Elementor Image Slider: Comment l’ajouter sur votre site Web à l’aide de Page Builder
- Introduction
- De quels outils avez-vous besoin pour créer un curseur d'image Elementor?
- Guide pas à pas sur la procédure d'ajout d'Image Slider sur votre site avec Elementor
- Exemples de Elementor Image Slider créés avec plugin JetElements
- Conclusion
Introduction
Quand les utilisateurs naviguent sur un site Web, ils accèdent d'abord à la page principale et décident s'ils souhaitent ou non y rester. C'est la raison pour laquelle vous, en tant que propriétaire de site Web, devez vous occuper de l'apparence du site et vous assurer qu'il attire les visiteurs et les encourage à rester pendant un certain temps. L'un des moyens efficaces d'attirer l'attention est d'appliquer un curseur d'image directement sur la page d'accueil.

Si vous vous demandez comment ajouter un curseur d’image à la page de votre site, ce tutoriel est exactement ce dont vous avez besoin. Il vous guidera à travers chaque étape de la création d'un curseur d'image et de son application à la page. Mais avant de passer directement aux instructions, examinons les outils et les plugins nécessaires.
De quels outils avez-vous besoin pour créer un curseur d'image Elementor?
Un curseur accrocheur avec des images de haute résolution et attrayantes est l’un des attributs les plus importants du site Web moderne. Certains des thèmes WordPress sont déjà fournis avec le curseur situé en haut de la page, alors que d’autres ne l’ont pas du tout. Si vous en avez acheté un sans un curseur ou si vous voulez le placer ailleurs que sur le dessus, vous aurez besoin de Elementor Page Builder.
C’est le premier éditeur de contenu au monde développé spécifiquement pour WordPress. Il comporte une fonctionnalité de glisser-déposer qui permet de gérer l'apparence de la page sans toucher une seule ligne de code. Tout ce que vous avez à faire est simplement de déplacer les éléments dans la mise en page jusqu'à ce que vous aimiez l'apparence de la page. C'est ce qui rend ce constructeur de pages populaire parmi les novices, les professionnels et même les non-débutants. Les autres caractéristiques bénéfiques incluent:
- Plus de 300 modèles sur mesure adaptés à tous les secteurs et à tous les besoins
- Plus de 90 widgets pour créer tout type de contenu, des boutons aux formulaires, etc.
- Modification dans la vue mobile pour ajuster chaque élément et l'adapter à tout appareil
- Fonctionnalités PRO telles que WooCommerce, constructeur de thème et de popup
- Intégration avec des outils marketing populaires pour générer plus de trafic et de prospects
- Travail transparent avec presque tous les thèmes et plugins WordPress
- Prise en charge de RTL et compatibilité avec les plugins WPML et Polylang
Cependant, Elementor Page Builder n'est pas le seul outil dont vous avez besoin pour ajouter un curseur d'image au site Web. De plus, vous aurez besoin du plugin JetElements créé spécifiquement pour Elementor. Il est livré avec plusieurs éléments destinés à aider à créer facilement tout type de contenu. Parmi les autres widgets de premier plan, tels que la timeline horizontale, le formulaire de contact 7 et WooCommerce, récemment ajoutés, vous trouverez le curseur d'image qui permet de créer des diapositives accrocheuses et réactives et de les ajouter au site Web.

Maintenant que vous connaissez les outils et les plugins dont vous avez besoin pour ajouter un curseur d’image à un site Web, il est grand temps de passer à un guide étape par étape.
Guide pas à pas sur la procédure d'ajout d'Image Slider sur votre site avec Elementor
Ne vous inquiétez pas si vous n’avez aucune compétence en matière de codage - travailler avec Elementor Page Builder est aussi simple que 1-2-3, surtout si vous avez des instructions détaillées. De plus, il n’est pas nécessaire que vous vous mettiez sous le capot pour toucher le code. Alors, pour commencer à créer un curseur d'image et à l'ajouter à un site Web, allez dans Elementor Editor et suivez les instructions.
- Ouvrez l'éditeur, recherchez le plugin JetElements et le widget Slider.
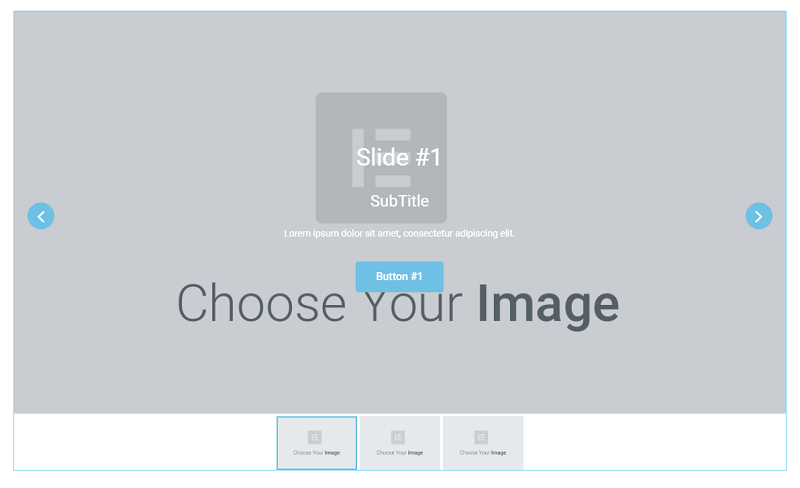
- Faites glisser le widget dans une nouvelle section créée précédemment. Si vous faites bien les choses, le cadre en pointillé deviendra bleu, comme illustré ci-dessous.
- Une fois cela fait, vous serez redirigé vers le menu “Content” où vous pouvez personnaliser les onglets et appliquer différents types de contenu à la diapositive. Dans ce menu, cliquez sur l’onglet “Items” et ajoutez des images à autant d'éléments que nécessaire pour le curseur de votre site Web. Ici, vous pouvez également ajouter une icône pour chaque diapositive, titre, sous-titre, description, etc.
- Passez à la section “Settings” destinée à déterminer le comportement de la diapositive. Il permet de gérer la navigation, la pagination, la lecture automatique, le délai de lecture automatique, etc. Vous pouvez également ajuster l'apparence des diapositives et la rotation de l'image, permettre à l'image de glisser ou de s'estomper, et décider si les vignettes affichent les caractéristiques, le comportement des diapositives en survol, etc.
Note: Si vous souhaitez créer un curseur pleine largeur, revenez aux paramètres de l'éditeur et localisez les paramètres “Layout”. Choisissez d'étirer la section, allez au bouton “Content Width” et sélectionnez “Full-Width”.
- Allez au menu “Style” et jouez avec l'apparence du curseur en modifiant les couleurs, les polices, l'alignement et les marges intérieures jusqu'à ce que vous soyez satisfait de son apparence.
Bien que le guide de texte complet avec les images soit une aide précieuse pour ceux qui recherchent des instructions complètes, un didacticiel vidéo peut vous aider à mieux comprendre comment utiliser Elementor. De plus, vous pouvez trouver un guide vidéo détaillé consacré spécifiquement à la création de curseurs.
Maintenant que nous avons couvert les instructions pour créer un curseur d'image Elementor, examinons les exemples de curseurs dynamiques créés avec JetElements à partir de thèmes WordPress Elementor les plus vendus. Espérons qu'ils vous inciteront à essayer de les ajouter vous-même à un site Web.
Exemples de Elementor Image Slider créés avec plugin JetElements
Monstroid - Meilleur modèle WordPress

Monstroid est le thème polyvalent le plus populaire parmi les utilisateurs de WordPress et le meilleur thème à utiliser avec Elementor. En plus de son installation ultra-rapide et de son poids léger, il est livré avec plus de 50 jeux de modèles flexibles que vous pouvez modifier et personnaliser en quelques clics. Équipé du jeu le plus complet de plugins Jet, Monstroid assure l’ajout de fonctionnalités avancées à votre site Web. Parmi d’autres addons, il comprend JetElements pour vous aider à créer un curseur d’image Elementor. Trouvez les exemples de curseurs dynamiques dans les skins suivants:
- Fructesh
- Mortgates
- Primo
- Variegated, etc.
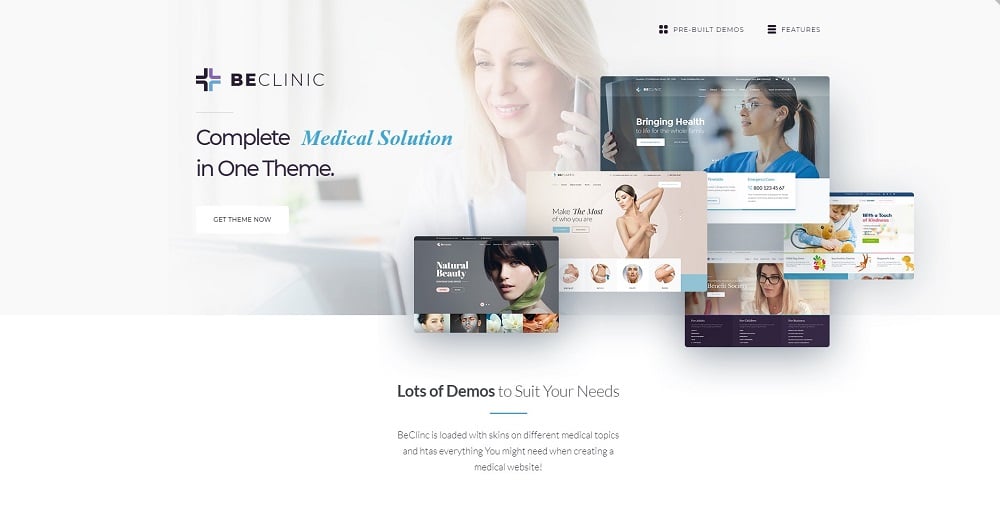
BeClinic - thème WordPress pour sites médicaux

Découvrez une solution médicale complète dans un thème avec le thème WordPress polyvalent de BeClinic. Il est équipé de nombreuses démos adaptées à tous vos besoins: cosmétologie, psychologie, chirurgie plastique, etc. Comme beaucoup d'autres thèmes WordPress, BeClinic est livré avec le constructeur innovant Elementor Page Builder qui vous permet de créer des mises en page étonnantes et de personnaliser le contenu de manière transparente. Outre l'éditeur Elementor, le thème est livré avec des plugins Jet tels que JetMenu et JetElements. Ce dernier est destiné à vous aider à créer une variété d’éléments de page comprenant le curseur d’image Elementor. Examinez les modèles préconçus illustrant les exemples de curseurs créés:
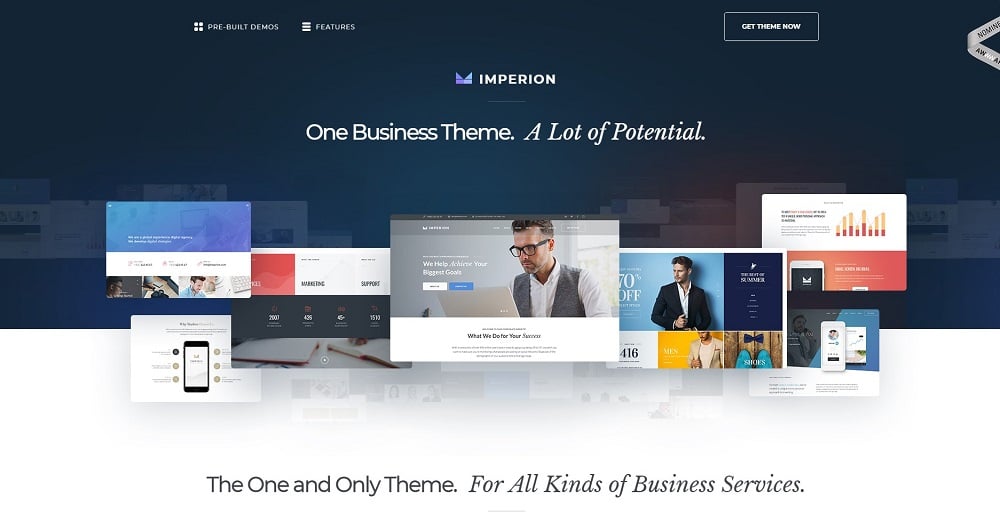
Imperion - Thème WordPress pour sites corporatifs

24.Storycle - Thème WordPress Elementor pour portail de nouvelles

Le thème WordPress 24.Storycle constituera une excellente solution pour ceux d'entre vous qui envisagent de lancer un portail de nouvelles, un blog personnel, de style de vie ou de mode. Vous y trouverez 10 mises en page à publication unique, une fonctionnalité de publication étendue, 7 mises en page de blog et littéralement un nombre infini de skins de démonstration. Avec l'éditeur de contenu Elementor intégré, vous pourrez créer du contenu facilement, sans aucune compétence en matière de codage. Pendant ce temps, les plugins de la famille Jet disponibles à bord vous permettront d'ajouter des fonctionnalités avancées à un site Web. Parallèlement à JetBlocks, JetMenu, JetBlog, JetTabs, JetReviews et des add-ons JetTricks, 24.Storycle inclut JetElements pour la création de modules étendus comme le curseur d'image Elementor . Vous pouvez trouver des exemples des curseurs créés dans les skins suivants:
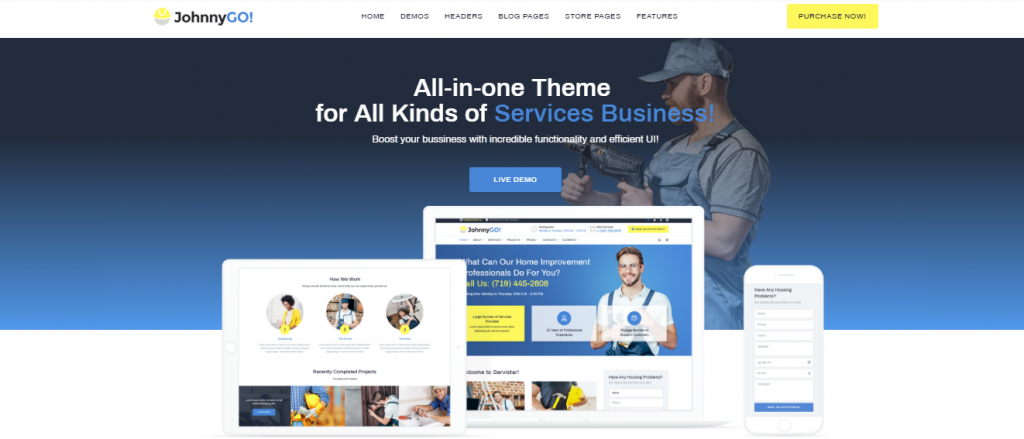
JohnnyGo - Thème WordPress Services à domicile

Si vous recherchez une solution prête à l'emploi pour dynamiser votre activité de services, essayez le thème WordPress de JohnnyGo. Il comprend plus de 20 belles démos avec des fonctionnalités exceptionnelles et une interface utilisateur efficace. Avec Elementor Page Builder, vous aurez l’occasion de les personnaliser à votre guise, sans même toucher une seule ligne de code. Entre-temps, les plugins Jet créés spécifiquement pour l'éditeur de contenu susmentionné garantissent des fonctionnalités avancées pour votre site Web. Par exemple, JetElements permet de créer des modules qui ne sont pas disponibles dans la page Elementor standard. Entre autres choses, il vous permet de construire le curseur d'image Elementor et de l'ajouter où vous le souhaitez sur le site Web. Examinez de plus près les exemples illustrant les curseurs que vous pouvez également ajouter à une page Web:
Conclusion
Si vous êtes sur le point de créer un site Web et que vous recherchez un moyen efficace d'attirer autant de clients que possible, envisagez d'ajouter un curseur d'image à l'aide de Elementor Page Builder. Grâce à son éditeur glisser-déposer et à son interface conviviale, vous n’avez pas à vous dissimuler sous le capot de votre site Web WordPress et à manipuler le code. La personnalisation ne prendra pas de temps et ne vous demandera aucun effort, en particulier si vous suivez le guide complet, étape par étape, que nous avons préparé pour vous.
Articles à lire
20 thèmes WordPress Elementor gratuits les plus populaires en 2020
Comment configurer un modèle Elementor sur votre thème WordPress
Divi vs Elementor: Sélection naturelle des constructeurs de page