Tendances de la conception Web en 2019 : quelle est la prochaine étape?
Dans cet article, je vais explorer les tendances créatives de la conception Web que nous aimions beaucoup cette année. Je vais également essayer de prédire comment ces tendances évolueront ou changeront en 2019.
Pour illustrer mes propos, je me référerai aux sites les plus branchés de la dernière collection de AWWWARDS. Cette ressource est incroyable ! Je pense que les sites Web indiqués là-bas ont été créés pour faire basculer le Web en 2019!
Mais avant d'avancer, parlons de trois tendances qui, je pense, resteront inchangées en 2019.
1. CE QUI NE CHANGERA PAS
1.1 L'approche mobile-first
C’est maintenant officiel : plus de gens naviguent sur des sites Web à partir d’appareils mobiles que d’ordinateurs de bureau. En 2018, nous avons assisté à la montée en puissance des micro-interactions, des menus déroulants et des icônes personnalisées. Cette tendance ne changera pas, mais ne fera que gagner du terrain. En 2019, vous n'aurez plus besoin d'un site Web uniquement adaptatif. Vous aurez besoin d'un appareil qui est d'abord mobile.
1.2 Temps de chargement
C'est un peu controversé. En 2018, de nombreux experts pensaient que les sites Web minimalistes épurés s'empareraient d'Internet en raison de leur vitesse de chargement rapide. Mais cela n’est pas arrivé.
Au lieu de cela, nous voyons comment les nouvelles technologies adaptent le contenu vidéo et photo aux besoins de l'ère du premier mobile. En 2019, les concepteurs et les développeurs continueront à rechercher un compromis entre conceptions Java créatives, contenu original en pleine largeur et réduction du temps de chargement.
1.3 Les Chatbots
Les sites de commerce électronique ont encore besoin de convertir en 2019, et les chatbots se sont avérés un moyen efficace de le faire. En 2019, l'expérience d'achat en ligne continuera de viser une personnalisation accrue et des technologies d'IA plus sophistiquées. Ainsi, en 2019, nous verrons des chatbots plus intelligents et plus interactifs sur les principaux sites de commerce électronique.
2. À quoi s'attendre en 2019
Passons maintenant aux principales tendances en matière de conception Web que nous prévoyons voir en 2019.
2.1 FLAT et PAS-SI-FLAT
Le Flat design, en tant qu'esthétique de site Web, est avec nous depuis 2017 et est toujours là. Les propriétaires de sites Web adorent le design plat pour une meilleure expérience mobile et un rang de référencement supérieur. Les concepteurs et les utilisateurs apprécient des présentations fluides, de superbes images lumineuses et de nombreux espaces.
La philosophie de Flat web design postule qu'un site avec moins d'images peut être aussi impressionnant que son analogique chargé d'images lourdes et à chargement lent des années 2000.
Looking at the below examples, who wouldn’t agree?
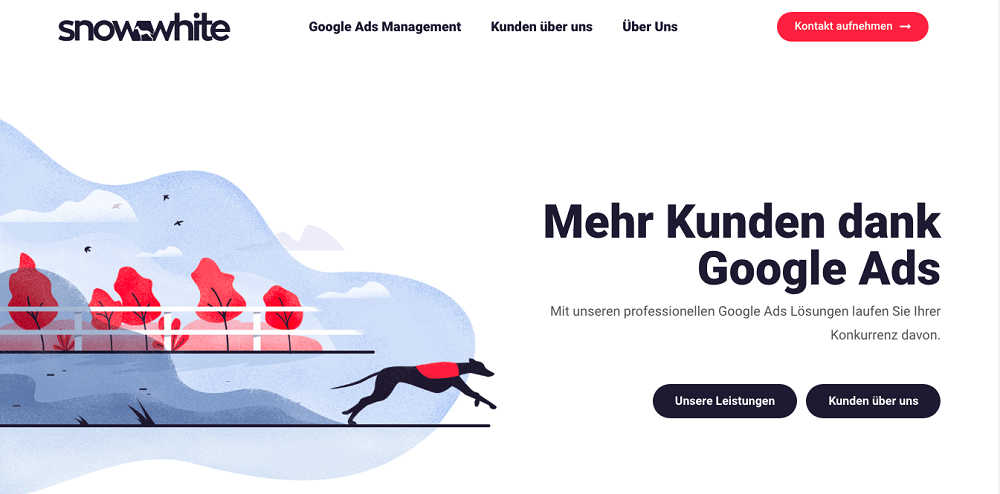
SNOWWHITE.IO
Voici un exemple de site Web de design plat magnifiquement conçu. Il y a peu d'illustrations, mais toutes sont très captivantes. Lorsque vous parcourez le site Web, vous constatez que chaque nouvelle page présente une illustration différente. Traditionnellement, pour la conception à plat, l’espace est suffisant et la navigation facile.
DESIGN IN SILICON VALLEY
Ce site Web démontre ce que la conception à plat peut offrir si vous y ajoutez une animation et une interactivité lourdes. Les pages comportent beaucoup de texture et de belles transitions. Les téléspectateurs peuvent même être un peu dépassés par ce qui se passe sur le site Web. Il semble toutefois que c’est exactement ce que recherchaient les concepteurs.
L'approche semi-plate permet d'ajouter de la profondeur et du mouvement à vos conceptions minimalistes tout en bénéficiant de tous les avantages du mode plat. En 2019, nous verrons encore plus de variations de cela.
LO PESCE
Cette conception comporte des compositions de photos de produit impressionnantes avec des illustrations personnalisées, de la parallaxe et de jolis éléments interactifs. J'ai également apprécié l'animation qui rend la page lourde et profonde sous votre parchemin. Nous pouvons également voir ici où en sera le design Web semi-plat en 2019.
2.2 ELEMENTS FLOTTANTS
En 2019, les conceptions de sites Web défieront la gravité. Cette tendance n’est pas tout à fait nouvelle: nous nous souvenons tous que les dispositions chaotiques étaient déjà tendance en 2018. L’année prochaine, nous verrons apparaître de nombreux éléments interactifs, qui changent de formes et attendent que le curseur les survole.
Les compositions ouvertes seront également le courant dominant de la conception Web en 2019. Alors, attendez-vous à ce que les concepteurs délaissent les frontières et laissent en place des éléments 3D interactifs.
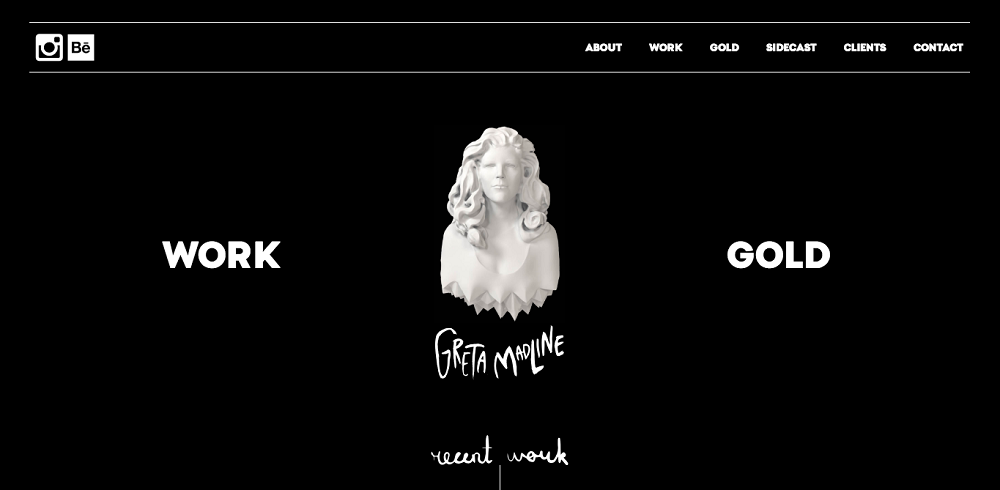
GRETA MADLINE
Nous voyons ici comment un objet 3D interactif peut donner le ton à l’ensemble du site Web et lui donner un aspect ludique. Lorsque vous passez à d'autres pages du site Web, vous verrez beaucoup plus d'éléments de conception créatifs. Il comporte une animation mignonne, des effets de défilement, des illustrations faites à la main et des combinaisons de couleurs vives.
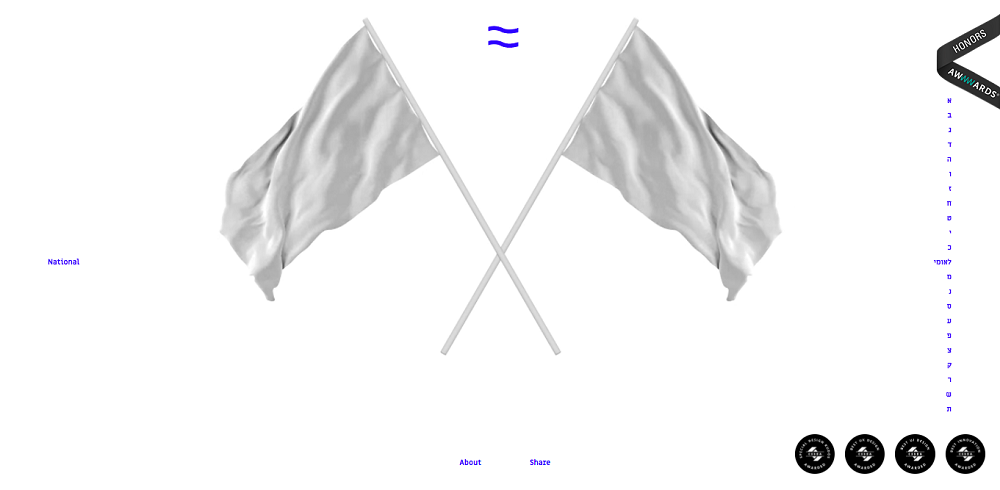
1948
Ce site Web vous invite à utiliser votre clavier pour produire des effets sonores et voir les objets 3D danser dans les airs. Le design est à la fois minimaliste et très engageant. Il combine différents types de communication avec les visiteurs, vous ne pouvez donc pas vous arrêter avant d'avoir tout vu. En 2019, les sites Web offrant de telles expériences uniques basculeront sur le Web.
2.3 GÉOMÉTRIE
Tout comme les couleurs, les formes peuvent être utilisées pour créer des accents et communiquer des idées. La géométrie agit comme un compromis entre le minimalisme harmonieux et l'expérience asymétrique rompue. Les deux seront populaires en 2019.
Les formes peuvent ajouter un équilibre aux conceptions Web les plus folles. La géométrie est présente dans différents éléments: boutons, cadres ou illustrations. Chaque forme crée des associations spécifiques et a sa propre signification. Utilisées judicieusement, les formes peuvent devenir des éléments clés de la conception d'un site Web.
Regardons quelques exemples étonnants.
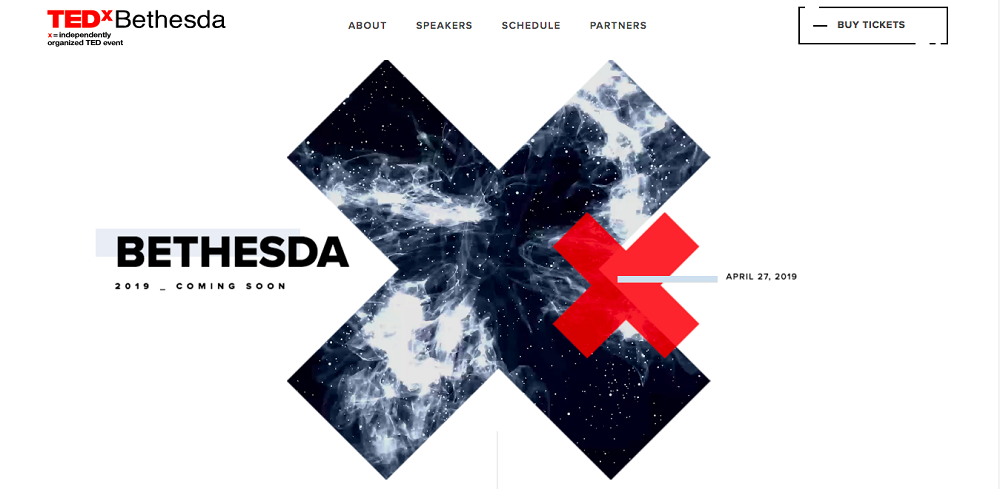
TEDxBETHESDA
Plein de texture et de couleur, ces formes au centre collent les yeux du spectateur à la page. Ici, la géométrie est utilisée pour faire des accents et faire allusion à la grosse croix rouge au stade TEDx. Il est associé à des grilles asymétriques et à de beaux fonds de particules.
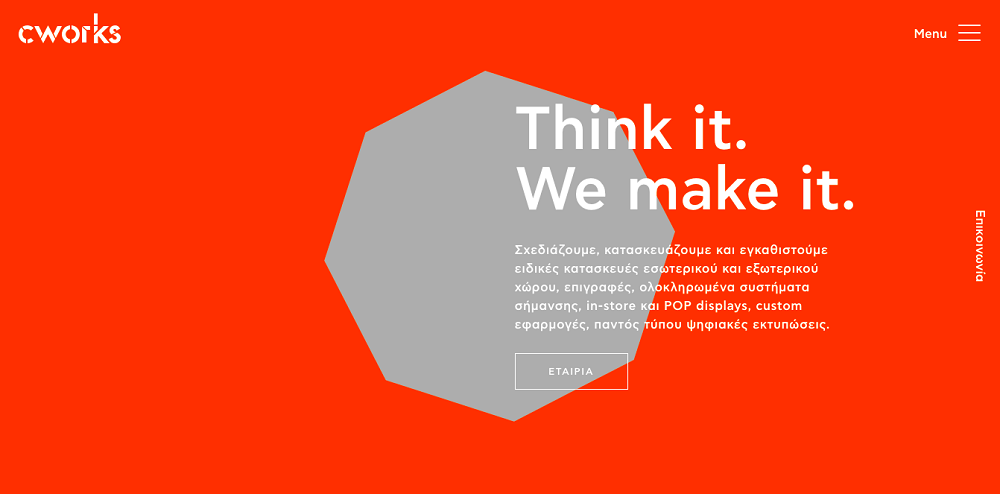
CWORKS
Dans cet exemple, les formes interactives sont utilisées pour créer des arrière-plans et des cadres d'image. Combinés à des couleurs vives et à une typographie dispersée, ces éléments illustrent les principales tendances de 2018-2019. Notez à quel point les lignes sont utilisées pour mettre en évidence les onglets du menu.
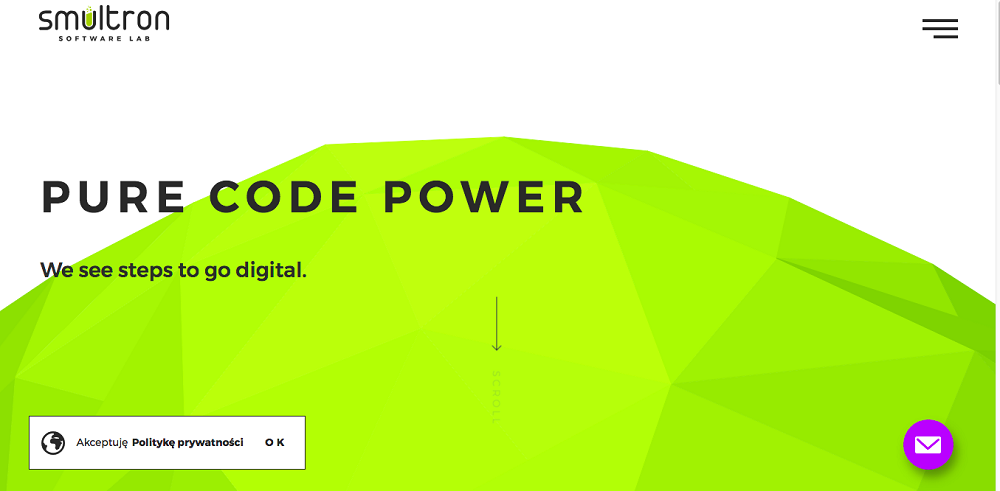
SMULTRON
Nous voyons ici une belle forme animée qui répond au mouvement du curseur. En tant qu'élément clé, cette forme interactive donne le ton à l'ensemble du site. J'aime aussi les icônes inspirées de la géométrie et la netteté de ce dessin.
2.4 Fonds vidéo
Les arrière-plans vidéo sont un peu moins populaires aujourd'hui qu'en 2016 en raison de l'importance accrue de la vitesse de chargement. Cependant, en 2019, nous verrons l'évolution de l'intégration vidéo dans la conception Web. En effet, il est prouvé que les arrière-plans vidéo augmentent les conversions de sites Web. Les téléspectateurs resteront pour regarder la vidéo si elle a capté leur attention. Vous pouvez également raconter toute une histoire de marque avec une vidéo sans utiliser aucun mot.
Voyons comment ces sites Web le font.
LIVING MEMORIES
Ce site Web intègre une intro vidéo, une musique de fond et des photos grand écran. Les portraits sont à couper le souffle et haute résolution. Des photos de la vieille école cliquables utilisées comme icônes d’onglet de menu complètent le dessin. Ceci dit, c'est la vidéo qui réunit tous les éléments de conception et raconte une histoire unique.
DESCENTE FUSIONKNIT
La vidéo sur la page d'accueil de ce site donne le ton et induit une réaction émotionnelle du public. Vous ne pouvez tout simplement pas cesser de regarder ces tissus être tricotés et cousues ensemble. Voici comment vous faites la narration visuelle de produits. Le site Web présente également des grilles irrégulières et des dispositions complexes en couches.
2.5 GRILLES CASSÉES
L'amour de l'asymétrie a commencé en 2018 et restera en place en 2019. Les grilles que nous utilisions tous pour ajouter du contenu à un site Web de manière cohérente et cohérente. Les mises en page réalisées avec des grilles semblent symétriques et structurées. Il existe un moyen par lequel une telle prévisibilité facilite la consommation d’informations.
Cependant, la nouvelle tendance consistant à utiliser des grilles asymétriques et à créer une expérience «brisée» pour le spectateur est à son apogée. Les concepteurs superposent des modules de contenu, des couleurs et des textures pour obtenir un effet de profondeur. Ce dynamisme aide à engager les internautes et à mettre en valeur les sections du site Web les plus axées sur la conversion.
À propos, avoir une grille cassée n'est pas identique à ne pas avoir de structure du tout. Les sites Web bâclés sont toujours hors de la tendance.
MATHIEU LEVESQUE
Lorsque vous faites défiler ce site Web, vous voyez des modules asymétriques se déplacer à différentes vitesses et des légendes apparaître et disparaître. Lorsque la photo rencontre le texte, le type change comme s'il se cachait derrière la photo.
Ces effets confèrent au site une apparence à la fois asymétrique et harmonieuse. Le spectateur a l'impression que le chaos perçu de cette mise en page est soigneusement réfléchi.
FEMME AND FIERCE
Cette conception combine brutalisme, asymétrie et défilement animé. En conséquence, nous voyons un site Web très équilibré et minimaliste avec une touche de jeunesse.
Les types de police old-school et la palette rosée équilibrent le dessin, le rendant plus chic. Lorsque vous passez la souris sur chaque photo du produit, vous voyez une animation qui implique des icônes personnalisées. Le site Web ressemble à un magazine de mode classique qui a été refait pour un public jeune et féroce.
2.6 POLICES EXPRESSIVES
Les caractères gras ont fait basculer la conception de sites Web depuis un certain temps maintenant. Nous voyons également beaucoup de types en ruine, en désordre, remplis en 3D ou recadrés. Un texte plus grand que nature et des polices audacieuses définissent l'atmosphère du site Web et créent des accents là où vous en avez besoin.
Les types géométriques ajoutent une sensation de pointe au design. Clairs et minimalistes, ils peuvent compenser la complexité des mises en page et des animations utilisées dans le même design.
Les types manuscrits, à leur tour, ajoutent une atmosphère confortable et charmante au site Web. Ils sont utilisés en combinaison avec des éléments d'esquisse, des illustrations de type dessin animé ou seuls. En 2019, nous les verrons audacieux, expressifs et asymétriques.
LA ROULOTTE
Nous voyons ici une combinaison impressionnante de mises en page animées irrégulières, de formes géométriques, de brutalisme et, bien sûr, de types d’énoncé. La conception crée une expérience cassée impressionnante. Notez comment les lettres sont recadrées et dispersées dans les mises en page.
La couleur rouge rend le type encore plus expressif. Notez également à quel point le logo associe à merveille une forme géométrique et des lettres recadrées.
MOUNTAIN MAN BAND
Cette page d'accueil présente de grosses lettres manuscrites rédigées de manière irrégulière et négligée. Lorsque vous faites défiler l'écran vers le bas, vous voyez du texte animé rendu en types géométriques et des images d'arrière-plan blanchies. La palette de couleurs est incroyablement atténuée. Le design est chaleureux et confortable, invitant le visiteur à rester plus longtemps et à passer un bon moment.
2.7 IMAGES EN COUCHES BRISEES
La tendance générale à tout détruire, des arrière-plans à la typographie, comprend la rupture et l’expérimentation de photos. Ce qui aurait été impensable il y a quelques années, comme une photo de personnage endommagé sur la page d'accueil, sera visible sur de nombreux sites Web en 2019.
Non seulement les concepteurs de sites Web endommagent et corrigent les images, mais ils les écrivent également et mettent toutes sortes d'éléments sur les photos pour les rendre plus complexes. Les éléments qui se chevauchent, les duotones et le désordre resteront à la mode en 2019.
KYOTO-OKAZAKI MEIJI SAKABA
La conception complexe de cette page d'accueil présente des images asymétriques partageant la palette de couleurs rouge et recouvertes de formes enchevêtrées. Le concepteur utilise à la fois des couleurs vibrantes de rouge et de beige atténuées, ainsi que des types uni audacieux.
Si vous faites défiler l'écran vers le bas, il y aura plus de polices géométriques, de problèmes et d'expressions manuscrites expressives. Dans l’ensemble, le site Web est fascinant.
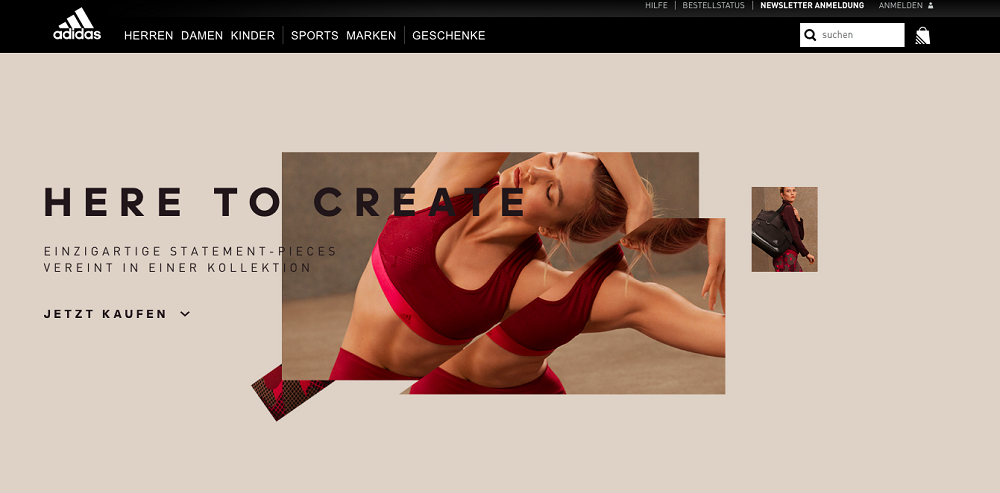
ADIDAS WOMEN
La grande scission de l'image ressemble à un miroir brisé et nous permet de voir les images en double. Le reste de la conception semble très minimaliste - avec beaucoup d'espaces et une typographie plus traditionnelle. En conséquence, toutes les vues sont collées sur la vidéo comme si elles étaient affichées sur un moniteur défectueux.
2.8 TEXTURES INTERACTIVES CHAOTIQUES
En ce qui concerne les arrière-plans et les textures, la même tendance de «fracture» s’appliquera certainement. En 2019, nous verrons encore beaucoup d'arrière-plans sépia et micro-endommagés ou blanchis.
Les concepteurs utilisent à la fois des textures d'aspect usé et des motifs animés futuristes. Il n'y a fondamentalement pas de règles. Dernièrement, alors que la tendance de l'interactivité des sites Web gagne également du terrain, nous voyons de plus en plus de textures animées interactives. Nous verrons également beaucoup de vidéos intégrées qui servent d’arrière-plans texturés plutôt que d’éléments de narration traditionnels.
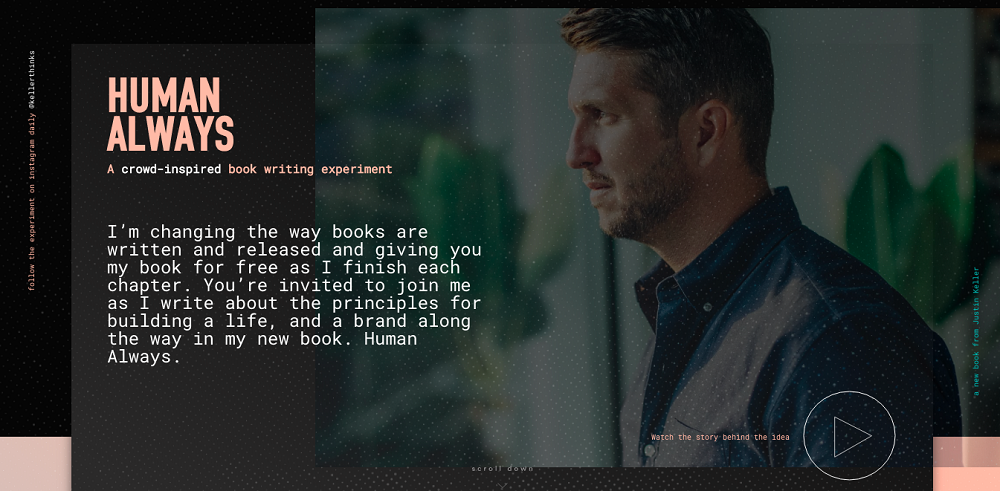
HUMAN ALWAYS
Avec une belle palette de couleurs en sourdine et des micropatterns qui ressemblent à une texture endommagée, cette conception est profonde et inspirante. Il y a aussi beaucoup de géométrie dans la conception: des rectangles énervés sont combinés avec des formes arrondies fluides pour créer de la complexité.
Il y a un menu de barre latérale d'aspect minimaliste et un curseur en bas de la page. En raison de cette combinaison d'éléments, le site Web a un aspect à la fois expérimental et ancré dans la tradition.
2.9 DREAMY COLORS
En 2018, nous avons vu beaucoup de couleurs dans la conception Web, et la tendance est là pour rester. Les couleurs vives sont utilisées dans les conceptions plates plus traditionnelles ou les dispositions semi-plates plus profondes. Les palettes arc-en-ciel et les pastels sourds et profonds seront également appréciés.
L'année prochaine, les combinaisons de couleurs ressembleront à des arcs-en-ciel et à des dégradés qui étaient si populaires en 2018. Chaque fois que cela est possible, les concepteurs s'éloigneront des couleurs traditionnelles pour adopter leurs équivalents plus brillants ou plus profonds.
Dans le même temps, nous nous attendons à la montée en puissance des palettes beiges associées à des couleurs plus vives et à des éléments animés.
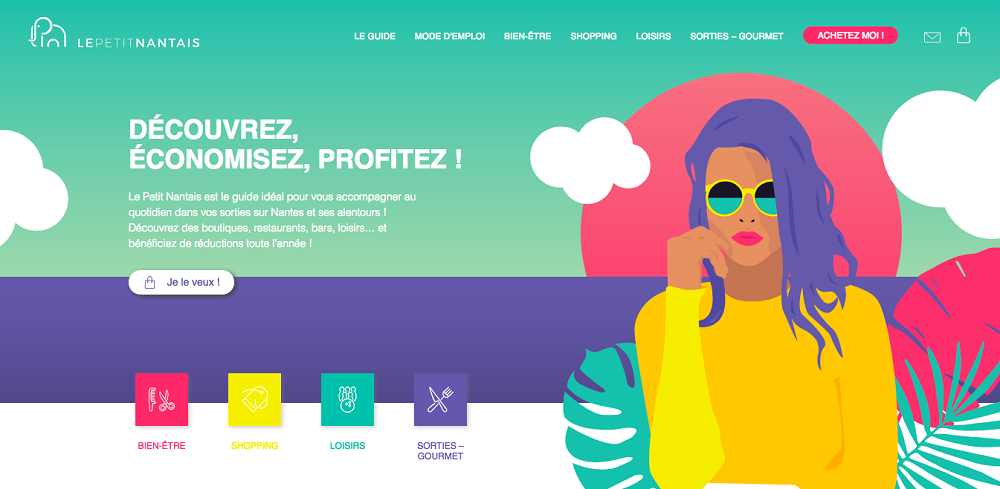
LE PETIT NANTAIS
Un exemple étonnant de design plat interactif combinant nombre des tendances que nous verrons en 2019. L'image du personnage est rendue dans des couleurs vives et contrastées. il y a des icônes lumineuses et un défilement animé.
Lorsque vous cliquez sur un onglet de menu, une transition colorée et animée vous amène à une autre page. Les éléments qui flottent lentement créent une sensation profonde qui équilibre les illustrations plates.
2.10 BRUTALISME
En 2019, on se souviendra de plus en plus de l'aube d'Internet à travers le brutalisme de la conception web. Ceux qui en ont assez des lay-out sobres apprécieront les layouts brutaux des années quatre-vingt-dix.
Ces sites Web comporteront un trop grand nombre d'effets de survol, d'animation, de micro-interactions, de gros types, d'images massives et de couleurs Web sécurisées. Ils ne sont pas censés être fonctionnels au maximum; ils choisissent de submerger et d'impressionner. Tout ira un peu au-dessus: les couleurs se contrediront, les mots seront difficiles à lire et le contenu sera organisé de manière chaotique. Et bien sûr, il y aura beaucoup de noir et blanc.
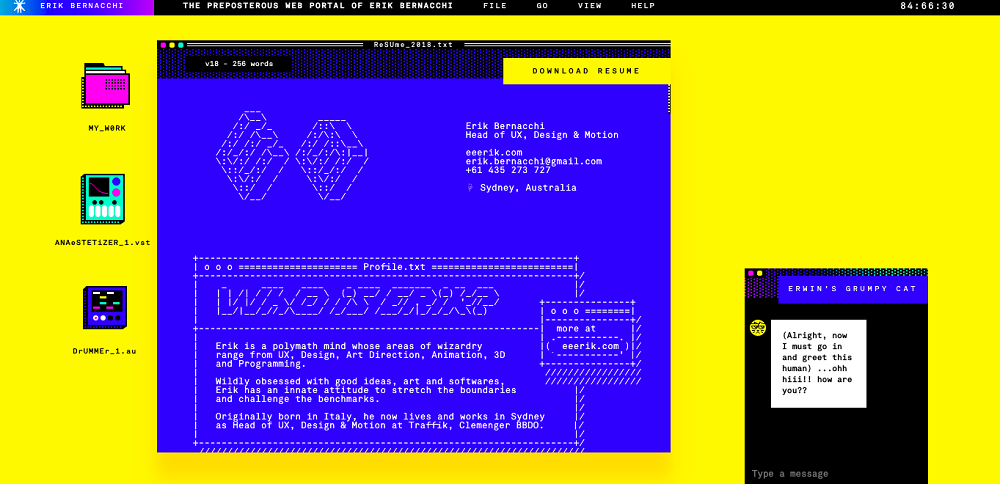
ERIK BERNACCI
Pouvez-vous entendre le son de l'Internet dial-up? Je me suis senti très nostalgique (et vieux) en regardant ce site. Le concepteur associe des couleurs Web sécurisées à l'ancienne, une animation naïve et de superbes icônes.
Cette conception semble à la fois brutale et sentimentale. Chaque élément a été soigneusement conçu pour s’adapter à l’image complète d’un site Web ancien avec une pointe ironique.
2.11 ILLUSTRATIONS À LA MAIN
Les illustrations à l’aquarelle, les pastels et les croquis n’ont rien de nouveau dans la conception Web. En 2019, nous en verrons encore plus. Des dessins uniques deviendront de plus en plus complexes, dynamiques et interactifs. Si, en 2017, il suffisait de créer un design original dessiné à la main pour votre site Web, les illustrations doivent maintenant intéresser les internautes et répondre à leurs actions.
L'utilisation d'illustrations sur le site Web doit être cohérente. Vous ne pouvez pas mettre un beau dessin ici et là et le qualifier de journée - toute la typographie, la micro-animation et les arrière-plans doivent correspondre à une expérience unique.
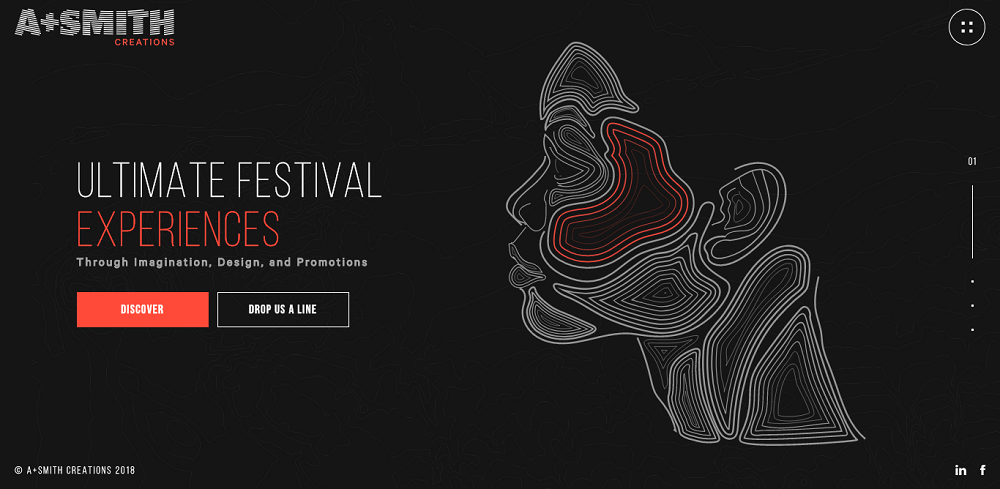
A+SMITH CREATIONS
Ce site Web noir magnifique comporte une illustration élégante sur la page d'accueil. Lorsque vous faites défiler l'écran, un élément apparaît au premier plan et est entouré de texte.
Ce site a l'air à la fois artistique et minimaliste. Les éléments CTA sont surlignés en rouge et les autres lignes restent claires et subtiles. Le logo de la société présente des lignes ondulées similaires et agit comme un bel accent dans cette conception.
2.12 INTERACTIVITÉ
Comme vous l'avez probablement remarqué dans les exemples que j'ai donnés ci-dessus, les conceptions Web impliquent de créer des expériences plus complexes et dynamiques pour les utilisateurs. Nous verrons beaucoup de vidéos intégrées, de micro-interactions, de défilement animé, etc. Grâce aux nouvelles technologies d'animation telles que SVG, aucune perte de qualité de votre animation ne se produira si elle est visionnée sur un écran mobile.
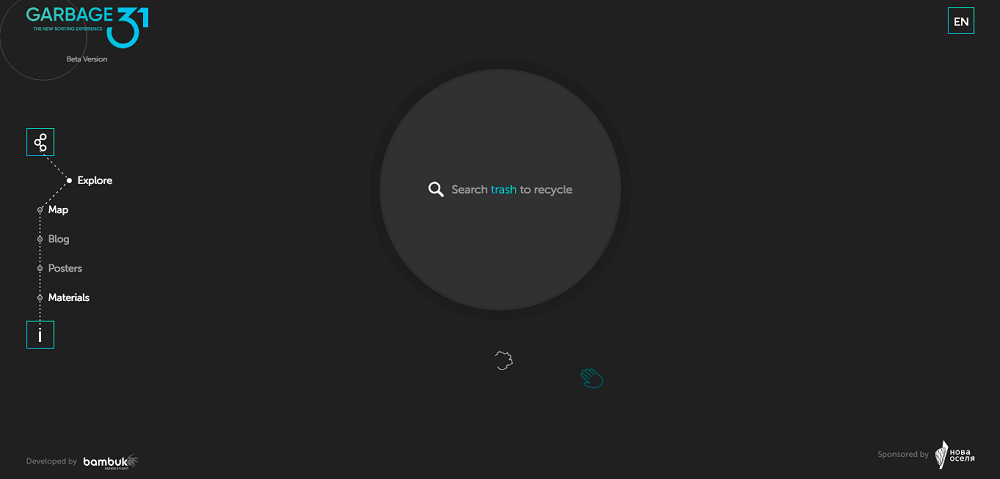
GARBAGE 31
Ce site Web exceptionnel créé par une équipe créative ukrainienne amène l'interactivité à un niveau supérieur. Vous êtes immergé dans l'expérience dès les premières secondes. Pour accéder au site Web, vous devez vider un sac de déchets avec un couteau. Ensuite, le site Web vous invite à trouver un endroit pour recycler différents types de déchets.
Le design est très minimaliste; l'accent est mis sur la partie interactive et fonctionnelle. Rien ne détourne votre attention de la tâche principale: trouver le bon site de recyclage.
2.13 OLDSCHOOL ET GAME-LIKE
La tendance au brutalisme va de pair avec la tendance à créer des designs qui ressemblent à de vieux jeux vidéo. Même les non-joueurs se sentiront sentimentaux lorsqu'ils verront des éléments de type Nintendo sur un site Web. Cette esthétique s'étend sur plusieurs générations et confère une touche ludique à tout design.
Lorsqu'ils sont animés et interactifs, les éléments du jeu plongent les spectateurs dans une expérience Nintendo. De cette manière, on peut facilement augmenter le temps passé par les visiteurs sur un site Web.
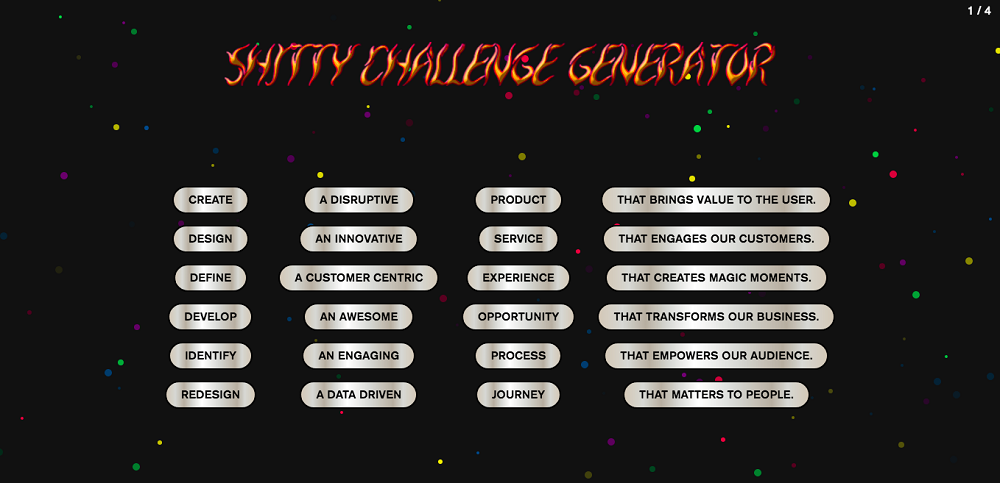
ALL
Ce site Web regroupe toutes les principales tendances de 2018-2019. Cela encourage l'utilisateur à interagir et à créer un défi créatif. Ensuite, l'utilisateur est invité sur un site Web d'une page très net, avec une impression de brutalisme et de style Nintendo.
La conception comprend de nombreuses micro-interactions, des lettres animées audacieuses, des icônes et des pop-ups caricaturales, ainsi qu'une belle typographie manuscrite ici et là. L'énorme logo sur la page d'accueil interagit avec vous lorsque vous la survolez.
2.14 OBJETS 3D
Au cours des deux dernières années, l'utilisation d'éléments 3D dans la conception Web est devenue une pratique courante. En 2019, les concepteurs intégreront des objets 3D dans des dispositions complexes en couches et les rendront interactifs.
La ligne entre les objets réels et leurs analogues 3D est plus floue que jamais. De plus, les éléments 3D dynamiques se déplaceront de plus en plus naturellement pour créer une expérience organique fluide. Les matériaux naturels et les formes rondes vont inspirer de plus en plus de concepteurs 3D en 2019.
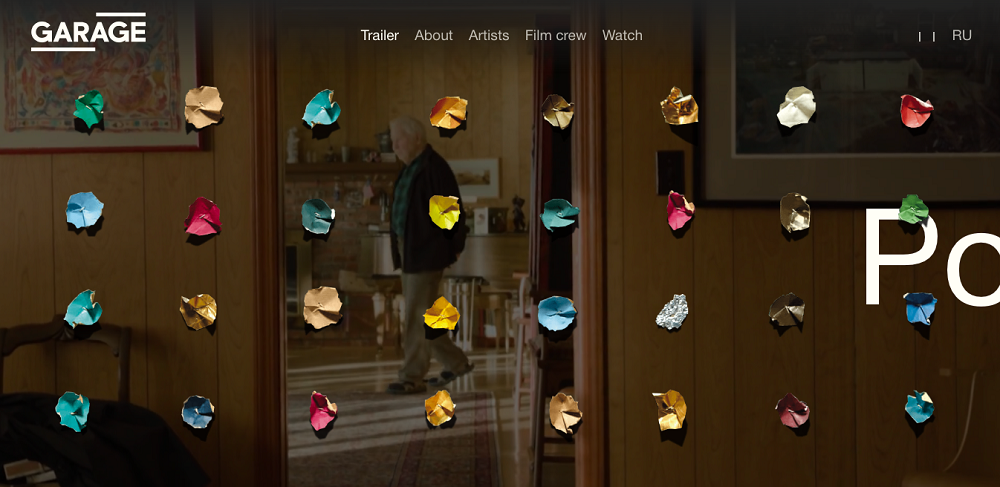
POOR FOLK KABAKOVS
Nous avons ici une conception de page d’accueil superposée avec de petits objets 3D qui agissent comme une texture. Sous le motif 3D, une grande légende glissant dans la vue et un arrière-plan vidéo. Ce que nous attendons d’un site Web en 2019, c’est une expérience aussi complexe.
Le site Web a une sensation quelque peu chaotique. Des images apparaissent irrégulièrement et du texte les superpose à certains endroits, mais l'impression générale est celle d'un chef-d'œuvre de conception de sites Web moderne.
Eh bien, je suppose que c’est tout. J'espère que vous avez apprécié cette lecture et à bientôt !