SEO pour les images ou comment faire la bonne optimisation des images pour Google
Avez-vous déjà entendu parler du référencement (optimisation) des images? Vous êtes-vous déjà demandé si c'est quelque chose que vous devriez faire pour votre site Web?
Personnellement, je ne pense pas que tout le monde doive suivre les directives pour l'optimisation fondamentale des images. Si vous ne vous souciez pas si votre image sera affichée dans le SERP d'image de Google, alors vous n'avez pas à vous soucier du référencement des images.
Cela vaut principalement pour les blogueurs qui utilisent généralement des photos et des images gratuites pour remplir l'espace dans l'article entre les blocs de texte.
D'autre part, Google Images font 26.79 % de toutes les recherches en ligne. Donc, si vous vendez des produits ou fournissez des services où les visuels sont importants, vous devriez certainement envisager de travailler sur l'optimisation de vos images.
Quel que soit le groupe auquel vous appartenez, vous pouvez toujours lire cet article pour en savoir plus sur les autres avantages et conseils d'optimisation des images. Parce que tout ce que nous faisons dans le «monde du référencement» n'est fait que pour Google, il y a aussi d'autres avantages.
Les tactiques d'optimisation essentielles pour les images
Tout d'abord, examinons les choses les plus importantes à savoir sur le référencement des images.
Texte ALT correctement écrit
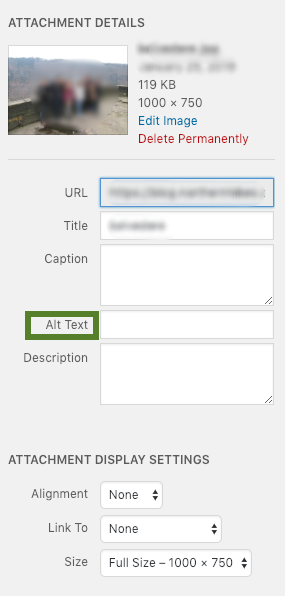
Vous êtes probablement déjà tombé sur du texte ALT lors de l'édition de vos images. Par exemple, vous l'avez sûrement déjà vu dans WordPress.


Mais savez-vous ce que signifie le texte ALT (ou texte alternatif) et quels sont les avantages de son utilisation ?
Les voilà :
- Tous simplement, le texte ALT est le texte que les moteurs de recherche comme Google comprennent. Cela aide vos images à s'afficher dans l'image SERP, car grâce à ce texte, Google sait de quoi parle l'image. (Note: Même si Google travaille intensément sur l'intelligence artificielle et essaie de reconnaître ce qu'il y a sur les images, il y a encore un grand écart dans la compréhension de tout.)
- Le texte ALT est également très utile pour les personnes ayant une déficience visuelle. Ils ne peuvent pas voir les images bien ou pas du tout, ils ont donc besoin d'un lecteur d'écran spécial qui leur lit le texte à haute voix. S'il y a une image avec du texte ALT, le lecteur d'écran peut également lire l'image.
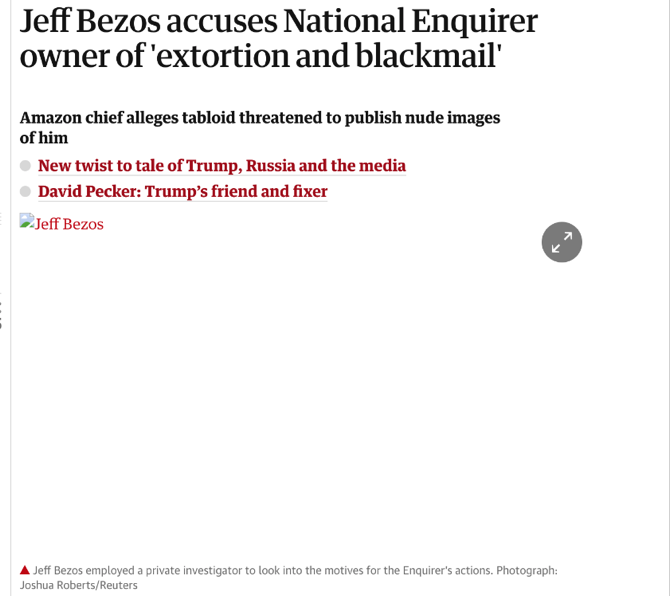
- Il y a aussi des gens qui ont bloqué des images dans le navigateur. Au lieu de l'image, ils verront juste un espace vide. Mais avec un texte ALT écrit, ils peuvent au moins voir cela et comprendre ce qu'ils verraient s'ils pouvaient voir l'image.

Comme vous pouvez le voir, il est logique de remplir des textes ALT pour vos images pour trois raisons différentes. Et une seule de ces raisons est les moteurs de recherche.
Nom de fichier correctement écrit
Quel est le nom le plus populaire d'un fichier pour une image?
“DSC00414.jpg.”
Je plaisante; Je n'ai pas ces statistiques disponibles. Mais je parie que cela pourrait facilement représenter une grande partie de tous les noms de fichiers. Parce que, qui a le temps de les renommer, non? Je suppose, pas beaucoup de monde.
Mais une fois que vous savez pourquoi il est important d'avoir un meilleur nom de fichier, vous trouverez probablement quelques secondes pour le faire. Alors pourquoi?
- Si vous changez le nom de fichier de votre image en “chaussures_noires_nike.jpg,” cela donne un indice au moteur de recherche sur le sujet de l'image. De cette façon, vous avez une meilleure photo à afficher dans SERP Image.
- Le nom de fichier est également une aide incroyable pour vous. Imaginez que vous recherchez une image spécifique dans votre médiathèque. Vous pouvez facilement utiliser le champ de recherche, insérer le mot-clé que vous recherchez et le trouver. Mais si vos noms de fichiers ne sont pas correctement nommés, vous ne pourrez rien trouver.
- Vos collègues avec lesquels vous avez partagé la médiathèque apprécieront également un nom de fichier correct. Grâce au nom de fichier, ils peuvent rechercher et identifier des images, puis les réutiliser.
URL unique pour l'image
Cette technique d'optimisation n'est pas très connue, elle est pourtant très importante. Je vais essayer de l'expliquer dans l'exemple pratique ci-dessous.
Imaginez que vous travaillez sur un morceau de contenu et que vous téléchargez une image avec une tasse de café dessus. Vous allez insérer cette image dans le message et la publier.
Trois mois plus tard, vous travaillez sur un autre contenu, où vous trouverez pratique d'utiliser la même image avec la tasse de café dessus. Maintenant, vous le téléchargez à nouveau depuis votre ordinateur et l'insérez dans votre message.

Semble familier ? Si vous le faites de cette façon, vous créez des images en double sur votre site Web. Il y a deux images avec une tasse de café dessus avec du texte ALT correctement rempli et un nom de fichier, mais sur deux URL différentes.
Alors, lequel doit être affiché dans Image SERP?
Aucune idée. Ces deux images sont désormais en concurrence, uniquement parce qu'elles ont des URL différentes.
Mais peut-être que vous ne faites pas partie de ces personnes qui téléchargent toujours les mêmes images encore et encore.
Peut-être que vous êtes celui qui se souvient après trois mois que vous avez déjà utilisé une image avec une tasse de café une fois auparavant. Ainsi, au lieu de le télécharger à nouveau, vous le recherchez dans votre bibliothèque multimédia et l'insérez simplement dans votre nouveau message.
Bon travail! Vous le faites bien.
Vous avez maintenant une image et une URL, mais vous l'utilisez dans un autre post. Et c'est exact.

Encore une fois, ce n'est pas quelque chose qui n'est utile que pour le SEO. Le téléchargement d'une image, encore et encore, prend non seulement du temps, mais c'est également une charge inutile pour vos serveurs.
Le contexte pertinent autour de l'image
Une autre chose qui aide Google à bien comprendre le contexte est le contenu qui est placé autour de l'image et sur la même page que l'image.
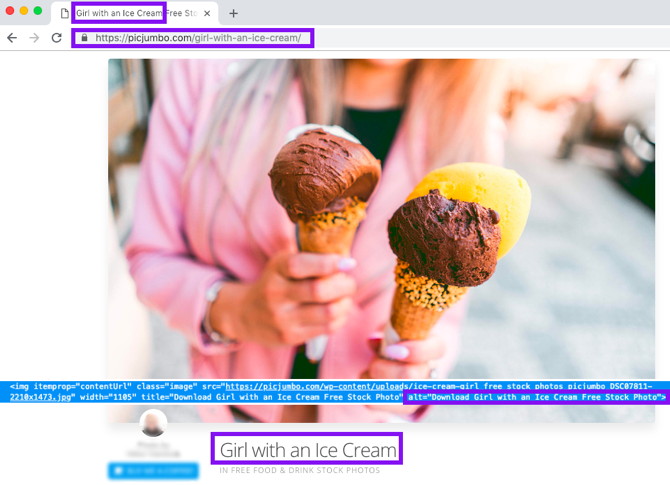
Disons que vous vendez une jupe à fleurs jaunes. Vous avez probablement créé une page de destination pour ce produit. Si vous souhaitez être affiché dans les résultats d'image, il est également judicieux d'optimiser cette page de destination pour ce mot clé. Et ce que je veux dire, c'est de mettre ce mot-clé dans votre titre, titre, URL et dans la description la plus proche de l'image. Lorsque vous faites cela, avec l'écriture du texte ALT approprié et d'un nom de fichier, vous êtes un gagnant.
Cela dit, il est logique de créer une page de destination pour une image si cette image est vraiment importante pour vous. De grands exemples sont les sites Web qui proposent des photos libres ou payantes. Ils créent généralement une page de destination pour chaque photo ou image et optimisent également le contenu et l'image sur cette page de destination, afin qu'ils aient une meilleure chance d'être affichés dans SERP.

Et si vous ne pensez pas à Google, pensez au moins à vos clients ou utilisateurs qui naviguent sur votre site et recherchent quelque chose. Je suppose qu'ils ne seraient pas contents si vous mettiez une photo d'un autre produit sur la page où vous décrivez un produit spécifique.
Situations où Google ne comprend pas l'image
Dans la première partie de cet article, je vous ai montré les techniques essentielles d'optimisation d'image. Maintenant, je veux vous dire à quel point chaque problème est critique pour vous, afin que vous puissiez prioriser ce sur quoi vous travaillerez.
En plus de cela, je vous aiderai à résoudre les problèmes existants avec les images sur votre site Web. Si j'étais toi et que je lisais la première partie de cet article, je me dirais «Oh mon dieu! Je n'ai jamais rempli mes textes ALT pour les images. Qu'est-ce que je vais faire maintenant? "
Alors, ne vous inquiétez pas. Maintenant que vous comprenez l'essentiel, je vais tout parcourir avec vous.
La plupart des problèmes d'image peuvent être détectés et résolus facilement avec Spotibo SEO Analyzer. Insérez simplement votre domaine, attendez la fin de l'exploration, et je vous montrerai quoi faire ensuite.
Le nom de fichier n'est pas correctement écrit
Priorité: faible
Sur les quatre points mentionnés ci-dessus, je considère que celui-ci est moins critique. J'ai lu beaucoup d'articles sur l'optimisation d'image et très peu de gens recommandent celui-ci. Cependant, il est écrit dans les directives de Google, et je pense qu'il est également logique d'écrire correctement un nom de fichier pour une bonne raison. Mais pour les moteurs de recherche, ce n'est pas aussi important que d'autres facteurs.
Donc, si vous n'avez pas correctement écrit vos noms de fichiers jusqu'à présent, ne vous inquiétez pas. Vous n'avez pas à le changer pour des centaines d'images sur votre site. Continuez simplement avec cette recommandation à partir de maintenant lors de l'ajout de nouvelles images.
Si vous souhaitez trouver les noms des fichiers existants, vous pouvez les détecter dans le code source.
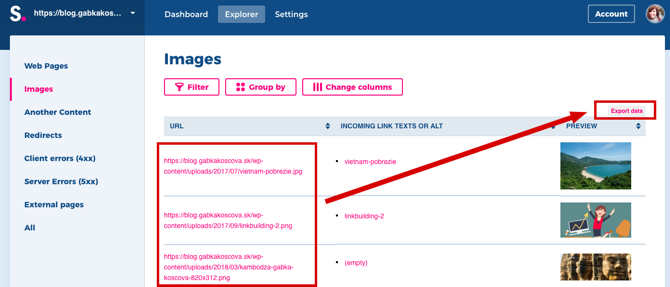
Ou, vous pouvez le faire en masse sur Spotibo. Dans le rapport ci-dessous, vous trouverez toutes les URL de vos images. La fin de chaque URL est le nom de fichier de l'image. Vous pouvez également télécharger ce rapport en exportant des données.

Remplacez l'image par une autre.
Images en double
Priorité: moyenne
Personnellement, je ne pense pas non plus que cela change la donne. Si vous avez quelques images en double sur le site Web, je ne m'en inquiéterais pas du tout. Essayez simplement de vous en tenir à la règle et ne téléchargez plus la même image. Commencez dès maintenant à faire cela au fur et à mesure. Consultez la médiathèque si vous pensez que vous avez déjà utilisé une image.
C'est une bonne chose de vérifier ce problème. Si cela se produit pour beaucoup de vos images, surtout lorsque vous avez une bibliothèque d'images vraiment énorme, il serait logique de supprimer les images en double. Vous pourriez être surpris de voir à quel point votre bibliothèque multimédia est plus facile à gérer une fois qu'elle a été nettoyée un peu.
Attention cependant! Vous ne pouvez pas simplement supprimer une image sans provoquer un petit problème. Si vous le supprimez, il disparaîtra également de la page où il a été inséré. Donc, vous devez savoir où sont placées ces images sur le site, et c'est seulement alors que vous devez les supprimer et les remplacer immédiatement par celles que vous avez conservées dans la médiathèque.
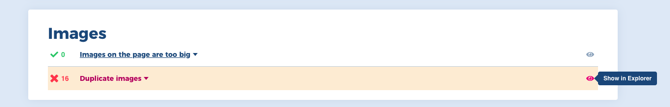
Vous pouvez également détecter ce problème dans Spotibo. Dans le tableau de bord, cliquez simplement sur “Duplicate images.”

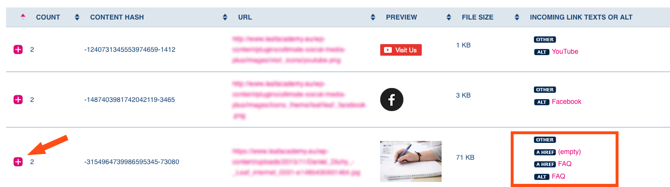
Cliquez sur l'hypertexte dans la dernière colonne pour voir lequel est dupliqué et où il se trouve. Il vous redirigera vers votre URL avec l'image dessus.

Aucun contexte pertinent autour de l'image
Priorité: élevée
Le bon contenu sur le Web au sein de votre image est quelque chose dont vous devriez vraiment vous soucier. Aussi important que cela soit, je pense vraiment que ce n'est pas un problème pour la plupart des sites Web, car ce n'est pas quelque chose qui prendra plus de temps.
C'est quelque chose que la plupart des propriétaires de sites et des gestionnaires de contenu font automatiquement et naturellement. Vous pouvez trouver de nombreux contenus et images non pertinents sur certains sites Web. Ce sont généralement des sites Web de spam qui le font exprès. Mais, si vous faites du bon travail sans penser à une quelconque optimisation, vous le faites probablement correctement et vous n'avez pas à vous en préoccuper.
Mais si j'étais vous, je penserais s'il y a des images importantes pour lesquelles il est logique de créer une page de destination spécifique et d'optimiser les facteurs sur la page sur cette page.
Le texte ALT n'est pas correctement écrit
Priorité: très élevée
J'ai commencé cet article avec du texte ALT, et c'est tellement important que je vais terminer avec. Donc, lorsque vous voulez vous souvenir d'une seule chose de cet article, rappelez-vous ceci: Remplissez toujours votre texte ALT avec quelques mots clés pertinents pour l'image. Le texte ALT doit également être unique pour chaque image, et il ne doit pas non plus être trop général, comme «Ceci est une image».
Vient maintenant la partie la plus importante: comment détecter votre texte ALT pour les images existantes.
- Vous pouvez le faire un par un dans WordPress, en vérifiant le champ nommé ALT text dans chaque image.
- Vous pouvez vérifier le code source de chaque image
- Ou, vous pouvez utiliser l'analyseur Spotibo SEO et le découvrir en masse.
Il n'est pas nécessaire de s'inscrire si vous avez juste besoin de trouver le texte ALT pour votre page d'accueil ou pour une page spécifique. Insérez simplement votre domaine et faites défiler les résultats.
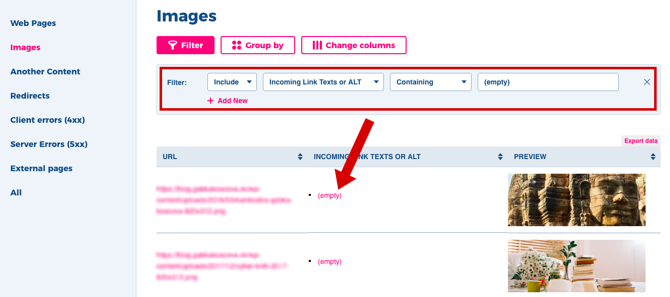
Si vous souhaitez trouver des textes ALT d'image pour l'ensemble du site Web, vous pouvez accéder à la section Images dans l'Explorateur. Vous verrez tous les textes ALT tout de suite, et vous pouvez également tous les exporter.
Une meilleure option consiste également à filtrer les images qui n'ont pas du tout de texte ALT ou qui ne contiennent pas de texte compréhensible. Cela peut être appelé "Image" ou texte correspondant au nom de fichier, donc quelque chose comme "1234.jpg".

Une fois que vous avez ces informations, vous pouvez décider quels textes ALT méritent d'être modifiés. Si vous avez des milliers d'images sur votre site et que presque tout est vide ou non pertinent, vous pouvez être sûr que Google ne comprendra pas ces images. Mais, d'autre part, vous n'êtes pas un robot, vous ne pouvez donc pas passer des semaines à simplement mettre à jour vos textes ALT maintenant. Cependant, cela devrait être un avertissement pour vous; il est logique de corriger les images les plus importantes et de continuer à écrire correctement les textes ALT.
Conclusion
Que devez-vous retenir de cet article?
- Les techniques d'optimisation d'image sont importantes, non seulement pour Google et d'autres moteurs de recherche, mais aussi pour les utilisateurs et pour votre travail.
- Si vous n'optimisez qu'une seule chose parmi tout ce qui précède, optimisez les textes ALT.
- Si l'affichage d'images dans SERP n'est pas important pour vous, vous n'avez pas besoin d'optimiser vos images rétroactivement. Concentrez-vous simplement sur une optimisation correcte à partir de ce jour.
- Si l'affichage d'images dans SERP est important pour vous, faites un audit de vos images et commencez par optimiser les plus importantes.
A lire aussi
L’utilisation de l’image du pingouin dans la conception web
41 ressources en ligne pour trouver des images gratuites pour votre site Web
Renommer les images dans WP: 10 façons indolores de le faire


