Effets de survol CSS3 gratuits pour votre site web
CSS est une technologie incroyable, avec son aide, vous pouvez créer des choses vraiment incroyables. En utilisant «tout ce pouvoir», vous pouvez ajouter toutes sortes de effets visuels à votre ressource. Donc, aujourd'hui, nous allons parler des effets de survol CSS3. Nous avons préparé une série de tutoriels pour vous permettre d'ajouter du mouvement à vos conceptions.
Le survol d'image peut être appliqué à n'importe quelle image sur votre blog ou votre site, il suffit d'ajouter quelques lignes de code à votre fichier CSS. Ces effets vont certainement étonner vos visiteurs. Tout ce qui est nécessaire est de passer la souris et le miracle arrive. Il est temps pour moi d'arrêter de parler et de jeter un coup d'œil aux exemples que nous avons choisis pour vous. Profitez de ces tuts et n'hésitez pas à utiliser ces superbes effets.
***
***
***
***
***
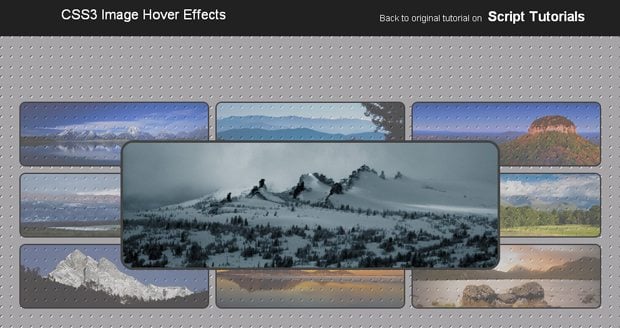
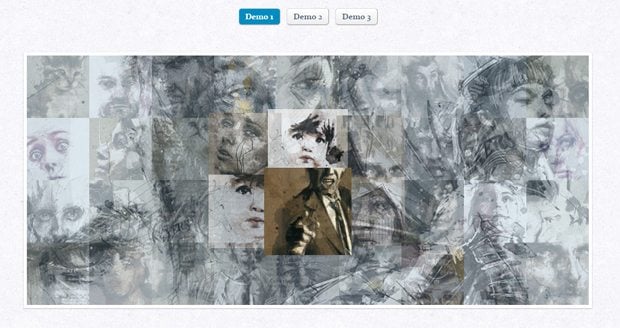
Fancy CSS3 Transitions Image Gallery
***
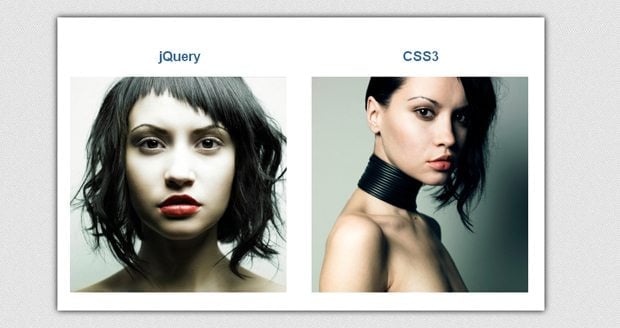
Snazzy Hover Effects Using CSS3
***
***
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.hover1 img {
opacity: 0.5;
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.8s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
.hover1:hover img {
opacity: 1;
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=1, M12=0, M21=0, M22=1, sizingMethod='auto expand');
zoom: 1;
-moz-box-shadow: 1px 1px 4px #000;
-webkit-box-shadow: 1px 1px 4px #000;
box-shadow: 1px 1px 4px #000;
}
|
***
***
Awesome CSS3 Image Animated Hover Effects
***
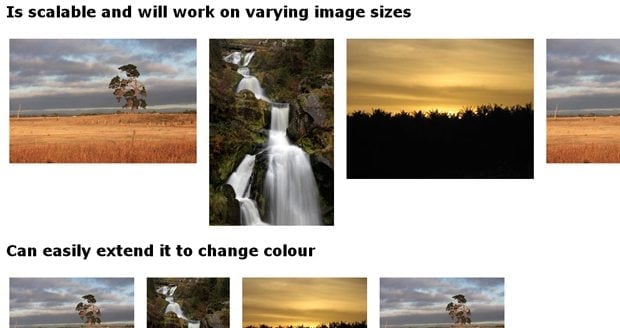
10 Easy Image Hover Effects You Can Copy and Paste
***
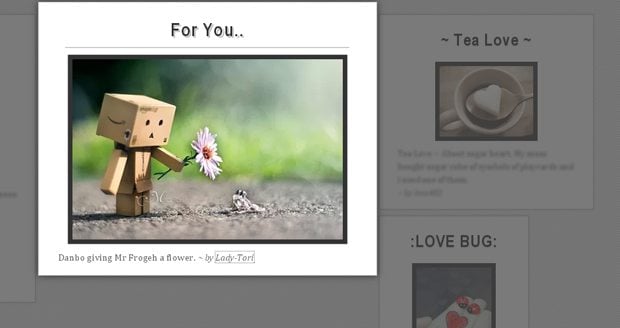
CSS3 Image Hover Effects With Caption
***
5 CSS Hover Effects You Will Love To Use
***
Fastest CSS Image Mouseover Effect
1 2 3 4 5 6 7 8 9 10 |
a.cssmouseover {
display:block;
width:200px;
height:300px;
background-image:url(pathto/image.jpg);
background-position:0px 0px;
}
a.cssmouseover:hover {
background-position:0px -300px;
}
|
***
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Example:
$(document).ready(function(){
$('a.photo').zoom({url: 'photo-big.jpg'});
});
// Using Colorbox with Zoom
$(document).ready(function(){
$('a.photo').zoom({
url: 'photo-big.jpg',
callback: function(){
$(this).colorbox({href: this.src});
}
});
});
|
***
PROXIMITY EFFECT WITH JQUERY AND CSS3
***
Item Blur Effect With CSS3 & jQuery
***
***
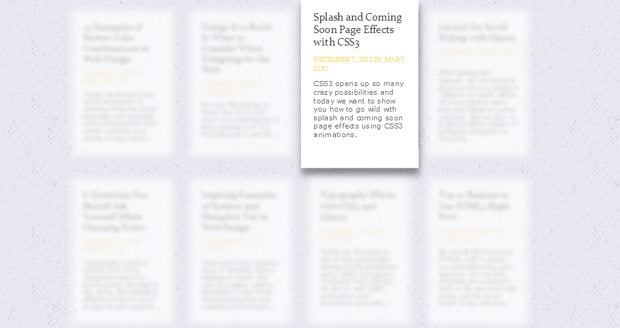
IMAGE HIGHLIGHTING AND PREVIEW WITH JQUERY
1 2 3 4 5 6 7 8 9 10 11 |
.ih_overlay{
position:fixed;
top:0px;
left:0px;
right:0px;
bottom:0px;
background:#000;
z-index:10;
opacity:0.9;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=90);
}
|
***
Voilà. J'espère que vous avez apprécié notre sélection, si vous avez d'autres exemples dans votre esprit n'hésitez pas à les partager dans la section commentaires ci-dessous.