Tendances de la conception Web à adopter en 2020
Il reste moins d'un mois avant la célébration très attendue du nouvel an 2020. Il est donc temps de parler des dernières tendances en matière de conception de sites Web susceptibles de se répandre au cours de 2020. Seuls les blogueurs paresseux ne parlent pas des tendances maintenant et nous ne sommes pas de leur cohorte.
Nos concepteurs avec des dizaines d'années d'expérience on répondu à deux questions importantes sur les tendances de conception Web en 2020:
Question:
Où puisez-vous votre inspiration dans la création de modèles?
Réponse:
Le moyen le plus simple de trouver l'inspiration est de passer en revue les travaux d'autres auteurs. Après tout, inventer quelque chose à partir de zéro est tout simplement impossible. Il ne s'agit pas de voler une idée, il s'agit de s'inspirer, de comprendre ce qui est désormais pertinent, de faire le plein d'idées créatives, d'expériences positives voire négatives afin d'éviter toute erreur.
Et notre équipe cherche souvent l'inspiration dans des choses simples. Après tout, l'inspiration n'apporte pas nécessairement quelque chose de nouveau. Parfois, ce sont les choses les plus ordinaires qui nous entourent quotidiennement, que vous regardez soudainement avec un regard neuf.
Question:
Selon vous, quelles tendances nous suivront en 2020?
Réponse:
Tout d'abord, nous pouvons distinguer une tendance bien pertinente depuis plusieures années – approche Mobile First. Une page Web doit être lisible et visuellement attrayante sur n'importe quel taille d’écran. Par conséquent, l'adaptabilité est l'une des exigences clés de la conception Web.
De plus, des tendances telles que «white space» et le minimalisme conserveront leur position. En fait, les tendances peuvent être énumérées à l'infini: couleurs, dégradés, chat bots, réalité virtuelle, mais le professionnalisme est resté la tendance la plus importante de tous les temps depuis de nombreuses années.
Et notre équipe cherche souvent l'inspiration dans des choses simples. Après tout, l'inspiration n'apporte pas nécessairement quelque chose de nouveau. Parfois, ce sont les choses les plus ordinaires qui nous entourent quotidiennement, que vous regardez soudainement avec un regard neuf.
Il n’y a qu’un problème avec les tendances - il y a toujours trop d'informations à leur sujet sur le net. J'ai lu près de 70 articles, ce qui m'a pris près de 3 jours pour entrer dans le vif du sujet.
Cependant, vous pourrez obtenir toute la collection des tendances 2020 en matière de conception de sites Web sans aucune recherche fastidieuse. Je pense que la lecture ne vous prendra pas plus d’une demi-heure, voire moins. En outre, vous pouvez ignorer les tendances qui ne vous intéressent pas pour le moment et consulter les informations cruciales. J'ai créé une sorte de plan d'article à cet effet. Chaque article est une ancre qui vous amène aux informations pertinentes. Nous voulons être un guichet unique pour vous, espérons que cela va s'arranger.
Pourquoi est-il important de suivre les tendances de la conception Web?
Quel est le but de votre site web? En plus d'avoir de bonnes photos, votre page Web doit avoir un certain fond pouvant attirer le public et transmettre des émotions. Besoin d'un exemple? Pensez simplement à ce qui vous attire sur Instagram? C'est une présentation époustouflante et une organisation bien pensée de profils de marque qui vous encouragent à rester plus longtemps sur une page Web. Le succès et le nombre croissant de ventes sur le réseau confirment cette tendance.
C'est quoi le truc? Un client pense qu'il paie pour un produit, mais il se concentre en réalité sur l'image qui le sous-tend. Tout en percevant une présentation attrayante d'un produit ou d'un service dans un environnement spécifique, un client imagine à quel point ce produit lui conviendra.
Les mêmes techniques sont appliquées à la conception Web. Une page Web attrayante et mémorable peut capter l’œil d’un utilisateur et l’encourager à en savoir plus sur votre marque ou à commander vos services.
1. QU'EST-CE QUE NE CHANGERA PAS
1.1 Approche MOBILE-FIRST
C’est maintenant officiel: plus de gens naviguent sur des sites Web à partir d’appareils mobiles que d’ordinateurs de bureau. En 2019, nous avons assisté à la montée en puissance des micro-interactions, des menus déroulants et des icônes personnalisées. Cette tendance ne changera pas, mais ne fera que gagner du terrain. En 2020, vous n'aurez plus besoin d'un site Web qui soit juste adaptatif; vous en aurez besoin d'un qui applique l'approche mobile-first.
1.2 Temps de chargement
C'est un peu controversé. En 2019, de nombreux experts pensaient que les sites Web minimalistes épurés s'empareraient d'Internet en raison de leur vitesse de chargement rapide. Mais cela n'est pas arrivé.
Au lieu de cela, nous voyons comment les nouvelles technologies adaptent le contenu vidéo et photo aux besoins de l’ère d’approche mobile. En 2020, les concepteurs et les développeurs continueront à rechercher un compromis entre conceptions Java créatives, contenu original en pleine largeur et diminution du temps de chargement.
1.3 CHATBOTS
Les sites eCommerce auront toujours besoin de convertir en 2020, et les chatbots se sont révélés être un moyen efficace de le faire. En 2020, l'expérience d'achat en ligne continuera à viser une personnalisation accrue et des technologies d'IA plus sophistiquées. Ainsi, en 2020, nous verrons des chatbots plus intelligents et plus interactifs sur les principaux sites de commerce électronique.
2. À QUOI S'ATTENDRE EN 2020
Passons maintenant aux principales tendances en matière de conception Web attendues en 2020.
2.1 PLAT ET PAS SI PLAT
Le design plat, en tant qu'esthétique de site Web, est avec nous depuis 2017 et est là pour rester. Les propriétaires de sites Web adorent le design plat pour une meilleure expérience mobile et un rang de référencement supérieur. Les concepteurs et les utilisateurs apprécient des mises en page harmonieuses, de superbes images lumineuses et de nombreux espaces.
La philosophie de conception Web à plat postule qu'un site avec moins d'images peut être aussi impressionnant que son analogique à chargement lent et lourd d'images datant des années 2000.
En regardant les exemples ci-dessous, qui ne serait pas d’accord?
SNOWWHITE.IO
Voici un exemple de site Web superbement conçu. Il y a peu d'illustrations, mais toutes sont très captivantes. Lorsque vous parcourez le site Web, vous constatez que chaque nouvelle page comporte une illustration différente. Traditionnellement, pour la conception à plat, l’espace est suffisant et la navigation facile.
DESIGN IN SILICON VALLEY
Ce site Web montre ce que la conception plate peut apporter si vous y ajoutez une animation lourde et interactivité. Les pages présentent beaucoup de texture et de belles transitions. Les visiteurs peuvent même être un peu dépassés par ce qui se passe sur le site Web. Il semble toutefois que c’est exactement ce que recherchaient les concepteurs.
L'approche semi-plate permet d'ajouter de la profondeur et du mouvement à vos conceptions minimalistes tout en bénéficiant de tous les avantages du mode plat. En 2020, nous verrons encore plus de variations de cela.
LO PESCE
Cette conception comporte des compositions de photos de produit impressionnantes avec des illustrations personnalisées, de la parallaxe et de jolis éléments interactifs. J'ai également apprécié l'animation qui rend la page lourde et profonde sous votre parchemin. Ici, nous pouvons également voir jusqu'où ira la conception Web semi-plate en 2020.
2.2 ELEMENTS FLOTTANTS
En 2020, les conceptions de sites Web défieront la gravité. Cette tendance n’est pas totalement nouvelle: nous nous souvenons tous que les dispositions chaotiques étaient déjà tendance en 2019. L’année prochaine, nous verrons apparaître de nombreux éléments interactifs, qui changent de formes et attendent que le curseur les survole.
Les compositions ouvertes seront également le courant dominant de la conception de sites Web en 2020. Préparez-vous donc à voir les concepteurs délimiter les frontières et laisser les éléments 3D interactifs flotter sur les pages.
GRETA MADLINE
Nous voyons ici comment un objet 3D interactif peut donner le ton à l’ensemble du site Web et lui donner un aspect ludique. Lorsque vous passez à d'autres pages du site Web, vous verrez beaucoup plus d'éléments de conception créatifs. Il comporte une animation mignonne, des effets de défilement, des illustrations faites à la main et des combinaisons de couleurs vives.
1948
Ce site Web vous invite à utiliser votre clavier pour produire des effets sonores et voir la danse d'objets 3D dans les airs. Le design est à la fois minimaliste et très engageant. Il combine différents types de communication avec les visiteurs, vous ne pouvez donc pas vous arrêter avant d'avoir tout vu. En 2020, les sites Web offrant de telles expériences uniques basculeront sur le Web.
2.3 GÉOMÉTRIE
Tout comme les couleurs, les formes peuvent être utilisées pour créer des accents et communiquer des idées. La géométrie agit comme un compromis entre minimalisme harmonieux et expérience asymétrique brisée. Les deux seront populaires en 2020.
Les formes peuvent ajouter un équilibre aux conceptions Web les plus folles. La géométrie est présente dans différents éléments: boutons, cadres ou illustrations. Chaque forme crée des associations spécifiques et a sa propre signification. Lorsqu'elles sont utilisées à bon escient, les formes peuvent devenir des éléments clés d'une conception de site Web.
Regardons quelques exemples étonnants.
TEDxBETHESDA
Plein de texture et de couleur, ces formes au centre collent les yeux du spectateur à la page. Ici la géométrie est utilisée pour faire des accents et faire allusion à la grosse croix rouge au stade TEDx. Il est associé à des grilles asymétriques et à de beaux fonds de particules.
CWORKS
Dans cet exemple, les formes interactives sont utilisées pour créer des arrière-plans et des cadres d'image. Combinés à des couleurs vives et typographie dispersée, ces éléments illustrent les principales tendances des années 2019-2020. Notez comment les lignes sont utilisées pour mettre en évidence les onglets du menu.
SMULTRON
Nous voyons ici une belle forme animée qui répond au mouvement du curseur. En tant qu'élément clé, cette forme interactive donne le ton à l'ensemble du site Web. J'aime aussi les icônes inspirées de la géométrie et la netteté de ce dessin.
2.4 FONDS VIDÉO
Les arrière-plans vidéo sont un peu moins populaires aujourd'hui qu'en 2016 en raison de l'importance accrue de la vitesse de chargement. Cependant, en 2020, nous verrons l'évolution de l'intégration de la vidéo dans la conception web. En effet, il a été prouvé que les arrière-plans vidéo augmentaient les conversions sur le site Web. Les téléspectateurs resteront pour regarder la vidéo si celle-ci a attiré leur attention. Vous pouvez également raconter toute une histoire de marque avec une vidéo sans utiliser aucun mot.
Voyons comment ces sites Web le font.
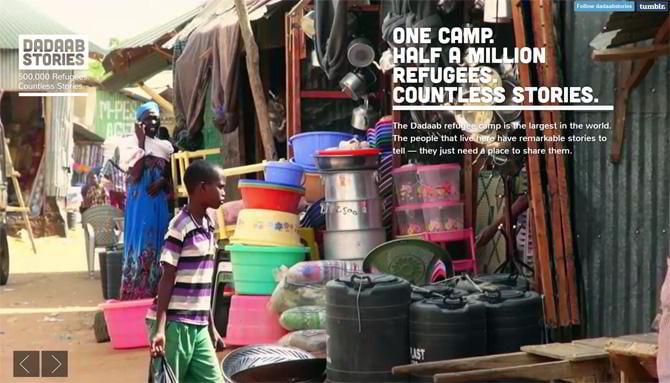
LIVING MEMORIES
Ce site Web intègre une introduction vidéo, une musique de fond et des photos grand écran. Les portraits sont à couper le souffle et haute résolution. Des photos de la vieille école cliquables utilisées comme icônes d'onglet de menu complètent le dessin. Ceci dit, c'est la vidéo qui réunit tous les éléments de conception et raconte une histoire unique.
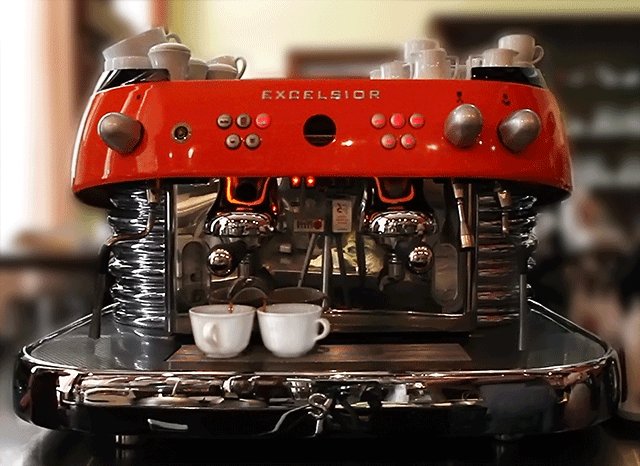
DESCENTE FUSIONKNIT
La vidéo sur la page d'accueil de ce site Web donne le ton et induit une réaction émotionnelle du public. Vous ne pouvez tout simplement pas cesser de regarder ces étoffes tricotées et ces pièces cousues ensemble. Voici comment vous faites la narration visuelle de produits. Le site Web comporte également des grilles irrégulières et des dispositions complexes en couches.
2.5 GRILLES CASSÉES
L’amour de l’asymétrie a commencé en 2019 et restera en 2020. Les grilles que nous utilisions tous pour aider à ajouter du contenu à un site Web de manière cohérente. Les mises en page réalisées avec des grilles semblent symétriques et structurées. Il existe un moyen par lequel cette prévisibilité facilite la consommation d’informations.
Cependant, la nouvelle tendance consistant à utiliser des grilles asymétriques et à créer une expérience «cassée» pour le spectateur est à son apogée. Les concepteurs superposent des modules de contenu, des couleurs et des textures pour obtenir un effet de profondeur. Ce dynamisme aide à engager les internautes et à souligner les sections du site Web les plus orientées vers la conversion.
À propos, avoir une grille cassée n’est pas identique à ne pas avoir de structure du tout. Les sites Web bâclés ne sont toujours pas à la mode.
MATHIEU LEVESQUE
Lorsque vous faites défiler ce site Web, vous voyez des modules asymétriques se déplacer à une vitesse différente et des légendes apparaître et disparaître. Lorsque la photo rencontre le texte, le type change comme s'il se cachait derrière la photo.
Ces effets donnent au site Web un aspect à la fois asymétrique et harmonieux. Le spectateur a l'impression que le chaos perçu de cette mise en page est soigneusement réfléchi.
FEMME AND FIERCE
Ce design combine brutalisme, asymétrie et défilement animé. En conséquence, nous voyons un site Web très équilibré et minimaliste avec une touche de jeunesse.
Les types de police old-school et la palette rosée équilibrent le dessin, le rendant plus chic. Lorsque vous passez la souris sur chaque photo du produit, vous voyez une animation qui implique des icônes personnalisées. Le site Web ressemble à un magazine de mode classique qui a été refait pour un public jeune et féroce.
2.6 POLICES EXPRESSIVES
Les caractères gras font basculer la conception de sites Web depuis un certain temps déjà. De plus, nous voyons beaucoup de caractères ruinés, désordre, remplis en 3D ou recadrés. Un texte plus grand que nature et des polices en gras définissent l'atmosphère du site Web et créent des accents là où vous en avez besoin.
Les polices de caractères géométriques ajoutent une sensation de pointe au design. Clairs et minimalistes, ils peuvent compenser la complexité des mises en page et des animations utilisées dans le même design.
Les polices manuscrites, à leur tour, ajoutent une sensation confortable et charmante au site Web. Ils sont utilisés en combinaison avec des éléments d'esquisse, des illustrations de type dessin animé ou seuls. En 2020, nous les verrons audacieux, expressifs et asymétriques.
LA ROULOTTE
Nous voyons ici une combinaison impressionnante de mises en page animées irrégulières, de formes géométriques, de brutalisme et, bien sûr, de caractères typographiques. La conception crée une expérience cassée impressionnante. Notez comment les lettres sont recadrées et dispersées à travers les mises en page.
La couleur rouge rend le type encore plus expressif. Notez également à quel point le logo associe à merveille une forme géométrique et des lettres recadrées.
MOUNTAIN MAN BAND
Cette page d'accueil présente de grosses lettres manuscrites rédigées de manière irrégulière et négligée. Lorsque vous faites défiler l'écran, le texte animé s'affiche dans des polices géométriques et des images d'arrière-plan blanchies. La palette de couleurs est incroyablement atténuée. Le design est chaleureux et confortable, invitant le visiteur à rester plus longtemps et à passer un bon moment.
2.7 IMAGES EN COUCHES, ENDOMMAGÉES
La tendance générale à tout détruire, des arrière-plans à la typographie, comprend la rupture et l’expérimentation de photos. Ce qui aurait été impensable il y a quelques années, comme une photo de personnage endommagé sur la page d'accueil, sera visible sur de nombreux sites Web en 2020.
Non seulement les concepteurs de sites Web endommagent et corrigent les images, mais ils les écrivent également et mettent toutes sortes d'éléments sur les photos pour ajouter à la complexité. Les éléments qui se chevauchent, les duotones et le désordre resteront à la mode en 2020.
KYOTO-OKAZAKI MEIJI SAKABA
La conception complexe de cette page d'accueil comporte des images asymétriques partageant la palette de couleurs rouge et recouvertes de formes enchevêtrées. Le concepteur utilise à la fois des couleurs vibrantes de rouge et de beige atténuées, ainsi que des types uni audacieux.
Si vous faites défiler l'écran vers le bas, il y aura plus de polices de géométrie, de problèmes et d'expressions manuscrites expressives. Globalement, le site Web est fascinant.
ADIDAS WOMEN
La grande division de l'image ressemble à un miroir brisé et nous permet de voir les images en double. Le reste de la conception semble très minimaliste - avec beaucoup d'espaces et une typographie plus traditionnelle. En conséquence, toutes les vues sont collées sur la vidéo comme si elles étaient affichées sur un moniteur défectueux.
2.8 TEXTURES INTERACTIVES CHAOTIQUES
En ce qui concerne les arrière-plans et les textures, la même tendance de «fracture» s’appliquera certainement. En 2020, nous verrons encore beaucoup d'arrière-plans sépia et micro-endommagés ou blanchis.
Les concepteurs utilisent des textures d'aspect usé et des motifs animés futuristes. Il n'y a fondamentalement pas de règles. Dernièrement, alors que la tendance de l'interactivité du site Web prend également de l'ampleur, on voit de plus en plus de textures animées interactives. Nous verrons également beaucoup de vidéos intégrées qui servent d’arrière-plans texturés plutôt que d’éléments de narration traditionnels.
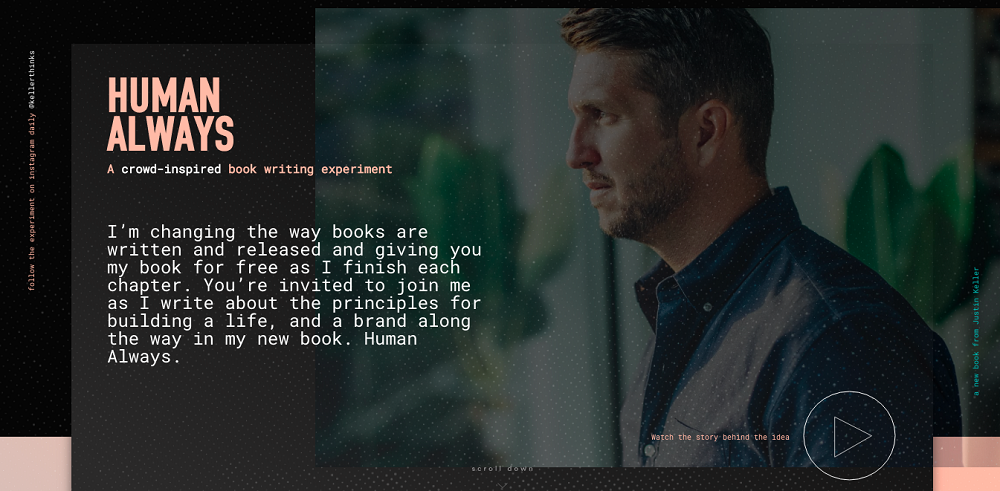
HUMAN ALWAYS
Avec une belle palette de couleurs en sourdine et des micropatterns qui ressemblent à une texture endommagée, cette conception est profonde et inspirante. Il y a aussi beaucoup de géométrie dans la conception: des rectangles énervés sont combinés avec des formes arrondies fluides pour créer de la complexité.
Il y a un menu de barre latérale d'aspect minimaliste et un curseur en bas de la page. En raison de cette combinaison d'éléments, le site Web est à la fois expérimental et ancré dans la tradition.
DRIP POP
Ce site Web a l'air savoureux et vif. Les concepteurs ont utilisé des motifs animés chaotiques comme texture d’arrière-plan sur la page d’accueil. Avant de faire défiler le site, vous faites une pause pour voir plus de ces gouttes de couleur impressionnantes.
En bas de la page, il y a des photos animées réalistes. Contre le design d’inspiration plate de la page, ils sont énormes et délicieux. La combinaison de la conception des matériaux, des curseurs horizontaux et de l’animation complexe attire l’attention et ne l’abandonne pas.
DISTINCTION AGENCY
Les conceptions interactives seront partout en 2020. Sur ce site Web, nous voyons un exemple étonnant de texture animée qui change de couleur et révèle les photos. Complétée par une typographie neutre et un panneau de menu minimaliste, cette texture à l’échelle a l’air incroyable.
Lorsque vous appuyez sur l'un des mots mis en surbrillance dans la légende, une nouvelle mise en page plate et minimaliste est révélée. Nous voyons ici des formes animées traditionnelles sur un fond clair.
2.9 COULEURS DE RÊVE
En 2019, nous avons vu beaucoup de couleurs dans la conception Web, et la tendance est là pour rester. Les couleurs vives sont utilisées dans les conceptions plates plus traditionnelles ou les dispositions semi-plates plus profondes. Les palettes arc-en-ciel et les pastels sourds et profonds seront également populaires.
L'année prochaine, les combinaisons de couleurs ressembleront à des arcs-en-ciel et à des dégradés qui étaient si populaires en 2019. Chaque fois que cela est possible, les concepteurs s'éloigneront des couleurs traditionnelles pour adopter leurs équivalents plus brillants ou plus profonds.
Dans le même temps, nous nous attendons à la montée en puissance des palettes beiges associées à des couleurs plus vives et à des éléments animés.
LE PETIT NANTAIS
Un exemple étonnant de design plat interactif combinant nombre des tendances que nous verrons en 2020. L'image du personnage est rendue dans des couleurs vives et contrastées. il y a des icônes lumineuses et un défilement animé.
Lorsque vous cliquez sur un onglet de menu, une transition colorée et animée vous amène à une autre page. Les éléments lentement flottants créent une sensation profonde qui équilibre les illustrations plates.
SLOW BANANA
Ici, nous avons encore une combinaison de couleurs vives et une image de personnage passionnée sur la page principale. Ci-dessous, vous trouverez plusieurs dispositions de conception à plat, chacune avec un fond vif monochrome et une typographie audacieuse. La simplicité de ce site Web le rend encore plus impressionnant.
2.10 BRUTALISME
En 2020, on nous rappellera de plus en plus l'aube d'Internet à travers le brutalismeE dans la conception de sites Web. Ceux qui en ont assez des lay-out sobres apprécieront les layouts brutaux des années quatre-vingt-dix.
Ces sites Web comporteront un trop grand nombre d’effets de survol, d’animation, de micro-interactions, de gros types, d’images de grande taille et de couleurs Web sécurisées. Ils ne sont pas censés être fonctionnels au maximum; ils choisissent de submerger et d'impressionner. Tout ira un peu trop loin: les couleurs se contrediront, les mots seront difficiles à lire et le contenu sera organisé de manière chaotique. Et bien sûr, il y aura beaucoup de noir et blanc.
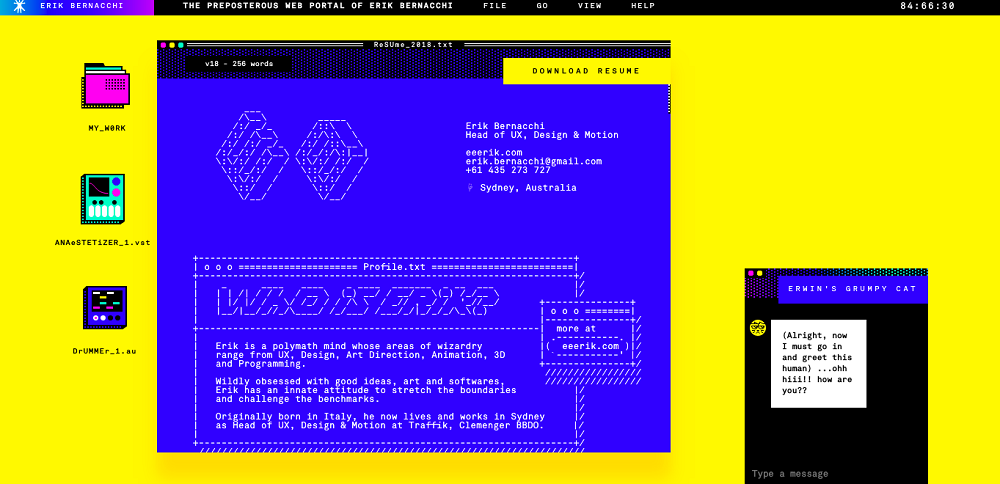
ERIK BERNACCI
Pouvez-vous entendre le son de l'Internet dial-up? Je me suis senti très nostalgique (et vieux) en regardant ce site Web. Le concepteur associe des couleurs Web sécurisées à l'ancienne, une animation naïve et des icônes impressionnantes.
Cette conception semble à la fois brutale et sentimentale. Chaque élément a été soigneusement conçu pour s’adapter à l’image complète d’un site Web ancien avec une pointe ironique.
ROMAIN GRANAI
C’est une autre variante du brutalisme avec une touche spéciale. Nous voyons beaucoup d'éléments enchevêtrés, comme c'était à la mode en 2019. Ils sont appuyés par une typographie massive et des effets de défilement plutôt vicieux. Cette conception submerge et laisse une impression durable. Il y a aussi une version mobile, assurez-vous de vérifier!
2.11 ILLUSTRATIONS À LA MAIN
Les illustrations à l’aquarelle, les pastels et les croquis n’ont rien de nouveau dans la conception Web. En 2020, nous en verrons encore plus. Des dessins uniques deviendront de plus en plus complexes, dynamiques et interactifs. Si, en 2017, il suffisait de créer un design original dessiné à la main pour votre site Web, les illustrations doivent maintenant intéresser les téléspectateurs et répondre à leurs actions.
L'utilisation d'illustrations sur le site Web doit être cohérente. Vous ne pouvez pas mettre un beau dessin ici et là et le qualifier de journée - toute la typographie, la micro-animation et les arrière-plans doivent s’inscrire dans une expérience unique.
A+SMITH CREATIONS
Ce site Web noir magnifique comporte une illustration élégante sur la page d'accueil. Lorsque vous faites défiler l'écran, un élément apparaît au premier plan et est entouré de texte.
Ce site Web est à la fois artistique et minimaliste. Les éléments CTA sont mis en évidence en rouge et les autres lignes restent claires et subtiles. Le logo de la société présente des lignes ondulées similaires et agit comme un bel accent dans cette conception.
HISTORY OF AMERICAN MUSIC
Voici un site Web totalement différent qui utilise l’illustration manuscrite comme élément de design et de narration. En faisant défiler la liste, vous révélez la chronologie de la musique américaine dans de superbes illustrations interactives. Vous pouvez également lancer une liste de lecture de jazz directement sur le site Web pour obtenir une impression complète.
2.12 INTERACTIVITÉ
Comme vous l'avez probablement remarqué dans les exemples que j'ai donnés ci-dessus, les conceptions Web impliquent de créer des expériences plus complexes et dynamiques pour les utilisateurs. Nous verrons beaucoup de vidéos intégrées, de micro-interactions, de scroll animés, etc. Grâce aux nouvelles technologies d'animation telles que SVG, aucune perte de qualité de votre animation ne se produira si elle est visionnée sur un écran mobile.
GARBAGE 31
Ce site Web génial conçu par une équipe de créateurs ukrainiens apporte l'interactivité à un niveau supérieur. Vous êtes immergé dans l'expérience dès les premières secondes. Pour accéder au site Web, vous devez vider un sac de déchets avec un couteau. Ensuite, le site Web vous invite à trouver un endroit pour recycler différents types de corbeilles.
Le design est très minimaliste; l'accent est mis sur la partie interactive et fonctionnelle. Rien ne détourne votre attention de la tâche principale: trouver le bon site de recyclage.
COCOON
L’expérience sur ce site Web commence par une interaction simple mais agréable dans laquelle vous choisissez la section que vous souhaitez entrer. Cette conception comporte également de belles transitions animées. Ils varient d’une page à l’autre et rendent le temps que vous passez sur le site Web encore plus attrayant.
Il existe également des grilles dynamiques, des icônes personnalisées et de nombreux contenus photo intéressants pour amplifier l'impression. Le site Web a l'air lisse et technologique.
2.13 OLDSCHOOL ET GAME-LIKE
La tendance au brutalisme va de pair avec la tendance à créer des designs qui ressemblent à de vieux jeux vidéo. Même les non-joueurs se sentiront sentimentaux lorsqu'ils verront des éléments de type Nintendo sur un site Web. Cette esthétique s'étend sur plusieurs générations et confère une touche ludique à tout design.
Lorsqu'ils sont animés et interactifs, les éléments du jeu plongent les spectateurs dans une expérience Nintendo. De cette manière, on peut facilement augmenter le temps passé par les visiteurs sur un site Web.
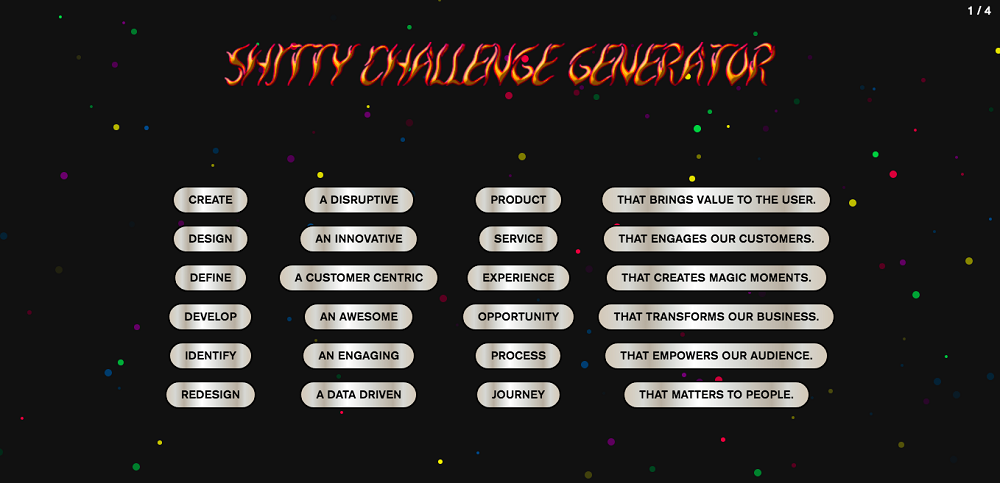
ALL
Ce site Web présente toutes les principales tendances de 2019-2020 dans un seul package. Cela encourage l'utilisateur à interagir et à créer un défi créatif. Ensuite, l'utilisateur est invité à un site Web d'une page très net, avec une impression de brutalisme et de style Nintendo.
La conception comporte de nombreuses micro-interactions, des lettres animées audacieuses, des icônes et des pop-ups caricaturales, ainsi qu'une belle typographie manuscrite ici et là. L'énorme logo sur la page d'accueil interagit avec vous lorsque vous la survolez.
PRAZE OR HAZE TRUMP
Bien que plutôt controversé, ce design vous offre l’opportunité de jouer avec un personnage qui ressemble à un politicien célèbre. Ce site Web amusant semble avoir pour objectif de réduire la pression idéologique et politique grâce à une imitation de jeu vidéo. Néanmoins, cette conception est tout à fait conforme aux tendances que nous verrons en 2020.
2.14 OBJETS 3D
Au cours des deux dernières années, l'utilisation d'éléments 3D dans la conception Web est devenue une pratique courante. En 2020, les concepteurs intégreront OBJETS 3D dans des présentations en couches complexes et les rendront interactives.
La ligne entre les objets réels et leurs analogues 3D est plus floue que jamais. De plus, les éléments 3D dynamiques se déplaceront de plus en plus naturellement pour créer une expérience organique fluide. Les matériaux naturels et les formes rondes vont inspirer de plus en plus de concepteurs 3D en 2020.
POOR FOLK KABAKOVS
Nous avons ici une conception de page d’accueil superposée avec de petits objets 3D qui agissent comme une texture. Sous le motif 3D, une grande légende glissant dans la vue et un arrière-plan vidéo. Ce que nous attendons d’un site Web en 2020 est une expérience aussi complexe.
Le site Web a une sensation quelque peu chaotique. Des images apparaissent irrégulièrement et du texte les recouvre à certains endroits, mais l'impression générale est celle d'un chef-d'œuvre de conception de sites Web moderne.
ESPN NBA's SIGNATURE MOVES
Dans cet exemple, nous voyons l'histoire du basket-ball racontée en utilisant des figures 3D épurées des joueurs de la NBA. Cette conception présente toutes les tendances importantes de 2020 - couleurs vives, grands types, interactivité et intégration vidéo.
Eh bien, je suppose que c’est tout. J'espère que vous avez apprécié cette lecture et à bientôt en 2020!
Avez-vous aimé la collection? S'il vous plaît laissez-moi un commentaire!
Aussi, abonnez-vous à notre blog pour voir plus d'articles emblables.
Les tendances de la conception Web en 2020 résumé (cliquez pour passer à contenu):
- Mise en page >>
- Images >>
- Animation >>
- Scrolling >>
- Ergonomie >>
- Chargement >>
- Boîte à outils du concepteur >>
- Codage >>
- Prévisions futuristes >>
- Idées finales >>
* * *
ÉCRAN DIVISÉ
Ce type de mise en page était l'une des tendances dominantes observées en 2019. Split Screen est une mise en page où le site est divisé en deux: 2 images différentes avec 2 intentions différentes et CTA.
UTILISATION PLUS GRANDE DES COULEURS
Les applications et les sites Web ont tendance à rester avec des couleurs compatibles avec le Web. Bleus, couleurs étouffées, rouge pour les alertes et les notifications. En 2020, nous nous attendons à voir beaucoup plus de variations dans les couleurs de la marque, en privilégiant les couleurs saturées et vibrantes. Peut-être qu’ils auront l’air même néon ou fluorescent.
TYPOGRAPHIE
La typographie est l'art et la technique de l'arrangement pour rendre les mots écrits plus attrayants. Alors que les concepteurs améliorent tous les aspects du design, la typographie doit être incluse. Le design plat et le minimalisme exploitent déjà le pouvoir des grandes polices de caractères dramatiques pour donner une impression forte. L'année à venir apportera une utilisation plus aventureuse des polices artistiques et des traitements de type créatif sur les sites Web.
GRILLE DE BLOCS
La grille de blocs est particulièrement utile pour les sites de commerce électronique. Elle est très efficace pour afficher les produits. La page n'a pas l'air malpropre. En outre, vous pouvez jouer avec la taille des blocs pour souligner l’importance (le plus gros - le plus important).
Bien que vous ne puissiez pas avoir une vue réaliste des grilles, il n’en reste pas moins que les grilles sont très présentes sur l’interface de chaque mobile. Pas étonnant, ces grilles sont considérées comme le chemin de conception élémentaire à partir duquel vous pouvez relancer votre tâche de conception d'applications mobiles.
De plus, l’année 2020 verra des mises en page Web plus ludiques qui s’écarteront d’une conception de grille rigide. Certes, la narration et haute interactivité encouragent ce type de rébellion douce contre la grille classique.
Il existe un avis selon lequel les grilles à la demande remplaceront Bootstrap, Foundation et UI Kit.
Peut-être qu'il est temps d'apprendre plus sur Susy 2? Qu'est-ce que vous en pensez? Bootstrap et Foundation ont fait des merveilles pour le prototypage rapide, mais à l’heure actuelle, ils se sentent assez rigides en tant que plates-formes de conception. Si vous avez passé beaucoup de temps à les utiliser, alors vous savez qu'il est très difficile de sortir des blocs de la grille de manière élégante. Vous savez également que les fichiers JS et CSS générés par la structure de base sont désagréables. Le kit d’interface utilisateur a été un grand pas dans la bonne direction, mais c’est toujours un système de grille que vous devez ajuster pour s’adapter à votre projet. Susy 2 est facile à comprendre, mais une fois que vous l'obtenez, vous pouvez invoquer des grilles à la demande pour les éléments qui en ont besoin, tout en restant fidèles à votre conception légère.
FLEXBOX REDÉFINIRA DES SYSTÈMES DE GRILLES RÉACTIFS
Flexbox est maintenant pris en charge par tous les navigateurs modernes, ce qui signifie une CSS plus propre, des sites Web plus rapides et moins de modifications de mise en page, juste pour obtenir quelque chose à aligner verticalement. Flexbox réagit naturellement aux modifications de la fenêtre du navigateur, rendant inutile le recours aux systèmes de grille réactifs populaires.
CARD LAYOUTS
Pionnières par Pinterest, les cartes (qui sont très proches des grilles) sont omniprésentes sur le Web car elles présentent des informations sous forme de petits morceaux parfaits pour la numérisation. Chaque carte représente un concept unifié. S'agissant de «conteneurs de contenu», leur forme rectangulaire facilite leur réorganisation pour différents points d'arrêt de périphérique.
AUCUN EN-TETE / PIED DE PAGE
Le site Web semble inhabituel sans menu et onglets (pour être plus précis, quand ils sont cachés). Cela donne un magnifique effet de propreté. Les utilisateurs ne se concentrent que sur les choses importantes.
LA HAUSSE DU MATERIAL DESIGN
Material Design est un langage de conception développé par Google. Cette annonce a été annoncée le 25 juin 2014 lors de la conférence Google I / O de 2014. De nombreuses applications utilisent ce nouveau langage de conception et nous verrons de plus en plus de sites Web utiliser la conception de matériel en 2020.
Cette tendance perturbera les secteurs où les sites Web ne sont pas si agréables à utiliser, comme les compagnies aériennes, les banques, les soins de santé, les finances, etc. Pensez à des images amusantes, des expressions, des fonctionnalités cachées, des données personnalisées intelligentes et plus encore.
LA CONCEPTION PLATE NE VIEILLERA JAMAIS
Peu importe combien d'années se sont écoulées, les sites Web avec design flat ont toujours l'air frais et actuels. Le style plat évolue continuellement vers de nouveaux niveaux. En réalité, il est maintenant dans sa forme réelle. Ce formulaire contient à la fois des extensions de périphériques et des tailles d’écrans. Grâce à cette nouvelle forme, les principes de la conception à plat ne disparaîtront jamais de sitôt. Les utilisateurs ne manqueront jamais un élément de contenu important qu'un site Web plat veut afficher.
CONCEPTION SEMI-PLAT
Cette technique existe depuis des années mais n'a gagné en popularité que depuis quelques années. Elle est devenue populaire en très peu de temps, car elle est plus rapide et plus facile à comprendre pour les utilisateurs et peut être chargée plus rapidement sur les sites Web. La tendance en matière de design plat s’observe partout, des blogs de petites entreprises aux sites Web des marques les plus emblématiques du monde. Il est assez facile de créer et de gérer des conceptions à plat. Mais avec les tendances en constante évolution, les concepteurs ajouteront probablement un petit plus aux icônes, aux menus, aux illustrations afin de donner vie aux éléments du site.
RETRAIT D'ÉLÉMENTS DE CONCEPTION NON ESSENTIELS EN FAVEUR DE LA SIMPLICITÉ
Il existe une idée / concept dans la conception qu'une conception est complète lorsque tous les éléments non essentiels ont été supprimés. En 2020, nous pourrions voir davantage de cette idée se concrétiser, alors que les sites cherchent des moyens de simplifier leurs conceptions en supprimant les éléments de conception non essentiels.
Simplicité dans la conception Web: infographie
La simplicité semble partager une éternelle camaraderie avec le graphisme. C'est au début des années 1960 que nous avons assisté à la vague initiale de simplicité ou de minimalisme et, bien qu'entre-temps, d'énormes œuvres comportant des détails ornementaux soient entre-deux, la simplicité est redevenue de plus en plus éclatante aujourd'hui. Parlez de l'une des dernières tendances en matière de design les plus recherchées et la plupart des concepteurs s’expriment pour leur «simplicité». Alors, quel est l’engouement pour la simplicité qui l’a amené à dominer les présentations ornementales élaborées de longue date? Cinq points ci-dessous résument bien l’importance de la simplicité -
Moins de distraction- Une conception simple élimine les risques de se laisser distraire par des fonctionnalités supplémentaires inutiles telles que des cliparts soudains ou des biseaux douteux qui pourraient autrement rendre la conception écrasante et compliquée.
Traitement clair des informations - Vous ne pensez pas qu'il est plus facile pour votre cerveau de traiter des données à partir d'un simple graphe plutôt que d'une conception avec une perspective 3D complexe? La réponse est définitivement oui et ici vous avez la simplicité comme gagnant.
Codage simple- Les conceptions simples ne demandent pas trop de travail supplémentaire inutile à l'équipe de développement et vos développeurs vous aimeraient davantage.
Chargement rapide- Une conception Web simpliste signifie moins de détails, ce qui assure un chargement plus rapide et vous aurez des visiteurs heureux pour vous.
Esthétiquement plaisant- Quand vous pouvez garder les choses simples et courtes, vous maîtrisez déjà l’art de la sophistication qui garantit un travail esthétique, aimé de tous.
La scène du graphisme contemporain a amené les concepteurs à s'éloigner de plus en plus des motifs décoratifs décoratifs pour se porter garants de motifs simples et minimalistes. C’est un âge occupé aujourd’hui, où nous voulons que tout soit simplifié afin que nous puissions comprendre plus rapidement les présentations qui nous sont présentées et que la «simplicité», avec son essence minimaliste et une expression équilibrée entre forme et fonction, corresponde parfaitement à un projet de loi.
L’infographie ci-dessous montre l’importance et la nécessité de la simplicité dans la conception et révèle les lois essentielles pour que la simplicité soit optimale dans vos présentations.
Moins de pages
Si moins est plus, ces jours-ci, l'utilisation d'une conception d'une page ou d'une conception simplifiée de plusieurs pages attirera davantage d'utilisateurs sur votre site Web. Les visiteurs évitent souvent les pages très chargées.
Personne ne veut plus cliquer sur plusieurs pages. De nos jours, un nombre croissant de personnes accédant à Internet par le biais de leurs appareils mobiles, la conception d'une page leur est plus facile et plus pratique. Et lorsque vous concevez un site Web d'une page, il est judicieux de garantir un défilement innovant afin de rendre les choses plus faciles et plus intéressantes pour les visiteurs.
FIX WIDTH CENTERED
Au cours des dernières années, la plupart des sites Web ont utilisé l’élément de conception «bandes» ou width: 100% afin que des éléments tels que les images et les sections étendent visuellement toute la largeur de la fenêtre de visualisation du navigateur. Avant que cette tendance ne devienne populaire, la plupart des sites étaient à largeur fixe et centrés dans la page. Vous pouvez dire où le site s'est terminé de chaque côté.
STYLE VINTAGE INSPIRÉ PAR LES ANNÉES 80
L’ère colorée des ordinateurs volumineux et des téléphones cellulaires massifs des années 80 et 90 est la principale source d’inspiration pour la dernière saveur de la tendance vintage sur le Web. Les icônes et les textes pixélisés, les arrière-plans galactiques et les étoiles et les planètes interactives en mouvement seront très présents dans la conception de sites Web en 2020.
LES PAGES D'ACCUEIL PERSONNALISÉES VONT SEJOURNER POUR 2020
Une page d'accueil personnalisée est une invention intéressante. Il s’agit essentiellement de reprendre l’objectif principal du site - son objectif principal - et de le mettre sur des stéroïdes en introduisant un aspect hautement optimisé. Ce regard est destiné à attirer l’attention du visiteur et à ne pas lâcher prise avant qu’il n’ait été conduit à une action spécifique.
Les pages d'accueil personnalisées sont fondamentalement une sorte de page de destination. Dans une certaine mesure, ils diffèrent du reste de la conception du site Web et sont souvent plus visuels.
Une bonne page d'accueil personnalisée offre un meilleur moyen d'accueillir un visiteur pour la première fois et est plus efficace pour raconter une histoire.
UTILISATION DE DIFFÉRENTES FORMES GÉOMÉTRIQUES
C'était une tendance gagnante des deux dernières années. On s’attend également à ce que l’industrie du design Web fasse des vagues cette année. Pour les longs rectangles, les concepteurs de sites Web ont été les premiers à choisir. Mais il est probable que de plus en plus de concepteurs déploient des efforts conscients pour créer des formes autres qu’un rectangle en 2020.
Il y a tellement d'autres formes de GÉOMÉTRIE qui peuvent être et sont utilisées pour concevoir des sites Web. C’est quelque chose qui donne le pouvoir d’améliorer la voix globale de la conception Web du site. En plus d'aider les utilisateurs à naviguer facilement sur le site, il attire facilement le regard.
BOUTONS FANTÔME
L'habitude d'utiliser de boutons forts et flashy a disparu. L'utilisation de boutons fantômes, également appelés boutons transparents / creux, est une autre tendance qui régnera en 2020. Les boutons fantômes n'incluent que le contour d'un bouton avec un mot ou deux en typographie simple au centre. Et c’est ce qui les rend attrayants et attire immédiatement l’attention des gens. En raison de leur nature moins intrusive, les boutons fantômes aident les sites à mettre davantage en évidence le contenu qu’ils souhaitent voir visible par le public.
UN ACCENT SUR L'ORIGINALITÉ
Le plus gros problème avec la tendance actuelle en matière de design est qu’il est très difficile d’être original. Ceci est un effet secondaire de l'adoption massive. Nous devinons que l'originalité se présentera sous la forme d'une augmentation d'éléments dessinés sur mesure combinés à des animations soigneusement conçues. Avec le passage de grâce au flash, une pénurie de bibliothèques d’animation HTML5 / JS / CSS3 a surgi pour aider à cela. Il n’existe pas de technique unique pour atteindre l’originalité. La plupart des exécutions bien faites impliquent donc beaucoup d’efforts et de planification.
UNE IMAGE
C’est une tendance géniale - une grande image qui vous frappe au visage. C'est captivant et attire l'attention sur le contenu. Aucune distraction, tout est propre et soigné. L’augmentation de la bande passante, la large prise en charge de la vidéo HTML5 par les navigateurs et la possibilité de diffuser sélectivement des ressources graphiques haute résolution sur des appareils dotés d’un écran Retina, contribuent à la popularité des superbes images et vidéos HD en arrière-plan sur des sites Web qui ne cessent de se renforcer en 2020. Cela sera particulièrement vrai dans des secteurs tels que l'immobilier.
La chose la plus intéressante à propos d’une disposition en plein écran est qu’elle permet aux utilisateurs de trouver, comprendre et comprendre facilement les informations qu’ils recherchent. Vous pouvez facilement utiliser une vidéo ou une image du produit ou du service que vous fournissez pour vous aider à engager le client.
Voulez-vous différer de vos concurrents? Alors, ne vous contentez pas de la tendance large-header-background-image.
VIDÉO D'ARRIÈRE-PLAN PLEIN ÉCRAN
La vidéo d'arrière-plan en plein écran est une tendance croissante de la conception Web. Cette vidéo de fond automatique parfaite attirera certainement l’attention du visiteur. La vidéo d'arrière-plan augmente également la valeur du site Web. Mais cela ne distrait personne du contenu; en revanche, il aide le public à attirer l'attention via le bouton Appel à l'action. Autant que nous sachions, un arrière-plan vidéo a vraiment un impact sur la conception.
BLUR RÉALITÉ-IMAGINATION
La prochaine étape de la gamification et de la conception émerge avec une ligne floue entre ce qui est réel et ce qui est créé ou imaginaire dans les projets de conception Web. Et les résultats sont assez étonnants.
De la réalité virtuelle aux sites Web qui vous permettent de choisir un nouveau contenu, ce type de personnalisation est personnel et les utilisateurs semblent l’aimer vraiment beaucoup. Cette tendance inclut également la création d'images qui semblent réelles, mais vous savez que ce n'est pas le cas.
PHOTOGRAPHIE EN STOCK NATUREL
Les concepteurs commenceront à accorder encore plus d’attention à l’imagerie, car les photos de série d’apparence naturelle se connectent à des personnes de niveau émotionnel différent. En 2020, de plus en plus de photos incroyables seront mises en œuvre dans les sites Web.
Certains sites Web optent pour l’utilisation de leurs propres photographies sur leurs pages d’accueil ou leurs articles de blog au lieu de choisir une photo. D'autres sites Web abandonnent la photographie de stock pour des vidéos, des infographies ou même des fichiers GIF pour les aider à transmettre leur message.
Les jeux d’icônes sont un autre élément de stock abandonné au profit de quelque chose de plus personnalisé. Il existe des milliers d’ensembles, il est donc facile d’en choisir un et de le gérer, mais cette petite touche supplémentaire de création d’icônes personnalisées peut aider à différencier un site des autres.
ILLUSTRATIONS ET ICONOGRAPHIE PERSONNALISÉES VIBRANTES
Les moniteurs à haute densité de pixels ont révélé que les formats d’image standard ne fonctionnaient pas toujours comme prévu sur le Web moderne. L'utilisation de fichiers .jpg et .png peut donner une apparence pixélisée sur les écrans de rétine, ce qui nuit à l'esthétique d'un site Web. Aujourd'hui, la prise en charge étendue de SVG (Scalable Vector Graphics) par un navigateur et les polices d'icônes facilement implémentées constituent une réponse fantastique à ce problème. En conséquence, nous verrons davantage de conceptions Web présentant des illustrations personnalisées colorées, ainsi que d'élégantes polices d'icônes dessinées à la main et d'icônes SVG qui restent nettes et belles quelle que soit la résolution de l'écran.
SVG est utilisé depuis de nombreuses années. Et cela a toujours une importance extrême. Avec SVG, les images conservent leur clarté et leur netteté sur tous les appareils. Il regroupe tous les éléments Web essentiels ainsi que des éléments de conception adaptés à toutes les tailles d'écran.
ANIMATED STORY
Tout en ayant un contenu incroyable, il est toujours crucial pour un site Web de pouvoir raconter une histoire à travers ce contenu. En 2020, la conception de sites Web visera probablement à aider les utilisateurs à raconter une histoire, car la narration animée est vraiment géniale. Les utilisateurs aiment les histoires. Les sites Web racontant des histoires captent immédiatement l’attention des visiteurs. C’est cool quand vous faites défiler la page et que le site Web vous raconte l’histoire de la société.
FONDS DYNAMIQUE
Un arrière-plan dynamique peut aller de l’utilisation d’une image puissante à un arrière-plan 3D ou même à une vidéo. L'ajout d'une vidéo à l'arrière-plan est parfait pour attirer immédiatement l'attention des gens, car l'œil humain est attiré par le mouvement.
Nous sommes certains de voir davantage d’arrière-plans dynamiques sur la scène de la conception Web en 2020, car ils incitent les visiteurs à en savoir plus et à connaître l’histoire qui se cache derrière les images en mouvement.
PLUS DE CONTENU STATIQUE / MOINS DE PARTIES EN MOUVEMENT
De nombreux professionnels pensent que le curseur est la première chose à éliminer dans le domaine des éléments qui glissent, se fanent et défilent sur la page. Nous verrons plus de conceptions statiques avec moins de pièces mobiles. Les utilisateurs veulent un contenu rapide et compréhensible, et les concepteurs comme les développeurs doivent s’efforcer de fournir un contenu direct, sans distraction. Toutefois, les galeries et les diaporamas restent un moyen efficace de présenter plusieurs images sans surcharger les utilisateurs sur les sites de photographie, les présentations de produits et les portefeuilles.
En passant, les sites Web avec des diapositives peuvent devenir une alternative aux sites Web avec des curseurs. Ils sont une sorte d'évolution des curseurs. Les curseurs visaient à permettre aux sites Web du site de déplacer des images dans un cadre pour afficher du contenu. Les diapositives en plein écran, où chaque diapositive actualise la totalité de l'écran avec un nouveau contenu, peuvent fonctionner avec un effet de clic, de défilement ou chronométré. Les utilisateurs peuvent naviguer en avant et en arrière pour une expérience presque physique. Attendez-vous à voir de nombreux sites utilisant ce concept dans les mois à venir.
CINEMAGRAPHES
Les cinemagraphes jouissent également d'une faveur généralisée. Il s’agit d’images fixes contenant une partie animée sélectionnée, généralement un détail subtil qui attire l’attention des visiteurs du site Web. Ce n’est pas nouveau, mais le succès des «photos en direct» sur les derniers iPhones, qui se ressemblent beaucoup, et la prise en charge robuste des navigateurs au format HTML5 par les navigateurs jouent un rôle clé dans les cinemagraphs qui sont considérés comme une tendance en matière de conception en 2020.
MICRO EXPÉRIENCES
Ce que nous envisageons ici, ce sont des flux de travail autonomes qui se développent au fur et à mesure de leur interaction. Par exemple, une page d'accueil peut comporter 3 ou 4 zones d'appel qui ont une intention évidente, comme l'enregistrement, une visite guidée, des offres de produits, etc. Au départ, leur contenu sera limité à la demande d'interaction. Une fois que vous avez déclenché un flux de travail, il lancera une mini application qui complétera le but recherché. Un clic sur un élément d’inscription modifiera cette zone en un assistant d’inscription, soit directement dans cette zone, en modifiant éventuellement son emplacement et sa taille, soit dans une fenêtre modale.
Ces expériences peuvent être simples ou complexes, mais elles auront pour objectif de simplifier les chemins de navigation initiaux tout en offrant une variété de choix sans être écrasants. Ils auront également pour effet secondaire de réduire les changements de page et de faire défiler les tâches qui peuvent être complétées en quelques clics. Au lieu de l'image d'en-tête de défilement omniprésente, ces micro-cellules d'expérience ou cartes peuvent être des vitrines autonomes pour un secteur d'activité particulier.
Cette technique peut être particulièrement utile dans les applications Web où, au lieu de passer à un nouvel écran pour saisir des données ou terminer une tâche, la cellule s’adapte simplement pour permettre à la tâche d’être complétée sur-le-champ.
DEFILEMENT LONG
Le défilement long est très attrayant. Cette disposition raconte une histoire au visiteur, sans rien cliquer du tout. Apple fait partie des sites qui le font très bien. Aujourd'hui, la plupart des nouvelles conceptions de site ont tendance à être plus longues lors du défilement de la page. Alors que les appareils mobiles deviennent de plus en plus populaires, il est de plus en plus courant que les sites optent pour le défilement au lieu de la liaison comme moyen d’afficher du contenu, notamment sur leurs pages d’accueil.
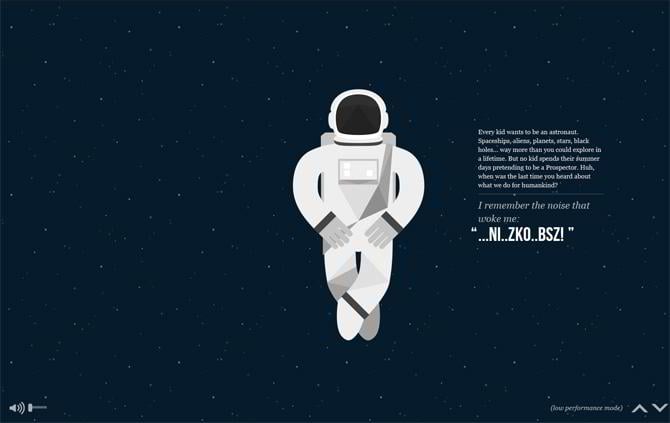
Selon une étude récente réalisée par UX Movement, la plupart des visiteurs préfèrent les conceptions de défilement ascendant et descendant que la navigation par clic habituelle d'une page à l'autre. Il peut s'agir d'un défilement vertical ou horizontal, d'un défilement ou d'une animation. Nous verrons probablement davantage de défilement innovant en 2020. N'oubliez donc pas d'intégrer la fonctionnalité de défilement innovante pour attirer davantage de visiteurs sur votre site Web au cours de la prochaine année. Cela garantira également que les visiteurs passent plus de temps sur votre site Web. N'oubliez pas que l'idée est de rendre les choses plus amusantes et pratiques pour vos visiteurs. NASA Prospect est un exemple parfait de ce type de défilement innovant. Cet incroyable site de défilement ne manque jamais de garder son visiteur engagé et diverti.
DEFILEMENT PARALLAX
Les effets de défilement de parallaxe sont vraiment cool si vous nous demandez. En bref, il s’agit de créer une illusion de mouvement et de profondeur 3D en modifiant les vitesses de défilement de l’arrière-plan et du premier plan.
Lorsque cela est fait correctement, il donne au site Web cette sensation unique et rend tout très agréable à l'oeil. Sans parler de la dynamique.
L’application la plus courante de l’effet de parallaxe consiste à utiliser soit une image à l’arrière-plan, deux images (l’une plus «proche» de l’écran que l’autre), voire une vidéo, puis à placer un bloc de texte au premier plan.
SCROLLJACKING
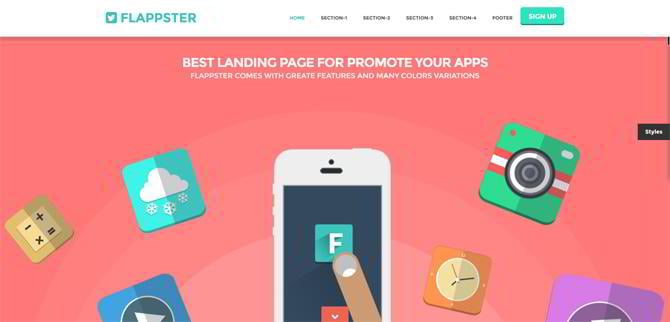
Bien que le détournement de défilement ait suscité des réactions mitigées, de nombreux sites Web tentent au moins cette fonctionnalité. En fait, il existe des modèles HTML5 tels que Flappster pour les démos de produits, qui incluent le scrolljacking. Si vous utilisez ces modèles, assurez-vous de les avoir soigneusement testés pour chaque élément susceptible de briser votre site.
Les développeurs Web doivent garder à l’esprit que si vous implémentez le scrolljacking, essayez de ne pas les mélanger avec d’autres plugins de votre page, comme le défilement infini horizontal, par exemple.
Une autre fonctionnalité consiste à ajouter des ancres, avec des textes de titre appropriés, de sorte que les lecteurs d'écran puissent les lire quand ils sont focalisés. Du point de vue de l'accessibilité, la mise en œuvre du scrolljacking pourrait être analogue aux onglets, en particulier pour définir les ancres et leurs rôles ARIA.
Le scrolljacking est une technique difficile à mettre en œuvre et le rendre accessible est plus facile à dire qu'à faire. Comme nous l’avons vu, de nombreux internautes ont exprimé leurs préoccupations à ce sujet et nous pensons que vous devriez les écouter et les éviter.
Nous soupçonnons que dès que Apple s'éloignera de cette fonctionnalité, ses fans feront de même.
RÉDUCTION DE HAUTEUR DE PAGE
C'est plus un espoir qu'une prédiction. L’opinion courante à l’heure actuelle est que cette tendance à plus de défilement vertical et à moins de cliquetis continuera de croître. Parfois, le défilement sans fin se termine par une expérience utilisateur moche. Les gens préfèrent utiliser le défilement pour introduire progressivement de petites portions de contenu ou déclencher des animations, mais défiler ou balayer 50 fois pour afficher le contenu du site principal va trop loin.
Si les sites envisageaient un peu plus le contenu et les objectifs de l'interaction, cliquer pour déclencher une exploration du site ne serait pas une si mauvaise chose. Combiné aux expériences micro et à la programmation moderne d’avant-garde, un clic de souris ou un appui sur l’écran ne signifie plus nécessairement une actualisation sournoise de la page. Nous croyons que ce sens prévaudra à la prochaine itération.
DONNÉES ACCESSIBLES POUR PRENDRE DES DÉCISIONS DE CONCEPTION CONÇUES
La conception Web est une activité rentable, elle doit donc commencer à parler le langage des affaires. Cela signifie métriques, taux de clics, conversions, canaux, en bref, analyses. Si vous êtes un pigiste, vous aurez probablement un accès pratique à ces outils de business intelligence. Sinon, des entreprises comme Apropose s’efforcent de rendre le Big Data accessible aux concepteurs. La version actuelle d’AbroPose n’est pas encore arrivée, mais l’une des principales équipes a été créée avec cet objectif en tête.
BUDGETS DE PERFORMANCE
Il devient évident que le design se préoccupe moins de l'esthétique que de l'expérience utilisateur globale. Un site de chargement rapide qui amène l’utilisateur à la destination voulue gagne en premier.
Nous commençons déjà à le voir avec beaucoup des marques les plus axées sur la performance.
Compte tenu de la rapidité avec laquelle l’interface utilisateur répond, il sera tout aussi important que son apparence.
UI RÉPONSE IMMÉDIATE
Les jours où les boutons de sauvegarde et les éléments d'interface utilisateur d'action secondaire sont sur le point de disparaître. Cela est évident dans la plupart des applications Web modernes. Au fur et à mesure que nous nous efforcerons de permettre aux applications Web de fonctionner comme des applications de bureau, nous verrons cela adopter de manière générale. La technologie est là, le design suivra juste derrière. Certains exemples incluent tout ce qui se trouve dans la suite Google ainsi que dans d'autres applications telles que Airbnb.
RESPONSIVE DESIGN
La conception Web réactive devient de moins en moins une tendance et une pratique exemplaire. Cela est dû à l'augmentation de l'utilisation de l'internet mobile. Il est prudent de dire que la conception réactive n’est pas pour demain, car elle représente un moyen relativement simple et peu coûteux pour les entreprises de créer un site entièrement fonctionnel et convivial pour les mobiles. Il ne fait aucun doute que le design réactif est très utile et polyvalent, mais il devrait également être ultra-rapide pour offrir une excellente expérience utilisateur.
CONCEPTION DANS DES MODULES ET DES COMPOSANTS AU LIEU DE PAGES COMPLÈTES
La conception Web évolue vers une conception modulaire et par composants au lieu de simuler des présentations et des compositions complètes pour une page Web particulière. Ces composants impliquent souvent de concevoir le fonctionnement de la fonction de recherche, la présentation de la navigation, etc.
Nous sommes arrivés à la certitude de savoir que nous avons répété des éléments sur différents écrans et que ces éléments doivent être conçus de manière à fonctionner de manière autonome tout en pouvant fonctionner avec le reste du site.
Non seulement nous nous soucions davantage de l'apparence de ces composants en termes de conception, mais ils ont également leurs fonctionnalités propres. Concevoir avec des composants et des modules permet de reproduire la même fonctionnalité, peu importe où elle se trouve sur le site.
LES FORMULAIRES ET LES CHAMPS D'ENTREES DEVIENT PLEIN ÉCRAN
Cette tendance provient de l'adaptation généralisée de la conception de sites Web réactifs. Cela est dû à plusieurs raisons: empêche le chargement d’un autre écran, donne plus d’espace à l’écran pour un contact plus facile avec les doigts sur les écrans tactiles et encourage les utilisateurs à remplir le formulaire (pour les formulaires ne présentant qu'une entrée à la fois).
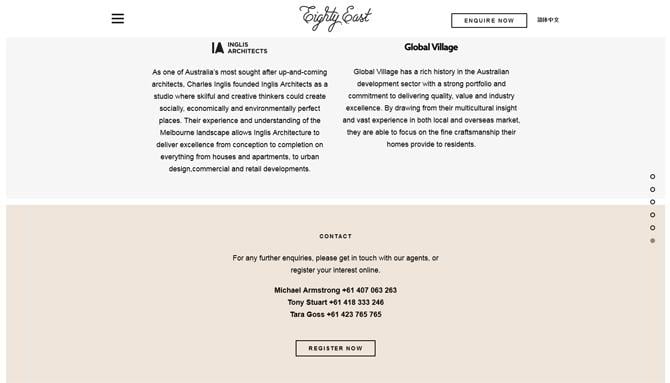
De plus en plus de sites et d'applications utilisent les formulaires plein écran et les écrans de saisie (tels que les inscriptions et les connexions). Cliquez sur "login" et / ou "contact" et vous serez peut-être accueilli avec une superposition en plein écran avec le formulaire requis au lieu d'être envoyé sur une autre page. Le formulaire de contact de Eighty East est un bon exemple.
COUREURS DE TÂCHE AUTOMATISÉS
Le monde du développement front-end a tellement changé avec quelques nouvelles meilleures pratiques pour la création de sites Web. Les systèmes de construction / gestion de tâches comme Gulp et Grunt sont utilisés beaucoup plus fréquemment pour une multitude de tâches qui nécessitaient auparavant un effort manuel.
L'automatisation est le moteur d'un redressement rapide et de la création d'un code de qualité. Les machines ne commettent pas d’erreurs. Plus vous automatisez avec confiance, moins vous avez de problèmes (en théorie).
Ces outils exécutent essentiellement du code JS qui automatise des parties de votre flux de travail, qu'il s'agisse de scripts JS personnalisés ou de scripts écrits par d'autres.
LA MÉTHODE “BLUR UP”
Le blur up est un concept très intéressant. Il aide à charger de grandes images en faisant une astuce plutôt astucieuse. Facebook rapporte en fait que ses pages sont accélérées de 30%.
L’idée est de prendre une très petite version d’une grande image, de lui appliquer un flou gaussien, de l’afficher à la place de l’original, puis de charger progressivement la grande image en arrière-plan. Cela semble beaucoup mieux que de ne pas avoir d'image du tout ou de regarder l'image qui se charge en arrière-plan de manière traditionnelle.
Un truc vraiment cool que nous verrons probablement davantage en 2020. Après tout, copier les choix de conception de Facebook est devenu un peu la norme.
Facebook applique également des états de chargement subtils aux éléments de fil d'actualité, afin de combler le fossé de l'expérience utilisateur entre "rien" et "quelque chose".
ANIMATIONS / PRÉCHARGES DE “LOADING”
Les animations de chargement font un retour étrange. Nous pensions que nous en avions fait quelque part au milieu des années 2000. C’est à ce moment-là que nous avons enfin eu le matériel nécessaire pour charger n’importe quelle application que nous pourrions avoir sur notre ordinateur sans afficher d’icône de chargement. Vous ne les voyez pas non plus sur vos smartphones ou vos tablettes.
Pourtant, de manière surprenante, les animations de chargement ou les icônes sont de retour sur le Web.
Cependant, sachant que la taille moyenne d'une page Web est en augmentation constante depuis 2010, la nécessité de charger des animations n'est peut-être pas si étrange.
Leur objectif est simple: divertir le visiteur pendant le chargement de la page.
Ce n’est pas une tendance particulièrement intéressante, mais avec le poids croissant des pages Web, il est probablement là pour rester, bien que si votre site Web ne se charge pas en moins de huit secondes, alors quelque chose ne va pas du tout.
LAZY LOADING
Sur les sites Web qui alimentent le contenu en continu, le chargement différé permet de visualiser le contenu Web immédiat du site sans attendre le chargement de la page entière.
Ceci est particulièrement utile pour les sites Web hautement visuels, tels que Facebook, Instagram ou Pinterest. Dans une société où l'information est constamment introduite dans nos vies, le chargement paresseux aide à simplifier la visualisation de ce contenu en ne chargeant que de petits morceaux à la fois.
SKETCH APP POUR UI DESIGN
Sketch remplace rapidement Photoshop pour toutes les tâches de conception d'interface utilisateur, allant des structures filaires basse fidélité aux maquettes haute fidélité et à la conception d'icônes.
Sketch App est une application exclusivement destinée aux Mac et conçue spécialement pour les concepteurs Web et mobiles. Il offre un environnement de travail plus fluide pour la création d’éléments vectoriels pour toutes les interfaces, tout en conservant de nombreuses fonctionnalités que vous attendiez de Photoshop, telles que les effets de texte et les styles de calque.
Bien que rien n’indique que Sketch sera un jour destiné à Windows, il reste un choix précieux pour les utilisateurs d’OS X. Le flux de travail simplifié et l’étiquette de prix moins chère font courir à Adobe un bon rendement. Si Sketch continue de fournir la meilleure expérience de conception d’interface utilisateur, il continuera certainement de croître jusqu’en 2020 et au-delà.
OUTILS DE COLLABORATION POUR LA CONCEPTION
La messagerie instantanée et le chat en groupe existent depuis plus de dix ans. Cependant, ces ressources reposent traditionnellement sur du texte en clair avec une capacité de joindre des fichiers.
Une nouvelle tendance émergente est la possibilité de partager des documents de conception en direct dans des applications de chat. Notable est un exemple où des annotations et des commentaires peuvent être superposés sur un document. Cela donne aux concepteurs un moyen propre de partager le travail directement avec tous les membres d'une équipe.
Slack C’est l’application de chat la plus populaire actuellement, qui prend en charge de nombreuses fonctionnalités similaires. La base d’utilisateurs croissante de Slack a été catégorique sur la création d’extensions qui améliorent considérablement les capacités de Slack et s’intègrent à d’autres produits tels que Hangouts, MailChimp, et même WordPress.
GESTIONNAIRES DE PAQUETS
Les gestionnaires de packages numériques ont augmenté si rapidement qu’ils sont pratiquement indispensables au développement Web moderne. Des solutions comme Bower et NPM peuvent faire gagner beaucoup de temps au démarrage de nouveaux projets.
La maîtrise de toute nouvelle technologie prendra du temps et s'accompagnera d'une courbe d'apprentissage. Mais s’il ya une chose que tous les développeurs front-end (ou back-end) doivent savoir, c’est un gestionnaire de paquets. Ils nécessitent une connaissance des commandes de terminal, mais une fois que vous êtes habitué au processus, vous ne voudrez plus jamais revenir en arrière.
LES DESIGNERS FONT LE PROTOTYPE DANS LE NAVIGATEUR AFIN DE METTRE L'ACCENT SUR LES INTERACTIONS AU LIEU DE LA DISPOSITION
Les limites des outils de prototypage ont toujours été difficiles à tester avec un contenu réel et dynamique. Il existe d'innombrables plugins Sketch / Adobe pour résoudre ce problème. Il est en train de devenir la norme pour les concepteurs d’avoir des compétences en matière de codage, ce qui rend plus naturel d’ouvrir l’inspecteur pour écraser des pages en direct ou assembler un prototype jQuery rapide à partir de zéro.
Permettre aux concepteurs de se concentrer sur les interactions plutôt que sur le contenu et l'information leur permettra de penser au Web d'une manière fondamentalement différente. Nous commencerons à voir de nombreuses autres façons d’interagir au niveau micro-économique sur ce que nous pensions traditionnellement être des pages Web statiques.
LA CROISSANCE DES COMPOSANTS WEB
Les composants Web tentent de résoudre des problèmes de complexité pour les développeurs. Le site Web de WebComponents (http://webcomponents.org/) dispose d'excellentes ressources et matériels pour donner aux développeurs un bon départ dans ce sujet.
Bien que les composants n’aient pas particulièrement explosé, ils sont discutés par des développeurs professionnels du monde entier. Google a publié Polymer qui est un framework utilisé pour ajouter des composants Web via JS et HTML.
Cela peut ne pas être pratique à utiliser dans les grands projets clients pour l'instant. Cependant, la technologie est disponible et avec un peu de pratique, vous pouvez maîtriser les concepts avec facilité.
CSS3 IMPOSERA FINALEMENT LES MISES EN PAGE
La prise en charge des navigateurs pour CSS3 a augmenté au cours des deux dernières années et nous arrivons enfin à un stade où certains des nouveaux modules de mise en page CSS3 peuvent être utilisés en toute sécurité. Bien sûr, il y a toujours une place pour les remplissages multiples et les replis, mais le genre de CSS3 Flexbox (Flexible Box Layout) peut être géré par les dernières versions de tous les navigateurs populaires.
Il est prudent de dire que les modèles de Flexbox ne révolutionneront pas l'esthétique de la mise en page de manière spectaculaire - Flexbox offre une solution plus simple à un paradigme de mise en page utilisé depuis longtemps sur le Web - mais cela accélérera -Rendering pages qui sont plus faciles à gérer, et beaucoup moins de hacks, il est donc tout à fait possible que nous voyons plus de créativité dans la mise en page.
La tendance ne modifiera peut-être pas sensiblement les mises en page, mais le code qui les sous-tendra deviendra plus simple et plus fiable.
NATIVE JS MOBILE APPS
Nous sommes de grands défenseurs d'utiliser les bons outils pour le travail. Dans le cas du développement d'applications mobiles, cela signifie Java pour Android, Objective-C/Swift pour iOS.
Mais tout le monde ne veut pas apprendre une nouvelle langue uniquement pour créer une application mobile. Heureusement, il devient plus facile pour les applications natives d’être créées et compilées avec d’autres bibliothèques telles que NativeScript ou React Native.
L’écart pour devenir programmeur d’applications mobiles se réduit avec la possibilité de créer des applications mobiles via JavaScript. PhoneGap est encore une autre option basée sur le code HTML / CSS / JS.
Bien que le processus de création varie grandement, JS devient rapidement une solution pour les développeurs qui souhaitent créer des applications mobiles sans apprendre une nouvelle langue.
RESSOURCES D'APPRENTISSAGE EN LIGNE
Nous savons tous que le moment est le plus facile pour apprendre une compétence depuis le confort de votre ordinateur. Il semble que le marché de l'apprentissage en ligne se développe de manière exponentielle avec de nouveaux cours et sites Web apparaissent chaque année.
Nous sommes plus confiants que jamais que nous assisterons à une montée en puissance de l’apprentissage en ligne. Des sites connus comme Treehouse et CodeSchool proposent des parcours incroyables aux côtés de nouveaux sites tels que Bitfountain et Learn-Verified.
Si vous souhaitez apprendre un sujet, il existe probablement un cours en ligne, en particulier si vous souhaitez apprendre des techniques numériques telles que la conception d'interface utilisateur ou le développement d'applications.
WEARABLES
Les wearables apparaissent partout et le marché attend la "magie de l'iPod". Tôt ou tard, en 2020, les concepteurs de sites Web et les ingénieurs se retrouveront en développement pour cette catégorie. Ce ne sera peut-être plus le «mobile d'abord» et ce sera la tendance «portez-le d'abord».
Wove est l'exemple des gadgets dont nous parlons. Tout le monde s'attend à ce que plus de produits de ce type soient développés bientôt.
RÉALITÉ AUGMENTÉE ET VR
Identique aux portables, mais c’est là que nous sommes tous les plus excités. Les gadgets et solutions à vision augmentée deviennent de plus en plus avancés, conviviaux et disponibles.
HoloLens de Microsoft
et un futur produit de Facebook, nous voulons dire que OculusVRecquis par eux pourrait faire en sorte que la conception pour la réalité augmentée et virtuelle se produise en 2020.
INTELLIGENCE ARTIFICIELLE
L'intelligence artificielle va visiblement pénétrer le Web sur nos plateformes de communication. Les concepteurs leur fourniront des caractéristiques humaines. Le site s'ajustera automatiquement en fonction de chaque utilisateur ou spectateur.
Les informations contextuelles de surfaçage ont fait de grands progrès ces dernières années. Maintenant, l'intelligence artificielle vous aidera à agir. Il s’agit d’un défi de conception car nous voulons que notre IA se sente tellement comme si vous parliez à un humain que vous ne remarquerez même pas la différence. Nous le voyons déjà sur mobile, mais le véritable levier réside dans l'un des médias Web les plus traditionnels: la messagerie électronique.
Cliquez sur ces liens pour avoir une idée plus précise de ce dont nous parlons:
Un assistant personnel qui organise des réunions pour vous.
Implémentation de Smart Reply dans la boîte de réception de Gmail.
L’expérience la plus audacieuse de Facebook.
Votre concierge 24h / 24 et 7j / 7 Tout ce dont vous avez besoin, 24h / 24 et 7j / 7 sur demande.
Compagnon virtuel Xiaoice de Microsoft.
Pour faire court, vous venez de lire notre vision des tendances en matière de conception Web qui deviendront (ou continueront d’être) populaires au cours de l’année en cours. Certains d'entre eux semblent futuristes et certains sont plus terre-à-terre. Les tendances en matière de conception Web de l'OMI 2020 continueront d'évoluer vers la conception d'une interaction physique / virtuelle / matérielle dans la philosophie sémantique. Et qu'en penses-tu? Quelles tendances vont prospérer dans l'année en cours? N'hésitez pas à apporter vos modifications à notre liste dans la section commentaires. Et n’oubliez pas d’aimer et de partager l’article si vous le jugez digne.
La conception de sites Web est essentiellement le processus de création de sites Web de sites avec différents aspects et son paysage, s'il est en constante évolution. Par conséquent, chaque année, le secteur de la conception Web subit également de nouveaux changements pour rester inspirant et pertinent. En outre, il est très courant chez tous les concepteurs de croire que le fait de changer avec le temps et les tendances est une partie difficile de leur travail car il est impératif de rester constamment à jour.
D'autre part, les utilisateurs exigent de leurs développeurs trois paramètres: le site doit être interactif, personnel et pertinent, ce qui signifie en outre que les concepteurs de sites Web doivent maintenant développer un site répondant aux besoins de leurs utilisateurs.
Vous pouvez également visiter différents sites Web présentant le meilleur design et vous inciter à apprendre les nouveaux visuels du monde, car regarder le travail des autres vous aidera à améliorer vos compétences en conception et vous mettra également à jour avec les dernières technologies.
Articles à lire
10 tendances typographiques à respecter en 2020
Sélection de 10 thèmes WordPress tendance pour votre site d’automobiles
« Х » croisée comme tendance. Sites Web avec des logos Hipster