Générateurs gratuits de boutons et de menus pour vos sites Web
Cherchez des générateurs gratuits de boutons et de menus pour améliorer l'apparence de votre site Web? J'ose suggérer que vous les avez trouvé.
Les boutons sont principalement utilisés pour inciter les visiteurs du site à "faire quelque chose" sur ce site Web. Si l'action consiste à créer, modifier, supprimer ou quoi que ce soit d'autre à une information, utilisez un bouton. Une bonne règle de base est que s'il y a des champs de saisie pour les données, il faut utiliser de bons boutons de modification. Les menus facilitent la catégorisation sur un site, blog ou boutique en ligne. De même un utilisateur se serve du menu pour trouver rapidement l'article qu'il recherche.
Chaque concepteur et développeur connaît l’importance des boutons et des menus pour un site Web et les outils de cet article vous aideront à créer des boutons brillants et des menus pratiques en un rien de temps! Parcourez donc la sélection de générateurs gratuits de boutons et de menus pour vos sites Web.
Générateurs gratuits de boutons
Da Button Factory
Da Button Factory de ClickMinded est un créateur de boutons en ligne qui vous permet de créer de magnifiques boutons CTA à haute conversion pour les sites Web, les campagnes par e-mail ou les publications sur les réseaux sociaux, en un rien de temps et gratuitement.
Buttonoptimizer
Générateur de boutons d'appel à l'action gratuit (CSS et PNG). Concevez et personnalisez des boutons d'appel à l'action impressionnants en quelques minutes. Téléchargez en tant que code CSS ou format d'image PNG - prêt à être implémenté sur votre site Web ou votre page de destination!
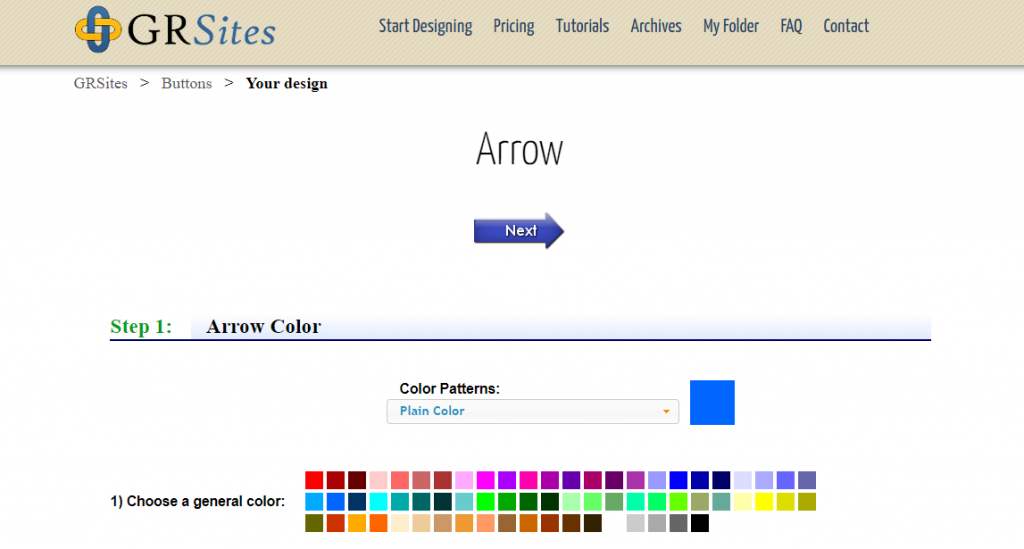
Grsites
Générateur de boutons gratuit pour votre site Web. Vous pouvez créer un bouton de couleur, un bouton de texture, un bouton inhabituel et même un bouton fléché. Le générateur est très facile à utiliser, vous aurez la possibilité de choisir la couleur du bouton, le dégradé, la taille, le style, l'effet qui sera joué lorsque vous passerez la souris sur le bouton et même la police.
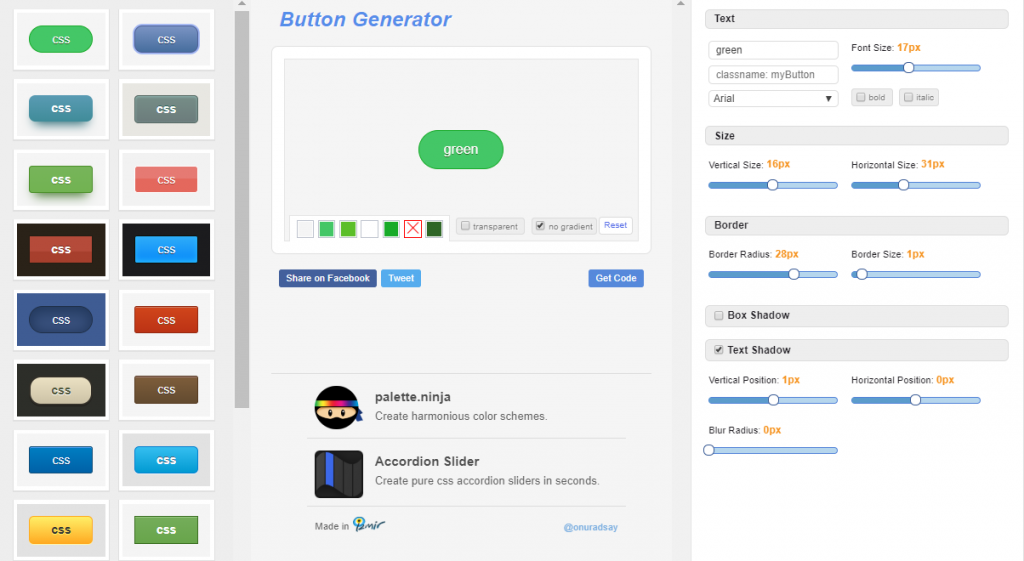
CSS Button generator
N'ayez pas peur de l'interface simple de ce générateur. Il fonctionne rapidement, possède toutes les fonctions nécessaires et fait gagner beaucoup de temps. Vous pouvez choisir un bouton parmi ceux déjà présentés dans la galerie et le personnaliser ou créer votre propre bouton à partir de zéro
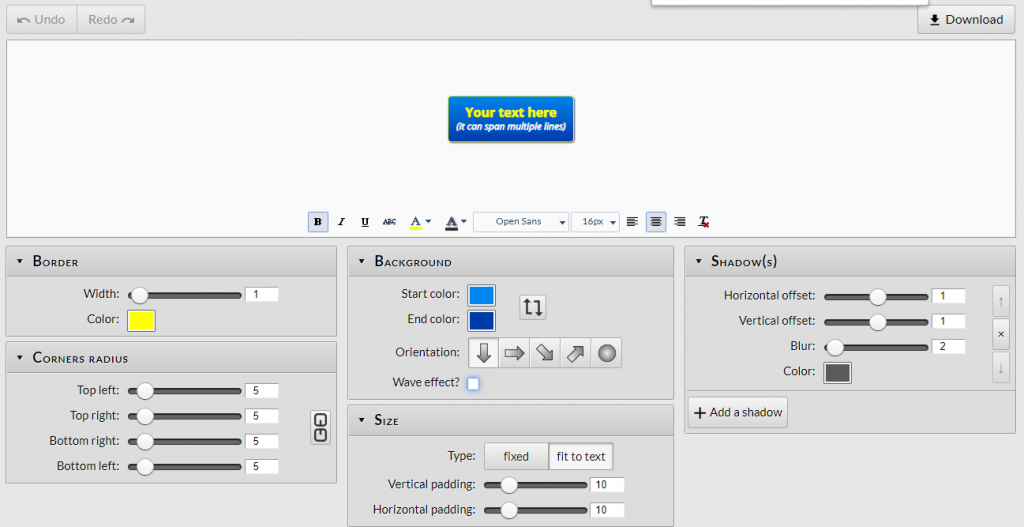
ImageFu
Les éditeurs graphiques ImageFu sont faciles à utiliser et rapides. Ils sont fournis gratuitement et ne nécessitent aucune inscription. Le style du bouton peut être fortement personnalisé: vous pouvez choisir entre différents types d'arrière-plan, vous pouvez ajuster complètement la bordure, les ombres, etc. Vous pouvez définir librement la couleur de votre choix, avoir plusieurs lignes de texte avec différentes polices et tailles, etc.
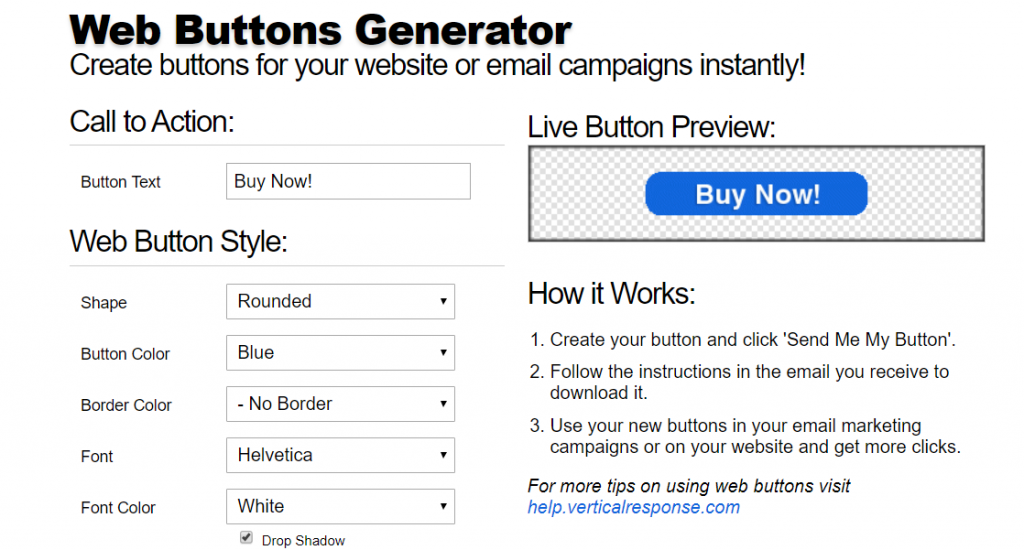
Web Buttons Generator
Créez des boutons pour votre site Web ou vos campagnes d'email instantanément! Enregistrez facilement et simplement un simple bouton pour votre page. Choisissez une forme, une couleur, une police et déterminez si vous avez besoin d'une ombre. Vous recevrez un lien vers votre bouton sur votre e-mail.
CSS Tricks
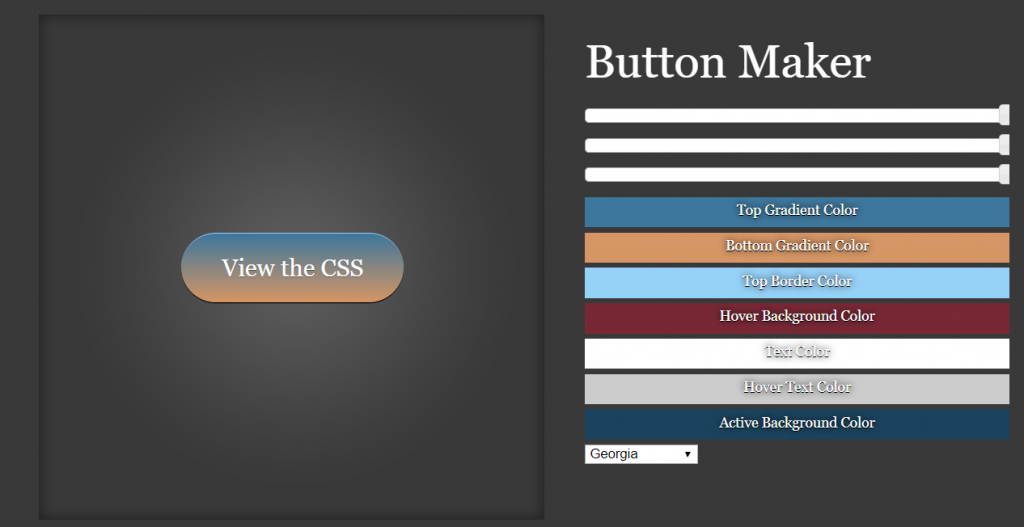
Button Maker est un merveilleux outil gratuit pour générer les codes CSS de vos boutons. Vous avez accès à différentes couleurs pour différentes parties du bouton. Les curseurs au-dessus des sélecteurs de couleurs vous permettent de modifier la taille et la forme du bouton que vous pouvez voir à gauche. Pour obtenir le code, vous cliquez sur le bouton.
Adam Kalsey’s Button Maker
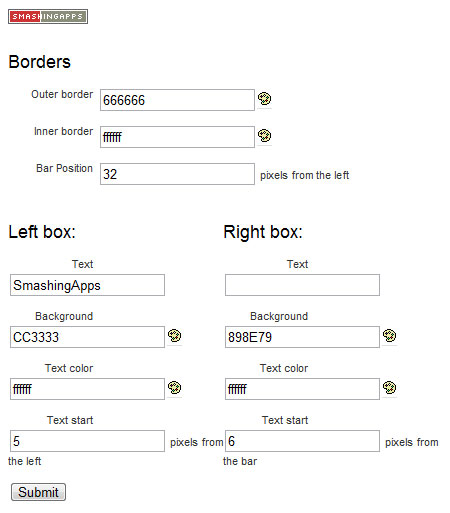
Le fabricant de boutons est fourni par Adam Kalsey. Pour utiliser le bouton que vous créez sur votre site, faites un clic droit sur l'image et choisissez "Enregistrer l'image sous ..." ou une option du même nom dans votre navigateur. Vérifiez auprès de votre fournisseur de blogs pour savoir comment télécharger l'image sur votre site après l'avoir enregistrée.
Bootstrap button generator
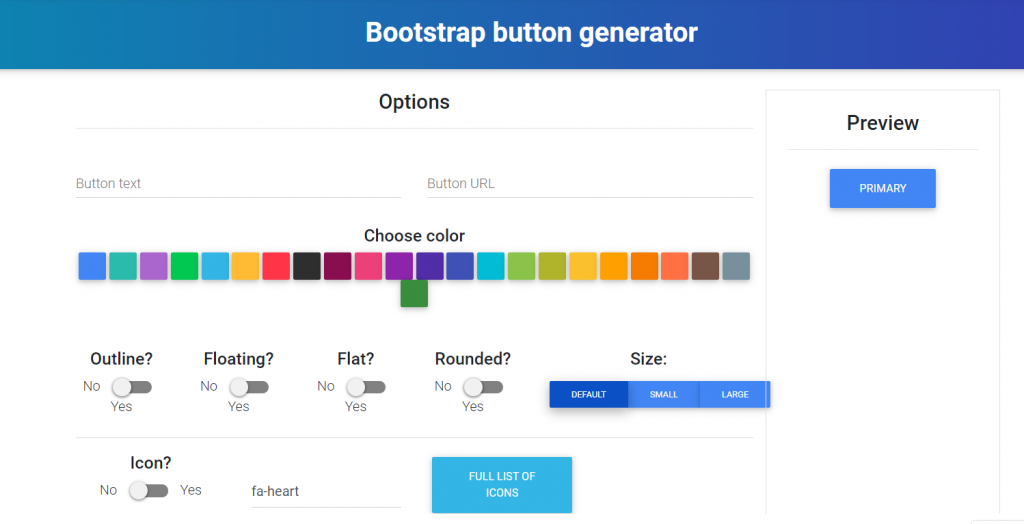
Bootstrap button generator Vous permet de créer un bouton attrayant pour votre site Web ou votre page. Sur le côté droit, vous pouvez immédiatement regarder le bouton résultant. Changez sa couleur, son texte, son lien, sa taille et obtenez du code HTML à intégrer sur votre site
CSS Button Creator
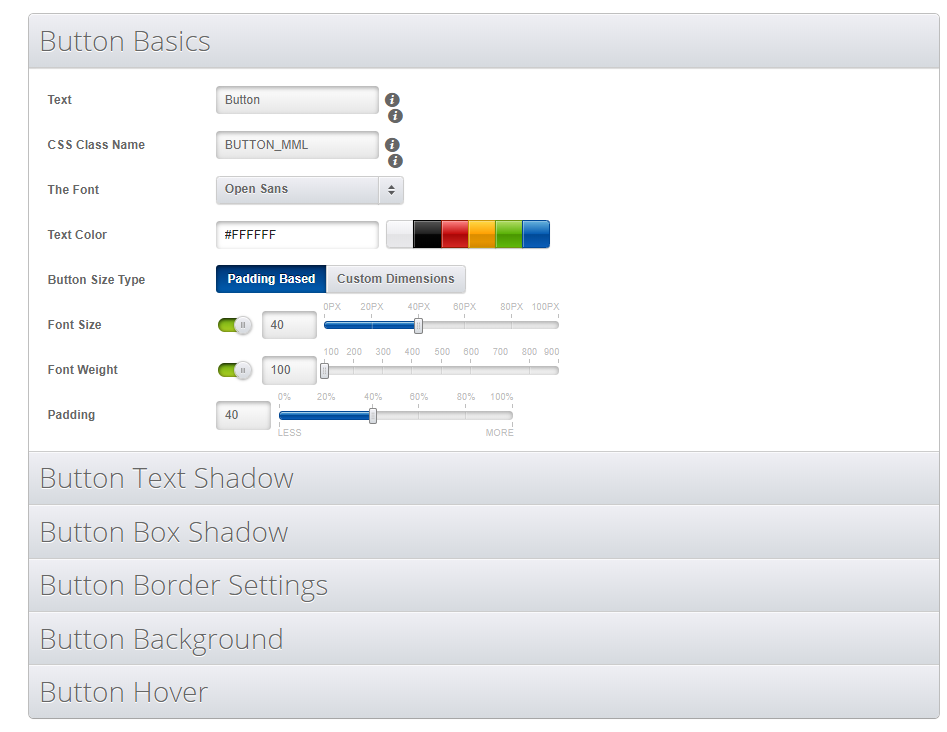
Utilitaire multifonctionnel pour créer des boutons CSS développé par Jordan Harding. Ici, vous pouvez laisser libre cours à votre imagination. Choisissez la couleur, la taille, la bordure, l'arrière-plan et l'ombre. Vous pouvez utiliser les modèles gratuits proposés, utiliser le code CSS suggéré ou écrire le vôtre. Un outil digne de fonctionnalité professionnelle.
Générateurs gratuits de menus
Chacun veut avoir un menu élégant, convivial, léger et magnifique sur son site Web, mais ce n'est pas une tâche facile. Donc, je vous propose de voir la liste de créateurs de menus CSS où vous pouvez concevoir un joli menu rapidement et facilement sans tripoter le code.
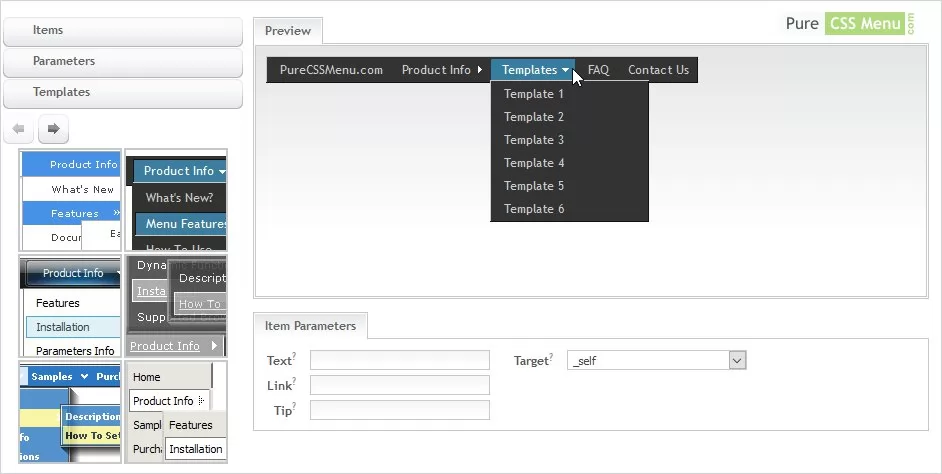
Pure CSS Menu
Pure CSS Menu est un créateur de menus CSS gratuit. Il vous permet de concevoir des menus horizontaux et verticaux. Cet outil a de nombreuses options de style. Il propose des sous-menus à plusieurs niveaux. Le menu généré avec ce générateur de menu est 100% pur CSS et convivial pour les moteurs de recherche. Aucune connaissance javascript n'est requise.
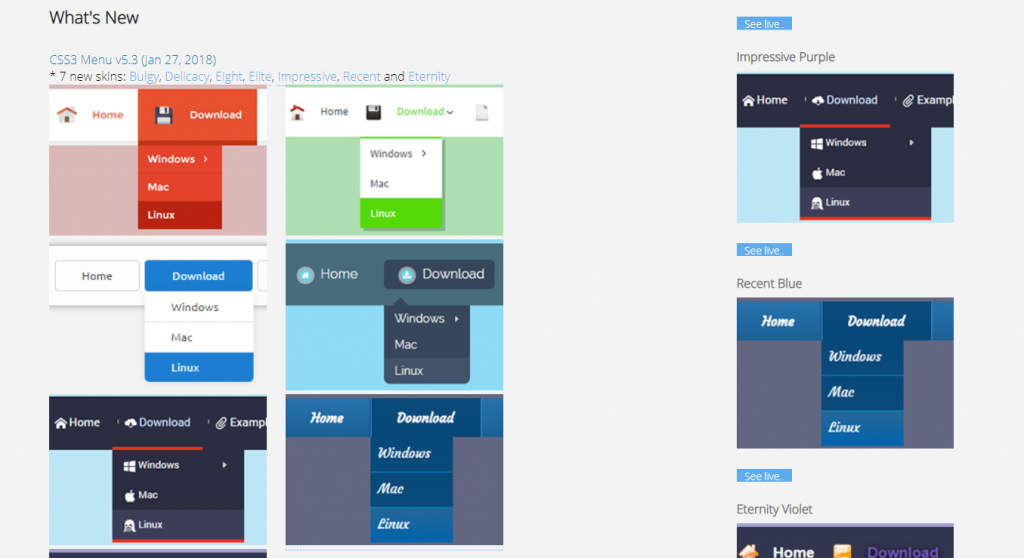
CSS3Menu
CSS3Menu est un programme conçu pour personnaliser l'apparence du menu du site. Pas de javascript, pas de plugins spéciaux et aucune programmation ou connaissance HTML requise pour faire un menu. Le code généré est 100% compatible avec les versions récentes d'Opera, Chrome Mozilla et bien d'autres. Les menus créés par le créateur de menus CSS3 sont testés pour fonctionner sur iPhone, iPad, iPod et appareils Android.
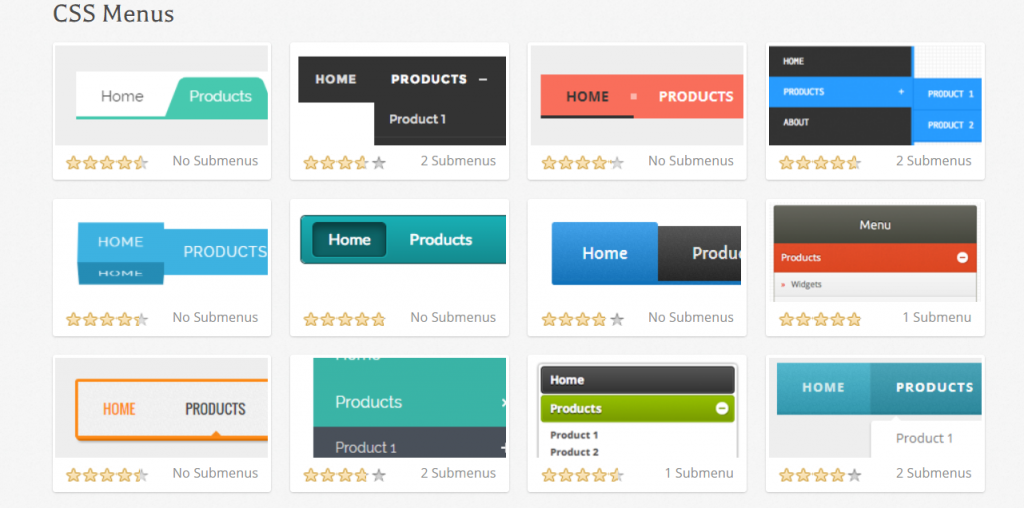
CSS Menu Maker
CSSMenuMaker peut facilement créer des menus professionnels et dynamiques pour votre site tout en investissant quelques minutes de votre temps. Ce générateur de menus bien connu contient plus de 100 thèmes de menus conçus par des professionnels. Il prend en charge trois niveaux de sous-menus. Il prend également en charge tous les appareils mobiles modernes tels que iPhone, iPad, BlackBerry, Android, Windows Phone.
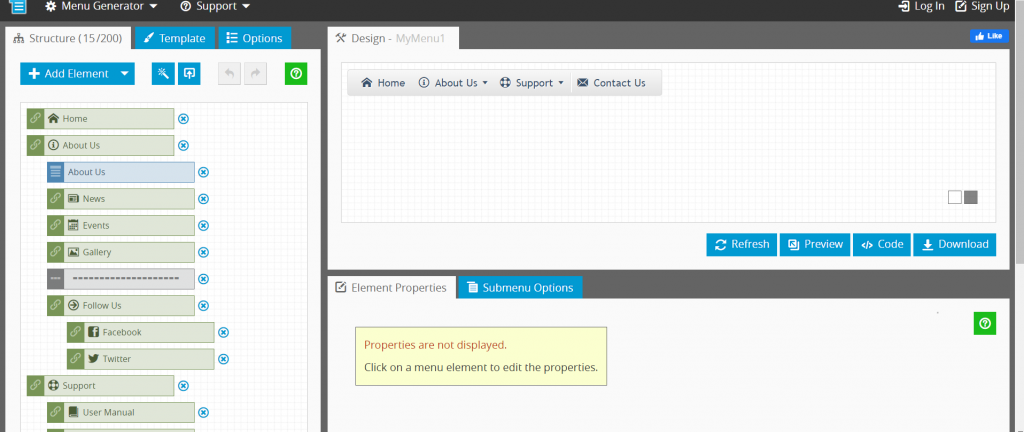
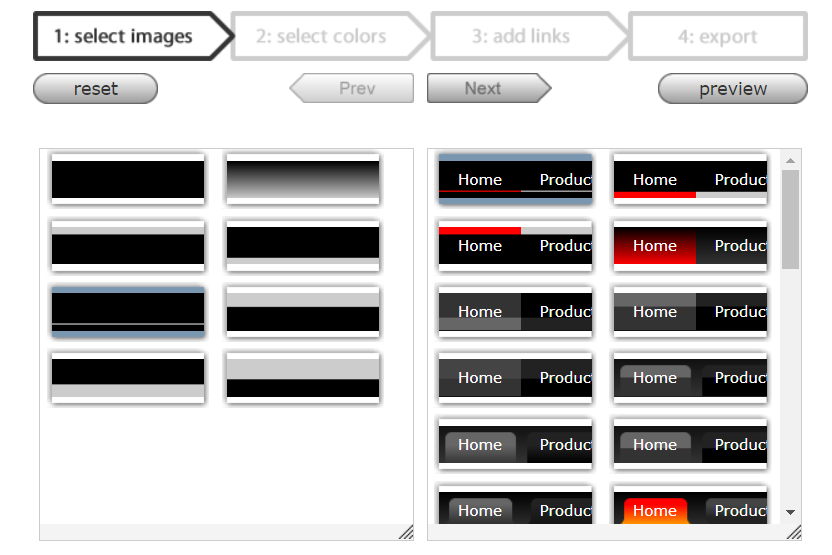
Drop Down Menu Generator
DropDown Menu Generator possède un éditeur facile à utiliser et vous pouvez choisir parmi de nombreux modèles prédéfinis que vous pouvez personnaliser selon vos besoins. Sa fonctionnalité «niveaux multiples de hiérarchie» est très efficace, elle permet des menus de navigation professionnels vers votre site. Les autres fonctionnalités incluent l'orientation verticale ou horizontale, les sous-menus multi-colonnes. Sa fonctionnalité étonnante "icône vectorielle" a l'ensemble de plus de 120 icônes. Il propose des icônes générales, des icônes pour les réseaux sociaux, des icônes polyvalentes, des sous-menus multi-colonnes et bien d'autres choses. Il est livré avec plus de 60 polices Web les plus populaires.
Allwebmenus Pro
Allwebmenus Pro est livré avec une variété de fonctionnalités puissantes. Ce générateur de menu CSS dispose de nombreuses icônes disponibles. Dans les éléments de menu, vous pouvez également ajouter des images flottantes. La plate-forme est compatible avec les navigateurs couramment utilisés. L'outil fonctionne avec tous les CMS et blogs comme Drupal, Joomla, WordPress, etc. Il propose une galerie de thèmes où vous pouvez trouver des thèmes de menu prédéfinis et choisir parmi eux.
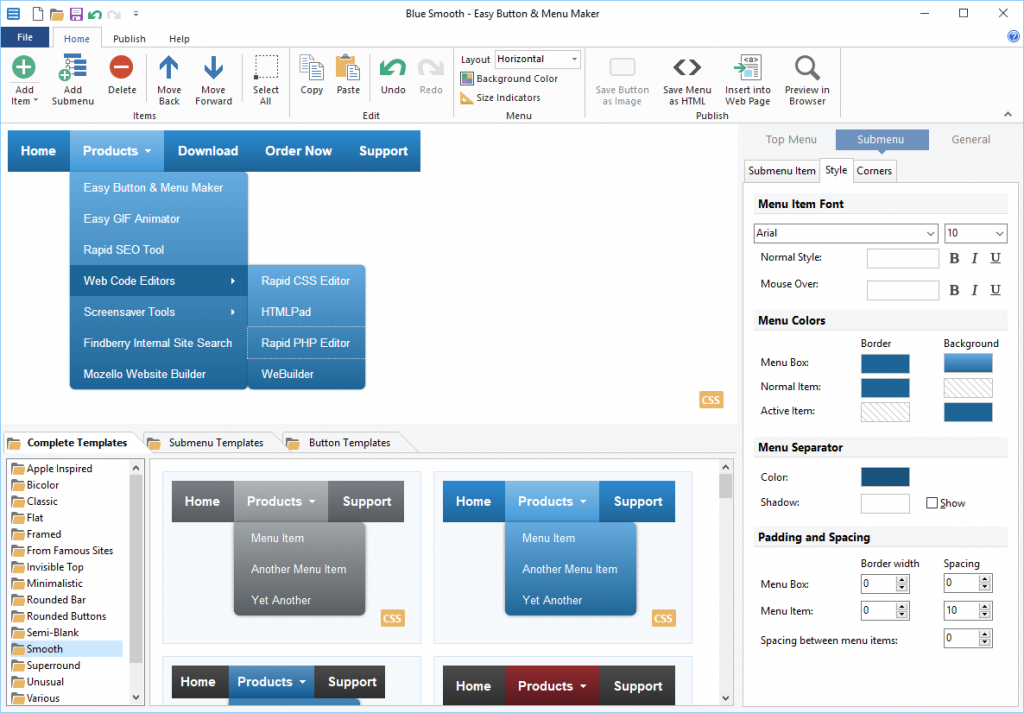
Easy Button & Menu Maker
Easy Button & Menu Maker possède plus de 250 modèles de conception élégants et reflète divers styles de conception à la mode. Il a des tonnes d'icônes et offre également des effets visuels incroyables. Les menus générés par ce créateur de menus fonctionnent sur les ordinateurs de bureau, les tablettes et les smartphones. Ses éditeurs Visual drag & drop sont vraiment faciles et agréables à utiliser.
CSS Menu Builder
CSS Menu Builder vous aide à créer des menus CSS personnalisables gratuits. Le site propose plus de 1000 combinaisons de menus, dont 300+ menus horizontaux et 700+ combinaisons de menus verticaux. Il propose également plus de 200+ combinaisons de menus de fil d'Ariane.
Pure CSS Menu
Pure CSS Menu est un générateur de menu CSS en ligne gratuit. En utilisant ce générateur de menu, vous pouvez facilement créer des menus horizontaux et verticaux. Ainsi vous obtenez un menu CSS 100% pur sans avoir à faire face à un codage compliqué. Il offre un style avancé et est convivial pour les moteurs de recherche.
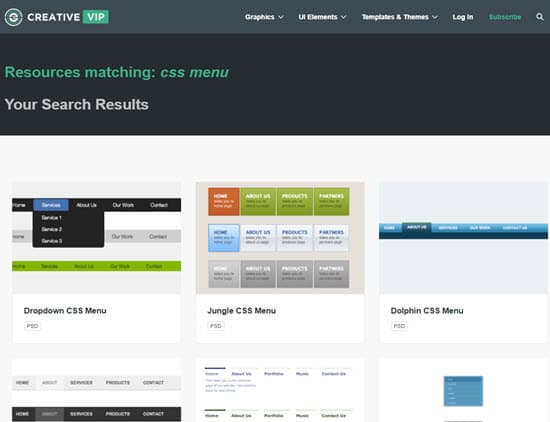
Creative VIP
Chez Creative VIP, vous obtenez de nombreuses combinaisons de menus PSD et CSS, y compris le menu déroulant PSD et CSS, le menu déroulant élégant, le menu vertical, le menu de navigation CSS réactif, le menu CSS simple, le menu CSS brillant, le menu CSS Classics, le menu CSS Slate , et beaucoup plus. Ils sont livrés avec plusieurs schémas de couleurs, conformes aux normes, compatibles avec plusieurs navigateurs et disposent de nombreuses autres fonctionnalités.
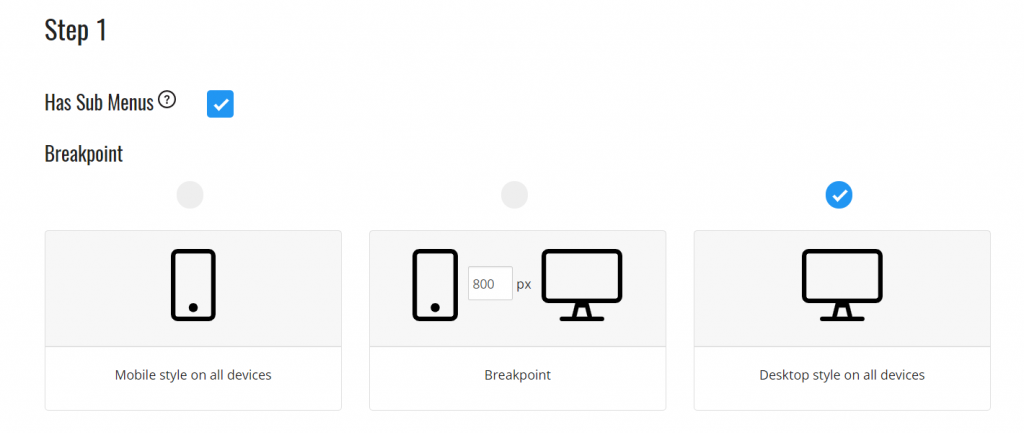
MenuCool
MenuCool propose diverses combinaisons de menus CSS, y compris le menu déroulant horizontal et le menu vertical. Vous obtenez un design de mise en page 100% réactif. Ils sont compatibles avec toutes les principales plates-formes et fonctionnent sur tous les appareils tels que les ordinateurs de bureau, les mobiles et les tablettes.
Voici une petite sélection d'outils utiles pour le développement de votre site Web. Avez-vous trouvé une ressource qui vous convient parmi celles présentées dams cet article?
Partagez vos pensées et vos idées dans la section Commentaires ci-dessous.
Articles connexes
Face au coronavirus: contribution aux concepteurs et développeurs Web pendant la quarantaine
Comment concevoir des boutons dans Elementor
Comment faire des cases à cocher élégantes et des boutons radio avec CSS3