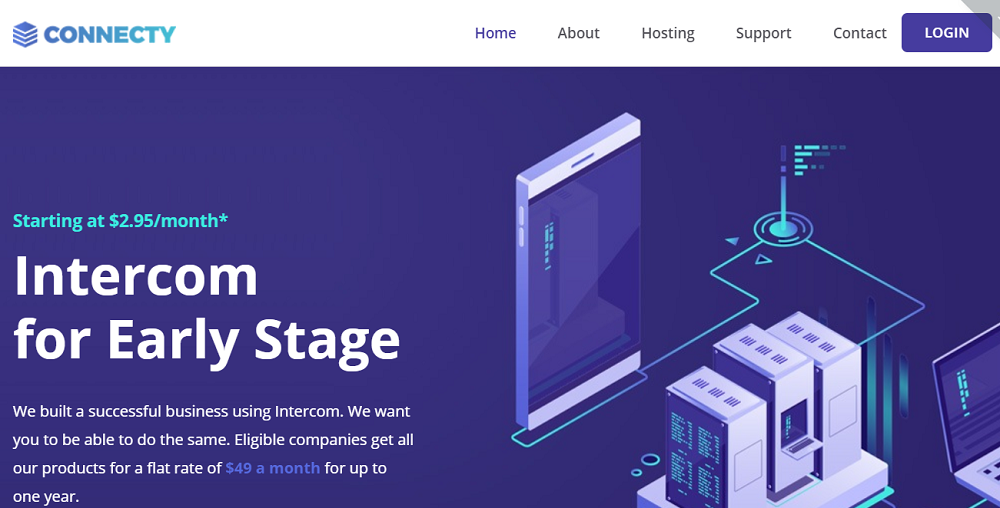
Connecty
Démo | Télécharger | Hébérgement
Optez pour Connecty si vous utilisez un site Web d’hébergement, de services de domaine ou de technologies Web. Il contient tout ce dont vous avez besoin pour créer une ressource Web de haute qualité et très fonctionnelle. Vous obtiendrez une variété de pages pour toutes les occasions, Elementor Page Builder, la première mise en page pour mobile, des images illimitées sur différents sujets métier, des plug-ins de la famille Jet, etc. Une conception flexible et multi-navigateurs permettra à votre site de s'adapter rapidement aux ordinateurs de bureau, mobiles et tablettes, tandis que le menu déroulant, la carte Google, les contacts soignés et les formulaires de recherche rendront la navigation rapide et confortable.
Conclusion
À l'ère des technologies Internet, la plupart des entreprises déplacent leurs activités sur le Web. En conséquence, ils augmentent le trafic et l'engagement. Si vous avez trouvé cette publication et que vous n'avez pas encore de site Web pour votre projet, il est grand temps de changer cela. Avec des fonctionnalités haut de gamme, des interfaces conviviales, des instruments pour une navigation fluide, une assistance par contact et une documentation détaillée intégrée, les thèmes rassemblés sur TemplateMonster.com faciliteront la création de sites Web en tant que jeu d’enfant. Vous n'avez pas besoin d'être un geek pour concevoir votre propre site. Un nombre illimité de sections, de composants et de concepteurs de pages vous aidera à le gérer sans toucher une seule ligne de code. Rassurez-vous, avec les modèles WordPress, vous comprendrez que la création d'un site Web peut être aussi simple que du gâteau.
Articles à lire
Onglets et accordéons sur WordPress avec Elementor
Comment créer et façonner votre portfolio avec Elementor Builder
Elementor Image Slider: Comment l'ajouter sur votre site Web à l'aide de Page Builder
Comment afficher des fichiers image SVG sur des pages construites avec Elementor