Free HTML & CSS Material Design Code Snippets
Check out this collection of HTML and CSS material design code snippets and add them to your list of the most useful and fastest solutions for website creation.
Ultimate Collection of 11 Handy HTML and CSS Material Design Code Snippets
If you have ever created an HTML website from scratch, you know that many actions repeat. For instance, you use the same code snippets for creating certain style sheets, text formatting, when working with cross-browser compatibility, etc. No matter how often you create a website, saving time is always a good idea.
That’s why, in this article, we will talk about HTML and CSS material design code snippets that might it on your list of handy “blanks” for site creation.
Check out our collection of 11 splendid snippets and don’t be greedy – share your findings too!

What Resources Should I Use to Work with Code Snippets?
This is a common question of beginning developers and experienced ones looking for a more convenient solution. In fact, you can work with snippets in any modern text editor. It’s affordable, fast, and convenient.
As of today, Sublime Text editor occupies leadership positions on the list of the best text editors for developers. It’s a good alternative to the powerful IDE – it is easy to use and performs the work fast with amazing precision.
Sublime Text gives you an opportunity to create any kind of snippets and insert them with the help of hotkeys or letter codes (similar to Zen Coding). In the snippets, you can also state the place of the cursor while inserting, the position of the placeholders, and switching to the specific snippet fragments with the Tab button. The editor is customizable with simple JSON files. This means that there are settings for a per-file type and a per-project.
It offers an unlimited trial period but if you want to get rid of the popups, you can purchase the paid version for $70.
Apart from the Sublime Text editor, you can consider working with Vim if you are an advanced user, ATOM if you work with files that are smaller than 10 MB, Visual Studio Code, Notepad++, or Brackets – a JavaScript editor that works a little bit slower and weighs a little bit more than other text editors, etc.
In the digital world, there are so many alternatives that we can’t recommend a certain text editor as a truth of the highest instance. Therefore, familiarize yourself with existing products, discover them inside and out, and choose the most reasonable variant for your specific situation.
Now, let’s move to our collection of the most useful HTML & CSS material design code snippets!
Demo Webapp UI

We will start with a custom webapp created on Angular.js in the best Google and Android OS traditions. You can check out the demo on CodePen. It’s good for several reasons. Firstly, it has a pack of useful snippets. Secondly, it works with Angular. A word of caution, if you don’t have much experience in AngularJS coding, it might be too complicated for you.
Container Elements

The material design gives you a great opportunity for tracking and analyzing user inputs. With the help of this snippet, you will see the registered and recorded inputs that are processed with the help of a microinteraction.
The main recommendation from the developer:
“Use the snippet for the clickable elements such as buttons and nav elements.”
If you apply the snippet to every single element, the information can become outdated.
Action Button Animation
In the material design concept, action button animation is one of the easiest elements when it comes to its realization. It looks like a color circle in the lower right corner of the screen. If you create a new project (Blank Activity) in the Android Studio, the action button will be automatically generated.
If you need to create it from scratch, you can use this snippet.
It turns from a three dot nav icon into a small X and is linked to a dropdown nav or a modal window.
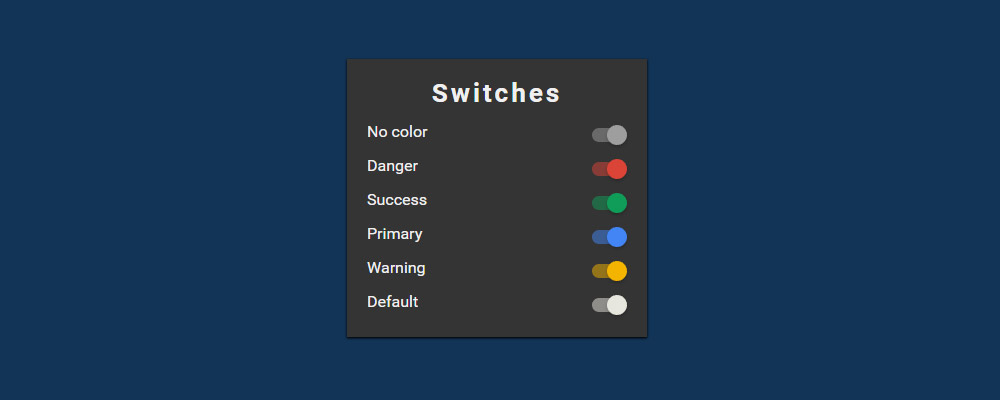
Material On/Off Switches

You can use this snippet when creating a settings page. It substitutes a typical checkbox input. These toggle switches are made in the best traditions of the material design – they are simple, using customization animation with flat colors.
Plus, they have Google’s mobile UI as a foundation.
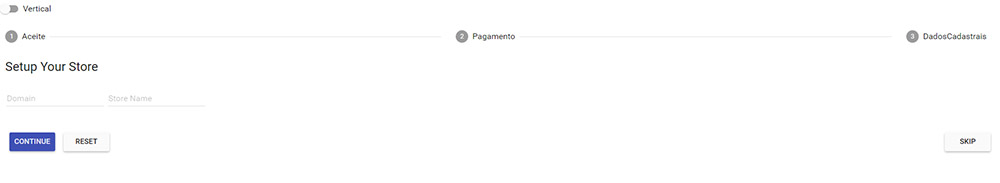
Step-By-Step Form UI

This snippet is a good one for websites with modern forms. It doesn’t fit every kind of the site but this UI snippet for a step-by-step form is the perfect fit if you are looking for one with material language design.
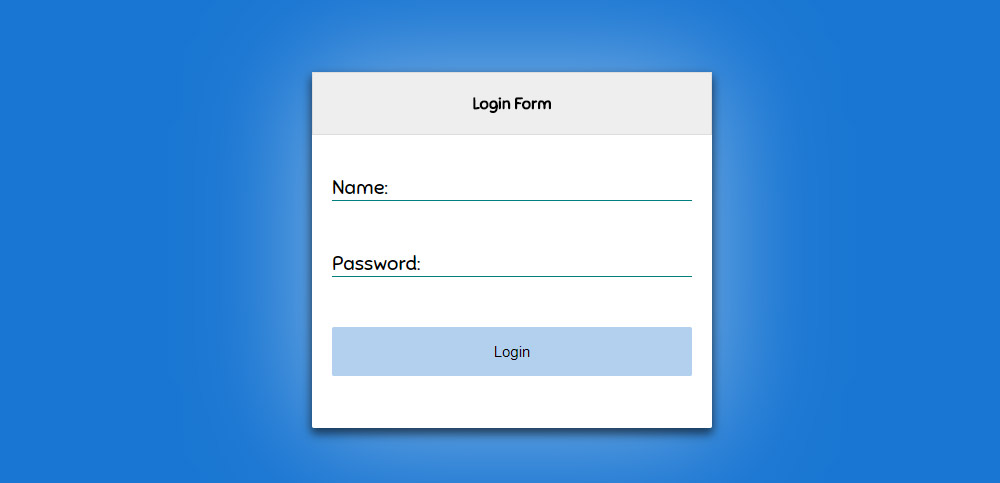
Material Input Form

If you create a material input form from scratch, you should definitely consider using this snippet. This is a floating input form designed with the help of material language. By the way, floating input forms are extremely popular nowadays. It was Android that set this trend and now you can keep up with time with the help of this code snippet!
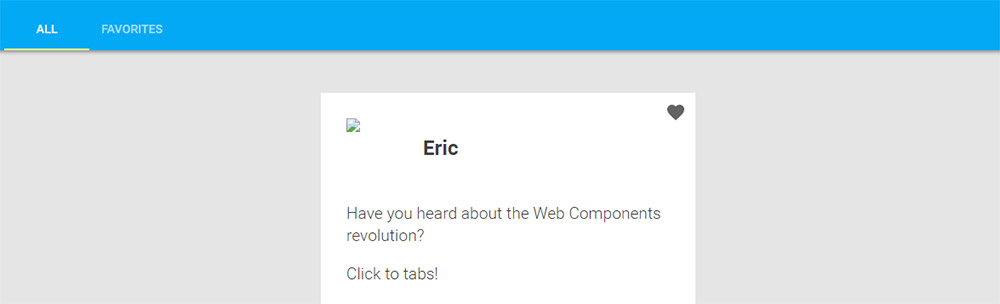
Custom Tabs

For custom tabs creation, you might need this material design code snippet.
With the help of the custom tab, your app takes control over the web inside and the cooperation between app data and web content become closer without using WebView. The app can then change the color of the toolbar, customize entrance and exit animation, add your own action to the toolbar (for instance, overflow menu), etc.
With one click, you can switch the content and get the animation that the code contains.
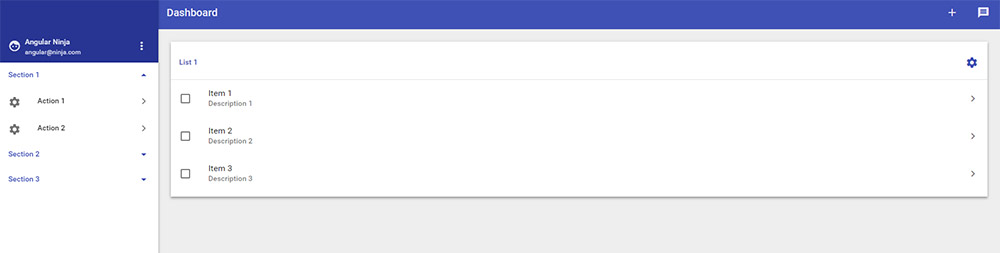
Angular Material Dashboard

The combination of the material design language and Angular opportunities “gave birth” to this amazing snippet. With its help, you can create a custom dashboard even if you are a novice in material design or AngularJS.
Material Progress Bar

This progress loader bar will suit any kind of website or page. This material design code snippet is what you need if you want to add animation during the loading process.
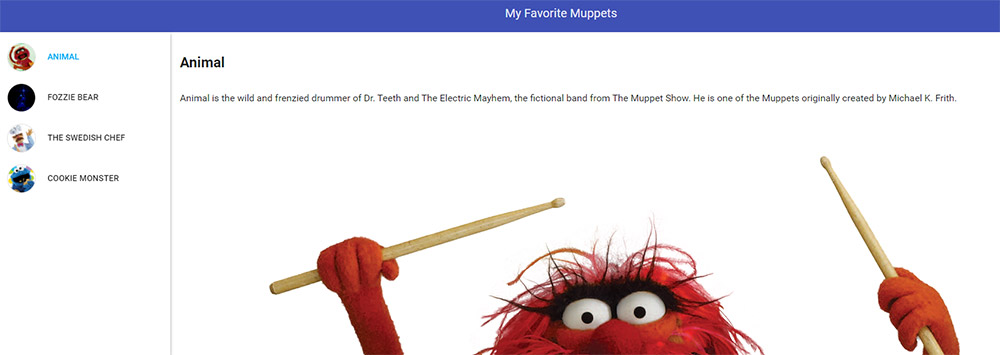
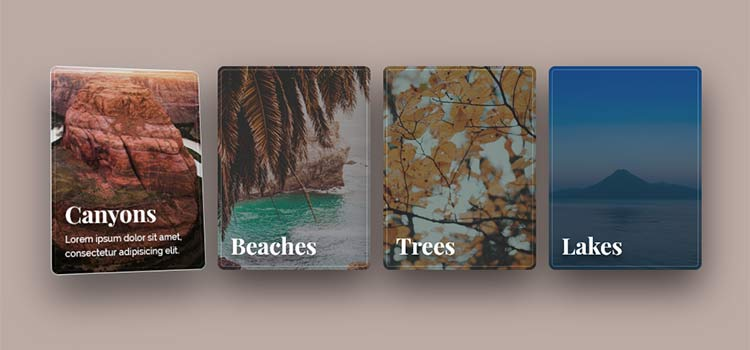
Parallax Depth Cards

Check out this amazing material design code snippet to create a content card. As you hover over the card, its content is automatically revealed with the help of the Parallax effect.
The designers will like this opportunity and the visitors of your site will appreciate this creative solution.
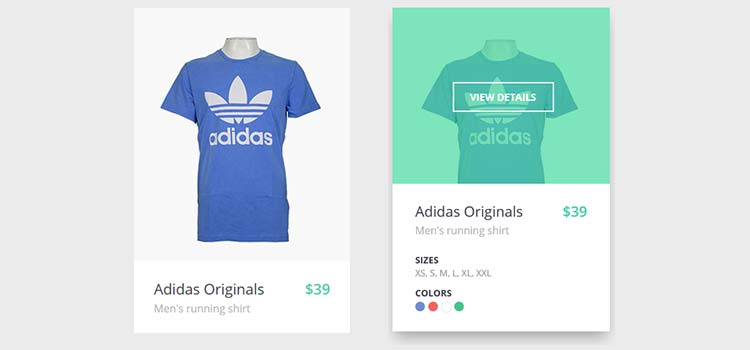
Product Card

When it comes to an e-commerce site creation, you might need this snippet to stuff a product page with product images. These cards stand for simplicity but sometimes simplicity is the key to success.
This was the last snippet in our selection that might facilitate the process of website creation. Add them to your collection and save your time without weakening the design of your site!
CSS 3 Cheat Sheets [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.

Read Also
How To Create A Catchy Search Field With CSS?
12 Excellent HTML5 eBooks [PDF Download]
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.