En tant que développeur web moderne, vous pouvez prendre beaucoup de choses pour acquis. Par exemple, maintenant vous pouvez ouvrir n'importe quelle application sur votre ordinateur (que ce soit Linux, Mac ou Windows) et vous pouvez écrire du code facilement, aidé par divers éditeurs de code plugins et extensions.
Cela n'a pas toujours été comme ça.
Un programmeur chevronné se souviendra de ce qu'il a ressenti en travaillant dans des applications de type vi, ed et Notepad. Pas si confortable, hein ? Dans cet article, nous allons explorer ce que vous devez savoir sur les derniers et meilleurs éditeurs de code pour les développeurs Web.
EDI est un terme faisant référence à l'environnement de développement intégré. EDI permet d'écrire votre code et de le déboguer avec un compilateur ou un linter dans le même programme.
Avec les EDI, vous pouvez également utiliser des outils d'automatisation, plusieurs langages de programmation et des fonctionnalités prêtes à l'emploi. Vous aurez besoin d'un EDI pour faire de gros projets sur différentes plates-formes. Dans d'autres cas, un éditeur disposant de suffisamment de fonctions fera l'affaire.
Les développeurs du front-end ont besoin des fonctionnalités et des outils rarement utilisés par les développeurs ou les administrateurs back-end. C'est pourquoi il existe des "éditeurs de texte de programmation" et des "éditeurs de code".
Dans cet article, nous allons considérer sept EDI que vous pouvez utiliser pour éditer et déboguer du code.
Si nous avons manqué quelque chose, dites-le nous dans les commentaires !
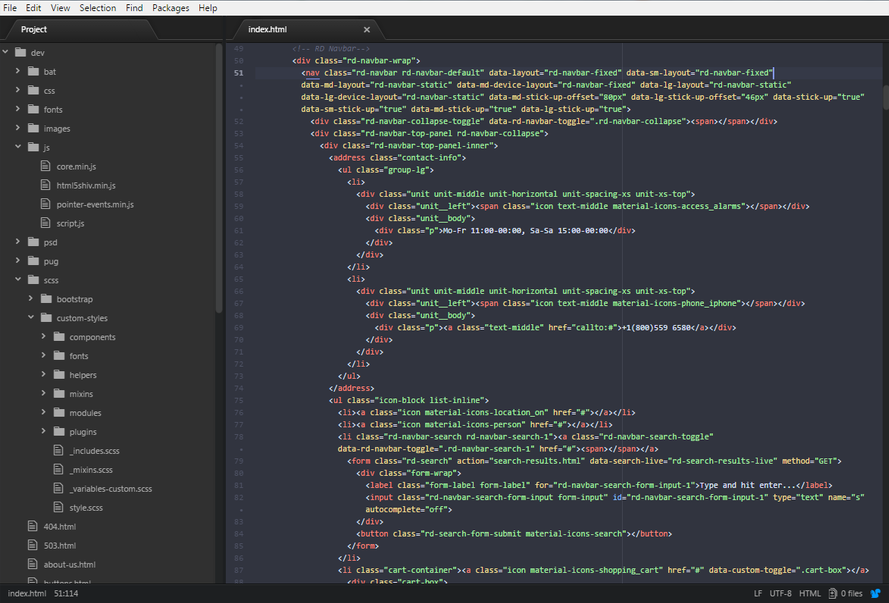
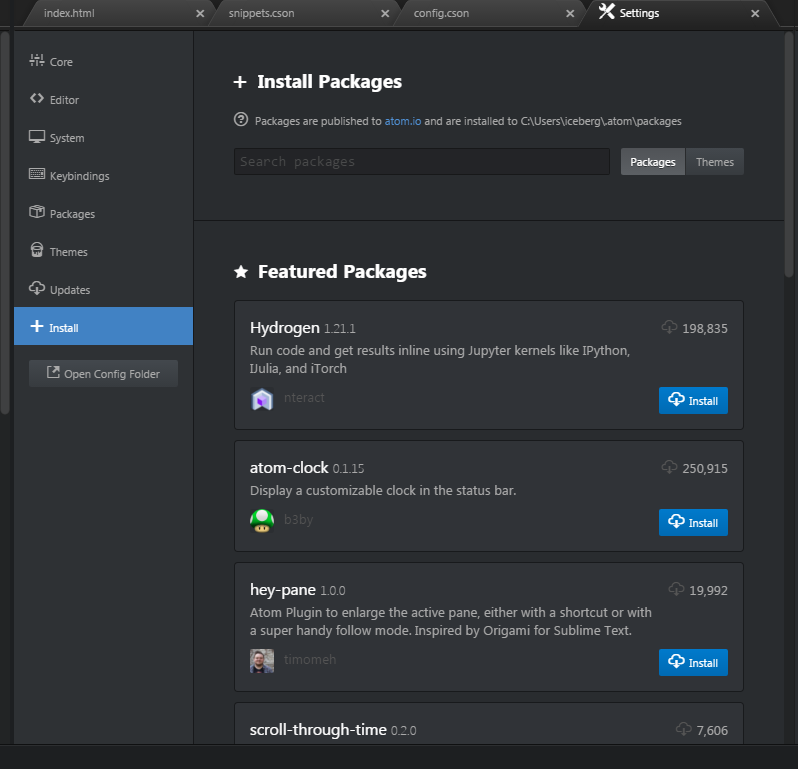
Atom
Atom est un logiciel de codage UI et UX open-source. Vous apprécierez l'accès gratuit et les outils qu'il propose.
Vous pouvez travailler dans l'un des volets ou dans plusieurs à la fois.
Écrit dans Node.js et développé par GitHub, il s'agit d'une application construite par la communauté. Vous pouvez télécharger des extensions gratuites et le personnaliser.
Atom est basé sur le Web et son API est ouverte aux intégrations. Il est disponible pour toutes les plates-formes majeures, entièrement portable, léger et dispose d'une excellente communauté de développeurs. Vous pouvez utiliser des extraits personnalisés pour des tâches répétées. Atom est un environnement confortable pour les petits projets en anglais seulement.
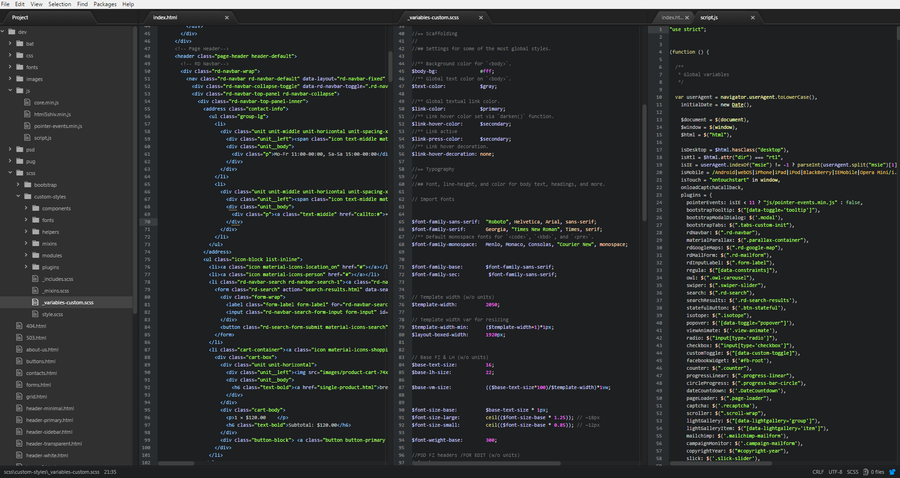
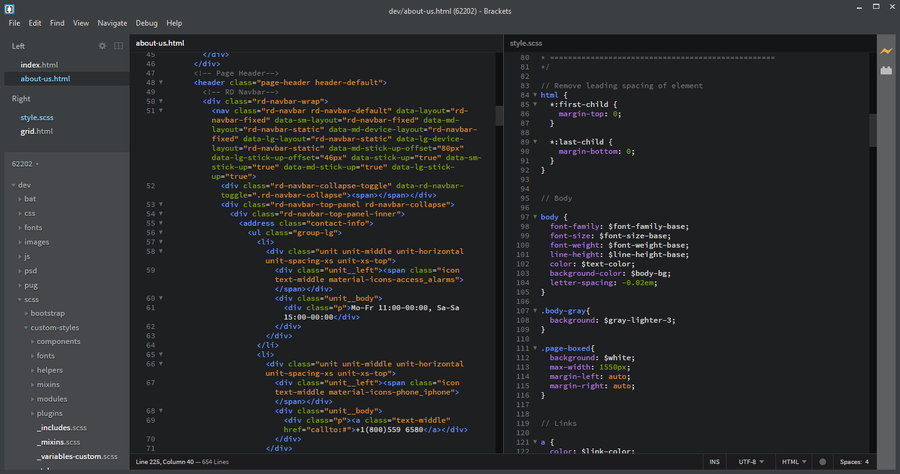
Brackets
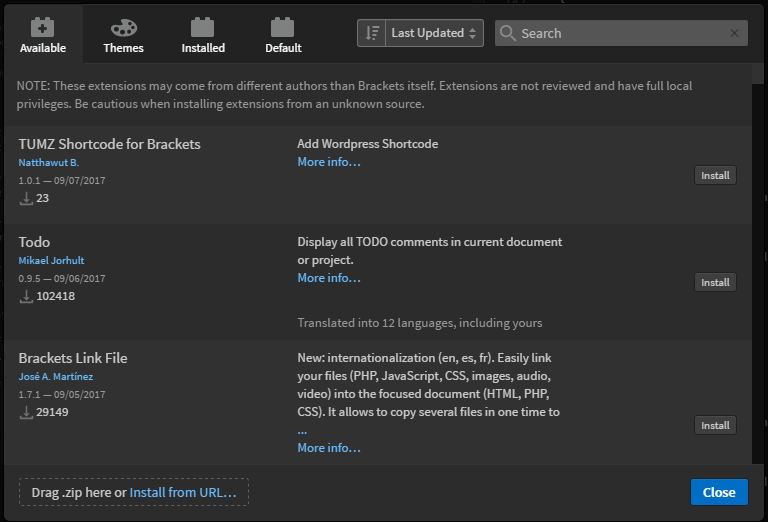
Brackets créé par Adobe est clair et simple, en open source et et prend en charge différentes plateformes. Vous pouvez même créer vos propres modules complémentaires, les partager avec la communauté, profiter de l'aperçu intégré et modifier le fichier de configuration.
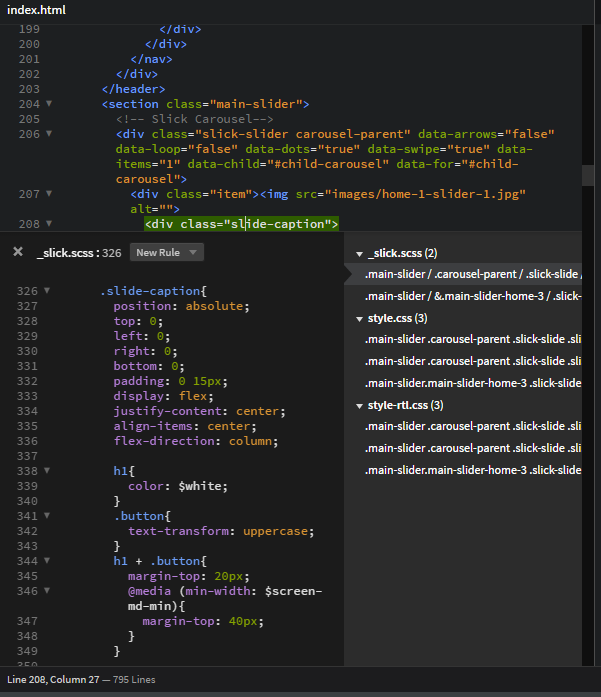
Profiter de la fonctionnalité Quick Edit...
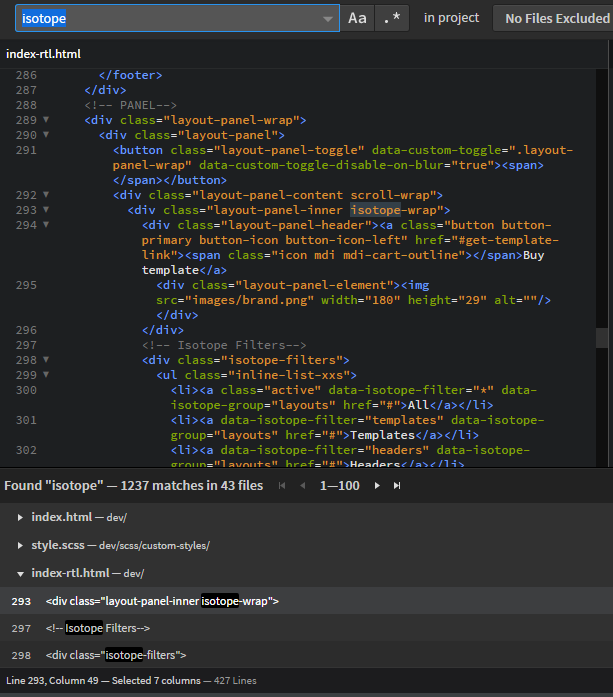
et ajouter la fonctionnalité "Rechercher et remplacer".
Toutes les fonctionnalités sont impressionnantes : Autoprefixer, validation, intégration Git, auto-complétion / Emmet, Bootstrap, snippets, etc.
Écrit en Javascript, Brackets est plutôt lent et demande beaucoup de mémoire.
Visual Studio Code
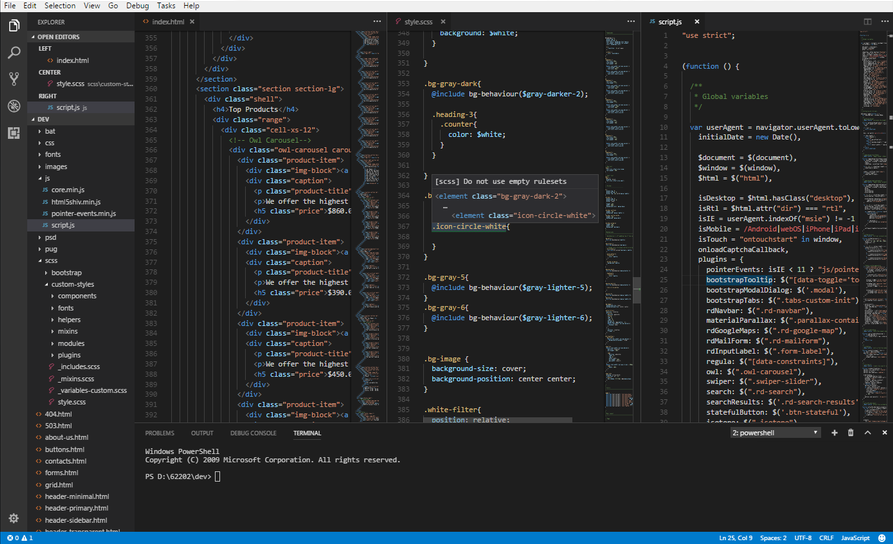
Cet éditeur de code a été développé pour Windows, Mac et Linux par Microsoft.
Interface facile à utiliser, extraits, débogage, auto-complétion du code, fonctions de remplacement multiples, recherche interactive, mise en évidence de la syntaxe et contrôle Git intégré ne sont que quelques-uns des avantages que vous pouvez en tirer.
Il ressemble vraiment à un EDI à part entière. Le temps de démarrage peut être très long, mais le VS Code vaut vraiment le coup.
Notepad ++
Notepad ++ est basé sur le composant d'édition Scintilla. Il est écrit en C ++ pour augmenter les performances et réduire la taille du programme.
Selon Stack Overflow Developer Survey 2015, il est le plus populaire parmi les scientifiques de données et les étudiants. Avec ce programme léger, vous obtenez l'enregistrement de macros et une liste énorme de plugins pour des tâches automatisées.
Notepad ++ est hautement personnalisable et dispose d'une fonctionnalité de mise en évidence de code lors de l'édition C ++ / PHP / CSS / HTML / Powershell / SQL / XML etc.
UltraEdit
UltraEdit n'est pas gratuit, et vous pouvez l'installer pour environ 100 $. Dans le package, il existe de nombreux outils pour les programmeurs, notamment la mise en évidence de la syntaxe configurable, les macros, le pliage de code, les expressions régulières pour la recherche et le remplacement, l'édition à distance via FTP, etc. Ça vaut vraiment le coup.
Il est hautement personnalisable, agile, gère facilement les gros fichiers et inclut un support illimité. Ce programme a de nombreux avantages par rapport aux meilleurs IDE
Sublime Text
Sublime Text 3 est très riche en fonctions. Le programme n'est pas gratuit, vous pouvez le télécharger pour 70 $. Vous pouvez le tester gratuitement pendant une période illimitée si vous êtes d'accord avec les alertes vous rappelant d'acheter une licence.
Sublime Text est incroyablement rapide, léger, stable, complètement personnalisable, multi-plateforme et intuitif.
Vous obtenez une énorme bibliothèque de plugins communautaires.
Les utilisateurs apprécient la mise en surbrillance de la syntaxe, l'auto-complétion, l'enregistrement automatique, les sélections multiples, la navigation facile avec l'onglet et la structure des dossiers, une ligne de commande intégrée, et plus encore.
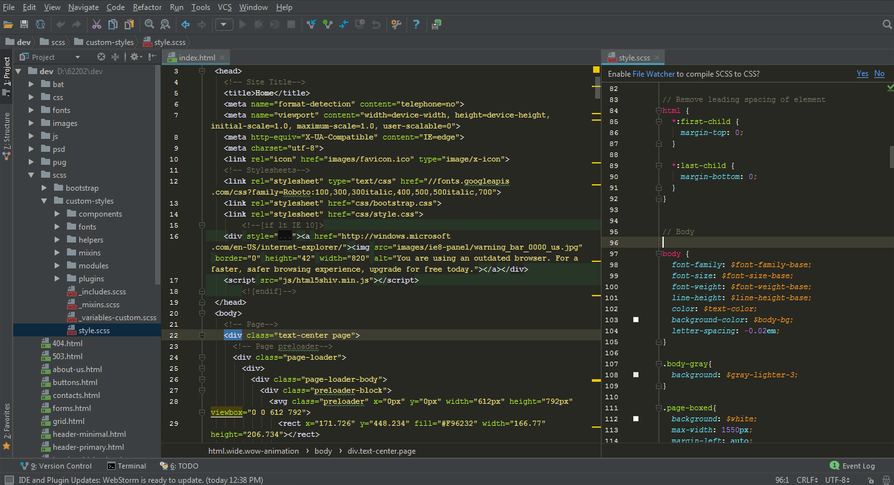
JetBrains WebStorm
JetBrains IDE fournit une excellente expérience utilisateur, mais vous devrez payer 129 $ pour la première année après la fin de la période d'essai de 30 jours.
Lorsque vous développez des applications basées sur JS, vous trouvez toutes les fonctionnalités dont vous avez besoin.
Le support de Git est parfait, et vous pouvez revenir aux commits précédents, voir l'arbre de l'histoire dans la même application. Autocomplete, détection automatique des erreurs de syntaxe, outils de refactoring, et nombreuses autres fonctionnalités rendent le développement Javascript beaucoup plus lisse.
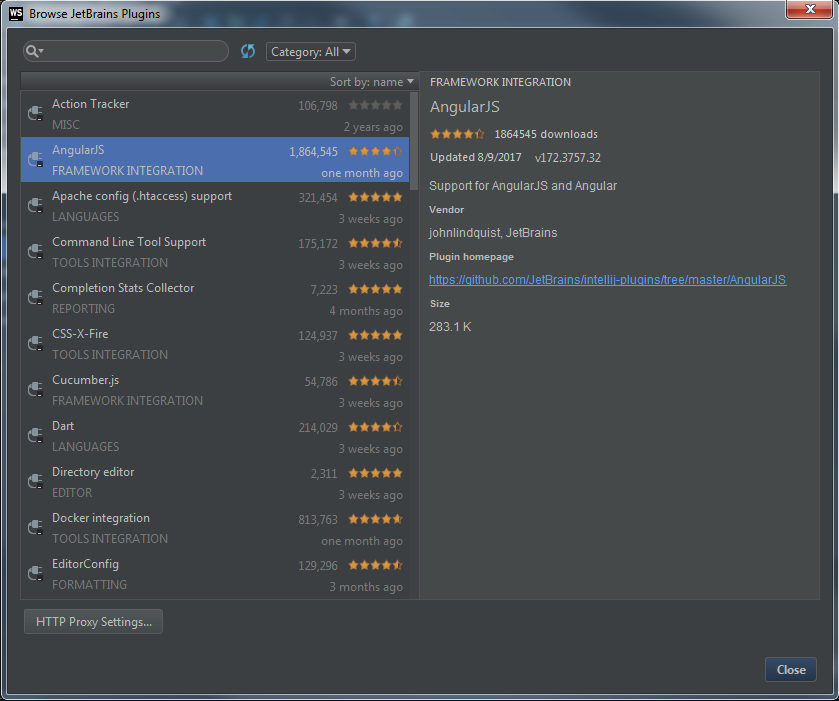
Une bibliothèque de plugins étendue aidera à étendre la fonctionnalité ou à personnaliser l'interface.
JetBrains offre un programme étudiant incroyable - une année d'utilisation gratuite.
Si vous voulez voir le code d'un modèle, choisissez le bon programme! Le tableau suivant peut vous aider:
| Atom | Brackets | Visual Studio Code | Notepad ++ | UltraEdit | Sublime | WebStorm | |
| Mis en vente | 2014 | 2012 | 2015 | 2003 | 1994 | 2008 | 2010 |
| Langue | HTML, CSS, JavaScript, C++ | HTML, CSS, JavaScript, C++ | JavaScript, C#, C++, JSON, HTML, PHP, Python, Markdown, TypeScript, et CSS | C++ | C++ | C++, Objective-C++ (Version MacOS), Python | JavaScript, CSS & HTML |
| License | MIT | MIT | MIT | GPL | Propriétaire | Propriétaire | Propriétaire |
| Multi-langue | - | + | + | + | + | - | + |
| Multi-plateforme | + | + | + | - | + | + | + |
| Espace disque (env.) | ~150 Mo | ~180 Mo | ~200 Mo | ~7 Mo | ~85 Mo | ~28 Mo | ~600 Mo |
| Aperçu en direct | extension | extension | extension | - | intégré | extension | intégré |
| RTL / Bidi | - | - | - | + | - | - | + |
Bien sûr, la raison principale de l'utilisation d'un éditeur de code est la création et la personnalisation de sites Web et d'applications. Parcourrez des milliers de modèles premium sur le Marketplace de TemplateMonster . Les éditeurs WebStorm et Sublime sont les plus populaires parmi nos développeurs. Personnellement, je préfère Sublime pour sa fiabilité, sa légèreté et sa syntaxe personnalisable.