Que faire après le lancement d’un blog WordPress
Enfin, des semaines ou des mois de travail approfondi sur le site Web sont passés. "Et que faire maintenant?" - vous demandez vous. En fait, ce n'est que le début du travail pour les non-développeurs. Maintenant, votre blog wordpress est une version brute du blog florissant et prospère que vous pouvez avoir en futur.
D'autres étapes doivent être prises pour sécuriser le site Web, le faire apparaître dans les premiers résultats de recherche et le remplir de plugins utiles.
Voici une liste de contrôle des choses à faire qui sont cruciales pour le blog en plein essor.
- choisissez et installez un thème + adaptez-le à la conception de votre blog wordpress
- installez Google Tag Manager
- créez votre compte Google Analytics
- ajoutez Google Analytics à votre site Web avec GTM
- activez l'analyse des clics dans GTM
- ajoutez le site Web àSearch Console
- modifiez les utilisateurs du site Web - supprimez l'administrateur par défaut, en ajouter un nouveau
- installez le plugin Yoast SEO
- installez un plugin pour les commentaires
- ajoutez un formulaire d'abonnement
- ajoutez une page pour abonnement à la liste de diffusion + désabonnement
- changez le format des liens
Donc, plein de travail vous attend - ne perdons pas de temps!
1. Choisissez un thème et ajustez-le à votre blog wordpress
Ici, vous avez beaucoup d'espace pour la créativité et un large choix en effet. Tout d'abord, vous pouvez consulter ces thèmes WordPress. Il y a plus de 2000 variantes pour blog. Vous pouvez trouver des thèmes gratuits et payants.
Si vous ne trouvez pas le bon, il existe des dizaines de fournisseurs de thèmes tiers. Ils proposent également des solutions gratuites et payantes. Un avantage des thèmes tiers est qu'il y a de plus grandes chances d'être uniques.
Par exemple, il y a 1 700 thèmes pour blog wordpress sur le marketplace de TemplateMonster. Chaque thème est accompagné de puissants outils, plugins, skins, animations. Il existe d'autres options pour la conception Web.
Les prix varient. Vous pouvez trouver des thèmes à la fois pour 40 $ et 150 $.
S'il s'agit de votre premier blog wordpress et que vous n'êtes pas un technophile, je vous recommande de choisir un thème gratuit et de voir comment ça se passe. Faire un choix erroné mais libre n'est pas si douloureux, n'est-ce pas? ?
2. Installez Google Tag Manager
Pour les non-techniciens: Google Tag Manager est une bonne, très bonne chose.
Avant d'utiliser des outils d'analyse, des services publicitaires et d'autres éléments tiers, vous devez ajouter leur code à votre site Web. C'est facile, sauf si vous avez affaire à quelques services, si vous avez des connaissances de base en matière de codage ou si vous pouvez embaucher un développeur.
Les problèmes peuvent apparaître lorsque vous n'êtes pas un technicien. Il peut également être difficile d'apporter des modifications au code existant ou d'ajouter de nouvelles intégrations. Tout d'abord, cela prend beaucoup de temps. Deuxièmement, une erreur dans un minuscule fragment de code peut entraîner la panne d'un site Web.
Pourtant, vous avez peut-être entendu parler d'une très bonne solution de Google - Tag Manager ou GTM.
GTM est un système super pratique pour la gestion des balises JS et HTML. Vous pourriez avoir besoin de l'aide d'un développeur pour ajouter le code GTM lui-même au site Web. Par la suite, vous pourrez connecter tous les services et ajouter de nouveaux extraits dans le panneau d'administration GTM.
La première chose à faire est de créer un compte. Le processus prendra quelques minutes et nécessite des informations de base.
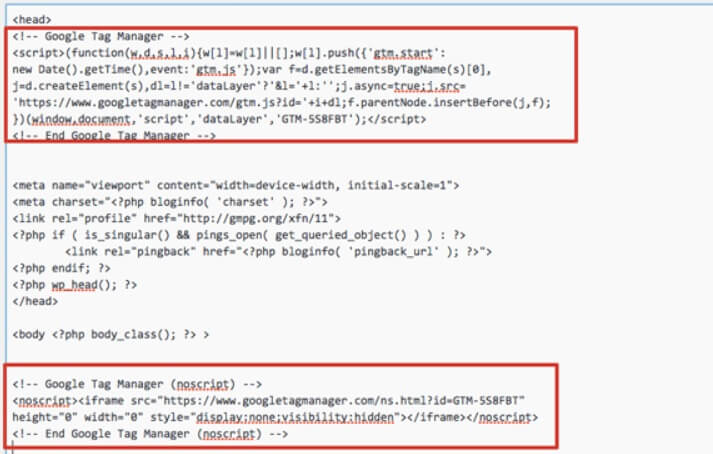
Ensuite, vous obtenez un code en deux parties. Accédez au panneau d'administration WordPress > Apparence > Éditer. Dans le catalogue, vous trouverez un fichier header.php. Ouvrez-le pour insérer un code. Mettez la première partie du code juste après la balise <head>. La deuxième partie sera mise après la balise <body>.
Utilisez l'xtension Chrome Google Tag Assistant pour vous assurer que la configuration est réussie. Pour obtenir les données correctes, il est nécessaire d'apporter quelques modifications dans le conteneur - pour ajouter une balise Google Analytics, par exemple.
3. Ajoutez Google Analytics
Il n'y a rien de compliqué à créer un compte Google Analytics. Accédez à Google Analytics > connectez-vous à votre compte Google > cliquez sur Accéder à Google Analytics > Inscrivez-vous. Mettez toutes les données nécessaires et obtenez un identifiant de suivi.
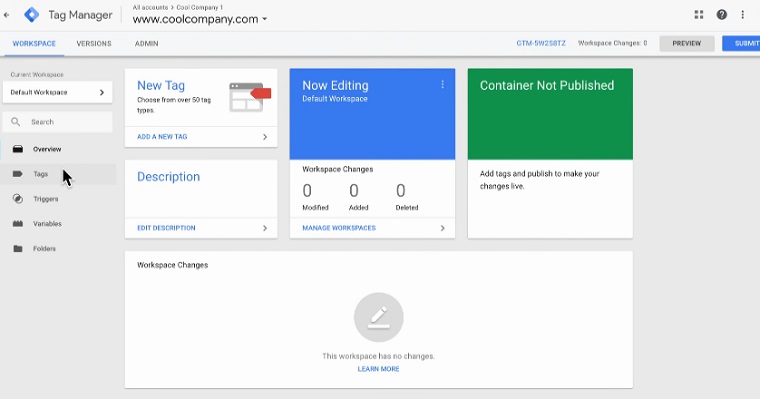
Pour déployer Google Analytics, cliquez n'importe où dans votre conteneur Tags > New.
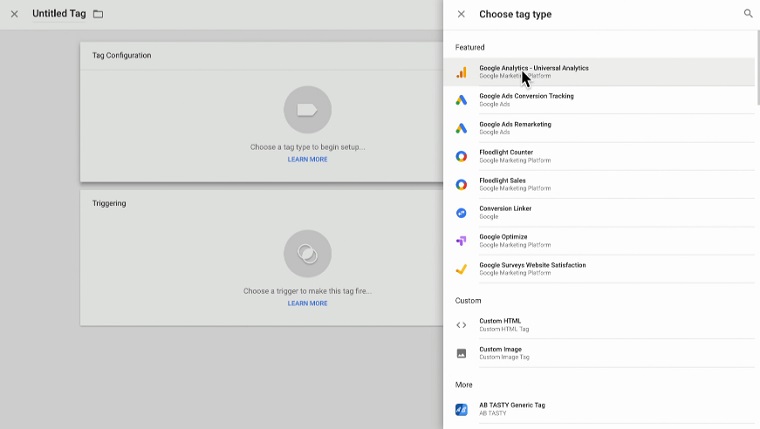
A new tag definition screen will appear. Choose Tag Configuration > Universal Analytics.
Ensuite, vous devez utiliser le Track Type. Par exemple, Page View affiche les pages que les utilisateurs visitent le plus. Event type permet de mesurer une interaction spécifique (par exemple, le nombre de clics sur le bouton).
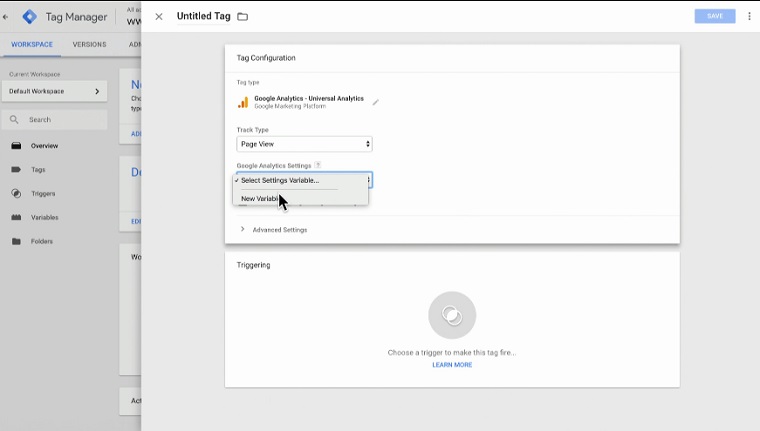
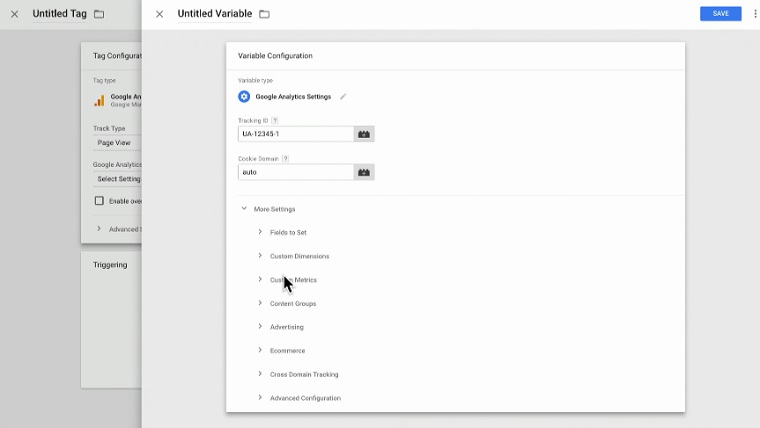
Ensuite, vous choisirez la variable de paramètres Google Analytics. Si vous avez déjà fait cela, vous le réutiliserez. Vous verrez une option dans le menu déroulant. Sinon, créez une nouvelle variable.
Pour cela, vous mettrez votre ID de suivi. Vous pouvez également prendre le contrôle de plus de paramètres. Après l'avoir enregistré, vous pouvez ensuite choisir le modèle des paramètres. Pas besoin de tout répéter à partir de zéro.
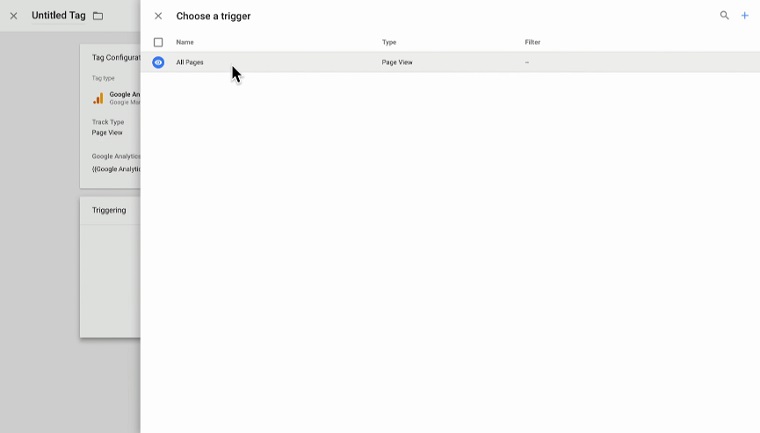
Le dernier point de cette étape - le déclenchement. Vous définissez ici un déclencheur qui déclenche un tag. Vous pouvez choisir un déclencheur existant ou en créer un nouveau.
Enregistrez les modifications.
4. Activez l'analyse des clics
J'ai déjà mentionné que vous pouvez analyser l'interaction sur votre site Web. C'est utile en effet lorsque vous faites une promotion, par exemple. Pour comprendre combien de personnes ont cliqué sur le bouton / bannière / lien, vous pouvez analyser les clics.
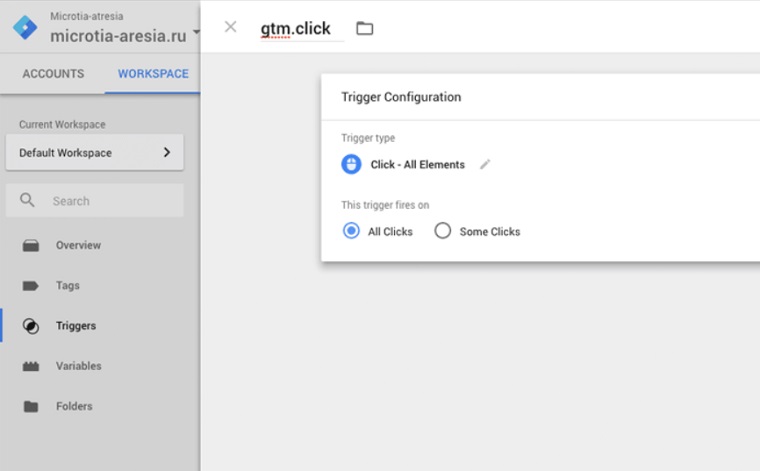
Vous devez définir un déclencheur sur l'événement spécifique - dans notre cas, sur les clics. Les déclencheurs indiquent au tag de se déclencher lorsque l'événement spécifique sur le site Web est détecté.
Pour cela allez à Triggers > Trigger Configuration et choisissez un type de déclencheur, à savoir déclencher un tag sur tous les clics.
5. Ajoutez votre site Web à la Search Console
Search Console est un service gratuit de Google. Il rassemble et affiche des données sur la présence du site Web dans les résultats de recherche Google. Vous pouvez vérifier la fréquence à laquelle votre site Web apparaît dans les résultats de recherche et les demandes auxquelles il répond. Il est possible de vérifier à quelle fréquence les internautes cliquent sur des demandes spécifiques et lesquels sont les plus populaires.
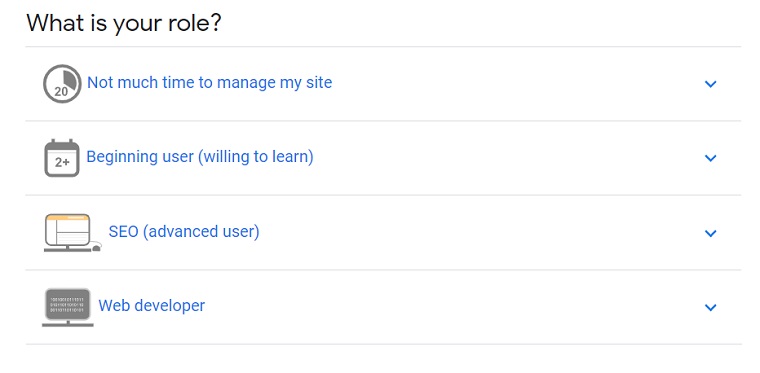
Ce que j'aime particulièrement dans le service, c'est la différenciation. Vous pouvez choisir votre rôle selon vos objectifs, vos besoins et votre temps.
Le processus d'ajout d'un site Web à la Search Console est super simple. Assurez-vous d'avoir un compte Google et téléchargez le JetPack XML Sitemap. Installez-le et connectez-vous à votre compte WordPress.
Pour activer la fonctionnalité XML Sitemap, accédez à WordPress Dashboard > JetPack > Settings. Cliquez sur le lien Engagement en haut de la page. Activez la fonctionnalité Sitemap avec un curseur.
Assurez-vous que l;option “Décourager les moteurs de recherche d'indexer ce site” n'est pas active. Allez à Settings > Reading. Sinon, Google ne pourra pas détecter votre site Web et son plan Sitemap.
L'étape suivante consiste à ajouter votre site Web dans la Search Console elle-même. Voici le guide détaillé qui couvre chaque petite étape. Je l'ai également utilisé lorsque j'ai ajouté mon premier blog wordpress à la console.
6. Modifiez les utilisateurs du site Web
Voici une étape super rapide mais cruciale. Allez à Console > Users et changez l'administrateur par défaut en administrateur réel, qui gérera un site Web.
7. Installez le plugin Yoast SEO
La prochaine étape consiste à installer un plugin SEO. Les plugins SEO optimisent votre site Web vers les moteurs de recherche. Il permet d'augmenter le classement dans les résultats de recherche. Que font les plugins SEO en particulier?
- ils optimisent les métadonnées (balise de titre, méta description, méta mots clés et en-têtes de contenu (H1, H2)) pour les moteurs de recherche
- ils optimisent le contenu du site Web vers le partage social à l'aide d'Open Graph - pour de vraies personnes faisant défiler leurs flux
- ils optimisent le Sitemap XML, les robots.txt et .htaccess
Fonctionnent-ils vraiment? Oui, sauf si vous avez laissé l'optimisation du référencement de votre site Web uniquement à la «garde du plugin».
Par exemple, un plugin n'écrira pas de méta description pour votre site Web. C'est vous, qui devez proposer une méta description unique et pertinente pour chaque page.
Votre contribution + les algorithmes du plugin = la combinaison parfaite pour une optimisation réussie.
En parlant du choix du plugin, c'est plus une question de goûts. Pourtant, je recommanderais le plugin Yoast SEO en effet. Le fait qu'il soit gratuit rend le choix plus évident. Il se démarque également par ses caractéristiques techniques.
Il montre de bons résultats dans l'analyse des pages et l'optimisation des métadonnées. Vous pouvez détecter les pages qui apparaissent / n'apparaissent pas dans les résultats de recherche et découvrir les problèmes dans les métadonnées. De plus, il a une puissante intégration sociale avec Facebook OpenGraph. Le plus important: il crée automatiquement des plans de site XML et envoie des informations à Google et Bing.
Bien sûr, il existe d'autres alternatives comme SEMrush ou Ahrefs. Ils sont cool mais payants.
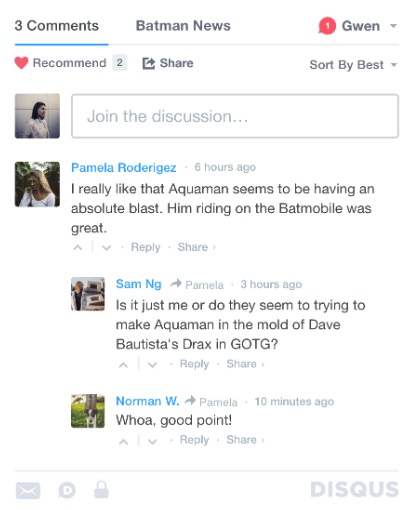
8. Installez un plugin pour les commentaires
Avant de rechercher un plug-in, assurez-vous que votre thème ne le contient pas. Par exemple, ce thème pour blog wordpress contient déjà un système de commentaires. Si le système intégré ne vous plaît pas, je vous recommande d'envisager le service Disqus.
Une bonne chose est que vous pouvez créer un compte et gérer les commentaires sur tous vos sites Web. De plus, il est facile pour les visiteurs de laisser des commentaires car ils peuvent se connecter avec leurs comptes de médias sociaux.
Pour ajouter un plugin à un site Web, vous devez créer un compte Disqus et installer le plugin sur WordPress.
Alors, téléchargez le plugin et allez à Console > Plugins > Add New > Install. Vous pouvez également accéder directement à Console > Plugins > Add New et trouver Disqus Commenting System par la recherche. Quelle que soit la manière que vous choisissez, n'oubliez pas d'activer le plugin.
9. Ajoutez un formulaire d'abonnement
Tout d'abord, vérifiez si le thème de blog wordpress ne contient pas de formulaire d'abonnement. Par exemple, ce thème contient déjà un formulaire d'abonnement à la newsletter et est adapté à travailler avec MailChimp.
Sinon, suivez ce guide.
J'ai choisi MailChimp car il est facile à utiliser et couvre les besoins de base.
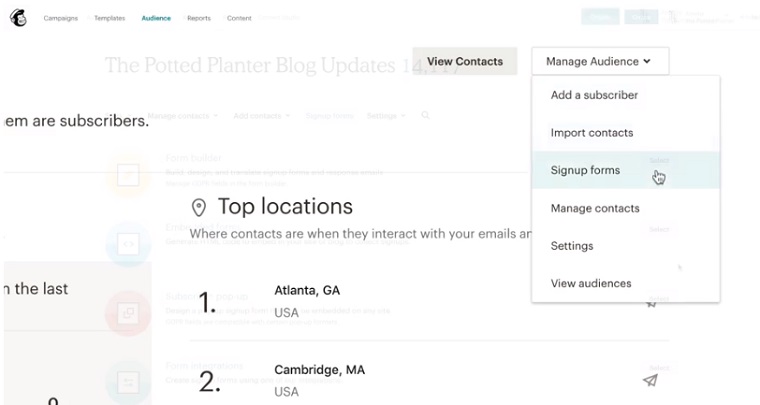
Alors, créez un compte MailChimp et une liste de diffusion. Cliquez sur la liste qui contiendra les e-mails des abonnés et accédez aux formulaires d'inscription.
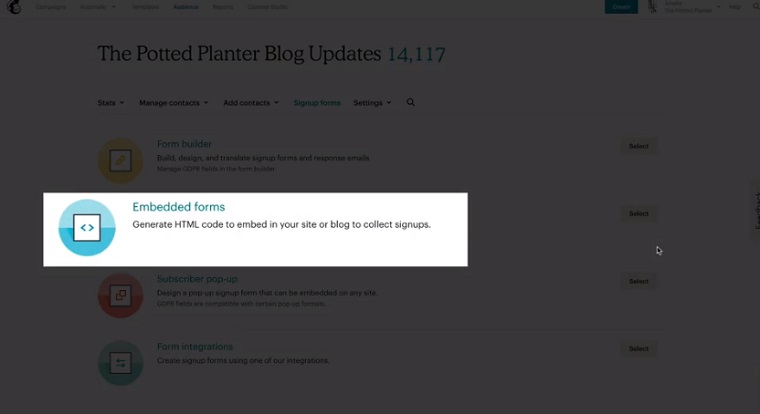
Choisissez ensuite Formulaires intégrés.
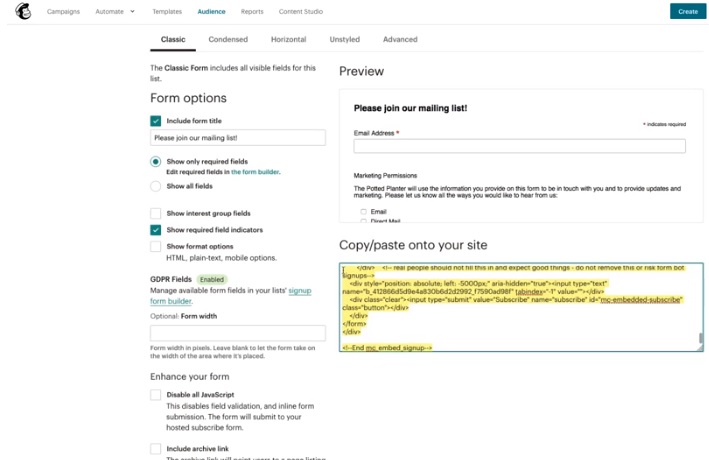
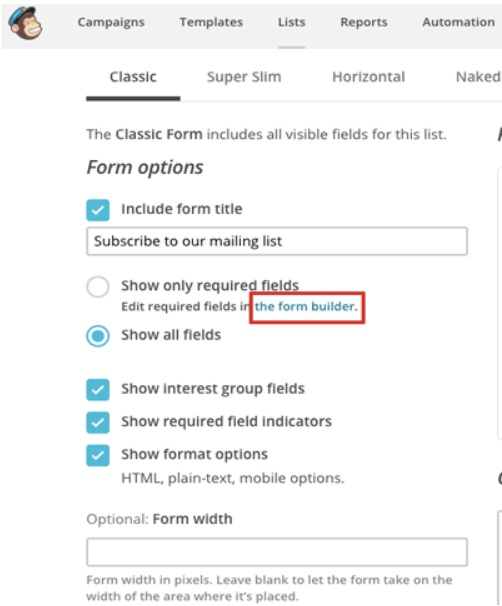
Le dossier contenant les paramètres s'ouvre. Là, vous pouvez modifier le titre et la description du formulaire et de ses autres fonctionnalités.
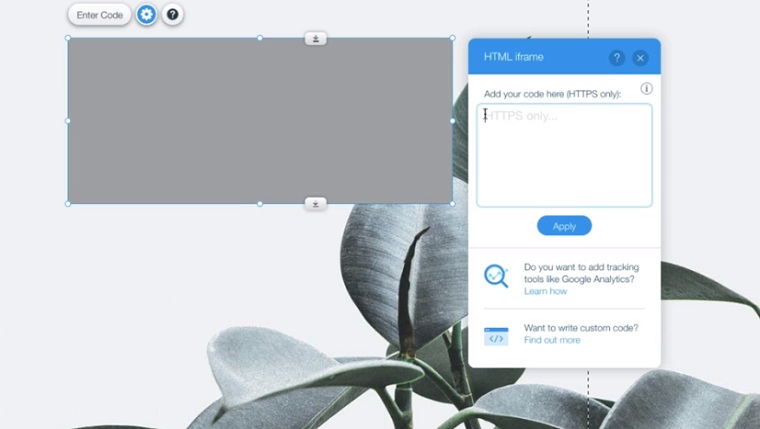
Vous pouvez modifier le titre et la description ultérieurement dans le code. Je vous recommande de copier le code (mis en évidence dans l'image). Vous en aurez besoin plus tard. Collez ensuite un code dans le code HTML de votre site Web.
Vous pouvez modifier les champs en allant au Form Builder:
Là, vous pouvez modifier l'apparence et le contenu de la lettre de bienvenue et d'adieu, la lettre de confirmation d'abonnement, etc. Vous pouvez également ajouter, modifier et supprimer les champs du formulaire.
10. Insérez le formulaire MailChimp dans le site Web
Avez-vous copié le code de ce formulaire?
Si non, revenez à la première étape de création d'un formulaire et copiez-le.
Ensuite allez à Console > Appearance > Widgets. Là, trouvez le widget texte. Déplacez-le ensuite où vous le souhaitez: en haut ou en bas de la page, à gauche ou à droite. Cela dépend de l'emplacement de la zone des widgets.
Cliquez sur le widget et collez le code du formulaire. Voilà!
Si vous avez un désir et des connaissances CSS de base, vous pouvez travailler sur la stylistique du formulaire. Allez à Console > Appearance > Edit > Styles et écrivez les styles du formulaire.
11. Ajouter une page pour abonnement et désabonnement de la liste de diffusion
Ce n'est pas nécessaire, mais je crée généralement des pages d'abonnement et de désabonnement. Il est également plus facile de définir un déclencheur de souscription dans Google Analytics. Le but serait alors de conduire le visiteur vers la page d'abonnement.
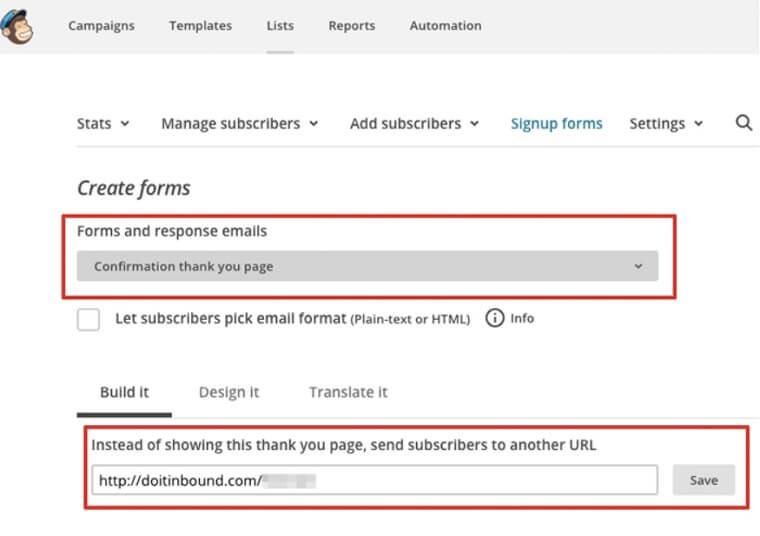
Alors, allez à Console > Pages > Add New. Après avoir créé et modifié la page, passez de même à MailChimp settings > Create Forms. Dans le menu déroulant, choisissez Confirmation thank you page > collez l'URL de la nouvelle page.
De la même manière, vous pouvez créer une page de désinscription. Avec un visage triste.
12. Changez le format des liens
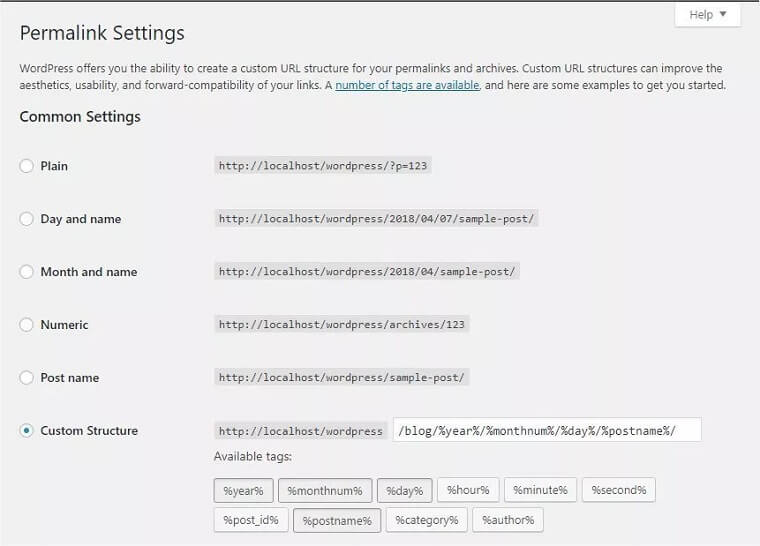
Par défaut, les liens WordPress ne sont pas attrayants - l'URL de la page contient /?p=123.Les noms humains sont plus faciles à mémoriser. De plus, si la personne veut trouver un article à la main, ce sera plus facile si le lien contient le nom du blog wordpress et de la catégorie. C’est mieux pour l’indexation aussi.
Alors, allez à Console > Permalink Settings et choisissez l'option Custom Structure.
Il y a des boutons radio qui correspondent à la structure de permalien correcte pour un blog. Choisissez un d'entre eux.
C'était d'ailleurs le dernier point de la liste de contrôle. Maintenant, l'étape la plus excitante vous attend. Vous pouvez commencer à remplir un blog avec du contenu. N'oubliez pas que vos efforts peuvent être vains si le contenu est médiocre.
J'espère que l'article vous a été utile.
Restez à l'écoute pour plus de guides!
Articles à lire
Qu’est-ce qu’un blog et en quoi est-il différent d’un site Web?
Comment personnaliser la conception de votre blog?
18 thèmes WordPress pour coach de vie en 2020
10+ créateurs de logo gratuits 2020: un logo sympa en quelques secondes