10+ générateurs d’arrière-plan gratuits pour les concepteurs graphiques et Web
Dans le monde de la conception numérique utilisant des pièces prédéfinies telles que des Kits d'interface utilisateur, les textures et les icônes est aussi inévitable que l'utilisation de langages de programmation de haut niveau par les développeurs. Mais vous aurez du mal à faire en sorte que vos conceptions aient un aspect unique lorsque vous utilisez des ressources créées par quelqu'un d'autre.
C’est pourquoi, aujourd’hui, nous allons vous présenter nos meilleurs scripts gratuits développés pour enrichir votre expérience de conception avec des illustrations époustouflantes générées de manière aléatoire.
Il est très amusant d’expérimenter avec ces outils gratuits, en grande partie parce qu’il suffit souvent d’un clic pour créer un arrière-plan créatif de qualité professionnelle. Ils couvrent tous les styles modernes et convient à presque tous les projets de conception Web.
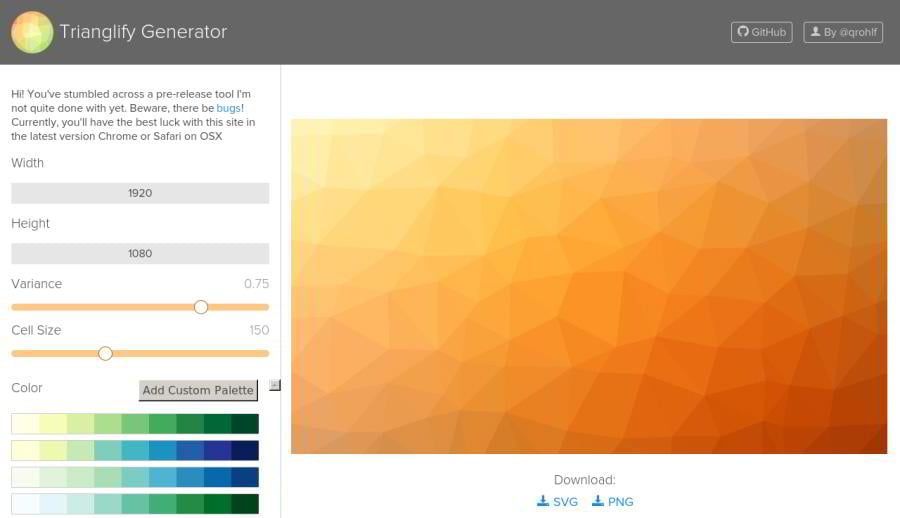
Trianglify Generator
Cet outil peut être utilisé pour créer des arrière-plans low poly avec des dégradés plutôt doux (par rapport aux générateurs basés sur Delaunay) et des combinaisons de couleurs prédéfinies.
Dans les paramètres, vous pouvez modifier la taille de la zone de travail en pixels, sélectionner la palette, la taille des cellules et définir le niveau de variance. Le paramètre Variance définit l’entropie des polygones: si vous définissez sa valeur sur 0, l’arrière-plan sera composé de rangées ordonnées de triangles.
Ce générateur offre un choix de 27 jeux de couleurs raffinés et infaillibles, mais si vous pensez que cela ne suffit pas pour satisfaire vos projets créatifs, vous pouvez créer votre propre jeu à l’aide du sélecteur de couleurs 24 bits. Les images résultantes peuvent être téléchargées sous forme de fichiers PNG ou SVG.
Voir la démo | Voir sur GitHub
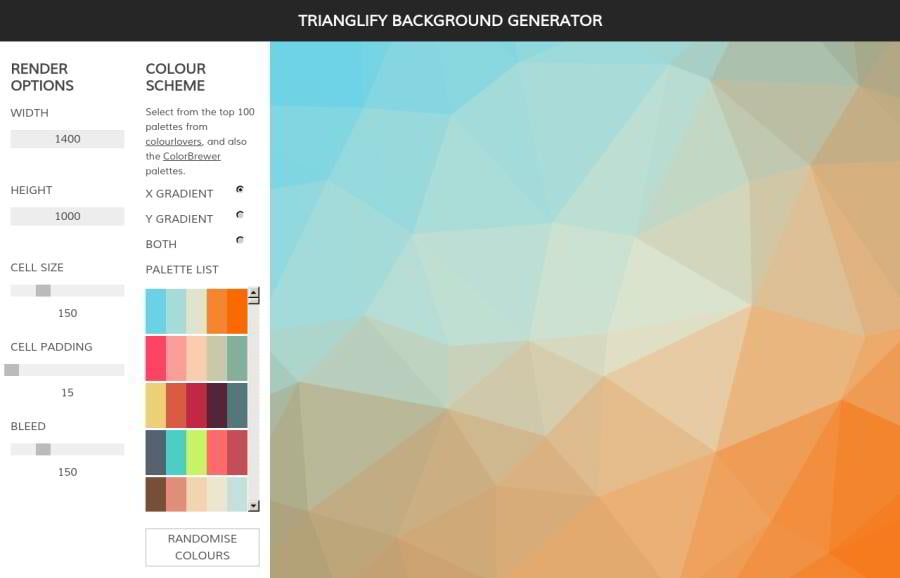
Trianglify Background Generator
Trianglify Background Generator utilise le même plugin Trianglify JS, mais diffère dans la mise en œuvre. Ce script utilise plusieurs centaines de palettes de ColourLovers et ColorBrewer, et fournit également des paramètres supplémentaires, tels que le choix d'un type de dégradé. Bien que son menu comporte deux nouveaux paramètres - Fond perdu et Rembourrage de cellules, cette version de Trianglify manque du curseur intuitif Variance et est limitée par les palettes prédéfinies.
Voir la démo | Voir sur GitHub
Geopattern
Au commencement était le mot. Et maintenant, vous aussi pouvez créer quelque chose de beau en utilisant votre mot comme outil - grâce à Geopattern. Ce script simple génère des motifs géométriques homogènes à partir d'une chaîne de 16 formes et de couleurs illimitées. Les modèles résultants peuvent être enregistrés au format PNG.
Bien que la démo soit totalement aléatoire, en creusant dans le code source du plug-in, vous pouvez l'envoyer à votre direction, vous permettant de choisir un motif spécifique, d'enregistrer vos images au format SVG et d'activer l'encodage en Base64.
Voir la démo | Voir sur GitHub
Delaunay Triangle Pattern Maker
Cet outil utilise la triangulation de Delaunay pour générer d’impressionnants arrière-plans low poly.
Dans les paramètres, vous pouvez modifier la taille du canevas, sa profondeur, la taille de la cellule, etc. appliquer jusqu'à 7 lumières; changer la couleur, la position et leur distance de la toile. Si cela vous semble trop compliqué, utilisez simplement le bouton «Aléatoire» et laissez-le faire tout le travail à votre place. Continuez à appuyer jusqu'à ce que vous receviez un arrière-plan impressionnant.
Voir la démo | Voir sur GitHub
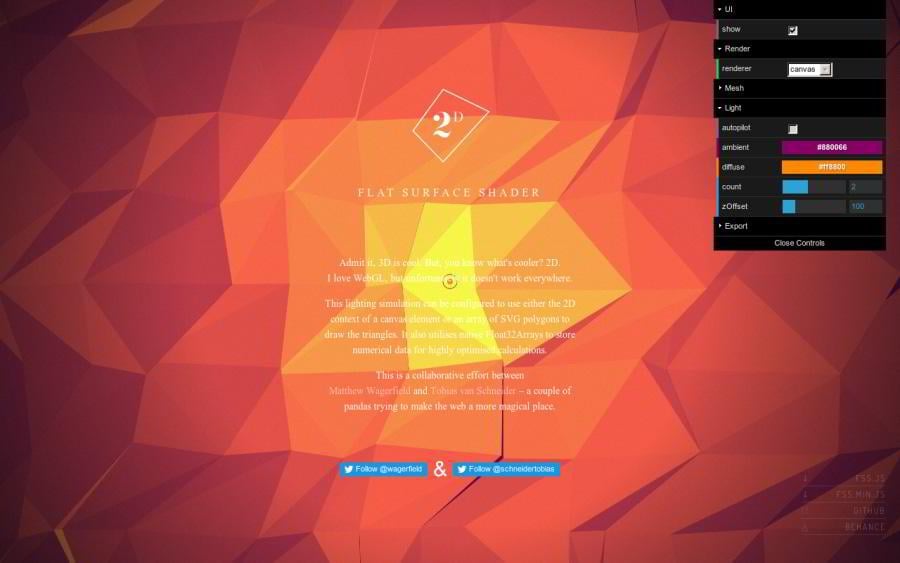
Flat Surface Shader
Flat Surface Shader vient avec une approche différente, plus dynamique et aléatoire de la triangulation de Delaunay. Bien que son interface ressemble exactement à celle de Delaunay Triangle Pattern Maker, il existe une grande différence entre elles: les sources de lumière de cet outil sont en mouvement constant (sauf si vous définissez leur vitesse sur 0), augmentant ainsi le caractère aléatoire de l'image résultante.
Voir la démo | Voir sur GitHub
Waterpipe.js
En utilisant ce plugin JavaScript, vous pouvez créer des arrière-plans avec un effet de fumée réaliste. Vous avez le choix entre choisir parmi les cadeaux disponibles ou régler les paramètres manuellement.
Voir la démo | Voir sur GitHub
Colorful CSS Gradient Background Generator
Notre prochain générateur est indispensable pour les concepteurs Web et d'applications, en particulier pour ceux qui travaillent avec iOS, car il vous permet de créer de superbes arrière-plans dégradés à la volée.
La chose la plus douce à propos de cet outil est qu’il génère automatiquement le code CSS pour les dégradés qu’il crée. L'inconvénient est que vous n'obtenez que le code à la sortie. Par conséquent, si vous envisagez de l'utiliser ailleurs que sur le Web, vous aurez besoin d'un script ou d'une application distincte pour récupérer les images raster. Nous vous recommandons d'utiliser Phantom.JS à cette fin, il nécessite un certain niveau de compétence en codage, mais est suffisamment souple pour gérer cette tâche.
Voir la démo | Voir sur GitHub
Unique Gradient Generator
Cet outil est capable de créer des arrière-plans flous abstraits de n’importe quelle image. Il prend une petite partie des images téléchargées (par exemple, 7 x 3 pixels) et l’estompe au-delà de toute reconnaissance, de la même manière que l’effet de «flou gaussien» dans Adobe Photoshop. Les arrière-plans créés avec le générateur de dégradé unique ont un aspect plus racé que ceux réellement aléatoires.
Ce générateur est livré avec une bibliothèque de 33 images prêtes à l’emploi, mais vous pouvez télécharger vos propres fichiers source. Les résultats sont disponibles sous forme d'images raster ou de code CSS.
Voir la démo | Voir sur GitHub
Material Design Background Generator
La tendance de Material Design introduite par Google est au sommet de sa popularité. À l'aide de ce script en un clic, vous pouvez générer des centaines de papiers peints au style unique. Certains d'entre eux sont assez bizarres, alors que d'autres sont vraiment incroyables. Il faudra un certain temps pour tomber sur un objet utilisable, mais c’est le prix de l’aléatoire.
Malheureusement, ce projet n’est pas représenté sur GitHub, mais vous pouvez télécharger le script à partir de sa page d’accueil, l’ajuster un peu et créer vos propres arrière-plans de matériel homebrewed.
Random Pattern Generator by Codegena
Celui-ci est aussi simple que possible. Vous tapez simplement la taille dont vous avez besoin en pixels dans les barres appropriées et cliquez sur le bouton "New". Le résultat est affiché comme arrière-plan de ce site Web, ce qui vous permet de voir immédiatement à quoi il ressemblera. La photo est composée d’un certain nombre de figures géométriques de couleurs et de tailles différentes. La plupart des variantes ne sont pas vraiment belles, mais après une douzaine de clics, vous pouvez en trouver qui répondent à vos besoins.
Random Pixel Background
IMGonlone offre aux visiteurs un certain nombre d'outils pour travailler avec les images JPEG, tels que des outils de redimensionnement, de conversion ou de compression. L'un d'eux est le générateur de fond de pixel aléatoire. Son utilisation est vraiment étroite, un propriétaire de site Web rare voudrait mettre une image diversifiée à l’arrière-plan (c’est une véritable explosion de couleurs et peut-être un peu ... trop, trop). Cependant, si vous recherchiez une solution aussi brillante, ce générateur sera une véritable caisse de trésor. Vous choisissez la taille de l'image et des carrés, le format et la qualité du fichier, puis cliquez sur le bouton "OK". Vous serez redirigé vers la page où vous aurez l'occasion de prévisualiser l'image et de la télécharger.
Zen BG
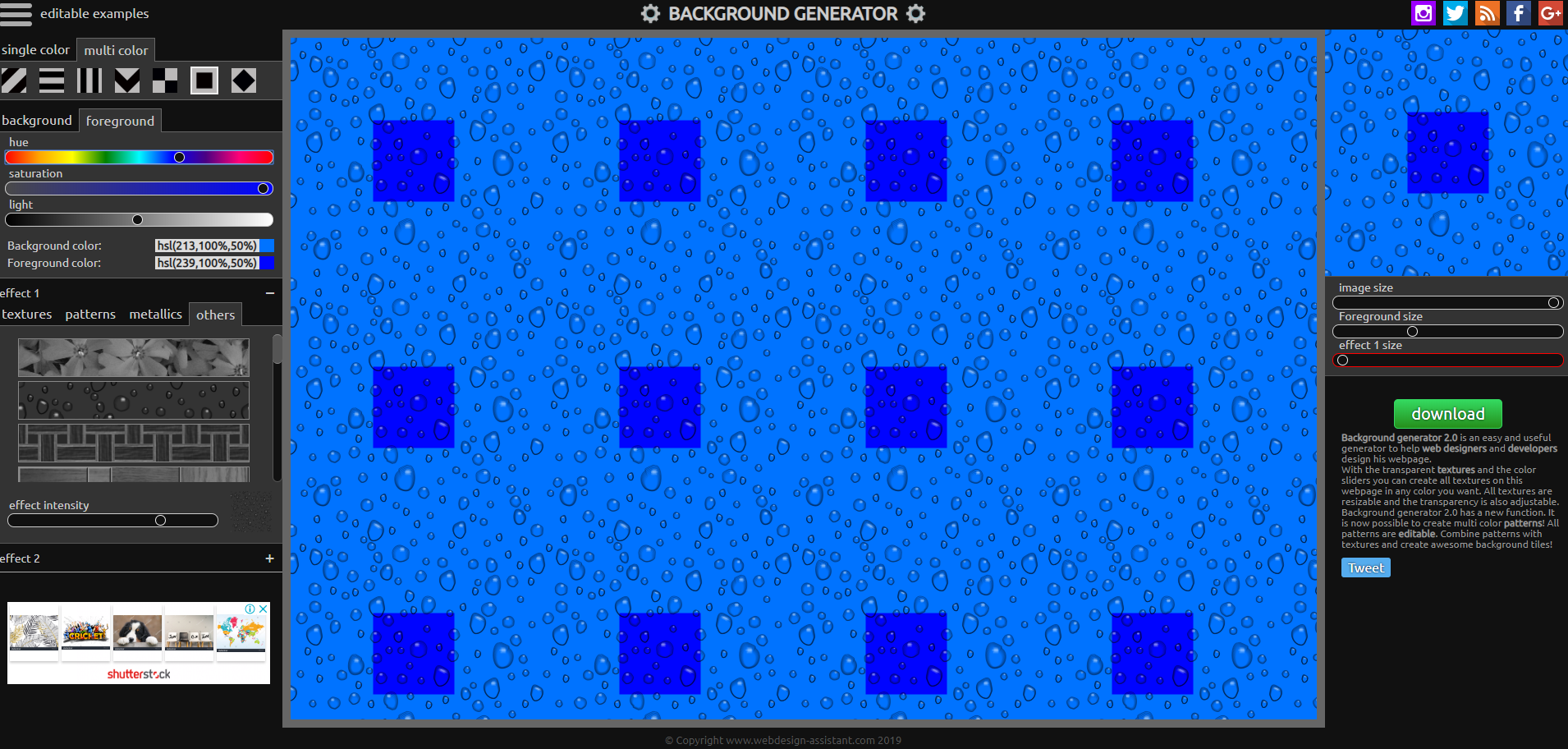
BACKGROUND GENERATOR
BGPatterns
En coulisses
Il existe de nombreux autres outils similaires, mais ils ne sont pas aléatoires, plus difficiles à utiliser ou ne conviennent pas beaucoup aux concepteurs Web et graphiques. Quoi qu’il en soit, ils méritent une mention spéciale et nous espérons que vous les trouverez utiles.
Random.org - Ce site Web est un guichet unique pour toutes les choses aléatoires. Contrairement aux générateurs basés sur des algorithmes, il tire son caractère aléatoire du bruit atmosphérique (quel qu’il soit). Ses possibilités ne sont pas limitées par la génération de nombres et de séquences - il peut également choisir des couleurs aléatoires pour votre inspiration. La plupart des services sur random.org sont gratuits.
Material Design Logo Generator - Cet outil en ligne extrêmement utile est conçu pour composer des icônes et des logos CSS d'aspect matériel à partir de la police de caractères Font Awesome. Tout ce que vous avez à faire est de choisir l'une des icônes, de modifier sa taille et sa couleur, d'appliquer des ombres, d'arrondir les angles et de copier le code CSS résultant, qui peut être intégré dans vos pages Web.
Color Palette Generators - La collection de sélecteurs de palette de couleurs présentée dans cet article contribuera sûrement à votre créativité.
BGPatterns - L'un des meilleurs moyens de créer des motifs transparents consiste à utiliser cet outil simple et gratuit. Il suffit de télécharger vos éléments graphiques, de les positionner sur la toile, de les redimensionner et de les faire pivoter, puis de télécharger votre motif.
Logo Generators - Si vous devez créer un logo très rapidement, cette galerie d’outils de création de logo vous aidera dans cette tâche.
Low-Poly Generators - Nous avons mentionné certains des triangulateurs ici, mais ils sont plus nombreux sur le Web. Voir la liste complète de ces outils dans le post respectif sur notre blog.
Conclusion
Ce sont les meilleurs des meilleurs parmi les générateurs aléatoires pour les concepteurs. Si vous avez besoin d'un fond coloré, d'une image sélectionnée pour votre blog ou d'un bouton élégant, souvenez-vous que vous pouvez le créer vous-même en un rien de temps.
Et vous? Utilisez-vous une automatisation ou préférez-vous élaborer vos conceptions à partir de zéro? Dites-nous dans les commentaires ci-dessous.