En réalité, WordPress veut rivaliser les constructeurs de pages tels que WIX, Squarespace, Weebly et autres, mais tous les plugins de création de page comme Elementor ou Thrive seront également pris entre deux feux.
Elementor
Elementor est l'un des plugins de création de page les plus populaires pour WordPress. Il propose des versions gratuites et payantes offrant aux utilisateurs la possibilité de créer des pages sans aucun savoir-faire technique.
Nous avions l'habitude d'être de grands fans des constructeurs de pages Elementor et Thrive car ces deux plugins nous permettaient de créer rapidement des pages avec de simples fonctionnalités de glisser-déposer, mais nous voulions que nos pages soient optimisées pour la vitesse.
Les temps de chargement ne correspondaient pas exactement à ce que nous souhaitions. Elementor et Thrive n’ont pas réellement aidé notre site à charger beaucoup de fois.
Cela nous a obligé à rechercher des solutions de rechange qui pourraient nous aider à réduire les temps de chargement de nos pages et à augmenter la vitesse de chargement de notre site.
Gutenberg
Automattic a livré avec son tout nouveau constructeur de pages Gutenberg. Il est supposé concurrencer tous les constructeurs de page par glisser-déposer avec son éditeur de blocs.
Cependant, il n’ya pas que des arcs-en-ciel et du soleil chez Gutenberg non plus. L’éditeur a de nombreuses lacunes et il est assez complexe à utiliser et manque de la finition de certains autres constructeurs de page, mais il surpasse tout le reste.
Améliorer la vitesse de la page
Nous avons essayé ceci sur notre site web TopReviewedTen et nous avons obtenu ce que nous recherchions dès que nous sommes passés à Gutenberg. C’est peut-être la chose la plus complexe qui soit, mais tant que la vitesse de la page et les temps de chargement sont lents, la vitesse est rapide. Même si vous exécutez les tests les plus élémentaires sur vos pages, vous vous rendrez vite compte que Gutenberg vous offre les meilleures performances de tous les constructeurs de pages du marché.
Bien que ce ne soit pas la seule chose à faire pour améliorer la vitesse de la page. La toute nouvelle version d'Automattic contribue à améliorer les temps de chargement, mais il existe certainement un certain nombre d'autres facteurs qui contribuent réellement à améliorer la vitesse de page.
Alors, voici ce que vous pouvez faire pour améliorer les temps de chargement de vos pages Web. Nous avons essayé et testé chacune de ces méthodes.
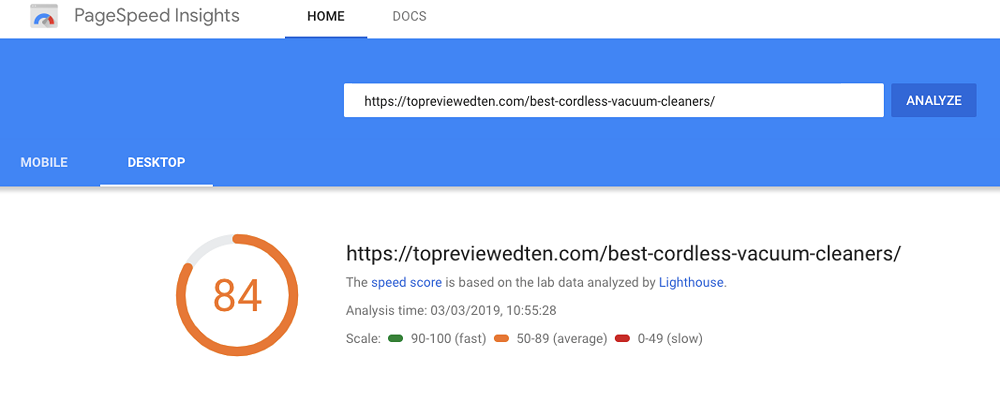
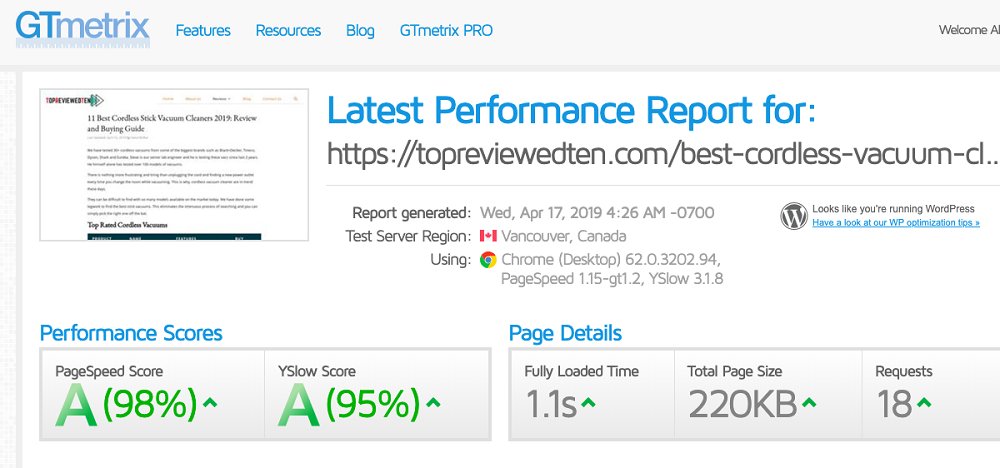
Test de vitesse du site Web de Google (avant Gutenberg):
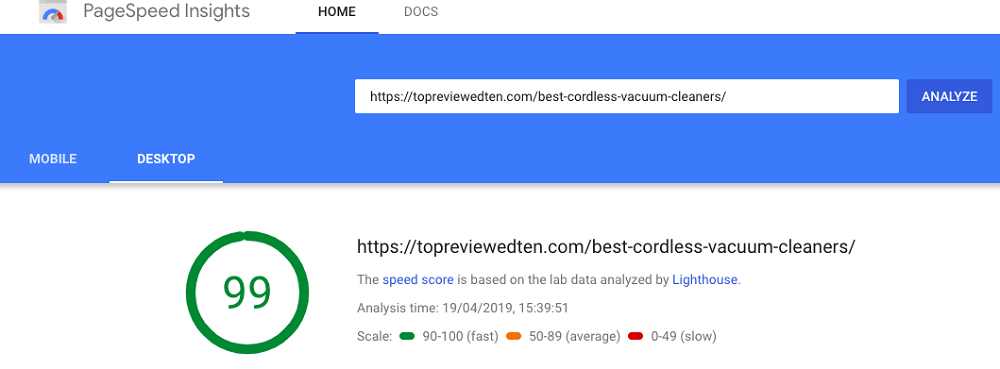
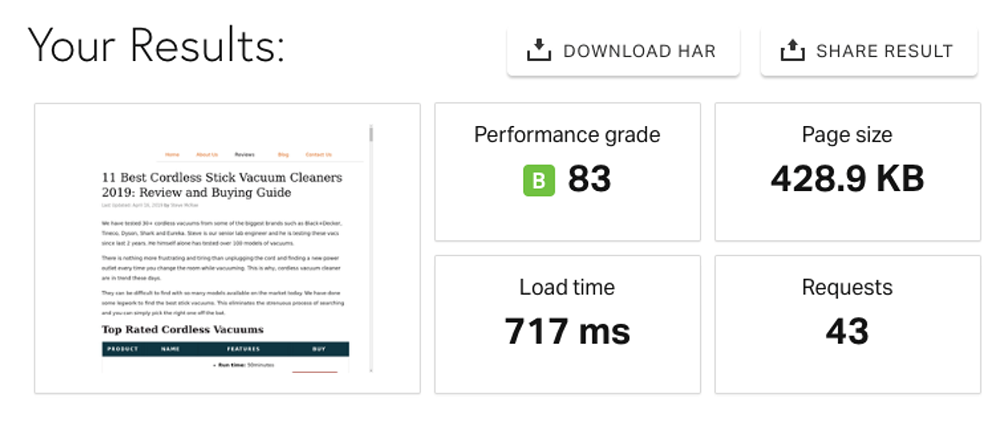
Test de vitesse du site Web de Google (après Gutenberg):
1. Minification
Tout d'abord, vous devez vous assurer que vous utilisez un plugin de mise en cache sur votre site. En outre, vous devez utiliser le plug-in de mise en cache pour réduire au minimum le code CSS et JavaScript sur votre site Web. Minification supprime tous les caractères inutiles de votre code source, ce qui contribue à améliorer les performances.
2. Taille des images
Cela devrait être de notoriété publique maintenant. Toujours utiliser des images avec la taille la plus basse. Si vous avez une image de grande taille, comprimez-la avant de la télécharger sur votre site Web. Vous pouvez utiliser le plugin https://resmush.it/ pour la compression des images.
3. HTML / CSS personnalisé
Au lieu de gonfler votre site Web avec différents trucs des constructeurs de pages, vous devez utiliser uniquement du code HTML et CSS personnalisé sur vos pages Web. Cela réduit considérablement le volume de vos pages et améliore considérablement les performances.
4. Supprimer les scripts
Assurez-vous de ne pas utiliser des iframes ou des scripts sur vos pages. Ils peuvent ralentir vos pages et diminuer les performances.
5. Faible utilisation des API
Les API qui renvoient souvent des demandes au serveur augmentent les temps de chargement de votre site Web. Assurez-vous de ne pas utiliser beaucoup d’éléments sur votre page Web pour envoyer des demandes.
6. Utiliser des thèmes personnalisés
Cela nécessite des connaissances techniques. Si vous souhaitez améliorer les performances de votre site Web, choisissez des thèmes personnalisés, en particulier ceux développés avec Node.js.
7. Réseaux de diffusion de contenu
Il s'agit d'une méthode éprouvée qui fonctionne à merveille pour tous les sites Web. Utilisez un CDN (Content Delivery Network) qui héberge votre contenu, y compris les médias, tels que les images. Ces CDN utilisent leurs serveurs du monde entier pour diffuser votre contenu rapidement via le serveur le plus proche.
8. WP Rocket à la rescousse
WP Rocket est un plugin d’optimisation de la vitesse pour WordPress qui contribue à améliorer la vitesse de lecture des pages de votre site Web. Utilisez ce plugin pour une variété d'options d'accélération de la vitesse. Si vous rencontrez des problèmes de cache, alors ce plugin les résoudra pour vous. Cependant, assurez-vous de ne pas utiliser la fonctionnalité «Cache de purge automatique».
9. Surveillez toujours votre site web
Il existe de nombreux outils, comme gtmetrix ou pingdom, qui analysent votre site Web en entier et vous indiquent exactement le temps de chargement de votre page et les éventuels problèmes de ce site. Utilisez ces données pour résoudre les problèmes que vous rencontrez. Plus le score est élevé, mieux c'est. Essayez donc de résoudre tous les problèmes pour obtenir le meilleur score sur les sites Web de suivi des performances.
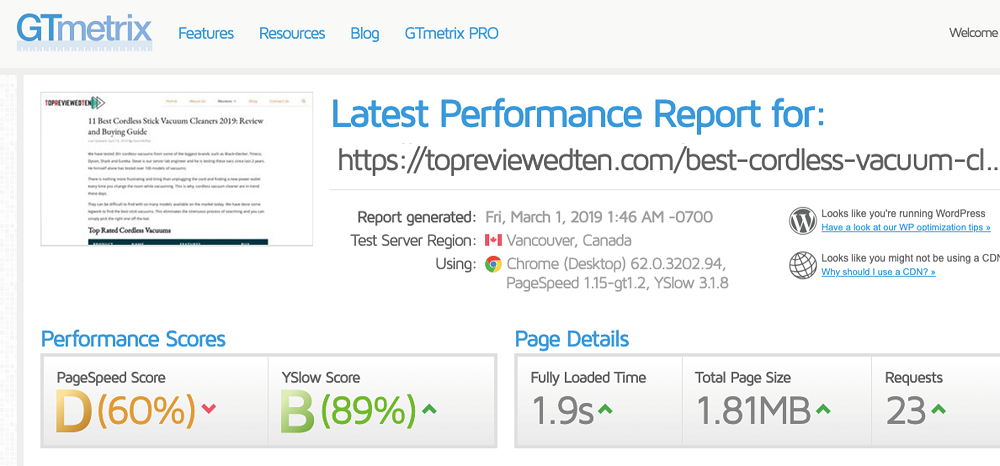
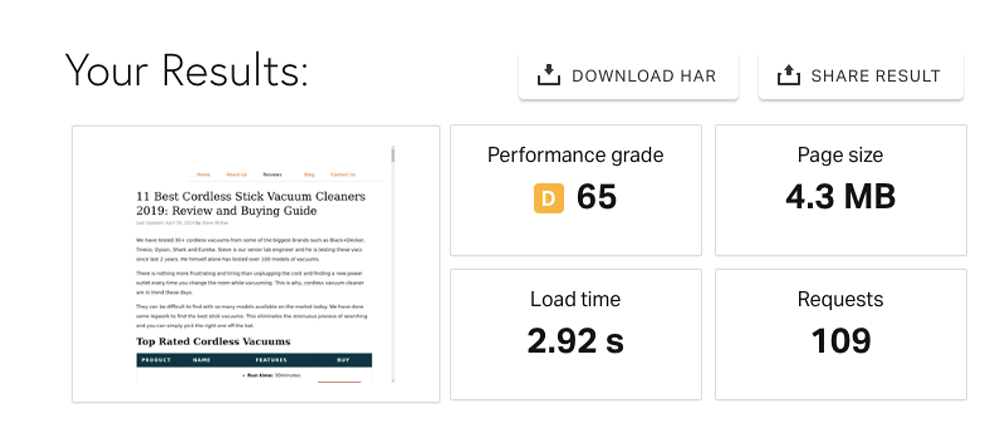
Site Web surveillé par GtMetrix (avant Gutenberg):