Mise à jour: Meilleurs outils d’animation HTML5 gratuits
Aimeriez-vous savoir quels sites Web semblent absolument adorables pour moi ? J'adore les sites Web dynamiques, ceux qui répondent à chaque mouvement de ma souris. Les sites Web qui m'engagent et m'encouragent à faire ceci ou cela.
Comme je travaille pour l'une des principales sociétés de TI, il est tout à fait naturel que je me demande quels outils les développeurs utilisent pour animer leurs objets virtuels. Vous êtes-vous déjà posé la même question ? J'ai fait une recherche rapide et trouvé les meilleurs outils d'animation web HTML5 qui sont présentés dans cet article de blog. Bien sûr, vous pouvez les utiliser pour vos propres projets.
Êtes-vous prêt à en savoir plus à leur sujet ? Alors, mon histoire commence…
Dois-je jeter la lumière sur ce qu'est réellement HTML5? Je crois que les connaissances ne seront en aucun cas excessives.
Qu'est-ce que HTML5?
Tout d'abord, HTML est une langue de balisage. Il vous aide à structurer les documents Web et à les présenter sur le Web. HTML traite techniquement uniquement avec la structure de vos données - vous avez besoin d'un langage supplémentaire appelé Language Stylesheet pour définir la structure de votre structure.
HTML5 est la dernière spécification révisée de HTML qui fournit des balises et des fonctionnalités supplémentaires (support de différents navigateurs, éléments vidéo, audio et canevas, animation site web et bien plus encore) qui permettent à l'utilisateur de faire des choses avancées différentes. Par exemple, l'une de ces caractéristiques (ou balises) est l'élément canvas. Quand les gens parlent de HTML5, ils parlent de toile. Ce qui est intéressant, la plupart du temps, les utilisateurs ne savent même pas ce que c'est, ou ce qu'il vous permet de faire.
Vous pouvez penser à la toile comme à une toile de peinture du monde réel. Tout comme une toile de peinture permet aux artistes de réaliser de superbes peintures, l'élément de canevas HTML5 vous permet de faire des choses auparavant assez complexes ou même impossibles. Par exemple, vous pouvez créer une application avancée de carnet de croquis sur le Web qui vous permet de dessiner, de peindre et ainsi de suite facilement. En bref, l'utilisation de formes 2D et d'images est maintenant beaucoup plus facile.
Vous pouvez jeter un œil à ce jeu addictif. Il utilise l'élément canvas et vous pourrez avoir une idée de ce dont je parle.Cependant, je devrais mentionner que HTML5 n'est pas vraiment la prochaine grande chose. Il existait avant même que Steve Jobs devient si populaire. Peut-être que tout tourne autour du battage médiatique.
En ce qui concerne le développement de toute sorte d'animation ou d'interactivité dans l'élément canvas HTML5, vous avez presque toujours besoin de Javascript. Javascript est généralement plus intensif (et saccadé) quand il est utilisé pour certaines choses comme les animations.
Je suis sûre que vous avez les bases, il est donc temps de vous dire ce que le HTML5 n'est pas.
HTML5 n'est pas...
HTML5 n'est pas un outil pour développer du contenu, des designs, des vidéos ou des animations comme le croient la plupart des gens. C'est plutôt une plate-forme à part entière qui vous permet de faire diverses choses qui peuvent contenir l'un des éléments ci-dessus.
HTML5 n'est pas une technologie unique pour mettre en œuvre votre produit / design / animation / quoi que ce soit. Vous avez besoin au moins de ces trois - HTML5, CSS et Javascript.
En raison de l'évolution des technologies, les navigateurs modernes peuvent prendre en charge une html5 animation riche et un contenu interactif sans nécessiter l'utilisation de plugins tels que Flash. Au lieu de cela, comme je viens de le dire, en utilisant une combinaison de JavaScript, HTML5 et CSS3, il est possible de créer du contenu interactif animé de qualité qui fonctionne parfaitement sur les navigateurs de bureau ou les appareils mobiles. SOit vous pouvez utiliser les modèles HTML5 prêts à l'emploi.
Nonobstant le fait qu'il existe plusieurs frameworks d'animation JavaScript actuellement disponibles sur le net, les développeurs web ne préfèrent que quelques applications car ils offrent un riche éditeur visuel où le code est maintenu en arrière-plan. Voici les quatre premiers : Adobe Edge Animate, 2 Tumult Hype, Sencha Animator et Google Web Designer.
En parcourant ces outils, vous pouvez arriver à la conclusion qu'ils sont assez similaires. Mais ce n'est que la pointe d'un iceberg. Les outils utilisent différentes technologies sous-jacentes, ce qui crée certaines restrictions et opportunités.
Les informations suivantes sont destinées aux lecteurs les plus dévoués : veuillez noter que malgré le titre de cet article de blog, tous les outils répertoriés dans cette évaluation ne se limitent pas à HTML5.
En tout cas, ici j'ai rassemblé les meilleurs outils HTML5, faciles à utiliser et très efficaces, à l'aide desquels vous pourrez créer une animation avancée sur vos pages Web. En vérité, HTML5 et sa vaste fonctionnalité est devenue la langue des sites Web modernes. Sans aucun doute, cela aide à les rendre plus beaux et plus vifs.
Maintenant, il est temps de regarder de plus près chacun des meilleurs outils d'animation HTML5.
Meilleurs outils d'animation HTML5
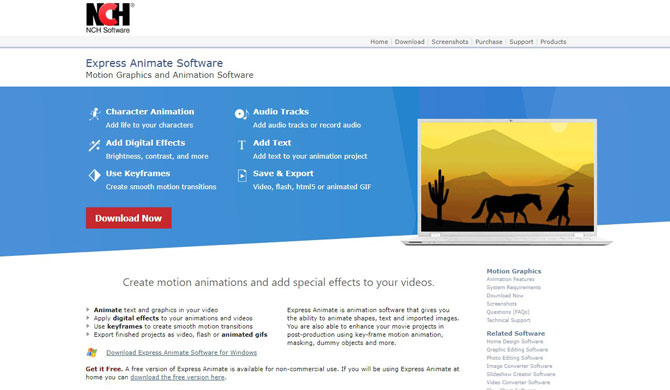
Express Animate
Avec Express Animate, vous pourrez générer des animations animées et créer des effets spéciaux pour vos vidéos de projet. L'instrument est plutôt convivial et possède une interface intuitive. Express Animate permet de produire le contenu animé et également d'ajouter les effets souhaités aux vidéos et animations existantes. Il permet d'utiliser des images clés pour concevoir des transitions de mouvement fluides et exporter les projets prêts au format HTML5, flash, vidéo ou GIF animés. Avec cet outil pratique, vous pouvez utiliser diverses animations de mouvement d'images clés, des objets factices, du masquage et bien plus encore.

Koolmoves
Koolmoves est un autre outil d'animation HTML5, qui permet de créer des effets spéciaux pour l'image et le texte, des boutons de navigation, des diaporamas et bien d'autres encore. Ainsi, il permet de générer des animations à fort impact et d'exporter en HTML5, GIF, MP4 / AVI adaptés aux mobiles. De plus, vous pouvez convertir vos vidéos flash aux formats répertoriés et l'animation sur votre site WP.
Soit dit en passant, si vous souhaitez améliorer votre site avec des effets d'animation riches, vous voudrez également découvrir et profiter d'un modèle HTML professionnel gratuit, tel que Intense Free. Tout d'abord, il est universel et peut être utilisé pour divers projets commerciaux. Il peut être modifié en fonction des besoins restant adaptables à tous les types d'appareils. Deuxièmement, sa structure et son code sont optimisés pour le référencement, ce qui en fait un bon choix pour se faire remarquer dans la recherche sur le Web. De plus, il dispose d'un kit d'interface utilisateur riche, d'un menu stick-to-top, de polices Google, d'une prise en charge multi-navigateur, etc.

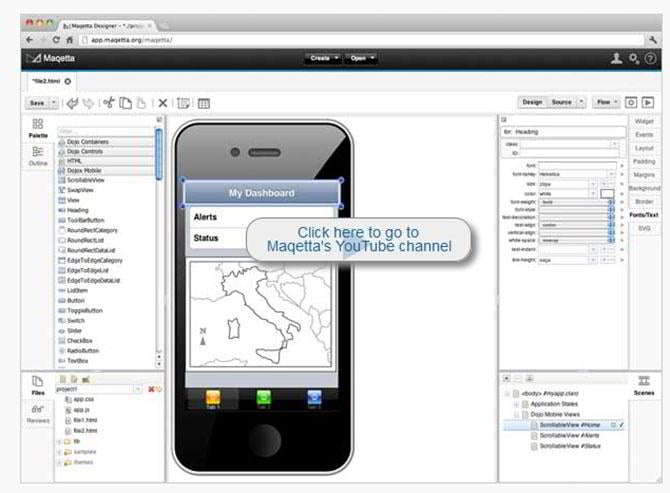
Maqetta
Maqetta est un projet open source qui fournit la création visuelle WYSIWYG des interfaces utilisateur HTML5. L'application Maqetta elle-même est créée en HTML et fonctionne donc dans le navigateur sans plugins ou téléchargements supplémentaires. Les pages HTML créées par Maqetta fonctionnent généralement sur tous les navigateurs populaires, y compris IE
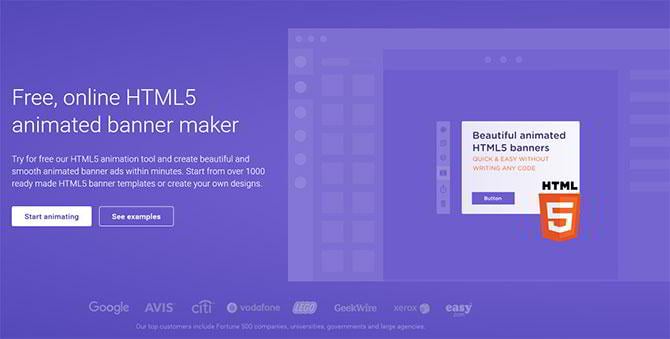
Bannersnack
Essayez gratuitement cet outil d'animation HTML5 et créez de superbes bannières animées en quelques minutes. Ce site d'animation gratuit vous propose plus de 1000 modèles de bannières HTML5 prêtes à l'emploi ou créer vos propres conceptions.
OnlyMega
Créez des bannières HTML5 animées en Gif, Mp4 et Png avec OnlyMega. Plongez dans le processus créatif sans avoir de compétences en programmation.
Onlymega est le bon outil web en ligne pour commencer à créer des bannières web html5 / javascript de haute qualité pour les réseaux publicitaires, des publications Gif et des couvertures pour Facebook et Youtube, une exportation Mp4 pour Instagram.
Créez rapidement des bannières Google Ads incroyables, des publicités Facebook, des publications Instagram, des bannières Twitch et bien plus encore.

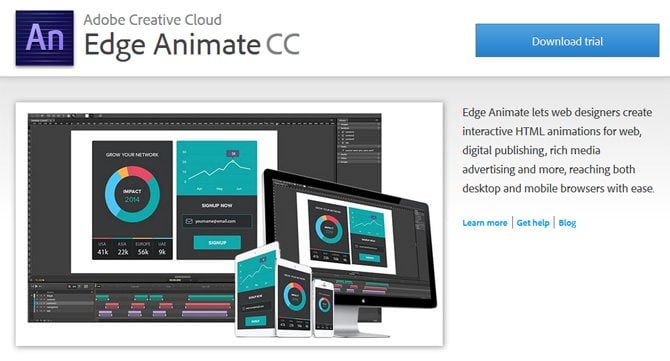
Edge Animate CC
Edge Animate permet aux concepteurs Web de créer des animations HTML interactives pour le Web, la publication numérique, les médias enrichis, la publicité et plus encore. Votre animation sera compatible à la fois avec les appareils de bureau et les appareils mobiles. Donc, vous atteindrez votre public peu importe leur emplacement pour le moment.

Mixeek
Mixeek est un logiciel d'animation gratuit pour créer des animations web et des applications web interactives. Il est purement basé sur JavaScript, CSS3 et HTML5. Il peut être considéré comme une alternative bonne, légère et facile à utiliser aux outils logiciels d'animation bien payés.
Tumult Hype 4.0
Créez un beau contenu Web HTML5 avec Tumult Hype 4.0. Le contenu Web interactif et les animations réalisés avec Tumult Hype fonctionnent sur les ordinateurs de bureau, les smartphones et les iPad. Aucun codage requis.
Tumult Hype possède un système d'animation basé sur des images clés qui donne vraiment vie à votre contenu. Après avoir cliqué sur "Enregistrer", Tumult Hype commence à regarder tous vos mouvements, créant automatiquement des images clés au besoin. Vous pouvez également ajouter, supprimer et réorganiser les images clés pour affiner votre contenu si vous préférez le contrôle manuel. Il est facile de créer des courbes naturelles en cliquant et en faisant glisser sur la trajectoire d'un élément pour ajouter des points de contrôle.

Google Web Designer
Google Web Designer vous permet de créer des conceptions interactives et engageantes basées sur HTML5 et des animations qui fonctionnent parfaitement sur n'importe quel appareil. Il a deux modes d'animation (rapide et avancé). En mode rapide, vous pouvez créer vos animations scène par scène et l'outil prendra soin des images intermédiaires. En mode Avancé, vous pouvez animer des éléments individuels à l'aide de couches, en modifiant facilement l'emplacement des éléments dans la pile.
GSAP
Alors, qu'est-ce que GSAP ? Il s'agit d'une suite d'outils pour les animations HTML5, qui fonctionnent dans tous les principaux navigateurs. Cette bibliothèque puissante offre un séquençage avancé, une efficacité API et un contrôle strict. Avec GSAP, vous serez en mesure d'utiliser l'animation pour raconter une histoire de manière riche plutôt que de vous contenter de quelques fondus et diapositives.

Hippo Animator
Hippo Animator est un éditeur puissant mais facile à apprendre. Il est simple de créer une belle animation avec son aide. Recommandé pour les débutants et les experts. L'outil fonctionne à la fois sur les téléphones et les tablettes. Les films évoluent automatiquement pour s'adapter à la taille de tout navigateur Web. Hippo Animator utilise des graphiques vectoriels autant que possible. Aucune connaissance préalable des scripts n'est requise. Il est possible d'ajouter des vidéos MP4, YouTube ou Vimeo à vos films. L'outil a un moteur Javascript intégré. Hippo Animator exporte une seule page HTML évolutive et un dossier d'images. Vous n'avez besoin que d'une ligne de code pour ajouter l'animation à vos propres pages Web. L'animation HTML est compatible avec tous les navigateurs (y compris les anciens), recherche conviviale et ne nécessite aucun plugin ou téléchargement de navigateur.
Hippo Animator a un éditeur d'image intégré. Il vous permet également de créer rapidement des diaporamas à l'aide de l'objet Image Viewer, de fondre ou de glisser entre les images, de charger des images volumineuses après le chargement du film, de contrôler le spectacle à l'aide de commandes de lecture, pause, avance et retour.
Tween JS
TweenJS est une bibliothèque d'interpolation simple à utiliser en Javascript. Il a été développé pour s'intégrer de manière transparente à la bibliothèque EaselJS, mais ne dépend pas de ou spécifique à celle-ci. Il prend en charge l'interpolation des propriétés d'objets numériques et des propriétés de style CSS. L'API est simple mais très puissante, ce qui facilite la création de tweens complexes en chaînant les commandes.
Radi
Radi est un outil pour créer des vidéos, des animations et des graphiques en temps réel pour le web actuel. Radi vous permet de dessiner des formes vectorielles et de leur donner vie avec des animations et des poses de formes, d'ajouter des images, des motifs et du texte, de les publier en HTML compatibles avec les smartphones, iPads et e-books.
Blysk
Blysk est simple - vous pouvez utiliser votre expérience avec d'autres outils d'animation pour commencer à travailler avec lui. Tout ce que vous créez est disponible en mode Aperçu en un clic. L'interface intuitive et l'approche WYSIWYG donnent accès à l'outil pour tout le monde, pas seulement pour les professionnels. Blysk est portable - il vous donne la possibilité de créer une fois votre animation et de l'exécuter sur tous les appareils, dans tous les navigateurs du monde. Blysk est disponible - la puissance combinée de HTML5, CSS3 & JavaScript permet de créer des animations comme dans les anciens outils d'animation que vous connaissez déjà, mais sans aucun plugin. Aucune installation nécessaire, utilisez simplement votre bibliothèque d'images dans le nuage ou utilisez des outils intégrés pour dessiner ce que vous voulez. Incliner, redimensionner, faire pivoter, animer en utilisant des technologies Web ouvertes.
Animatron
Aucune inscription requise pour commencer. Animatron est un outil en ligne simple et puissant qui vous permet de créer de superbes animations HTML5 et du contenu interactif. Il vous permet d'importer des œuvres, SVG ou images, glisser des objets de la bibliothèque, créer des formes personnalisées avec Pathfinder, diviser le projet en plusieurs scènes, dessiner avec des outils de dessin, importer du son, ajuster l'animation avec timeline, ajouter de l'interactivité, publier en HTML5, GIF ou vidéo, intégrer une animation à votre site Web.

Conclusion
Avez-vous choisi un outil de cette liste pour vos propres besoins de développement web ? Lequel vous semble le plus impressionnant ? Peut-être que vous utilisez déjà certains outils d'animation HTML5 ? Alors, partagez vos impressions à leur sujet. Notre section de commentaires est ici spécifiquement à cet effet. Et n'oubliez pas que vos commentaires ont une signification cruciale pour l'équipe de TemplateMonster et pour moi en particulier, car tout ce que nous faisons, nous le faisons pour vous. ❤
Articles connexes
Galerie de photos pour votre site Web HTML5 – Tutoriels jQuery et CSS3
Comment créer votre premier site HTML5: Guide pas à pas
50 meilleurs modèles HTML pour créer un site Web d’entreprise