It’s hard to imagine a website without image slider. Due to slider’s functionality, into a square that is 1/10 (or even less) of the visible part of the screen you can cram whole load of info. Here is an example.
Making Your Website Responsive. What Are Your Options? [Free Ebook]
The size of the slider on Templatemonster.com website is 573*185px.
My second screen resolution is 1280*1024px, the banner covers 1/12 of my screen, the slider contains 9 slides…if we take the slider away and place all that stuff that’s in it all around the home page, it will become twice as big, and no one needs that.
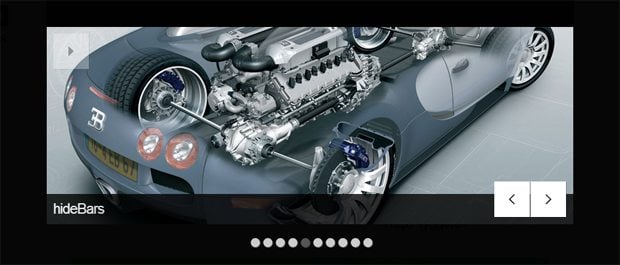
Image sliders are amazing design elements, apart from their roominess, sliders offer dozens of transition effects that work as attention magnets. Making you unintentionally check out the info. Speaking about transition effects. Have you heared about the Skitter slider? It offers 36 transition effects: cube, cubeRandom, block, cubeStop, cubeHide, cubeSize, horizontal, showBars, showBarsRandom, tube, fade, fadeFour, paralell, blind, blindHeight, blindWidth, directionTop, directionBottom, directionRight, directionLeft, cubeStopRandom, cubeSpread, cubeJelly, glassCube, glassBlock, circles, circlesInside, circlesRotate, cubeShow, upBars, downBars, hideBars, swapBars, swapBarsBack, random, randomSmart.
Even though Skitter is a jQuery slider, it does not really fits into this roundup, I thought it’s worth to be mentioned as a really good example.
***
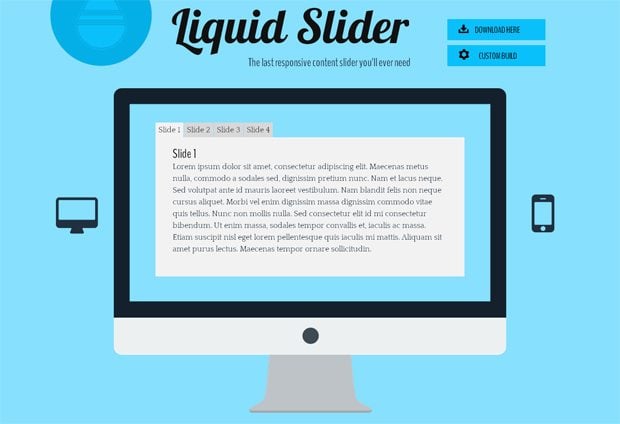
The Liquid Slider uses those fancy hardware-accellerated CSS3 transtions with jQuery animations as a fallback. You can use any Html content you want. Any. The navigation will build itself around your content and the slider will adapt to the width of the screen. Make sure you have an understanding of media queries and other responsive design concepts.
***
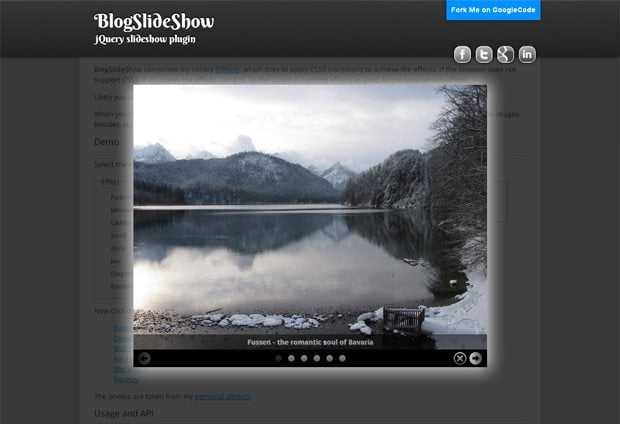
BlogSlideShow is a lightweight slider with different effects including CSS3/HTML5-related. BlogSlideShow comprises library tEffects, which tries to apply CSS3 transitions to produce effects. If the browser does not support CSS3, it visualizes the effects using JS. So the plugin is running effects as good as the browser can afford.
***
HTML5 Slideshow w/ Canvas & jQuery
You’ve probably heard a lot about the new HTML5 canvas element. As the name implies, this is a special element that allows us to create and modify graphics. In addition, we can also use it like any other element on the page – apply jQuery animations on it, listen for events and integrate it deeply into our layouts.
***
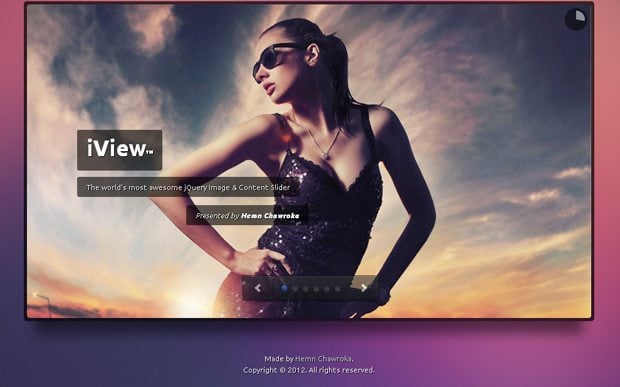
iView Slider is a Responsive jQuery Slider Plugin with 35 built-in transition effects. It can slide any content like images, HTML, Video. The slider is reponsive so that it will auto adjust the image according to the device. It is great in touch interfaces also. iView Slider has animated HTML5 captions with lot of custom effects.
***
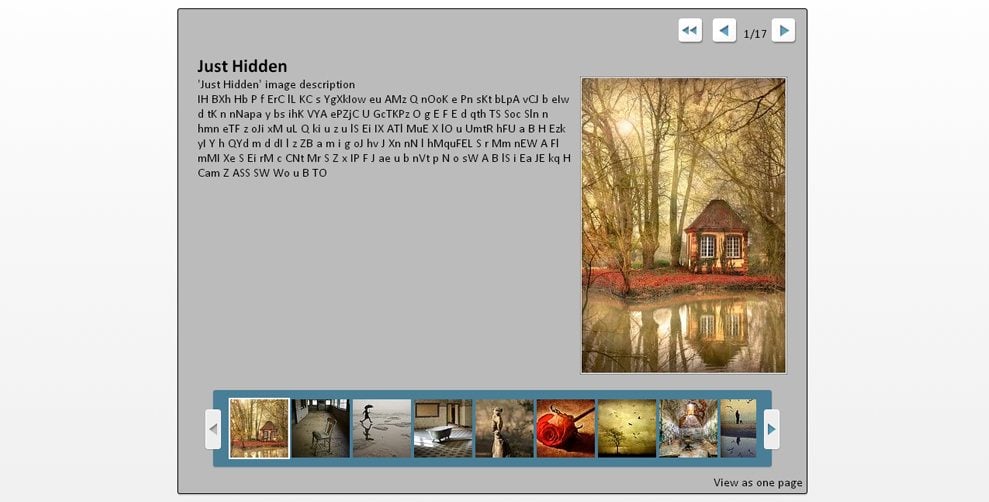
The slider consists of next elements: initial intro block, control buttons to navigate through the slides, slides itself, and carousel with images (thumbnails) in the bottom. Plus, we can see all the slides one after the other (in alternative layout). This slider works very well in all the most popular browsers (Chrome, Firefox, IE7-9 etc).
***
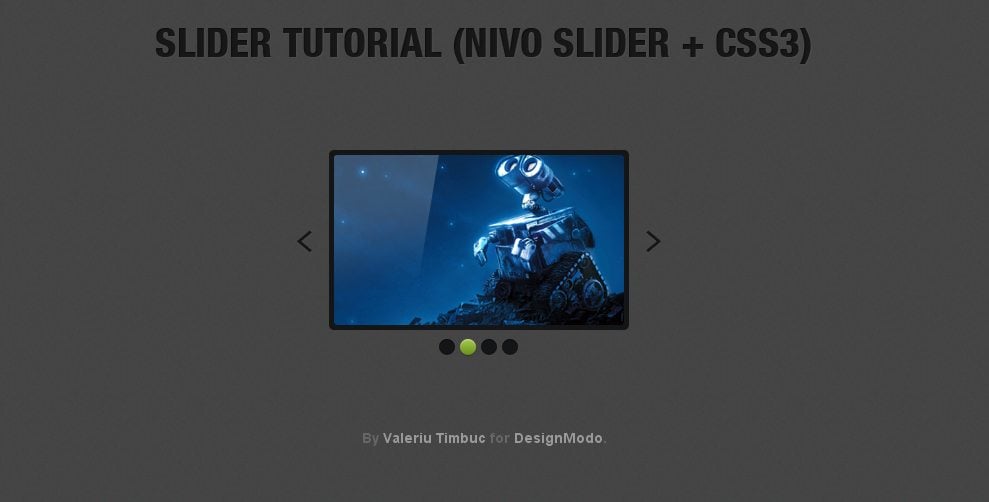
Image Slider using jQuery and CSS3
We will use the “Nivo Slider jQuery Script” because it’s a powerful tool and it’s free. This script has 16 transition effects, it’s simple, flexible and have a lot of more nice features.
***
WOW Slider is a perfect option for non-coders. WOW Slider is a responsive slider with dozen of transition effects (including Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical and Basic linear).
***
Simple HTML5 image slider
Take a look at a simple HTML5 slider. The markup is very simple and scalable to accommodate any number of slides without redundant and bad CSS. Javascript may be added to enhance the functionality.
***
SPEAK UP! We hope this round-up will help you develop astonishing content sliders. If have some other examples on your mind feel free to submit links in the comments.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.











Leave a Reply
You must be logged in to post a comment.