Guide ultime: comment créer un site web en 2018
Table des matières:
- Сomment choisir la plateforme web
- Quel CMS chosir?
- Choisir le domaine et l’hébergement
- Comment obtenir le nom de domaine et l’hébergement
- Comment créer un site web avec WordPress
- Comment créer un site web avec Joomla
- Comment créer un site web avec Drupal
- Conclusion
Créer son propre site web semble assez compliqué à première vue. Puisqu’il y a tant de guides et de manuels différents dédiés à ce sujet en ligne, certains de vous êtes probablement confus ou trompés par les infos mal interprétées.
Pourtant, j’ai une question à vous poser, mes chers lecteurs: n’avez-vous pas assez d’articles peu efficaces sur la création d’un site? Ne les trouvez-vous pas complètement inutiles et peu précis?
Personnellement, j’ai lu de nombreux articles et revues à propos, et j’ai trouvé cela très ennuyant quand le guide avait l’apparence superbe, mais quelques détails importants lui manquaient. C’était quelque chose comme: “naviguez votre panneau d’administrateur, puis regardez la capture d’écran tirée du manuel, re-regardez votre panneau d’administrateur… Non, c’est pas comme il faut.“
En général, c’est la raison pour laquelle nous avons décidé d’écrire cet article. Et voilà, le guide ultime est prêt!
Eteignez la télévision ou arrêtez votre film, vous pourrez le regarder plus tard; maintenant, il est temps de créer votre propre site web!
Préparez-vous pour le voyage long mais fascinant!
Comment choisir une plateforme pour site
A chaque fois qu’il s’agit de la création d’un site web, on ne peut pas se passer de l’abréviation CMS. Dans cette partie nous allons vous expliquer en détails ce que c’est - le CMS et comment utiliser cet outil. Si vous avez déjà des connaissances suffisantes sur ce sujet, vous pouvez sauter cette section et passer au paragraphe suivant.
Le CMS veut dire ‘Content Management System’. L’objectif principal de ce système est de vous aider à ajouter, supprimer et à gérer le contenu sur votre site sans toucher une seule ligne de code. Ainsi, le CMS inclut tous les scripts nécessaires pour vous offrir le contrôle sur votre site mais aussi aux visiteurs de votre site.
Il y a beaucoup de CMS différents; dans cet article nous allons parler de ceux qui sont les plus populaires et puissants. Ce sont:
- WordPress
- Joomla
- Drupal
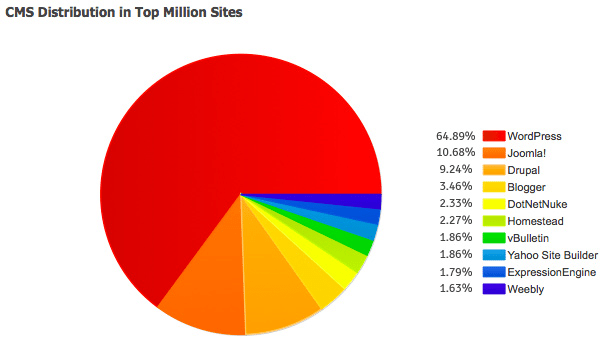
Nous allons recueilli toute l’information nécessaire pour vous aider à comparer les CMS différents.
Comme vous voyez, WordPress couvre plus de la moitié de sites internet qui existent en ligne aujourd’hui. Les milliers de développeurs web choisissent WP en tant que leur premier logiciel pour la construction de sites.
La différence entre la première et la seconde place est énorme, n’est-ce pas? Joomla et Drupal viennent ensuite avec 10 et 9 pourcents. Examinons de près ce pourquoi les programmeurs choisissent WordPress et pourquoi il est mieux que tous les autres.
Quel CMS choisir?
Certains vous diront que WordPress est que pour les blogs et les revues en ligne. C’est une erreur commune; aujourd’hui, cette plateforme vous offre de nombreuses autres fonctionnalités et avantages.
Vous pouvez utiliser WordPress si vous voulez créer un blog, une revue, un site e commerce, une page d’accueil et un portfolio, ou toute autre chose que vous voulez. Ce CMS est assez flexible, vous permettant de lancer un projet web de n’importe-quelle taille et complexité. En plus, WordPress est un des meilleurs constructeurs de sites e commerce.
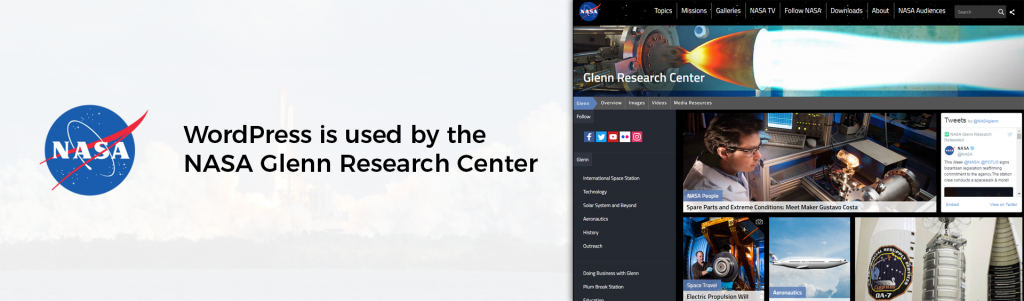
De nombreux grands projets ont été lancés à l’aide de WordPress, y compri New Yorker, Variety, BBC America, Wired, etc.
La crédibilité de ces grandes marques est étroitement liée à la nature multifonctionnelle et la simplicité d’utilisation de WordPress. Si vous voulez créer un site pour votre entreprise ou simplement lancer un petit blog pour y publier votre petit déjeuner etc, WP sera toujours idéal pour vous.
Voici quelques avantages principaux de WP:
- simplicité d’utilisation
Personnellement, je dirais que le slogan inofficiel de WordPress est “Rester simple”, qui a inspiré les créateurs de ce CMS à un produit tellement splendide. Aucun besoin de lire un livre de 500 pages pour apprendre à utiliser ce CMS, car vous serez guidés à travers le processus d’installation par le CMS même. Quoi de mieux?
Ensuite, vous pourrez ajouter toutes les fonctionnalités que vous voulez grâce aux plugins intégrés via le panneau d’administrateur. Vous pourrez gérer chaque fonctionnalité en quelques clics et lancer votre site en un clin d’oeil.
- Site WordPress à l’apparence splendide
En général, les sites WP sont très agréables à l’oeil. Si vous ne me croyez pas, naviguez notre catalogue de thèmes WordPress Premium et regardez vous-mêmes.
- Complètement responsive et mobile-adapté
Si vous avez déjà installé WordPress et lancé votre site, ne vous inquiétez plus de l’apparence qu’il aura sur des appareils mobiles. La plupart des thèmes WordPress sont construits selon les derniers standards web, tout cela - pour assurer la présentation du contenu la plus efficace face aux utilisateurs de mobinautes.
Découvrez nos aperçus en direct des bestsellers et regardez la présentation qu’aura votre site sur le smartphone ou tablette. Ces modèles ont été spécialement conçus pour répondre à vos besoins multi-plateforme.
Ce sont des avantages principaux qui devraient vous intéresser, si vous êtes un débutant et voulez choisir un bon CMS pour votre site. Bien sûr, WordPress a plusieurs autres avantages, mais ce n’est pas le sujet de notre article.
De l’autre côté, Joomla et Drupal sont moins populaires parmi les développeurs web; néanmoins, ils ont leurs parts de marché et leurs adeptes.
Ce n’est pas par hasard que j’ai cité Joomla et Drupal ensemble, car ils ont les mêmes désavantages qui sont absents à WordPress, par exemple.
Le problème principal avec ces systèmes - c’est leur complexité. L’utilisation de ces thèmes est plus difficile, et vous devez avoir des connaissances plus profondes pour pouvoir lancer un site web polyvalent et attrayant.
Toutefois, ils sont listés parmi trois les meilleurs non sans raison; c’est pourquoi, nous avons décidé de vous offrir trois guides au lieu d’un seul. Vous avez bien compris, nous allons vous expliquer comment créer un site à l’aide d’un de ces trois plateformes.
Simplement, décidez-vous pour le CMS qui vous convient le plus, en fonction du niveau de vos compétences et connaissances, et puis, lisez la section correspondante. Créer un site, ça coute combien? J’essayerai de répondre à cette question un peu plus tard.
Choisir le domaine et l’hébergement
Chaque site web a besoin du nom de domaine et de l’hébergement.
Dans cet article il ne s’agira pas de l’hébergement gratuit sur WordPress.com, car nous y sommes sérieux. Si vous utilisez un sous-domaine gratuit chez WordPress.com, votre site aura l’air non professionnel, ce qui est opposé à ce que nous voulons faire. Il y a de nombreux fournisseurs d’hébergement en ligne, et les prix de leurs services varient des plus petits jusqu’aux trop élevés. Personnellement, je vous conseille deux hébergeurs, ce sont:
Avec leur aide, vous pourrez obtenir l’hébergement à un prix de 3 à 6 $, ce qui est un prix superbe. Mieux encore, ils ont des serveurs excellents et donc, à ce prix ils vous offriront l’expérience clientèle de très bonne qualité. Chaque propriétaire de site doit être en très bonnes relations avec son hébergeur.
Suivez notre conseil: naviguez les offres de BlueHost et d’InMotion et choisissez celle qui vous convient le mieux. Dans cet article, on vous montrera ce comment s’enregistrer sur BlueHost et y héberger votre site.
Réfléchissez bien avant de choisir le nom de domaine pour votre site. Il y a trois choses principales à prendre en compte:
- L’adresse URL de votre futur site sera la première chose que les visiteurs verront. Sans doute, si ce nom est intéressant, il produira la bonne première impression sur les visiteurs.
- Le nom de domaine doit être le même que le nom de votre marque ou très proche à celui-ci. C’est un grand avantage pour vous, si vous voulez améliorer la réputation de votre marque.
- Restez simple. Personne ne veut mémoriser le nom de domaine. Si c’est quelque chose comme ‘thincrunchpizzafromchicago1259.com’, vous aurez des problèmes.
Comment obtenir le nom de domaine et l’hébergement
C’est alors qu’il faut arrêter de parler et commencer à faire. Dans cet article on vous offre un guide étape-par-étape sur ce comment travailler avec BlueHost. Avec ces connaissances générales, vous pourrez également utiliser InMotion, car le processus est assez similaire sur les deux plateformes.
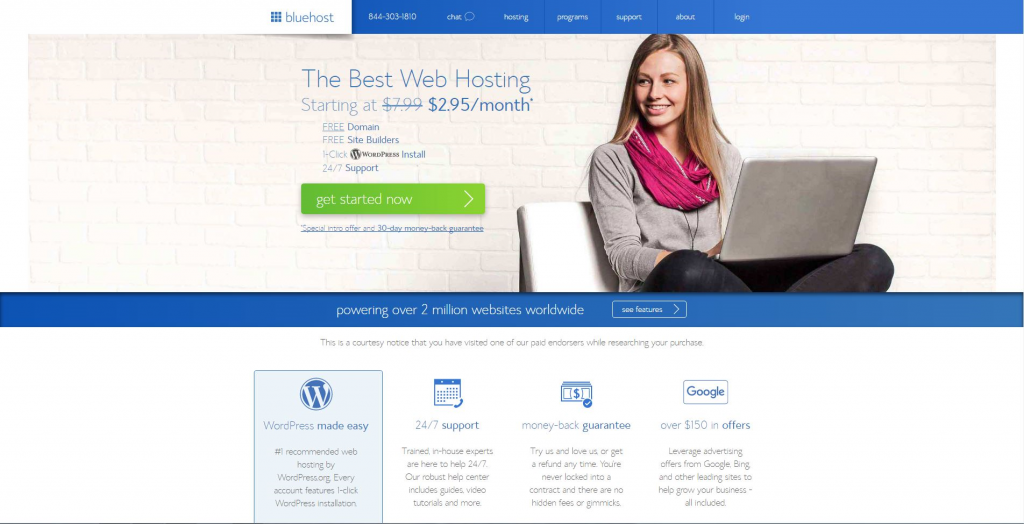
D’abord, allez sur la page d’accueil BlueHost .
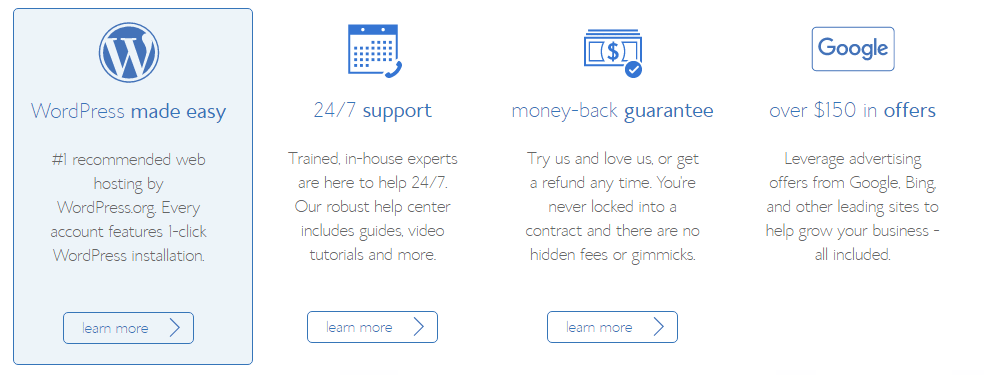
Vous verrez que le plan d’hébergement le plus populaire est placé dans l’en-tête de la page web avec tous ses avantages présentés.
Heureusement, vous pouvez profiter du service clientèle 24/7 complètement gratuitement.
Mieux encore , vous obtenez le domaine gratuit .com pour la durée d’un an! C’est cool, non?
Cliquez sur le bouton “Get started now” et procédez à un étape suivant.
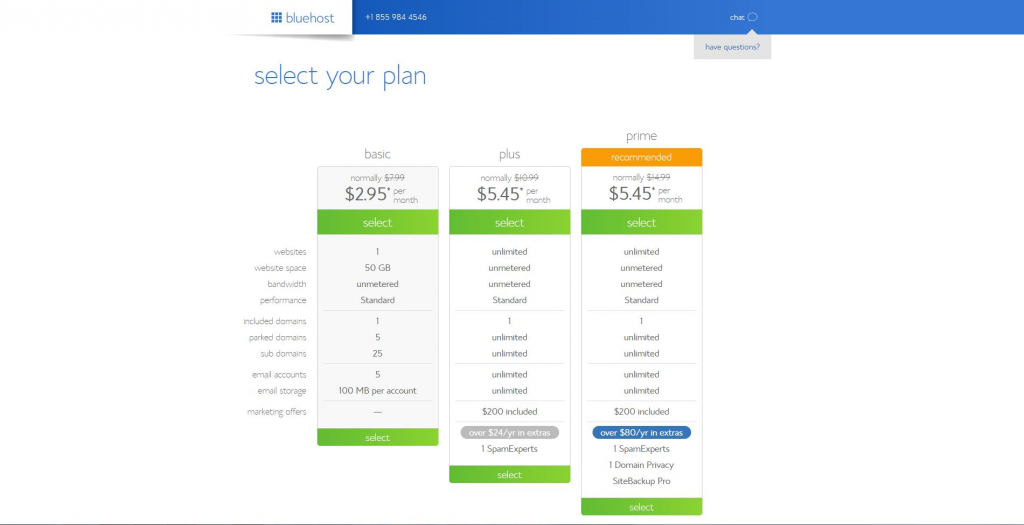
Vous verrez trois plans tarifaires proposés. Le plan de base vous offre la possibilité d’héberger un site sur 50 GB d’espace dédié.
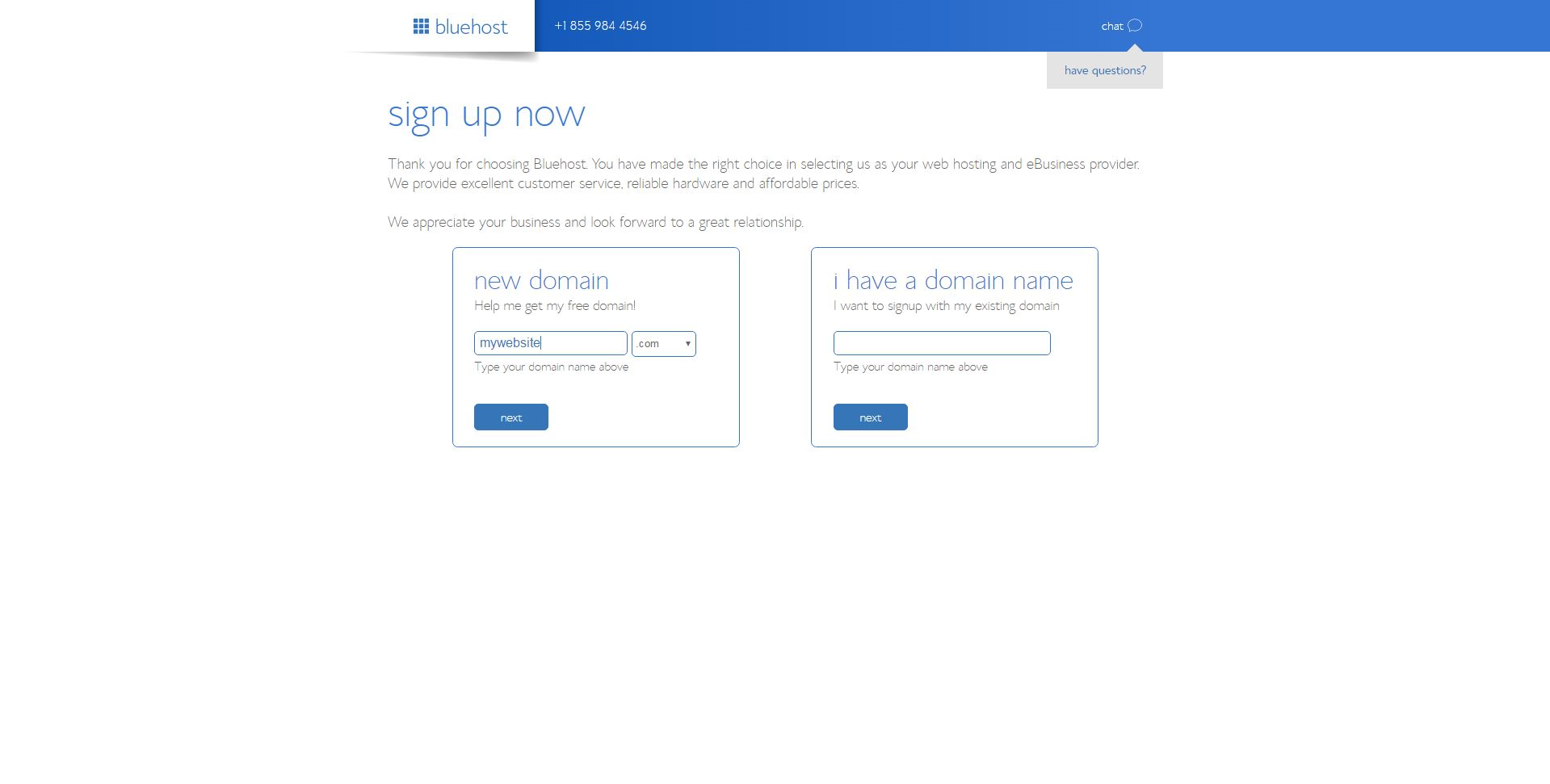
Une fois que vous avez cliqué sur le bouton Sélectionner (Select) sous le plan de base, vous serez redirigé à la page où vous pourrez choisir le nom de domaine pour votre futur site. Complètement gratuit.
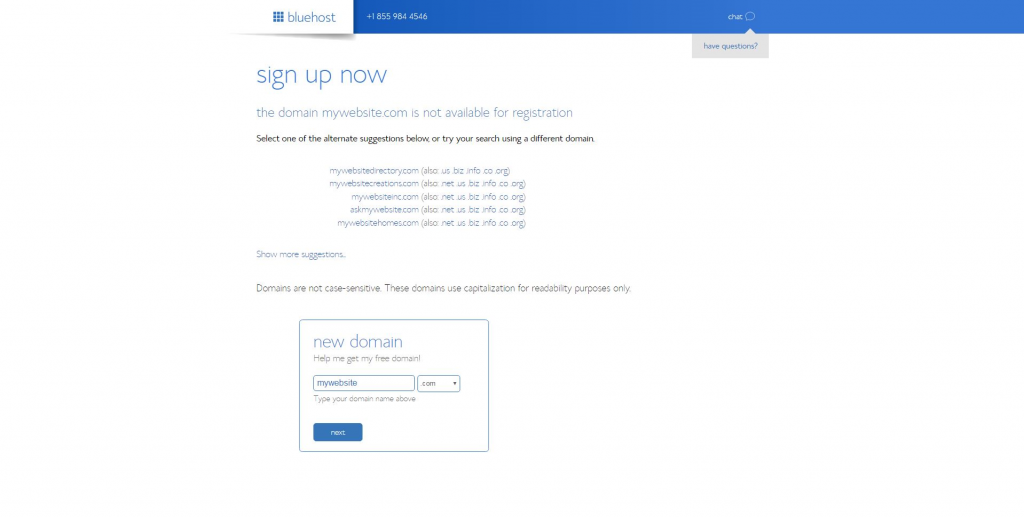
Vous pouvez entrer n’importe-quel nom de domaine que vous voulez; si ce nom a été déjà enregistré par quelqu’un d’autre, vous en serez informés et même, vous recevrez quelques variantes alternatives à adopter. Par exemple, j’ai entré “monsiteweb.com”. Bien que ce nom de domaine ait été déjà pris, mon fournisseur d’hébergement m’a offert des variantes alternatives à considérer.
Et bien, j’ai opté pour “mywebsitedirectory.com”, qui n’est pas trop joli du point de vue visuel, mais ce n’est qu’un exemple.
Maintenant, il faut entrer vos données personnelles, c’est-à-dire votre prénom, nom, pays, ville etc.
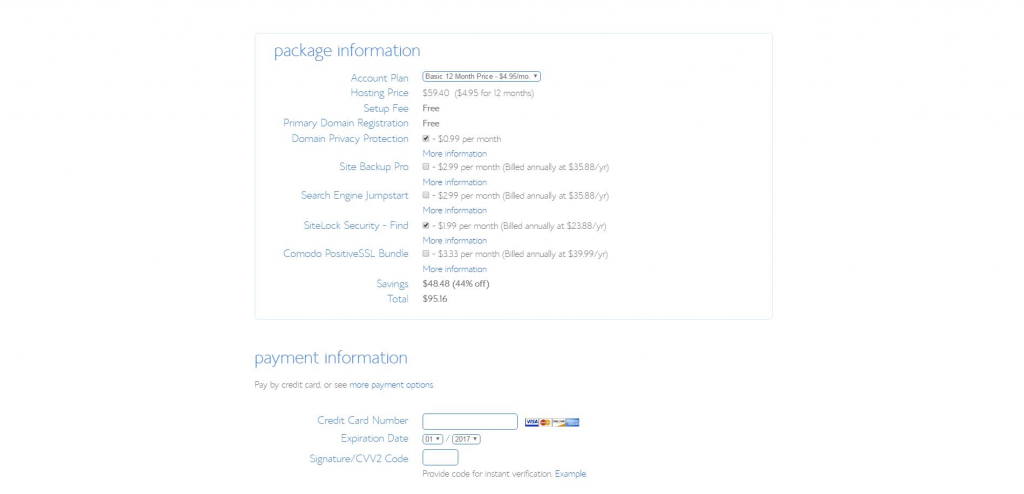
Dans la section du package et du paiement vous pourrez confirmer votre choix et choisir la durée d’utilisation.
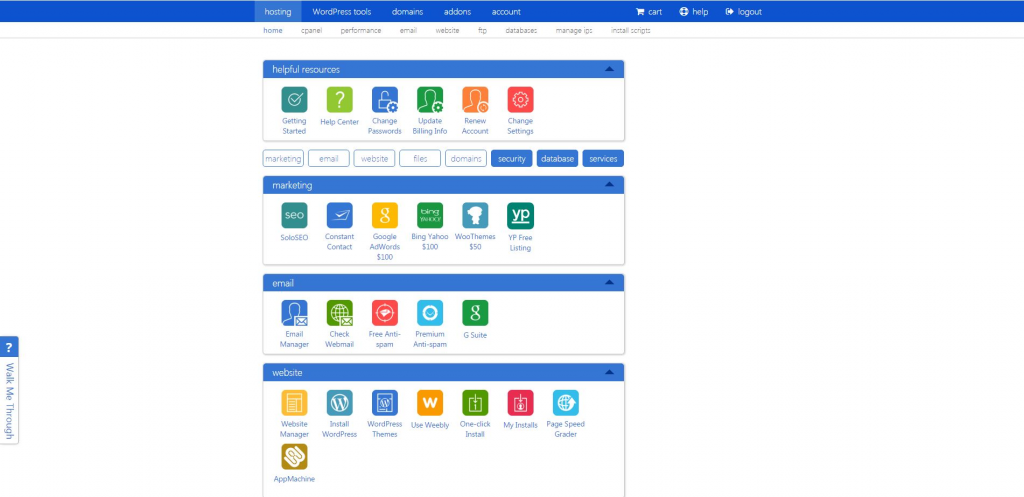
Une fois que vous avez payé pour votre compte, vous serez redirigés sur le panneau de contrôle BlueHost comme celui présenté ci-dessous.
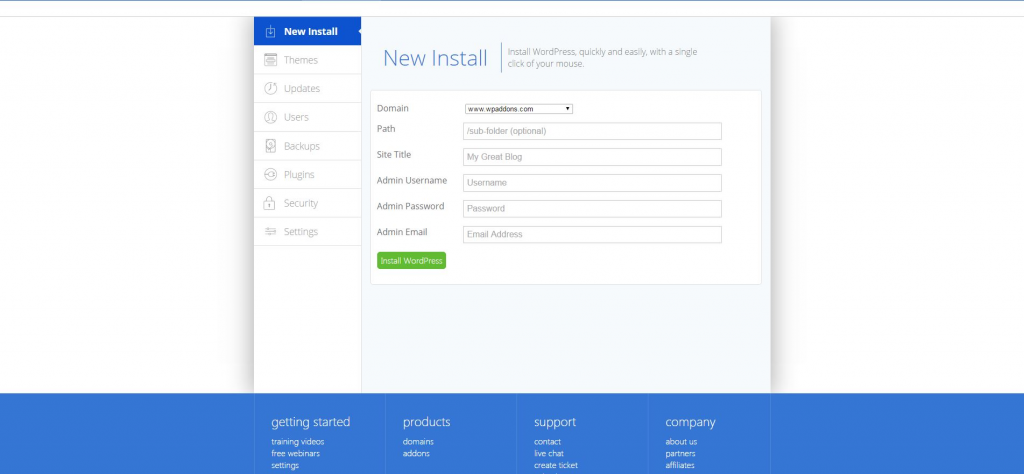
L’un de plus grand avantages de BlueHost est la possibilité d’installer WordPress en quelques clics simples. Pas besoin de glisser et déposer les dossiers avec les fichiers à FTP, car tout a été déjà fait pour vous.
Il ne vous reste qu’à remplir l’information générale telle que le titre de votre site, l’identifiant de l’administrateur et l’adresse mail. Si vous avez entré ces données, alors c’est fait, cliquez sur le bouton “Install WordPress” et attendez que WordPress soit installé pour vous.
Comment créer un site web avec WordPress
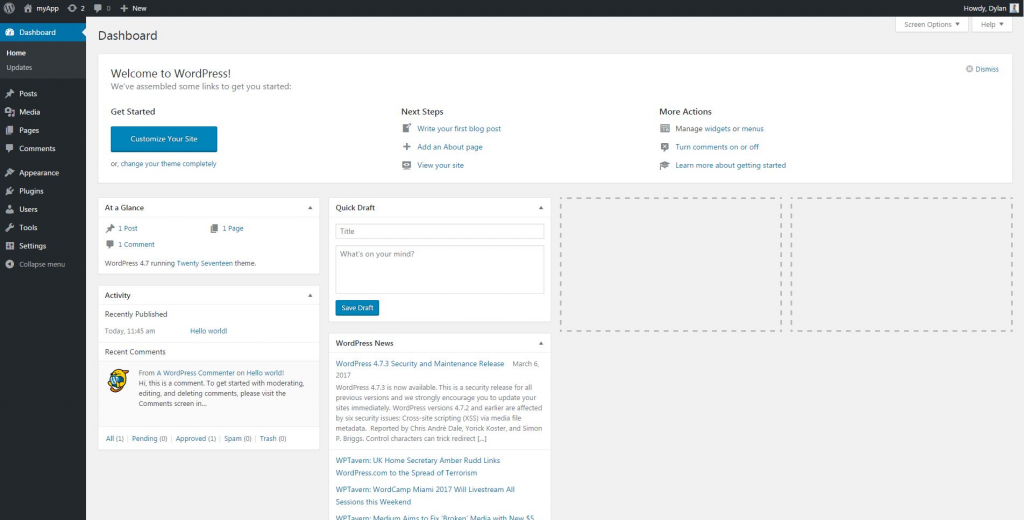
Lorsque WordPress a été déjà installé, vous pouvez naviguer le panneau d’administrateur via le lien suivant: yourwebsite.com/wp-admin/.
Entrez les identifiants que vous avez choisi pendant l’installation de WordPress via le panneau d’administrateur BlueHost (votre identifiant et mot de passe indiqués).
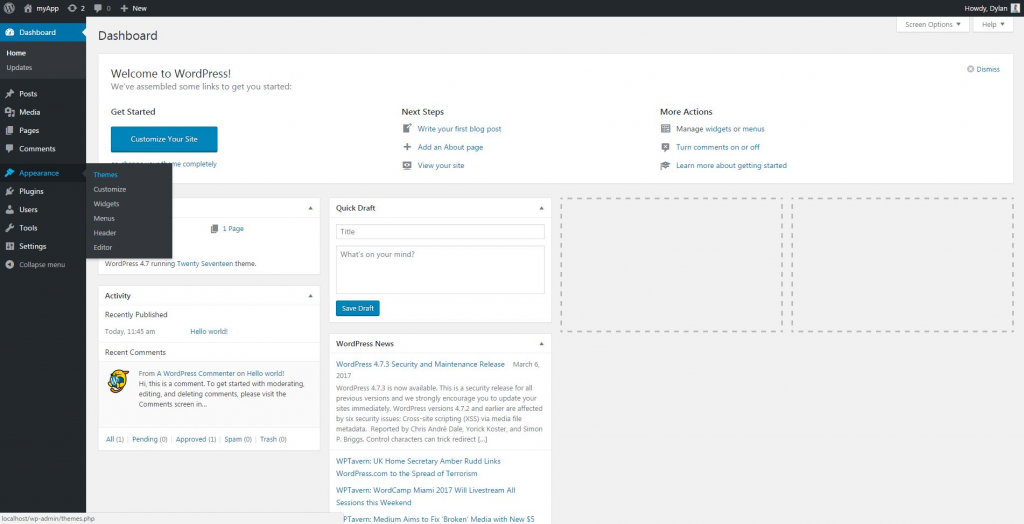
Voici quel air aura votre panneau d’admin WordPress (aussi appelé “Dashboard”). Toutes les sections seront présentées à gauche de la page, et tous les paramètres à régler seront présentés dans la fenêtre à droite.
Tout d’abord, il faut remplacer le thème par un autre. Chez nous à TemplateMonster, on vous offre de nombreux thèmes WordPress à l’apparence splendide, n’hésitez pas à choisir celui qui correspond parfaitement à vos besoins. Pour cet article, j’ai décidé d’utiliser le thème Monstroid 2. Monstroid 2 est un thème multi-fonctionnel, ce qui signifie qu’il conviendra aux sujets de sites multiples.
Je vais créer un site d’agence digitale et je vais utiliser le skin par défaut Monstroid 2 pour cela, car c’est mon thème préféré. Néanmoins, vous pouvez choisir n’importe-quel de 10 skins différents. C’est la raison pour laquelle Monstroid 2 convient aux plusieurs sites et entreprises.
Pour changer votre thème WordPress, visitez la section “Apparence” et cliquez sur l’option de menu “Thèmes”(Themes).
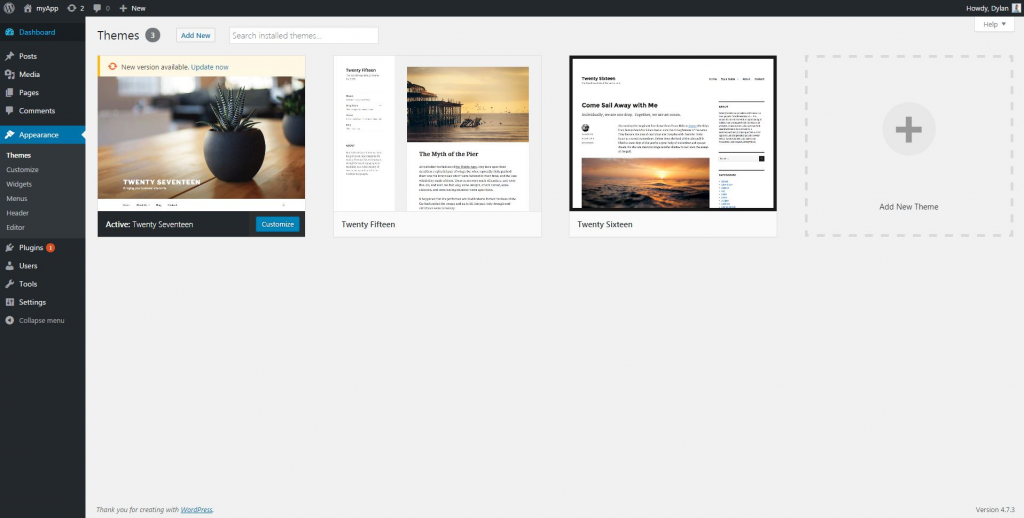
Vous serez redirigé à la page avec tous les thèmes installés. Pour moment, ces thèmes ne nous intéressent pas, ils sont trop ennuyeux!
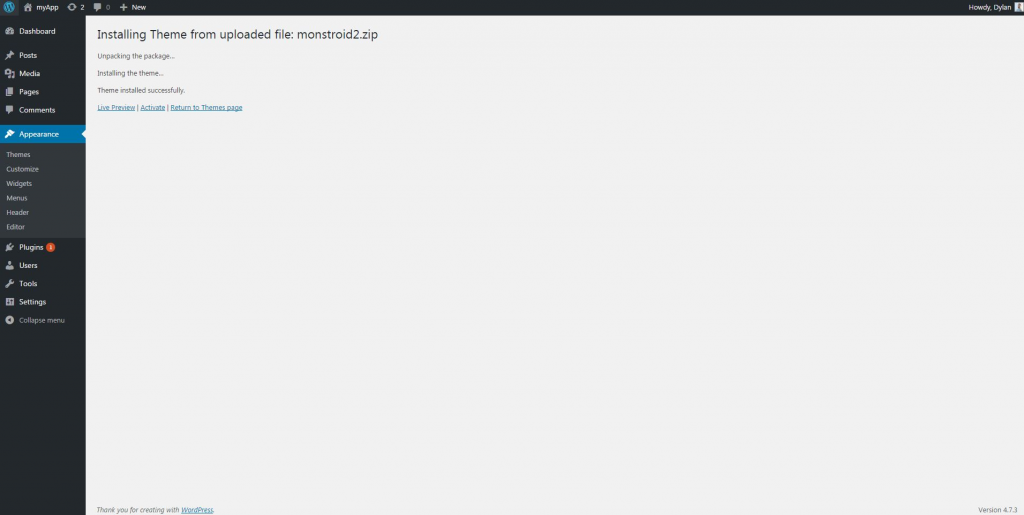
Pour installer un nouveau thème, vous devez cliquer sur le bouton “Ajouter un nouveau thème” ‘Add new theme’ et téléchargez le modèle que vous voulez utiliser. Comme j’ai déjà dit, je vais télécharger Monstroid 2.
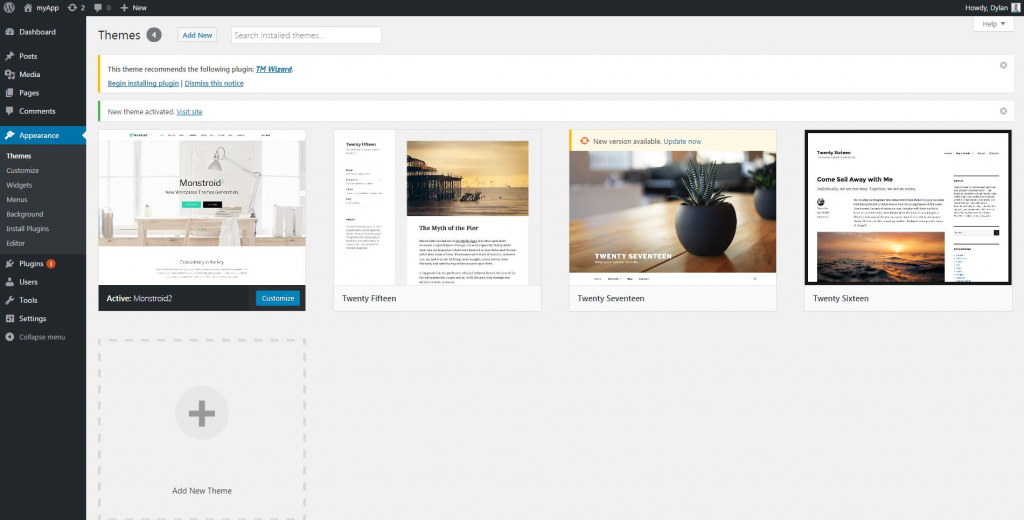
Puis, cliquez sur le bouton “Activer” pour appliquer de nouveaux changements à votre site et définir par défaut ce nouveau thème.
Après l’activation vous verrez un petit conseil mis au-dessus des modèles dans le panneau d’administrateur WordPress. On vous offrira aussi d’installer le ‘TM Wizard’ - suivez ce conseil, car cet outil sera très utile pour vous.
TM Wizard vous offrira d’installer les peaux, simplement cliquez sur le bouton “Start Install” et procédez à un étape suivant.
Le wizard vérifiera si tous les paramètres du système sont bien réglés et vous en informera si quelque chose ne va pas comme il faut. Si tout est bel et bien, cliquez sur le bouton “Next” pour procéder.
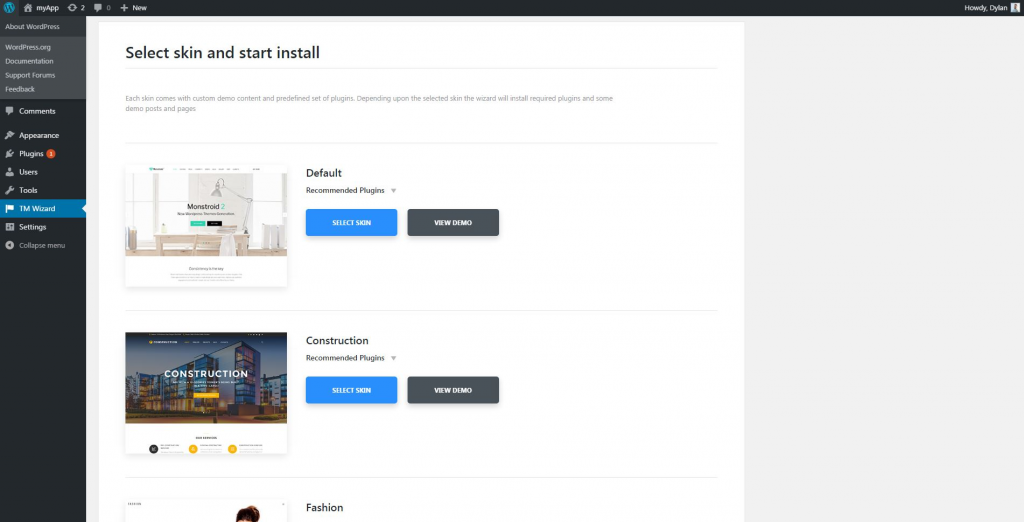
Ceci vous mènera à la page avec la liste de tous les skins disponibles. C’est alors qu’il est temps de vous décider pour la peau qui correspond parfaitement à vos besoins. Comme j’ai déjà mentionné, je choisirai le thème par défaut, cliquant sur le bouton “Select skin” près de ce thème.
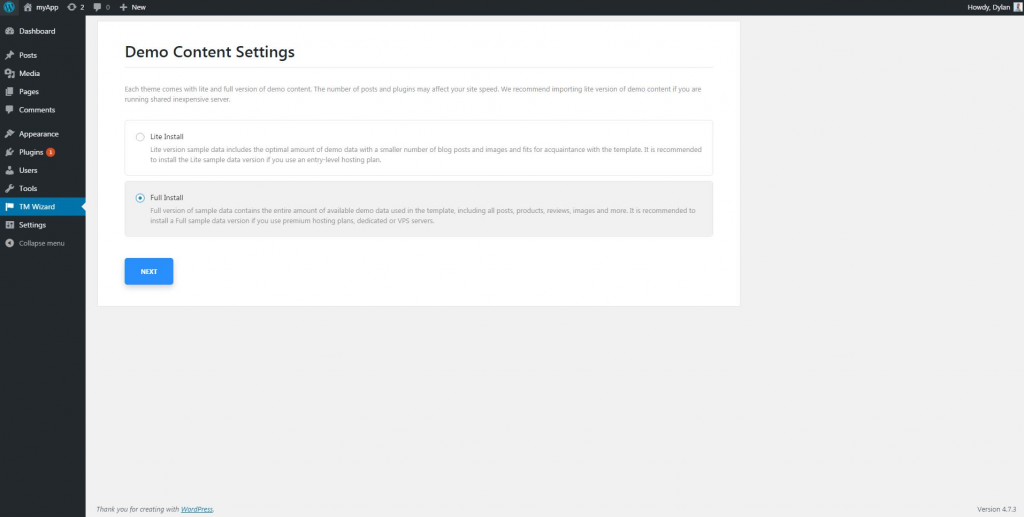
Deux options vous sont offertes: l’installation complète (Full) ou Lite. Optez pour Lite si vous n’avez pas assez d’espace sur votre site d’hébergement. Vous obtiendrez aussi moins d’articles de blog et d’autres données de démo.
Si vous avez choisi BlueHost, choisissez l’option d’installation complète, il vous conviendra parfaitement.
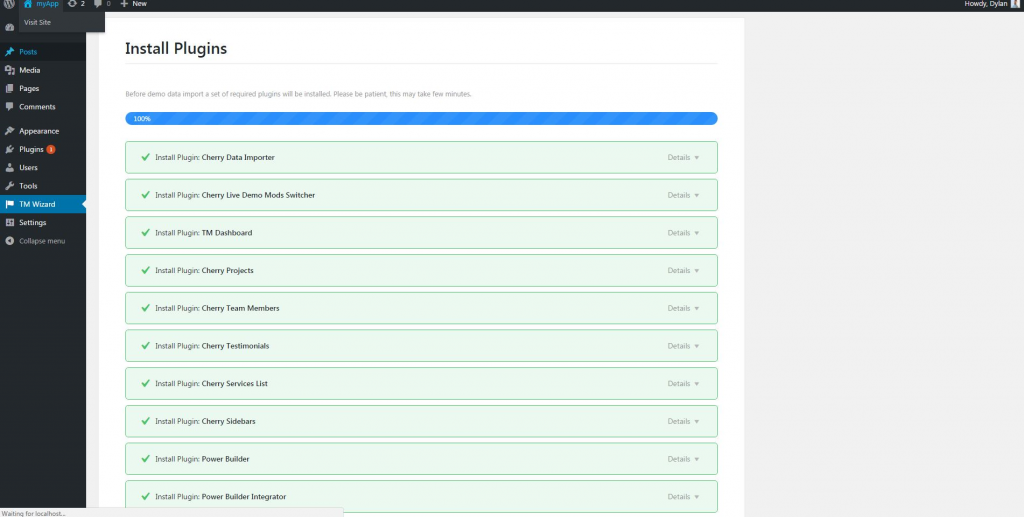
Attendez que tous les plugins nécessaires soient installés pour vous.
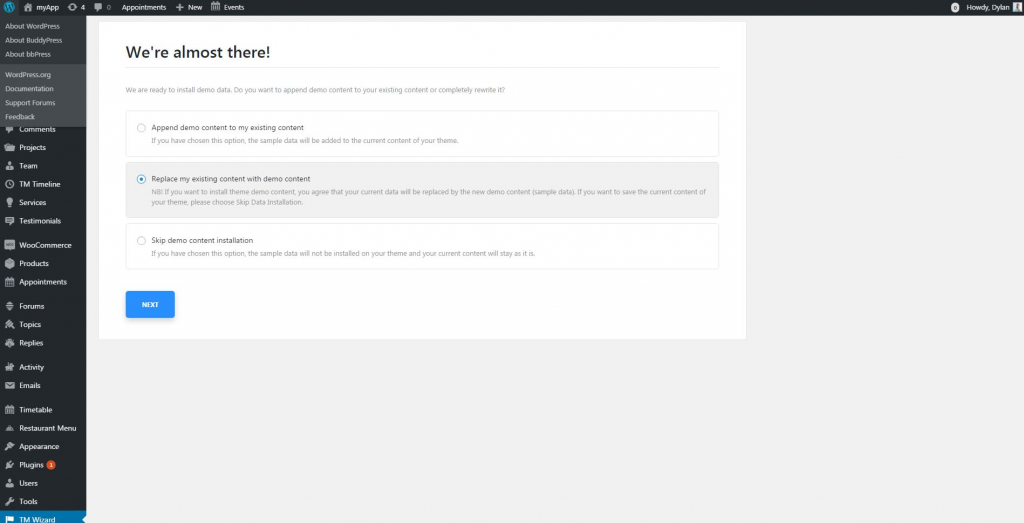
Pour terminer le processus d’installation, acceptez que les données d’échantillon soient mises à la place des données existantes sur le site. Cet avertissement a été ajouté au cas où il y a déjà du contenu sur votre site. Cela se fait pour sauvegarder vos données.
Comme il n’y a pas de données sur mon site en ce moment, je choisis l’option “Remplacer mon contenu existant par le contenu démo”.
WordPress ne pourra pas effectuer cela sans obtenir votre confirmation et le mot de passe d’administrateur; c’est pourquoi, j’indique mon mot de passe de nouveau.
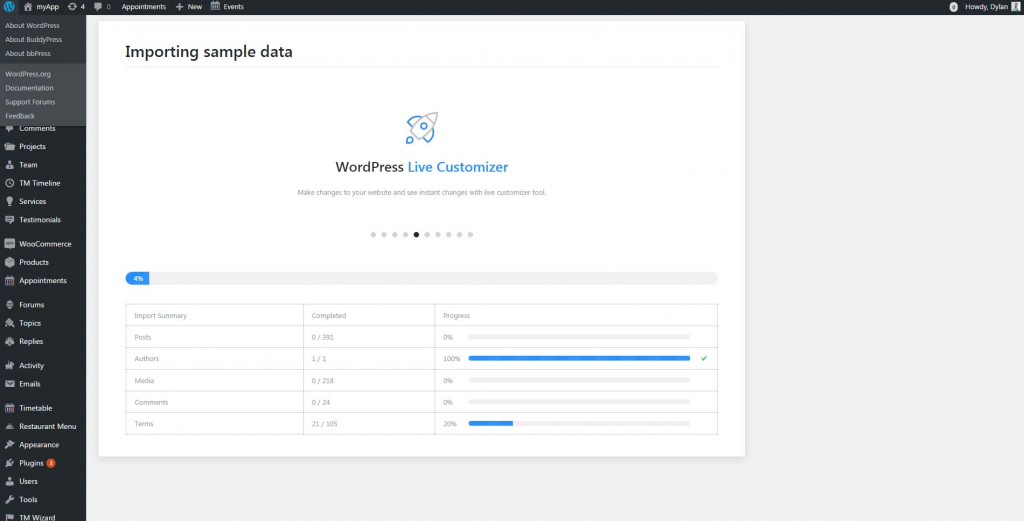
En quelque temps, notre Wizard importera toutes les données d’échantillon pour vous, assurant que votre site soit attrayant et fonctionne correctement.
Après l’installation, vous obtiendrez un site à l’apparence exactement comme celle de notre version démo avec toutes les données importées. Juste le temps de commencer la personnalisation du thème.
Allez sur votre tableau de bord et commencez à éditer la page d’accueil.
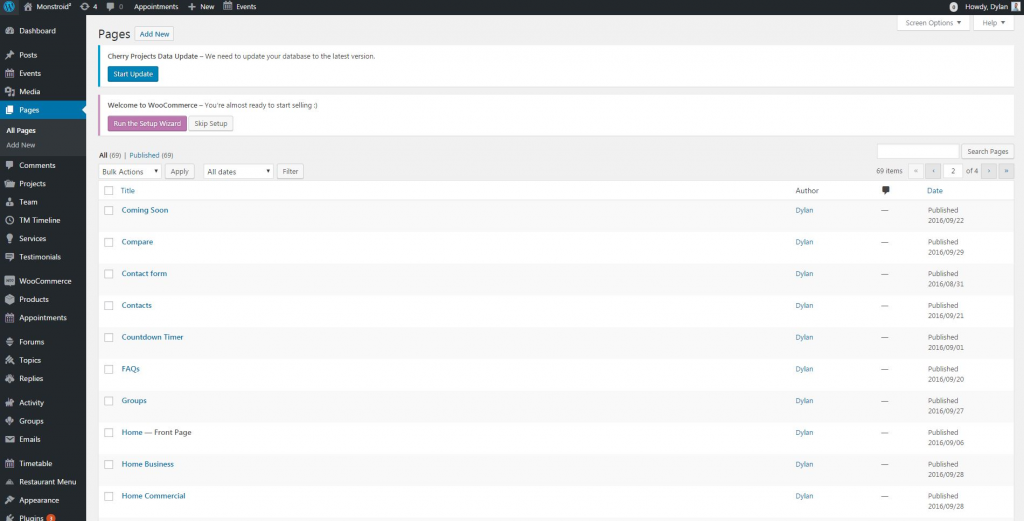
Pour ce faire, parcourez la section de pages et sélectionnez la page d’accueil (”Home”).
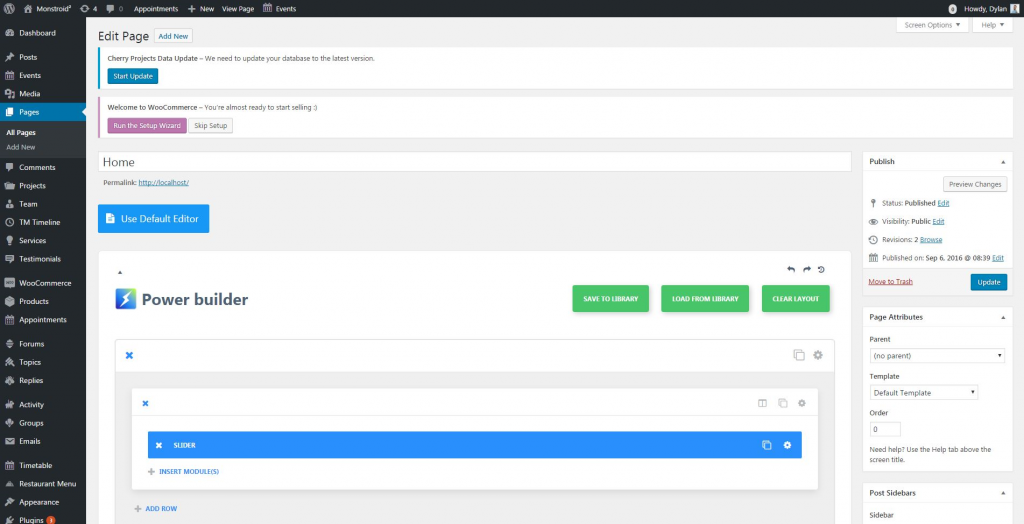
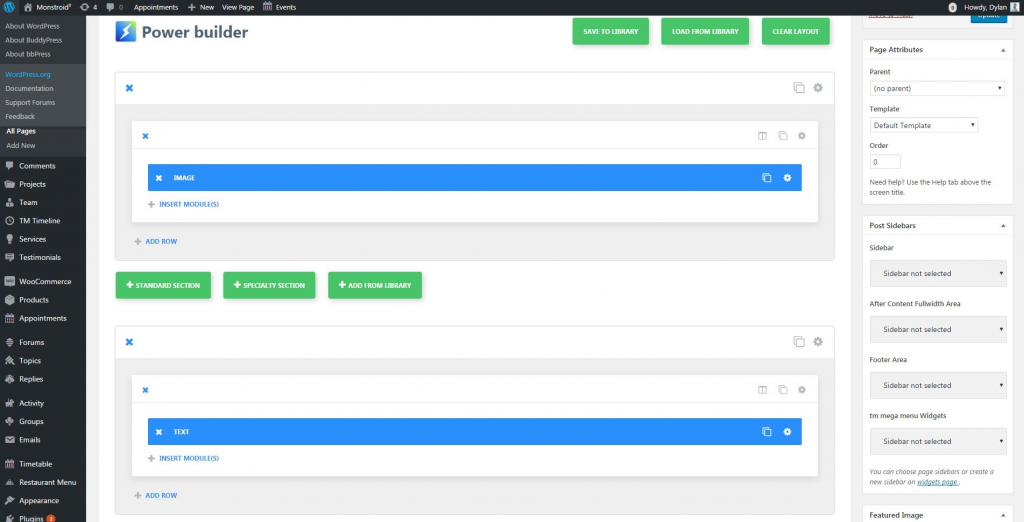
Vous serez redirigés à la page avec Power sitebuilder. C’est mon outil préféré, car il permet de personnaliser un site, simplement déplacez les blocs et le contenu dans le Website Maker. Selon moi, Power est le meilleur constructeur de sites pour des petites entreprises.
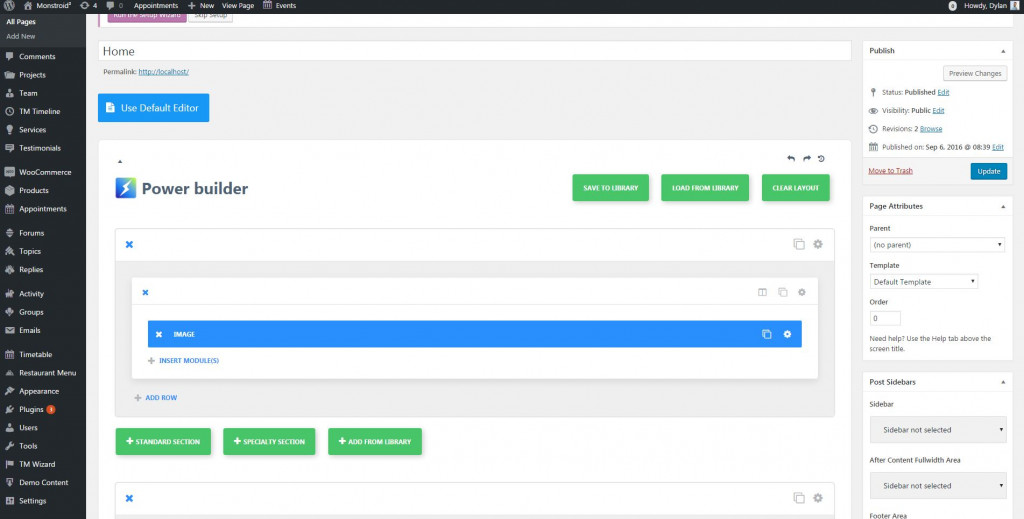
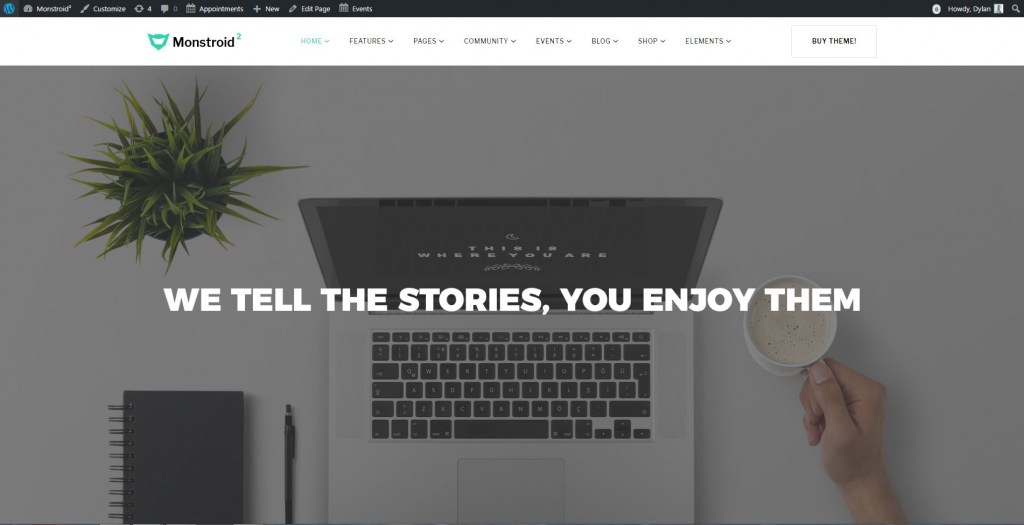
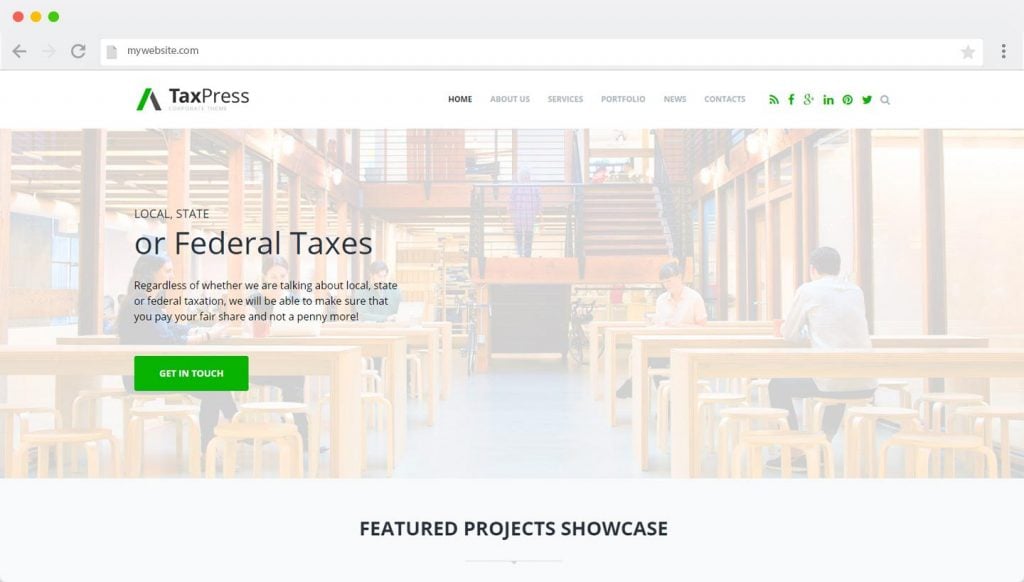
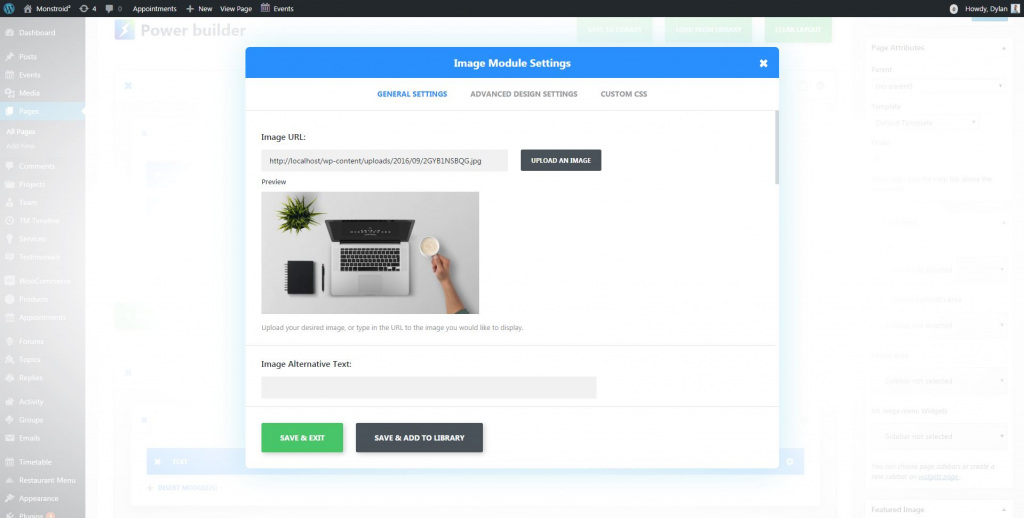
J’ai décidé de supprimer le curseur situé en haut du site et d’y ajouter une image. Pour ce faire, il faut cliquer sur le bouton “Insérer le module” (‘Insert module’) et sélectionner “Image” dans la liste de modules.


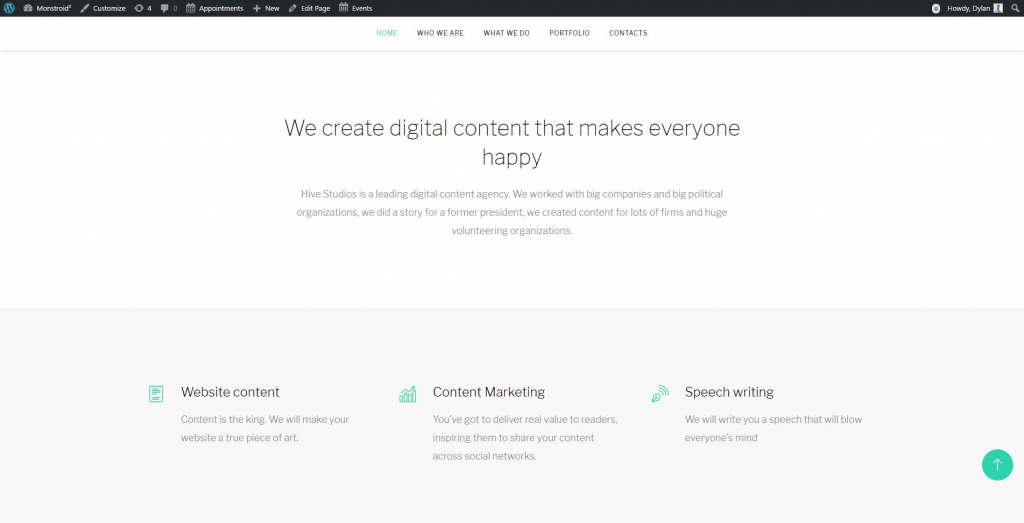
En ce moment, notre page d’accueil ressemble à celle présentée ci-dessous. Et ce n’est que le début!
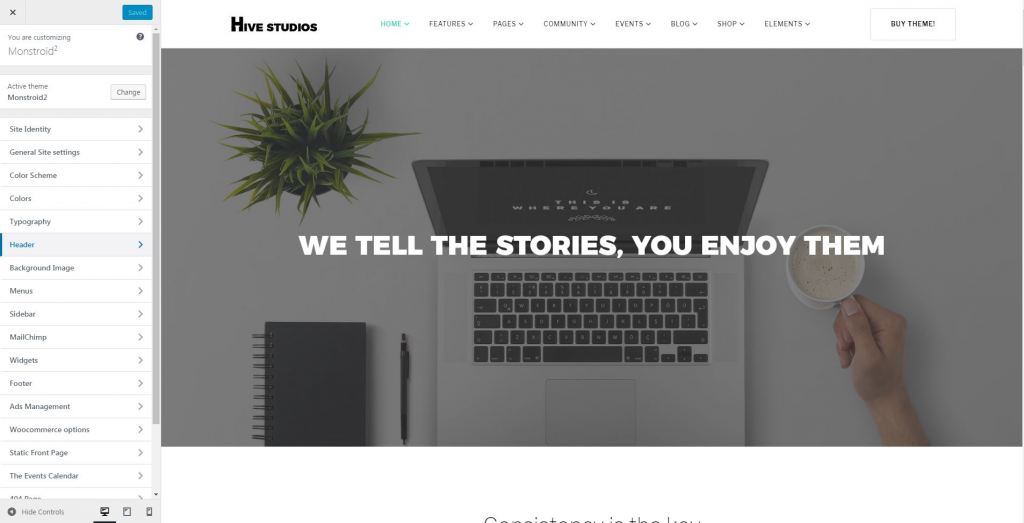
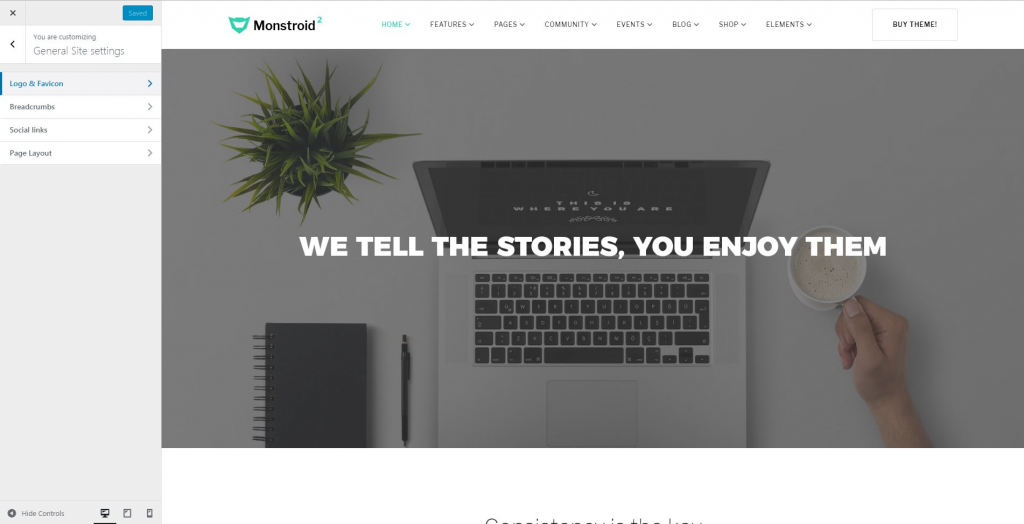
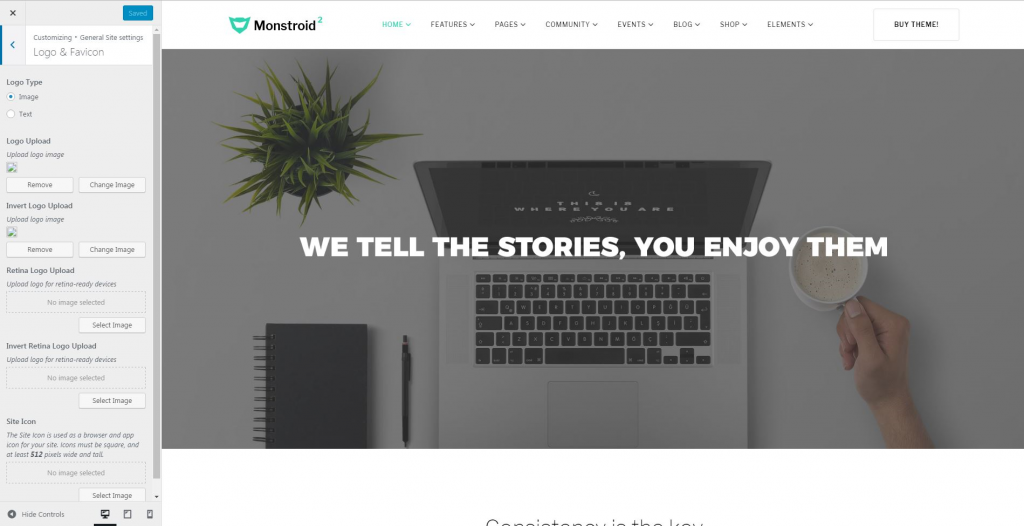
J’ai décidé de remplacer mon logo par celui que j’ai créé en PhotoShop pour l’agence digitale. Pour télécharger un logo, cliquez sur le bouton “Personnaliser” (Customize) sur le panneau en haut du site. Ensuite, vous verrez le menu supplémentaire à gauche de l’écran dans votre fenêtre du navigateur.
Cliquez sur “Réglages généraux du site” - “Logo/Favicon” et téléchargez le logo que vous voulez mettre à la place du logo standard Monstroid 2.


En défilant mon nouveau site web avec les données de démo importées, j’ai remarqué qu’il y a la section de la License GPL3 avec ses avantages présentés, qui est complètement inutile pour moi; donc, je l’ai supprimé en Power page builder.


En plus, j’aime pas le bouton “Acheter un thème” (Buy Theme). Ce bouton saute aux yeux et appelle directement à l’action. Je décide de changer cette inscription pour “Commander service”, qui conviendra parfaitement à mon agence digitale. Ainsi, les clients pourront commander n’importe-quel service souhaité sans attendre.
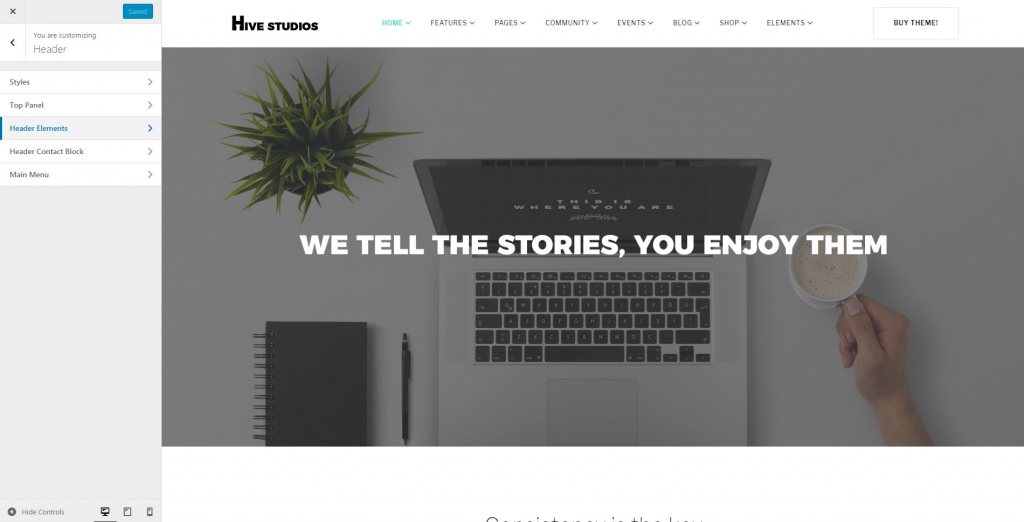
Pour effectuer ce changement, sélectionnez “en-tête” (Header) dans le menu.
Puis, choisissez “les éléments d’en-tête” (Header elements).
Je veux changer les éléments du menu de mon site. Alors, j’ajouterai les sections suivantes:
- page d’accueil
- qui sommes-nous
- nos services
- portfolio
- nos coordonées
Je crois que ces pages sont assez pour présenter toutes les infos importantes à mes clients et les inciter à travailler avec nous.
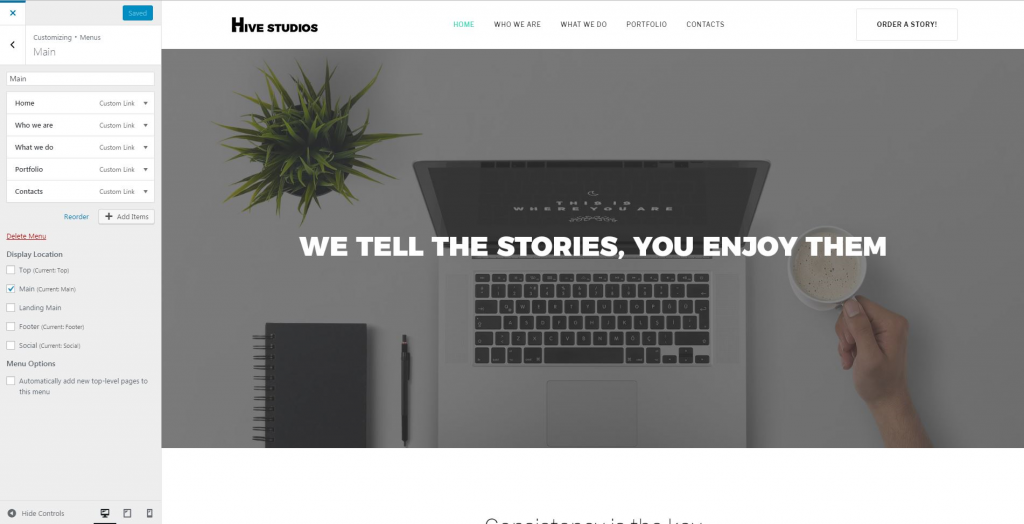
Pour ce faire, j’ai sélectionné Menus - Main et supprimé tous les éléments du menu existants. Puis, j’ai ajouté tous les éléments nécessaires redirigeant sur les pages que j’ai créé sur le tableau de bord dans la section de pages.
Maintenant, notre menu ressemble à celui sur l’image dessous.
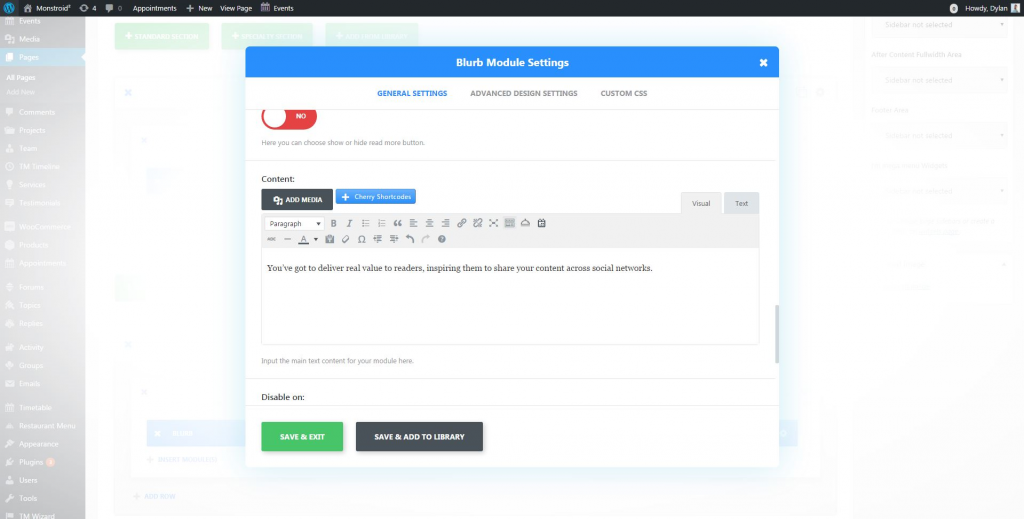
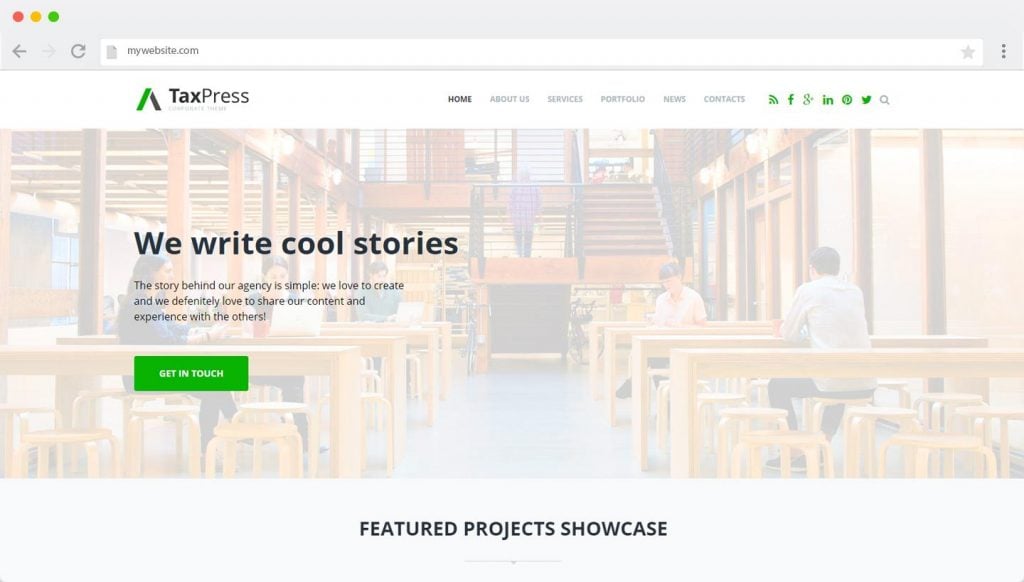
Il est le temps de changer le texte d’introduction qui vient juste après l’image. Utilisez Power builder pour ce faire. Passez à la section des paramètres du module de texte juste après le module ‘Image’.
Ajoutez les infos sur votre entreprise, ce qui vous êtes et ce que vous faites. Pas besoin d’écrire un article de 5 pages avec l’histoire complète de votre agence, soyez courts et précis.
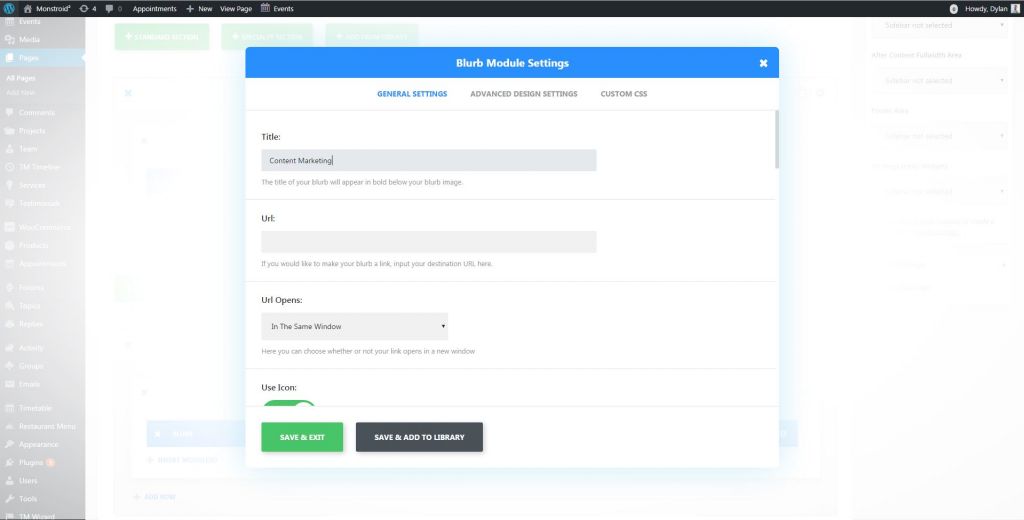
Dans le modèle par défaut Monstroid 2 il y a le bloc avec les avantages principaux de Monstroid 2 présentés. Je va utiliser ce bloc pour présenter mes trois services:
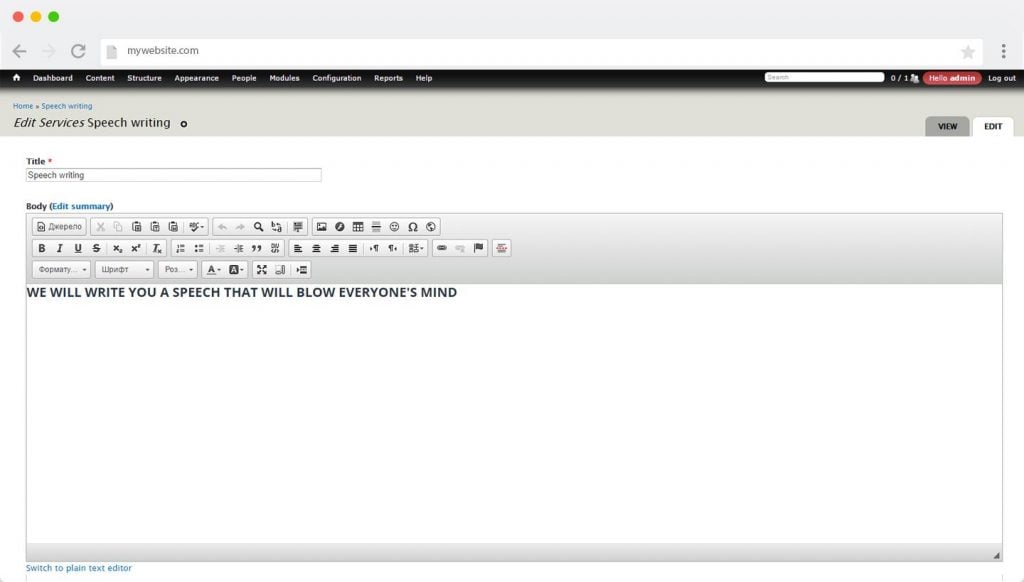
- rédaction de discours
- marketing de contenu
- création de contenu pour le site
Pour ce faire, je vais vers la page Power builder - section “module” avec trois modules descriptifs.
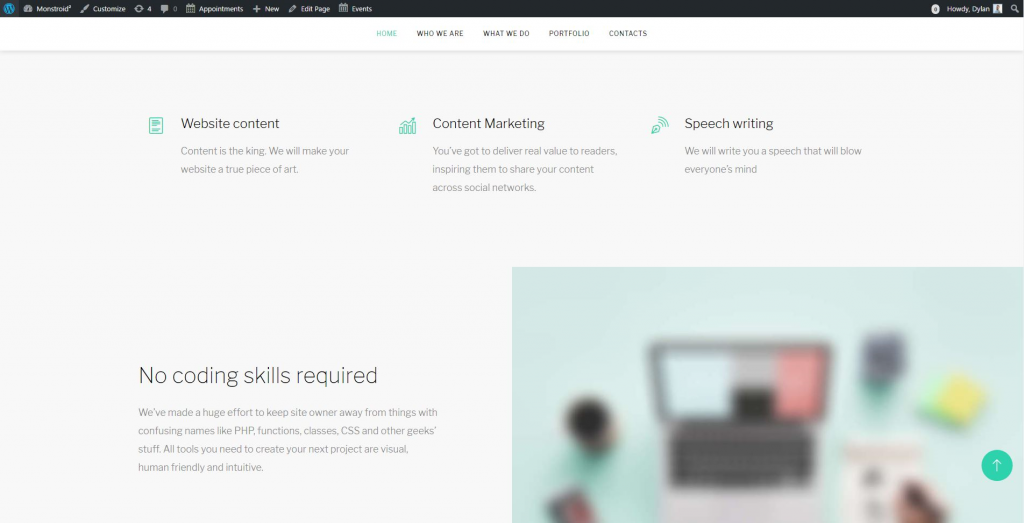
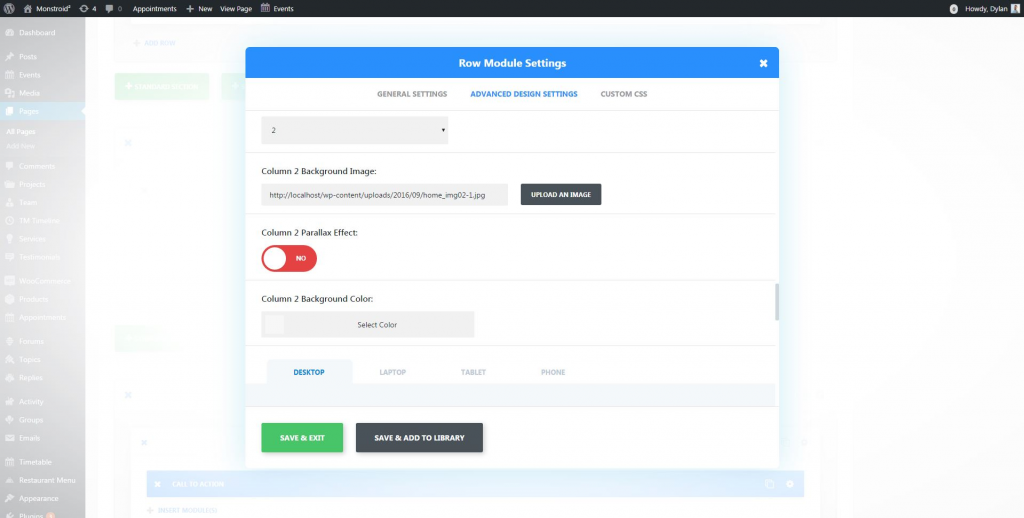
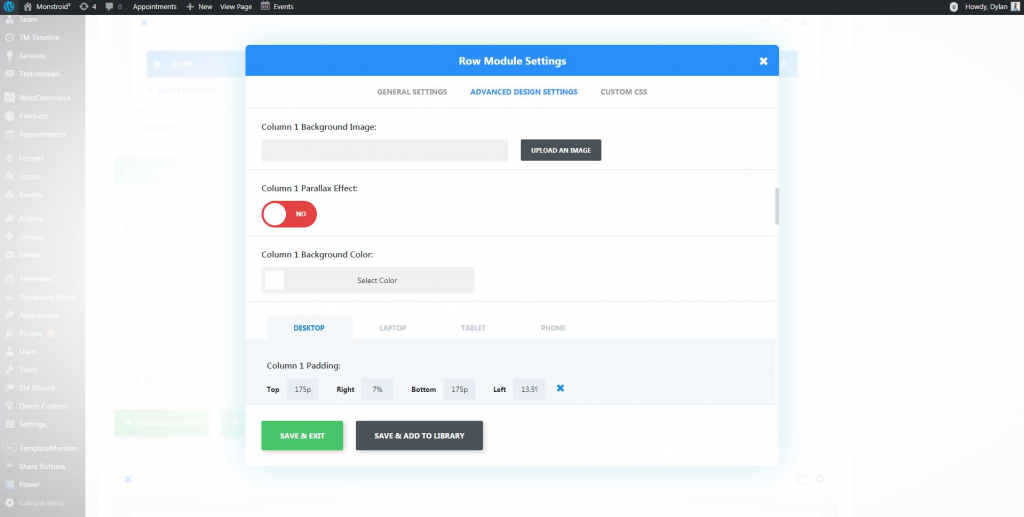
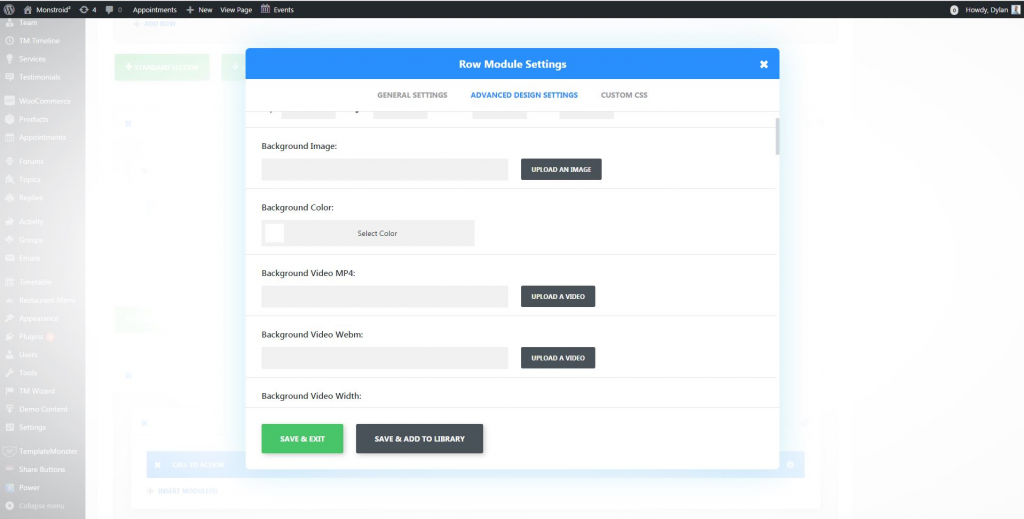
Vous pouvez également supprimer l’un de modules, changer la couleur d’arrière-plan ou ajouter l’image que vous croyez convenir mieux à votre site.


Je vais profiter du bloc avec la présentation de projets pour afficher les exemples des sites que vous avez travaillé avec.
J’accède à la catégorie de projets pour changer chaque projet ou bien supprimer ou ajouter de nouveaux projets.
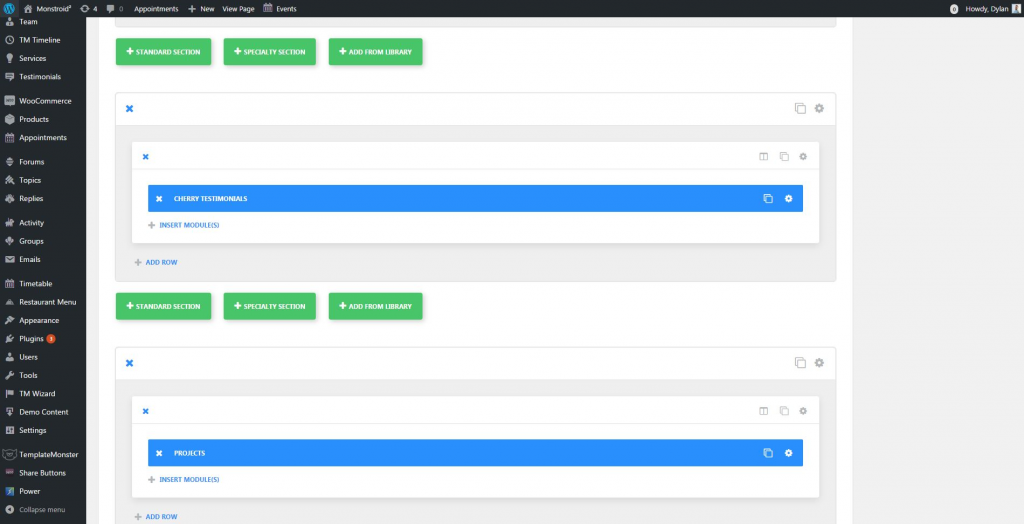
Je veux que le module des témoignages soit mis au-dessus du module des projets sur mon site. Je peux le faire très simplement, en réorganisant les modules en drag-and-drop via Power builder.
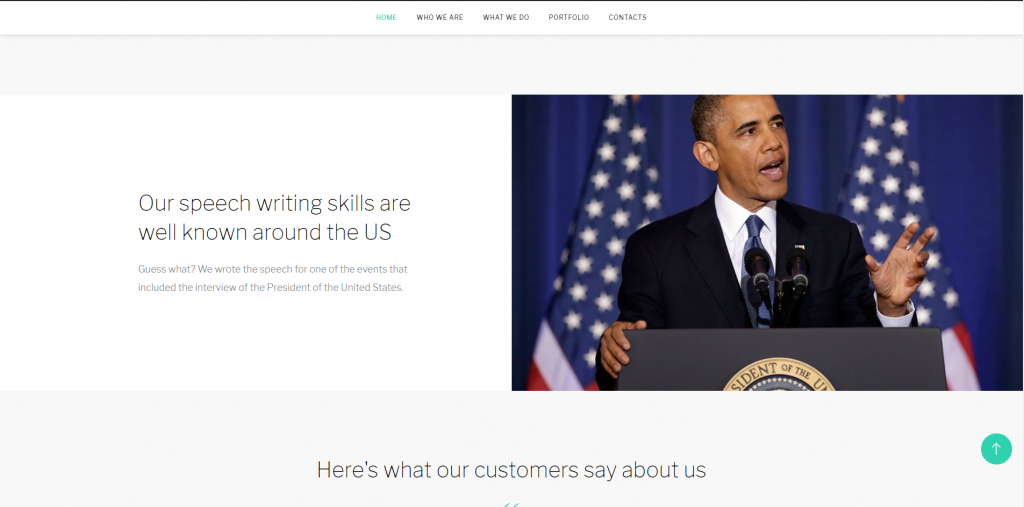
I decided to let our customers know that we are responsible for one of the speeches that have been a part of the President’s fundraising event.


So now it looks like this.
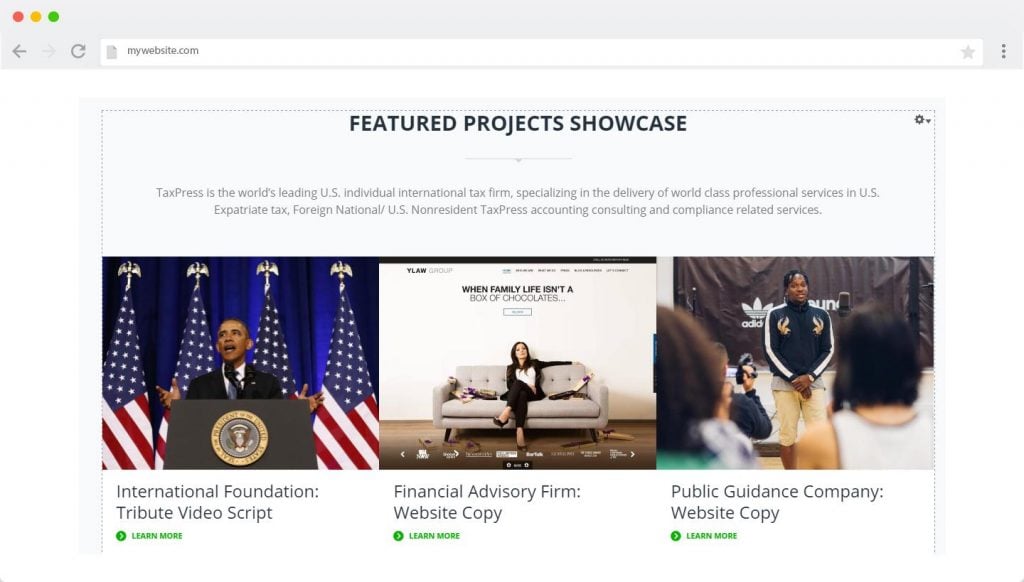
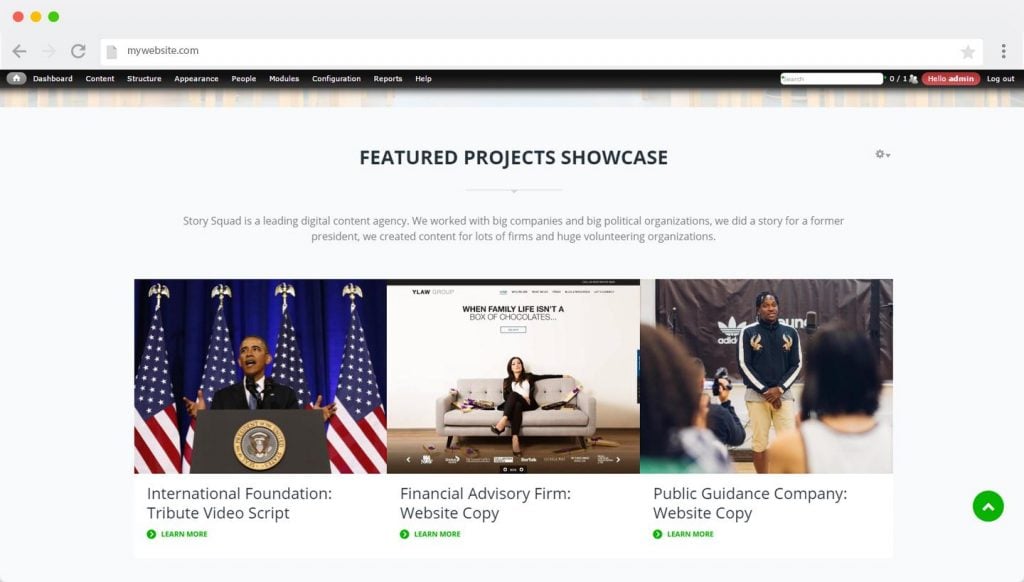
There is also a block with the Projects showcase. I believe we’ll need this one on our website, so I will change the pictures to the examples of the websites we created the content for.
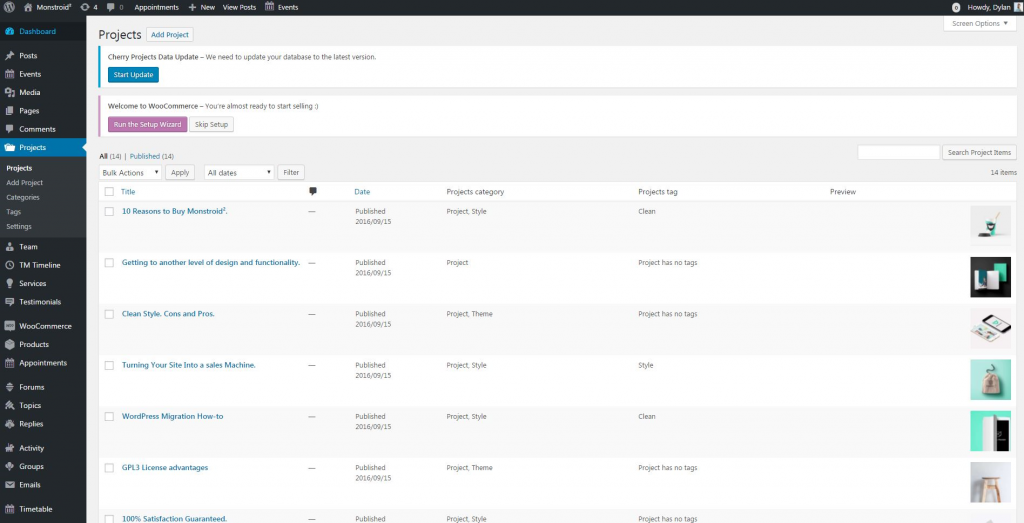
Let’s go to the Power builder, click on the options button near the ‘Projects’ module and we’ll see that all these projects are taken from the ‘Project’ category.
So we’ll need to go to the ‘Projects’ category on the left side of our Dashboard and change each and every project or just simply remove the old ones and add the news ones.
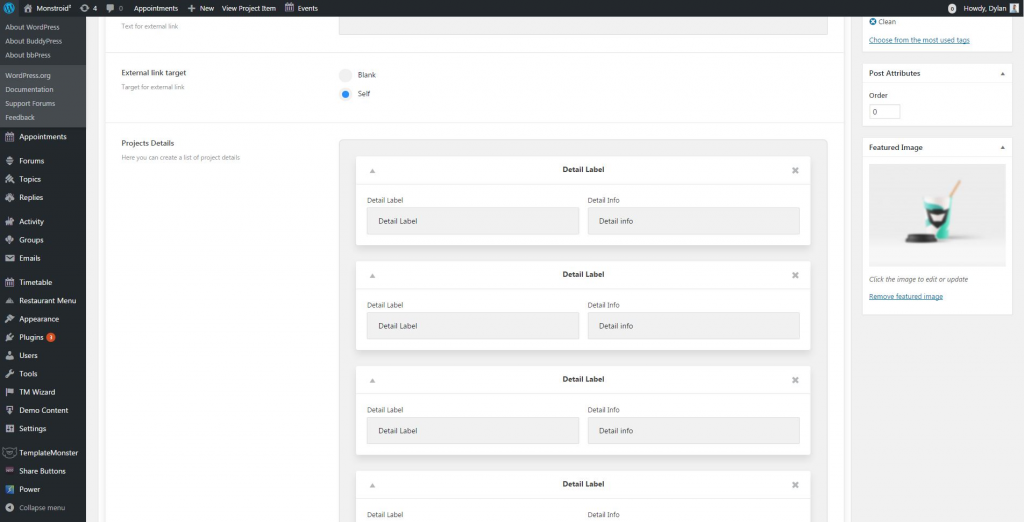
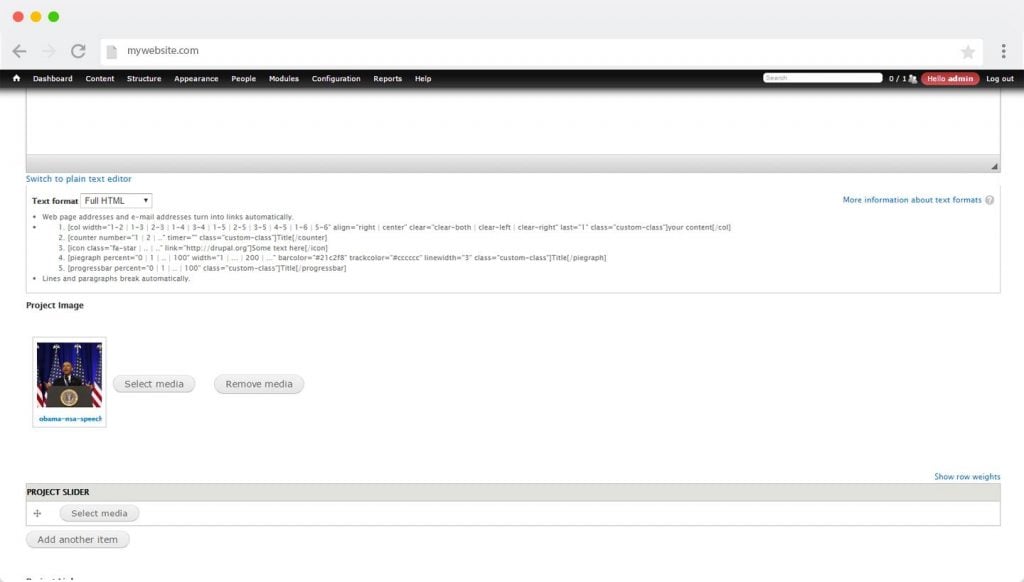
That is very simple and looks like the regular blog post edit page. The featured image can be changed on the right and the body text is located in the middle.
After I changed the info for the projects, it will look like this on the front.
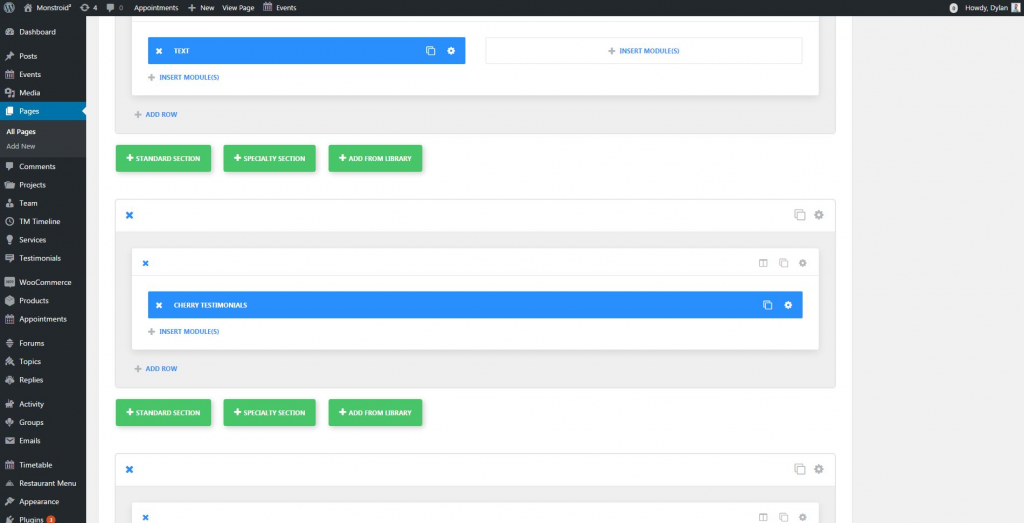
I decided to move the Testimonials module above the Projects module. It’s very easy to do in the Power builder, you can reorder the modules by moving them around using the drag and drop.
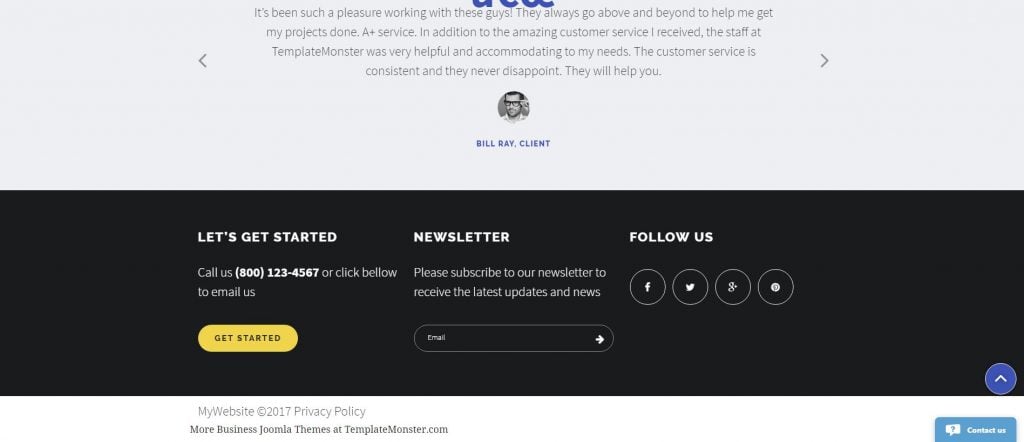
So now they will be above the ‘Projects’, but as you can see we need to change the testimonials to fit my company.
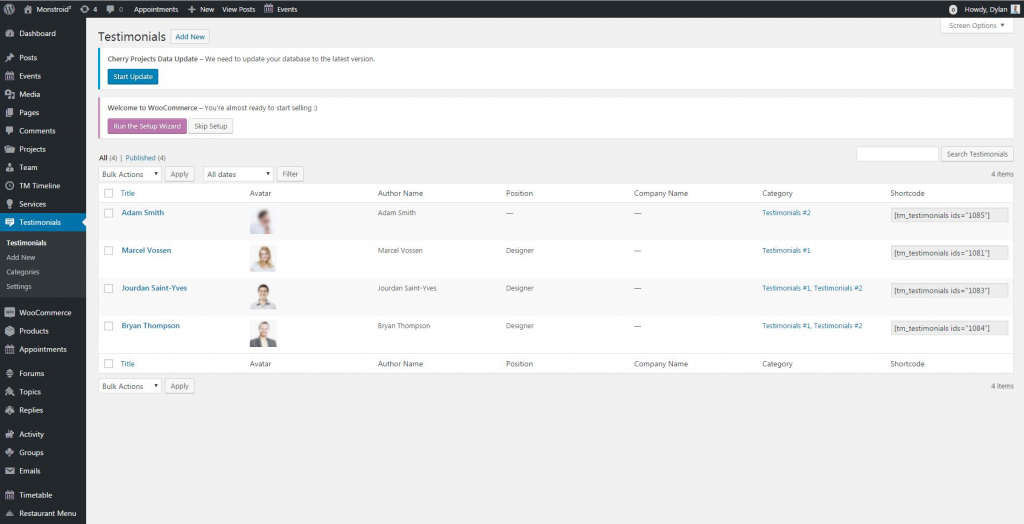
In order to do that you will have to go to the ‘Testimonials’ section in the WordPress Dashboard and change each testimonial. Basically, it looks like you are editing the article.
Maintenant, la page a l’air comme ça:
Maintenant, je veux changer les témoignages pour ceux qui correspondent à mon entreprise. Pour ce faire, je vais dans la section des témoignages via le tableau de bord WordPress où je modifie chaque témoignage.
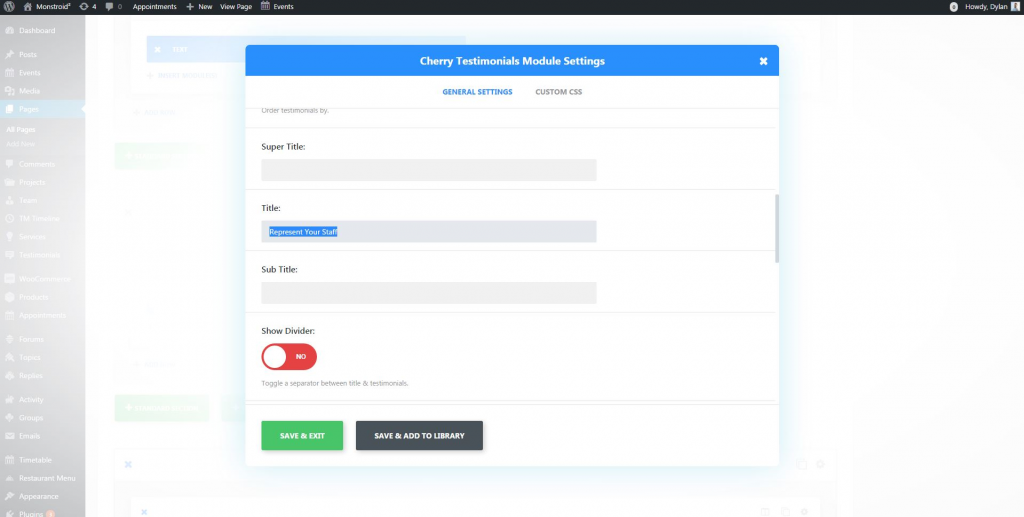
Pour supprimer le titre “Represent Your Staff” et y ajouter un texte plus approprié, je choisis le module “Cherry Testimonials” et j’écris le texte souhaité.
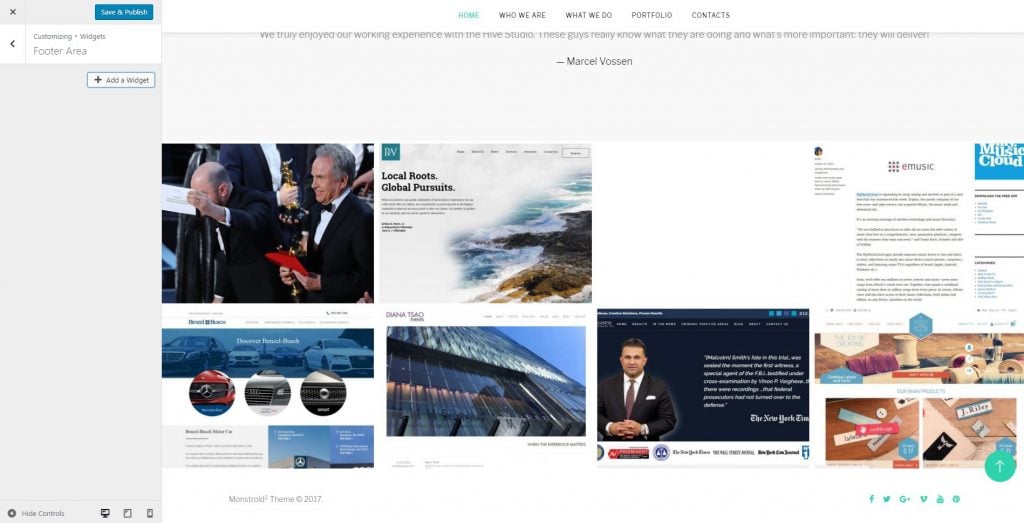
Puis, je veux supprimer tous les widgets qui sont inutiles pour moi, présentés en pied de la page web. On peut le faire très facilement en supprimant tous les widgets dans la section des widgets du menu “Customize”.
Voici le résultat final présenté ci-dessous. Comme vous voyez, ce n’est pas si difficile de travailler avec Monstroid 2. Vous pouvez lancer un site attrayant et parfaitement fonctionnel en un jour ou moins.
Comment créer un site web avec Joomla
Le processus d’installation du CMS Joomla est un peu plus compliqué. Cela s’explique par ce que l’installation de Joomla en un seul clic n’est pas offerte par tous les fournisseurs d’hébergement. Cela veut dire que vous devrez déplacer les fichiers sur FTP et créer la base de données vous-même.
N’ayez pas peur, ce n’est pas si compliqué comme cela peut sembler, je vous guiderai à travers ce processus étape-par-étape.
D’abord, il faut télécharger la dernière version de Joomla. On peut le faire sur le site officiel de Joomla , car c’est un projet gratuit code source ouvert.
Après le téléchargement, il faut le décompresser et déplacer les fichiers sur FTP BlueHost.
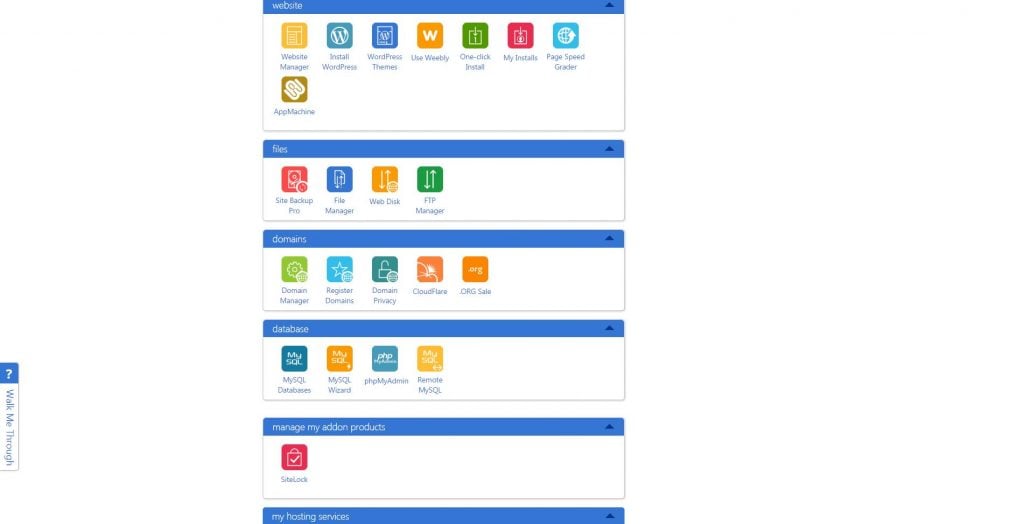
Pour accéder à votre dossier FTP, cliquez sur le bouton “File manager” (Gestionnaire de fichiers) sur le panneau de contrôle BlueHost.
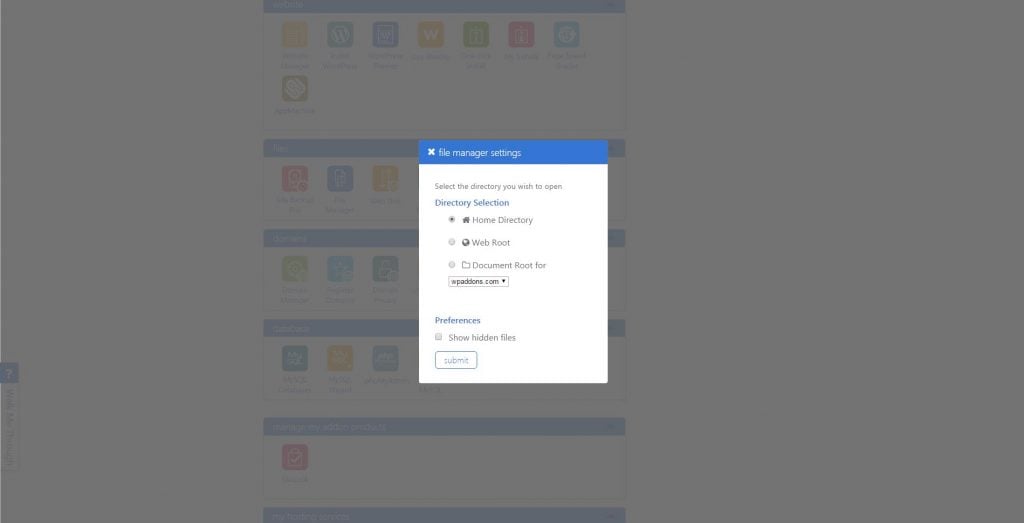
Puis, cliquez sur l’option “Home Directory” (Répertoire personnel) et faites la demande.
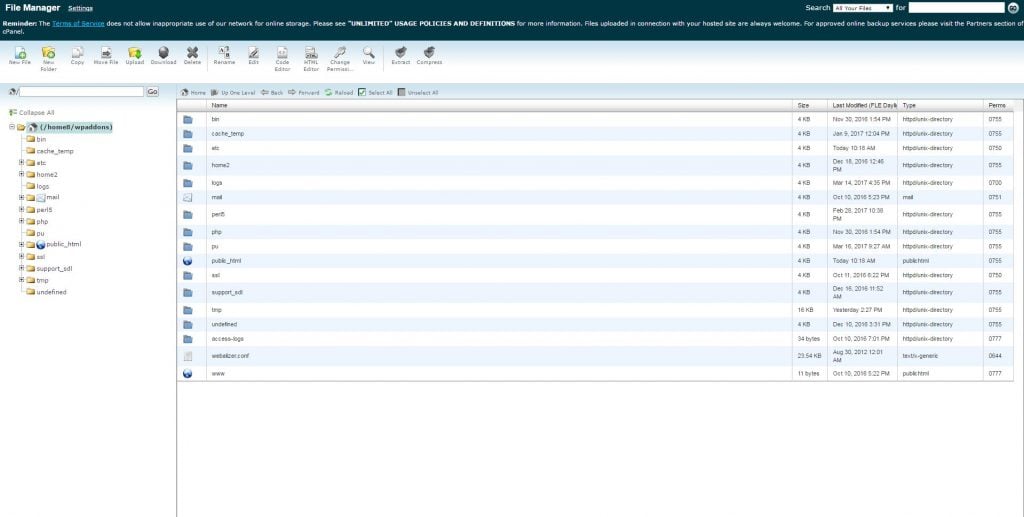
Vous serez redirigé d le dossier racine dans lequel vous devez envoyer le paquet Joomla.
Pour pouvoir installer n’importe quel CMS, il faut avoir une base de données. Créons une telle base pour votre site. BlueHost a également créé un guide vidéo dédié à la création d’une base de données, que vous pouvez regarder pour en savoir plus.
Maintenant, procédons à la création d’un site même. Avant de le faire, je vous conseille de naviguer nos modèles Joomla Premium et de choisir l’un pour votre site.
L’un des avantages d’une telle approche - c’est le Paquet du démarrage rapide qui vient avec le modèle, étant une fonctionnalité splendide.
C’est un paquet Joomla avec notre modèle installé au préalable; pour lancer un site web attrayant avec toutes les données de démo, tout ce qu’il vous faut faire - c’est d’accepter que les données d’échantillon soient installées pour vous.
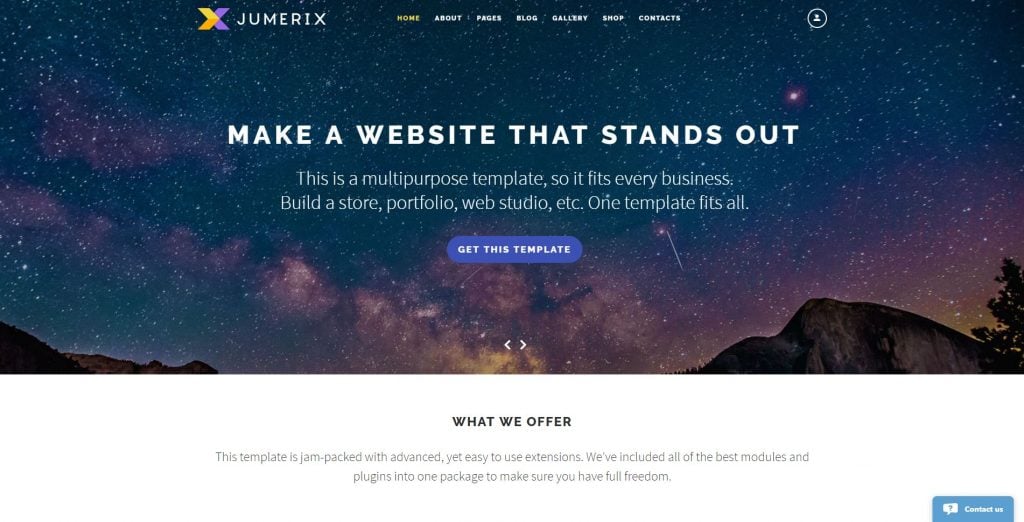
J’ai décidé de choisir notre meilleur modèle pour ce guide: Jumerix. C’est un modèle polyvalent ayant quelques mises en page d’une page d’accueil et nombreuses solutions conçues au préalable.
Allons-y! Dans ce guide je vous montrerai comment créer un site sur l’exemple d’un site web pour agence digitale.
Une fois que vous avez tout déplacé sur le FTP et créé la base de données pour votre site Joomla, vous pouvez commencer l’installation du CMS même. Allez sur la page de votre site et vous serez redirigés sur la page d’installation du CMS Joomla.
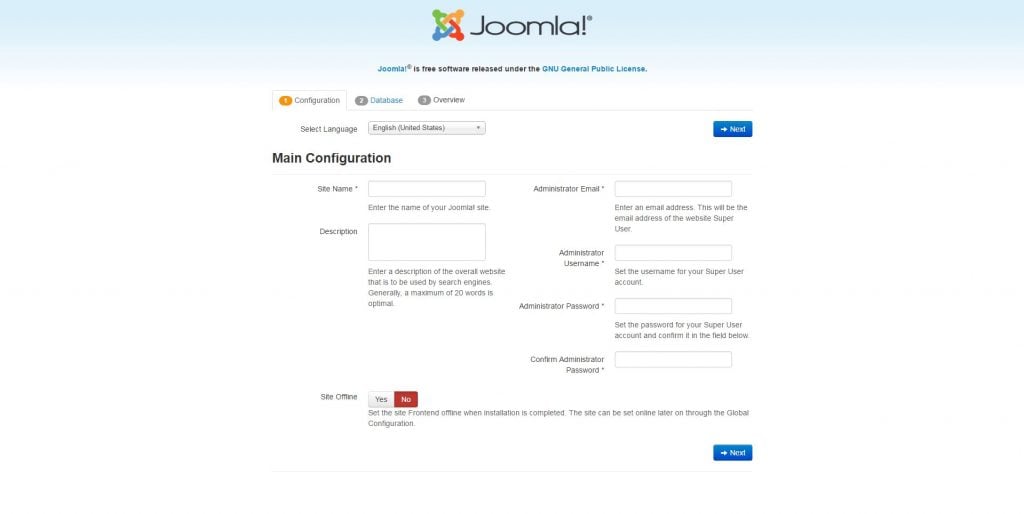
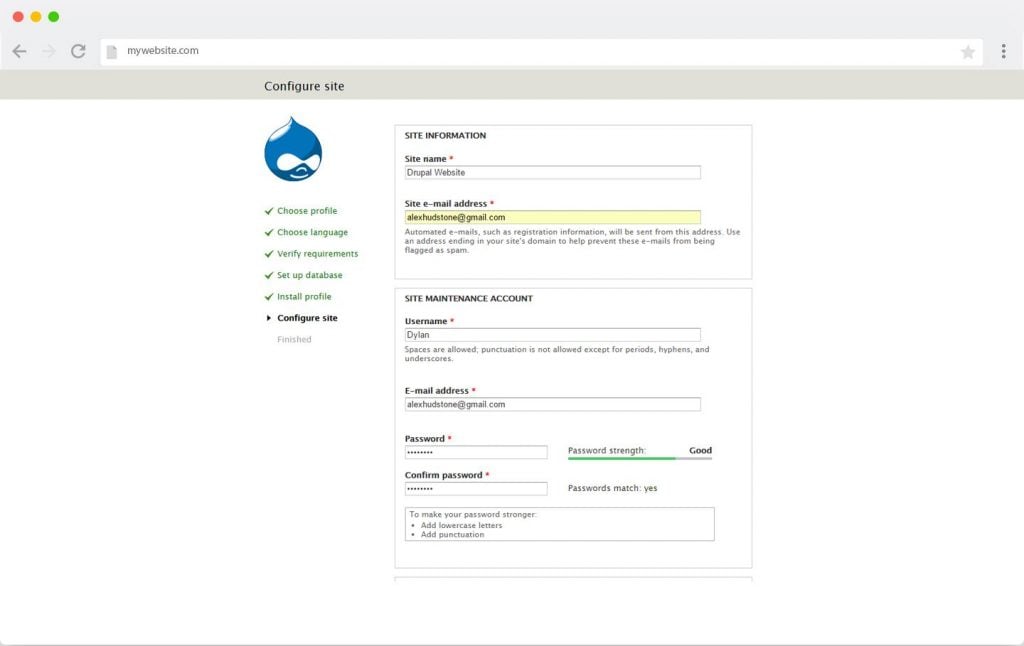
Entrez les données requises: le nom d’administrateur, l’adresse courriel, le mot de passe. Vous pouvez aussi fermer votre site tout au début. Cela veut dire que personne ne pourra voir votre site avant qu’il ne soit prêt. Si quelqu’un parvient sur votre page web, il verra le message informant que le site est en reconstruction pour ce moment.
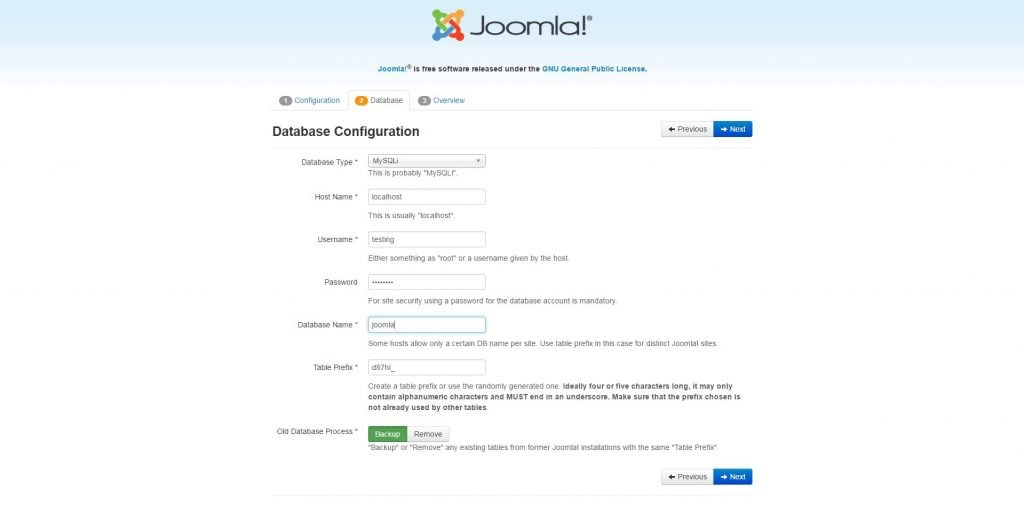
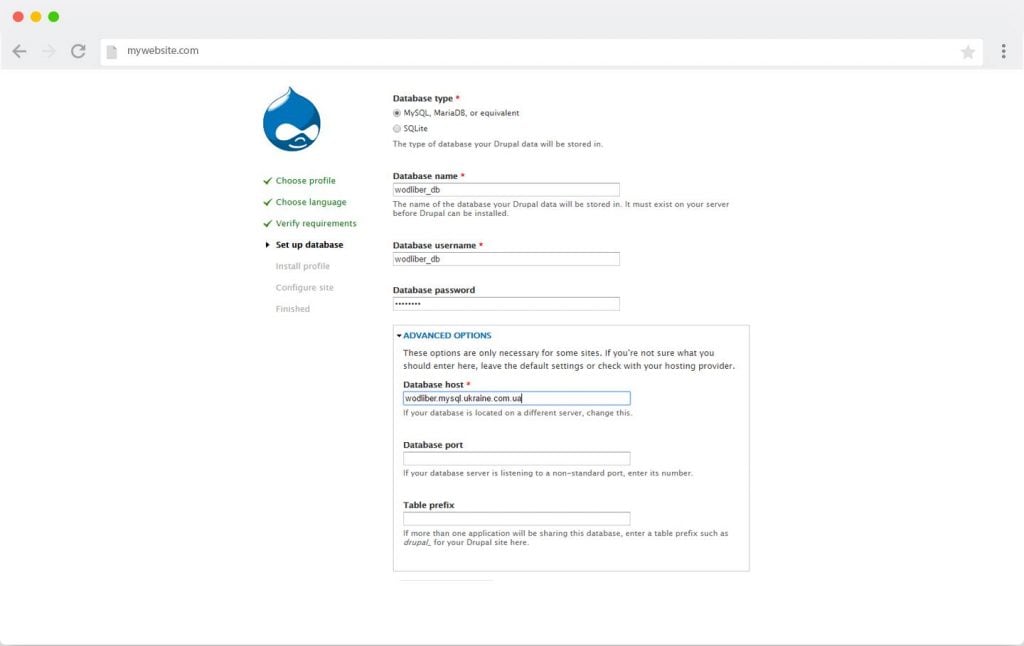
L’étape suivant consiste à indiquer les infos sur la base de données, l’adresse d’hébergement, etc.
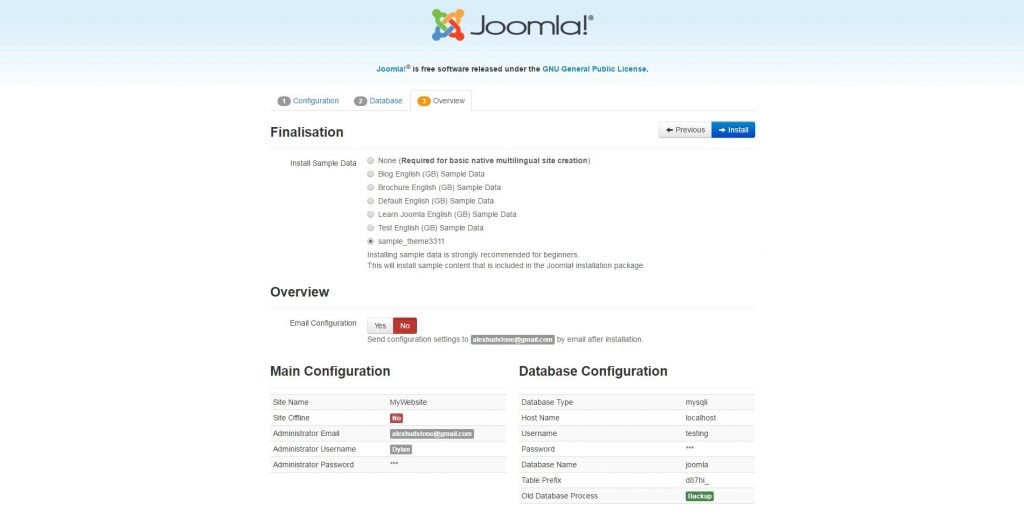
Finalement, choisissez ‘Installer données d’échantillon’ (‘Install sample data’) > ‘sample_theme3311’ pour que toutes les données démo soient installées automatiquement.
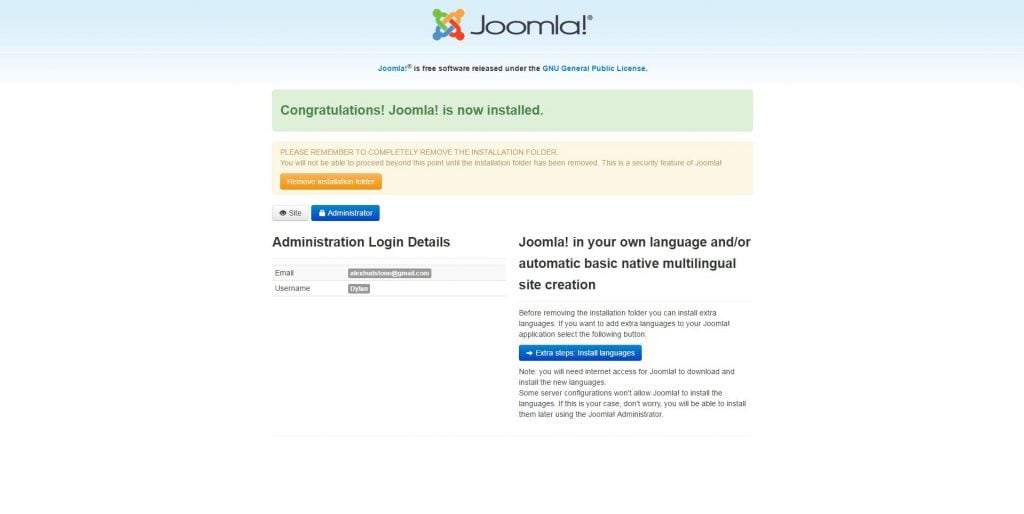
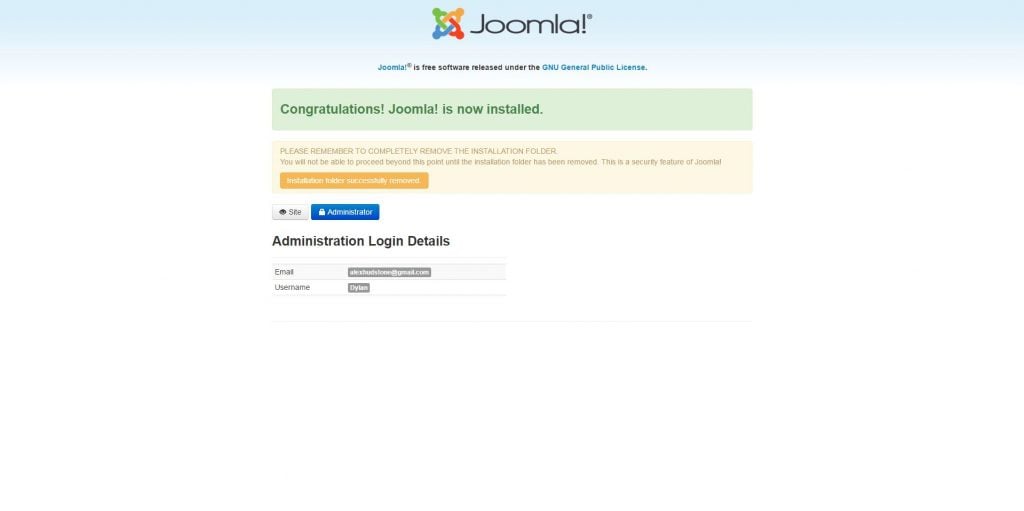
Une chose intéressante sur le processus d’installation Joomla: on vous demande toujours de supprimer le dossier “Installation” sur votre site. Si vous utilisez la dernière version de Joomla, il suffit de cliquer sur le bouton “Supprimer le dossier d’installation” pour que ce soit fait.
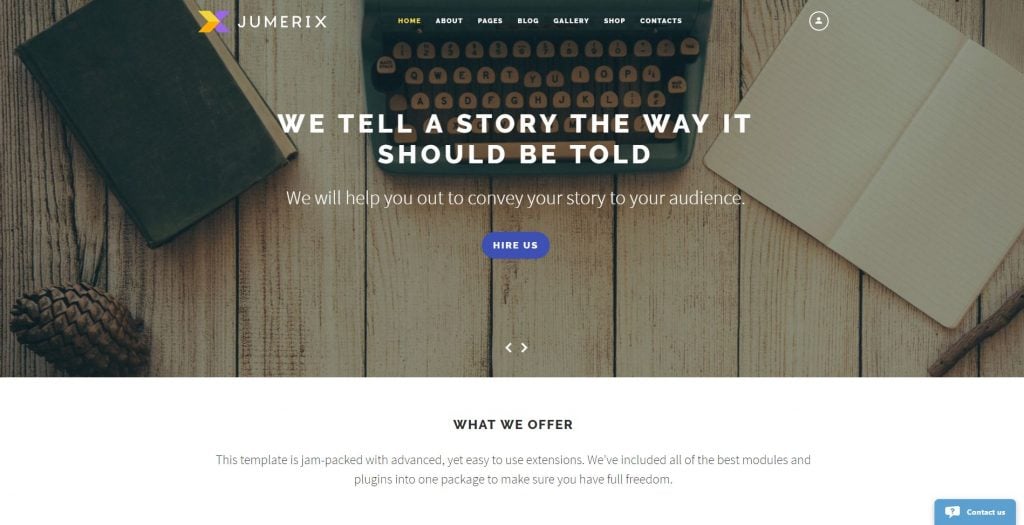
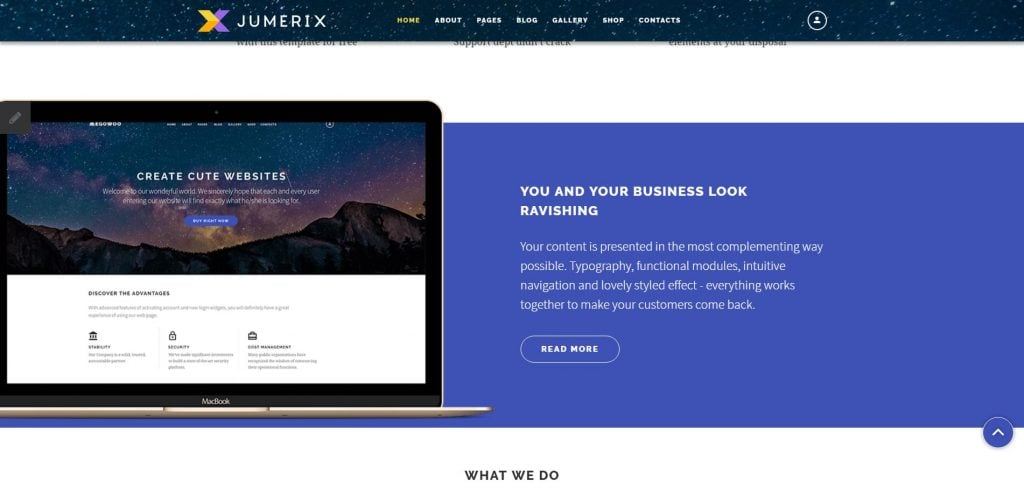
Voilà l’air qu’aura la page d’accueil Jumerix.
En général, tous les changements se font dans le panneau d’administrateur du CMS Joomla. Vous pouvez vous identifier suivant le lien ci-dessous: mywebsite.com/administrator/. Ici vous devez indiquer les données que vous avez indiqué lors de l’installation du site.
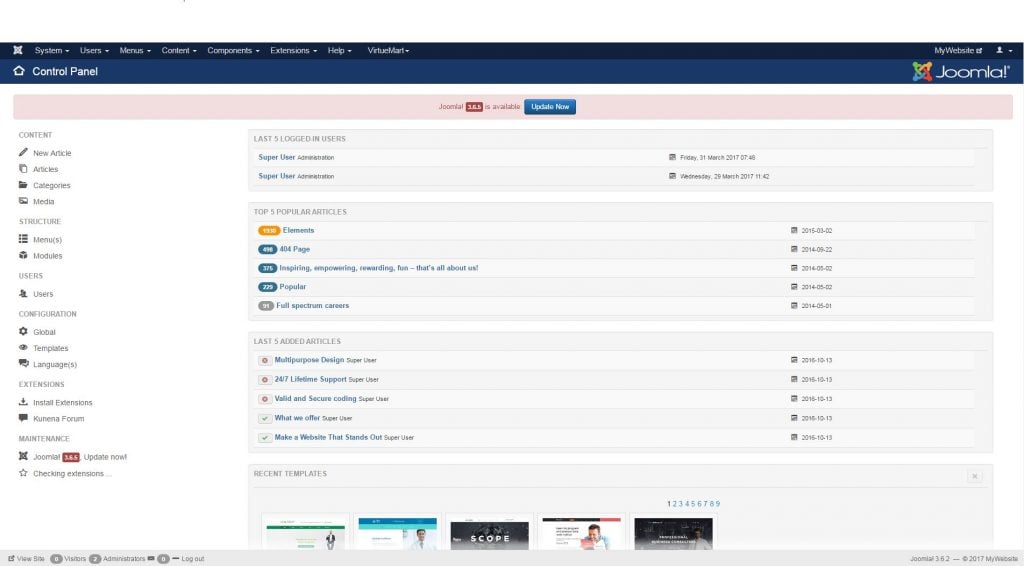
Voici l’apparence qu’aura le panneau de bord Joomla. Tous les menus sont présentés en haut du panneau et tous les paramètres sont listés dans la section ci-dessous.
OBien sûr, les images du curseur standard ne conviennent pas à mon entreprise, c’est pourquoi je veux changer les textes et les images.
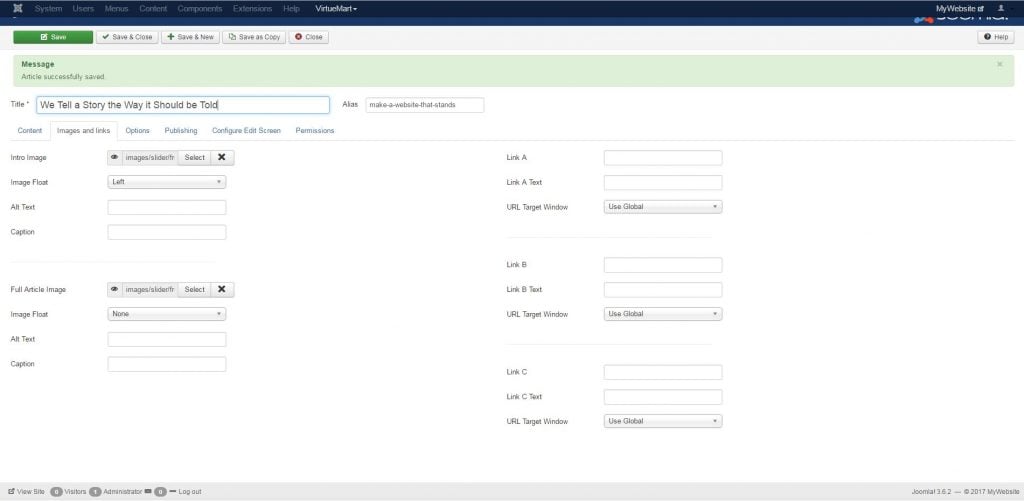
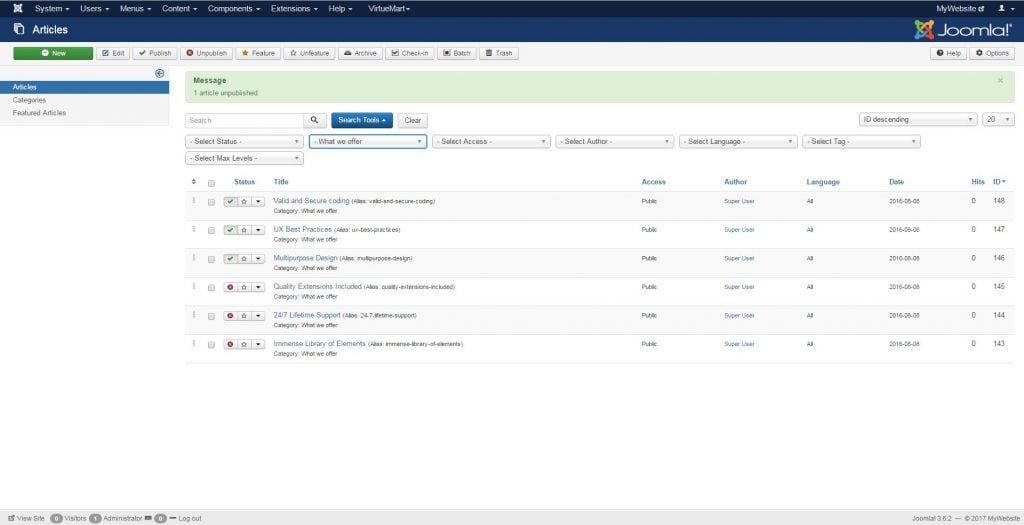
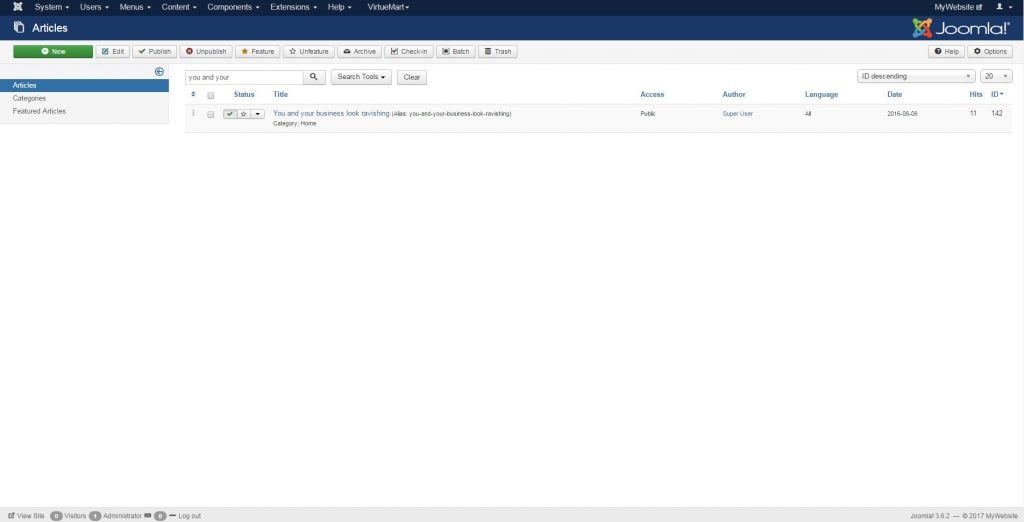
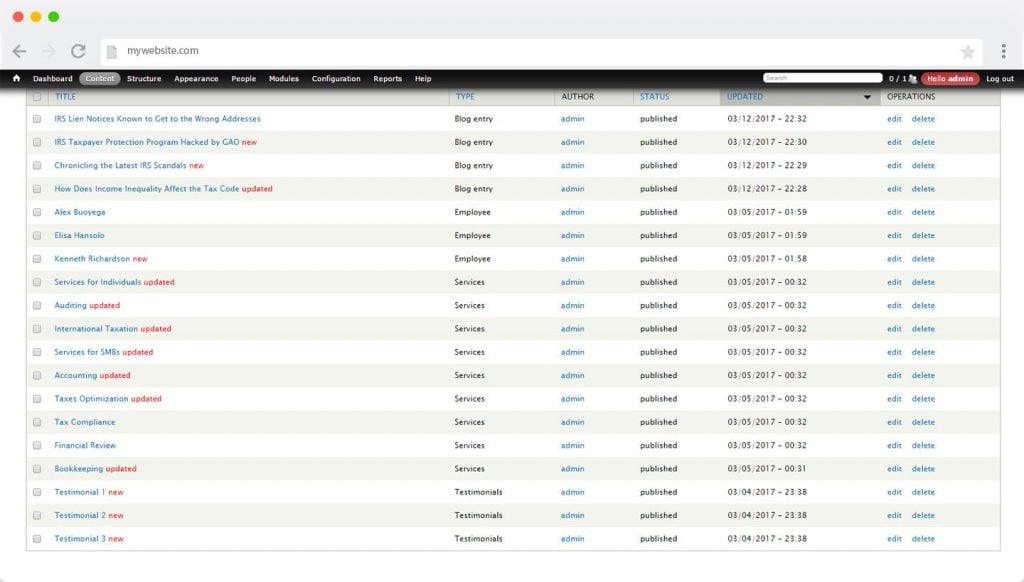
Allez sur “Contenu” - “Articles” et filtrez les articles par catégorie du curseur (“Slider”). Vous verrez trois articles utilisés pour le curseur. Chaque article contient un texte et une image.
Je veux changer le titre et l’image dans l’onglet “Images et liens”.
On peut changer le texte de diapositive dans le premier onglet “Contenu” (Content).
Maintenant, la diapositive ressemble à ceci:
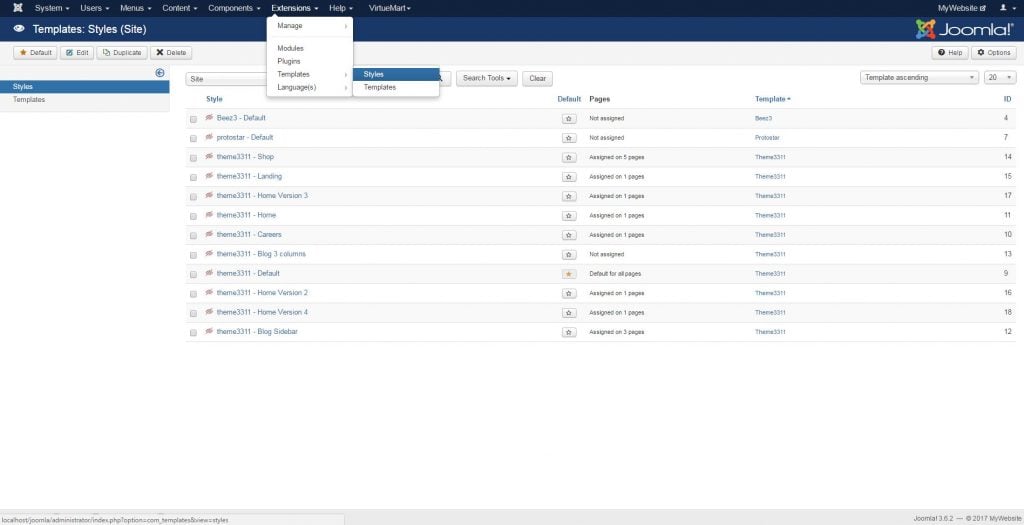
Now we need to change the logo and set the one with our agency name on it, it will be the same one I used in the WordPress tutorial. let’s click on the ‘Extensions’ > ‘Templates’ > ‘Styles’.
Click on the ‘theme3311-Default’ style and you will be redirected to the settings page. That is where the logo can be changed.
Pour ajuster le logo, cliquez sur ‘Extensions’ > ‘Templates’ > ‘Styles’.
Cliquez sur le style ‘theme3311-Default’ et vous serez redirigés sur la page de paramètres. C’est ici que vous pouvez changer votre logo pour l’autre.
Il est temps de modifier le bloc “Nos services” et d’y ajouter l’information nécessaire. Vous pouvez changer tous les 6 éléments de ce bloc en naviguant ‘Content’ - ‘Articles’ et en les filtrant par catégorie.
Vous pouvez éditer chaque élément comme un article, y ajoutant le titre et le texte souhaité.
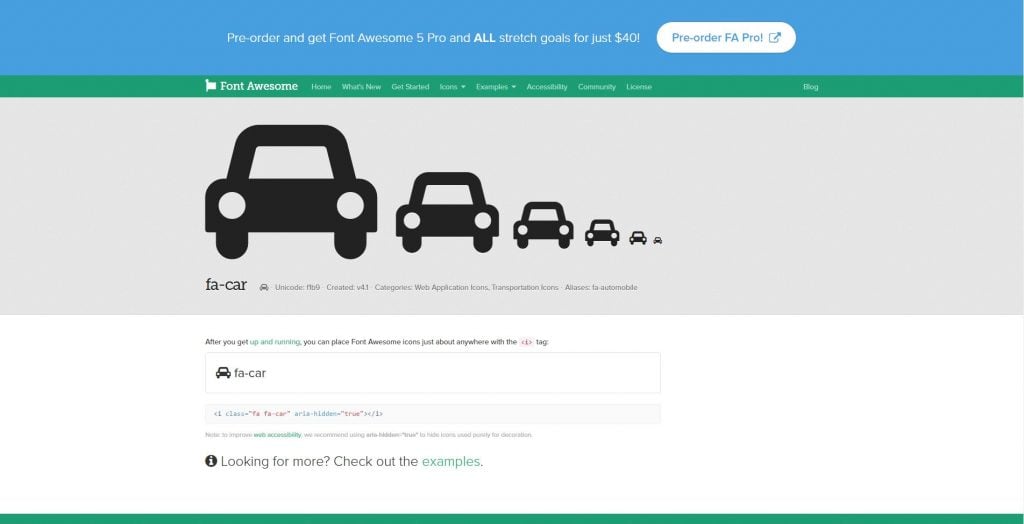
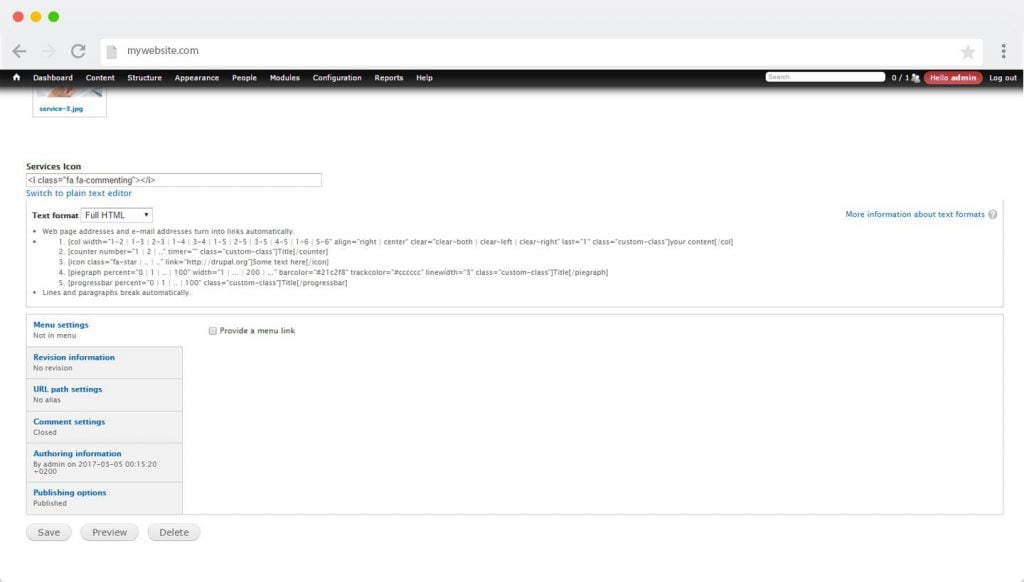
Si vous voulez modifier une icône pour chaque produit, allez sur l’onglet “Images et links” et changez le code d’icône dans le champ de sous-titre.
Je crois que la question logique se pose: où peut-on trouver le code d’icône?
Voilà les codes des Awesome Font Icones . Naviguez une grande bibliothèque d’icônes sur le site officiel Awesome Icons et choisissez celui que vous aimez le plus et qui convient au sujet de votre site. Il suffit de cliquer sur l’icône pour obtenir le code. Par exemple:
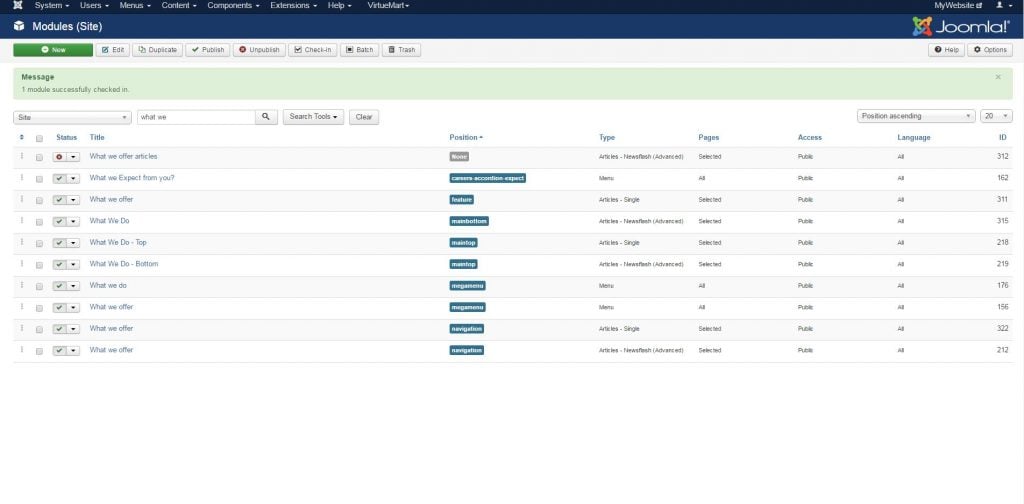
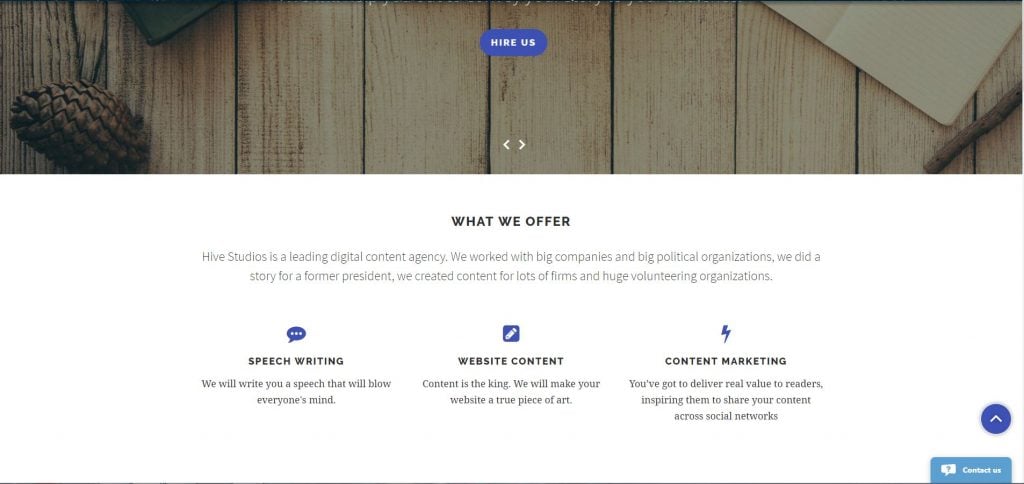
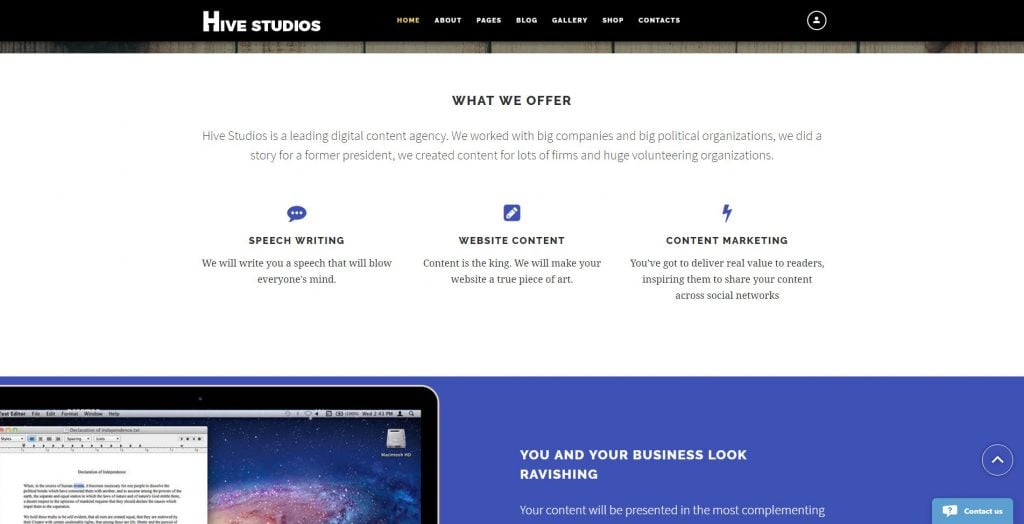
Maintenant, il faut changer le texte d’introduction du bloc “Nos services” (What we offer). Pour ce faire, il faut sélectionner “Extensions” > “Modules” et trouver les modules What we offer.
Vous verrez un liste de modules portant le même nom. Celui dont nous avons besoin est présenté le dernier, mis sur la position ‘Navigation’.
Dès que vous avez commencé à éditer ce module, vous verrez le champs de prétexte en bas de la page. Ajoutez-y le texte souhaité qui sera mis à la place du texte démo.
Maintenant, il est temps d’annuler la publication des blocs inutiles sur notre page web.
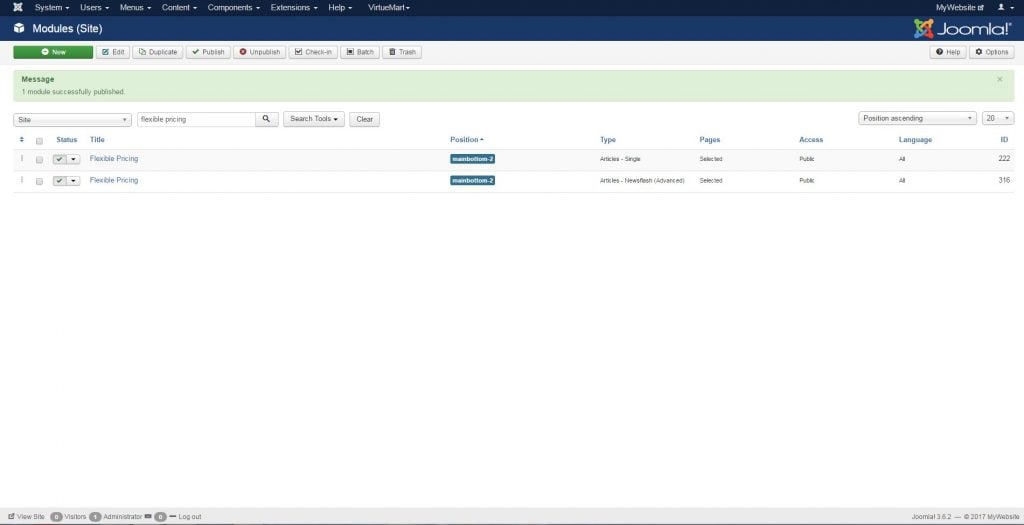
D’abord, il faut désactiver le module “Flexible Pricing”.
Pour ce faire, accédez à la section ‘Extensions’ > ‘Modules’ et annulez la publication.
De même, on peut annuler la publication des tous les autres modules inutiles.
Je voudrais également ajuster un bloc dans la version démo. Alors, je modifie l’image en Photoshop et je le télécharge de nouveau sur mon site. Je modifie le texte via le panneau d’administrateur.
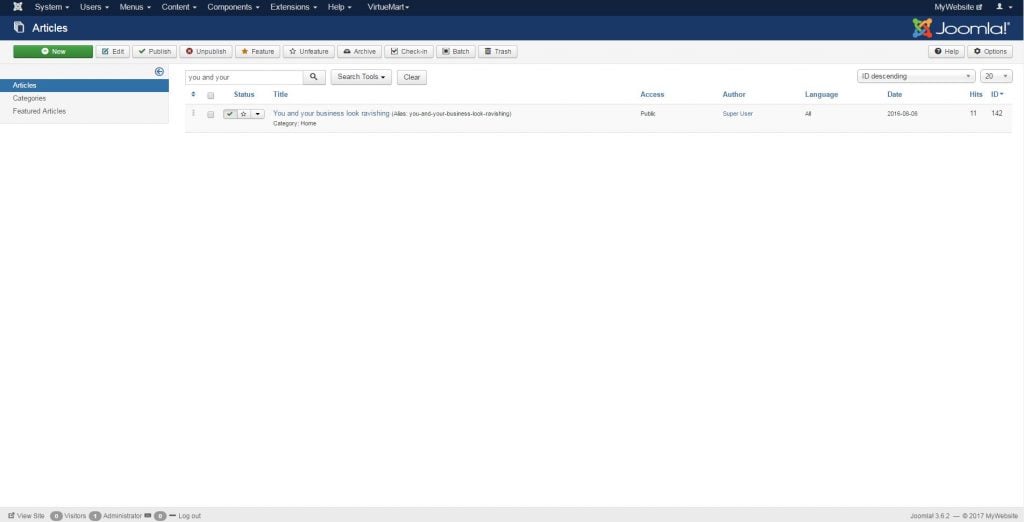
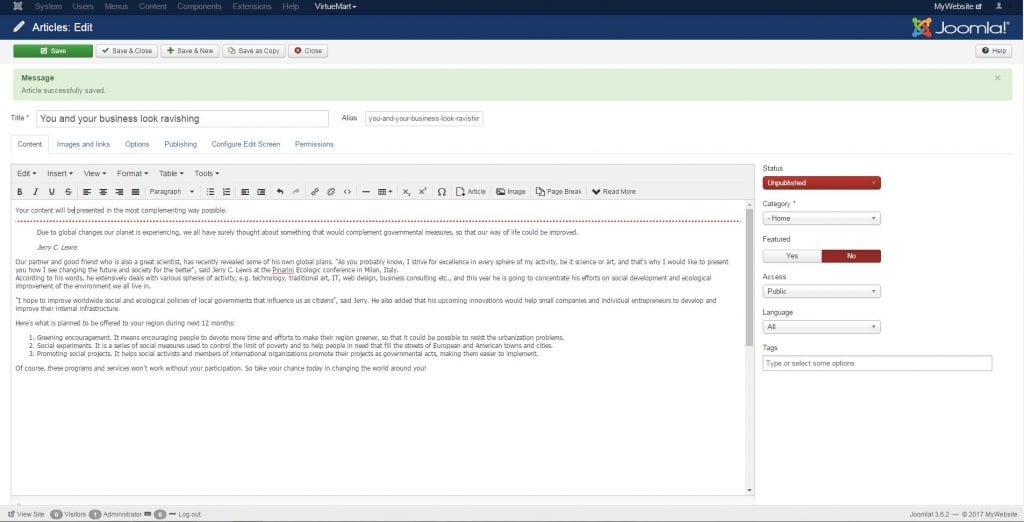
Naviguez “Content” > “Articles” et trouver l’article “Votre entreprise et vous - apparence ravissante ”.
Modifiez cet article selon besoin.
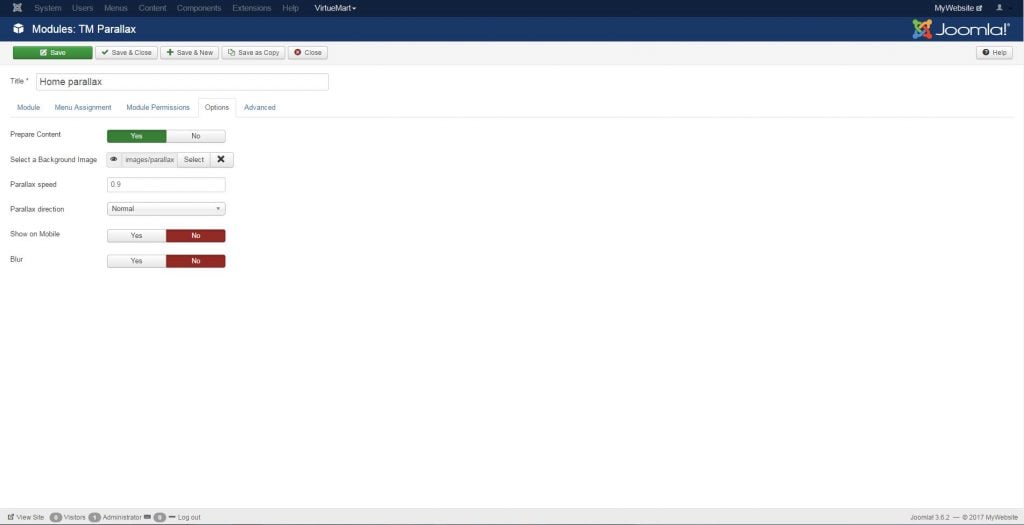
Puisque l’image n’est pas présentée dans cet article, il faut chercher le module de l’effet Parallax affichant cette image.
Allez sur “Extensions” > “Modules” et cherchez le module “Home Parallax” qui est en état ‘afficher’(showcase).
Ouvrez-le et téléchargez l’image que vous voulez y être présentée. L’image doit être en format .png et avoir l’arrière-plan transparent, sinon elle sera mal présentée.
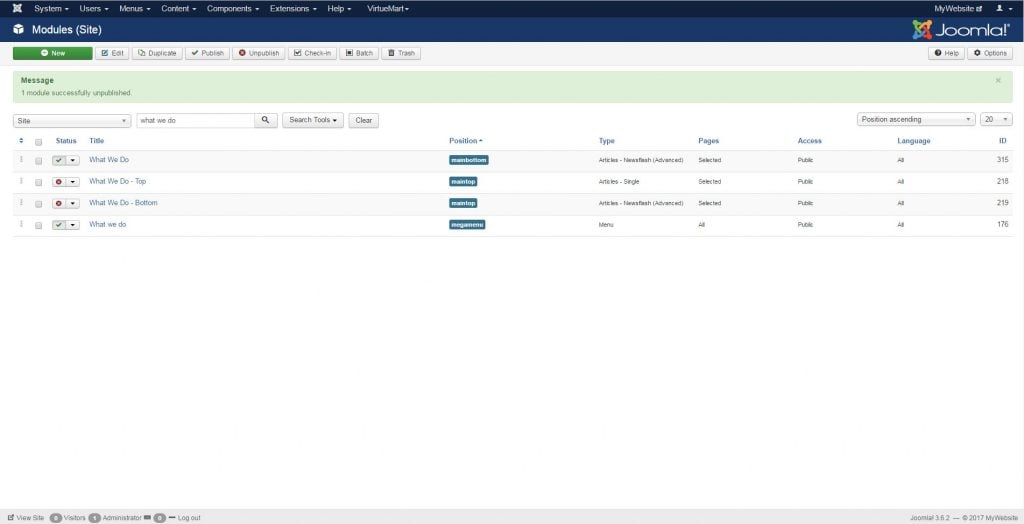
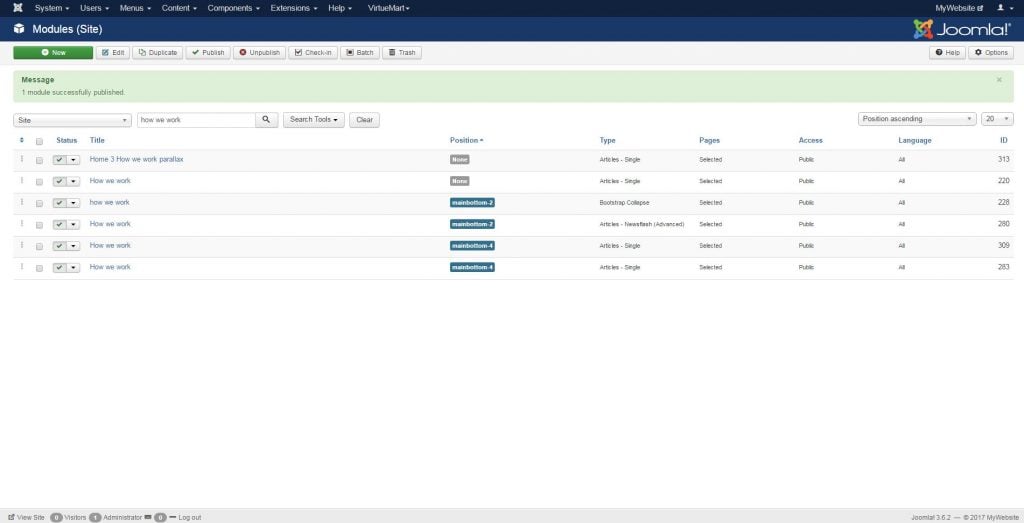
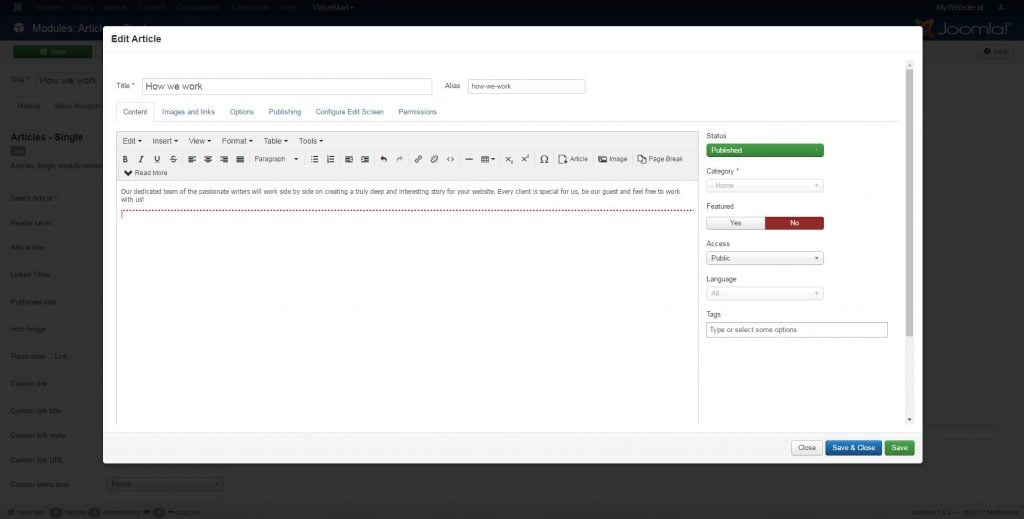
Changeons un peu le module affichant les textes sur les principes de travail de notre entreprise. Allez sur “Extensions” > “Modules” et cherchez le module “How we work” (Principes de notre travail). Il y a quelques modules portant le même nom. Ouvrez celui avec la position “none”.
Comme vous voyez, ce module a un lien vers un article du même nom. Simplement cliquez sur le bouton “Edit” pour éditer l’article directement sur cette page.
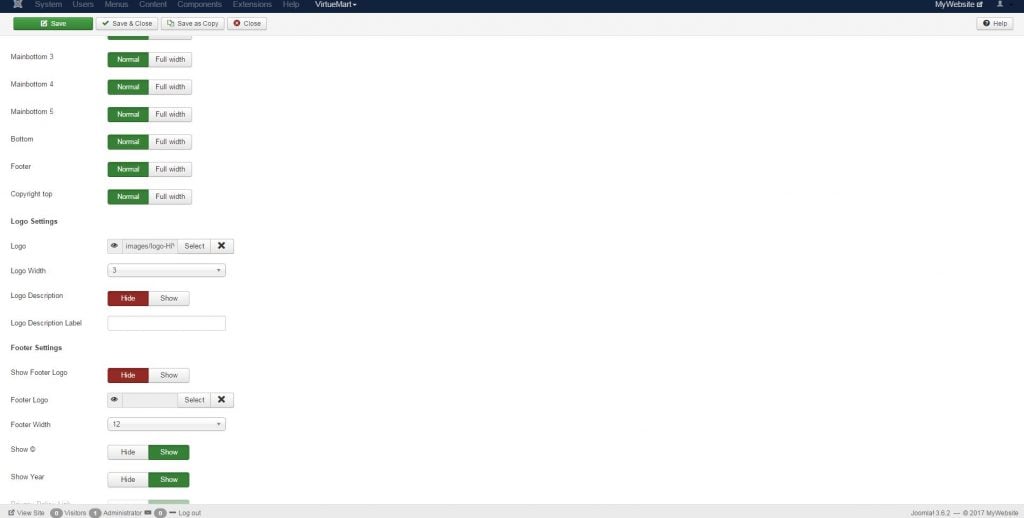
J’ai décidé que le panneau de menu en haut doit être en couleur noir et le pied de page doit être en gris foncé.
On peut changer ces paramètres dans le fichier template.css du modèle Jumerix. Accédez au dossier avec le modèle sur le serveur FTP et ouvrez le fichier “template.css” dans le dossier CSS.
Cherchez l’id “#top” et ajoutez un commentaire ou supprimez l’image d’arrière-plan. Puis, ajoutez une ligne suivante:
background-color: #000000;
C’est tout; maintenant votre panneau en haut ressemble à ceci; cool, n’est-ce pas?
Vous pouvez changer la couleur du pied de page de même façon. Cherchez l’id “#copyright-top” et ajoutez un commentaire ou supprimez la ligne d’image d’arrière-plan.
Puis, ajoutez la ligne suivante:
background-color: #1a1b1d;
c’est tout; maintenant votre site aura une telle apparence:
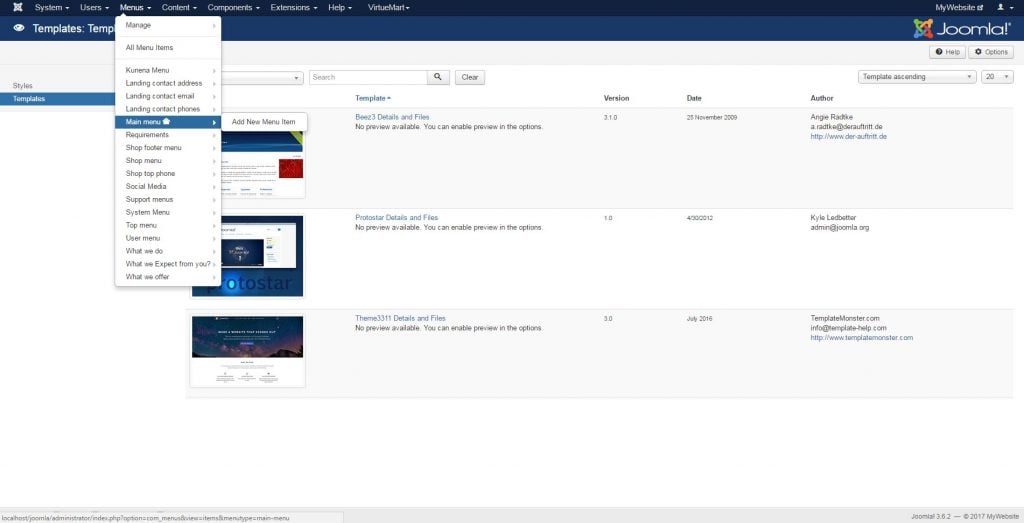
Dernière chose à faire - modifier le menu principal. C’est hyper-simple; vous n’avez qu’à naviguer “Menus” > “Menu Principal” et ajouter les liens vers les pages que vous voulez être affichées.
Voilà le résultat final de notre travail:
Comment créer un site web avec Drupal
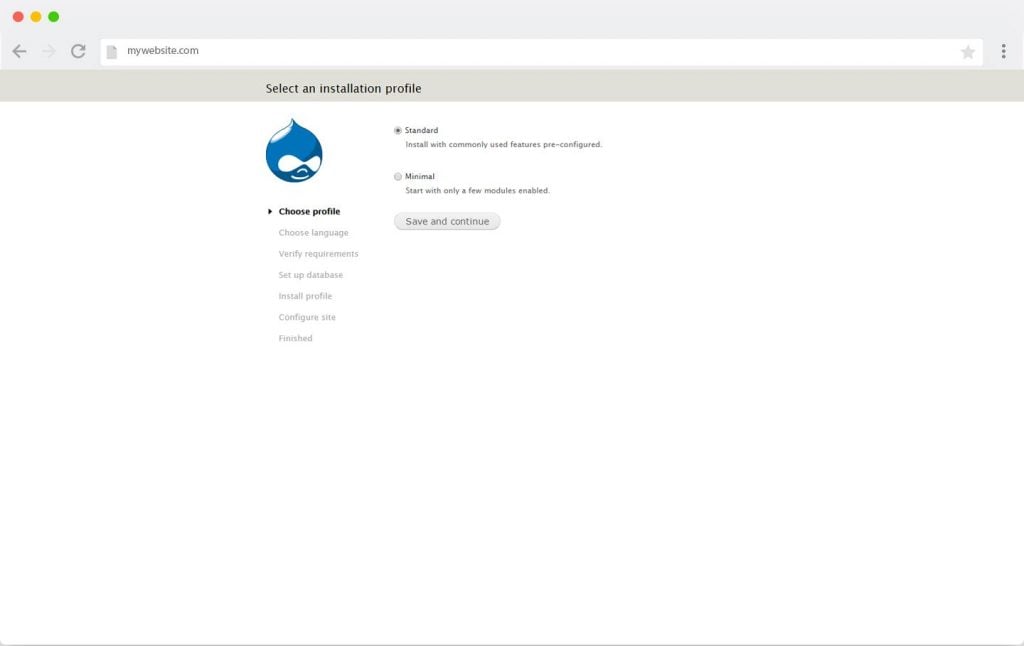
Le processus d’installation est simple et rapide, pour ne pas vous faire peur dès le début.
Ayant indiqué votre nom, identifiant et mot de passe, n’oubliez pas d’aller dans la section des paramètres avancés (‘Advanced settings’) et d’indiquer l’adresse de l’hébergeur pour base de données. Vous pouvez trouver cette adresse sur le panneau de contrôle BlueHost.
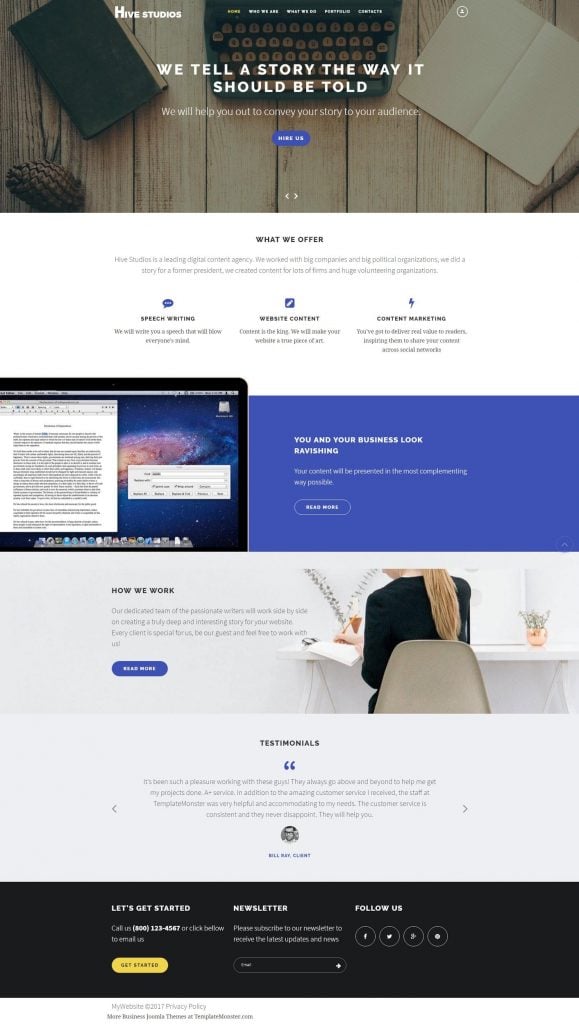
Le processus d’installation terminé, vous serez redirigés sur la page d’accueil de votre nouveau site web. Il est temps de remplacer le thème standard par notre thème attrayant.
Pour installer un nouveau thème, allez dans la section “Apparence”. Vous serez redirigés à la page avec la liste de thèmes disponibles. Cliquez sur le bouton “Install new theme” et choisissez l’archive zip avec notre thème.
Ayant défini le nouveau thème par défaut, vous verrez que votre page d’accueil a l’air différent. Il y a un nouveau logo et une palette de couleurs différente.
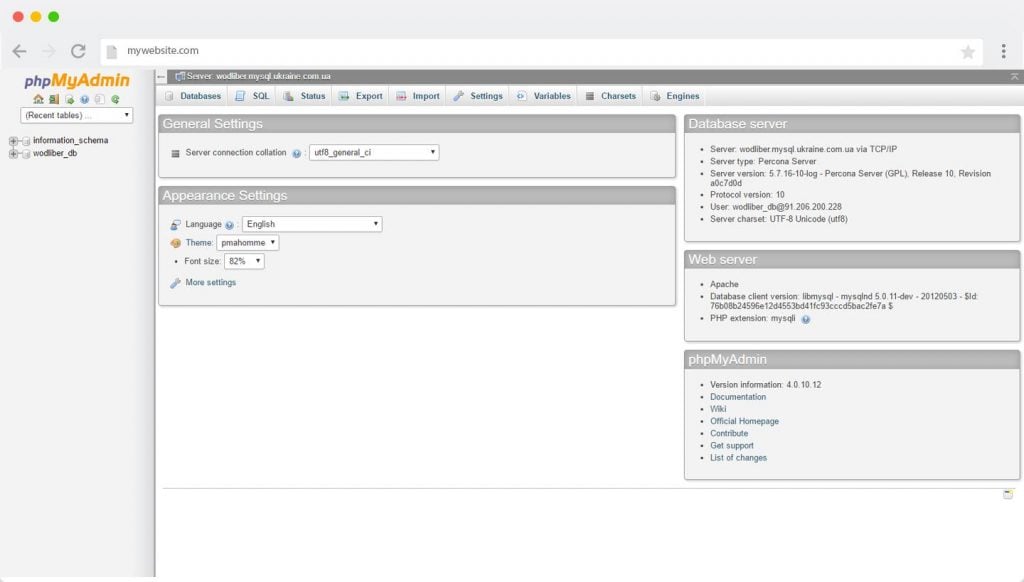
Il faut également installer les données démo sur notre site. Pour ce faire, accédez au panneau d’administrateur phpMyAdmin et vous verrez la page comme celle-ci:
Cliquez sur votre base de données Drupal - et vous serez redirigés vers la page avec tous les tableaux existants.
Sélectionnez l’onglet “Import” - “Select the file”.
Choisissez le fichier .sql dans le paquet de votre thème.
Retournez sur votre site et connectez- vous sur le panneau d’administrateur ( mywebsite.com/user/).
Après l’installation du thème, l’identifiant et le mot de passe seront réglés par défaut:
Identifiant: admin
Mot de passe: admin123
Vous pourrez changer cela ou créer un nouveau compte un peu plus tard via le panneau d’administrateur.
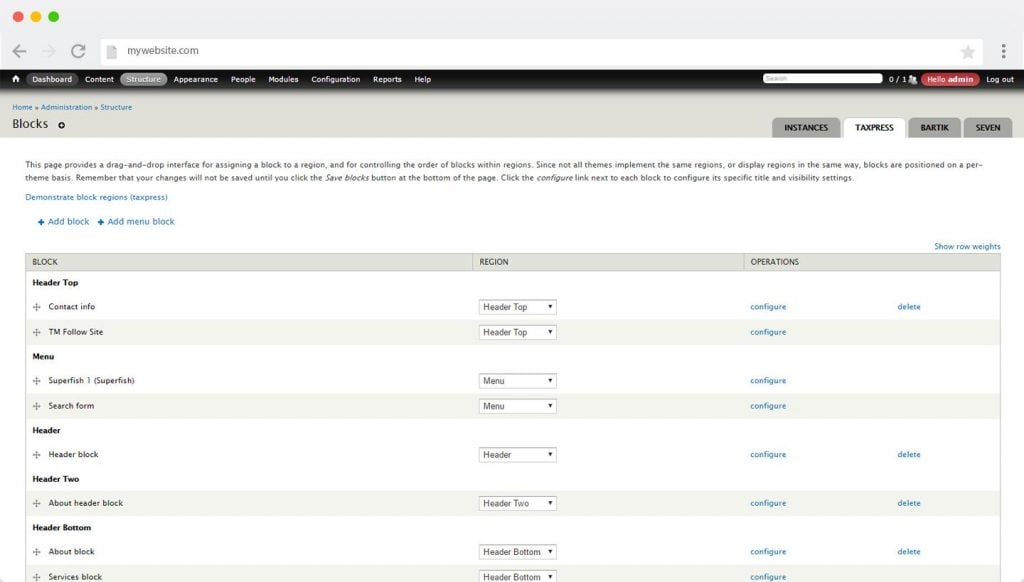
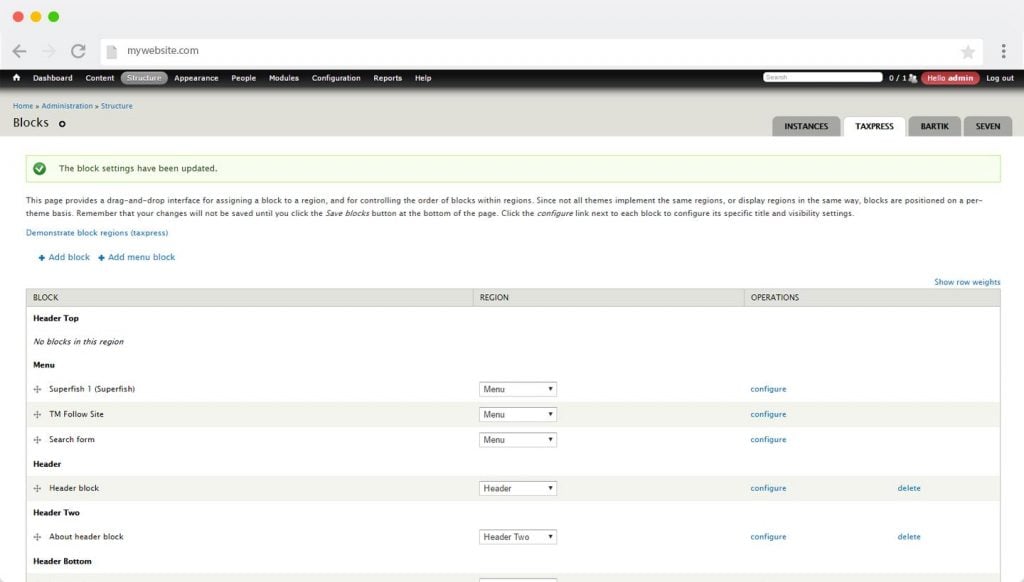
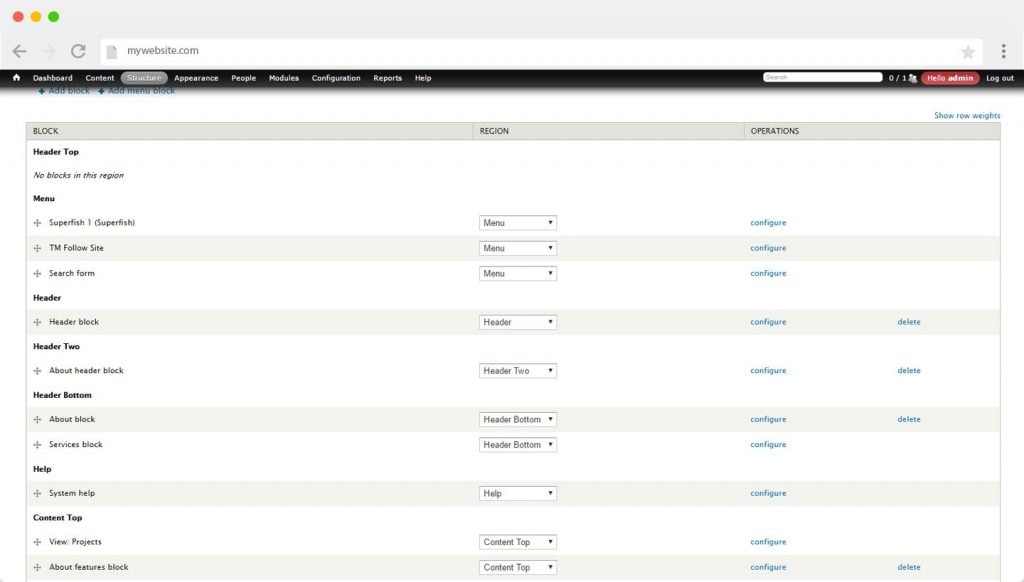
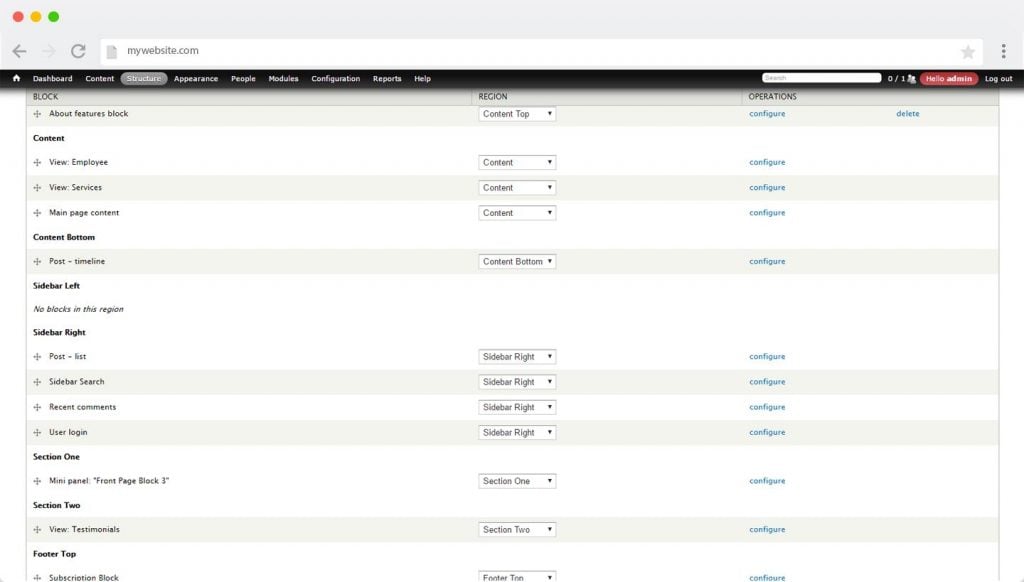
Vous pouvez modifier la structure de votre site en ajoutant, remplacant ou supprimant les blocs dans la section ‘Structure’ - > ‘Blocks’.
J’ai décidé de supprimer le panneau en haut avec les coordonnées et de mettre la section “Suivez-nous” dans le panneau de menu.
Maintenant mon site ressemble à ceci: joli, n’est-ce pas?
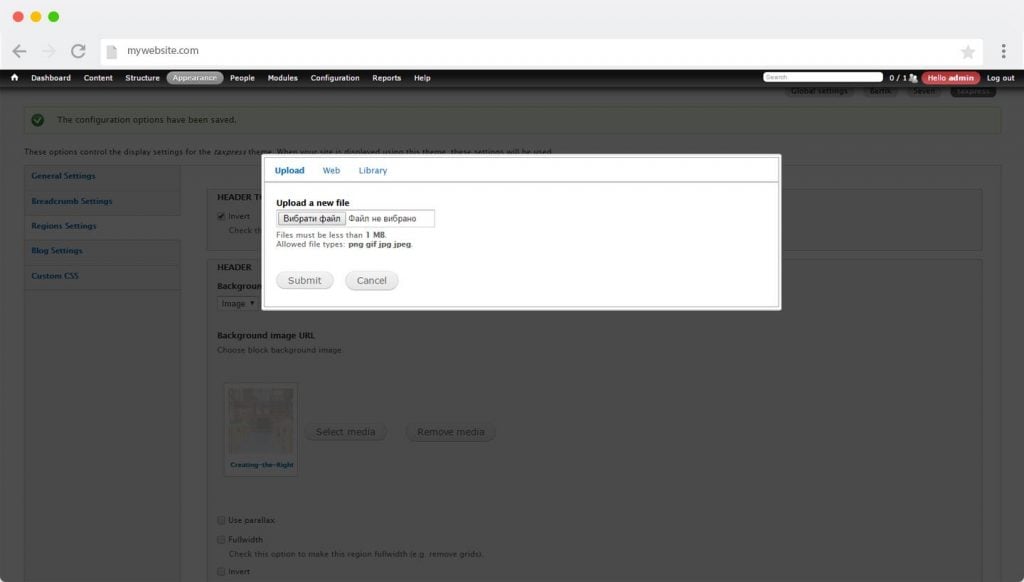
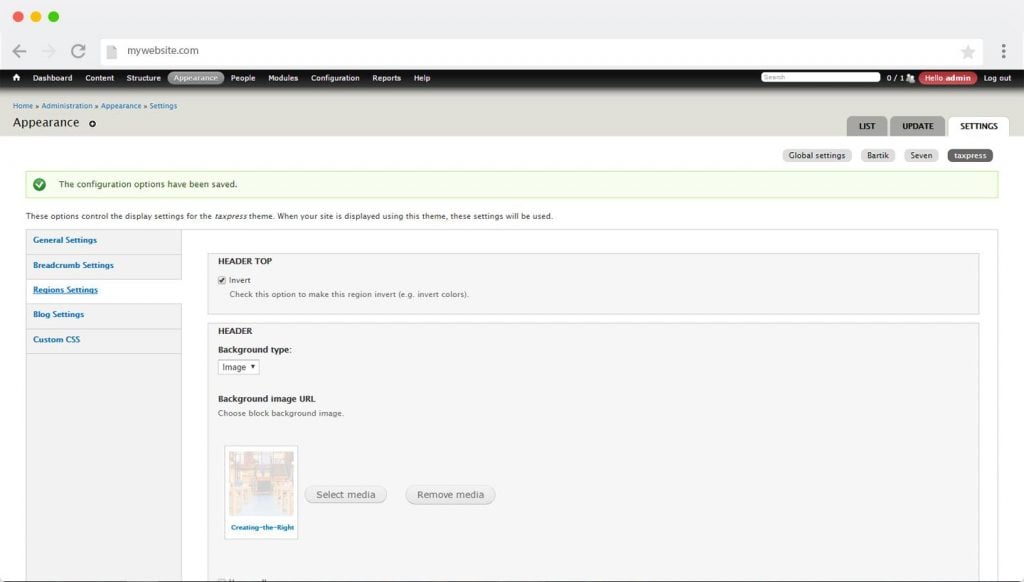
Il faut absolument changer le curseur d’arrière-plan, car cette image ne convient pas à mon entreprise. Pour ce faire, je choisis ‘Appearance’ - > ‘Settings’ - > ‘Region settings’.
Cliquez sur le bouton “Select media” et téléchargez votre image.
C’est beaucoup mieux maintenant, car l’image convient au sujet de mon futur site.
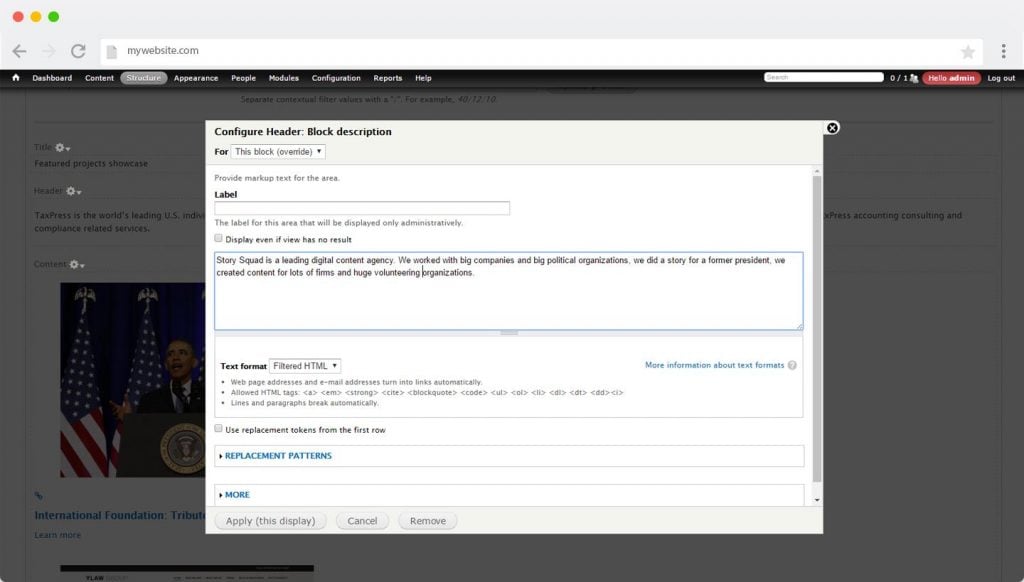
Changeons le texte sur notre curseur. Pour ce faire, allez sur ‘Structure’- > ‘Blocks’ et cliquez sur le bouton “configure” en ligne ‘Header block’ (Bloc d’en-tête).
Toutes les infos entrées, mon curseur ressemble à cela.
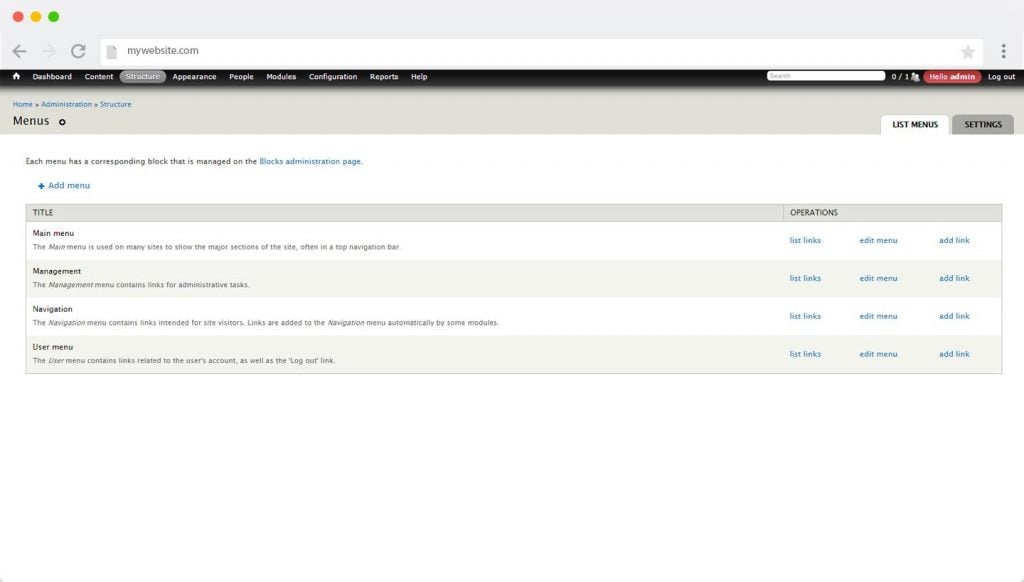
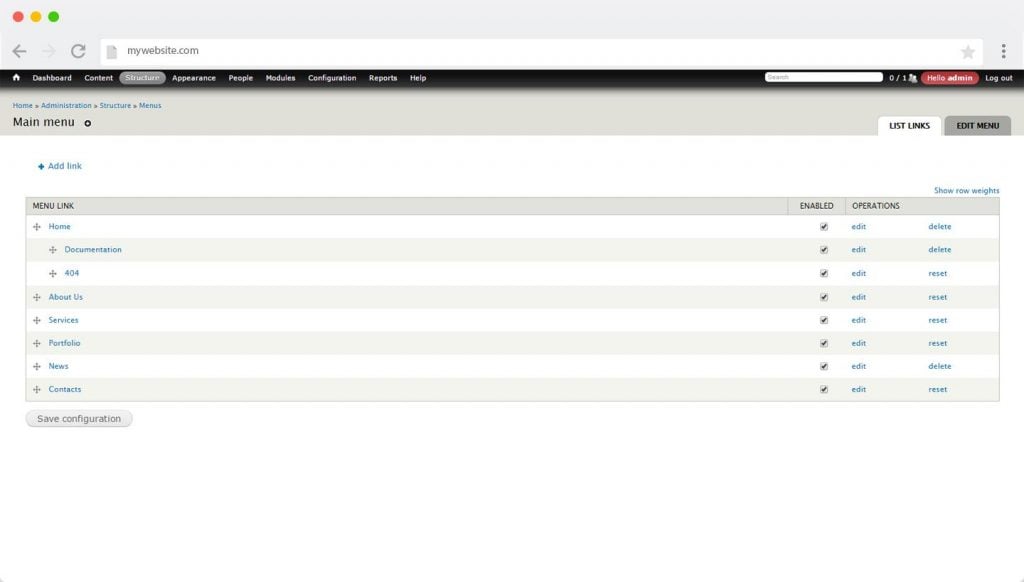
Pour modifier et ajuster le menu, allez sur “Structure” - > “Menus”.
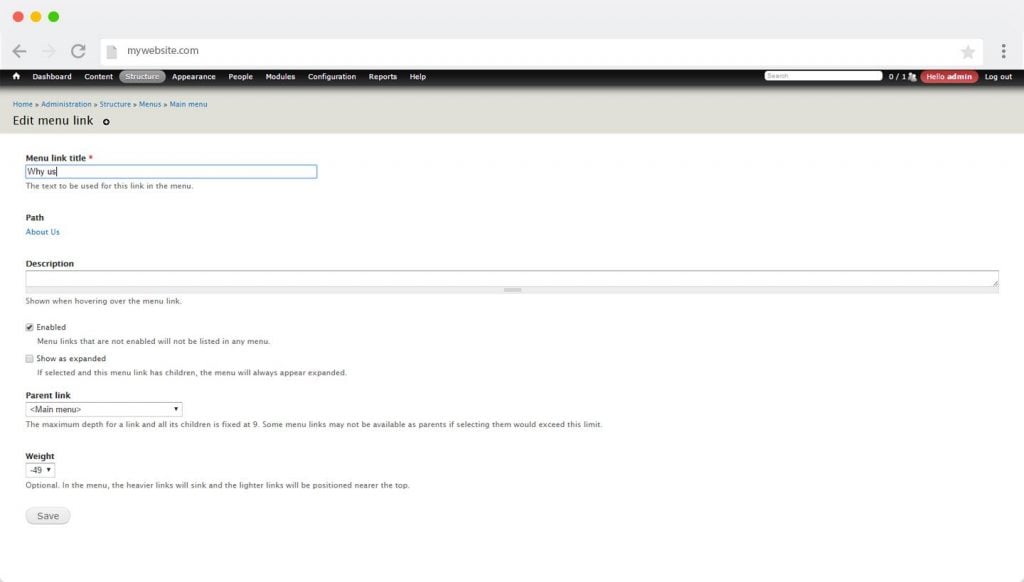
J’ai décidé de supprimer l’élément de menu “Documentation” et de remplacer la section “A propos” par “Qui sommes-nous” ainsi que “Services” par “Pourquoi nous choisir”.
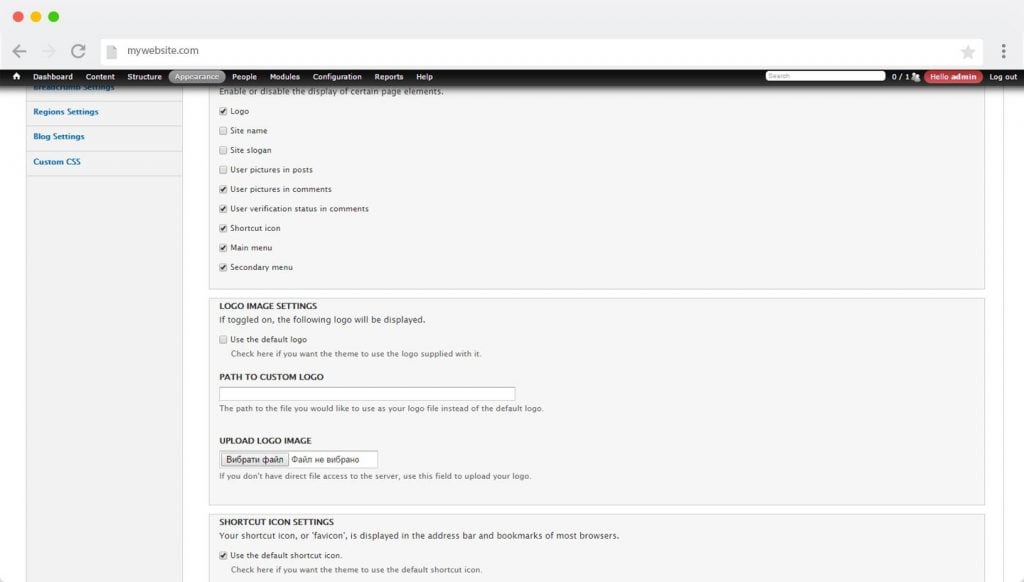
Il est temps de télécharger un nouveau logo. J’ai décidé de garder la même palette de couleurs, c’est pourquoi mon logo aura un élément vert.
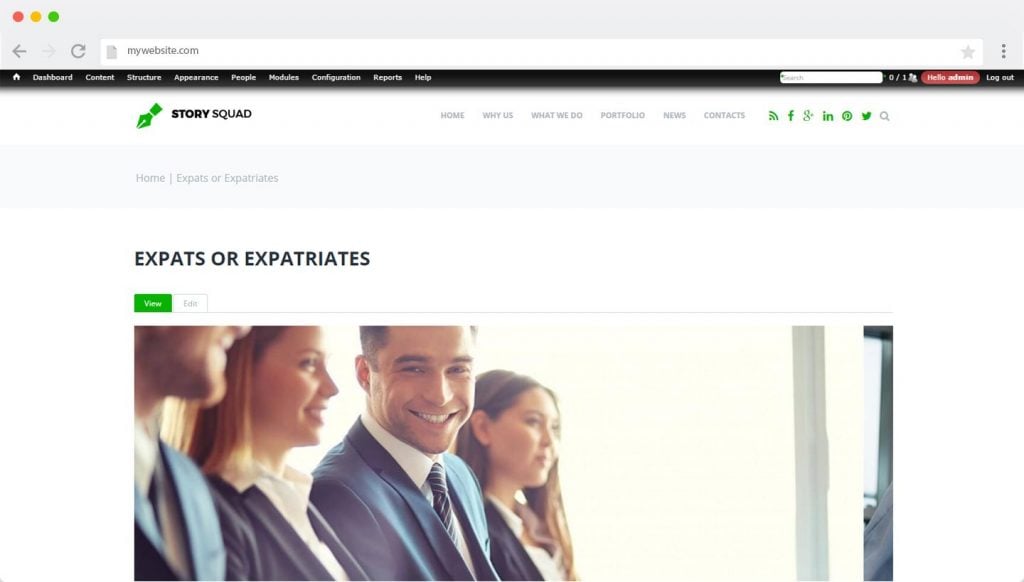
Pour modifier chaque projet, ouvrez la page de ce projet et cliquez sur l’onglet “Editer”.
J’ai ajouté le titre, la description et téléchargé une image.
Puis, j’ai fais de même avec tous les autres projets de mon agence digitale. Maintenant, mon site a l’apparence suivante:
Vous voyez déjà, que le texte d’introduction convient au sujet de démo, pas à celui de mon site. Pour modifier ce texte, passez la souris sur le bloc nécessaire et cliquez “éditer”. Entrez l’information nécessaire.
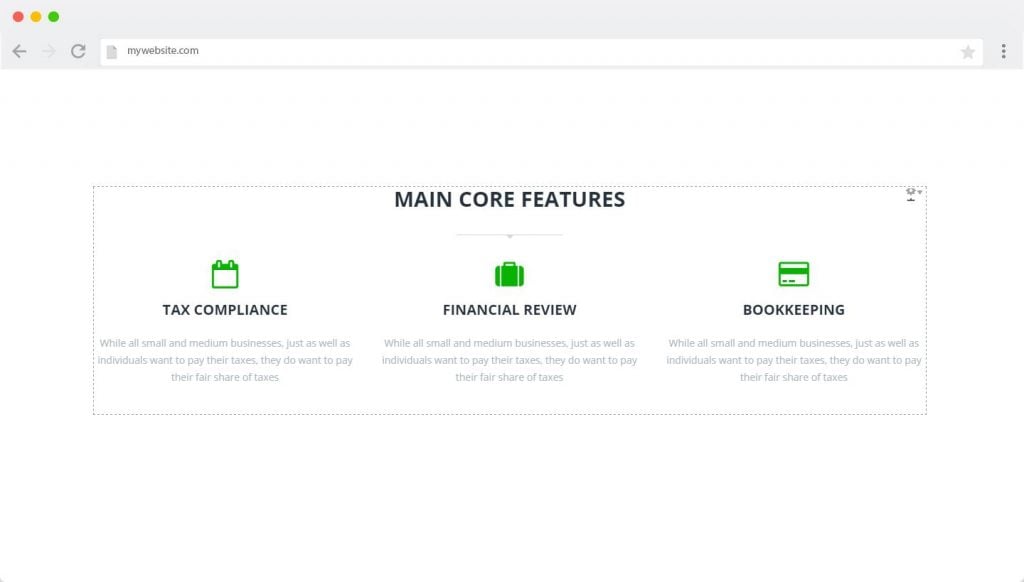
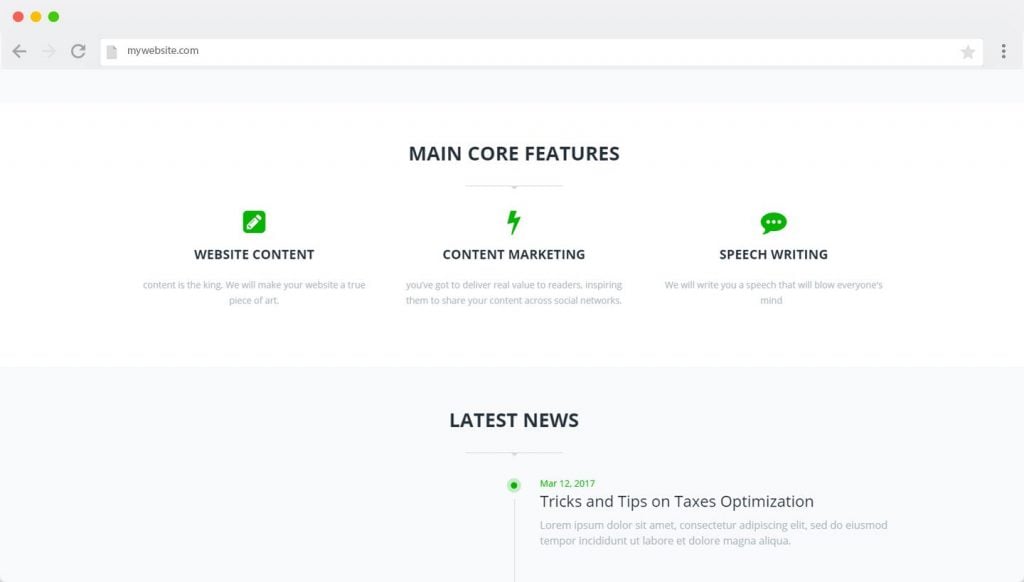
J’aurai besoin aussi du module des caractéristiques principaux, car c’est un moyen splendide de présenter les services principaux de votre entreprise.
J’ai décidé de promouvoir trois services principaux de mon agence digital, ce sont: rédaction de discours, marketing de contenu et création de contenu de site.
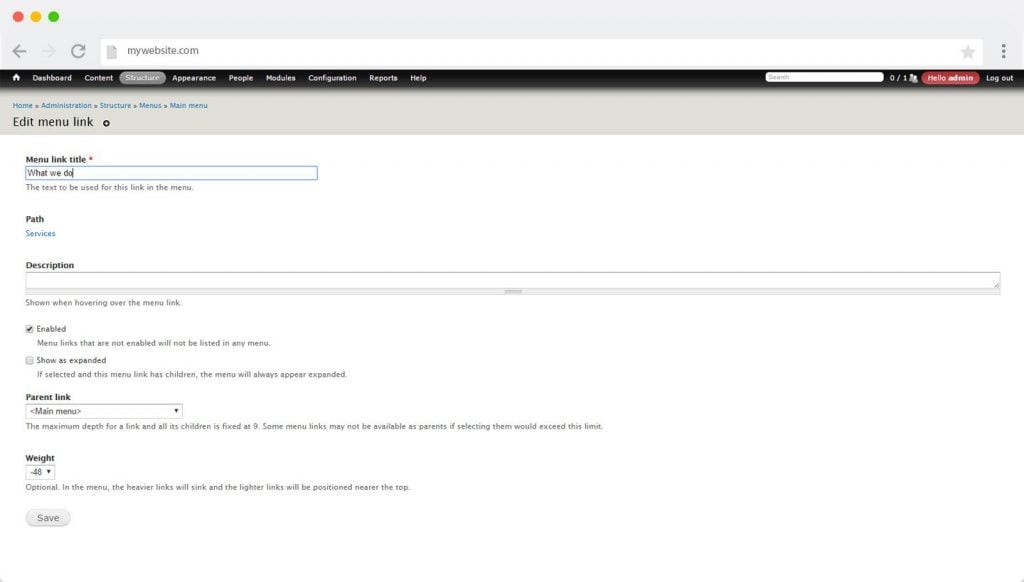
On peut changer la présentation de services dans la section “Contenu”, et éditer les articles dans la catégorie de services.
Je veux supprimer le bloc des actualités sur mon site. Pour ce faire, je me rends dans la section “Structure” - > “Blocks” et je désactive tous les blocs qui sont inutiles pour moi.
Maintenant, je me rend dans la rubrique “Appearance” - > ‘“Settings” - > “Region Settings” pour changer l’image du pied de page.
Voilà le résultat final de mon travail:
Conclusion
Tentons de conclure ces trois guides en résumant nos connaissances accueillis.
Si vous voulez créer un site web de n’importe-quelle complexité, que ce soit une boutique énorme ou un blog tout simple, une page d’accueil ou une revue, utilisez WordPress; vous serez complètement satisfaits des fonctionnalités que ce CMS vous offre. Il est très simple à utiliser et à maîtriser.
Il existe de nombreux thèmes WordPress Premium en ligne, capables de satisfaire tous vos besoins.
Si vous choisissez Joomla ou Drupal, vous ne serez probablement pas si satisfaits, mais vous pouvez quand même profiter de leurs avantages. Joomla est un peu plus compliqué, Drupal est d’autant plus compliqué, prenez en compte cela en choisissant le bon CMS pour votre site.
Les thèmes Drupal et les modèles Joomla Premium sont moins nombreux, car ces thèmes ne sont pas si populaires comme WordPress. Néanmoins, vous pouvez toujours trouver quelques solutions prêtes-à-l’emploi.
J’espère que cet article vous aidera à créer un site WordPress sans problème.
Si vous avez des questions, n’hésitez pas à les poser dans la section des commentaires ci-dessous - on essayera de vous aider avec tous les difficultés que vous pouvez rencontrer.
Restez calme et créez un site superbe!