Comment personnaliser la conception de votre blog?
- Identité du site
- Paramètres généraux du site
- Couleurs
- Schéma de couleur
- Typographie
- Entête
- Image de fond
- Menus
- Widgets
- Pied de page
- Paramètres du blog
- Paramètres de la page d'accueil
- CSS supplémentaire
Quand vous créez votre blog, vous passez plein de temps à définir les détails de conception et à les implémenter dans le site Web. La couleur de l'arrière-plan et les titres, les polices de caractères, les images, la structure de la page vont retenir l'attention. Si vous êtes du genre à perdre des heures à choisir la couleur des chaussettes à acheter (comme moi), vous aurez probablement besoin de l'aide d'un concepteur professionnel.
L'éditeur Gutenberg est un excellent outil. Si vous savez comment l'utiliser, vous pourrez créer des sites plus rapidement. Mais le problème est que Gutenberg vous aidera à créer uniquement la zone de contenu. La conception du reste des pages du blog est réalisée dans la fenêtre de personnalisation. En général, l’interface est compréhensible et claire, mais je suppose que ce sera toujours plus facile si je vous décrivais les points principaux.
Personnalisation du blog
Pour ouvrir la fenêtre de personnalisation, vous devez entrer le tableau de bord de votre site Web WordPress et cliquer sur Apparance > Personnaliser. Au fait, le menu déroulant que vous voyez après avoir survolé l’onglet Apparence contient également l’élément Arrière-plan. Si vous cliquez dessus, vous obtiendrez également la fenêtre de personnalisation, mais également l'onglet Paramètres de l'arrière-plan. Je vous recommande fortement de ne pas cliquer sur l'élément de l'éditeur. Cela vous mènera au fichier de code .css du thème et si vous n'êtes pas sûr de savoir ce que vous faites, ne l'ouvrez pas.
Dans la fenêtre de personnalisation, un menu est placé à gauche et la page du blog. La page est cliquable et tous les boutons que vous y avez placés fonctionneront et vous pourrez accéder aux autres pages ou aux messages pour les personnaliser sans avoir à revenir au tableau de bord. Mais examinons chaque élément de la liste, étape par étape.
Identité du site
Ici, vous pouvez modifier les options qui définissent l’identité du site Web - titre, slogan et logo. En outre, dans cet onglet, vous pouvez choisir d’afficher le slogan en haut de la page, ainsi que d’afficher le bouton «Retour en haut» et le préchargement de page.
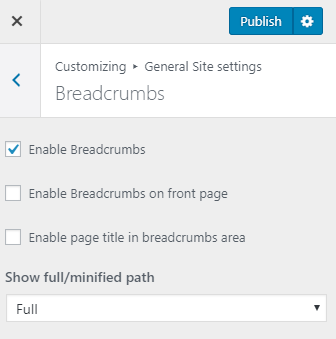
Paramètres généraux du site
Les paramètres généraux incluent Favicon, Breadcrumbs, les liens sociaux et les paramètres de mise en page. Favicon est une petite icône affichée dans l’onglet du site Web du navigateur. Breadcrumbs est la chaîne de liens indiquant la façon dont l'utilisateur est allé à cette page via les autres pages du site. Les liens sociaux sont les boutons qui mèneront les utilisateurs aux pages de vos comptes de médias sociaux. Dans ce menu, vous pouvez choisir de les afficher dans l'en-tête ou dans Pied de page. Les paramètres de mise en page vous permettent de définir la largeur de la barre latérale et le type de conteneur de la zone de contenu.
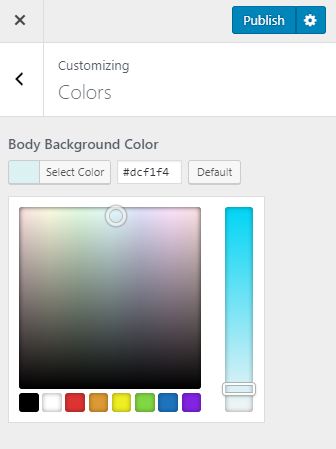
Couleurs
La première variante de la conception de l’arrière-plan consiste simplement à le peindre dans une belle couleur. Cet onglet vous permettra de choisir une couleur d’arrière-plan unie et de voir immédiatement son apparence sur le site. Si vous choisissez d'y placer une photo d'arrière-plan, vous n'aurez aucun problème (sauf si vous souhaitez utiliser une image comportant des parties transparentes). La définition de la couleur est aussi simple que de la choisir dans la palette. Si vous connaissez le code hexadécimal de la couleur souhaitée, vous pouvez le saisir dans la barre spéciale. Le code hexadécimal est un code HTML composé de six chiffres qui définissent chaque couleur comme une combinaison de rouge, de vert et de bleu (#RRGGBB). Par exemple, le blanc pur dans ce codage aura un code #FFFFFF. Le tableau de Couleurs avec codes peut être facilement trouvé sur Internet (par exemple, htmlcolorcodes.com).
Schéma de couleur
Tous les Couleurs que vous utilisez pour la conception d’un site Web doivent s’harmoniser. Tableaux, arrière-plans, polices de caractères: la couleur de chaque détail est importante pour l'aspect général. Ici, dans cet onglet, vous pouvez changer la couleur de tous les éléments sauf l'arrière-plan, comme les textes (principaux et secondaires), les liens et tous les types de titres. La méthode de définition de la couleur est identique à celle de l'onglet précédent: vous choisissez la couleur dans la palette ou tapez un code hexadécimal.
Typographie
Les polices de caractères que vous utilisez pour le blog ne sont pas moins importantes que les Couleurs et les images, d’autant plus que votre site Web est spécialisé dans les textes. La police doit non seulement être lisible, mais aussi agréable à regarder. Cela pourrait même vous aider à exprimer une idée. Cet onglet de la fenêtre de personnalisation vous aidera à choisir la bonne police pour le corps du texte, les en-têtes, le texte du logo, le menu, la chapelure et les boutons. Il existe des options pour changer la famille de police, le poids, le style et la taille, ainsi que la hauteur de ligne, l'espacement des lettres, le jeu de caractères et même l'alignement du texte.
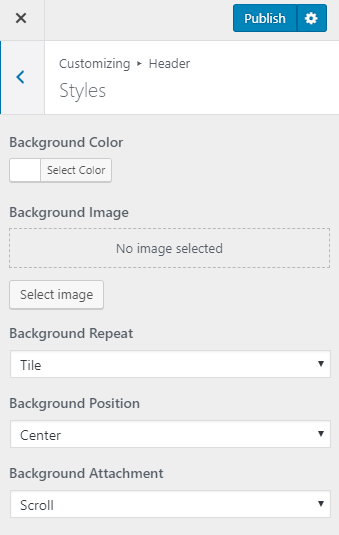
ENTÊTE
L'en-tête de votre blog est la première chose que voit un visiteur. Ses paramètres de style tels que la couleur d'arrière-plan ou l'image (avec la position et la répétition de cette image) et la pièce jointe (elle peut être fixe ou défilée) sont tous placés dans l'élément Styles de l'onglet En-tête. L'autre, Panneau supérieur, vous permet d'activer ou de désactiver le panneau supérieur, qui est un panneau étroit qui apparaît au-dessus de l'en-tête. En plus de cela, vous pouvez y ajouter une barre de recherche et choisir la couleur de fond.
Image de fond
Lorsque vous choisissez d'aller à Apparence> Arrière-plan, vous allez atterrir directement sur cet onglet. Cet onglet a une option pour ajouter une image de fond à votre blog. Après avoir choisi l'image, vous pourrez choisir le préréglage. Si ce n'est pas «Remplir l'écran», vous pourrez personnaliser les autres paramètres tels que la position, la taille et le défilement de l'image. Quoi qu'il en soit, je vous recommande de faire attention aux images que vous choisissez comme arrière-plan. S'ils sont trop vifs et colorés, ils gâcheront l'aspect général du blog et pourraient gêner les utilisateurs.
MENUS
Pour pouvoir le personnaliser, vous devrez d’abord créer un menu. En général, un modèle prend en charge environ trois emplacements pour le menu: en-tête (ou principal), Pied de page et social. Dans cet onglet, vous pourrez placer les menus que vous avez créés dans un emplacement spécifique ou les modifier s’ils ne répondent plus à vos besoins. Outre cet onglet, les menus peuvent être gérés dans la fenêtre Menus de l'onglet Apparence du tableau de bord.
WIDGETS
Cet onglet contient l'option permettant de définir les widgets de la barre latérale. Certains thèmes vous permettent de placer des widgets dans plusieurs barres latérales ou à d'autres emplacements (mais le plus souvent, il n'y a qu'une seule barre latérale). Les widgets par défaut de la barre latérale sont la barre de recherche, les publications récentes, les commentaires récents, les archives, les catégories et les méta. Vous pouvez renommer, déplacer (il suffit de le faire glisser avec le pointeur et de le déplacer n'importe où) et de les supprimer. En outre, certains des widgets ont des options supplémentaires. Il existe une grande liste de widgets supplémentaires que vous pouvez ajouter. Cliquez sur le bouton «Ajouter un widget» et choisissez dans la liste de droite.
Pied de page
Cet onglet vous permet uniquement de modifier le texte affiché en bas de la page. Par défaut, le texte sera un nom du modèle utilisé pour le blog, des droits d’auteur ou la date. Jetez un coup d’œil au bas de la page que vous lisez actuellement et vous verrez le texte.
Paramètres du blog
Nous parlons de Personnalisation du blog, cet onglet est donc particulièrement important pour vous. En passant, tous les modèles ne disposent pas de cet onglet. seuls ceux créés spécifiquement pour les blogs. Cela ne signifie pas qu’il est impossible de créer un site Web de blog avec ce dernier; ce sera plutôt plus compliqué. Ici, dans cet onglet, vous pouvez choisir la mise en page, le style, l'emplacement de la barre latérale, la navigation et le type d'étiquette autocollante.
Il existe une foule d'informations supplémentaires pour chaque message, telles que l'auteur, la date de publication et le nombre de commentaires. Dans cet onglet, vous pouvez choisir de les afficher ou non. La taille de l'extrait et l'aspect du bouton «Lire plus» sont également définis ici. Jouez un peu avec ces paramètres pour comprendre quelle combinaison correspond le mieux à vos goûts.
Paramètres de la page d'accueil
La page d'accueil de votre blog peut être une page statique spécialement créée ou une liste de vos publications récentes. Le choix est complètement à votre goût. Une page prédéfinie personnalisée semble plus professionnelle, mais une page avec une liste de publications récentes permet au visiteur de voir les articles les plus récents juste après avoir entré votre blog. Les deux variantes sont largement utilisées par les blogs populaires, vous pouvez donc choisir celui que vous préférez.
CSS supplémentaire
Parfois, les fonctions préconfigurées ne suffisent pas pour Personnalisation du blog et vous devez ajouter du code personnalisé. Cet onglet n’est là que pour cela: ajouter du code .css écrit séparément à la page ou à la publication. La situation est la même que pour l'élément «Editeur» de l'onglet de menu du tableau de bord Apparence - utilisez-le uniquement si vous êtes absolument certain de ce que vous faites. Changer le code peut affecter gravement la conception et les fonctionnalités, n’oubliez donc pas de faire une sauvegarde avant d’ajouter un fichier .css personnalisé.
Conclusion
Dans ce court article, j'ai décrit toutes les options de personnalisation de l'apparence disponibles dans WordPress. Vous savez maintenant où se trouvent toutes les options et pouvez commencer votre Personnalisation du blog. Je suis sûr que vous avez un goût parfait et que vous allez créer un blog que des millions de lecteurs admirent. Le chemin de la gloire commence ici.