Divi vs Elementor: Sélection naturelle des constructeurs de page
- Elementor vs Divi: quelques statistiques
- Divi vs Elementor: comparaison
- Divi vs Elementor: les cotes
- Opinion des utilisateurs
- Divi vs Elementor: tableau de comparaison
- 10 thèmes Elementor polyvalents
- Conclusion
Avant de faire la comparaison de deux constructeurs de pages populaires, réfléchissons. Internet pourrait être comparé à un écosystème naturel. Beaucoup d'écrivains et de philosophes l'ont comparé à l'océan. Je pense que c’est parce que les océans sont une énorme quantité d’eau et que dans l’eau, vous pouvez aller dans toutes les dimensions. Internet contient également une énorme quantité d’eau (qui est une information) et vous permet de vous déplacer dans n’importe quelle direction, en "surfant" librement sur les vagues de données.
Dans ce cas, les logiciels sont des espèces nées dans l'environnement Internet, qui y vivent, y luttent et y meurent, tout comme les êtres vivants. Et des batailles comme «Divi vs Elementor» font partie de la sélection naturelle des applications. Le meilleur constructeur de page WordPress restera et les pires s’affaibliront et disparaîtront lentement.
Carricature de Robert Leighton
D'une manière ou d'une autre, il y a assez de paroles maintenant. Je vais comparer Divi et Elementor et voir lequel est le meilleur. À la fin de cet article, vous saurez à quoi sert chacun de ces constructeurs de sites Web et répondra-t-il à vos besoins ou non.
Je suppose que vous n’avez pas besoin d’expliquer ce qu’est un constructeur de sites Web. Si vous en venez à lire sur la comparaison de deux constructeurs, vous devez déjà savoir ce qu’ils sont. Cependant, juste au cas où, je donnerai un très bref résumé. Le constructeur de page (ou constructeur de site Web) est un plugin ou un service qui simplifie beaucoup la création d'un site. Chaque page du site Web est déconstruite en "éléments" ou "modules" par cette application. Par conséquent, la création d'une nouvelle page devient aussi simple que de simplement combiner ces éléments et de les personnaliser pour les adapter les uns aux autres.
Elementor vs Divi: quelques statistiques
Les chiffres et les données précises sont très puissants pour présenter certains arguments lors de la discussion. Bien sûr, l’opinion personnelle est toujours préférable, mais si vous essayez le logiciel vous-même, vous saurez si cela correspond à vos goûts. Mais vous ne pouvez pas nier que les informations de recherche et les chiffres solides affectent votre opinion sur certains produits. Avant de comparer ces créateurs de sites Web, jetons donc un coup d’œil à quelques statistiques et informations générales.
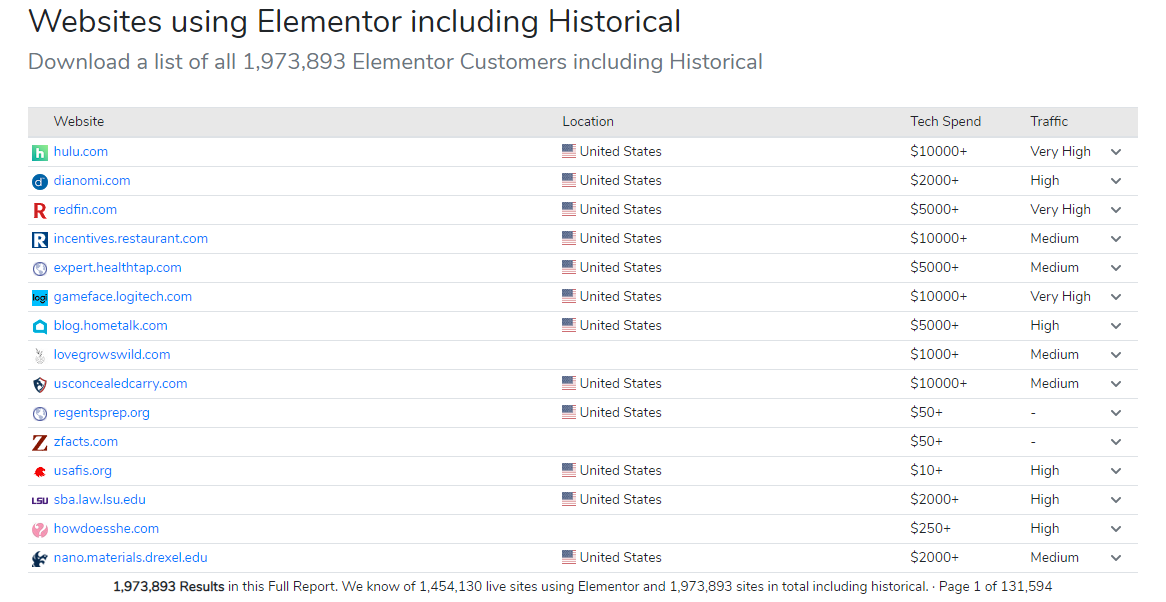
Qu'est-ce que Elementor? Il s'agit d'une application lancée en 2016 par une équipe de fans enthousiastes de WordPress. À partir de cette date, il a été téléchargé plus de 2 000 000 de fois dans plus de 180 pays. Selon BuiltWith, 1 031 374 sites Web en direct (dont 553 047 aux États-Unis) ont été créés avec l'aide d'Elementor et continuent de fonctionner. Il s'agit du 8ème plug-in le plus populaire sur Internet et du n ° 1 en Israël, en Bolivie, au Népal et au Paraguay.
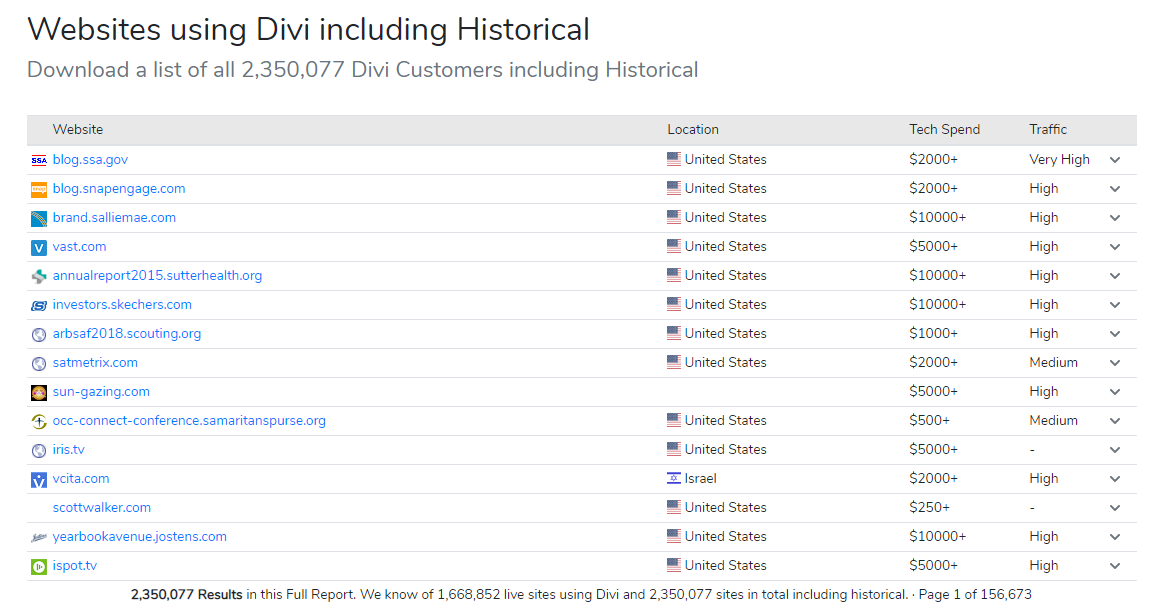
Comme une application séparée, Divi Builder a été publié en 2015. D'ici 2019, selon les statistiques de BuiltWith, 1 076 547 sites Web (dont 587 417 aux États-Unis) utilisent constamment le thème Divi. Divi theme et Divi builder ne font qu'un, mais le thème peut être utilisé séparément. Je ne peux donc pas dire si les statistiques sont précises à 100%. Le thème Divi figure au premier rang des taux de thèmes WordPress les plus populaires sur le Web.
Divi vs Elementor: comparaison
Vous ne serez pas en mesure de trouver une personne ou un personnage idéal sur cette planète. Chaque produit logiciel a ses points faibles. Pour choisir une application qui répondra parfaitement à vos besoins, définissez les fonctions qui vous intéressent et vérifiez si le logiciel peut vous offrir un travail fluide dans la sphère choisie. C’est pourquoi je vais énumérer les fonctionnalités communes et décrire comment Divi et Elementor les gèrent.
Interface conviviale
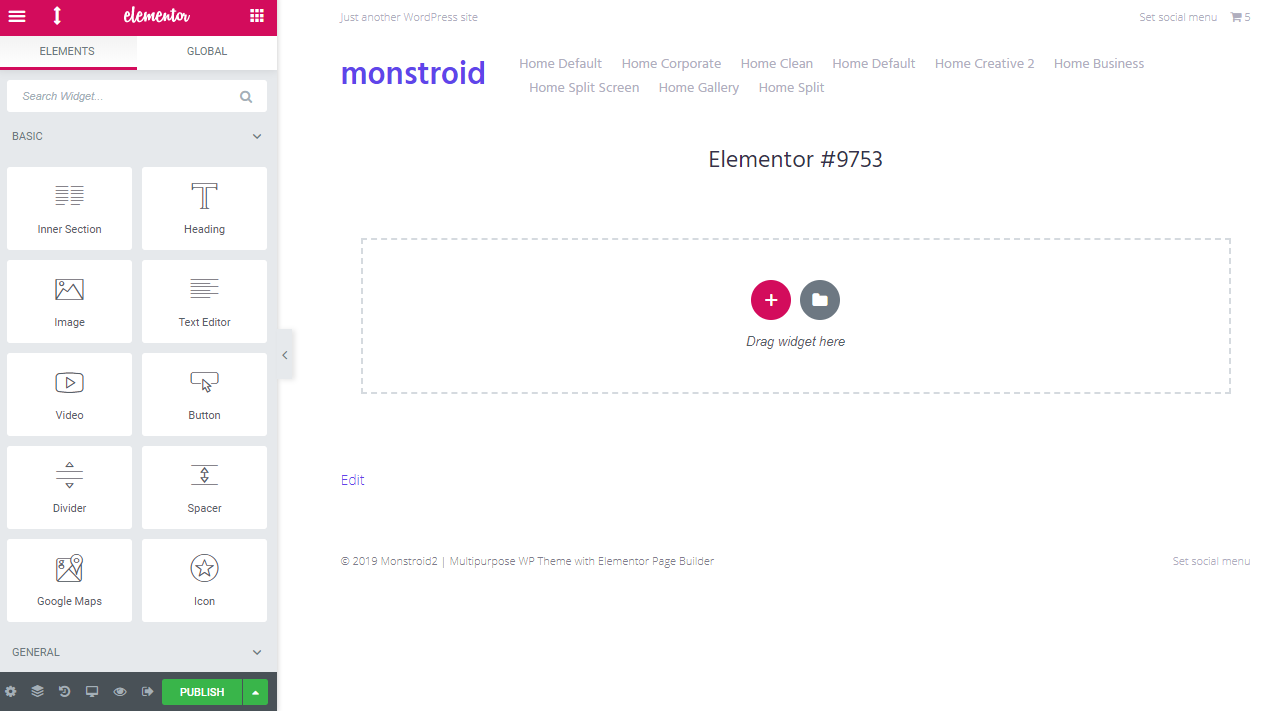
Lorsque vous commencez à travailler avec Elementor, vous obtenez un espace de travail vide. Jusqu'à ce que vous choisissiez un modèle et que vous commenciez à le personnaliser, il n'y a rien sur la page. Tous les éléments sont stockés dans la partie gauche et vous pouvez y sélectionner ceux qui vous intéressent et les déposer à n’importe quel endroit de votre choix. Après avoir placé un élément sur la page, vous accédez au menu de personnalisation (celui-ci s'ouvre également dans le menu de gauche). Toutes les options sont assez évidentes, vous n’aurez donc aucun problème à les gérer.
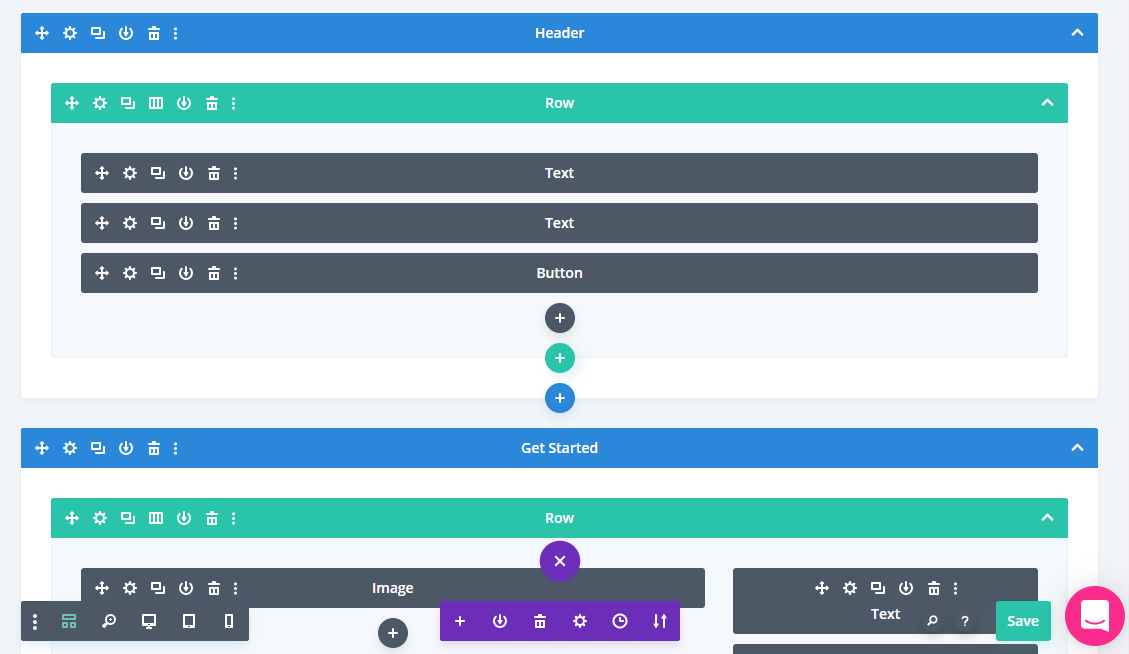
Vous ne pouvez pas utiliser le constructeur de pages Divi à partir de la page vierge - vous commencez toujours par le thème Divi par défaut. Vous pouvez choisir une normale (la manière dont cette page sera affichée aux téléspectateurs) et une vue filaire. Dans le second cas, la page sera affichée comme une combinaison de blocs, sans aucun détail sur le contenu (vous pouvez voir que cela a l'air sur l'image). C'est très bien si vous voulez vérifier la structure en premier. Lorsque vous commencez à concevoir des modules distincts, vous pouvez ouvrir un menu de personnalisation de gauche. La fonctionnalité est assez claire et ne causera pas de problèmes, même aux développeurs débutants.
Modèles
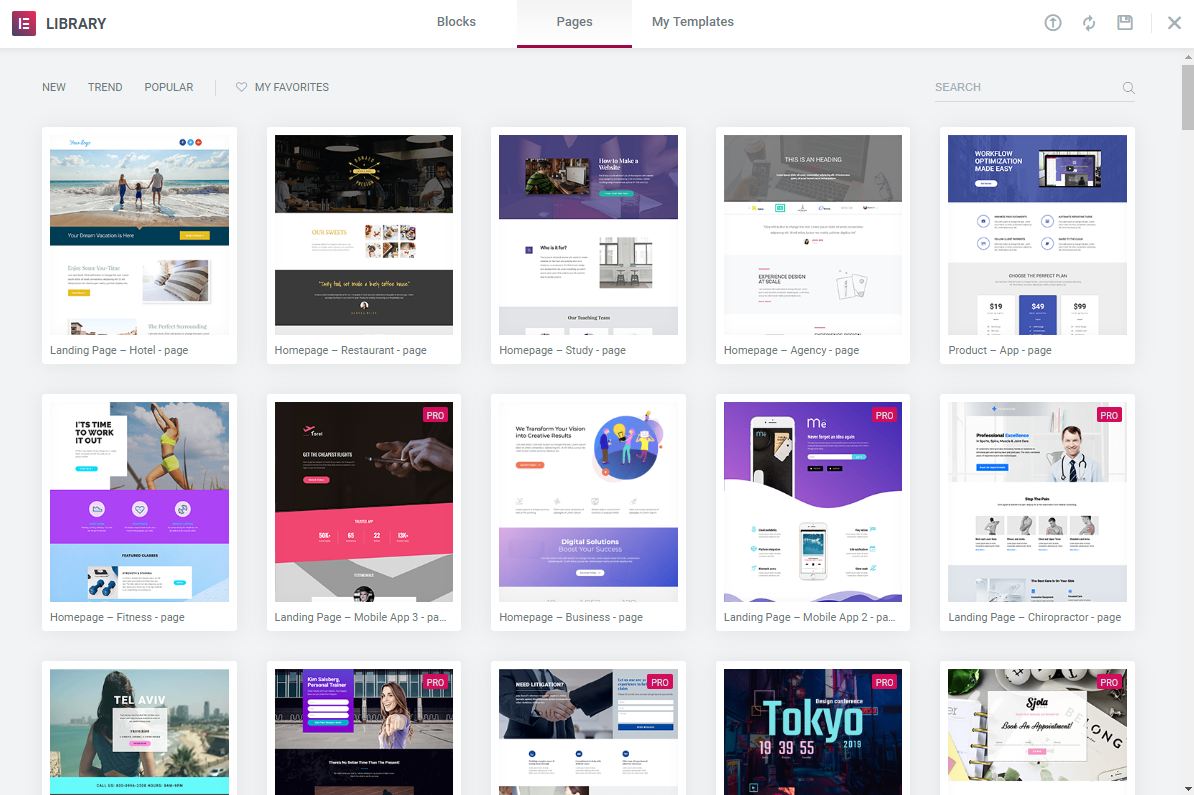
Il pourrait être difficile de créer un site Web à partir de zéro. Même les développeurs Web professionnels utilisent souvent des modèles - cela économise beaucoup de temps et d’efforts. Le constructeur de pages Elementor a une grande bibliothèque de modèles. Vous pouvez choisir d’obtenir non seulement des blocs prédéfinis, mais également des pages entières. Si une page prête à l'emploi répond à vos exigences, vous pouvez la prendre, en modifier un peu et obtenir le résultat en quelques heures. Les blocs sont triés en fonction de la catégorie, vous n'aurez donc aucun problème à rechercher celui dont vous avez besoin. Vous pouvez accéder à la bibliothèque de modèles à partir du champ de travail Elementor et du tableau de bord WordPress.
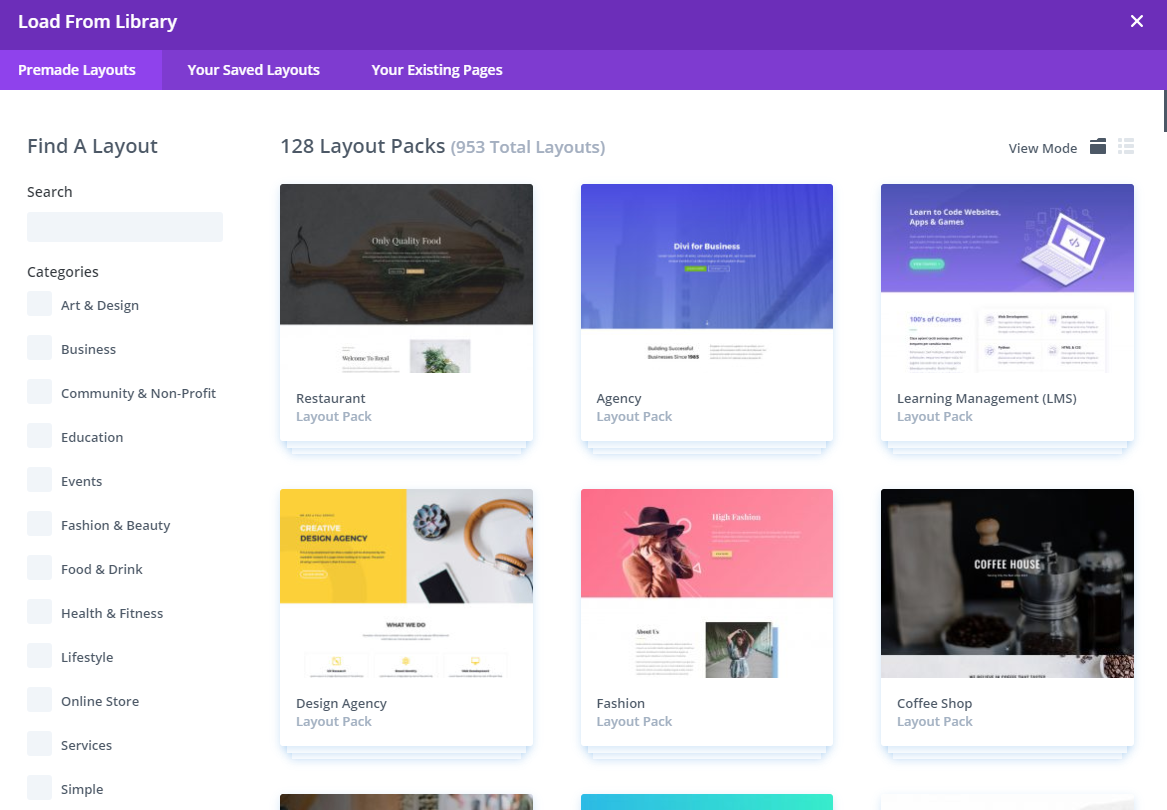
Divi Page Builder n’offre pas de blocs prédéfinis, mais une liste importante de mises en page. Les pages prêtes à l'emploi sont triées en fonction de leur objectif et vous trouverez facilement celle dont vous avez besoin en fonction du type de site Web que vous souhaitez créer. Par exemple, vous construisez un blog alimentaire. Il vous suffit d'ouvrir la catégorie «Nourriture et boissons» et de choisir l'une des présentations.
Plugins
Le nombre de widgets proposés par le constructeur de pages Elementor est suffisant pour créer un site Web, mais il pourrait toujours être plus grand, n'est-ce pas? Comme Elementor est un logiciel open-source, certains développeurs créent des plug-ins spécialement pour lui. Par exemple, Crocoblock offre 15 excellentes extensions qui étendent suffisamment les capacités des Elémentors.
La situation est la même pour Divi Page Builder: il offre aux utilisateurs un grand nombre de modules prêts à l’emploi, mais certains développeurs en veulent plus. Ils créent des add-ons spécialement pour Divi et ce logiciel aide à réduire le temps et les efforts nécessaires à la création de sites Web. Par exemple, Tim Strifler, le propriétaire de Divilife website, a créé 7 plugins pour Divi.
Widgets / modules globaux
Elementor Page Builder et Divi Builder ont tous deux une option d'éléments globaux. Dans chacun des générateurs, vous pouvez créer un widget ou un module, l'enregistrer, puis l'utiliser librement sur toute partie de la page de votre choix. En outre, en appliquant certaines modifications au widget ou au module global, vous appliquez les modifications à toutes. C'est très pratique si vous avez besoin de certaines parties du site Web pour afficher des informations similaires. Cependant, à la fois pour Divi et Elementor, cette option devient disponible uniquement dans la version payante. Vous devez vous procurer Pro Elementor ou acheter Divi.
Prix
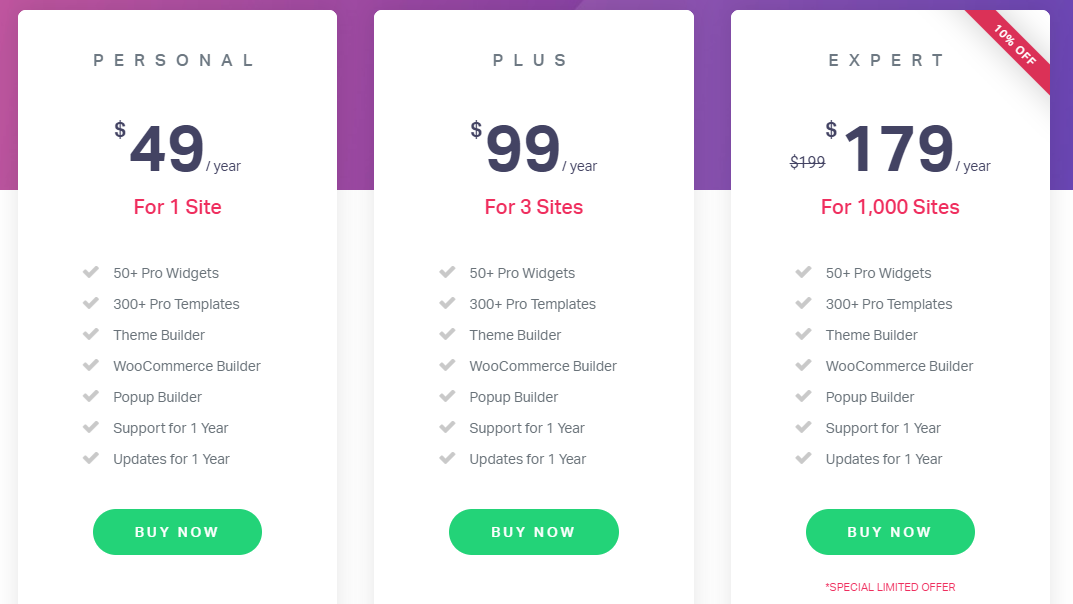
Elementor Page Builder a une version gratuite disponible pour les utilisateurs. Bien sûr, il n’ya aucun intérêt à comparer Elementor gratuit et version pro - il est évident que la version payante comporte plus de fonctionnalités que la version gratuite. Les utilisateurs Elementor Pro ont accès à des fonctionnalités, des widgets et des modèles supplémentaires. Il existe trois formules de tarification pour différentes catégories de développeurs:
- Personnel. Pourrait être utilisé sur 1 site. Coûte 49 $ par an.
- Plus. Pourrait être utilisé sur 3 sites. Coûte 99 $ par an.
- Expert. Pourrait être utilisé sur 1000 sites. Coûte 179 $ par an.
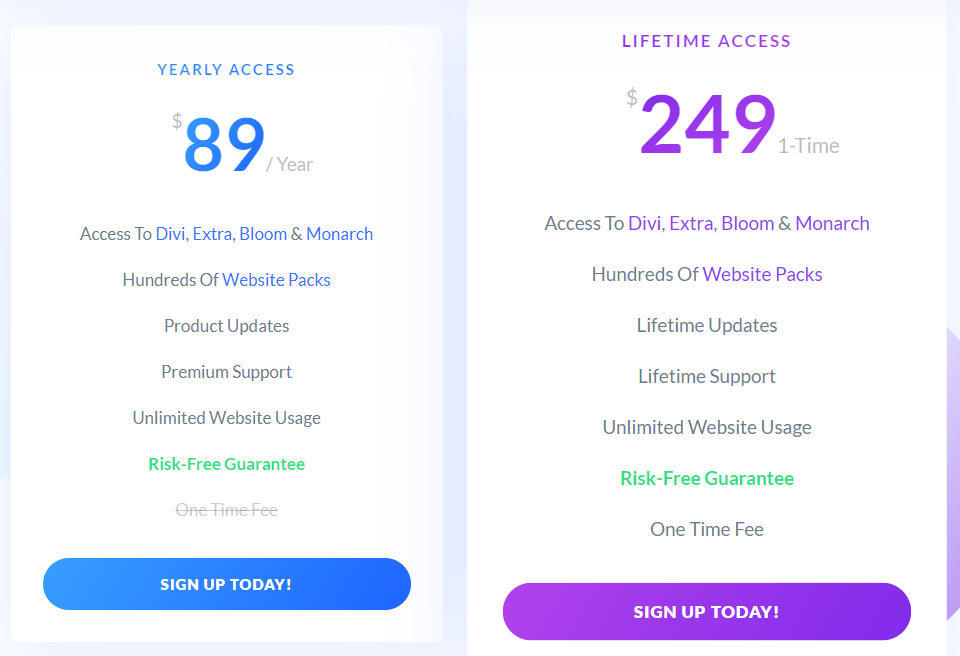
Divi Builder n'a pas de version gratuite, seulement des versions payantes. Vous pouvez essayer le constructeur directement sur le site Web de Divi, mais ce n'est que démonstration - pour créer un site Web, vous devrez vous abonner. Il n'y a que deux variantes d'achat de Divi qui diffèrent dans la période d'utilisation disponible: l'accès annuel, qui coûte 89 $ par an et l'accès à vie, qui coûte 249 $.
Shortcodes
Parfois, les widgets et les pages prédéfinis ne suffisent pas. Les shortcodes pourraient aider dans ce cas et un moyen pratique de les ajouter est un grand avantage. Le générateur de page Elementor a un widget (il est appelé "Shortcode" et est disponible parmi les widgets par défaut dans le menu) qui aide l'utilisateur à insérer un shortcode dans n'importe quelle partie de la page.
Divi Page Builder est un peu plus convivial pour les codes abrégés - n'importe quel module peut être placé n'importe où et vous pouvez même insérer un module dans un autre module. Les codes abrégés de tous les modules disponibles dans Divi sont stockés dans la bibliothèque. Vous pouvez donc les copier et les utiliser n'importe où sur le site Web.
Conservation des données
Pour cette fonctionnalité, il est difficile de comparer Elementor et Divi car la conception, créée à l'aide de chacun d'eux, sera interrompue après la désactivation des plug-ins. Chaque constructeur de site Web que vous utilisez aura une incidence sur le codage de votre site Web. La seule différence entre Divi et Elementor serait que, après avoir désactivé Divi, vous devrez également gérer les codes abrégés qu’il a laissés. Le contenu que vous ajoutez ne sera pas endommagé après la suppression d'Elementor et de Divi, vous pourrez ainsi résoudre facilement les problèmes de conception.
Communauté de fans
Elementor Page Builder a une vaste communauté de fans. Le site officiel n’a pas de forum mais il existe un Groupe communautaire Elementor sur Facebook avec plus de 44 mille membres. Il y a aussi une grande communauté de développeurs Elementor sur GitHub. Enfin, des rencontres régulières ont lieu dans le monde entier et sont organisées par différentes sociétés.
Divi a également un groupe d'utilisateurs du thème Divi sur Facebook qui a plus de 36 mille membres. Tout comme Elementor, il n’existe pas non plus de forum sur le site officiel, mais uniquement une zone réservée aux membres où ils peuvent poser leurs questions. Les fans de Divi organisent également des rencontres dans différentes villes et disposent d’un site Web spécial pour les organiser.
Support
Si vous rencontrez des problèmes avec le logiciel, il est très important de bénéficier de l’assistance technique. Elementor n'offre qu'un support aux utilisateurs. Cela signifie que vous rencontrez un problème - vous pouvez écrire un «ticket» et l'envoyer par courrier électronique à l'équipe de support technique. En outre, les clients peuvent rejoindre la communauté Facebook et y poser leurs questions.
Divi Page Builder prend en charge non seulement les tickets, mais également une discussion en mode texte. Il est disponible uniquement pour les clients, mais d'un autre côté, les clients peuvent l'utiliser 24h / 24 et 7j / 7. Une communauté Facebook pourrait également aider à résoudre des problèmes urgents et obtenir des réponses rapides.
Compatibilité Gutenberg et WordPress 5.0
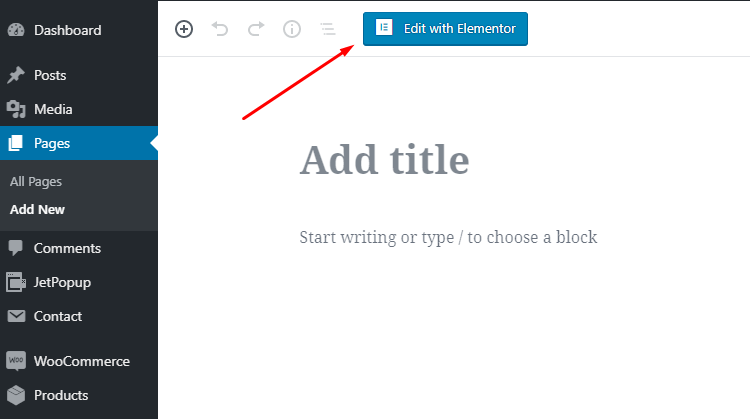
Depuis le lancement de Gutenberg Editor avec la mise à jour WordPress 5.0, ce dernier est devenu un constructeur de pages par défaut pour WP. Si certaines fonctionnalités vous manquent ou si vous voulez simplement un autre constructeur de site Web, vous devez faire attention à la compatibilité avec Gutenberg. Cependant, il n’y aura pas de bataille Divi vs Elementor ici - ces deux constructeurs de pages sont compatibles avec Gutenberg.
Le bouton d'édition Elementor Page Builder apparaît dans la nouvelle fenêtre du menu de création de page ou de publication. Chaque page ou message que vous créez peut être édité à la fois par Elementor et Gutenberg, peu importe la première. Les blocs Elementor peuvent être utilisés via Gutenberg et inversement - il existe même des plugins qui aident à cela, comme Elementor Blocks for Gutenberg.
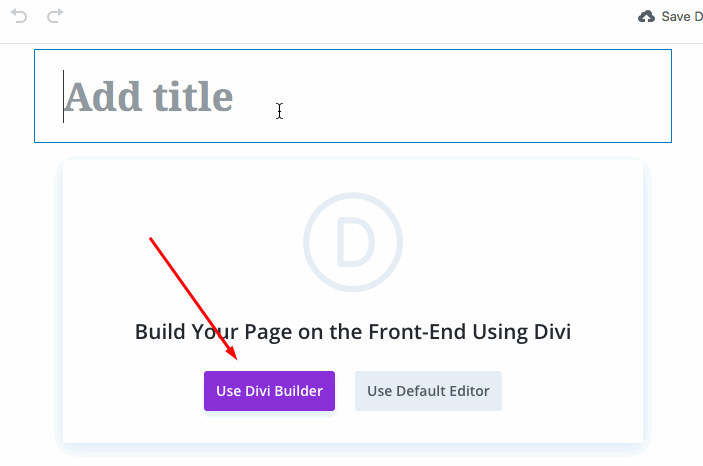
Divi est également complètement compatible avec Gutenberg Editor. Lors du démarrage d'une nouvelle page ou d'un message, l'utilisateur peut choisir de le faire avec Divi ou Gutenberg. Il est même possible de définir le constructeur de pages Divi comme moteur par défaut et de l'utiliser tout le temps - à votre goût.
Divi vs Elementor: les cotes
L’opinion d’une personne a une influence considérable sur les décisions que nous prenons. Vérifiez-vous les commentaires avant d'acheter quelque chose? Je parie que vous le faites. Si vous voulez acheter quelque chose et que vous savez que votre ami l’a acheté il y a quelque temps, il est tout à fait naturel de lui demander de partager ses pensées et son expérience. C’est pourquoi de nombreux magasins en ligne et sites Web commerciaux ajoutent un système de notation. Il existe même des sites Web complets créés pour recueillir des avis sur différents produits. Comme Elementor et Divi sont aussi des produits, j’ai consulté quelques sites Web et rassemblé les cotes.
Trustpilot
Tout d’abord, j’ai visité le Trustpilot - une plate-forme de critiques volumineuses qui est très populaire parmi les utilisateurs d’Internet. Elementor a été examiné 45 fois et la note moyenne est de 5/5. Deux utilisateurs seulement n’en étaient pas satisfaits - d’autres donnent d’excellentes notes à Elementor Page Builder.
Il n’existe pas de page distincte pour Divi Builder dans Trustpilot, mais Elegant themes, son créateur, est très bien classé ici. 93% des 715 personnes qui ont laissé un avis à ce sujet l'ont classée 5/5. J'imagine que si la plate-forme «parentale» a une note aussi élevée, cela signifie qu'elle crée un logiciel de qualité.
G2
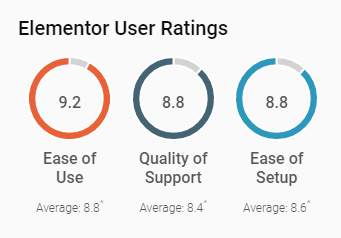
Il s’agit de l’une des plateformes les plus importantes et les plus fiables en matière de critiques de sites Web commerciaux. Elementor a été évalué par 29 personnes et a obtenu un score assez élevé - 23 d'entre elles lui ont attribué 5 étoiles. En plus de cela, il a de très bonnes notes «Facilité d'utilisation», «Qualité du support» et «Facilité d'installation».
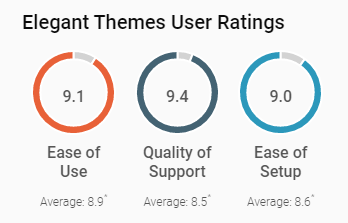
Une fois de plus, Divi Builder n'a pas de page personnelle sur le site de critique, mais Elegant Themes est également très bien noté. Il a été évalué par 19 personnes et a obtenu des notes moyennes très élevées pour chaque poste important pour les clients.
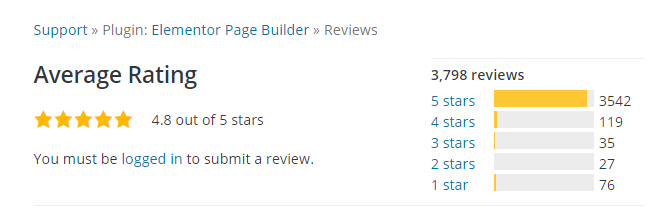
Elementor Page Builder est presenté sur le site WordPress.org comme plugin. Sur ce site Web, les utilisateurs peuvent noter les logiciels qu’ils ont aimés ou pas, et Elementor a un score intéressant. Plus de 3,5 mille personnes lui ont attribué 5 étoiles.
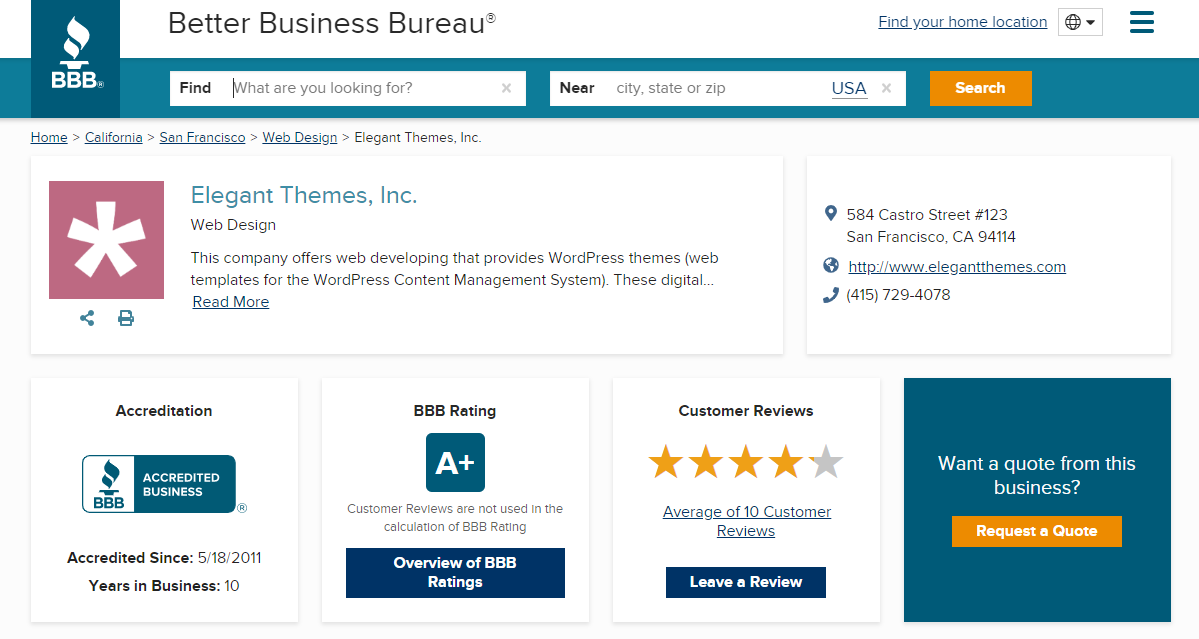
Divi Builder n'a pas de plug-in à la disposition des utilisateurs sur WordPress.org, mais contrairement à Elementor, Elegant Themes a obtenu la note A + auprès du Bureau d'éthique commerciale. Il y est accrédité et les utilisateurs lui ont attribué une note moyenne de quatre étoiles.
Opinion des utilisateurs
L’avis de quelqu'un est généralement important pour prendre une décision. Personnellement, dans la bataille entre Divi et Elementor, je choisirais Elementor. Cependant, il s’agit d’une opinion émanant d’une seule personne. J’ai donc demandé à différents propriétaires de sites Web et à différents développeurs ce qu’ils pensaient des deux constructeurs de sites Web.

En tant que producteur web, j'ai apporté d'innombrables modifications et mises à jour à divers sites Web WordPress. Quelques-uns de nos clients utilisent Divi Builder et pour ceux qui cherchent à créer des modèles de page faciles, cela semble assez bon et personnalisable sans une tonne de compétences en matière de codage. Une des meilleures fonctionnalités est la possibilité de sauvegarder et de réutiliser tout ce que vous avez fait, ce qui accélère considérablement le chargement du contenu.
J'utilise actuellement Elementor pour les sites Web clients et Divi en tant que webmaster bénévole. J'ai utilisé les deux et je préfère Elementor car il est plus facile à prendre en main et à utiliser, et qu'il existe une version gratuite. Divi est idéal pour ceux qui ont besoin de travail de détail et peuvent passer du temps à apprendre Divi (et toutes ses options et paramètres), mais si vous n'avez pas le temps pour cela, je vous suggère Elementor.

Si je dois choisir parmi ces constructeurs de deux pages, je choisirai Elementor. Divi est seulement payée, mais il lui manque des fonctionnalités pour l'édition frontale. Elementor a un constructeur très facile à utiliser, et de nombreux blocs et modèles sont disponibles. De plus, il est compatible avec presque tous les thèmes. Elementor est bien meilleur que Divi. C’est plus facile à utiliser et à comprendre, il y a une tonne d’addons disponibles pour plus de flexibilité, et si vous le désactivez, vous resterez avec le contenu PROPRE dans l’éditeur.
Divi Builder a résolu 99% de mes problèmes WordPress. En tant que non-développeur, je voulais avoir un contrôle complet sur les fonctionnalités de mon site Web, et Divi convient parfaitement. Au lieu de passer des heures à manipuler le code du thème sous-jacent ou à embaucher un développeur pour effectuer de petites modifications, je peux utiliser le constructeur visuel pour ajouter rapidement et facilement des fonctionnalités telles que des tableaux de tarification, des témoignages et des portefeuilles à mes sites Web. Je gagne également beaucoup de temps en important les mises en page prédéfinies et en les peaufinant au besoin. J'ai lu des critiques qui disaient que Divi avait une courbe d'apprentissage plus abrupte qu'Elementor, mais d'après mon expérience, les bases de l'utilisation de Divi étaient assez faciles à assimiler. (J'ai suivi un cours gratuit sur Udemy pour me familiariser avec la plate-forme, ce qui m'a beaucoup aidé.) De plus, la licence à vie de Divi pour les sites illimités est un atout précieux pour les utilisateurs de nombreux sites Web.

Quand j'ai commencé dans l'industrie, j'ai choisi Divi, car Elementor n'existait pas à l'époque et le rapport qualité-prix était bon, surtout pour un développeur débutant. Nous avons commencé à utiliser Elementor pour notre agence en novembre 2017 et, depuis lors, nous n’avons eu recours à aucun autre constructeur. Après avoir essayé les deux éditeurs, nous apprécions la flexibilité et la facilité d'utilisation fournies par Elementor. Son utilisation est beaucoup plus simple et nous pensons pouvoir réaliser tous les projets souhaités. Avec Elementor, vous pouvez également choisir le thème sous-jacent que vous utilisez. Nous pensons également qu’il est un peu moins gonflé que Divi. Pour les besoins de notre agence, nous préférons Elementor haut la main.
J'utilise principalement Beaver Builder, mais j'ai également beaucoup utilisé Elementor et Divi tout en testant un peu Oxygen. Elementor convient à certaines fins, par exemple pour un site Web qui sera transmis à un utilisateur sans aucune possibilité d'utilisation ultérieure par un professionnel. Dans ce cas, c'est bien, mais pour un concepteur de sites Web professionnel, c'est beaucoup plus limité que les autres options. Divi est hors de question en tant qu'option en raison de son manque de convivialité et de sa maladresse générale. Il existe de nombreuses options différentes avec les créateurs de page, il est donc difficile de nommer l'une d'entre elles comme étant la meilleure. En effet, il existe de nombreux cas d'utilisation uniques pour chacun d'entre eux et bon nombre d'entre eux excellent dans différents domaines. Le meilleur moyen de trouver celui qui convient à votre projet est de faire des tests pour trouver celui qui convient.
J'utilise Elementor pour la plupart des pages de destination. Ils sont excellents pour stimuler les conversions et répondent également. J'ai utilisé Divi, mais j'ai des problèmes et un temps de chargement plus lent sur mon mobile. Je pense qu'Elementor se charge plus rapidement et est plus facile à utiliser que Divi. La qualité du code est également meilleure avec Elementor que j'ai trouvé. Je suis un développeur et je peux donc comprendre pourquoi Elementor s'exécute beaucoup plus rapidement que Divi en raison de son meilleur code. Vous pouvez créer des pages beaucoup plus rapidement avec Elementor et il a une version gratuite. Avec Divi, vous devez payer beaucoup d’argent, sauf si vous l’obtenez le vendredi noir. J'ai eu le mien vendredi noir et je l'utilise à peine depuis que j'ai acheté Elementor. Il est plus facile pour mes clients de mettre à jour, alors que Divi a une courbe d'apprentissage plus abrupte.
J'utilise Elementor Page Builder, et je le préfère à Divi en raison de l'interface front-end. La plupart des éléments sont disponibles dans la colonne de gauche, ce qui donne une mise en page simple. Il vous permet de sélectionner l’élément souhaité et de l’organiser comme vous le souhaitez. J'ai eu une très bonne expérience avec Elementor et c'est mieux pour mes besoins.

J'utilise Elementor pour créer des pages et des articles de blog pour mon blog de voyage, Passport Explored. Bien que je n’ai pas utilisé Divi, je voulais vous faire part de mes réflexions sur le constructeur de pages Elementor. Considérant que l'éditeur de publications Wordpress est très limité, je trouve qu'Elementor est un outil extrêmement utile pour créer des pages et des articles de blog. Ce qui me plait le plus chez Elementor, c’est qu’il est assez facile à apprendre et que l’interface contient de nombreuses fonctionnalités avancées. Par exemple, vous pouvez attribuer des options réactives à n’importe quel élément de contenu afin qu’il ne soit visible que sur certains appareils. Vous pouvez également appliquer des marges et du remplissage sur n’importe quel élément de contenu afin que votre page ne paraisse pas trop encombrée. Une autre fonctionnalité que j’aime bien est le contrôle qu’Elementor vous donne lors du téléchargement d’images sur une page. Vous pouvez facilement modifier la taille, l'alignement, la légende, le lien, les bordures et diverses autres fonctions de l'image directement dans le panneau de commande Elementor. De manière générale, Elementor est un outil extrêmement utile qui vous permet de mieux contrôler vos pages et vos publications dans Wordpress.
Nous rédigeons beaucoup de contenu de voyage et utilisons Wordpress comme SGC backend. Nous utilisons Elementor depuis longtemps et semblons en être très satisfaits. Nous avons également essayé Divi, mais nous avons trouvé Elelemntor plus confortable et plus facile et nous y sommes maintenant beaucoup habitués. 1) Elementor est plus facile à utiliser que Divi. Je veux dire que c'est plus intuitif que Divi et qu'il a très facilement défini les éléments à utiliser. Par exemple J'aime la zone d'image - où vous pouvez mettre une image, un titre avec une description et associer le tout à n'importe quel lien. Tous les éléments sont personnalisables dans presque tous les aspects et la taille de l'image peut être ajustée pour répondre à vos besoins. 2) Elementor est livré avec un grand ensemble de thèmes. Je trouve que les thèmes Elementor sont plus créatifs et cool. 3) Elementor ne bousille pas la réactivité de votre site web. Il s’affiche très bien pour toutes les tailles d’écran - un problème que j’ai trouvé problématique avec presque tous les autres générateurs de page. 4) Elementor met régulièrement à jour le plug-in et plus encore chaque fois qu'une nouvelle version de Wordpress est lancée. Cela me donne la tranquillité d’esprit que les choses restent synchronisées avec la dernière version de Wordpress et qu’elles ne se cassent donc pas au hasard. Je pense que Divi est également très bon, c’est simplement l’outil auquel on s’habitue et avec lequel on se familiarise.
Divi vs Elementor: tableau de comparaison
Divi Page Builder |
Elementor Page Builder |
|
| Prix | À partir de 89 $ / an | À partir de 49 $ / an |
| Version gratuite | Non | Oui |
| Modules/widgets disponibles | 46 | 29 gratuits + 30 avec Elementor Pro |
| Capacités d'extension des plugins | Divilife | Crocoblock |
| Compatibilité avec les autres plugins | Oui | Oui |
| Bibliothèque de modèles | Oui | Oui |
| Shortcodes | Bibliothèque de shortcodes | Widget Shortcode |
| Communauté | Facebook group | Facebook group,GitHub group |
| Support | Chat textuel en direct, système de tickets par e-mail | Système de tickets par e-mail |
| Tutoriels | Tutoriels vidéo, cours, documentation | Tutoriels vidéo, cours, documentation |
10 thèmes Elementor polyvalents
Pour mieux comprendre tous les avantages des thèmes Elementor, il vous suffit de vous tourner vers des exemples. Temple Monster propose d'aller voir sa vitrine exclusive et de voir l'efficacité de ces thèmes personnellement. Tout ce dont vous avez besoin pour des projets Web, quelle que soit leur direction et leur niveau de difficulté, fait partie de notre top 10 des meilleurs thèmes Elementor: bienvenue dans le monde de la beauté et des fonctionnalités!
Monstroid

Monstroid est un champion reconnu parmi les thèmes Elementor multifonctionnels. Il est difficile d’imaginer une direction commerciale qui ne pourrait pas être couverte à l’aide de l’un des 55 modèles et pages prédéfinis inclus dans le kit.
Tous vos souhaits de personnalisation seront réalisés grâce au constructeur Elementor: quelques clics et déplacements suffisants et une section ou un widget dont vous avez besoin se trouve déjà au bon endroit. Un grand nombre de plugins Jet étend vos capacités et vous permet de varier la disposition et l'apparence du menu, des onglets, des fenêtres contextuelles, des blogs et d'autres éléments.
Malgré son ampleur, Monstroid est très simple et rapide à installer, incroyablement optimisé et léger, et a fière allure depuis tout appareil. Bonus impressionnant: une fois que vous avez acheté un thème, vous recevez 3 nouveaux modèles chaque mois!
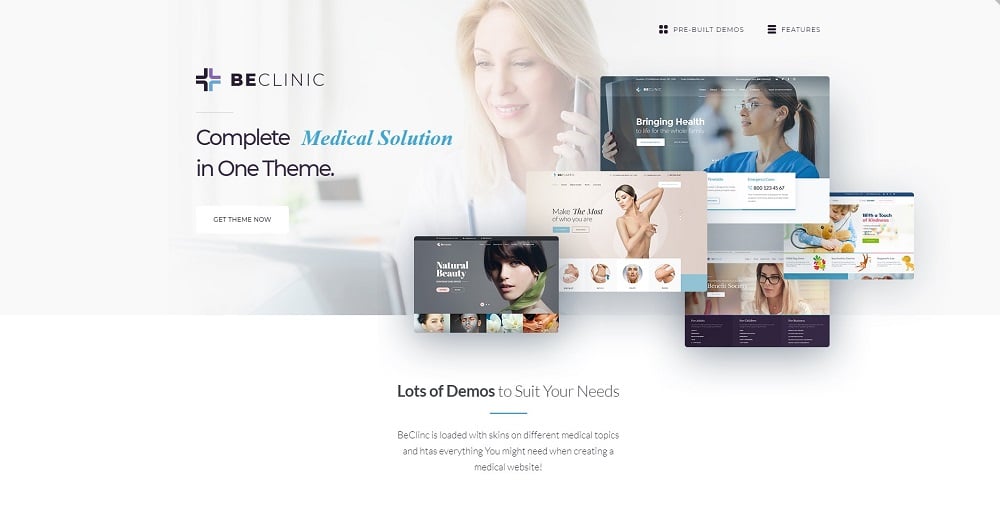
BeClinic

Le thème est dédié aux entreprises médicales. Malgré l’abondance de directives et de pratiques médicales, BeClinic les couvre facilement grâce à des skins soignés et à des pages prédéfinies, qui contiennent toutes les bases nécessaires pour un remplissage plus approfondi du contenu. Une conception entièrement réactive et conviviale avec des composants visuels uniques, chacun pouvant être personnalisé à votre goût, vous permettra de faire passer votre site web en tête des résultats de recherche.
Comme auparavant, Elementor agit comme un assistant magique de glisser-déposer, vous permettant d'exploiter tous les éléments des pages sans interférer avec le code et sans connaissances particulières.
N'oubliez pas les éléments Jet omnipotents qui vous permettent de personnaliser les marques, les curseurs de publication, les carrousels et autres modules utiles qui rendront votre portail unique. De plus, profitez des autres fonctionnalités incluses dans l’ensemble: package WooCommerce pour la création d’une boutique en ligne, d’un calendrier des événements, d’une section de services et d’avis basée sur Cherry, etc.
Ascendio

Asendio est une plate-forme pour l'ascension triomphale des sites Web, des portails et des entreprises. Quel que soit le type de votre entreprise, vous recevrez une solution universelle réactive qui s'adapte facilement à vos besoins et permet à vos clients de trouver rapidement toutes les informations nécessaires sur vous.
Vous disposez d'un vaste choix d'en-têtes et de pieds de page, de variantes des pages de contacts et de services, de l'intégration aux réseaux sociaux, de la possibilité d'ajouter des cartes, de la vidéo et de l'audio, ainsi que de nombreuses possibilités de personnalisation simple avec Elementor. Le thème est multilingue, il offre également la possibilité de créer un magasin en ligne avec WooCommerce.
Si la nature de votre entreprise vous en demande plus, les plug-ins Cherry contribueront à améliorer le site Web. Ajoutez des barres latérales, une section de membres d’équipe, des projets et services, des calendriers, des critiques dynamiques sur n’importe quelle page, où que vous soyez. Toutes les modifications sont immédiatement visibles grâce à Livу Customizer: inutile de recharger la page.
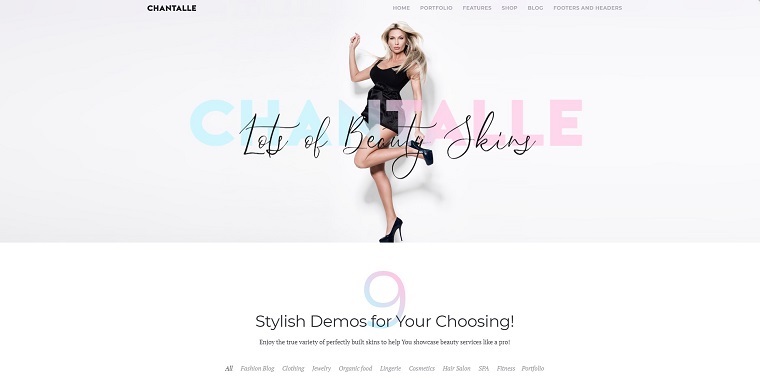
Chantalle

Les services de beauté nécessitent une présentation particulièrement esthétique. C’est ce que spécialise ce thème Elementor: vous y trouverez de nombreuses démos et skins pour salons de beauté et SPA, magasins de vêtements, bijoux et cosmétiques, blogs sur la mode et l’alimentation saine, salles de fitness et bien d’autres.
Chaque skin a une section de services unique que vous pouvez personnaliser à votre guise pour obtenir l’impact maximal d’un client potentiel. N'oubliez pas la section de commentaires qui aidera le visiteur à faire un choix en votre faveur, une section claire et concise avec les prix et les contacts, et ne manquez pas l'opportunité d'intégrer votre flux Instagram dans le site Web à l'aide du widget Jet.
Faites des ventes avec le package WooCommerce. Chacune de vos marques peut être représentée individuellement, ainsi que sur un blog: une variété de couches permet de choisir celle qui convient le mieux à votre entreprise.
24.Storycle

Les portails d'informations ne seront pas laissés sans une incarnation moderne avec ce thème Elementor. L’important est que votre sujet n’importe pas, qu’il s’agisse des sciences économiques, financières, politiques ou de la vie sociale: un large éventail de skins attrayants et de pages prêtes à l’emploi satisferont tous vos besoins.
Apportez des modifications en temps réel à l'aide du générateur de glisser-déposer Elementor et des plug-ins Jet polyvalents qui l'accompagnent. Un puissant générateur d'en-tête et de pied de page vous permet de personnaliser ces sections en fonction de vos objectifs.
Ne vous limitez pas à la personnalisation du menu et du blog, car de nombreux widgets, curseurs de publication, listes de lecture vidéo et fonctionnalités avancées sont créés uniquement pour cela. Affichez les informations les plus importantes avec un widget ticker, utilisez une barre latérale collante et ne vous étonnez pas de la rapidité avec laquelle votre site Web se charge si rapidement: la fonctionnalité de chargement automatique surveille attentivement cet indicateur pour fournir à vos lecteurs les dernières nouvelles aussi rapidement. comme possible.
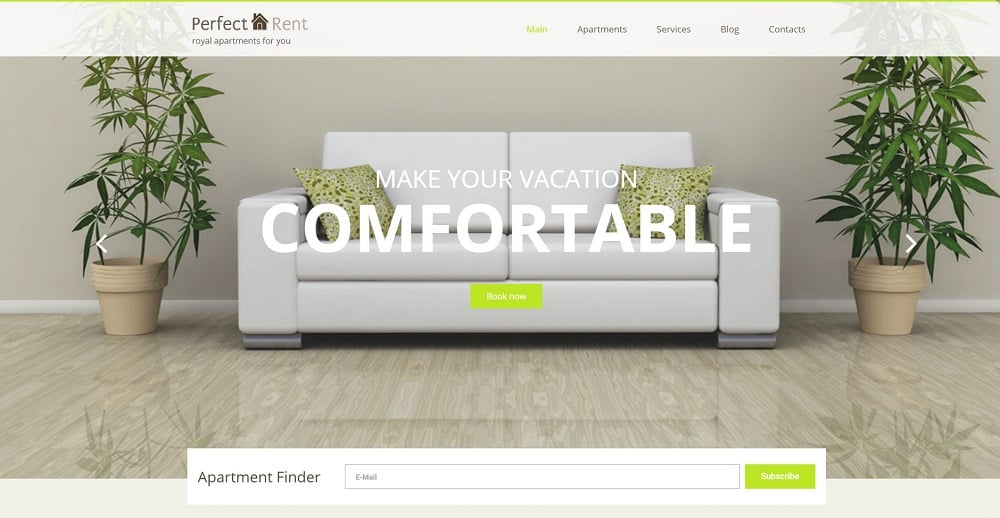
Perfect Rent

Le thème Elementor Perfect Rent
a été créé pour le secteur de la location. Il s’agit d’un ensemble élégant de pages prêtes à l’emploi avec un design attrayant et stylé et de nombreux éléments pertinents: un carrousel pour représenter vos services, une recherche intégrée en temps réel, un effet de survol pour une démonstration rapide des éléments nécessaires. information, etc.
Les pages standard telles que la page d'accueil, À propos de la société, Services, Nos appartements, Blog et Contacts sont prêtes à être personnalisées à l'aide des plugins Elementor et Jet. Grâce à une optimisation avancée, votre site Web aura fière allure sur tout appareil.
Profitez du paquet d'images thématiques pertinentes incluses dans la trousse et utilisez le grand nombre de widgets utiles qui rendront votre site Web vraiment unique.
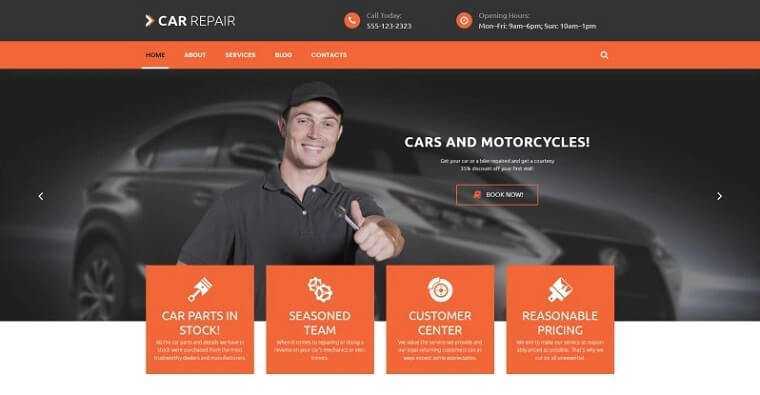
Cars and Bikes

Êtes-vous propriétaire d'un atelier de réparation de voitures et de motos? Redéfinissez vos vues sur un site Web de qualité avec le nouveau thème Elementor, où tous les éléments nécessaires sont incorporés pour créer une plate-forme vraiment différente de ses analogues.
Les plugins Cherry vont bien avec Elementor en termes de création d’un combo gagnant-gagnant de widgets utiles: sections avec les membres de l’équipe, critiques, services et prix, billets de blog, marques et curseurs efficaces. L'effet avancé de parallaxe se démarquera de vos concurrents et produira un effet époustouflant sur vos visiteurs.
Permettez à vos clients de choisir l'heure de leur réunion à l'aide du plug-in Gestionnaire de rendez-vous. Intégrez-vous aux réseaux sociaux pour créer une présence en ligne solide. Vérifiez vos modifications sans recharger la page et profitez pleinement du thème créé par les leaders de l'industrie.
Exdesimo

La meilleure politique pour créer un site Web externe de conception consiste à utiliser un grand nombre de photos colorées. C’est ce que les experts ont guidé dans la création d’Exdesimo. Tout aussi beau sur le bureau que sur le smartphone, le thème offre de nombreuses possibilités de personnalisation avec les plug-ins Elementor et Jet, ainsi qu'un grand nombre d'images exclusives gratuites et de polices Google.
Le thème regorge d'éléments élégants qui soulignent un sens du goût incroyable: beaux menus contextuels, blocs translucides, images lumineuses en plein écran pour séparer les différentes sections du contenu.
Le thème prend en charge la possibilité de placer des cartes Google, vidéo et audio sur le site Web pour une meilleure immersion dans le sujet de votre entreprise. Faites attention à la section Projets où vous pouvez structurer vos travaux et les placer à votre guise pour la meilleure présentation.
European Cuisine WordPress Theme

Les utilisateurs ont de fortes exigences sur les sites Web liés à l'alimentation. De plus, il est très difficile de se démarquer de l'abîme des organisations concurrentes, qui ont également quelque chose à offrir. Mais avec le modèle de cuisine européenne, vous pouvez certainement attirer l'attention.
Le grand nombre de pages prêtes à l'emploi élimine le besoin de les créer à partir de zéro: il vous suffit d'ajouter le contenu nécessaire et de le personnaliser à votre goût à l'aide des plugins constructeur Elementor et Jet. Ne vous inquiétez pas pour l'optimisation: votre site Web conçu avec Retina sera correctement affiché à partir de tout appareil.
Profitez des images vibrantes et juteuses incluses dans le forfait gratuitement. Créez un portefeuille époustouflant que les utilisateurs ne peuvent pas retirer de leur eOui. Planifiez des événements avec un calendrier, créez une section avec un menu et établissez votre empire de restaurant!
Richard Gore

Écrivains, auteurs et blogueurs s'unissent autour du thème incroyable d'Elementor, qui deviendra votre meilleur atout. Les clients vous reconnaîtront certainement à première vue et ne voudront pas quitter votre site Web pendant longtemps.
Le minimalisme élégant du thème agit complètement magnétiquement. Toutes les pages nécessaires sont déjà incluses: page d'accueil, Blog, Mes livres, Mes publications, À propos de moi, mais vous pouvez en créer de nouvelles et modifier le contenu à votre guise à l'aide des plugins Elementor et Jet.
Décrivez chaque livre ou publication séparément ou créez une galerie colorée avec toutes vos œuvres. Marquez les événements importants dans un calendrier spécial afin que les lecteurs ne perdent pas de vue votre activité.
Des widgets animés, des boîtes de bascule et de la parallaxe vous permettront d'attirer l'attention de vos visiteurs sur la beauté de votre approche de la conception visuelle. Un compte à rebours animé vous aidera à afficher le nombre de lecteurs et de documents écrits en temps réel. Et bien sûr, n'oubliez pas le partage social pour rester en contact avec les lecteurs de toutes les plateformes.
Conclusion
L’évolution et la sélection naturelle ne signifient pas nécessairement que l’une des espèces sera complètement éliminée. Différents types d'une même espèce peuvent librement exister au même moment, en remplissant différentes niches. La même situation est pour le logiciel. La compétition Divi vs Elementor ne doit pas nécessairement se terminer par le meilleur constructeur de pages WordPress. En comparant Elementor et Divi, vous devez prendre en compte le projet sur lequel vous travaillez. Chaque constructeur de page est utile pour certaines tâches spécifiques. Alors, bonne chance pour choisir le meilleur constructeur de page WordPress pour votre site Web spécifique!
Articles connexes
Divi 3 VS Monstroid 2: Cinq essais, deux modèles et un survivant
WordPress vs. Joomla! – Comparaison des CMS les plus populaires
PowerPoint VS Keynote : Comparaison des outils de présentation
Gutenberg vs Elementor – Comparaison de la vitesse de page
Comment choisir le bon CMS pour votre site Web – Comparaison de CMS Open Source